<目次>
(1) JavaScriptのMapでforeachを使って各要素を処理する方法
(1-1) 構文
(1-2) サンプルプログラム
(1-3) 補足:functionの引数について
(1) JavaScriptのMapでforeachを使って各要素を処理する方法
JavaScriptのMapオブジェクトはforeachを使って各要素に対して、引数で与えたfunction処理を適用する事が出来ます。
(1-1) 構文
(構文)
[Map型オブジェクト].forEach([各要素に適用するfunction]);
(構文説明)
| [Map型オブジェクト]. | new Map()などでMapオブジェクトを作り、そこにキー(key)や値(value)をセットしたものを使います。 |
| [各要素に適用するfunction] | functionは次のようにvalue、key、mapを引数として受け取れます。 function(value, [key(任意)], [map(任意)]); |
fruits.forEach(OutputConsole);
(1-2) サンプルプログラム
●JavaScript
function OutputConsole(value, key, map){
console.log(`m[${key}] = ${value}`);
}
function MapTest2(){
//# Mapの挙動確認②
//# Mapの生成&キーと値のセット
let fruits = new Map([["5","StringVal"],[5,"NumberVal"],[false,"BooleanVal"]]);
//# forEachで書く要素に「OutputConsole」を適用
fruits.forEach(OutputConsole);
}
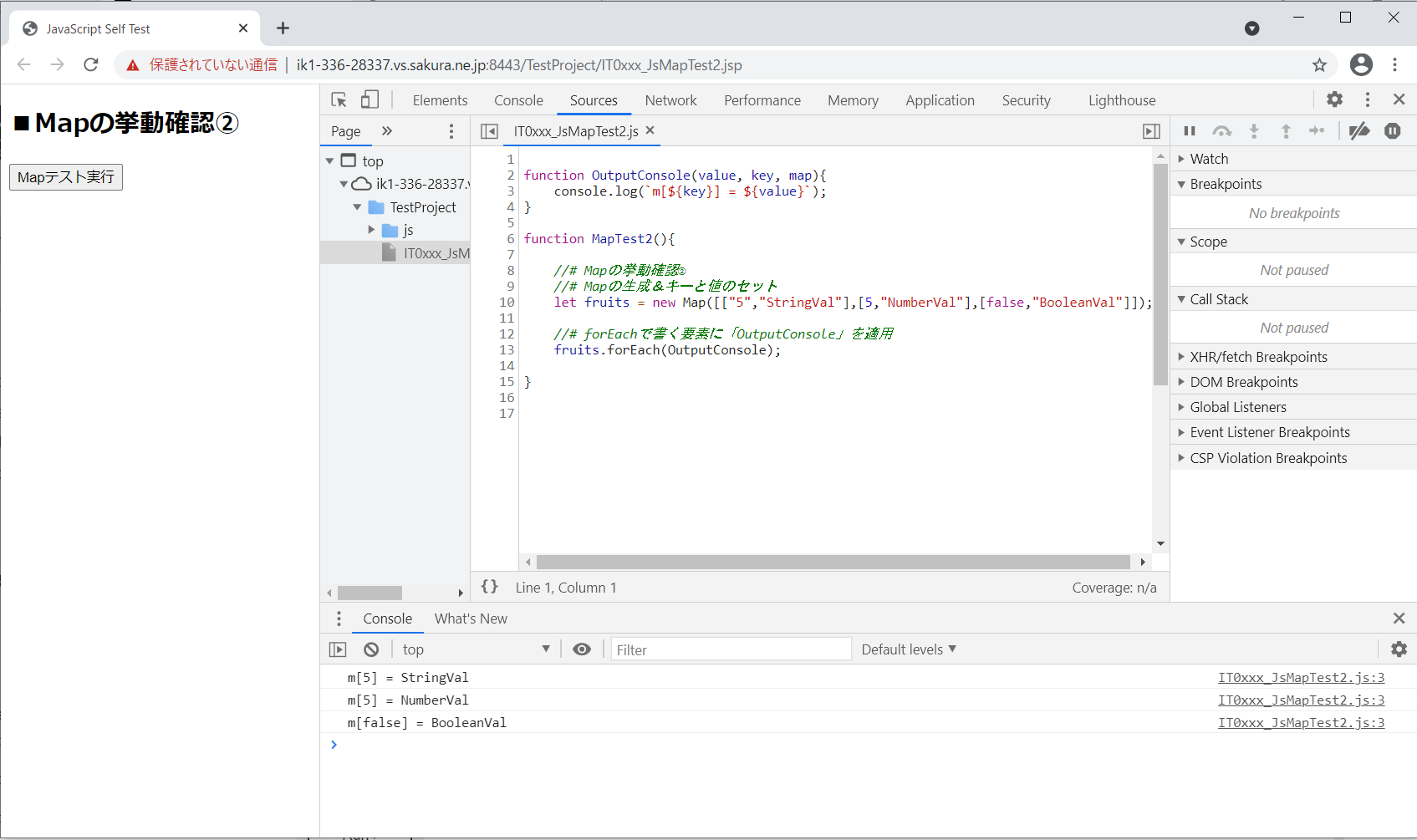
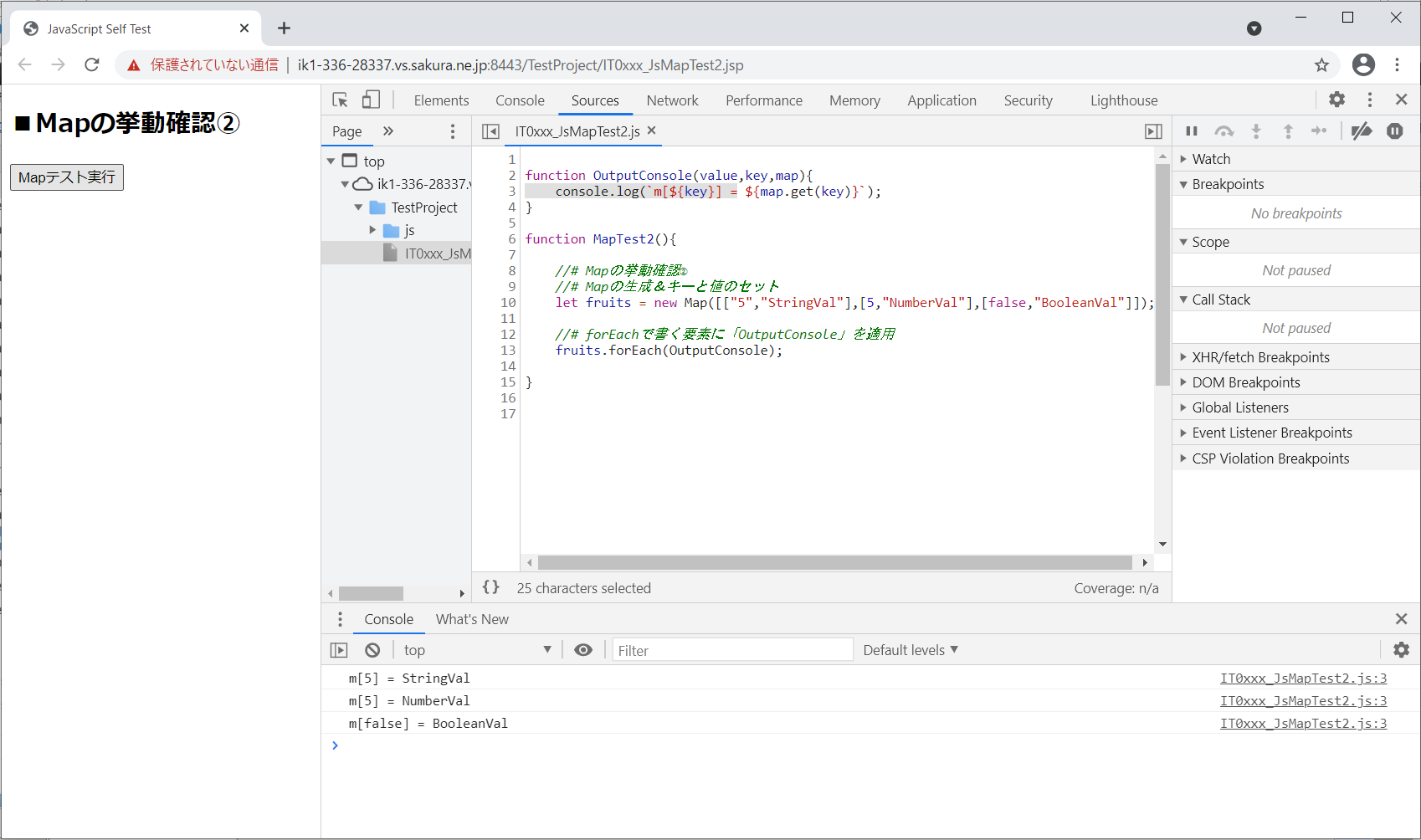
(図121)

●JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="js/IT0xxx_JsMapTest2.js" type="text/javascript" charset="UTF-8"></script> <title>JavaScript Self Test</title> </head> <body> <h2>■Mapの挙動確認②</h2> <input type="button" value="Mapテスト実行" onclick="MapTest2()"> </body> </html>
(図122)

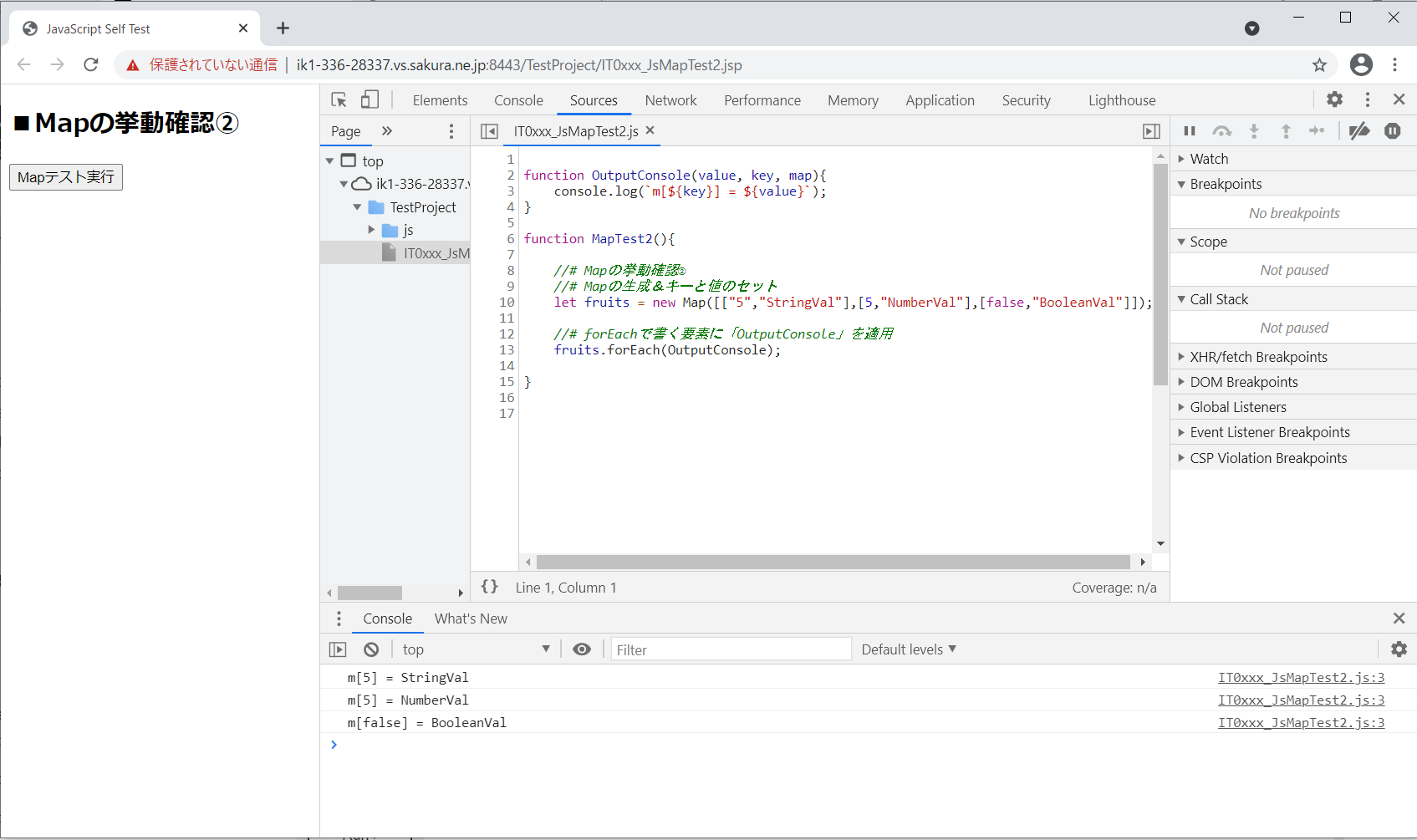
(図123)実行結果

(1-3) 補足:functionの引数について
引数が「任意」と書いていますが、具体的にはどのように指定が可能なのかを明確にするため、いくつかのパターンを試しました。試した範囲では、以下の規則が見受けられました。
| 図 | 引数パターン | 処理 | 結果 |
| (図123) | value, key, map | `m[${key}] = ${value}` | OK |
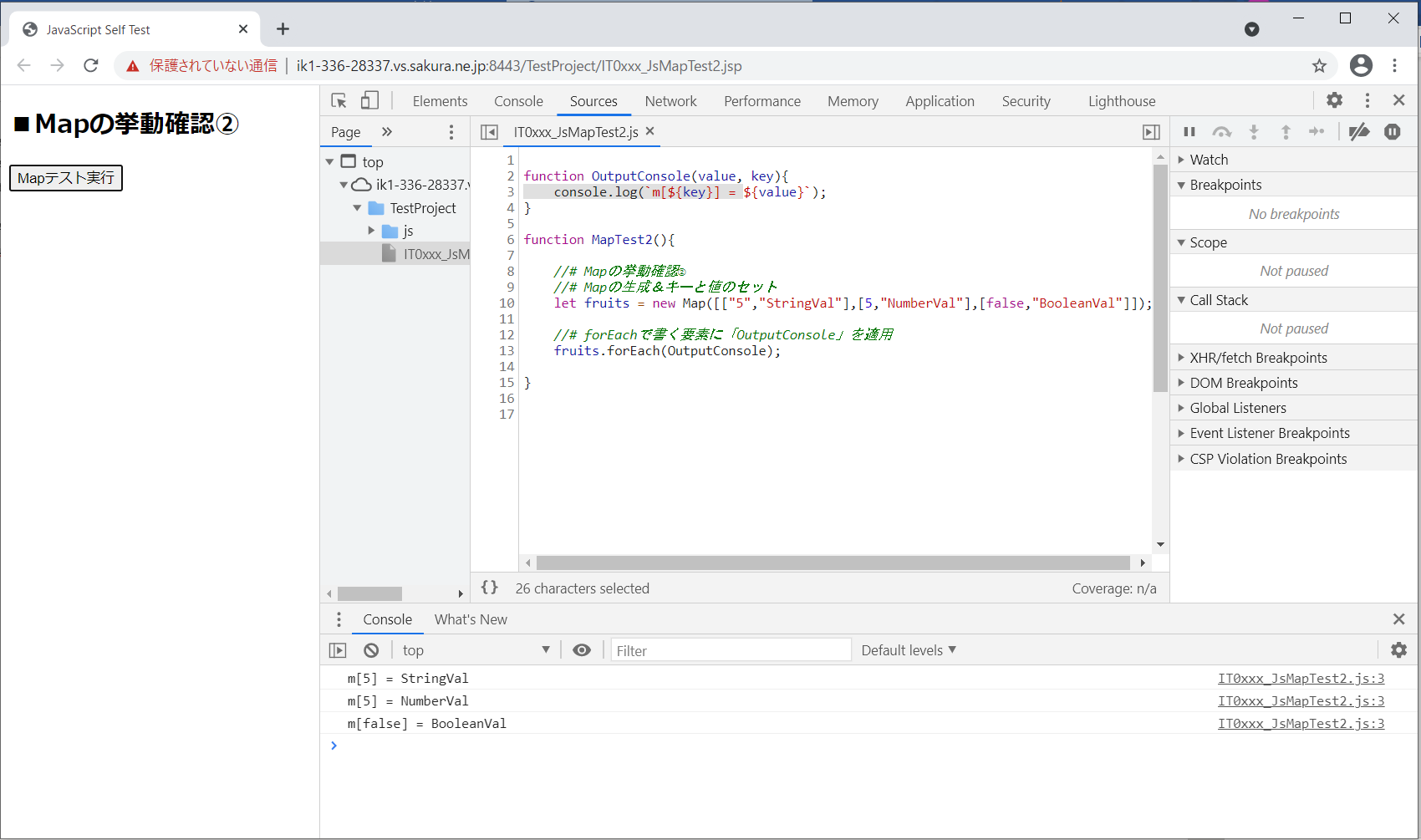
| (図124) | value, key | `m[${key}] = ${value}` | OK |
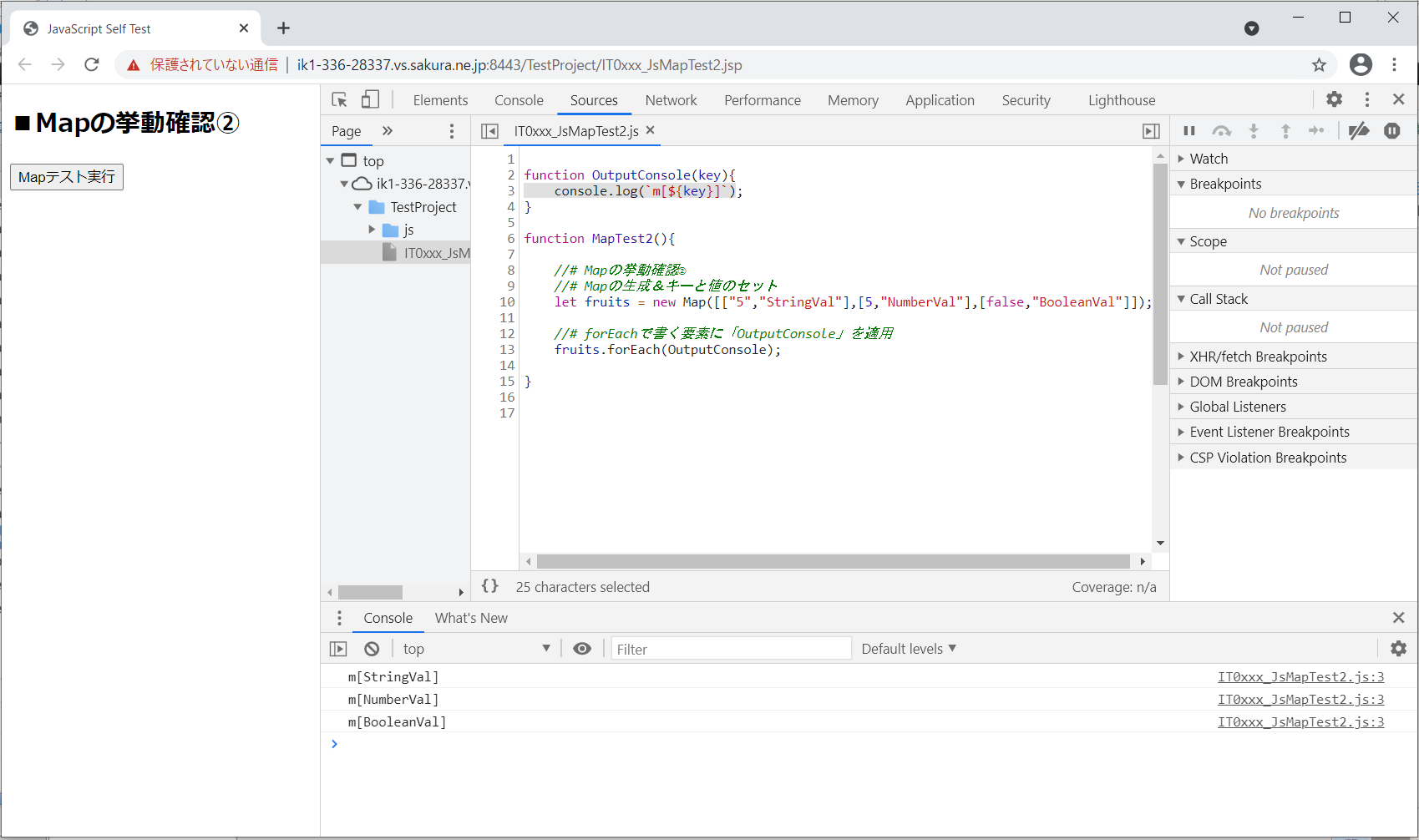
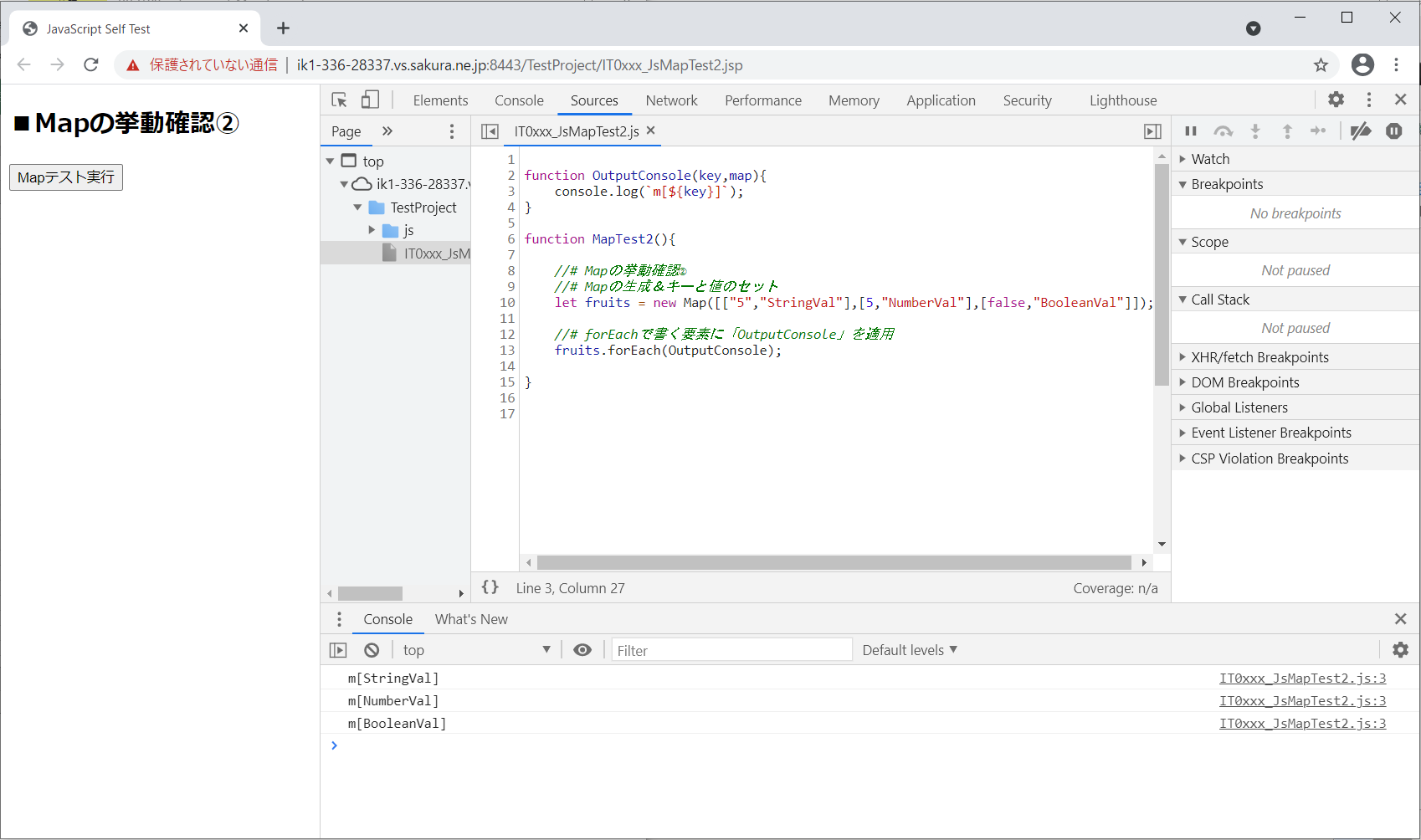
| (図125) | key | `m[${key}]` | OK |
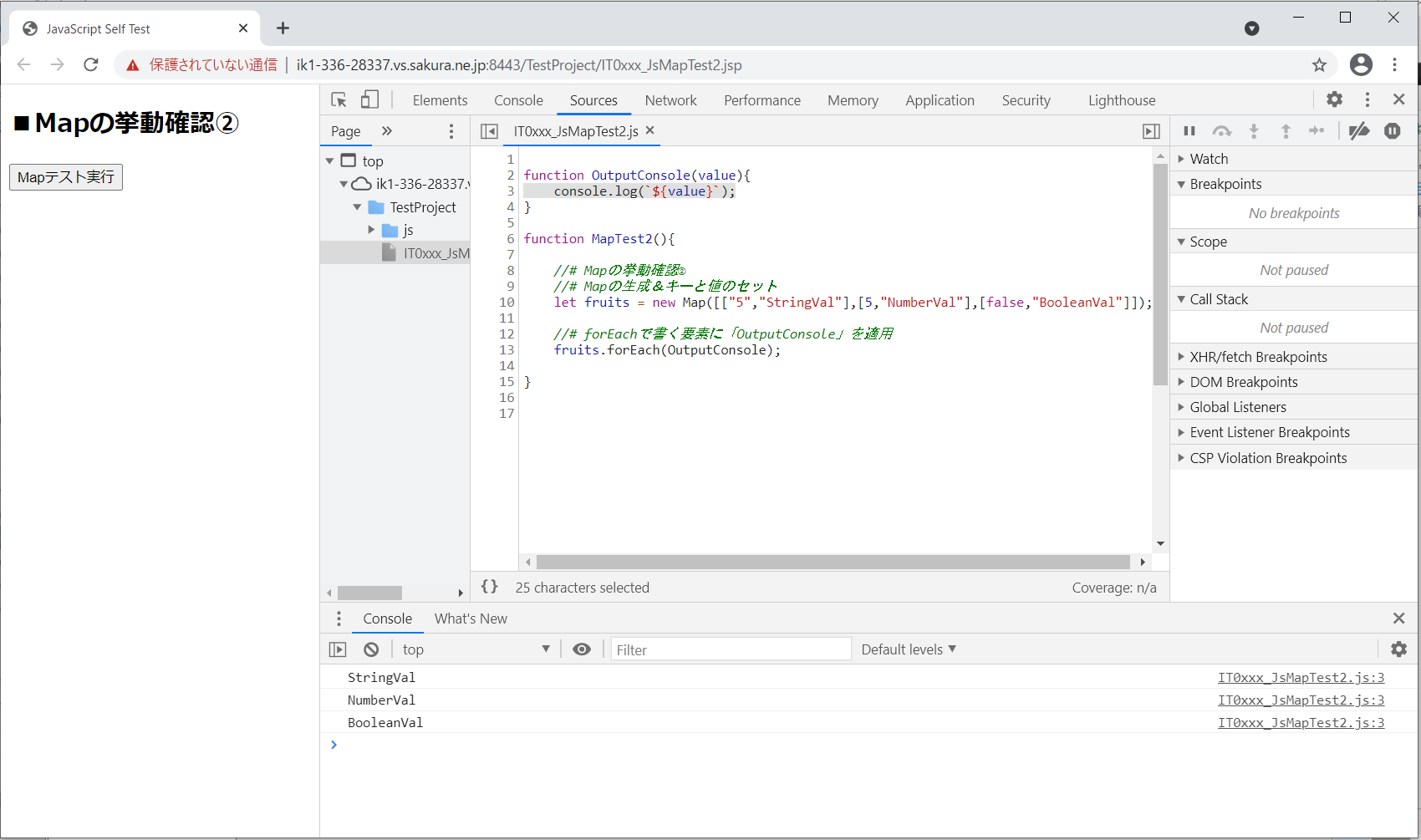
| (図126) | value | `${value}` | OK |
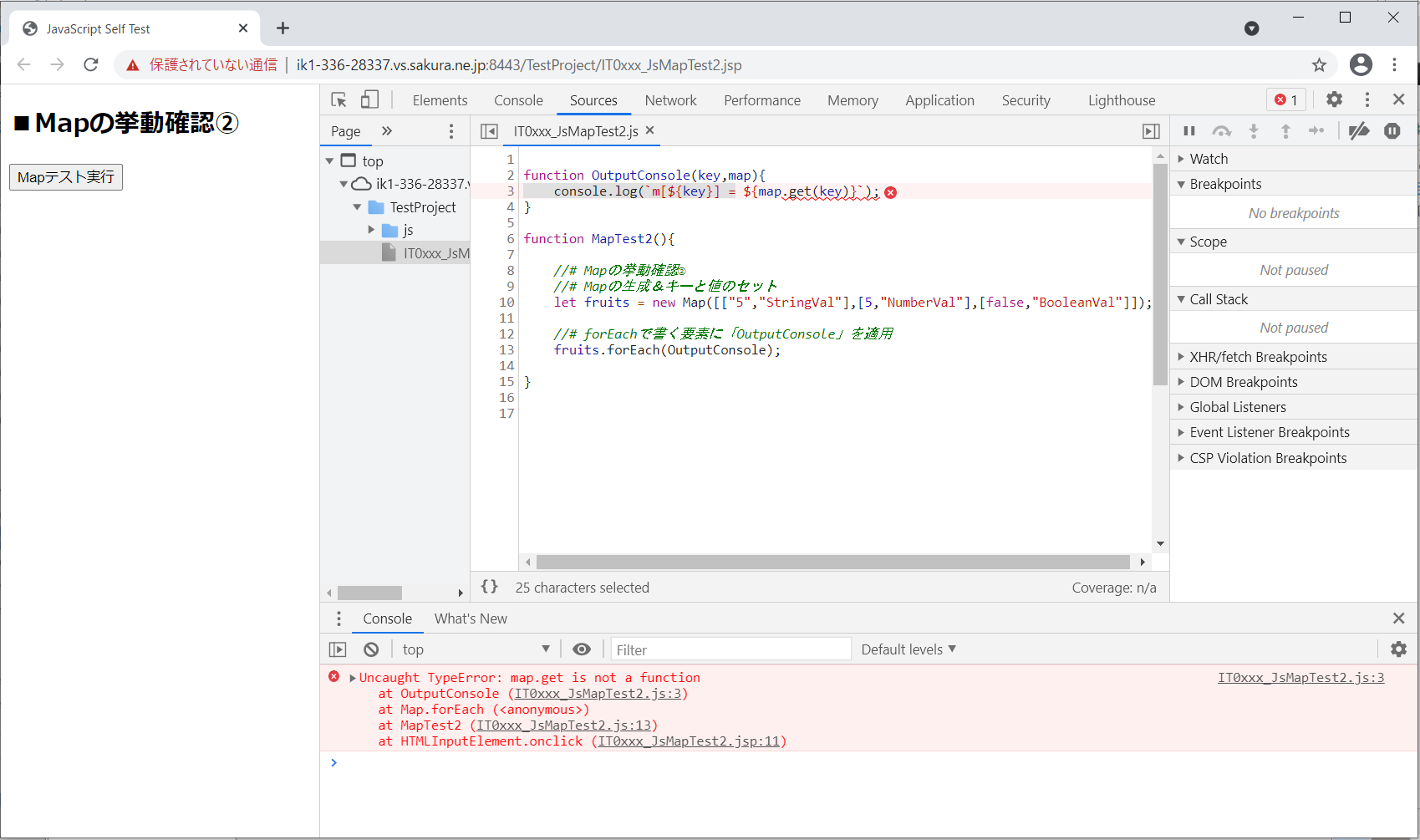
| (図127) | key,map | `m[${key}] = ${map.get(key)}` | NG |
| (図128) | value, key, map | `m[${key}] = ${map.get(key)}` | OK |
| (図129) | key,map | `m[${key}]` | OK |