<目次>
(1) BundleConfig.csの設定および記述方法について
(1-1) BundleConfig.csの設定および記述方法について
(1-2) BundleConfig.csの書き方
(1-3) (参考)BundleConfig.csの作り方
(1) BundleConfig.csの設定および記述方法について
(1-1) BundleConfig.csとは?
「BundleConfig」はASP.NET MVCにおいて、クライアントが「JavaScript」や「css(スタイルシート)」などをサーバからダウンロードする際のネットワークトラフィックを最小限に抑えるために、複数のJavaScriptやcssをダウンロードして束ねる(Bundle)事により、HTTPリクエストの数を減少させて、ページの表示速度を向上させるための機能です。この設定を記述する定義ファイル(C#プログラム)が「BundleConfig.cs」です。
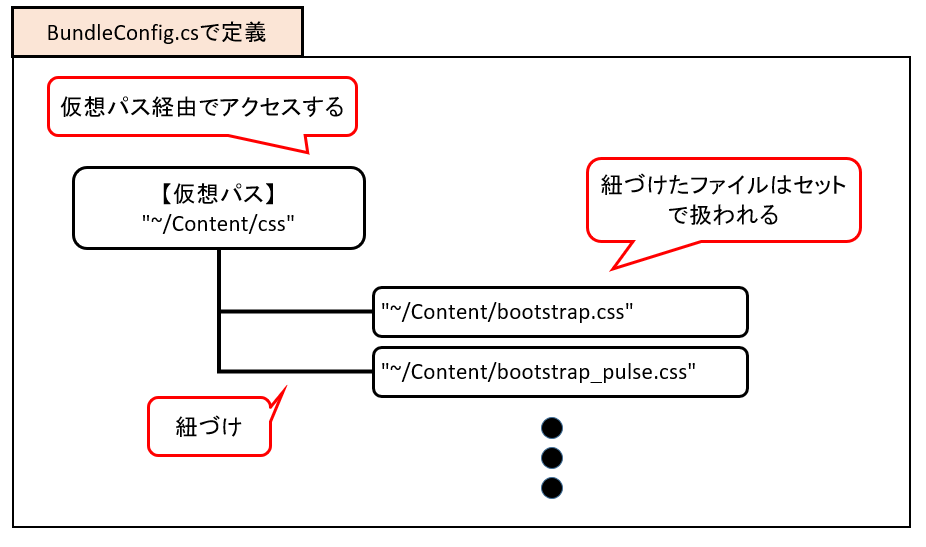
(図111)

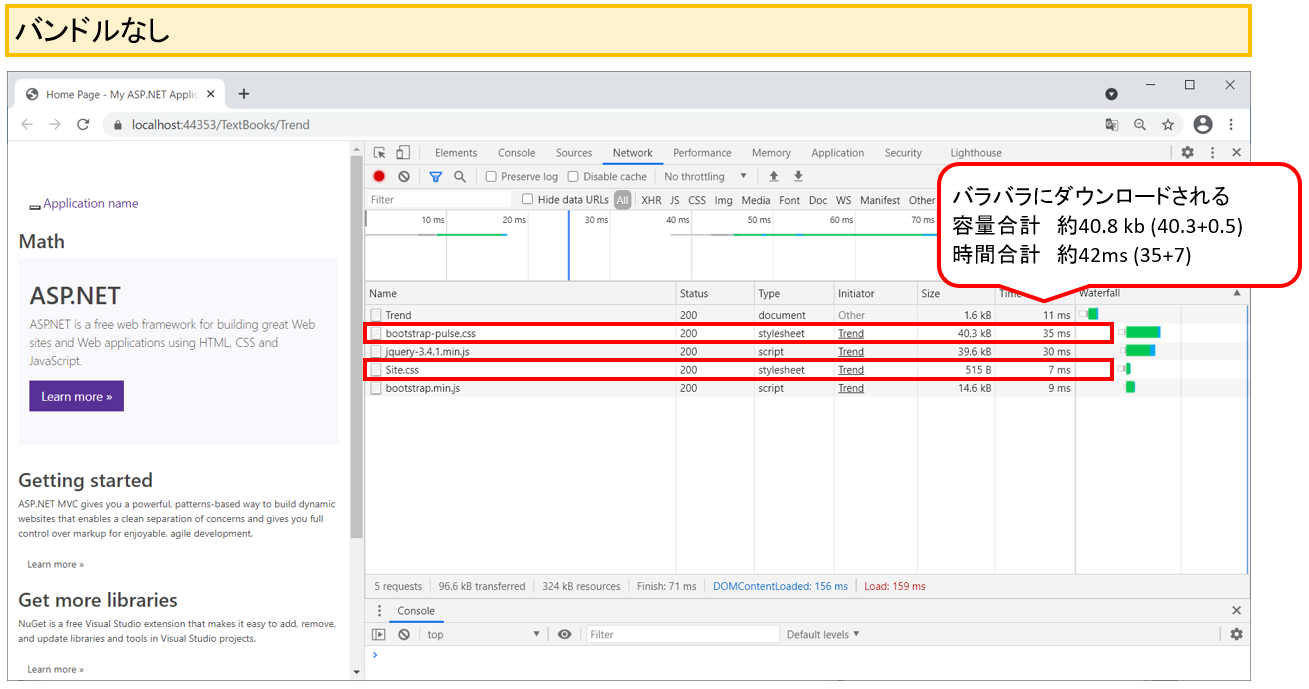
(図112)バンドルなし

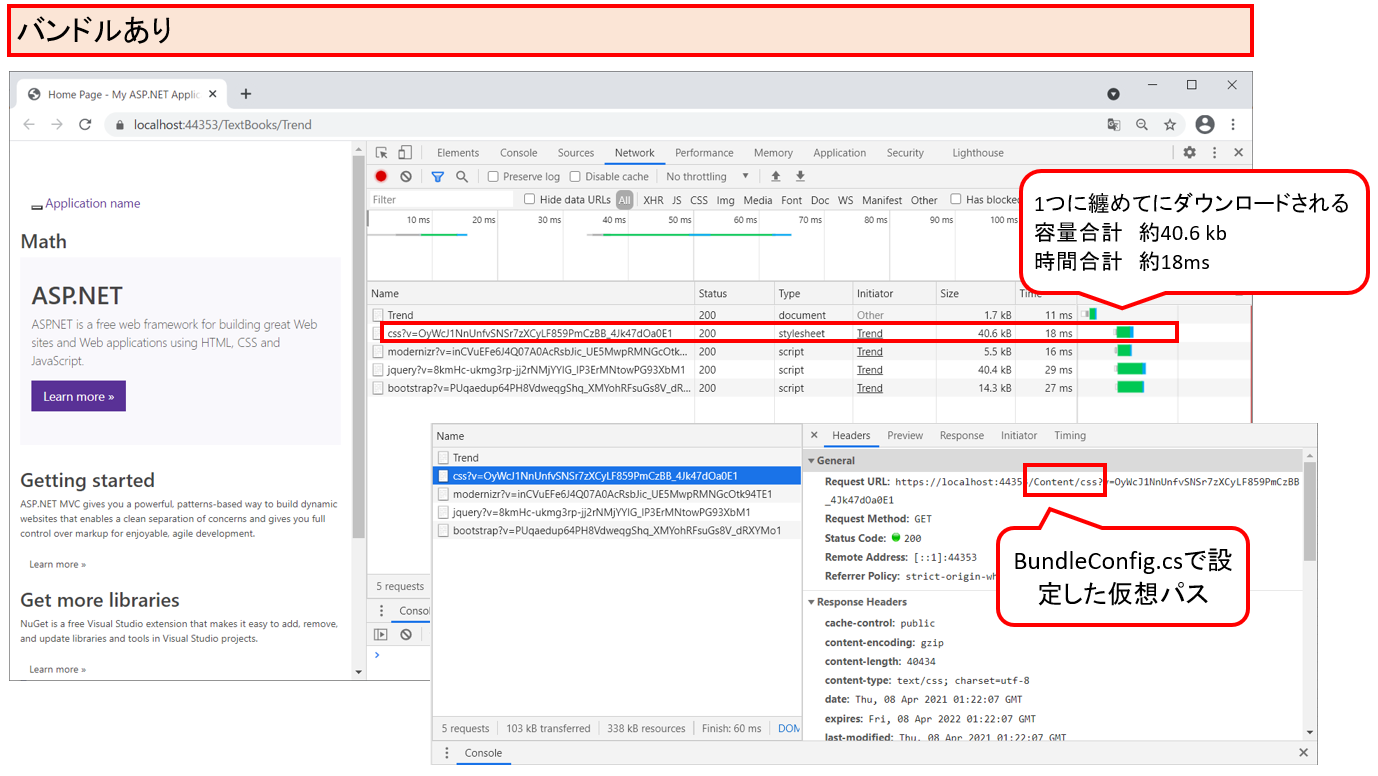
(図113)バンドルあり

(1-2) BundleConfig.csの書き方
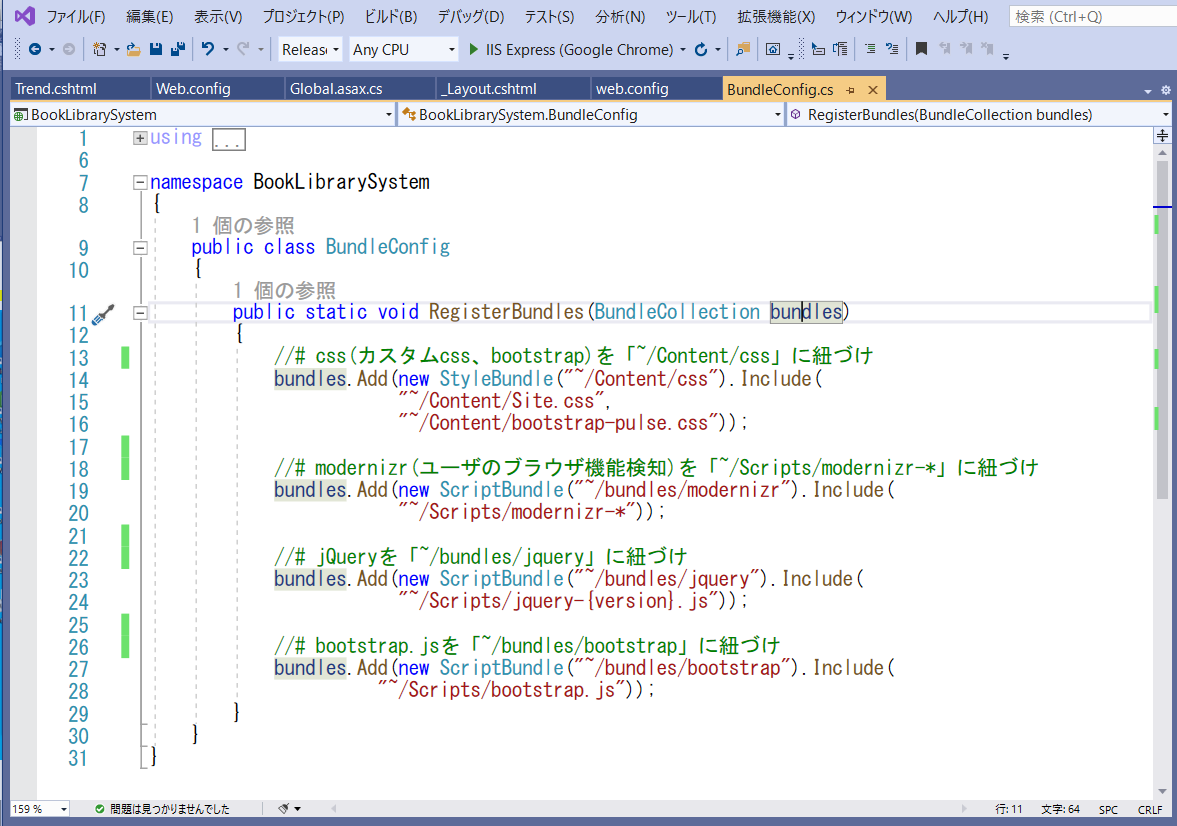
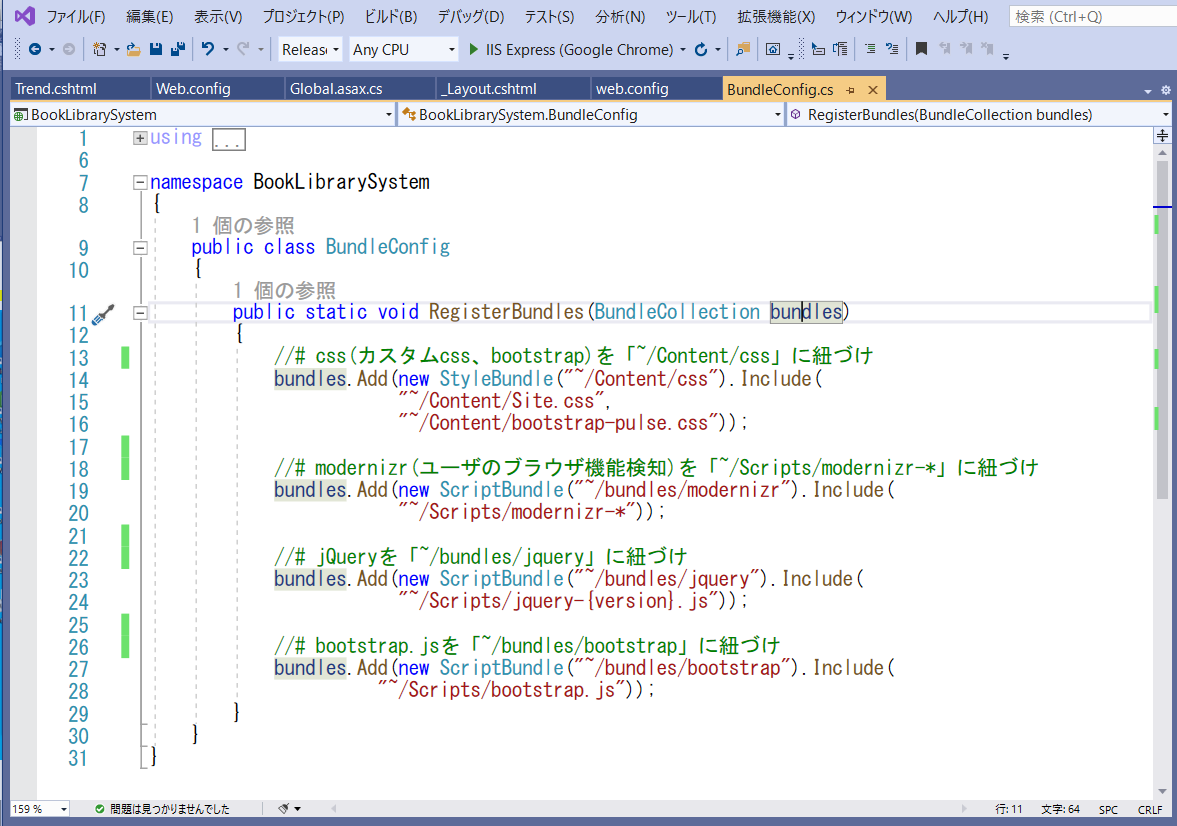
以下のサンプルを基にBundleConfigの書き方をご紹介いたします。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Optimization;
namespace BookLibrarySystem
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
//# css(カスタムcss、bootstrap)を「~/Content/css」に紐づけ
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/Site.css",
"~/Content/bootstrap-pulse.css"));
//# modernizr(ユーザのブラウザ機能検知)を「~/Scripts/modernizr-*」に紐づけ
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
//# jQueryを「~/bundles/jquery」に紐づけ
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
//# bootstrap.jsを「~/bundles/bootstrap」に紐づけ
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
}
}
}

Add(【Bundle型のオブジェクト】)
//# JavaScriptの場合 ScriptBundle(【String型の仮想パス】) //# cssの場合 StyleBundle(【String型の仮想パス】)
更に、上記のScriptBundle、StyleBundleクラスの「Include」メソッドを使って、実際にバンドルする対象のファイルを列挙していきます。
(構文)
Include(【String[]型の配列】)
(例)
public static void RegisterBundles(BundleCollection bundles)
{
Bundle test = new StyleBundle("~/Content/css").Include("~/Content/bootstrap.css","~/Content/bootstrap_pulse.css");
bundles.Add(test);
//~中略~
}
//# ワイルドカード例①
jquery-{version}.js
//# ヒットする結果例①
jquery-3.4.1.js
jquery-3.4.2.min.js
//# 以下も同様の意味になります
jquery-*.js
(1-3) (参考)BundleConfig.csの作り方

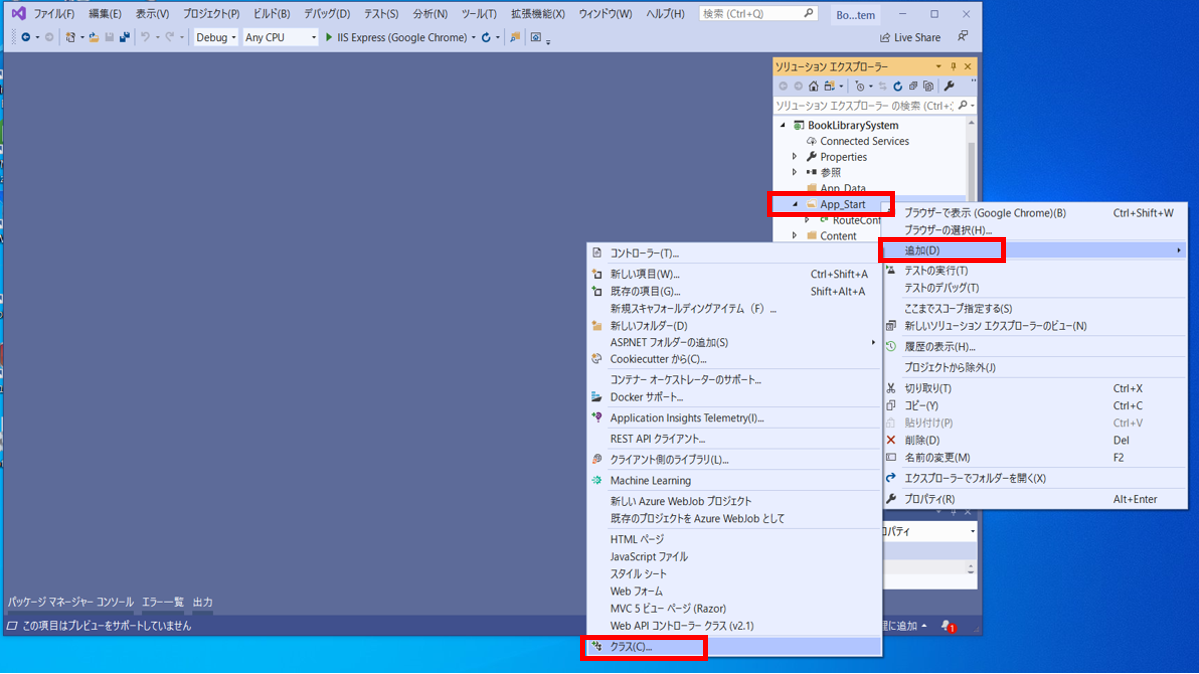
・①App_Startフォルダを「右クリック」⇒「追加」⇒「クラス」と選択

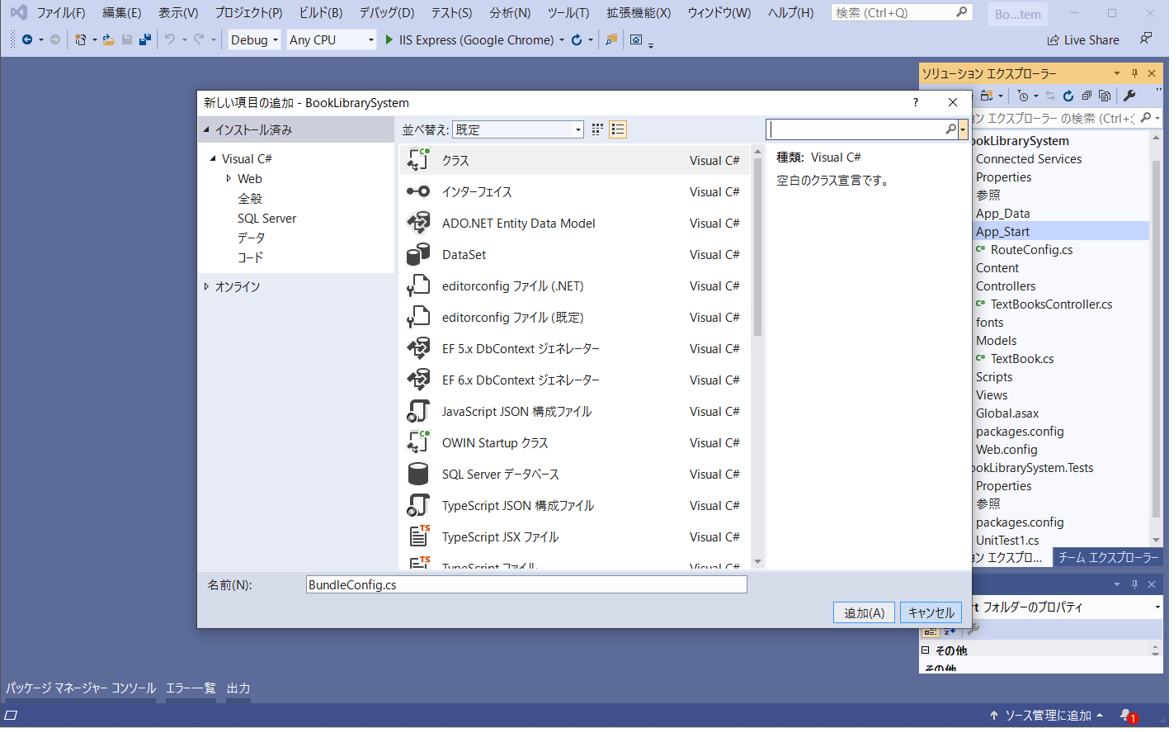
・②クラス名を「BundleConfig.cs」にして「追加」を押下

・③前提パッケージのインストール
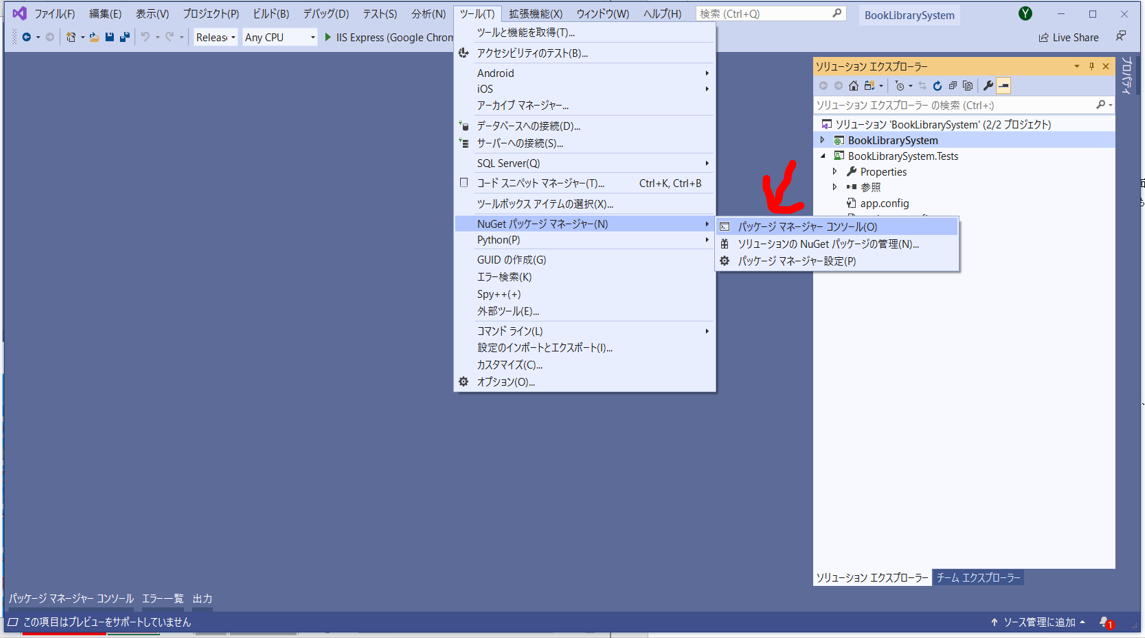
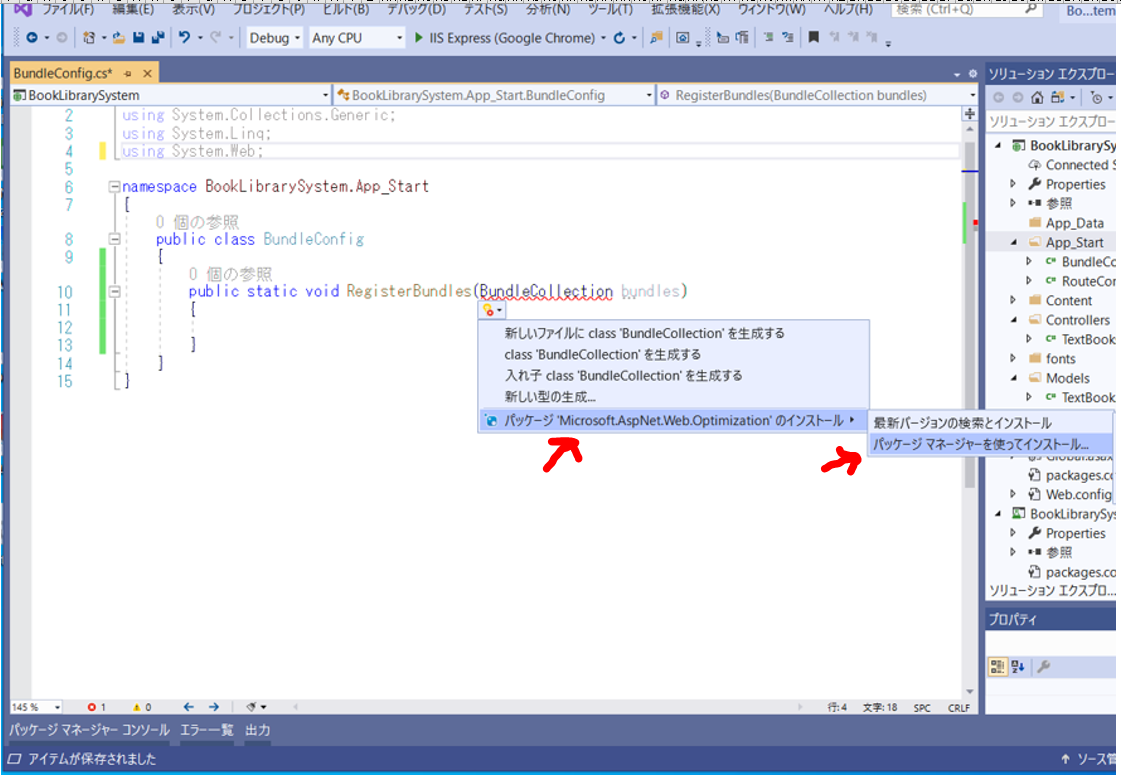
●NuGetパッケージマネージャーを開く


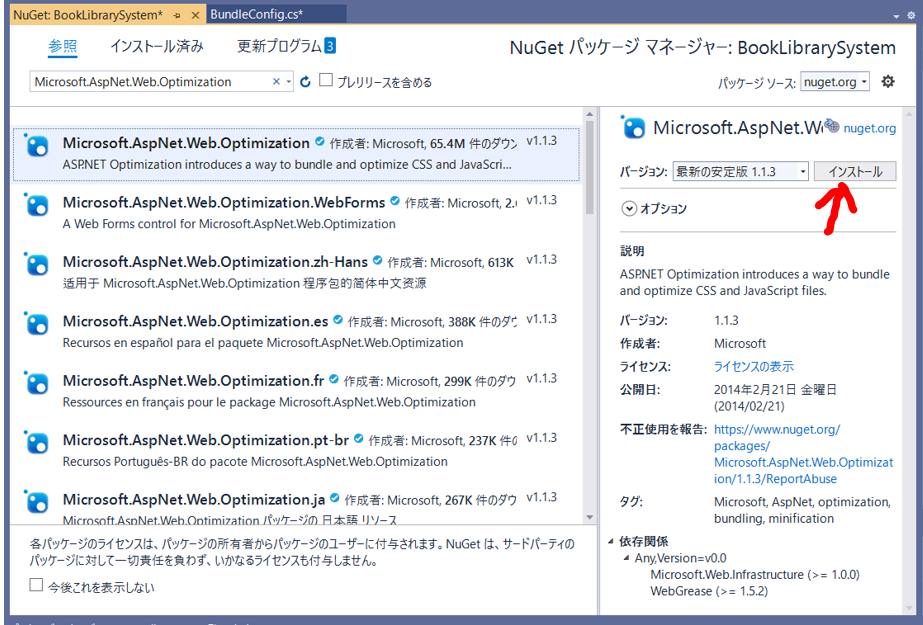
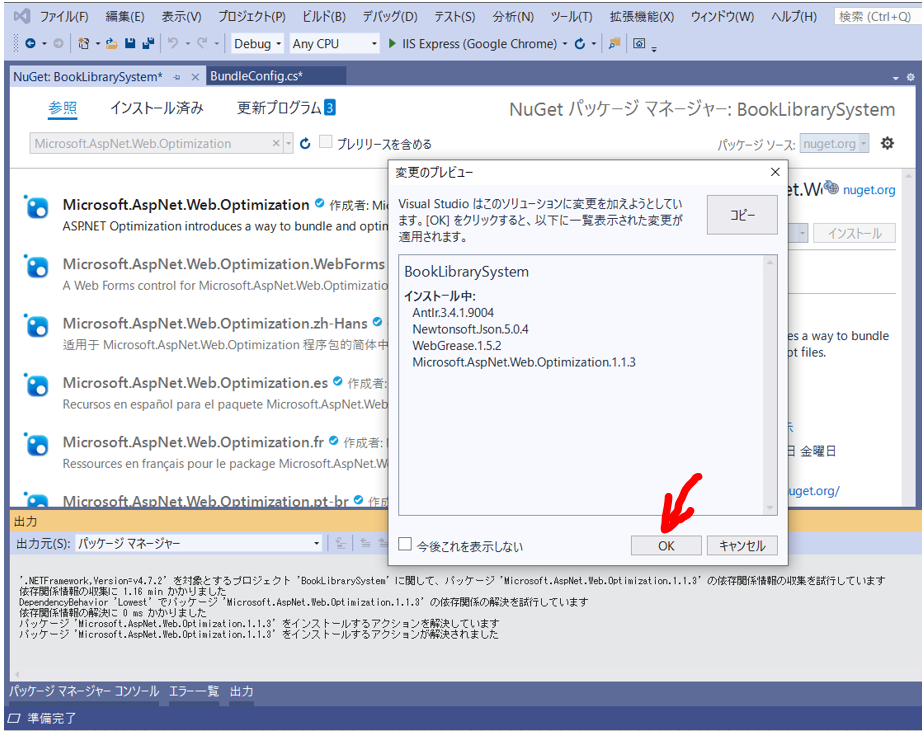
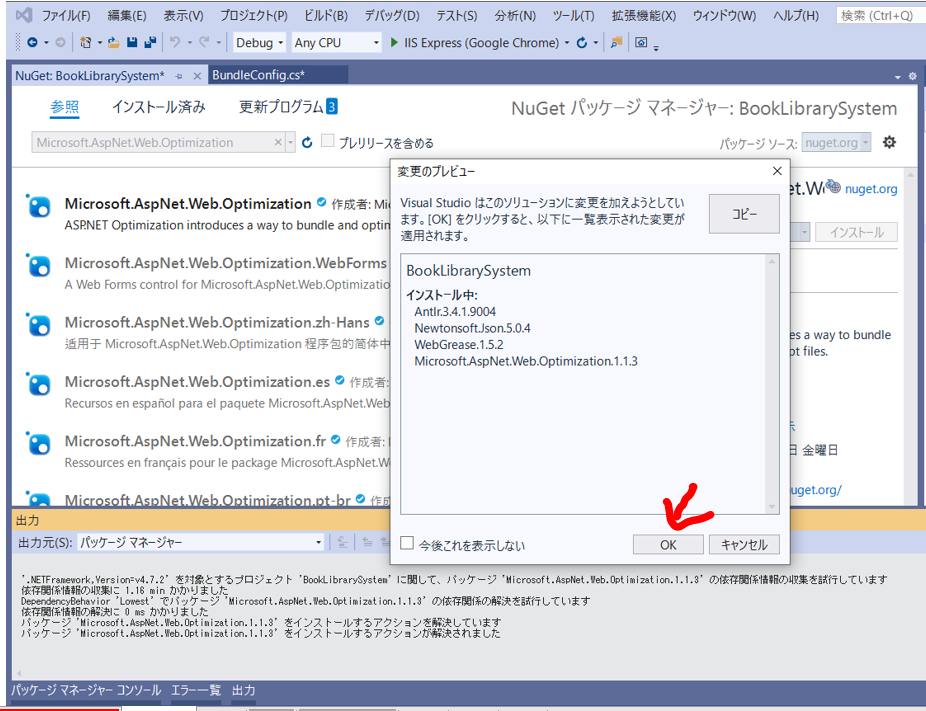
●Microsoft.AspNet.Web.Optimizationのインストール



●コードの追記

| (確認①)BundleConfig.csの追記orWeb.configの修正 |
| (確認②)Global.asax.csへの登録 |
| (確認③)web.configへの追記(名前空間) |
| (確認③)各ビューやレイアウト(_Layout.cshtml等)でのインポート |