(1) Xamarin.FormsでHelloworldする手順
(1-1) Xamarin.Formsプロジェクト構成の概要
(1-2) MainPage.xamlの修正
(1-3) MainPage.xaml.csの修正
(1-4) 疎通確認
(1) Xamarin.FormsでHelloworldする手順
当記事ではXamarin.Formsの新規プロジェクトを作成した後に、少しコードを追加して「Helloworld」する手順を紹介します。Xamarin.Formsの新規プロジェクトの作り方については下記記事にて紹介しています。
https://rainbow-engine.com/xamarin-create-project/
(1-1) Xamarin.Formsプロジェクト構成の概要
修正に入る前に、まずはプロジェクト全体の構成について少し触れさせて頂きます。
(1-1-1) プロジェクトの構成概要
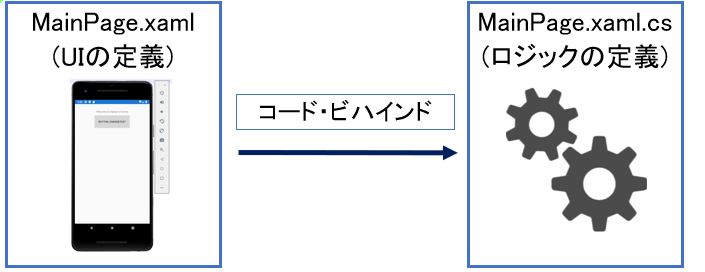
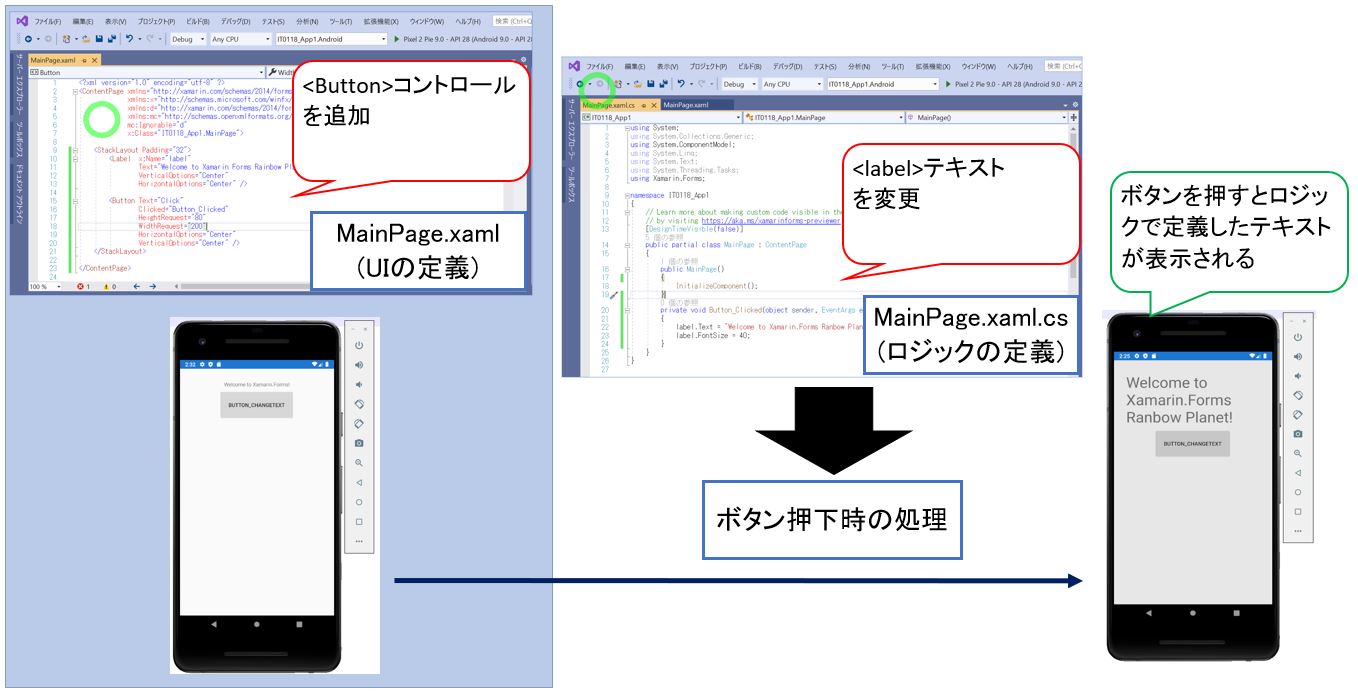
Xamarin.Formsは主に2つのプログラムが中心となっています。画面(UI部分)が「XAML」で定義されており、その背後のロジック(プログラム)部分が「C#」で定義されており、連携して動きます。
(図111)

今回は上記2つのプログラムに対して、下記の変更を行います。
①「XAML」にボタンを新規に追加する
②「C#」にそのボタンを押した際の処理を追加する
(図112)

「コード・ビハインド」とはオブジェクト指向のプログラミング等において「UI部分」と「ロジック部分」(プログラム)とを別々のファイルに分ける技術です。この技術はASP.NETやXAMLといった、Microsoftの開発基盤において使われており、デザイナーとプログラマが独立して働く事を可能にしています。
(1-2) MainPage.xamlの修正
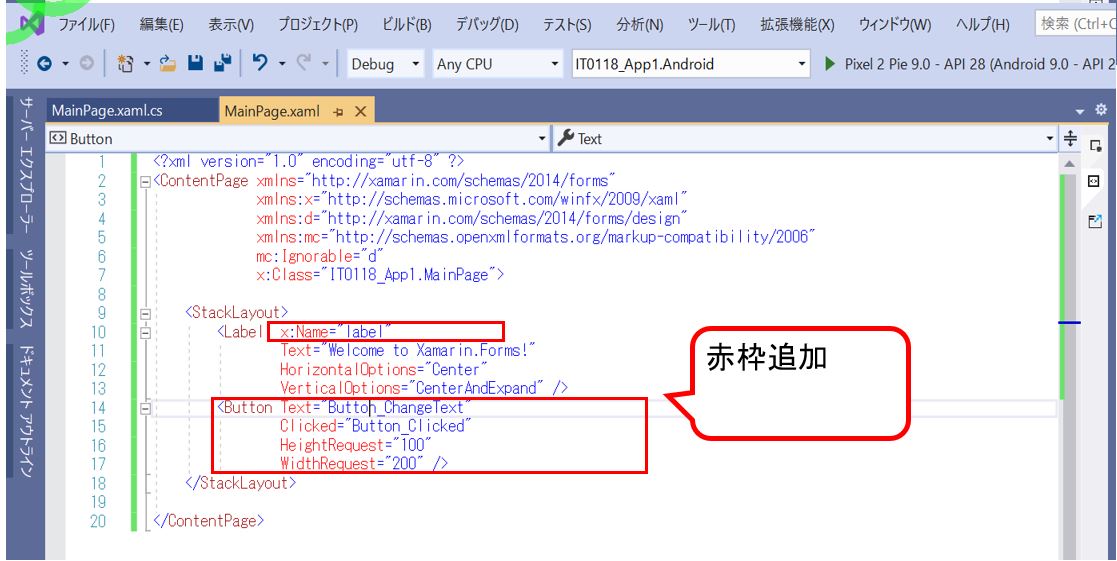
デフォルト状態(新規プロジェクト作成時)から以下の点を変更しています。
| <修正> | Labelコントロールにx:Name属性を追加(11行目)。これはC#側でラベルを操作する際に使う名前になります。 |
| <追加> | Buttonコントロールを丸ごと追加(17行目~20行目)。ボタン押下の際のイベントハンドラは「Button_Clicked」という名前になります。 |
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="IT0118_App1.MainPage">
<StackLayout>
<!-- 修正: x:Name属性を追加(11行目) -->
<Label x:Name="label"
Text="Welcome to Xamarin.Forms!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<!-- 追加: Buttonコントロールを追加(17行目~20行目) -->
<Button Text="Button_ChangeText"
Clicked="Button_Clicked"
HeightRequest="100"
WidthRequest="200" />
</StackLayout>
</ContentPage>
<各項目の説明>
| 項目 | 説明 |
| <StackLayout> | ・コントロール(フォーム部品)を縦方向に並べて表示するレイアウトです。 |
| <Label>コントロール | ・「x:Name」属性を追加で指定しましたが、この「x:Name」属性の値を利用して、ロジック側(プログラム側)からもこのコントロールにアクセスする事が可能です。 ・具体的にはクラスとして扱う事ができ、例えば「label.Text = “Hoge”」のように「labelクラスのText変数」の扱いでアクセスが可能です。 |
| <Button>コントロール | ・ボタンがクリックされた(Clicked)際に発動するイベントハンドラとして「Button_Clicked」を指定しています。 ・イベントハンドラの内容については「MainPage.xaml.cs」の方に記述します。 |
(図121)修正イメージ

(1-3) MainPage.xaml.csの修正
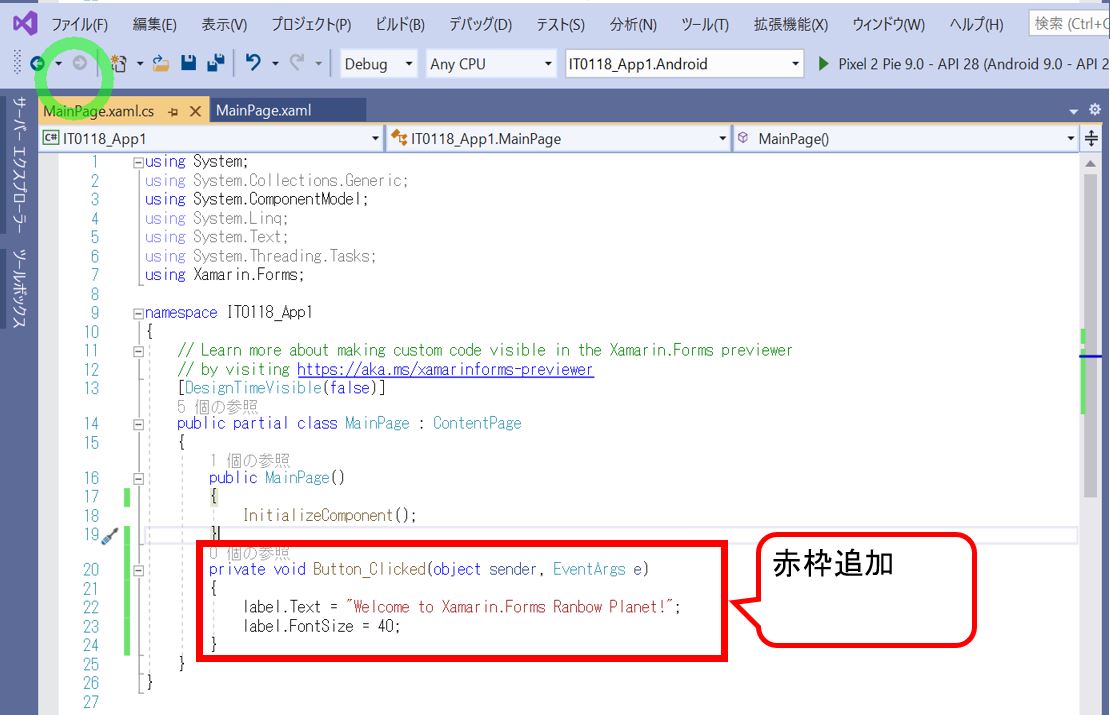
デフォルト状態(新規プロジェクト作成時)から以下の点を変更しています。
| <追加> | ・Button_Clickedのイベントハンドラを追加し、テキストの値書き換えとサイズ変更を行っています。 |
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace IT0118_App1
{
// Learn more about making custom code visible in the Xamarin.Forms previewer
// by visiting https://aka.ms/xamarinforms-previewer
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
//追加①:Button_Clikckedの
private void Button_Clicked(object sender, EventArgs e)
{
label.Text = "Welcome to Xamarin.Forms Ranbow Planet!";
label.FontSize = 40;
}
}
}
(図131)修正イメージ

(1-4) 疎通確認
①上記の修正を行った後にデバッグ(F5)を押下
(図141)

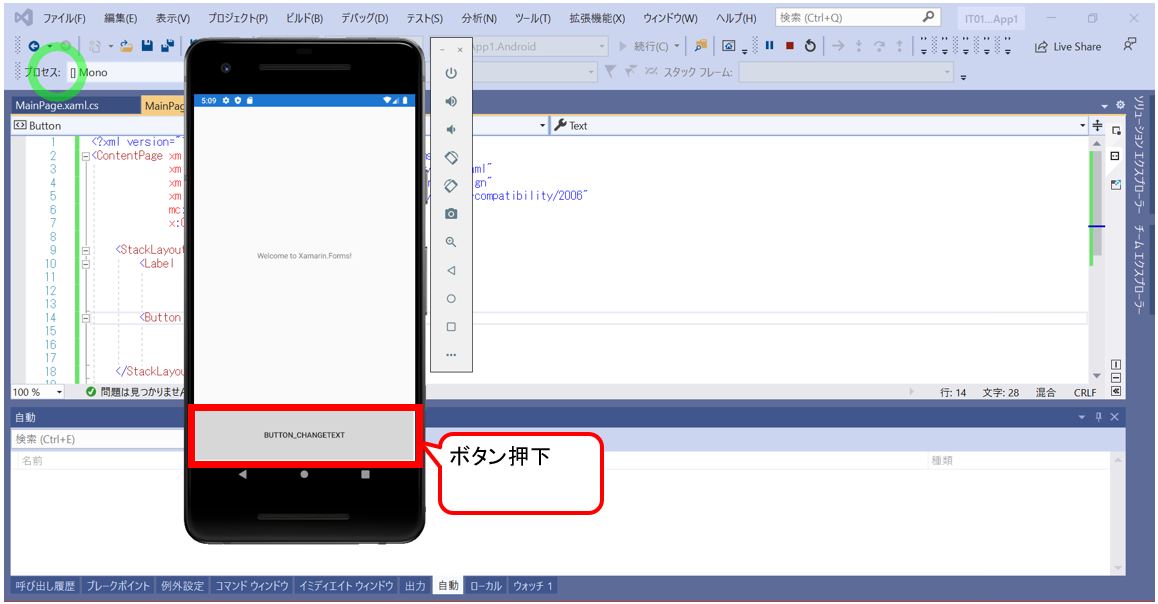
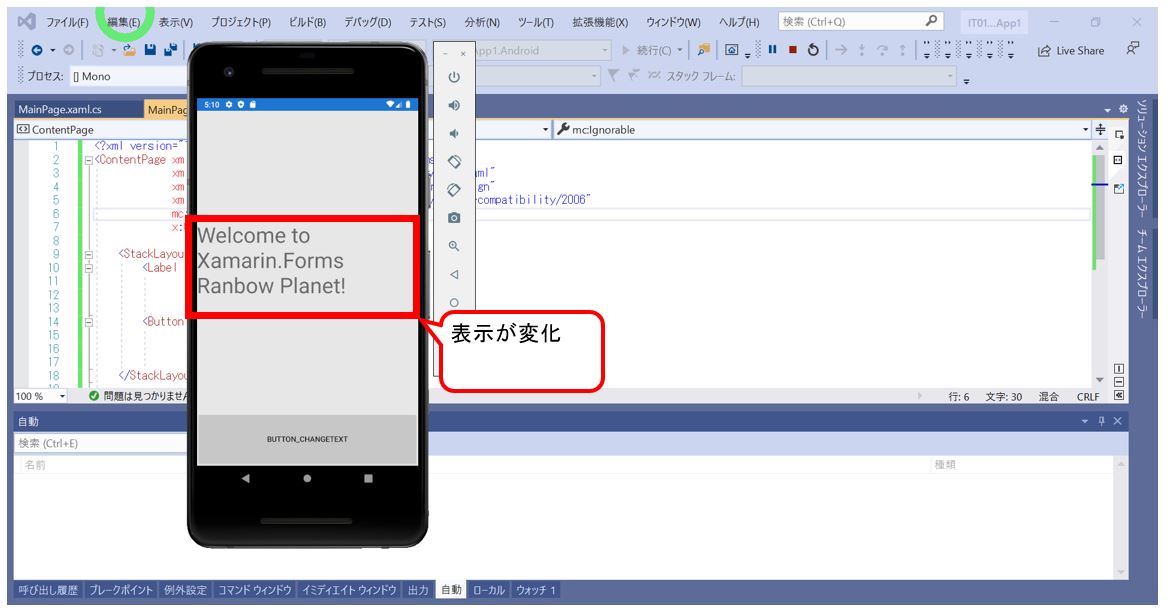
②エミュレータ画面のボタンを押下
(図142)

(操作動画)