<目次>
(1) jQueryのremove()メソッドの意味や使い方
(1-1) 概要
(1-2) 構文
(1-3) サンプルプログラム
(1) jQueryのremove()メソッドの意味や使い方
JavaScriptで見かける「$(“[セレクタ]”).remove()」の記述について、意味や使い方をご紹介します。
(1-1) 概要
はじめに、「$(“[セレクタ]”).remove()」はjQuery(JavaScriptのライブラリ)を使った記述で、要素の値を削除するために使用します。
(1-2) 構文
$( )内に[セレクタ]、つまり削除対象の要素名(”div”や”p”など)を指定します。
(構文1)
$(“[セレクタ]”).remove()
$(“div”).remove(“.drink”)
(1-3) サンプルプログラム
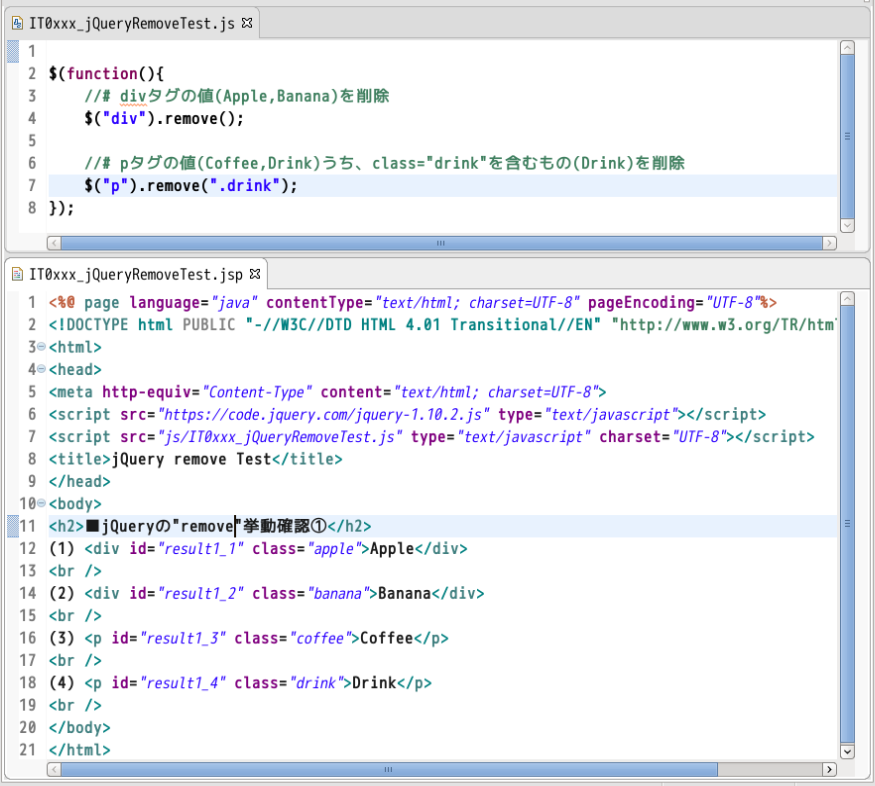
●JavaScript
・pタグの値のうち、classが「drink」のもののみ削除
$(function(){
//# divタグの値(Apple,Banana)を削除
$("div").remove();
//# pタグの値(Coffee,Drink)うち、class="drink"を含むもの(Drink)を削除
$("p").remove(".drink");
});
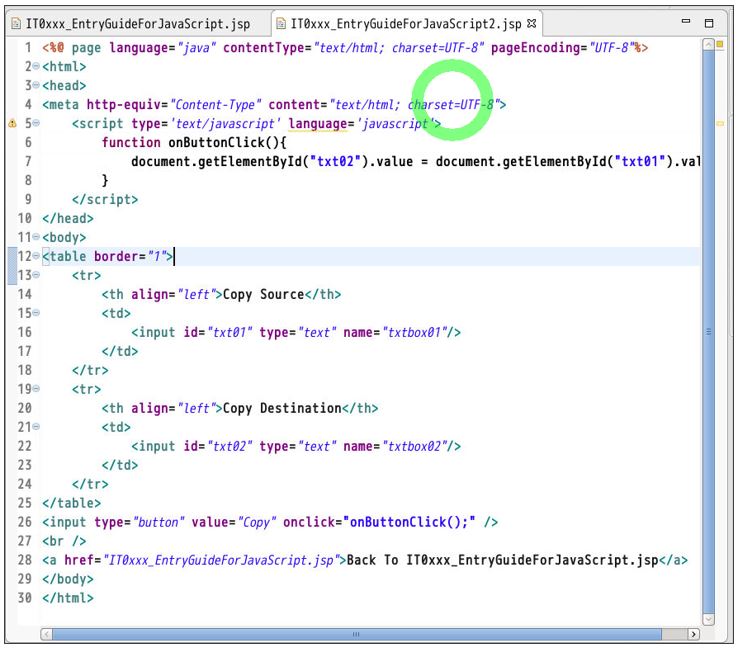
●JSP
実際に要素を消す対象のHTML(JSP)も参考までにご紹介します。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="https://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script> <script src="js/IT0xxx_jQueryRemoveTest.js" type="text/javascript" charset="UTF-8"></script> <title>jQuery remove Test</title> </head> <body> <h2>■jQueryの"$"挙動確認①</h2> (1) <div id="result1_1" class="apple">Apple</div> <br /> (2) <div id="result1_2" class="banana">Banana</div> <br /> (3) <p id="result1_3" class="coffee">Coffee</p> <br /> (4) <p id="result1_4" class="drink">Drink</p> <br /> </body> </html>

・divタグの値(Apple,Banana)を削除
・pタグの値(Coffee,Drink)うち、class=”drink”を含むもの(Drink)を削除
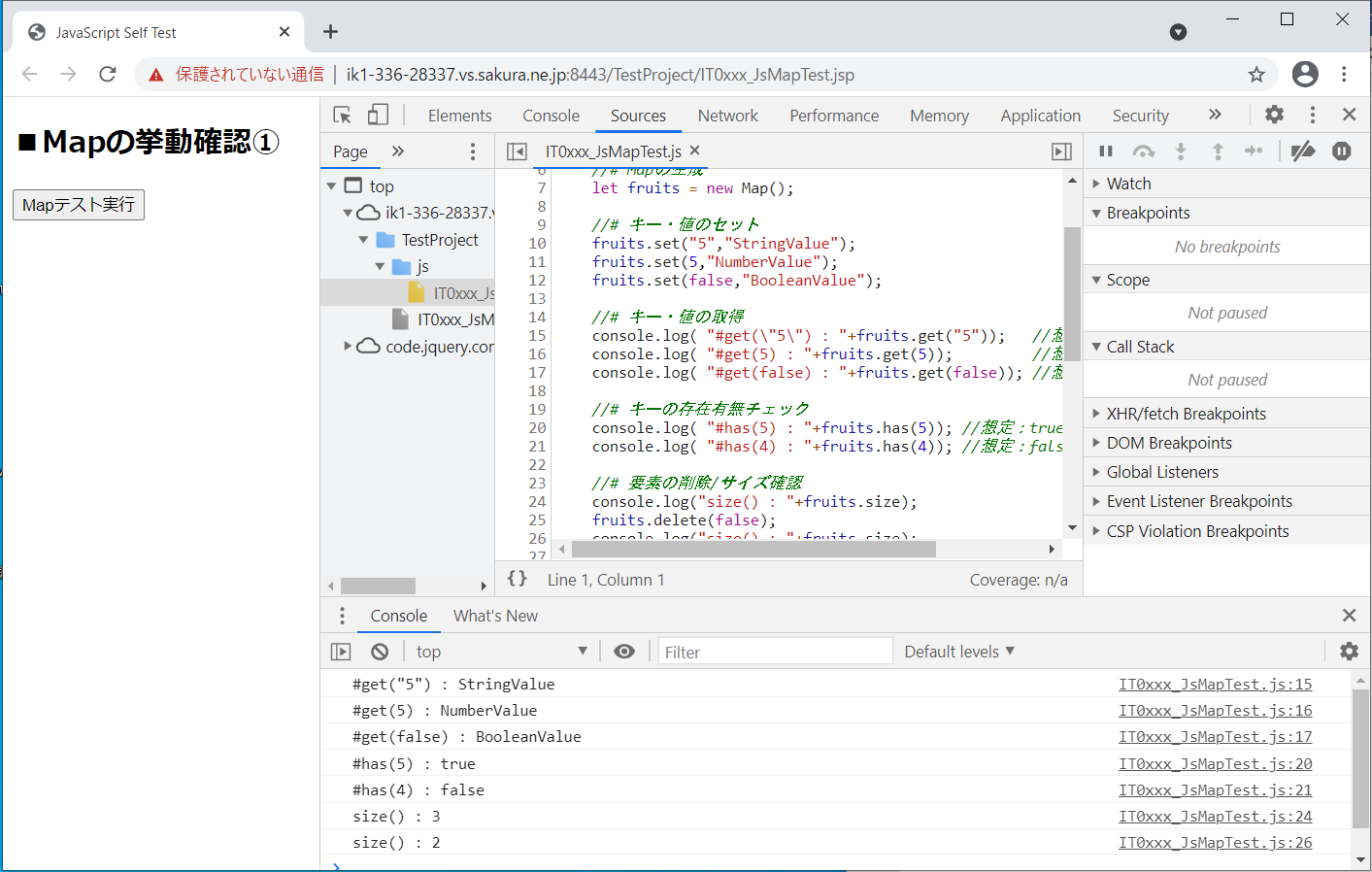
(図132)実行結果