<目次>
(1) JavaScriptのhistory.pushState()とは?
(1-1) 概要
(1-2) 構文
(1-3) サンプルプログラム
(1-4) 使いどころ
(1) JavaScriptのhistory.pushState()とは?
(1-1) 概要
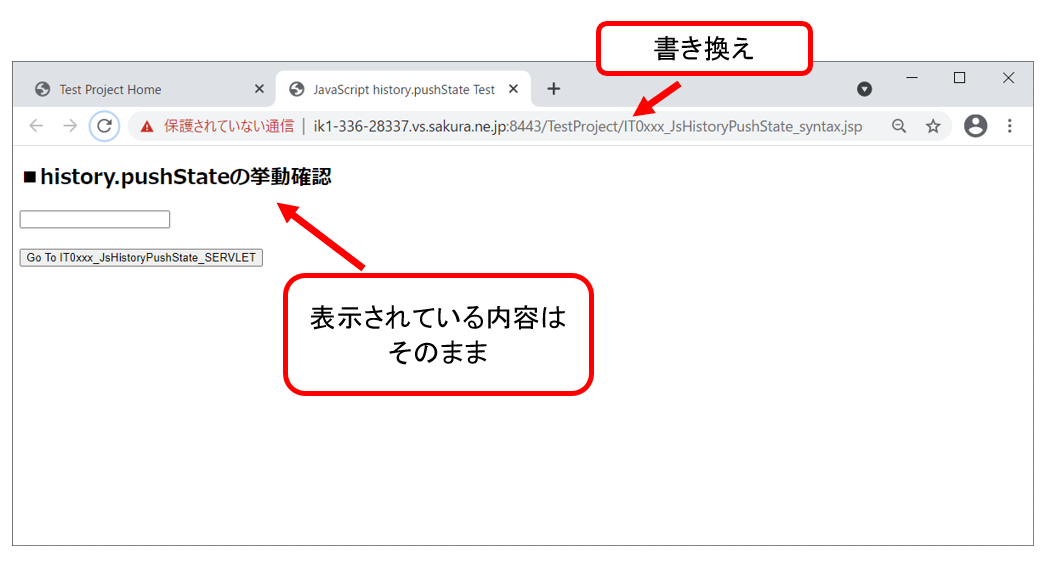
history.pushState()メソッドを使うと、ブラウザのセッション履歴に狙ったレコードを追加する事ができます。pushState()メソッド自体の挙動としては、ブラウザのアドレスバーに出ているURLを「書き換え」しつつ、表示されているページはそのまま残す、という動きになります。

(1-2) 構文
(構文)
history.pushState(state, title [, url])
(構文説明)
| 引数名 | 必須/任意 | 説明 |
| state | 必須 | 履歴レコードとセットで生成されるJavaScriptのオブジェクトです。セット&取得はそれぞれ次のように実施できます。 ●セット例 const state = { ‘user_id’ : ‘A001’, ‘user_name’ : ‘Rainbow’ } ●取得例 セットしたstateオブジェクトの取り出しは次のように行えます。 var tmp = history.state; |
| title | 必須 | 理論上はブラウザのタブのタイトルを変更しますが、2021年3月時点では殆どのブラウザでこの「title」引数を無視しているようです。
そのため、実質的に利用されるのは「url」引数を使ったアドレスバーのURL書き換えのみで、その用途で使う際の「title」引数はnullで利用されるケースが多いです。 |
| url | 任意 | アドレスバーのURLの変更後の値を指定します。
pushState()メソッドを実行後、ブラウザのアドレスバーはこのURLに指定した値に書き換わります。 |
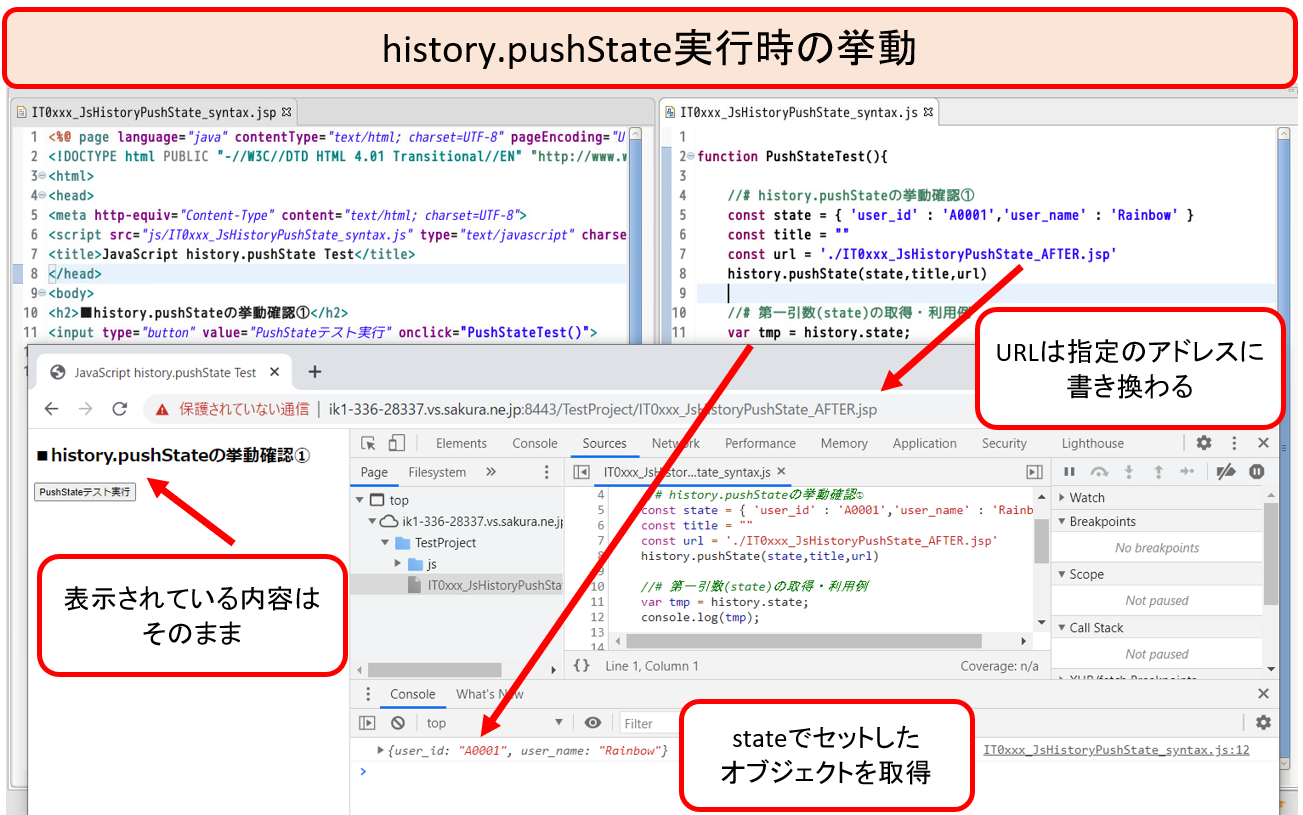
(1-3) サンプルプログラム
●JavaScript
function PushStateTest(){
//# history.pushStateの挙動確認①
const state = { 'user_id' : 'A0001','user_name' : 'Rainbow' }
const title = ""
const url = './IT0xxx_JsHistoryPushState_AFTER.jsp'
history.pushState(state,title,url)
//# 第一引数(state)の取得・利用例
var tmp = history.state;
console.log(tmp);
}
●JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="js/IT0xxx_JsHistoryPushState_syntax.js" type="text/javascript" charset="UTF-8"></script> <title>JavaScript history.pushState Test</title> </head> <body> <h2>■history.pushStateの挙動確認①</h2> <input type="button" value="PushStateテスト実行" onclick="PushStateTest()"> </body> </html>
・stateでセットしたオブジェクトが正しくコンソールに表示されている

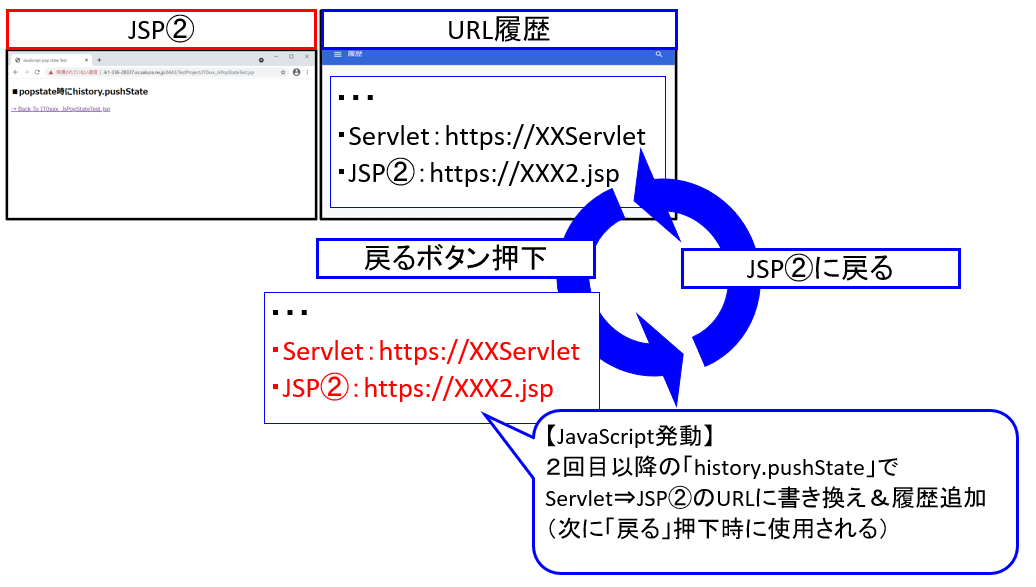
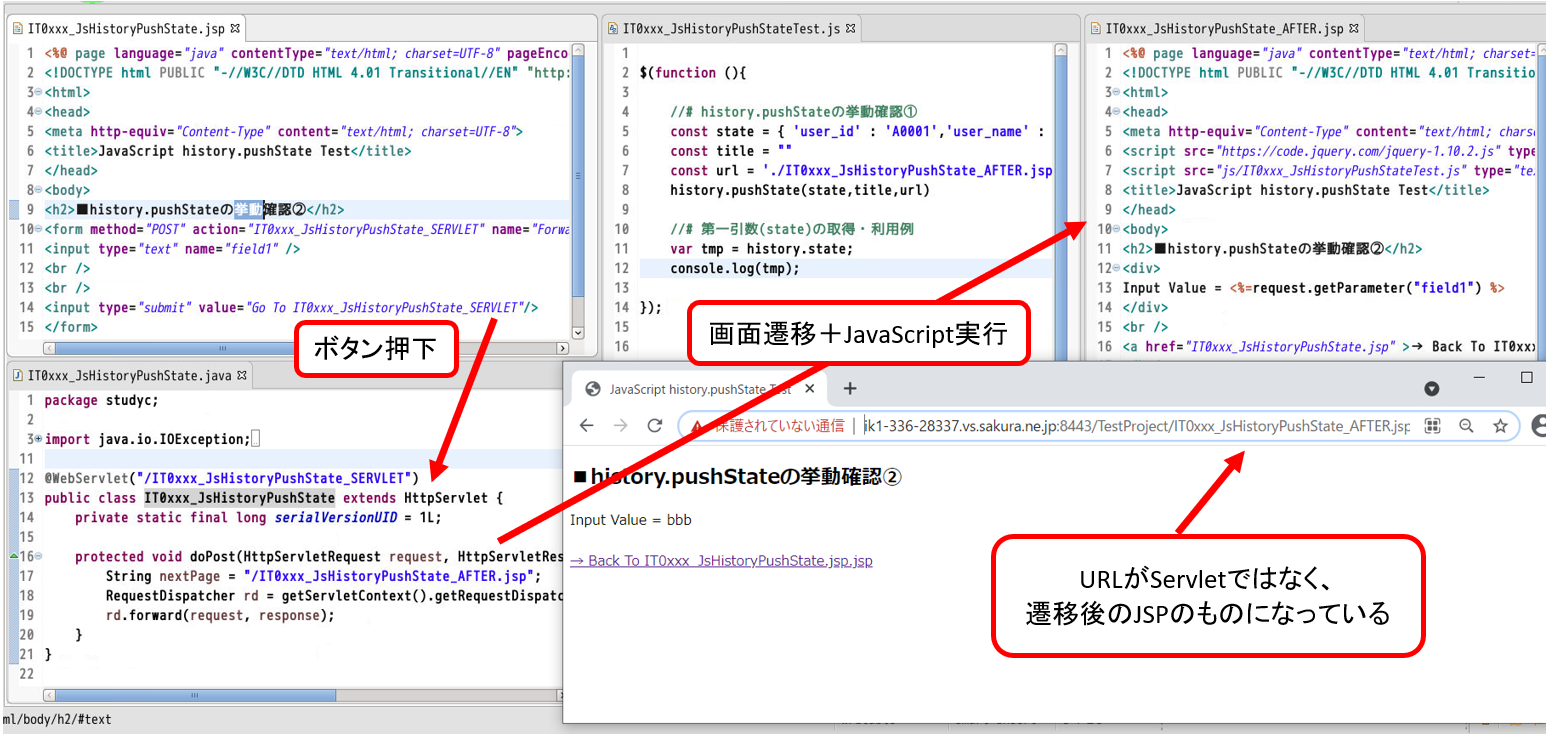
(1-4) 使いどころ
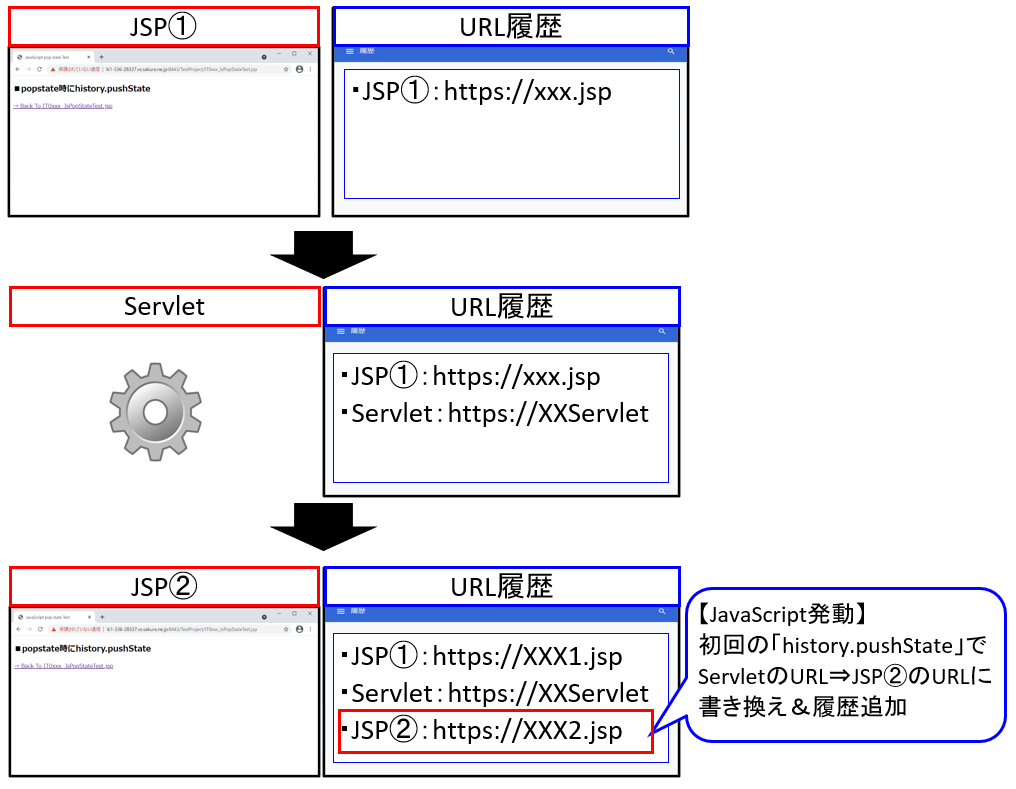
●利用シーン

(図142)AFTER


●利用シーンのソースコード
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>JavaScript history.pushState Test</title> </head> <body> <h2>■history.pushStateの挙動確認②</h2> <form method="POST" action="IT0xxx_JsHistoryPushState_SERVLET" name="Forward1"> <input type="text" name="field1" /> <br /> <br /> <input type="submit" value="Go To IT0xxx_JsHistoryPushState_SERVLET"/> </form> </body> </html>
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/IT0xxx_JsHistoryPushState_SERVLET")
public class IT0xxx_JsHistoryPushState extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String nextPage = "/IT0xxx_JsHistoryPushState_AFTER.jsp";
RequestDispatcher rd = getServletContext().getRequestDispatcher(nextPage);
rd.forward(request, response);
}
}
$(function (){
//# history.pushStateの挙動確認①
const state = { 'user_id' : 'A0001','user_name' : 'Rainbow' }
const title = ""
const url = './IT0xxx_JsHistoryPushState_AFTER.jsp'
history.pushState(state,title,url)
//# 第一引数(state)の取得・利用例
var tmp = history.state;
console.log(tmp);
});
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="https://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="js/IT0xxx_JsHistoryPushStateTest.js" type="text/javascript" charset="UTF-8"></script>
<title>JavaScript history.pushState Test</title>
</head>
<body>
<h2>■history.pushStateの挙動確認②</h2>
<div>
Input Value = <%=request.getParameter("field1") %>
</div>
<br />
<a href="IT0xxx_JsHistoryPushState.jsp" >→ Back To IT0xxx_JsHistoryPushState.jsp.jsp</a>
</body>
</html>