<目次>
(1) JavaScriptでpopstateイベントが動かない?発動タイミングやサンプルプログラムをご紹介
(1-1) 概要
(1-2) 構文
(1-3) サンプルプログラム
(1) JavaScriptでpopstateイベントが動かない?発動タイミングやサンプルプログラムをご紹介
(1-1) 概要
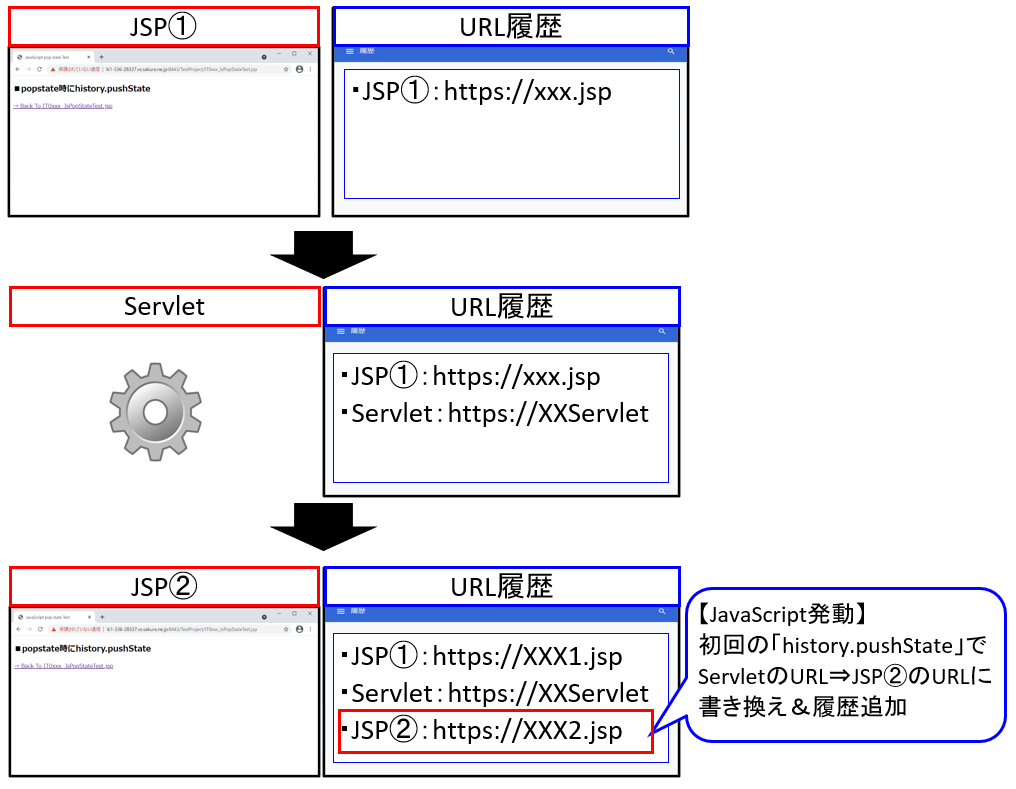
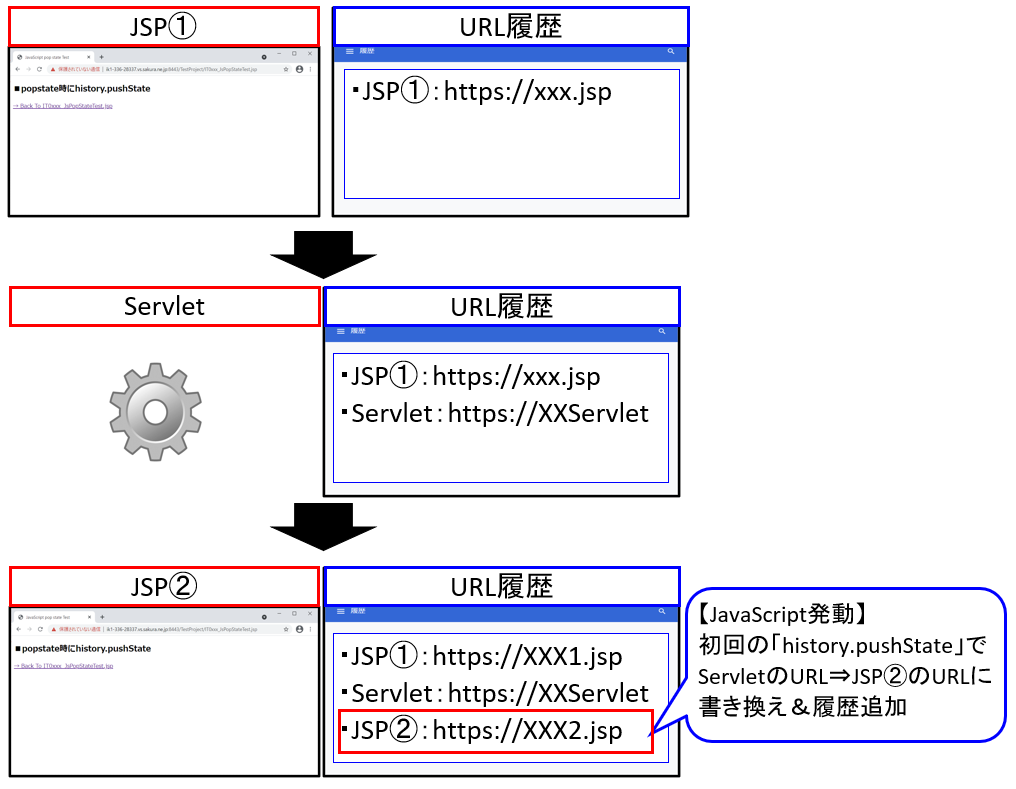
●popstateってどんなイベント?
・②ページが表示され、新しい履歴が追加された(例:https://hostname/project/test.jspの履歴エントリ追加)
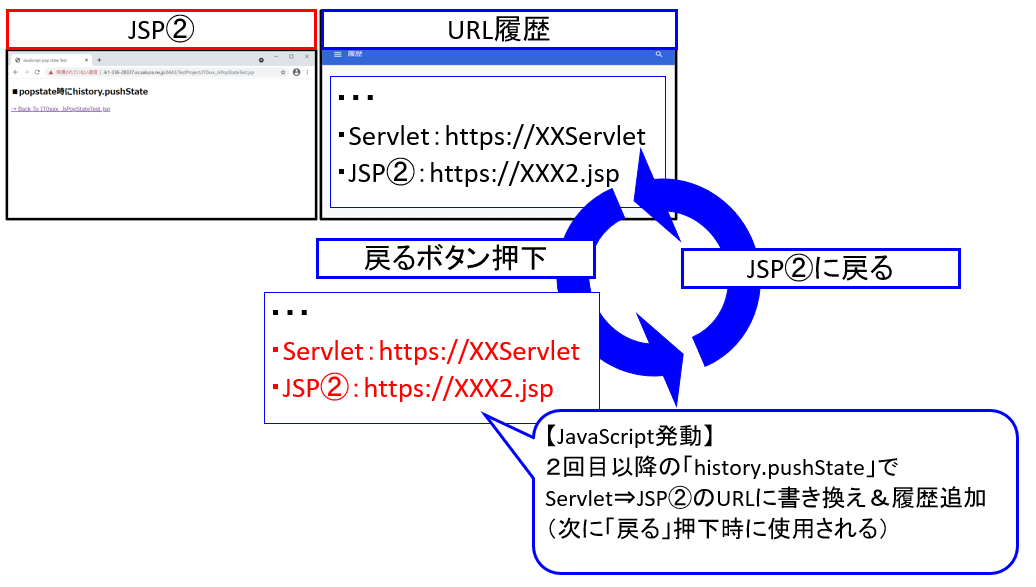
・③ブラウザの「戻る」ボタンを押下 ⇒ popstateイベント発生

(1-2) 構文
popstateの用途を1つとして、ブラウザの「戻る」ボタン押下を無効化したい時などに使えます。次の(構文)はpushState関数とpopstateイベント、更にjQueryの「$(function(){…});」を巧みに組み合わせてブラウザの「戻る」ボタンを「抑止」するロジックの例です。
$(function (){
//# 初回pushState
history.pushState(null,null,'[履歴エントリに追加したいURL]');
window.addEventListener('popstate',function (){
//# 2回目以降のpushState
history.pushState(null,null,'[履歴エントリに追加したいURL]');
});
});


(1-3) サンプルプログラム
上記の挙動(「戻る」押下時に「popstate」発動し、同じURLに戻る)を実際に再現したサンプルプログラムをご紹介します。

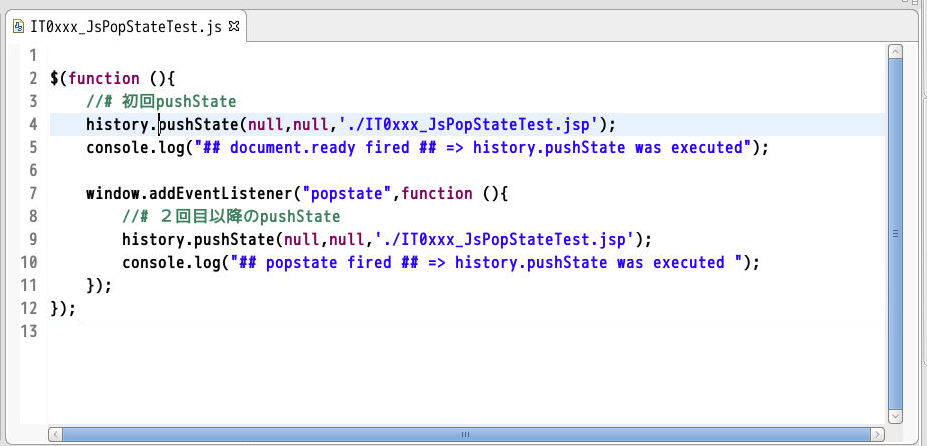
●JavaScript
$(function (){
//# 初回pushState
history.pushState(null,null,'./IT0xxx_JsPopStateTest.jsp');
console.log("## document.ready fired ## => history.pushState was executed");
window.addEventListener("popstate",function (){
//# 2回目以降のpushState
history.pushState(null,null,'./IT0xxx_JsPopStateTest.jsp');
console.log("## popstate fired ## => history.pushState was executed ");
});
});

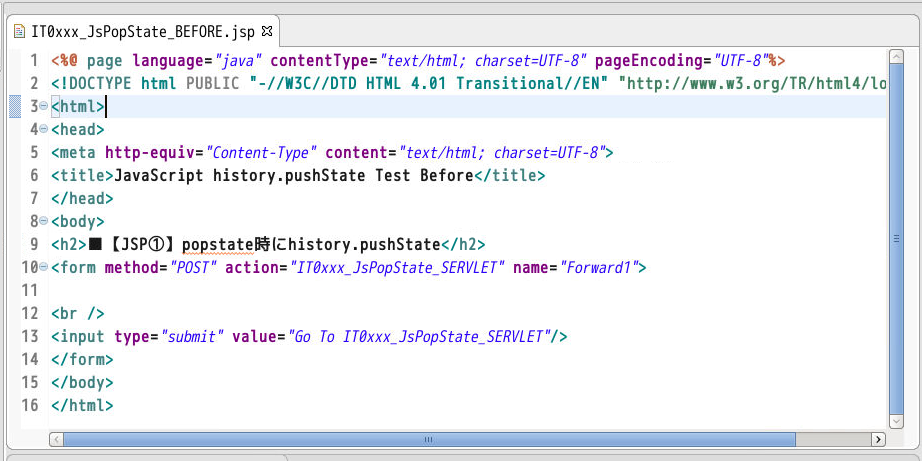
●JSP①
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>JavaScript history.pushState Test Before</title> </head> <body> <h2>■【JSP①】popstate時にhistory.pushState</h2> <form method="POST" action="IT0xxx_JsPopState_SERVLET" name="Forward1"> <br /> <input type="submit" value="Go To IT0xxx_JsPopState_SERVLET"/> </form> </body> </html>

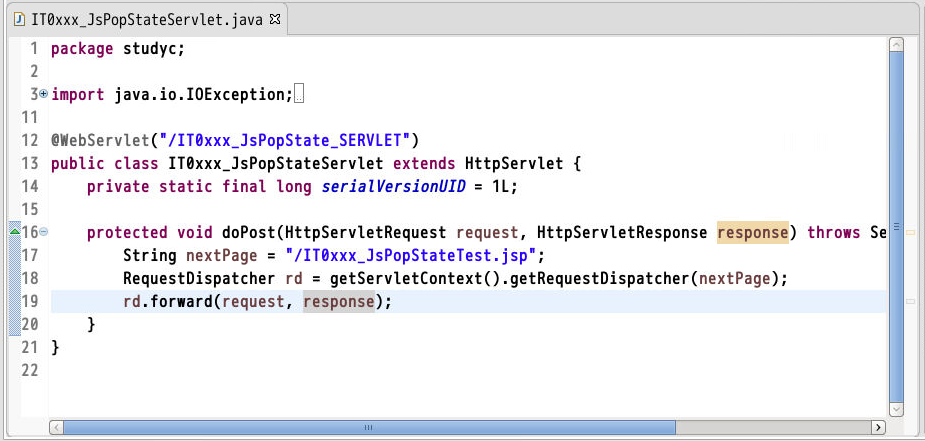
●Servlet
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/IT0xxx_JsPopState_SERVLET")
public class IT0xxx_JsPopStateServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String nextPage = "/IT0xxx_JsPopStateTest.jsp";
RequestDispatcher rd = getServletContext().getRequestDispatcher(nextPage);
rd.forward(request, response);
}
}

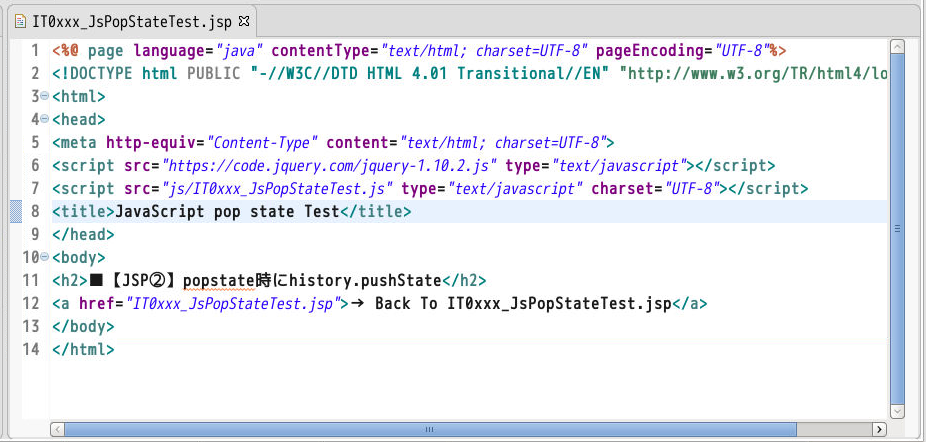
●JSP②
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="https://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script> <script src="js/IT0xxx_JsPopStateTest.js" type="text/javascript" charset="UTF-8"></script> <title>JavaScript pop state Test</title> </head> <body> <h2>■【JSP②】popstate時にhistory.pushState</h2> <a href="IT0xxx_JsPopStateTest.jsp">→ Back To IT0xxx_JsPopStateTest.jsp</a> </body> </html>
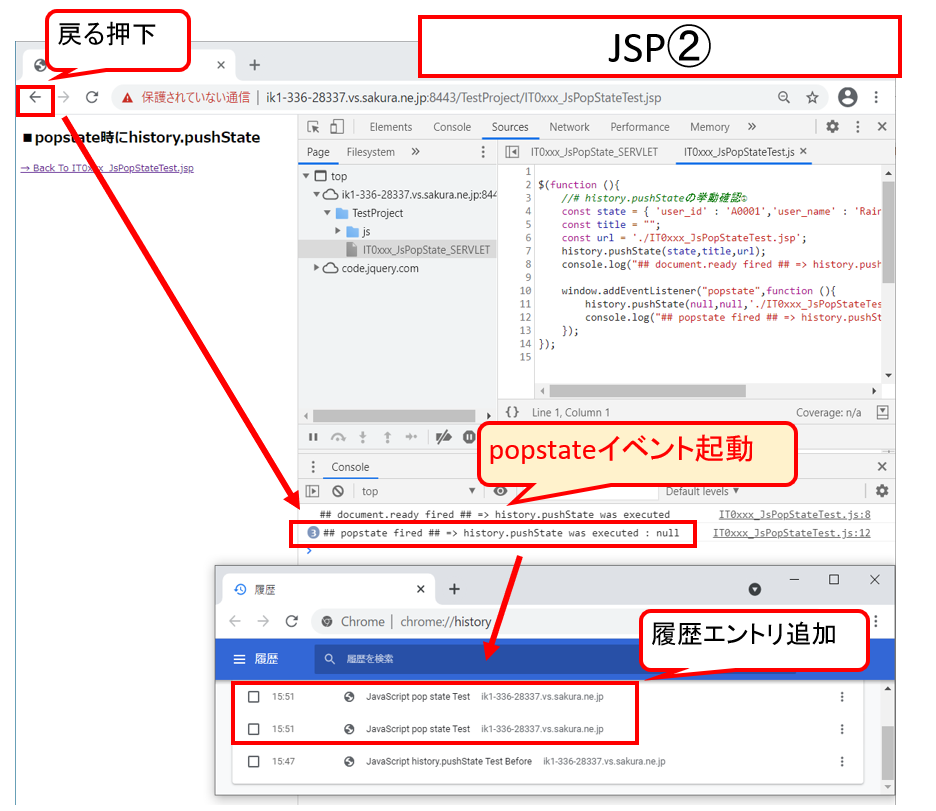
(図135)

●操作動画
分かりにくいですが、JSP画面のボタン「Go To XXX」を押下すると、Servletを経由してJSP②に遷移します。その際にブラウザの履歴にServletとJSP②の情報が書き込まれます。