<目次>
(1) JavaScriptでタグを追加する方法(jQueryのtagEditorプラグインを導入)
(1-1) 概要
(1-2) tagEditorの導入方法
(1-3) サンプル①:tagEditorでHello World
(1) JavaScriptでタグを追加する方法(jQueryのtagEditorプラグインを導入)
(1-1) 概要
Webページ等でテキストボックスに入力した値がタグ(色付きのボックスのような形式)で表示されているのを見たことがありますでしょうか?

(1-2) tagEditorの導入方法
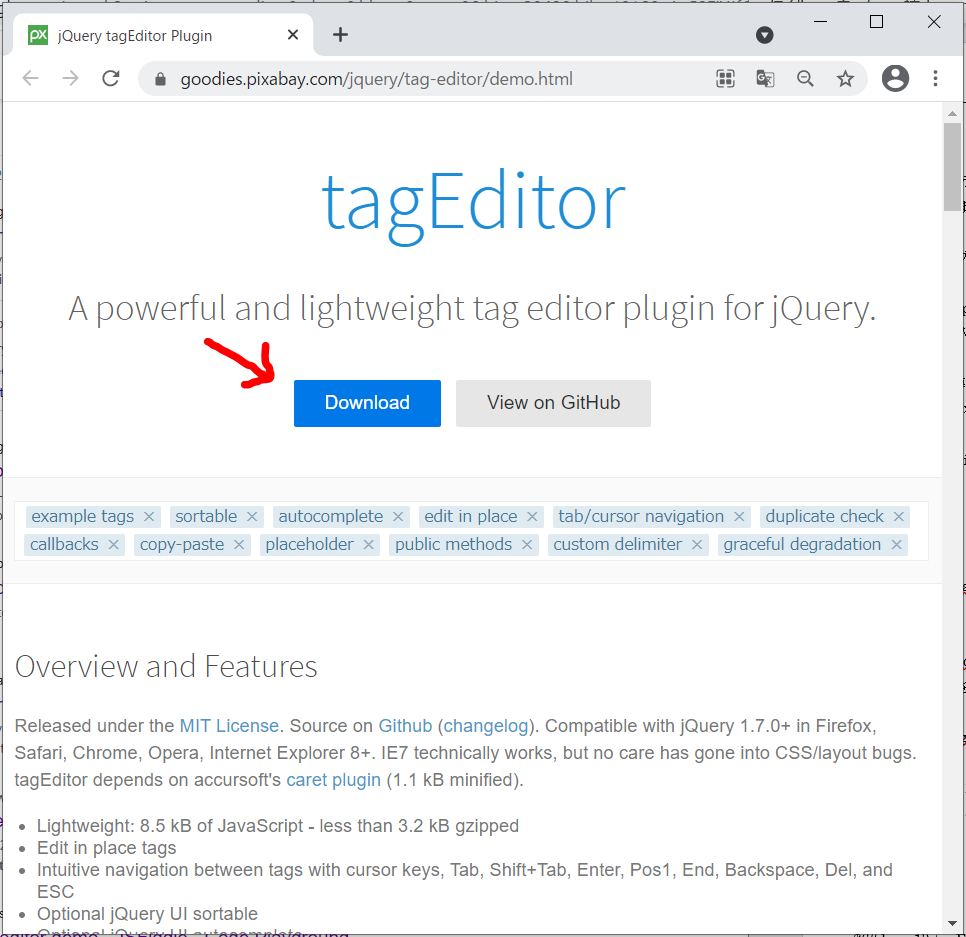
①ダウンロード
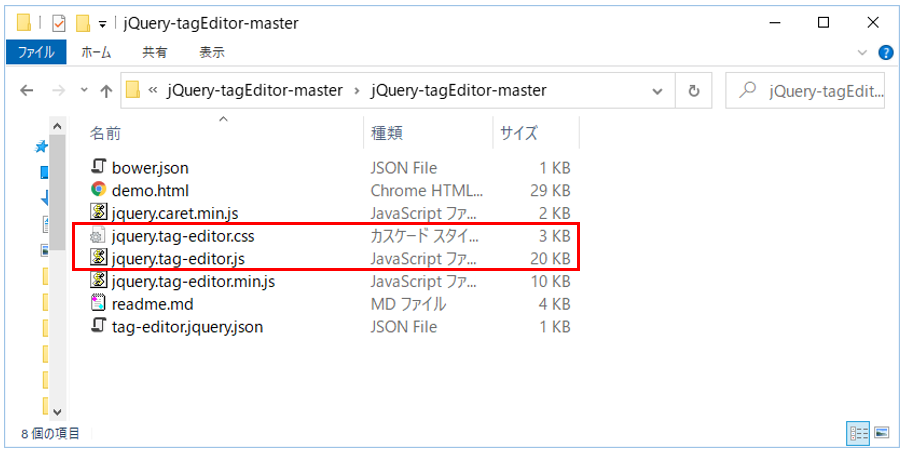
「tagEditor」のホームぺージ(下記URL)に移動して「Download」ボタンを押下します。

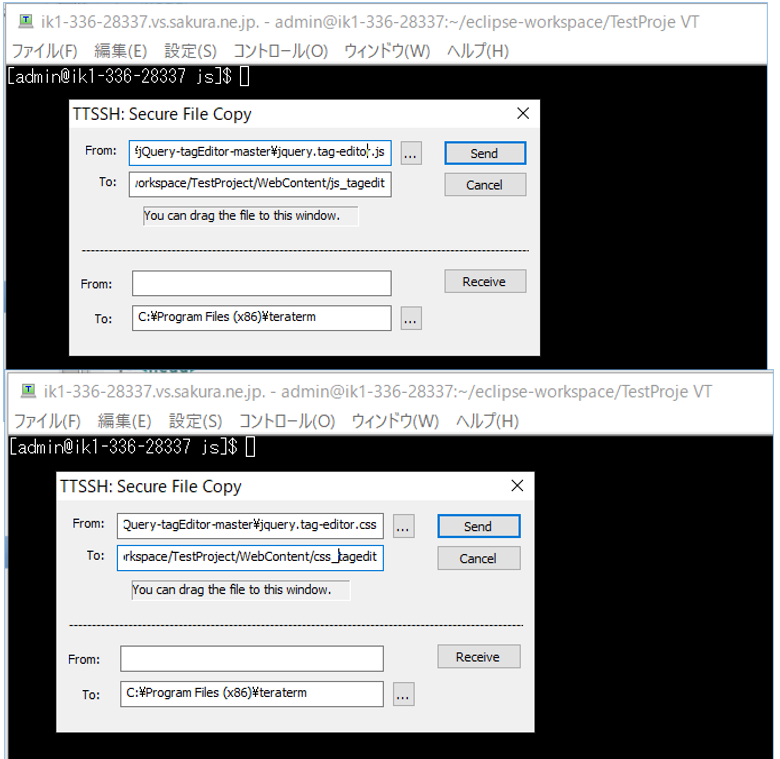
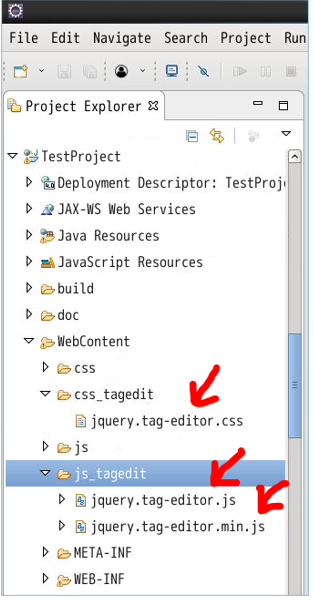
②サーバに配備



(1-3) サンプル①:tagEditorでHello World
$(‘#[要素id]’).tagEditor({
[プロパティ1]:[値1],
[プロパティ2]:[値2],
[プロパティ3]:[値3],
…
});
//(例)
$('#demo1').tagEditor({
initialTags: ['Hello', 'World', 'Example', 'Tags'],
delimiter: ', ', /* space and comma */
placeholder: 'Enter tags ...'
});
(表)tagEditorのHello Worldで使用するプロパティ
| initialTags | 初期値として表示するタグを指定します。
[‘タグ1’, ‘タグ2’, ‘タグ3’, ‘タグ4’,….] (例) |
| delimiter | 非表示になっているtextareaにおいて、タグの値を何の記号で連結しているか?を指定します。例えば、カンマ「,」を指定した場合は値は裏のテキスト値は次のようになっています。
Hello,World,Rainbow |
| placeholder | タグが無い状態でボックスに表示するメッセージを指定しています。
(例) |
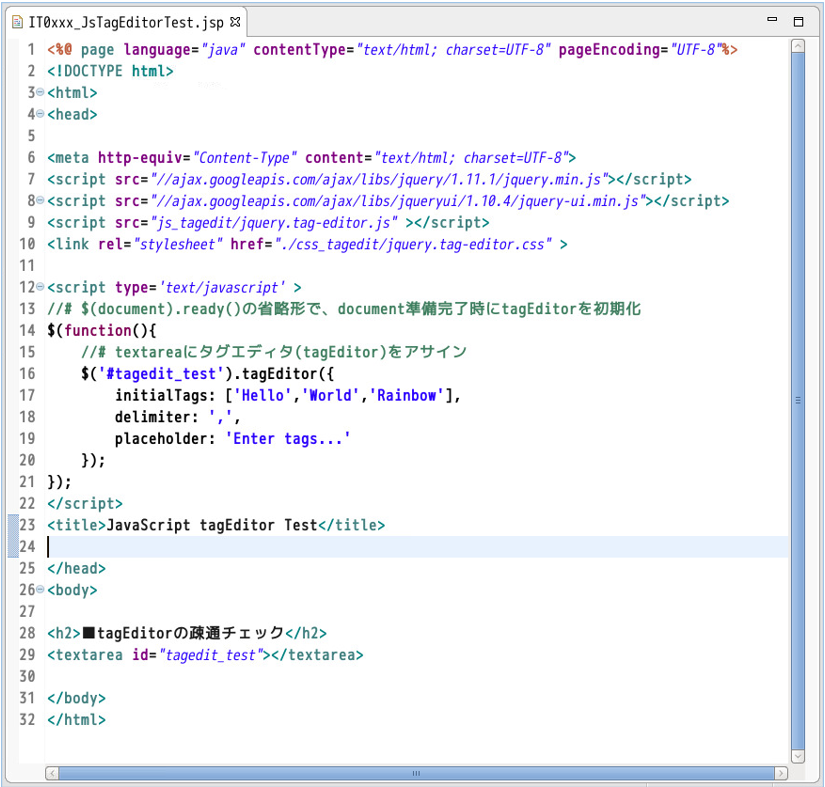
(サンプルプログラム)
冒頭の<script>で必要なjQueryライブラリ等をインポートしつつ、途中の<script>では上記の構文を使ってタグエディタを初期化しています。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<script src="js_tagedit/jquery.tag-editor.js" ></script>
<link rel="stylesheet" href="./css_tagedit/jquery.tag-editor.css" >
<script type='text/javascript' >
//# $(document).ready()の省略形で、document準備完了時にtagEditorを初期化
$(function(){
//# textareaにタグエディタ(tagEditor)をアサイン
$('#tagedit_test').tagEditor({
initialTags: ['Hello','World','Rainbow'],
delimiter: ',',
placeholder: 'Enter tags...'
});
});
</script>
<title>JavaScript tagEditor Test</title>
</head>
<body>
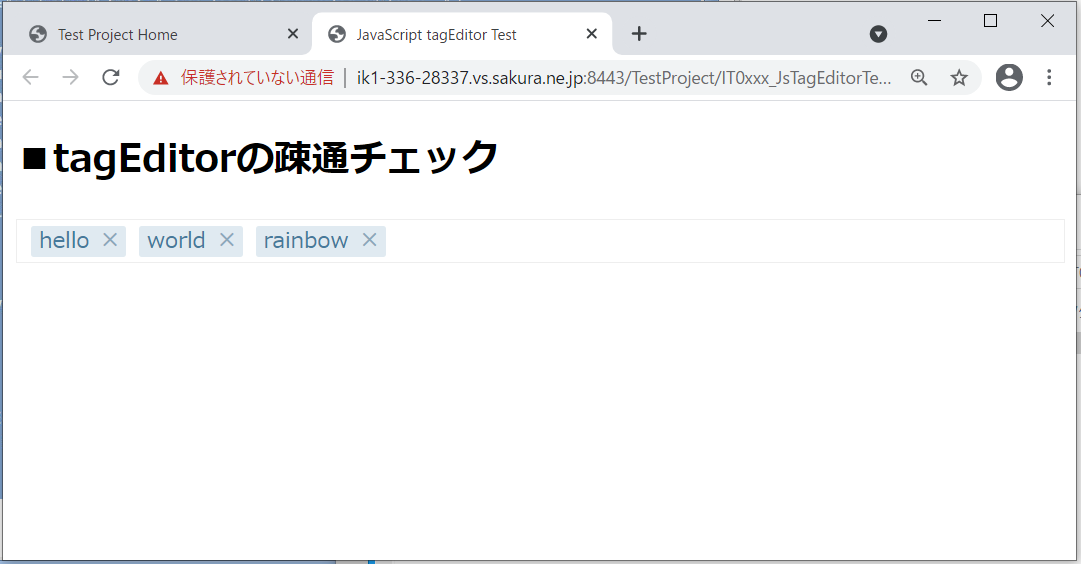
<h2>■tagEditorの疎通チェック</h2>
<textarea id="tagedit_test"></textarea>
</body>
</html>
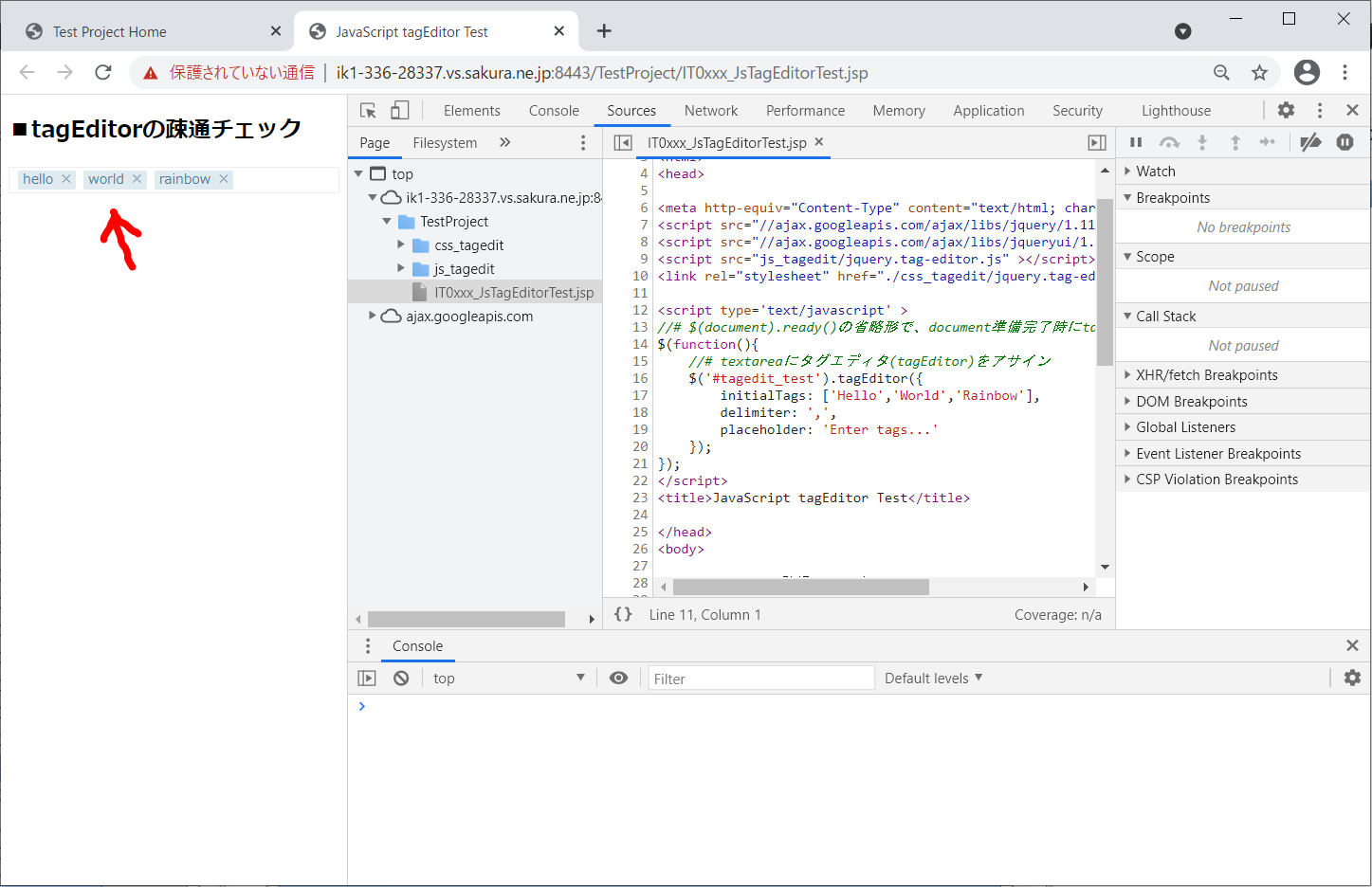
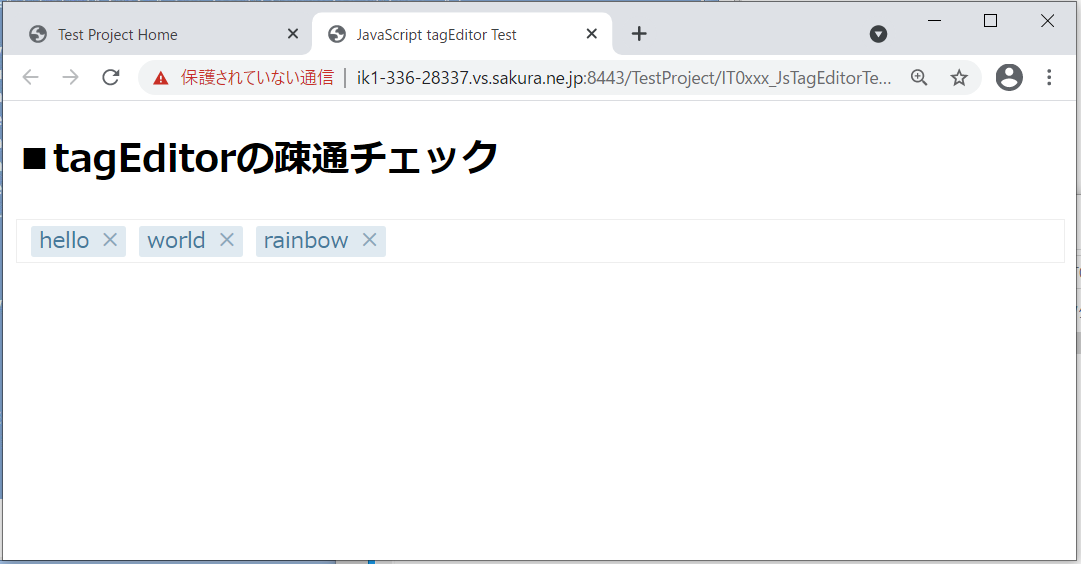
(図131)実行結果

(図132)実行結果(拡大図)

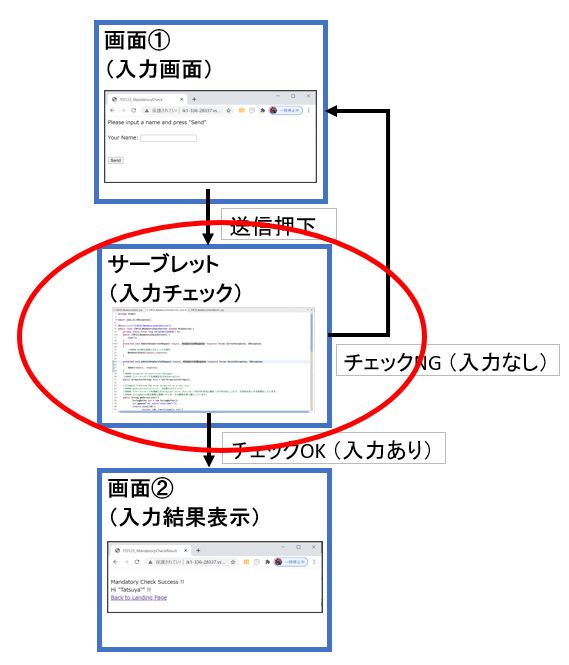
(図133)プログラムイメージ