<目次>
(1) JavaScriptのletとは?変数宣言で使われるletの意味やサンプルプログラム
(1-1) letとは?
(1-2) letのサンプルプログラム
(1-3) 参考:スコープの種類
(1) JavaScriptのletとは?変数宣言で使われるletの意味やサンプルプログラム
(1-1) letとは?
JavaScriptで「ブロックスコープ」内で有効なのローカル変数を定義する際に変数の前につけるキーワードです。
(1-2) letのサンプルプログラム
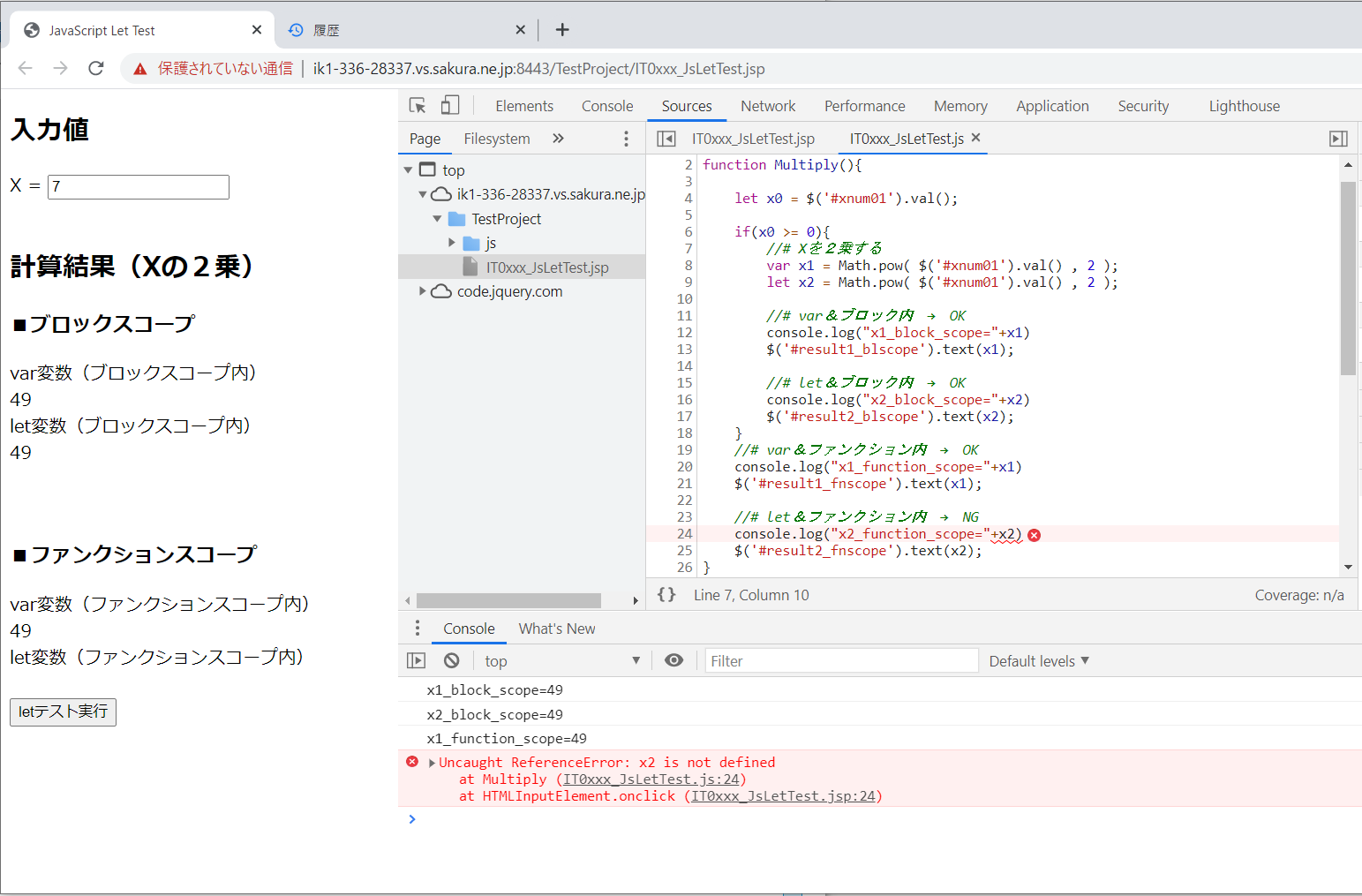
実際に簡単なプログラムを使って動作確認してみます。こちらはX=のテキストボックスに数字を入れてボタンを押すと、その二乗(X*X)を計算して表示するプログラムです。
if文の中で、変数x1を「var」&x2を「let」で宣言した際に、それぞれif文の外でも結果を表示できるか?をチェックしています。
(図131)「var x1」は正常に処理されるが、「let x2」はエラーになる。

| x1 – ブロックスコープ内 | OK(参照可能) |
| x2 – ブロックスコープ内 | OK(参照可能) |
| x1 – ファンクションスコープ内 | OK(参照可能) |
| x2 – ファンクションスコープ内 | NG(参照不可能) |
function Multiply(){
let x0 = $('#xnum01').val();
if(x0 >= 0){
//# Xを2乗する
var x1 = Math.pow( $('#xnum01').val() , 2 );
let x2 = Math.pow( $('#xnum01').val() , 2 );
//# var&ブロック内 → OK
console.log("x1_block_scope="+x1)
$('#result1_blscope').text(x1);
//# let&ブロック内 → OK
console.log("x2_block_scope="+x2)
$('#result2_blscope').text(x2);
}
//# var&ファンクション内 → OK
console.log("x1_function_scope="+x1)
$('#result1_fnscope').text(x1);
//# let&ファンクション内 → NG
console.log("x2_function_scope="+x2)
$('#result2_fnscope').text(x2);
}
(1-3) 参考:スコープの種類
var myName = "Rainbow";
function testFunc(){
//# 変数myNameはtestFunc内で使用可能
}
//# 変数myNameはtestFunc外でも使用可能
function testFunc(){
var myName = "Rainbow";
//# 変数myNameはtestFunc内で使用可能
}
//# 変数myNameはtestFunc外では使用不可
{
var x = 1;
let y = 2;
}
//# xはここからアクセス出来る
//# yはここからアクセス出来ない
(表)
| x1 – ブロックスコープ内 | OK(参照可能) |
| x2 – ブロックスコープ内 | OK(参照可能) |
| x1 – ファンクションスコープ内 | OK(参照可能) |
| x2 – ファンクションスコープ内 | NG(参照不可能) |