<目次>
(1) JavaScriptのAddEventListenerの用途や使用例について
(1-1) 概要
(1-2) 構文
(1-3) サンプルプログラム
(1) JavaScriptのAddEventListenerの用途や使用例について
(1-1) 概要
AddEventListenerは画面上のイベント(例:マウスクリックなど)をリッスン(イベントに備えて待機)し、イベント発生時に予め指定したfunctionを、指定した範囲に適用する事ができます。このAddEventListenerの構文や基本的な使い方をご紹介します。
(1-2) 構文
(構文)
[①対象オブジェクト].addEventListener([②イベント],[③実行するfunction],[④Captureの使用有無],);
(構文説明)
| ①対象オブジェクト | functionを適用する対象範囲を指定します。以下の例はwindowやdocumentですが、実際は<table>要素など範囲を限定して指定する事も可能です。 (例1) document ⇒ document全体でイベント(②)を検知したらfunction(③)を実行 (例2) window ⇒ window全体でイベント(②)を検知したらfunction(③)を実行 |
| ②イベント | 【必須】 リッスンする対象のイベントを指定します。 (例)マウスクリック “click” |
| ③実行するfunction | 【必須】 リッスンしているイベント(例:clickなど)が発生した際に、実行するfunctionです。 |
| ④Captureの使用有無 | 【任意】 イベント発生時の処理の適用順序を制御するboolean型のフラグです。 (a) true:Capturing方式で適用(外側⇒内側に適用) (b) false:Bubbling方式で適用(内側⇒外側に適用) |
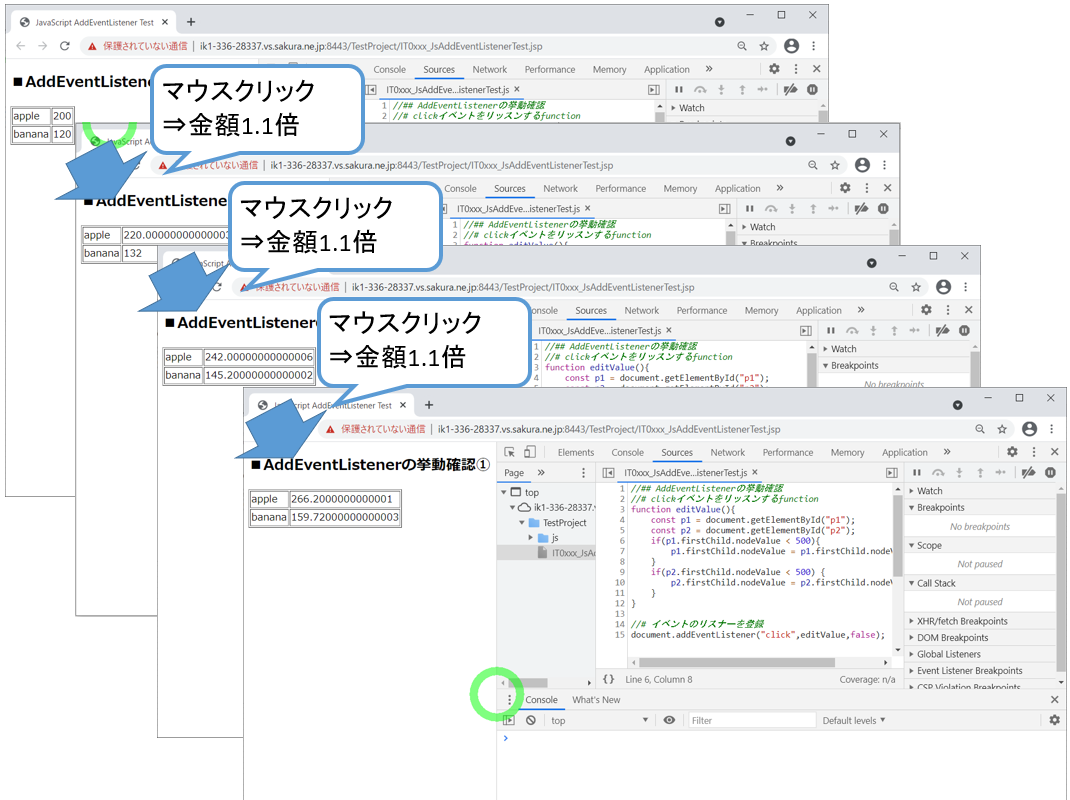
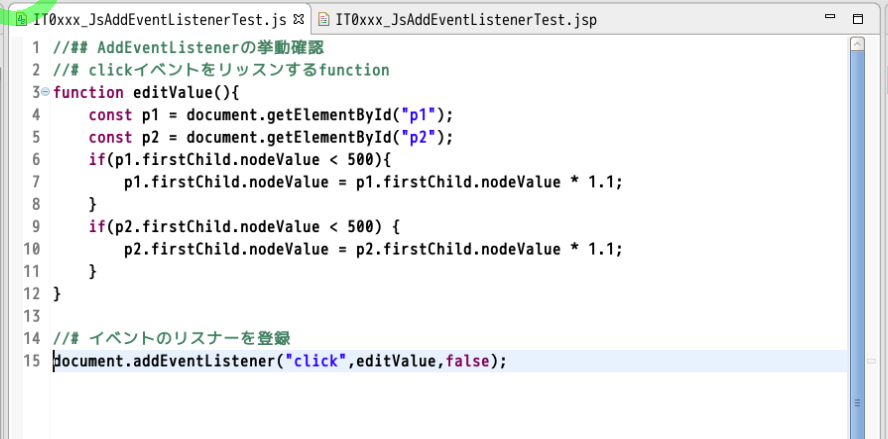
(1-3) サンプルプログラム
●JavaScript
//## AddEventListenerの挙動確認
//# clickイベントをリッスンするfunction
function editValue(){
const p1 = document.getElementById("p1");
const p2 = document.getElementById("p2");
if(p1.firstChild.nodeValue < 500){
p1.firstChild.nodeValue = p1.firstChild.nodeValue * 1.1;
}
if(p2.firstChild.nodeValue < 500) {
p2.firstChild.nodeValue = p2.firstChild.nodeValue * 1.1;
}
}
//# イベントのリスナーを登録
document.addEventListener("click",editValue,false);

●JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="js/IT0xxx_JsAddEventListenerTest.js" type="text/javascript" charset="UTF-8"></script>
<title>JavaScript AddEventListener Test</title>
</head>
<body>
<h2>■AddEventListenerの挙動確認①</h2>
<table id="fruit" border="1">
<tr>
<td id="n1">apple</td>
<td id="p1">200</td>
</tr>
<tr>
<td id="n2">banana</td>
<td id="p2">120</td>
</tr>
</table>
</body>
</html>