<目次>
(1) JavaScriptのMapとは?基本的な使い方やサンプルプログラムをご紹介
(1-1) 概要・構文
(1-2) サンプルプログラム
●JavaScriptのサンプル
●JSPのサンプル
(1) JavaScriptのMapとは?基本的な使い方やサンプルプログラムをご紹介
(1-1) 概要・構文
Mapはキー(Key)と値(Value)のペアの配列を保持するコレクションです。通常のObjectと異なり、あらゆる型のキーを保持する事が出来ます。
(表)Mapの主な操作
| 操作 | 概要 |
| new Map() | Mapの生成 |
| map.set(Key, Value) | キー・値のペアをMapに格納します。 |
| map.get(Key) | キーを指定して値を取り出します(キーが無い場合は「undefined」になる) |
| map.has(Key) | キーの存在チェックを行います(結果はtrue/falseで返却) |
| map.delete(Key) | 指定したキーの要素を削除します。 |
| map.clear() | Mapの情報を全てクリアします。 |
| map.size | Mapの要素数を返却します |
(1-2) サンプルプログラム
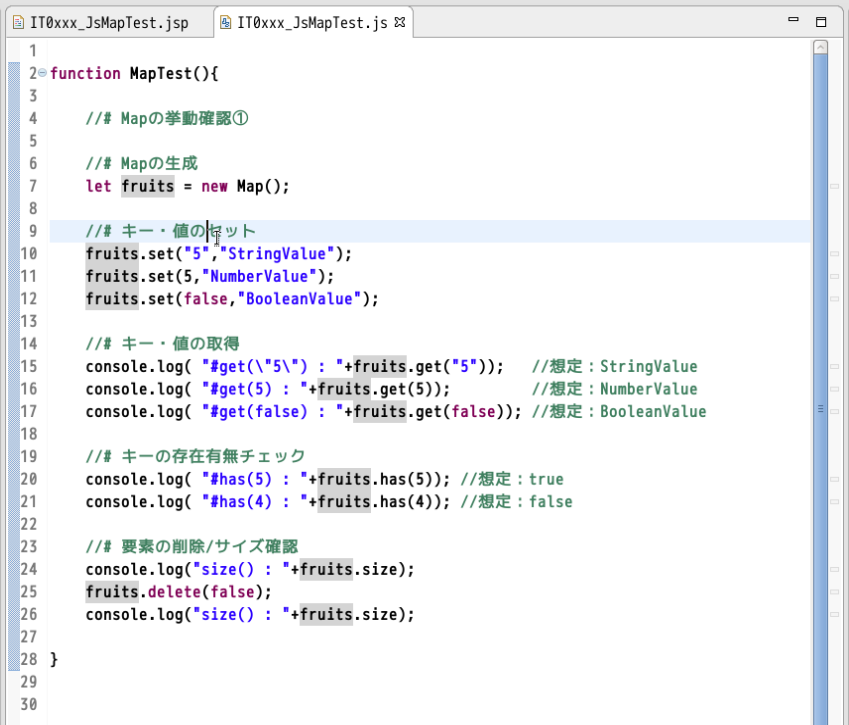
●JavaScriptのサンプル
function MapTest(){
//# Mapの挙動確認①
//# Mapの生成
let fruits = new Map();
//# キー・値のセット
fruits.set("5","StringValue");
fruits.set(5,"NumberValue");
fruits.set(false,"BooleanValue");
//# キー・値の取得
console.log( "#get(\"5\") : "+fruits.get("5")); //想定:StringValue
console.log( "#get(5) : "+fruits.get(5)); //想定:NumberValue
console.log( "#get(false) : "+fruits.get(false)); //想定:BooleanValue
//# キーの存在有無チェック
console.log( "#has(5) : "+fruits.has(5)); //想定:true
console.log( "#has(4) : "+fruits.has(4)); //想定:false
//# 要素の削除/サイズ確認
console.log("size() : "+fruits.size);
fruits.delete(false);
console.log("size() : "+fruits.size);
}
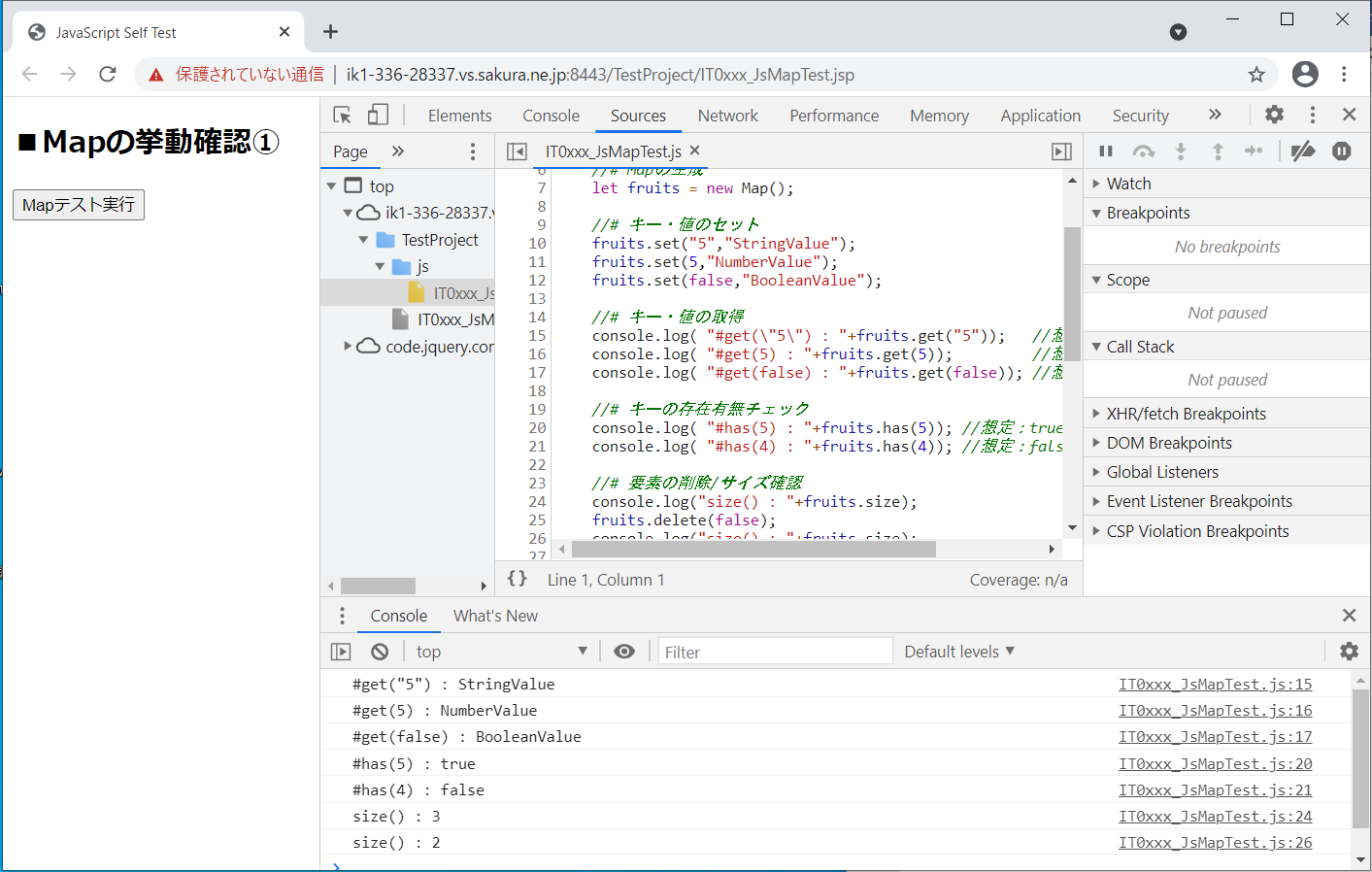
(図121)

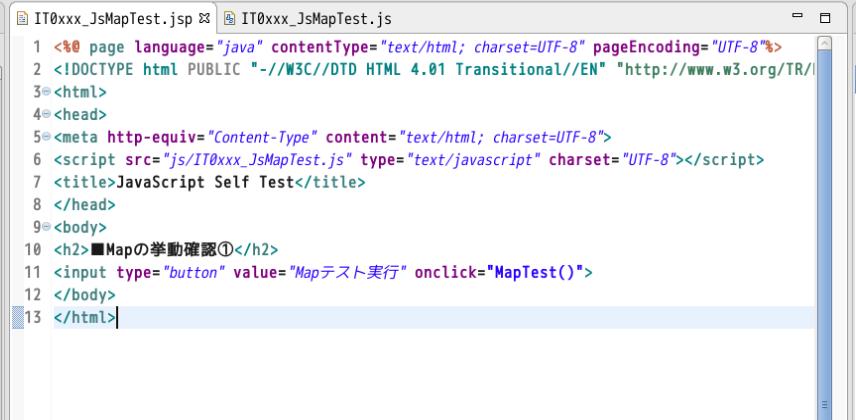
●JSPのサンプル
上記のJavaScriptのメソッドを実行するための簡単なテスト用画面です。ボタン押下で「MapTest()」が実行され、結果がコンソールに出力されます。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="js/IT0xxx_JsMapTest.js" type="text/javascript" charset="UTF-8"></script> <title>JavaScript Self Test</title> </head> <body> <h2>■Mapの挙動確認①</h2> <input type="button" value="Mapテスト実行" onclick="MapTest()"> </body> </html>
(図122)

(図123)実行結果