<目次>
(1) JSP ServletでForm認証時にcssが上手く適用されない事象の対処メモ
(1-1) 発生状況・エラーメッセージ
(1-2) 原因
(1-3) 対処
(1-4) 結果確認
(1) JSP ServletでForm認証時にcssが上手く適用されない事象の対処メモ
Form認証のログイン画面に対してcssを適用するも、実際に画面からログインしようとするとcssが表示されてしまう事象の対処メモです。
(動画)発生事象
(1-1) 発生状況・エラーメッセージ
以下の対応を実施した事でエラーが発生しました。
STEP②:ログイン画面にcssを追加
STEP③:画面からログイン操作を行うと何故かcssのソースコードが表示される
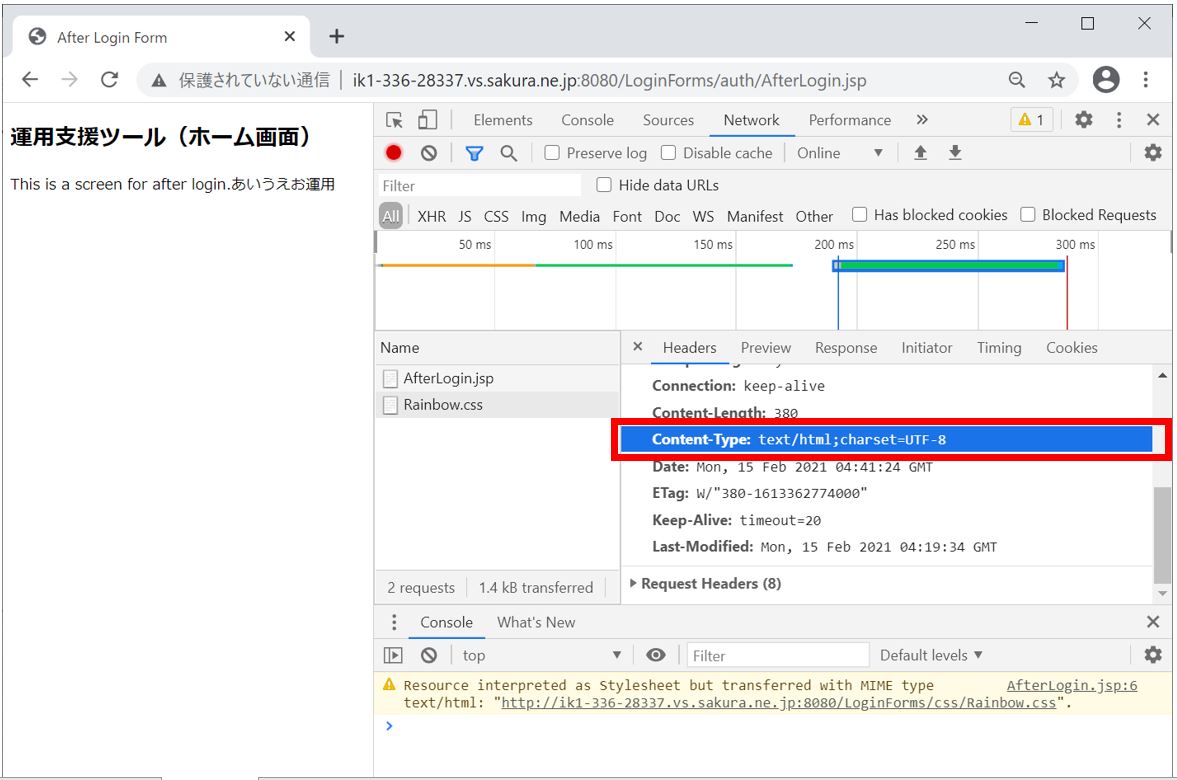
開発者ツールで見ると次のエラーが出ていました。
(エラーメッセージ)
Resource interpreted as Stylesheet but transferred with MIME type text/html: “[cssのパス]".
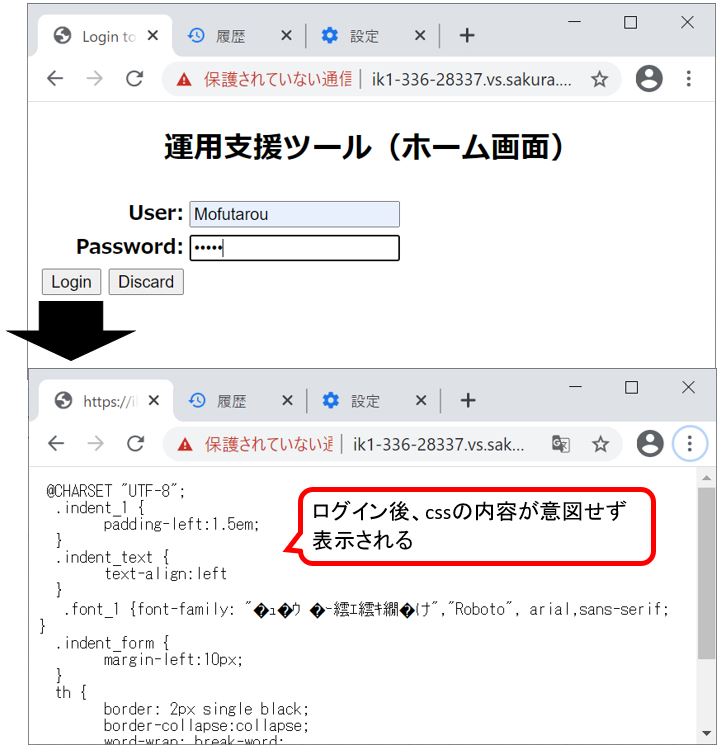
(図111)ログイン⇒cssが意図せず表示
>目次にもどる
(1-2) 原因
正確には特定できていませんが、原因は恐らくForm認証の認証範囲にcss自体も認証の対象になってしまっていたためです。
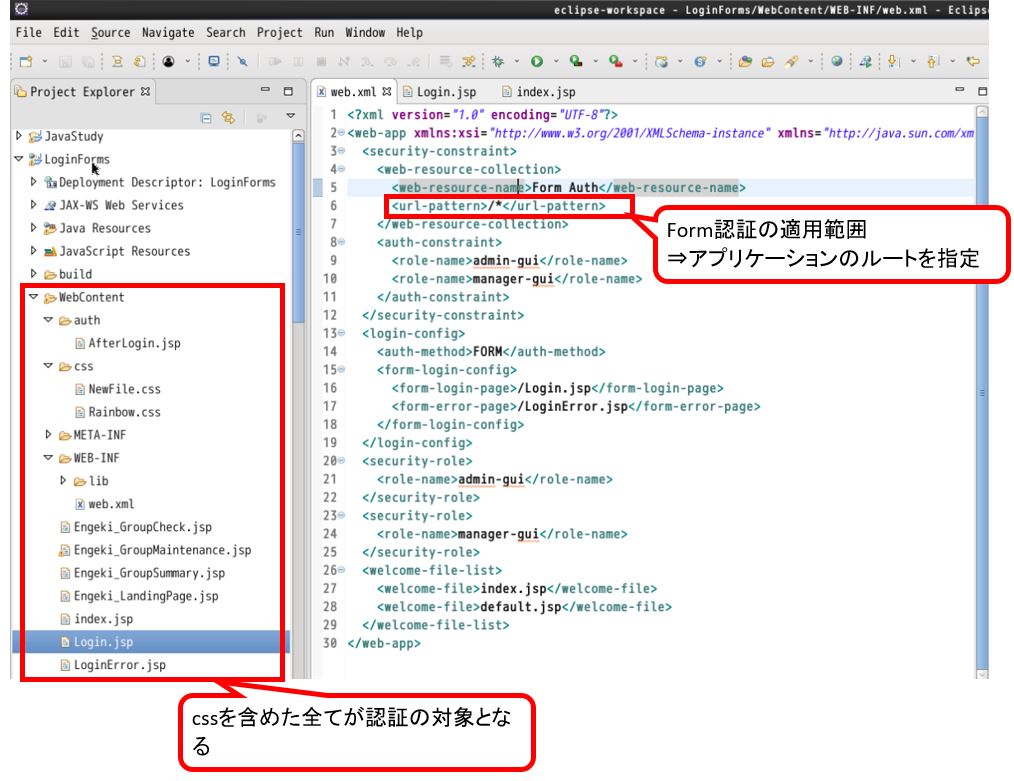
具体的には下記のように、web.xmlにてForm認証の適用範囲をアプリケーションのルートに指定しており、cssも認証の対象になっている状況でした。
(図121)認証範囲の設定(web.xml)とプロジェクト構造
結果的には、この認証の範囲をcssに影響がない範囲にする事で事象が解消したため、これが原因であったと結論付けています。
(1-3) 対処
Form認証の適用範囲にcssが含まれないように、資産の配置を適正化する事で解消しました。
(例)
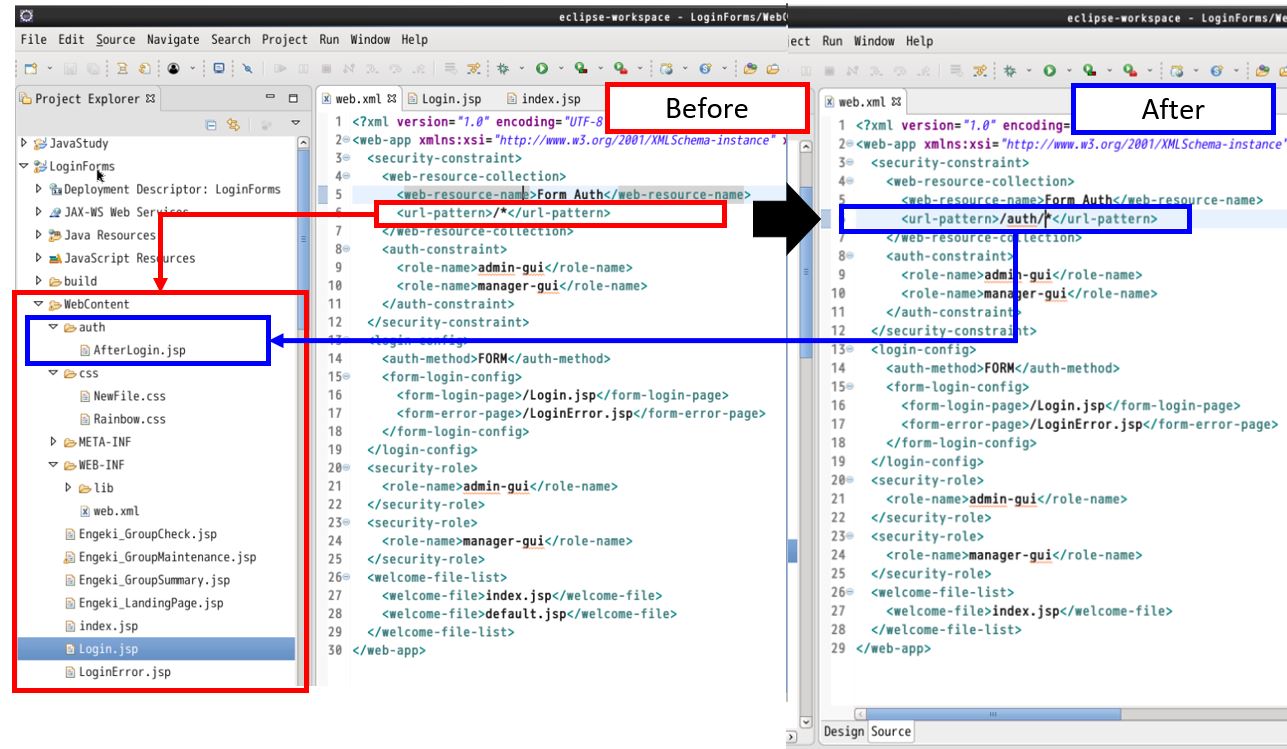
具体的な例をご紹介しますと、下図のBeforeのように元々はWebContent配下全体に対してForm認証を適用していましたが、それをAfterのように「auth」という認証させたいディレクトリ配下に限定しました。
(図131)
それに伴い、JSPやServletに対しても次の変更が発生しています。
■JSP
認証させたい画面定義(JSPなど)を一式「auth」ディレクトリ配下に移動しました。これにより、cssは認証不要で、jspにのみ認証が適用される状況が作れます。
上記以外にも、JSPの階層が変更になる事で影響を受ける点があれば併せて修正します。例えば、JSP等で行うcssの読み込みのパス修正などです。
■Servlet
また、JSPと平仄を合わせるためにServletのURLも変更しました(「@WebServlet(“XXX”)」⇒「@WebServlet(“/auth/XXX”)」)。これによりJSPのパスを指定している箇所(forward時のパスなど)は変更を受けずに済み、Welcomページ等の認証不要な資産以外のJSPやServletは全てauth配下になりました。
しかしながら、これらの変更を相対パスで行うと非常に煩雑になり、バグを生むリスクがあるるため、もしこの修正を行うならURLを指定する箇所は絶対パスで行い、一元管理する等の対応が必要かなと思いました。
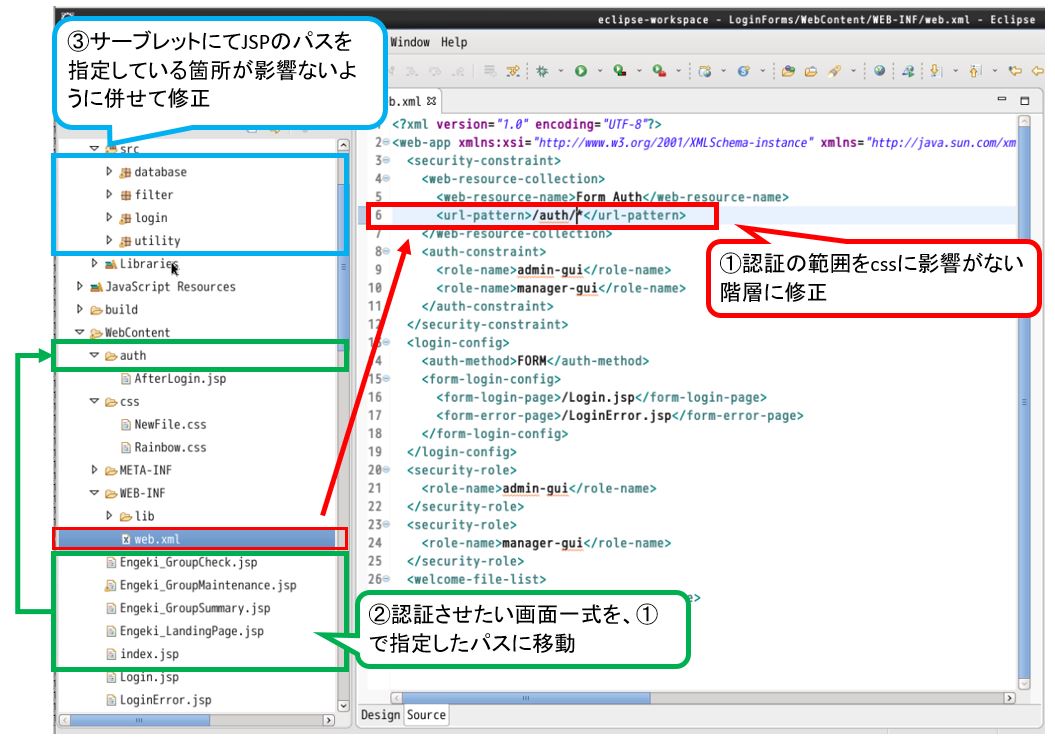
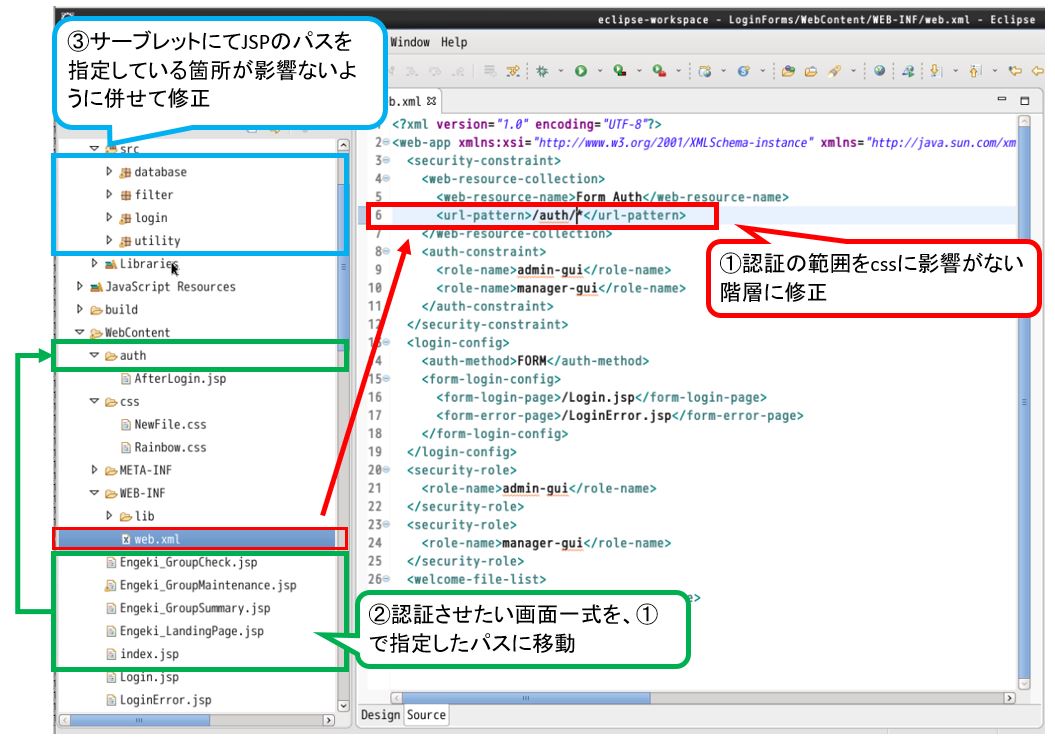
(図132)修正の全体像

以下、筆者がこの事象の解消のために行った設定変更の例です。これが正解という訳ではないですが、参考に掲載します。
(例)
●web.xml
Form認証適用範囲 |
●ポイント
authディレクトリ配下を認証の対象として、cssには認証が適用されないように変更
■Before
<url-pattern>/*</url-pattern>
■After
<url-pattern>/auth/*</url-pattern> |
●JSP
JSPファイルの格納先 |
●ポイント
必要な画面だけを認証されるディレクトリ(auth配下)に移動
■Before
https://[ホスト名]:[ポート番号]/[アプリ名]/XXXX.jsp
■After
https://[ホスト名]:[ポート番号]/[アプリ名]/auth/XXXX.jsp |
●JSP
cssのインポート時の指定パス |
●ポイント
jspをauth配下に移動し、cssと比較して相対的に1階層深くなったため、cssのパスを変更。
■Before
href=”css/XXXX.css”
■After
href=”../css/XXXX.css” |
●Servlet
ServletのURL |
●ポイント
JSPと平仄を合わせて次のように変更しました。これによりServlet⇒JSPへのforward処理等ではJSPとServletが同じ階層に入ります。
■Before
@WebServlet(“XXX”)
■After
@WebServlet(“/auth/XXX”) |
(1-4) 結果確認
上記の修正を行った後に再度ログインを試した結果が次の動画です。
(動画)事象解決
・ログイン画面にcssが正しく適用されている
・ログイン後に意図した画面に遷移する
・ログイン後の画面でもcssが正しく適用されている
>目次にもどる