<目次>
(1) JavaScriptのselfとは?thisとの違いや性質について
(1-1) JavaScriptのselfとは?
(1-2) selfとthisとの違い
(1-3) 補足
(1) JavaScriptのselfとは?thisとの違いや性質について
(1-1) JavaScriptのselfとは?
「window.self」はwindow自身(現在のウィンドウ)を表すプロパティで、現在のウィンドウオブジェクトにアクセスするために使用します。
| 式 | 結果 |
| window.self === window | true |
| window.self === this | true |
| this === window | true |
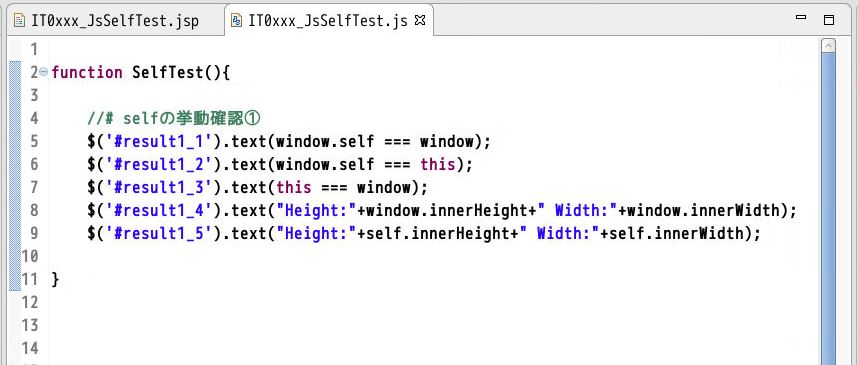
(挙動確認サンプルPG①)
function SelfTest(){
//# selfの挙動確認①
//# (global scopeにおいてselfとthisが同じになる事の確認)
$('#result1_1').text(window.self === window); //想定=true
$('#result1_2').text(window.self === this); //想定=true
$('#result1_3').text(this === window); //想定=true
//# 上記式が成り立つのでプロパティにアクセスしても同じ値になる
$('#result1_4').text("Height:"+window.innerHeight+" Width:"+window.innerWidth);
$('#result1_5').text("Height:"+self.innerHeight+" Width:"+self.innerWidth);
}

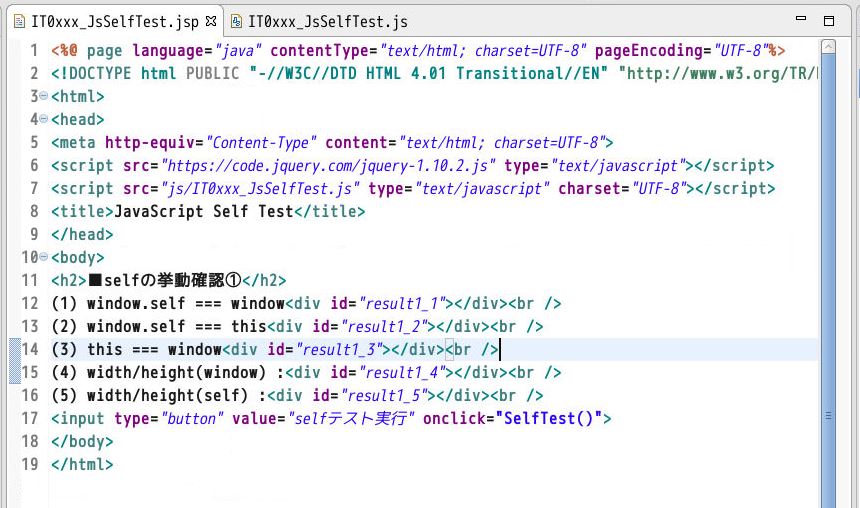
●JSP
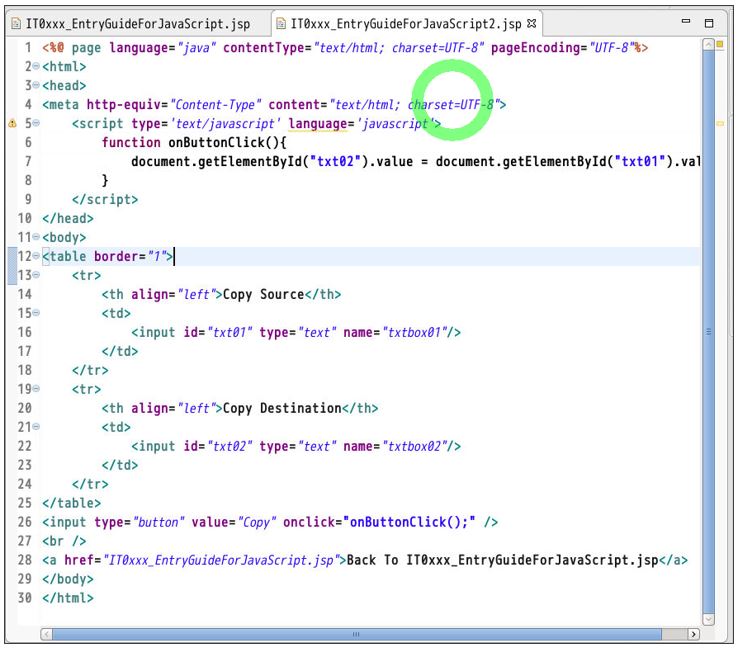
上記のJavaScriptの結果をHTMLのdivタグ内に表示するためのJSPです。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="https://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script> <script src="js/IT0xxx_JsSelfTest.js" type="text/javascript" charset="UTF-8"></script> <title>JavaScript Self Test</title> </head> <body> <h2>■selfの挙動確認①</h2> (1) window.self === window<div id="result1_1"></div><br /> (2) window.self === this<div id="result1_2"></div><br /> (3) this === window<div id="result1_3"></div><br /> (4) width/height(window) :<div id="result1_4"></div><br /> (5) width/height(self) :<div id="result1_5"></div><br /> <input type="button" value="selfテスト実行" onclick="SelfTest()"> </body> </html>


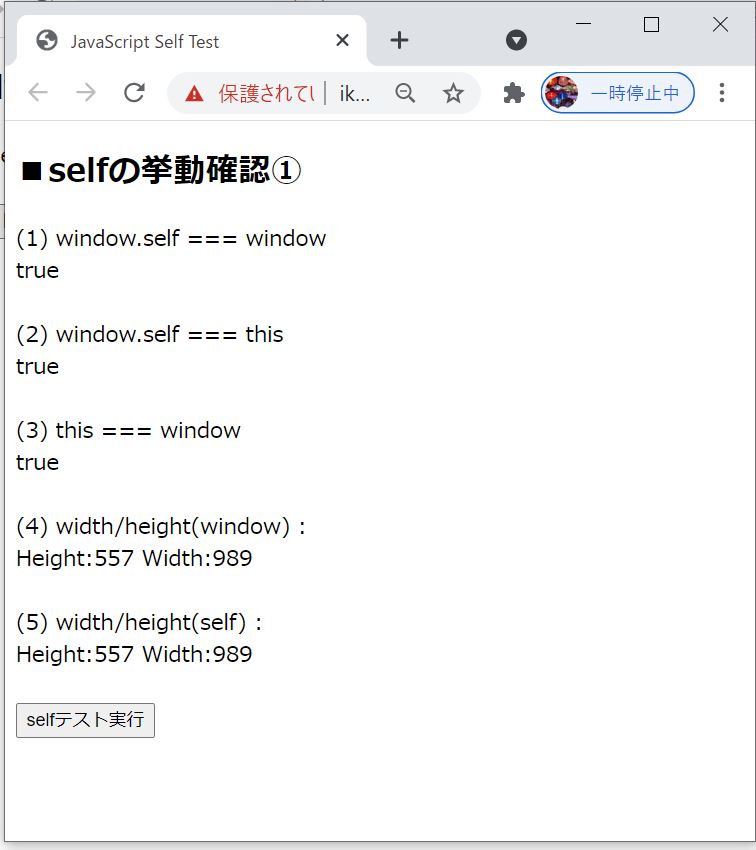
(確認動画)
(1-2) selfとthisとの違い
| キーワード | コンテキスト (context) |
表すもの |
| self | グローバルスコープ | window |
| self | グローバルスコープ以外 | window |
| this | グローバルスコープ | window |
| this | グローバルスコープ以外 | そのコンテキスト |
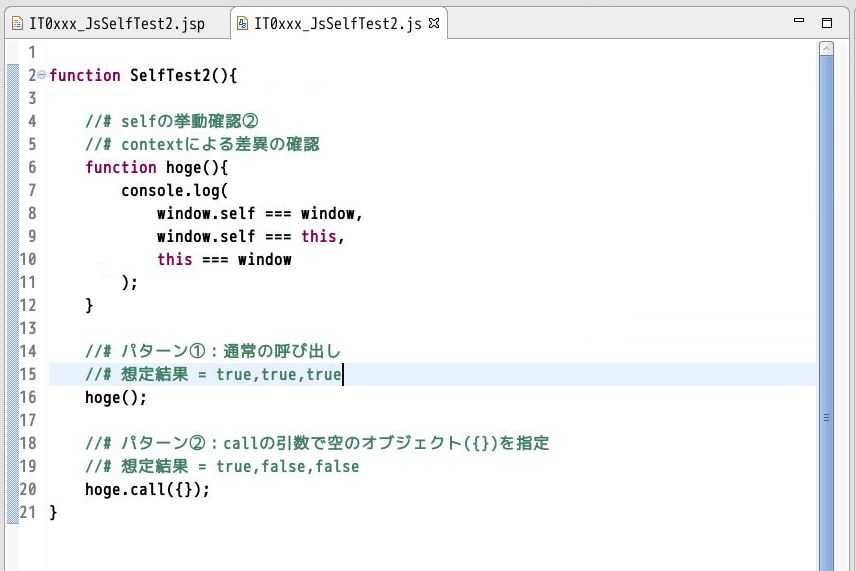
function SelfTest2(){
//# selfの挙動確認②
//# contextによる差異の確認
function hoge(){
console.log(
window.self === window,
window.self === this,
this === window
);
}
//# パターン①:通常の呼び出し
//# 想定結果 = true,true,true
hoge();
//# パターン②:callの引数で空のオブジェクト({})を指定
//# 想定結果 = true,false,false
hoge.call({});
}

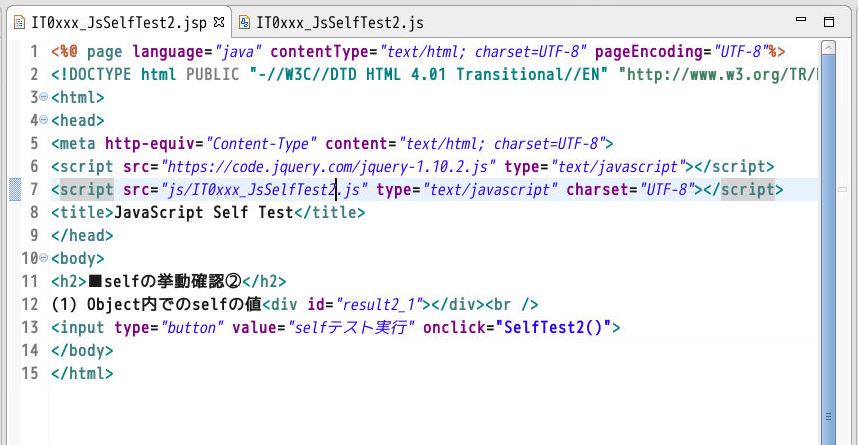
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="https://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script> <script src="js/IT0xxx_JsSelfTest.js" type="text/javascript" charset="UTF-8"></script> <title>JavaScript Self Test</title> </head> <body> <h2>■selfの挙動確認②</h2> (1) Object内でのselfの値<div id="result2_1"></div><br /> <input type="button" value="selfテスト実行" onclick="SelfTest2()"> </body> </html>
(図122)

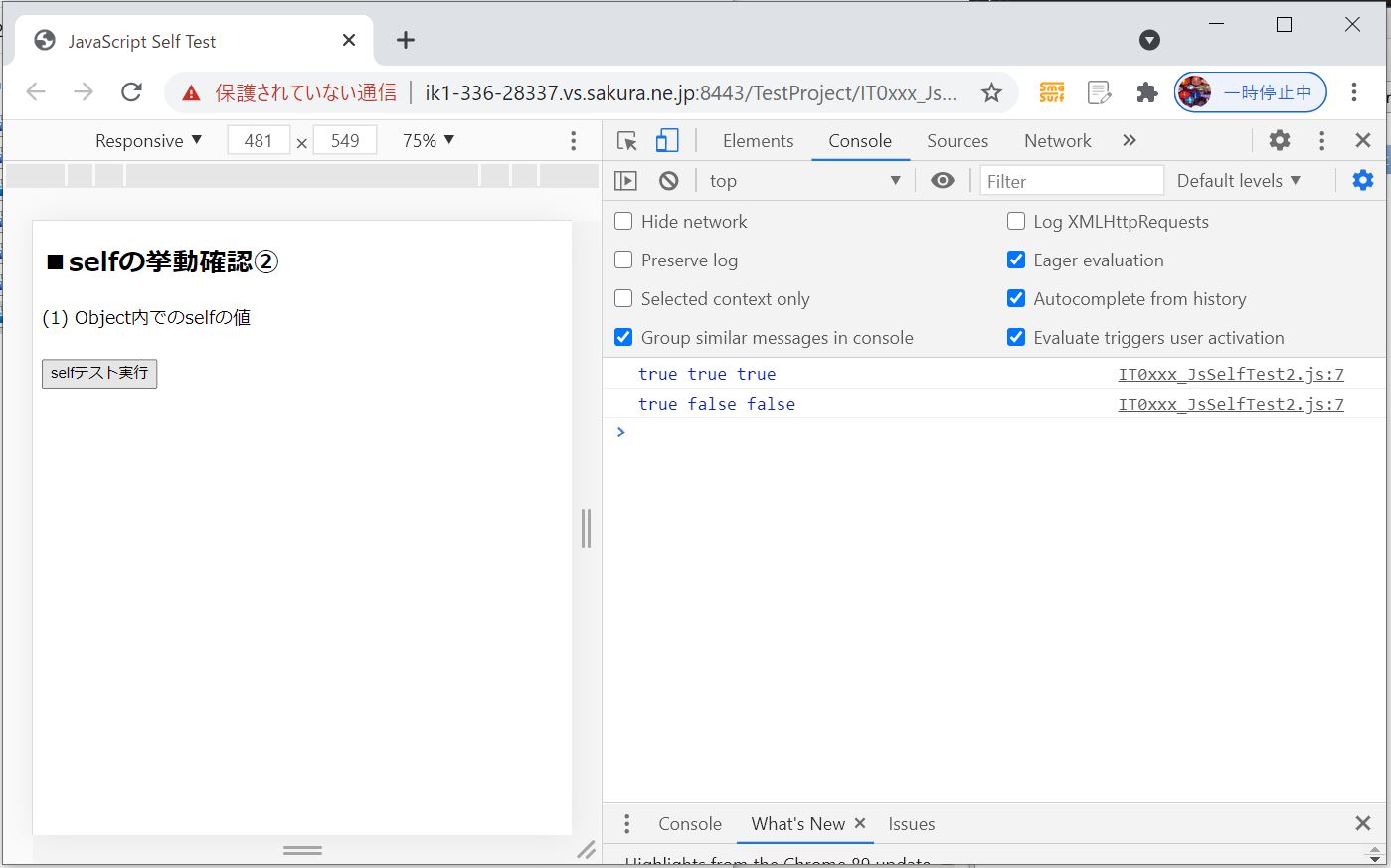
●確認結果
(図113)

(確認動画)
(1-3) 補足
(※注1)contextとは?
「context」はthisが指す値であり、JavaScriptにおけるcontext(コンテキスト)はfunctionが属するオブジェクトを指します。
(※注2)thisとは?
thisはfunctionが所属するオブジェクトを表します。例えば、JavaScriptでthis. fruitNameと書いてある場合、それは this. fruitNameを使用しているfunctionが属するオブジェクト内にあるfruitsプロパティを指しています。
var fruits = {
fruitName: "Apple",
fruitPrice : 200,
fruitOrigin: “Aomori”,
sellPrice : function() {
return this. fruitPrice * 1.3;
}
};
詳しくはJavaScriptのオブジェクトについてご紹介している下記の記事をご覧下さい。
⇒(参考)JavaScriptのオブジェクト(object)の書き方やメソッドを追加する方法
(※注3)functionはオブジェクトである
通常JavaScriptにおいてfunctionは全てオブジェクトに属するメソッドです。例外のケース(オブジェクトのメソッドでない場合)はグローバルオブジェクト(global object)のfunctionになります。
(※注4)callメソッド
callメソッドはJavaScriptにて事前定義されているメソッドで、メソッドを呼ぶ際にオブジェクトを引数(パラメータ)に与えて実行する事が出来る機能です。
https://www.w3schools.com/js/js_function_call.asp