(1) JavaScriptで別ウィンドウを開くボタンを設置する方法
(1-1) 構文
(1-2) サンプルプログラム
(1-3) 操作動画
(2) 参考:HTMLに直接記述を埋め込む方法
(1) JavaScriptで別ウィンドウを開くボタンを設置する方法
今回はJavaScriptからURL等を指定して別ウィンドウを開く方法を紹介します。サンプルプログラムと操作動画も併せて紹介します。
(1-1) 構文
windowオブジェクトopen()メソッドを使って別ウィンドウを開きます。それを<input type=”button”>に組み込む事でボタン押下によって新しいウィンドウを開く事が出来ます。
//### 構文 ###//
window.open([①URL], [②ウィンドウ名], [③ウィンドウ機能]);
//### 記述例(JavaScript) ###//
function onButtonClick(){
var URL = 'IT0117_JavaScriptOpenNewWindow2.jsp';
var Name = 'Rainbow';
var Features = 'top=50,width=400,height=300';
window.open(URL,Name,Features);
}
open()メソッドの各引数の意味は以下の通りです。
| [①URL] | リソースを一意に特定するURLをDOMStringに適合する形(≒UTF-16でエンコードした文字)で与えます。JavaScriptの場合はUTF-16でエンコードされるので、特に意識する必要なく普通の文字列としてURLを与えればOKです。 |
| [②ウィンドウ名] | (1)DOMStringを指定する事でHTMLのtarget属性等で利用される名前になります。 (2)あるいは”_top”や”_self”などを指定してウィンドウへの表示方法を制御できます。 |
| [③ウィンドウ機能] | ・こちらもDOMStringを指定して、ウィンドウの各種機能(座標や幅など)の制御を行います。 ・パラメータはカンマ区切りで繋げる事で複数指定が可能です。 (パラメータ例) width=400,height=600 |
(1-2) サンプルプログラム
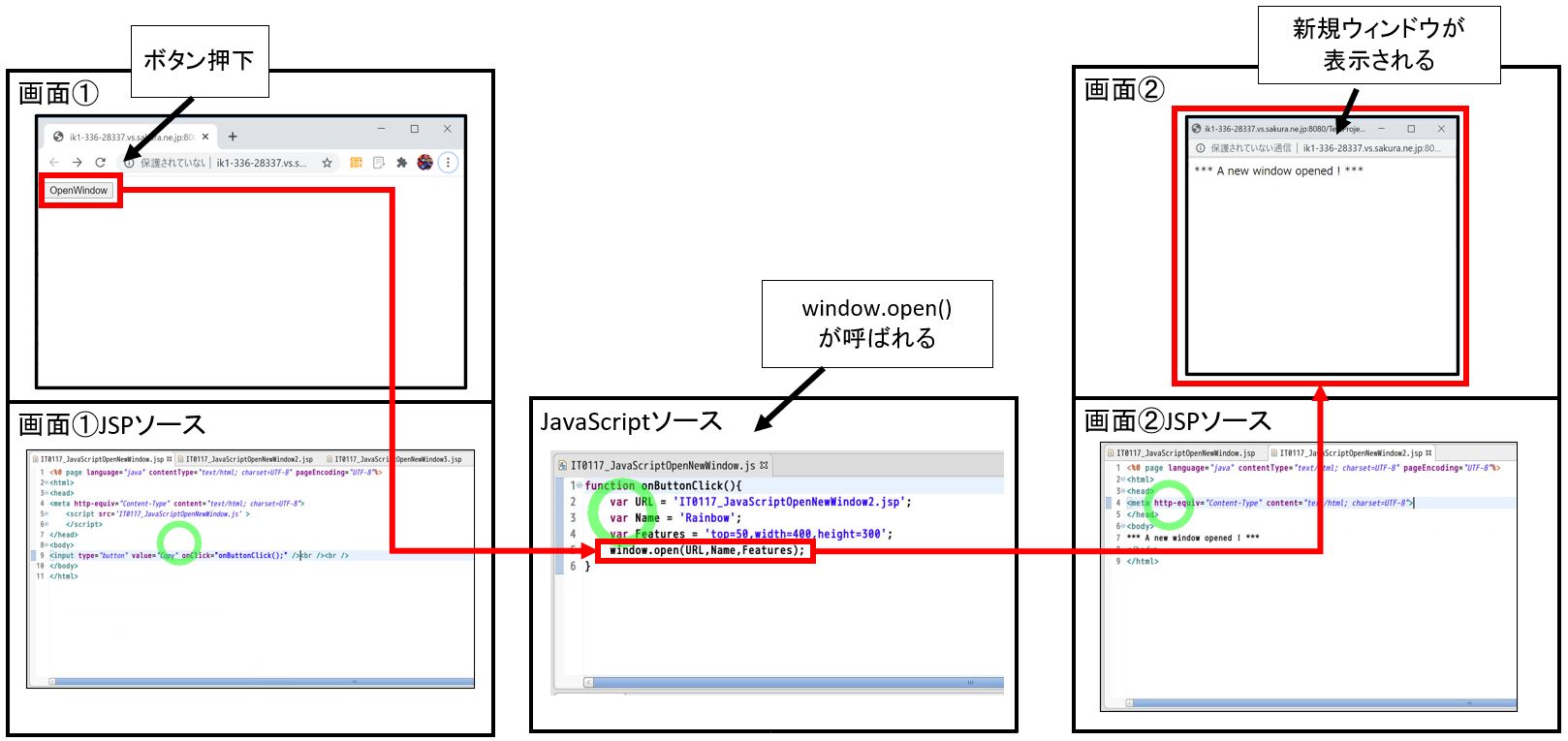
上記の構文をJSPでコーディングした画面に組み込んだ例を示します。画面遷移の流れとしては、下図のように「画面①」のボタンを押下するとJavaScriptが呼ばれてwindow.open()メソッドが動作して「画面②」が別ウィンドウで開く仕組みです。
(図121)

■画面①コード
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <input type="button" value="OpenNewWindow" onclick="onButtonClick();"><br /><br /> </body> </html>
■JavaScriptコード
function onButtonClick(){
var URL = 'IT0117_JavaScriptOpenNewWindow2.jsp';
var Name = 'Rainbow';
var Features = 'top=50,width=400,height=300';
window.open(URL,Name,Features);
}
■画面②コード
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> *** A new window opened ! *** </body> </html>
(1-3) 操作動画
上記サンプルコードの画面を実際に操作した例になります。
(動画131)
(2) 参考:HTMLに直接記述を埋め込む方法
上記の方法ではwindow.open()を独立したJavaScriptに記述していますが、そうではなくHTMLやJSPのみで完結させる事もできます。次の例は<input type=”button”>のボタンのonclick属性にてJavaScriptの関数を指定する代わりに、window.open()メソッドを直接指定する事により、HTMLやJSPで完結させる例です。
(図211)

<%--(構文)--%>
<input type="button" value="[ボタン表示名]" onclick="window.open([①URL], [②ウィンドウ名], [③ウィンドウ機能])">
<%--(例)--%>
<input type="button" value="[ボタン表示名]"
onclick="window.open('IT0117_JavaScriptOpenNewWindow2.jsp','Test','width=400,height=600')">
JSPプログラムの全体は次のようになっています(onclick属性の値が変更になっています)。
■画面①コード(HTML完結版)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<input type="button" value="OpenNewWindow" onclick="window.open('IT0117_JavaScriptOpenNewWindow2.jsp','Test','width=400,height=600')"><br /><br />
</body>
</html>
■JavaScriptコード
⇒不要
■画面②コード
⇒変更なし
下記は実際の操作動画です。
(動画212)