(1) HTMLの表でヘッダー行を固定してスクロール時も残るようにする方法
(1-1) 構文
(1-2) サンプルプログラム
(1-3) サンプルプログラム実行結果
(1) HTMLの表でヘッダー行を固定してスクロール時も残るようにする方法
HTMLの表(<table>)で、縦長の場合などにスクロールした際に、ヘッダーだけは固定して残したい場合があるかと思いますが、その方法についてご紹介します。
最終的なアウトプットとしては、次のようなイメージになります。
(動画)Stickyの動画
(1-1) 構文
要素を固定するためには、cssに「position」プロパティを追記し、その値に「sticky」を指定します。例えば、表(<table>)のヘッダー(<th>)を固定する例ですと、cssに次の記述を行います。
th {
background:#eee;
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 2;
}
(構文説明)
●セレクタ「th {・・・}」
●プロパティと値「background:#eee;」
スクロールした際にヘッダーと明細が重なって見えないように、ヘッダーには適当な色を付けています(これがないとヘッダーはスケルトン状態で、明細がスクロールで重なってしまう)。
●プロパティと値「position: sticky;」
●プロパティ: 値「position: -webkit-sticky;」
(1-2) サンプルプログラム
(1-2-1) css
cssに関しては、上記でご紹介した構文のまんまです。
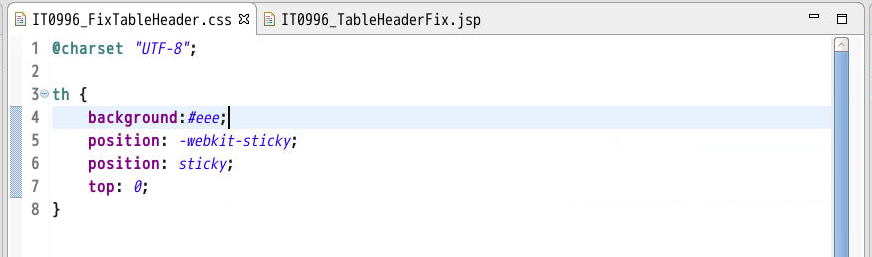
(サンプル)
@charset "UTF-8";
th {
background:#eee;
position: -webkit-sticky;
position: sticky;
top: 0;
}
(図121)

(1-2-2) JSP
JSPに関してはスクロールの様子を確認できるよう、適用な100行の<table>を作成しています。
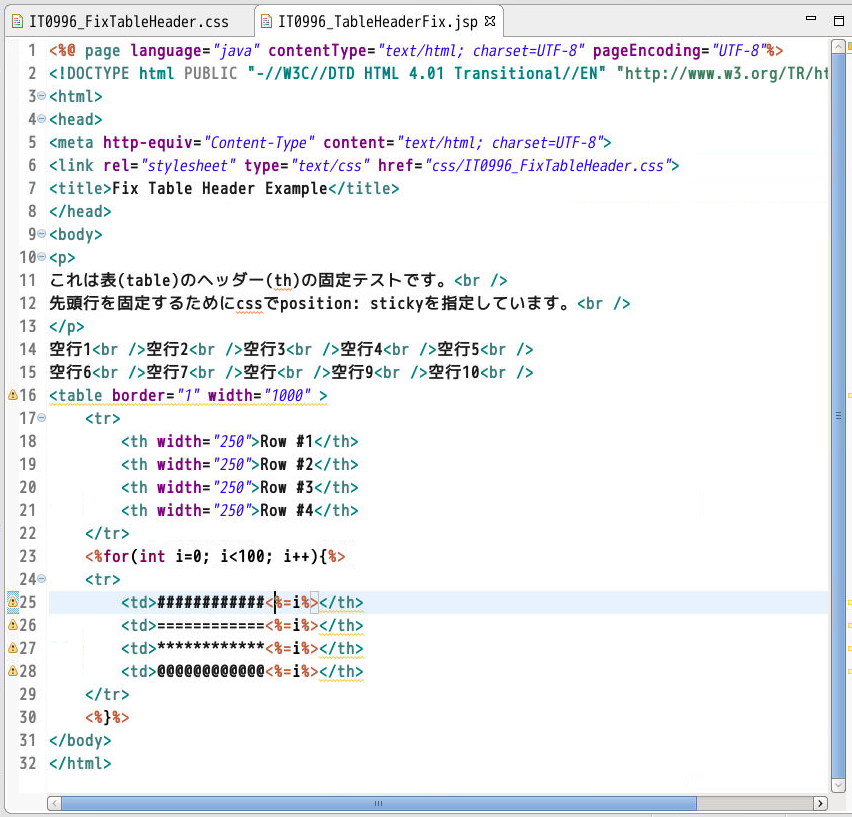
(サンプル)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/IT0996_FixTableHeader.css">
<title>Fix Table Header Example</title>
</head>
<body>
<p>
これは表(table)のヘッダー(th)の固定テストです。<br />
先頭行を固定するためにcssでposition: stickyを指定しています。<br />
</p>
空行1<br />空行2<br />空行3<br />空行4<br />空行5<br />
空行6<br />空行7<br />空行<br />空行9<br />空行10<br />
<table border="1" width="1000" >
<tr>
<th width="250">Row #1</th>
<th width="250">Row #2</th>
<th width="250">Row #3</th>
<th width="250">Row #4</th>
</tr>
<%for(int i=0; i<100; i++){%>
<tr>
<td>############<%=i%></th>
<td>============<%=i%></th>
<td>************<%=i%></th>
<td>@@@@@@@@@@@@<%=i%></th>
</tr>
<%}%>
</body>
</html>
(図122)

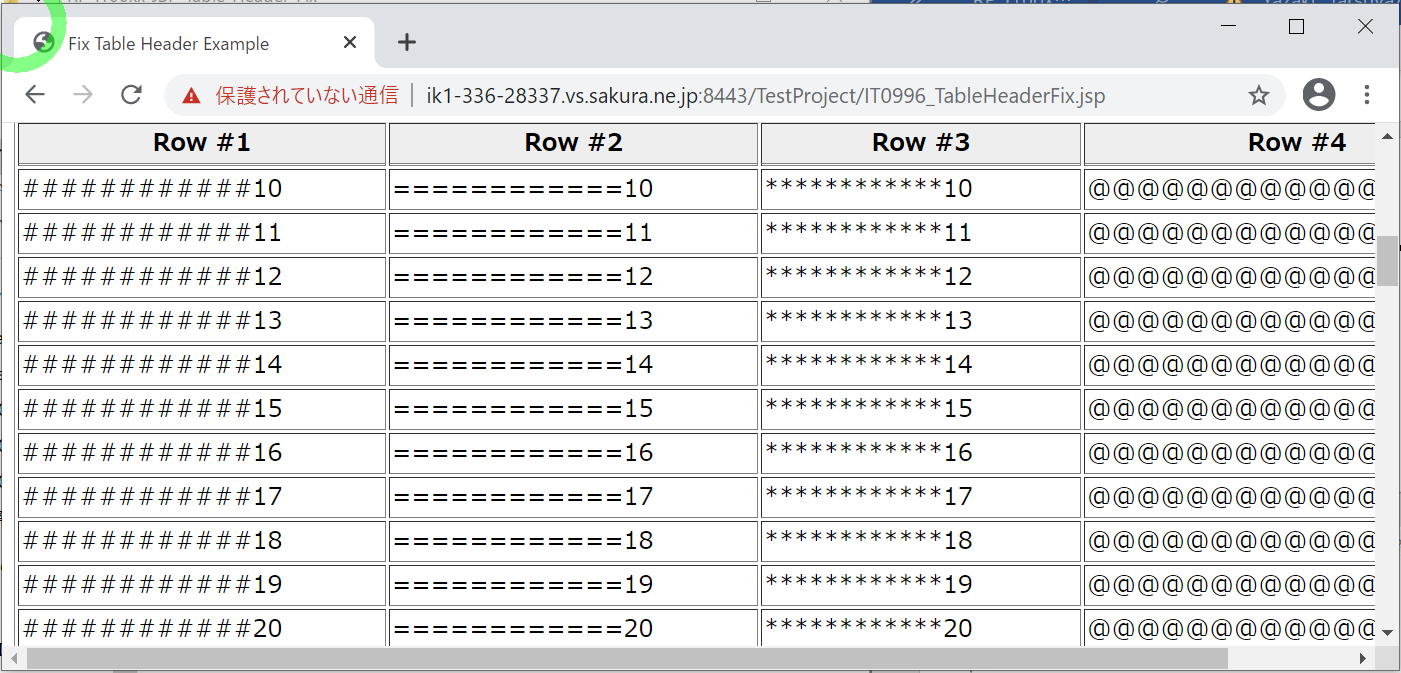
(1-3) サンプルプログラム実行結果
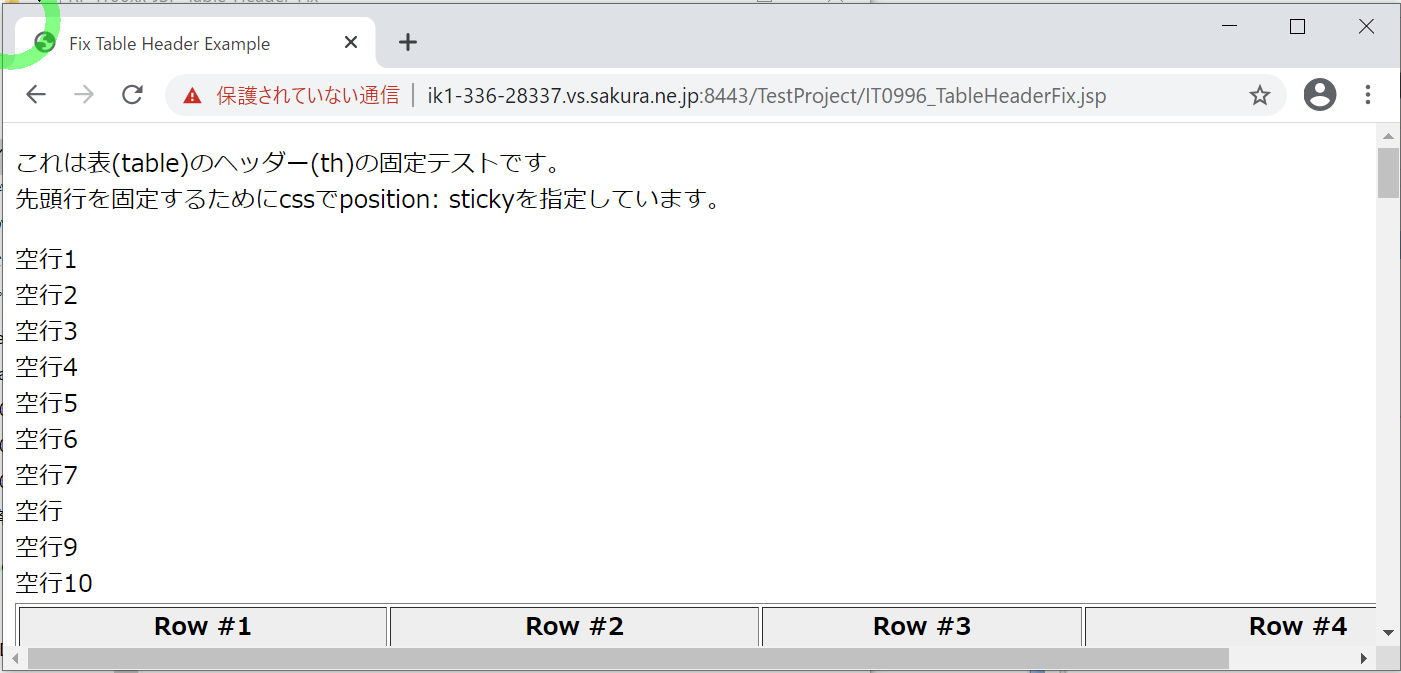
●初期状態
(図131)


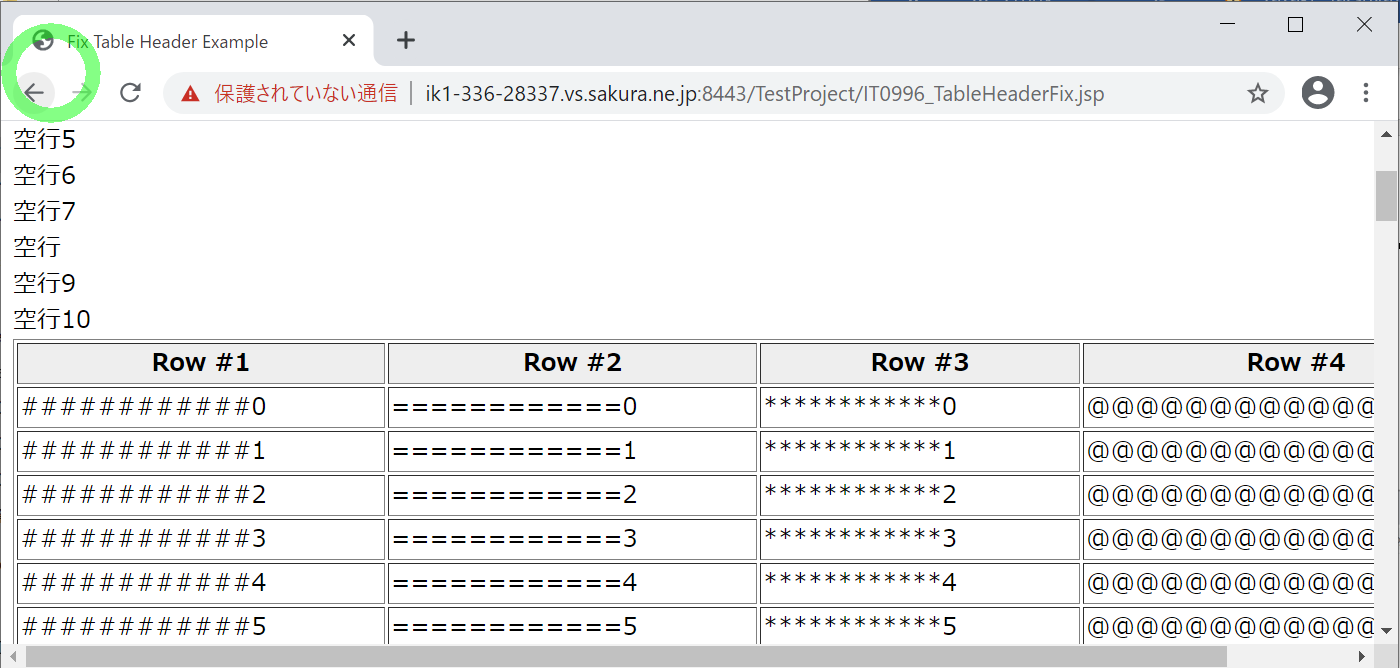
今回は閾値は「top: 0」を指定しているので、表の先頭行(ヘッダー)がブラウザのウィンドウのtop: 0の位置を通過した後は、ヘッダーがtop: 0の位置に固定される動きになります(position: fixedに相当する挙動)。
これで当初の目的だった「表のヘッダーをスクロール時に固定」する挙動を達成しています。
(図133)