<目次>
(1) BundleConfig.csが読み込まれない場合の確認ポイントについて(ASP.NET)
(1-1) 前提条件
(1-2) 確認ポイント
(確認①)BundleConfig.csの追記orWeb.configの修正
(確認②)Global.asax.csへの登録
(確認③)web.configへの追記(名前空間)
(確認④)各ビューやレイアウト(_Layout.cshtml等)でのインポート
(1) BundleConfig.csが読み込まれない場合の確認ポイントについて(ASP.NET)
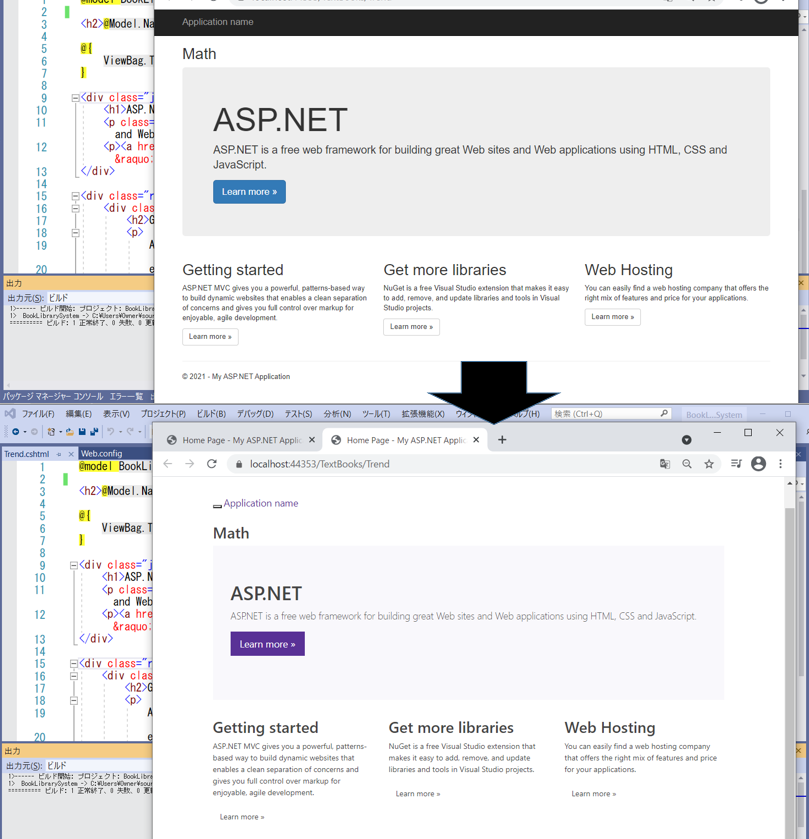
今回は「BundleConfig.csが読み込まれない場合」という事で、バンドルしたはずのcssやJavaScriptがクライアント側でバラバラにダウンロードされてしまう場合に、設定で確認すべきポイントをご紹介いたします。
(1-1) 前提条件
・BundleConfig.cs内にバンドルの設定を記述している事
→(参考)BundleConfig.csの設定および記述方法について
(1-2) 確認ポイント
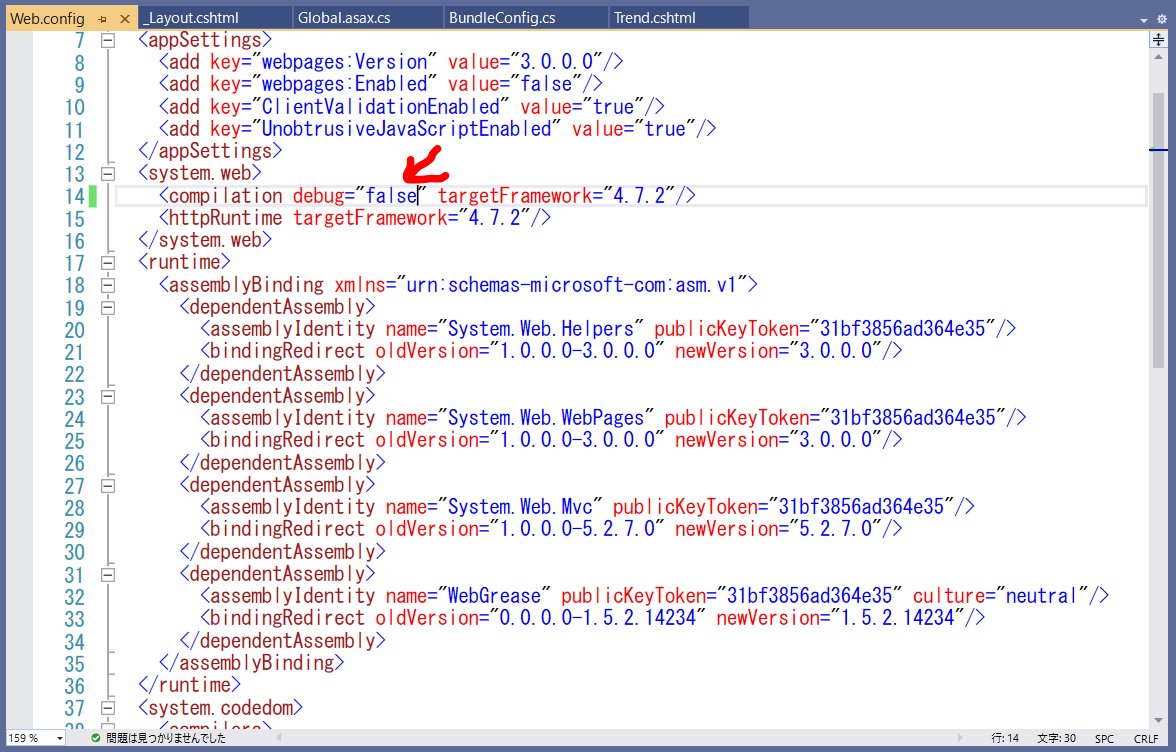
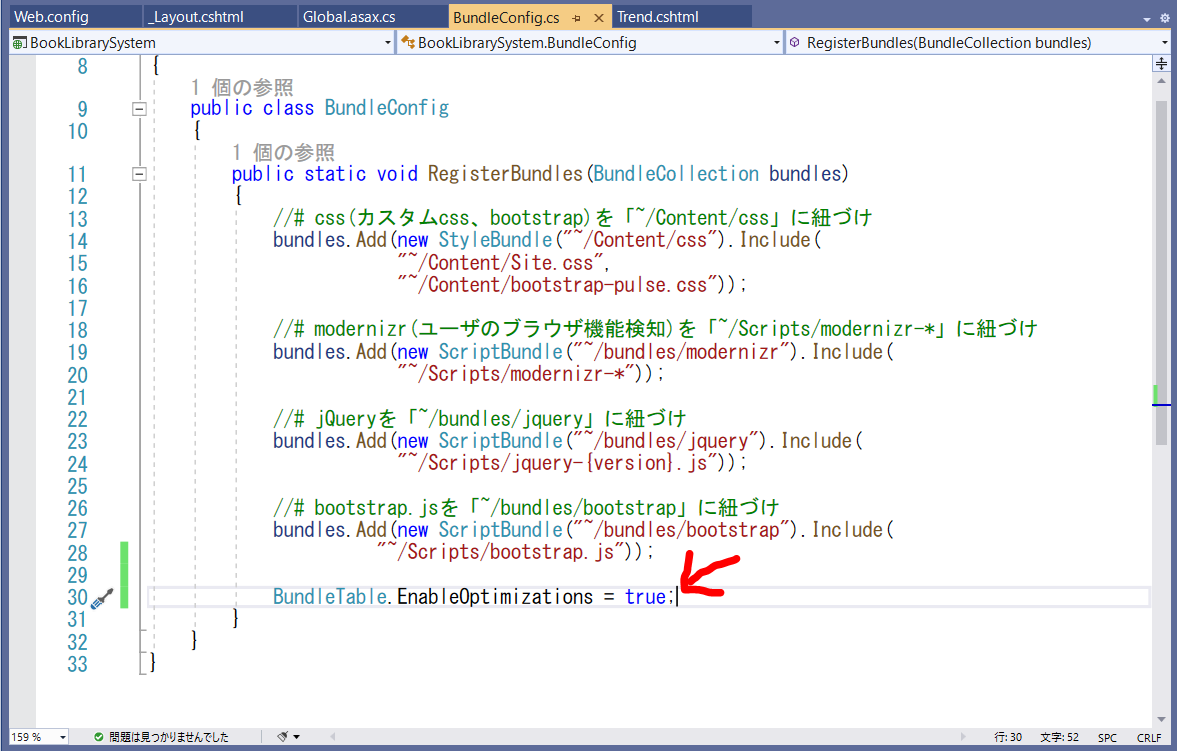
●(確認①)BundleConfig.csの追記orWeb.configの修正
<system.web>
<compilation debug="true" targetFramework="4.7.2"/>
<httpRuntime targetFramework="4.7.2"/>
</system.web>

BundleTable.EnableOptimizations = true;

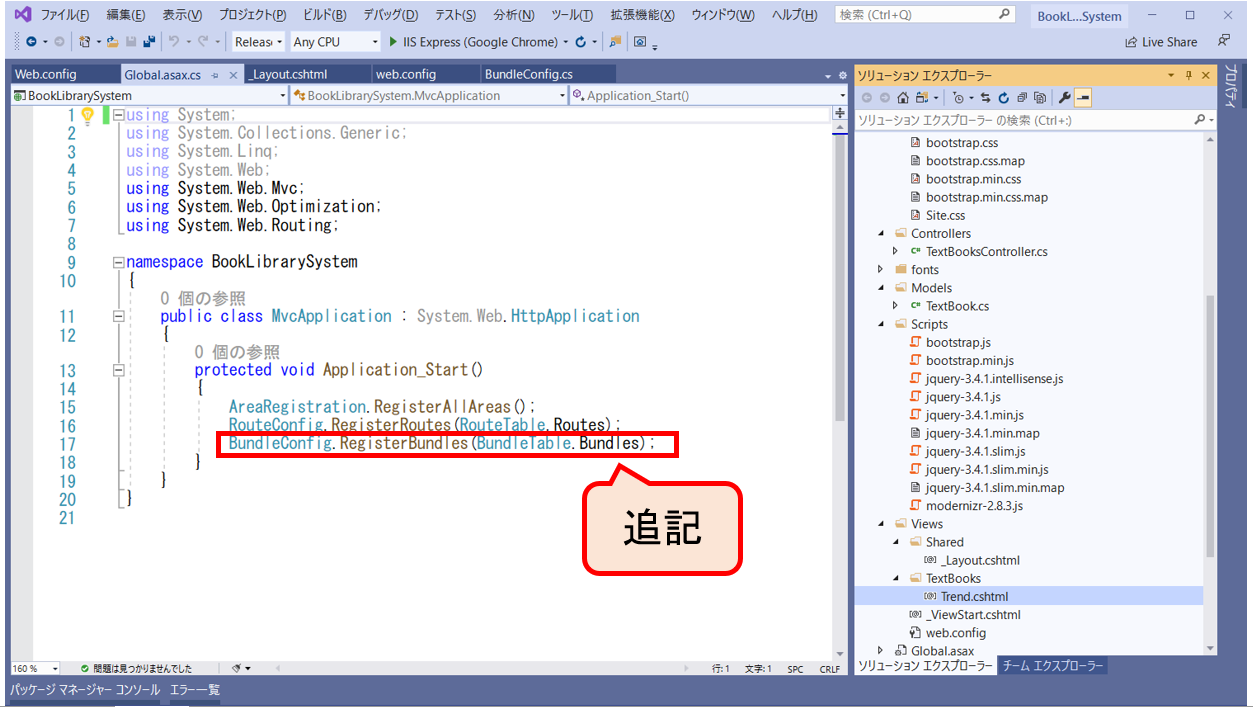
●(確認②)Global.asax.csへの登録
BundleConfig.RegisterBundles(BundleTable.Bundles);

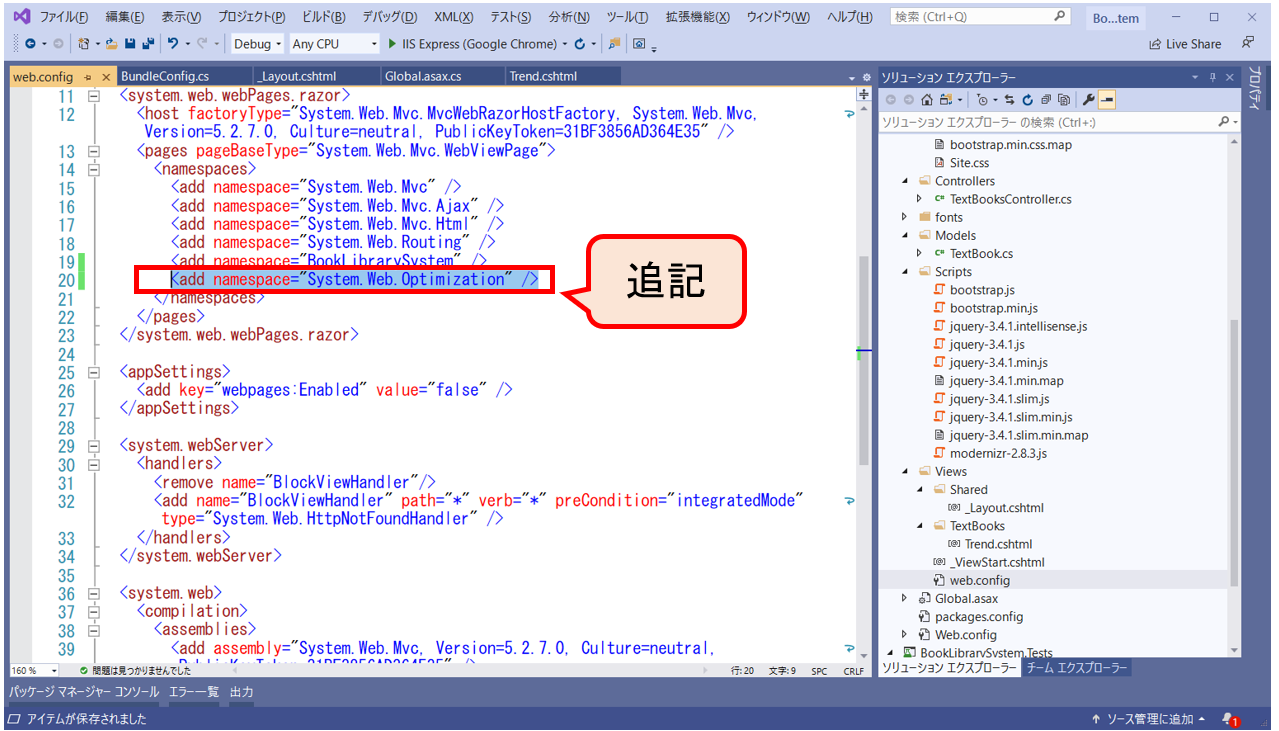
●(確認③)web.configへの追記(名前空間)
<namespaces>
<!--中略-->
<add namespace="System.Web.Optimization" />
</namespaces>

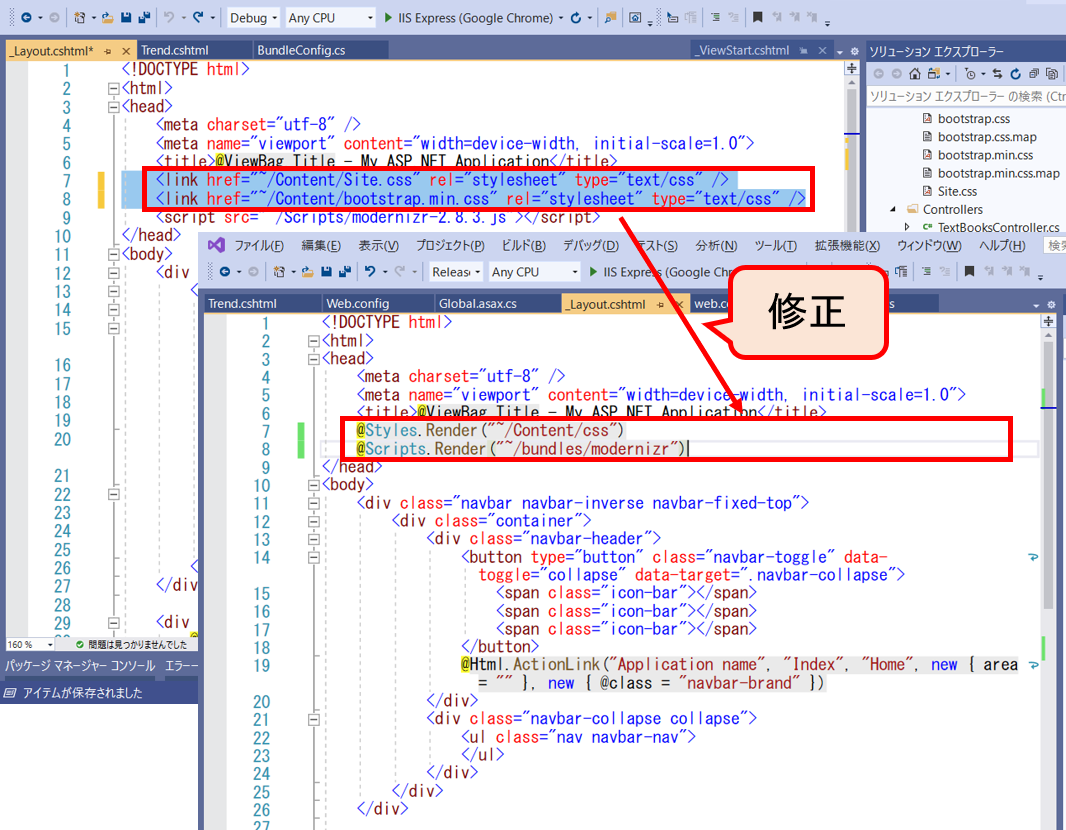
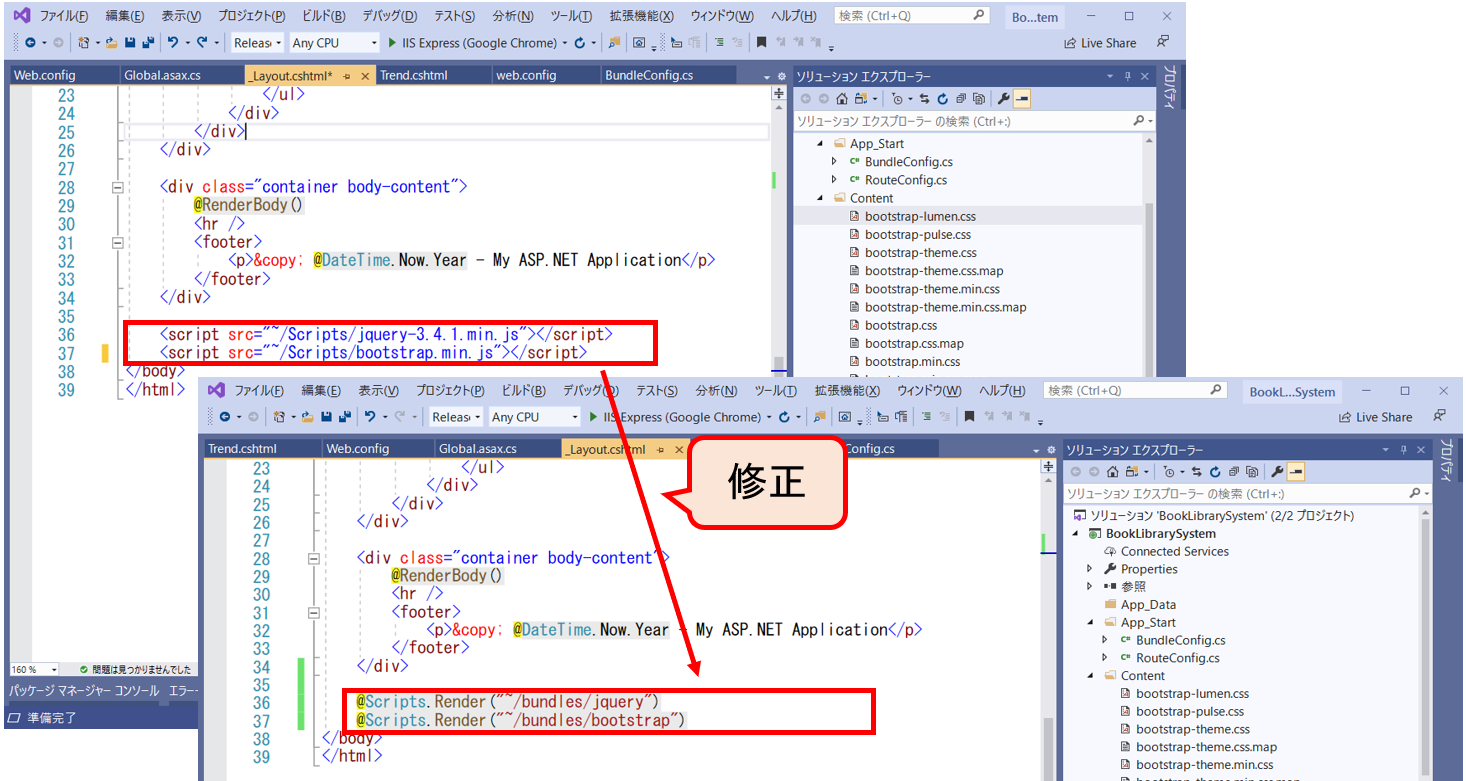
●(確認④)各ビューやレイアウト(_Layout.cshtml等)でのインポート
@Scripts.Render("仮想パス")
//例
@Scripts.Render("~/bundles/modernizr")
・cssの場合
@Styles.Render("仮想パス")
//例
@Styles.Render("~/Content/css")


@*<script src="~/Scripts/jquery-3.4.1.min.js"></script>*@
・cssの例(コメントアウト)
@*<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />*@