(1) HTMLでテキストボックスの左端を揃える方法
(1-1) 方針&構文
(1-2) サンプルプログラム
(1) HTMLでテキストボックスの左端を揃える方法
HTML画面(例は.jsp)でテキストボックスを複数個並べた時などに、テキストの左端が綺麗に揃わない事象を解消する方法をご紹介します。やり方は色々あると思いますが、今回はcssに追記する方法をご紹介します。
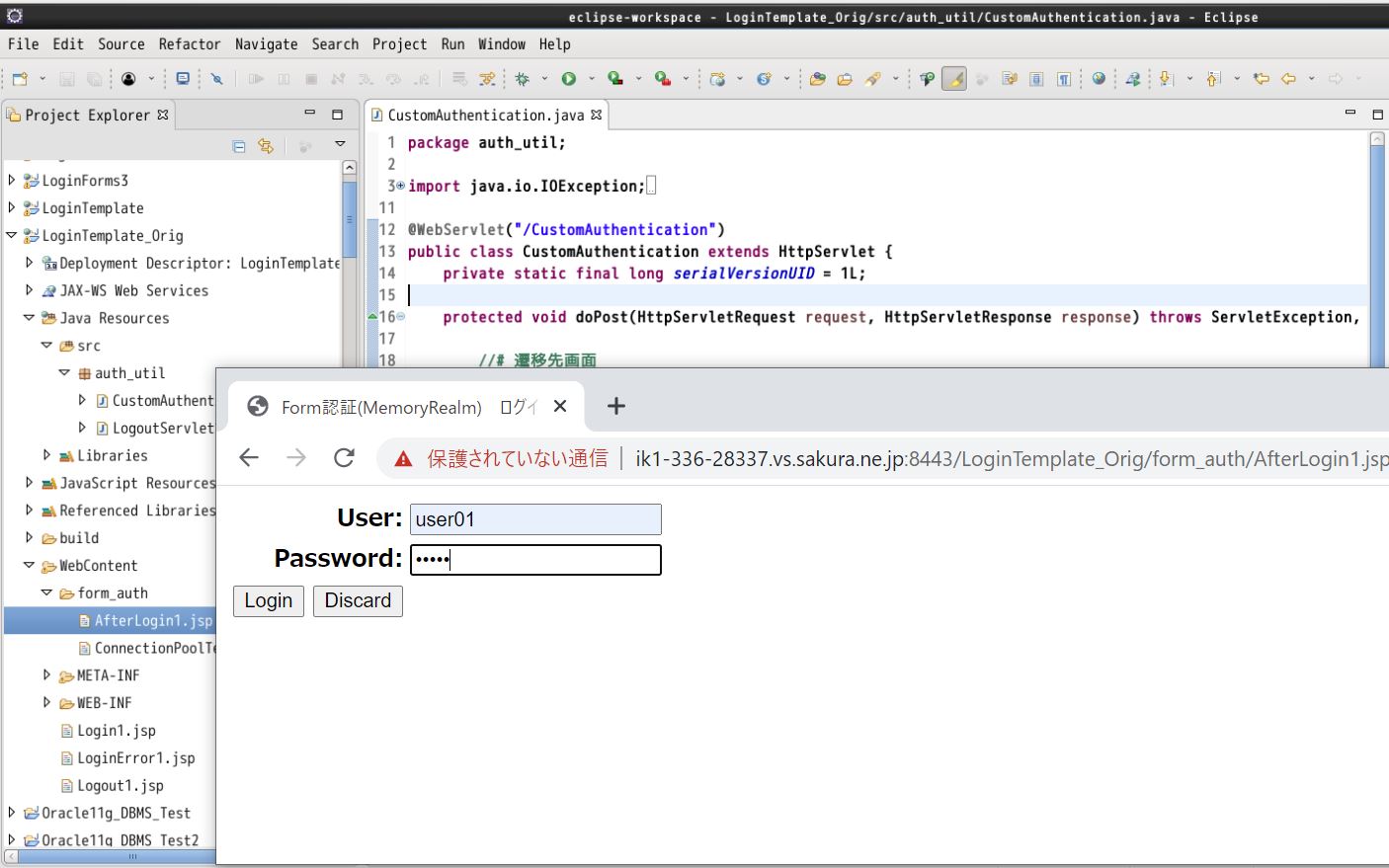
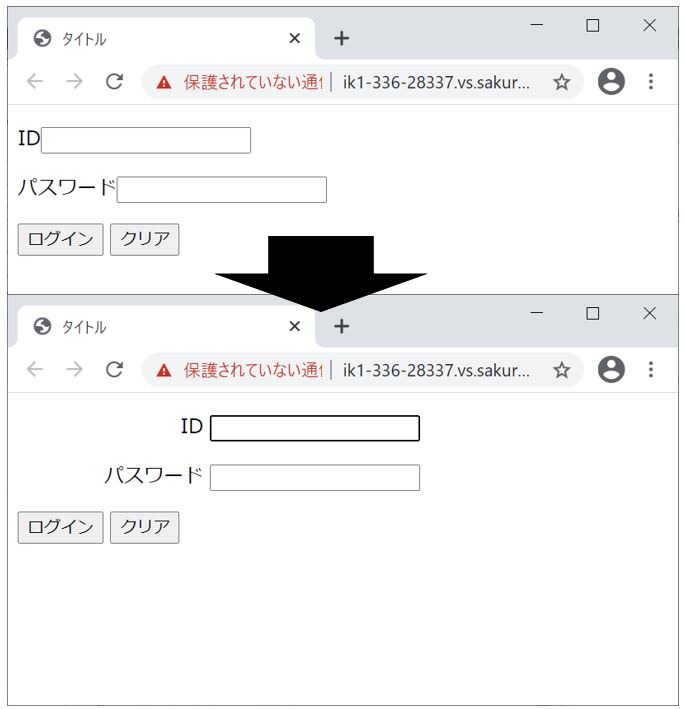
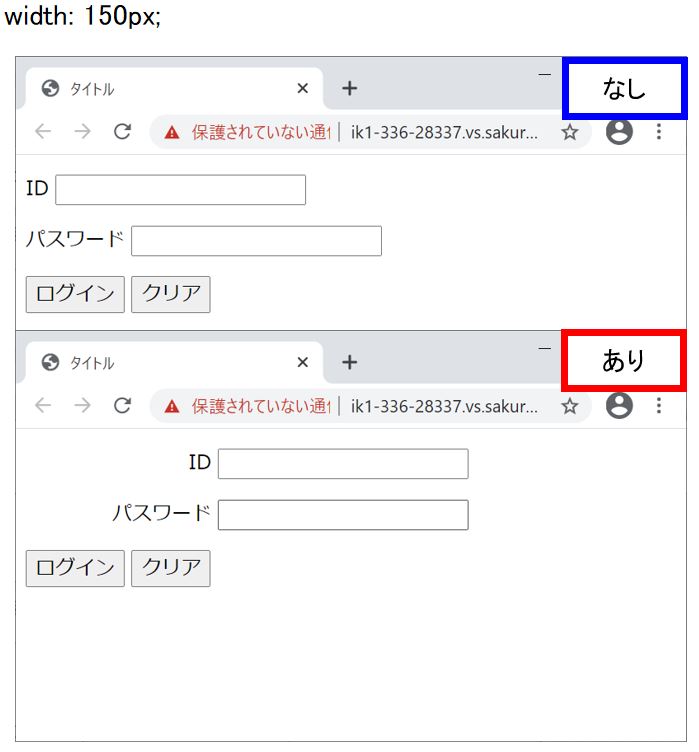
(図111)Before⇒Afterのイメージ

(1-1) 方針&構文
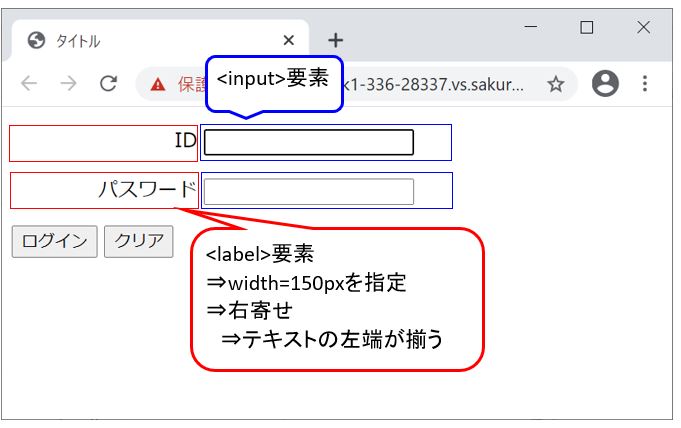
方針としては、項目のラベルを<label>タグで定義し、そのlabelに対して幅(例:150px)を指定する事で、テキストボックスの左端が揃うように実装します。

■CSS側の対応
(css:構文)
label{
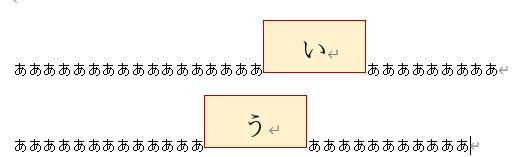
display: inline-block;
text-align: right;
width: 150px;
}
(css:構文説明)



■JSP側の対応
(構文:JSP側の追記)
JSP側では上記のcssをインポートするための行を追記します。
<link rel="stylesheet" type="text/css" href="[cssパス]/[css名].css">
↓
<label for=”[対応項目のid]”>ID</label>
(1-2) サンプルプログラム
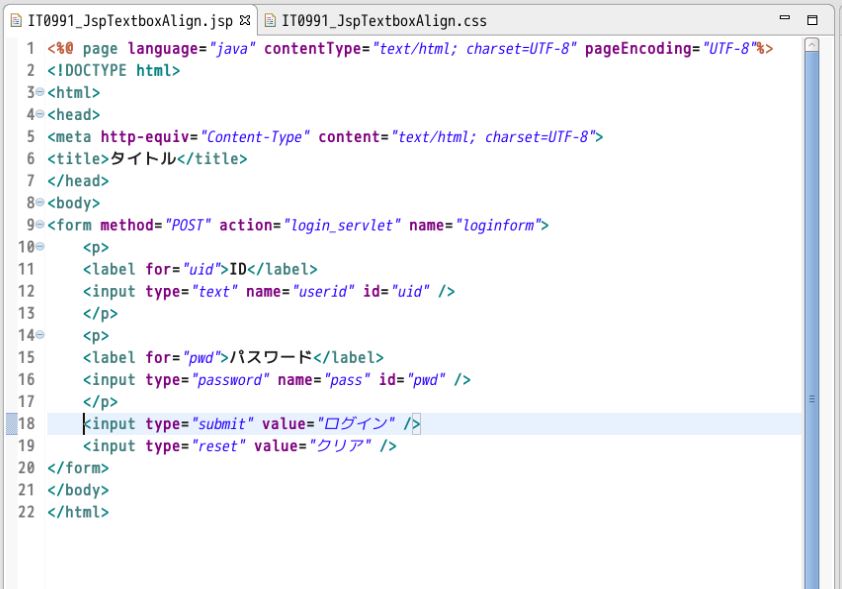
●JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/IT0991_JspTextboxAlign.css">
<title>タイトル</title>
</head>
<body>
<form method="POST" action="login_servlet" name="loginform">
<p>
<label for="uid">ID</label>
<input type="text" name="userid" id="uid" />
</p>
<p>
<label for="pwd">パスワード</label>
<input type="password" name="pass" id="pwd" />
</p>
<input type="submit" value="ログイン" />
<input type="reset" value="クリア" />
</form>
</body>
</html>

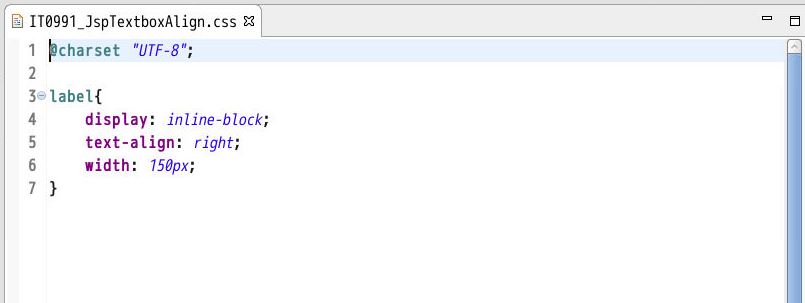
●css
@charset "UTF-8";
label{
display: inline-block;
text-align: right;
width: 150px;
}
(図122)

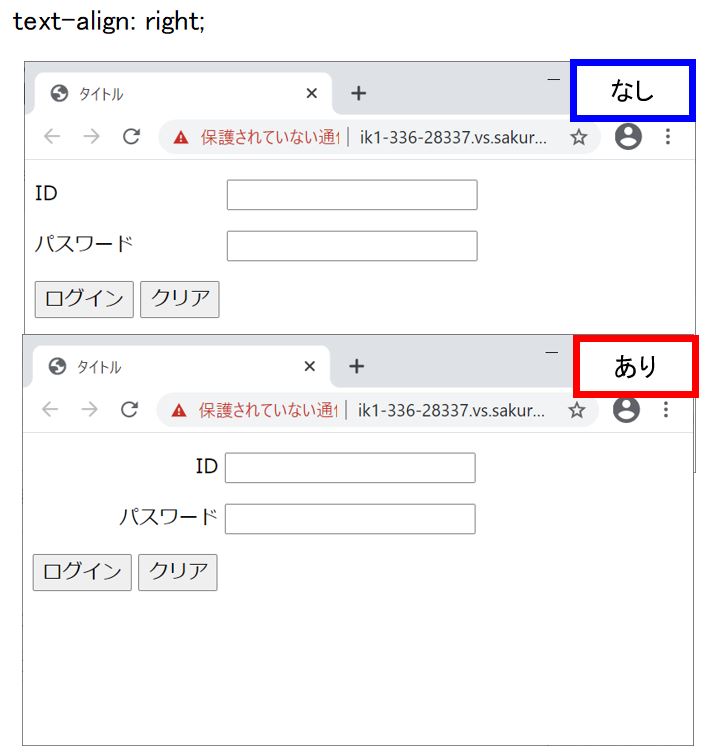
(図123)出来上がり例