(0)目次&概説
(1) 画面遷移の代表手法
(1-1) フォワード
(1-2) リダイレクト
(2) 画面遷移手法のご紹介
(2-1) 方法1:formタグ+Submitボタン(JSP/Servlet共通)
(2-1-1) やり方の概要
(2-1-2) 原理・仕組み
(2-1-3) 動作上の特徴
(2-1-4) サンプルプログラム
(2-2) 方法2:forwardメソッド(JSP/Servlet共通)
(2-2-1) やり方の概要
(2-2-2) 原理・仕組み
(2-2-3) 動作上の特徴
(2-2-4) サンプルプログラム紹介
(2-3) 方法3:リンクによる画面遷移(JSP/Servlet共通)
(2-3-1) やり方の概要
(2-3-2) サンプルプログラム紹介
(3) 各手法の目的の違い
(1) 画面遷移の代表手法
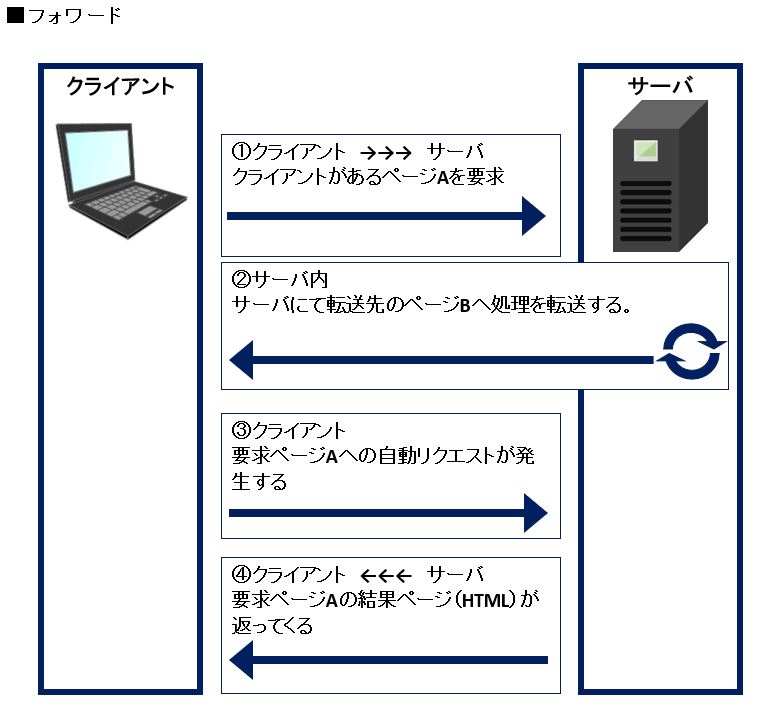
(1-1) フォワード
フォワードの場合はクライアントがあるページを要求後、サーバ内で別のページに処理内容を転送してから応答を返す仕組みです(※リダイレクトのようにサーバ⇒クライアントへの一時応答はせず)。
(図1)

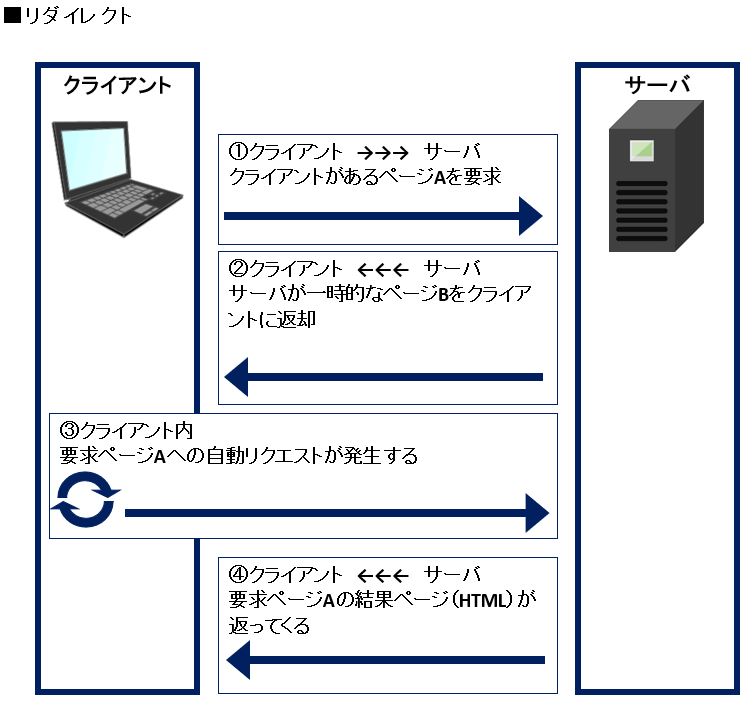
(1-2) リダイレクト
リダイレクトとは、クライアントに一時的に応答を返しつつ、自動でサーバーに転送先に遷移するためのリクエストをする仕組みです(サーバーとクライアントの間で2往復する)
(図2)

(2) 画面遷移手法のご紹介
今回の記事では上記2パターンのうち、フォワードを含むいくつかのパターンを見ていきます。
(2-1) 方法1:formタグ+Submitボタン(JSP/Servlet共通)
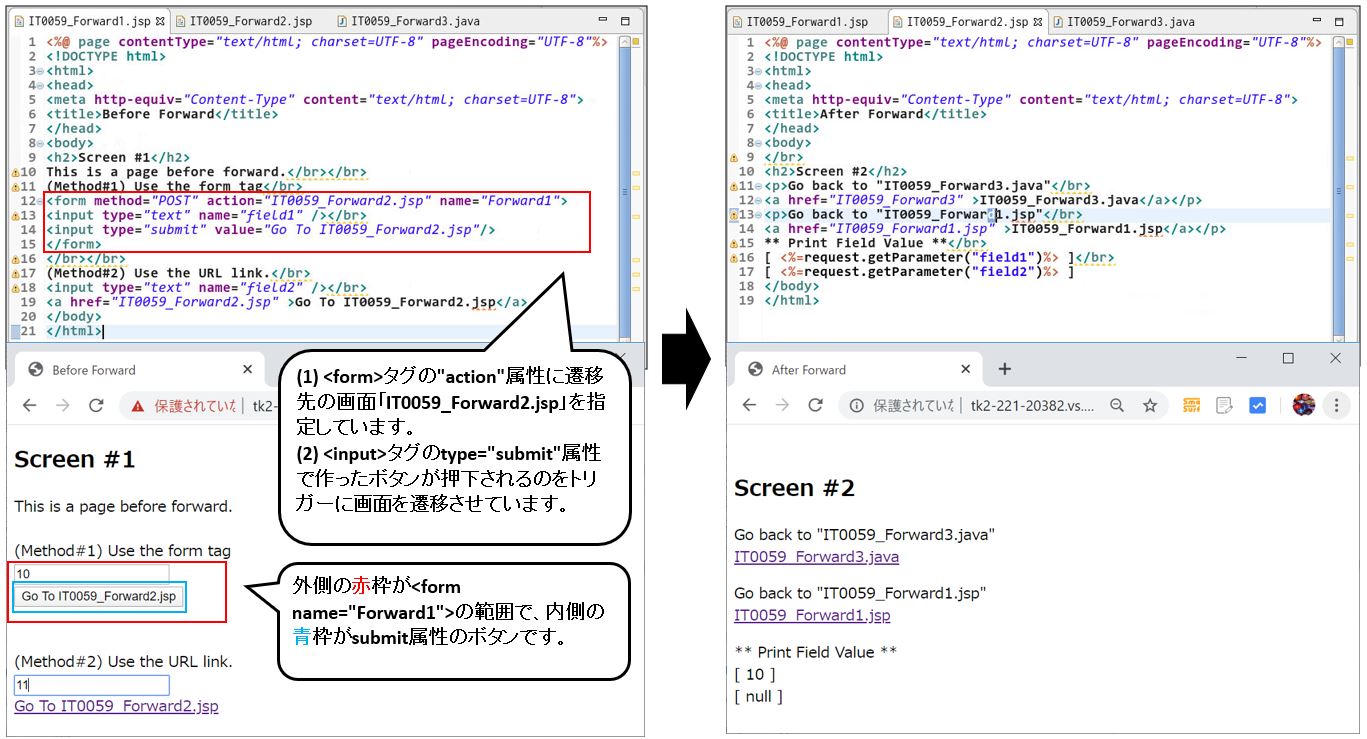
(2-1-1) やり方の概要
1つ目のやり方は<form>タグの”action”属性に遷移先の画面を指定して、<input>タグの”submit”属性で作ったボタンが押下されるのをトリガーに画面を遷移させる方法です。
(図3)

(2-1-2) 原理・仕組み
<form>~</form>で囲った範囲が1つのフォームとなります。その中に<input>タグや<select>タグを使い、テキストボックスやラジオボタンやチェックボックス、プルダウン等の部品を配置してフォームを作ります。
(2-1-3) 動作上の特徴
例のように<form>タグの”input”属性を”POST”メソッドで送る、といった指定が可能です。代表的なメソッドとしては”GET”と”POST”がありますが、いずれもhttpプロトコルのメソッドです。”GET”はURLにデータを付加してリクエストしているので、URLからも視覚的に見る事ができます(例:http://xxx/?aaa=123&bbb=456…)。一方でPOSTはBody部分にデータを含めてリクエストしているため、付加データを普通には見る事ができません。
(2-1-4) サンプルプログラム紹介
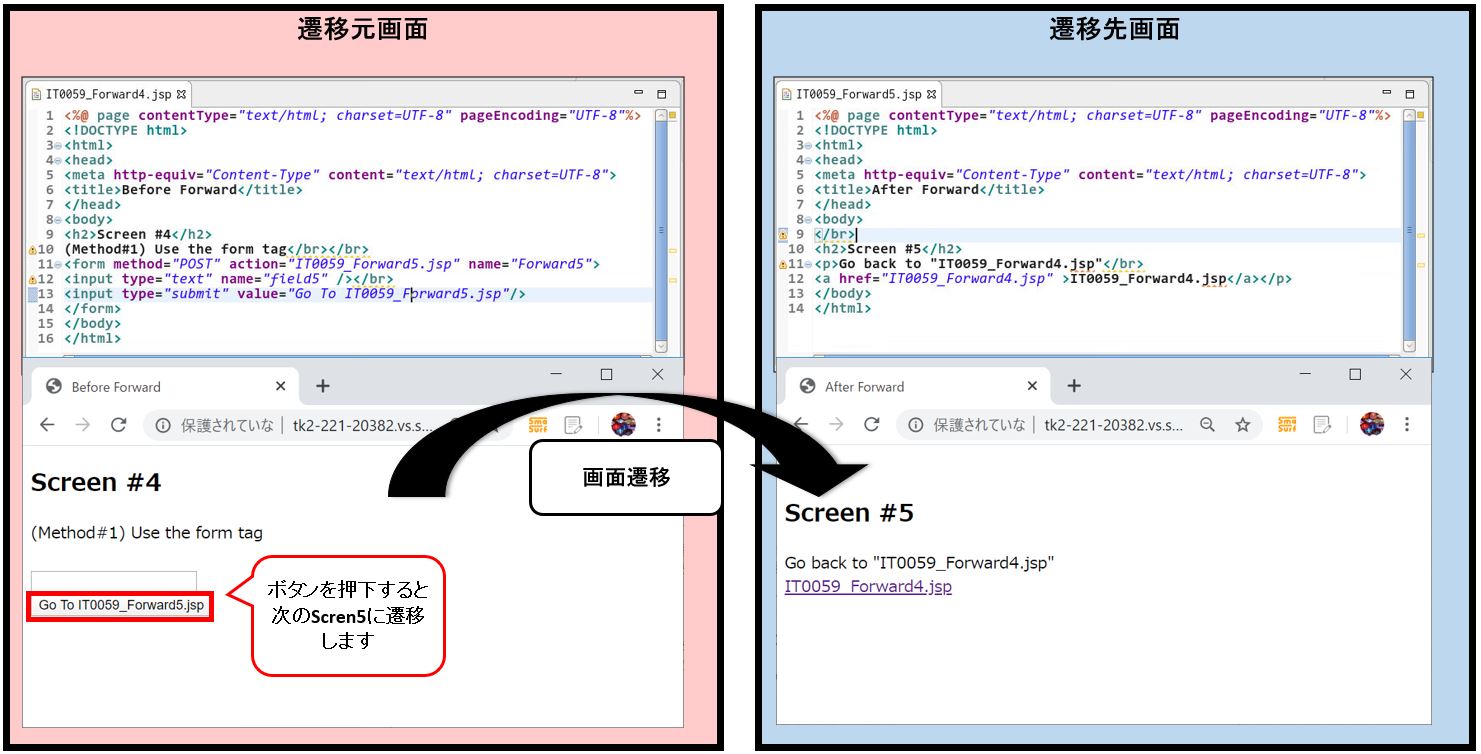
下図のように遷移元画面(Screen#4)にあるボタンを押下して、遷移先画面(Screen#5)へと遷移させるプログラムの例を示します。
(図5)

■Screen4(遷移元画面)
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Before Forward</title> </head> <body> (Method#1) Use the form tag</br> <form method="POST" action="IT0059_Forward2.jsp" name="Forward1"> <input type="text" name="field1" /></br> <input type="submit" value="Go To IT0059_Forward2.jsp"/> </form> </body> </html>
| 行数 | 処理概要 |
| 11行目 | ①<form>タグを記述してformの開始を宣言しています。 ②”action”タグ ここでは転送先のURLやURNを指定しますが、指定は絶対URLでも相対URLでも可能です(※サンプルプログラムは「相対URL」で指定しています)。 |
| 12行目 | <input>タグの”type”属性=”text”にする事でテキストボックスを表示しています。 |
| 13行目 | <input>タグの”type”属性=”submit”で送信ボタンを作成しています。”value”属性にはボタンに表示する文言を指定しています。 |
■Screen5(遷移先画面)
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>After Forward</title> </head> <body> </br> <h2>Screen #5</h2> <p>Go back to "IT0059_Forward4.jsp"</br> <a href="IT0059_Forward4.jsp" >IT0059_Forward4.jsp</a></p> </body> </html>
→解説は「方法3」にて実施のため割愛。
(2-2) 方法2:forwardメソッド(JSP/Servlet共通)
(2-2-1) やり方の概要
2つ目のやり方は”RequestDispatcher”インターフェイスの”forward()”メソッドを使う方法です。この方法を用いる事で「サーブレットで生成したデータをリクエストオブジェクト経由でJSPに連携する」事が可能となります。
(2-2-2) 原理・仕組み
“RequestDispatcher”インターフェイスの”forward”メソッドで転送を行います。”RequestDispatcher”オブジェクトを作成するために”ServletContext”インターフェイスの”getRequestDispathcer”メソッドを利用します。
(図4)

(2-2-3) 動作上の特徴
主な用途としてサーブレット⇒JSPに処理を転送する際に利用します(※JSP⇒他画面でも使えますが、MVCモデルの役割でJSP=Viewの観点からすると、Sevletで処理した内容をJSPに転送する際に利用する形が多くなると想定されます)。
(2-2-4) サンプルプログラム紹介
①RequestDispatcherの利用のために以下のパッケージをインポートします。
import javax.servlet.RequestDispatcher;
②Servletの「doGet」メソッドに以下を記載します。
String nextPage; nextPage = "/[JSP name].jsp"; RequestDispatcher rd = getServletContext().getRequestDispatcher(nextPage); rd.forward(request, response);
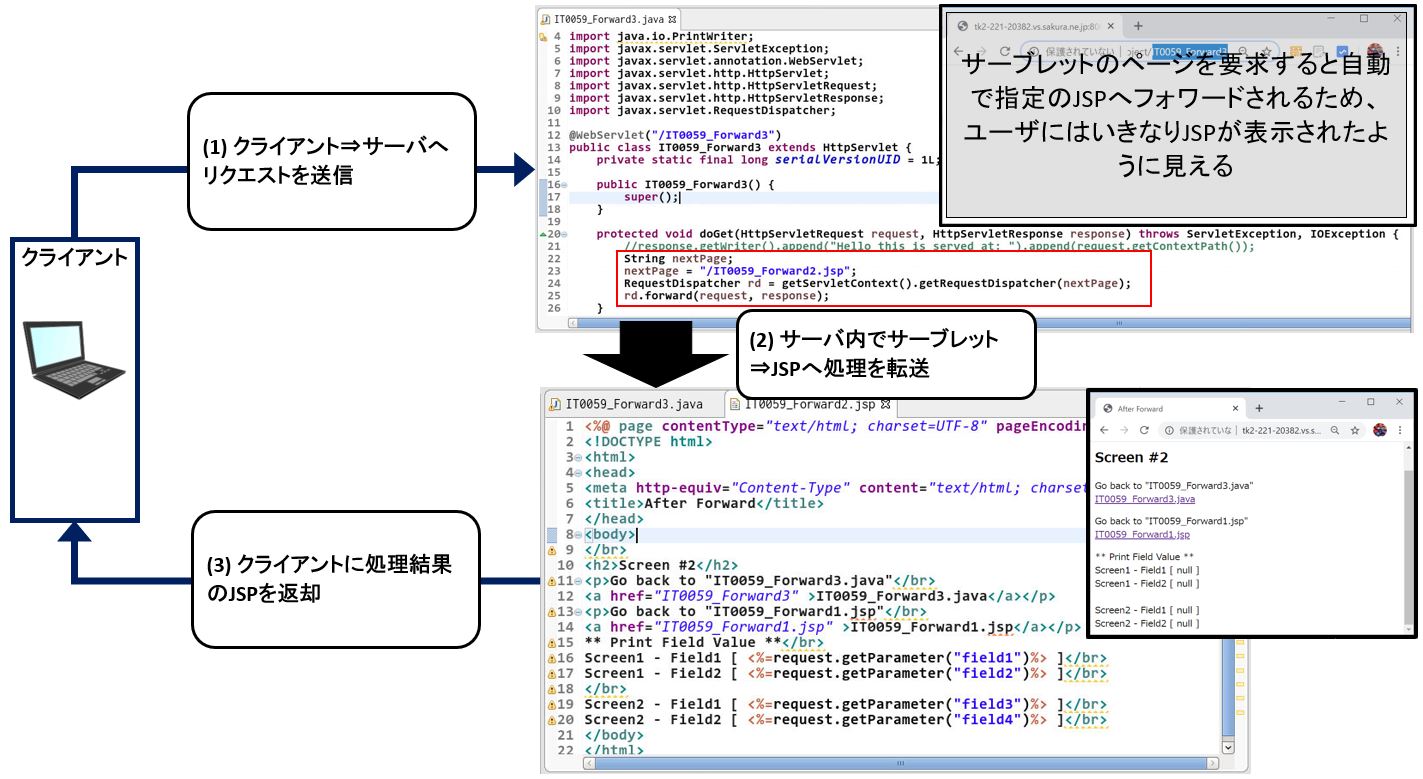
上記を踏まえて、サーブレットを呼び出した際に自動でJSPへ遷移(フォワード)させるプログラムを下記に示します。
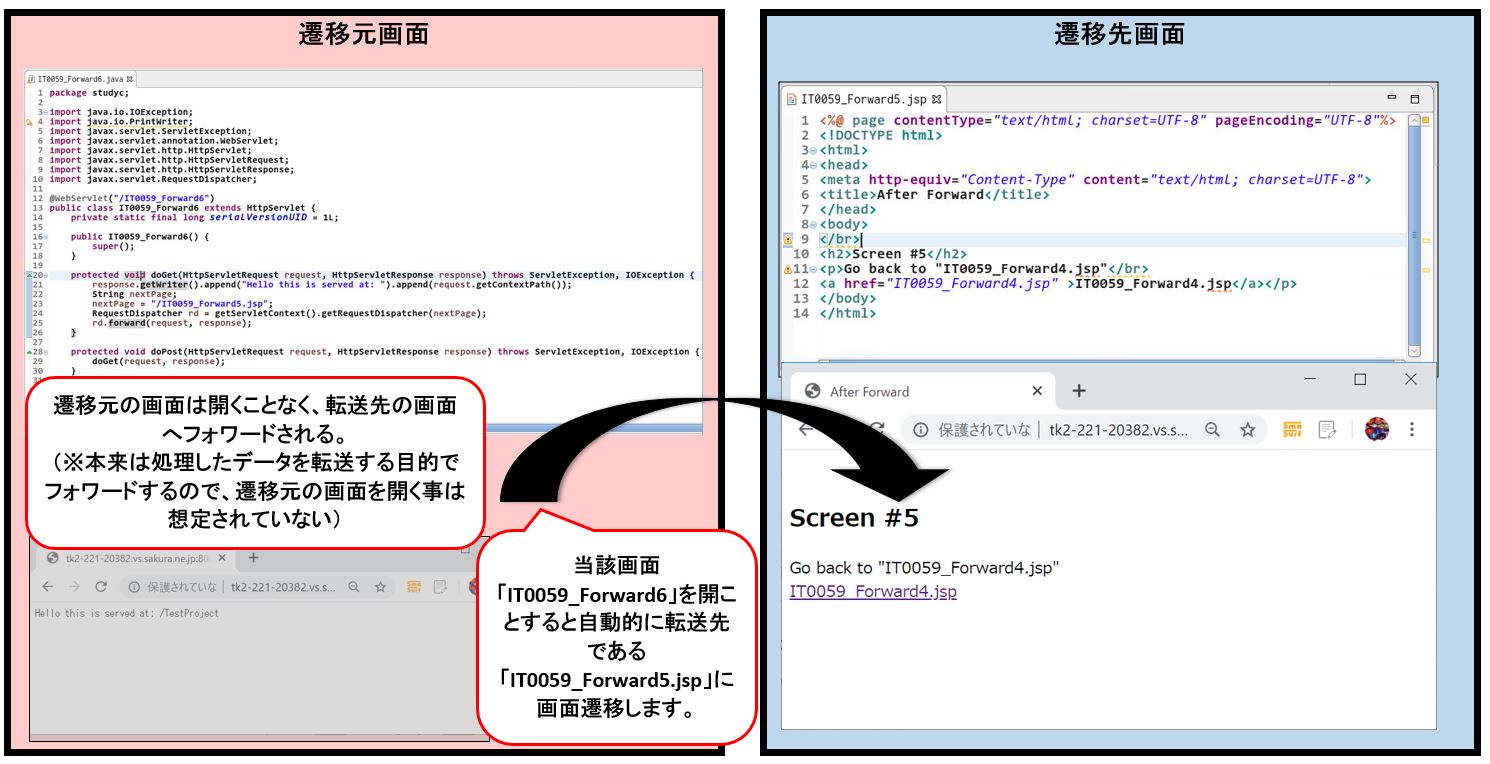
(図6)

■Screen6(遷移元画面)
package studyc;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.RequestDispatcher;
@WebServlet("/IT0059_Forward6")
public class IT0059_Forward6 extends HttpServlet {
private static final long serialVersionUID = 1L;
public IT0059_Forward6() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.getWriter().append("Hello this is served at: ").append(request.getContextPath());
String nextPage;
nextPage = "/IT0059_Forward5.jsp";
RequestDispatcher rd = getServletContext().getRequestDispatcher(nextPage);
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
| 行数 | 処理概要 |
| 21行目 | 「response.getWriter().append()」で画面に文字列を表示しています。処理とは特に関係ありません。 |
| 22~23行目 | 次の遷移先のページ名を指定しています。 |
| 24行目 | RequestDispatcher型のインスタンスを作成。作成する際は”ServletContext”インターフェイスである”getRequestDispatcher()”メソッドに遷移先のページを引数に渡して作成します。 |
| 25行目 | forwardメソッドで実際の画面遷移を発動させています。 |
■Screen5(遷移元画面)
→(2-1-4) サンプルプログラムと同じソースコードのため割愛。
(2-3) 方法3:リンクによる画面遷移(JSP/Servlet共通)
(2-3-1) やり方の概要
3つ目のやり方は<a>タグの”href”属性に遷移先のJSP名やURLを指定する方法です。この方法では他のやり方とは異なり、フォーム部品の値を遷移先に引き継いだり等は出来ませんが、今回のように画面を遷移させるだけに限って見れば同等の動作を実現させる事ができます。
また<a>タグでの遷移と<form>タグ+submitボタンによる遷移では、機能の背景(開発目的)も異なるので、その点も3章で触れておきます。
(2-3-2) サンプルプログラム紹介
■Screen4(遷移元画面)
→(2-1-4) サンプルプログラムと同じソースコードのため割愛。
■Screen5(遷移元画面)
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>After Forward</title> </head> <body> </br> <h2>Screen #5</h2> <p>Go back to "IT0059_Forward4.jsp"</br> <a href="IT0059_Forward4.jsp" >IT0059_Forward4.jsp</a></p> </body> </html>
重要な12行目に絞って解説を記載します。
| 行数 | 処理概要 |
| 12行目 | ①<a>タグでリンクを張っています。 ②”href”属性でリンク先を指定しています。 ③<a>と</a>の間にはリンクに表示する文字列を記載しています。ここに書く文字がSEO的に解釈される遷移先のコンテンツの内容と判断されるそうです。 |
(3) 各手法の目的の違い
上記で記載した3つの手法について、特に「方法1」と「方法3」は異なる技術ですが類似の処理を行わせる事も可能です。そこで、それぞれの技術の利用目的を知る事で、その違いについて理解をしていきます。
| 目的・背景 | |
| ①<form>タグ+submit | <form>タグで囲った範囲内の部品に入力された値について「submit」ボタンが押下されたタイミングで次画面に転送する。 |
| ②forwardメソッド | サーブレットで処理したデータをJSP(View)へ転送する事を意識して作られている。 |
| ③<a>タグ | 別の場所へ移動する事を意識した機能が揃っています(外部サイトへの移動、内部リンク、メール送信など) |