(1) Pythonで画面作成をtkinterで行う方法(入門編)
(1-1) tkinterとは?
(1-2) STEP1:tkinterモジュールのインポート
(1-3) STEP2:GUIのウィンドウを作成
(1-4) STEP3:ウィジェットの追加
(1-5) STEP4:ユーザからのイベントに対する処理を追加
(1-6) window.mainloop()メソッドについて
(1-7) サンプルプログラム
(1) Pythonで画面作成をtkinterで行う方法(入門編)
(1-1) tkinterとは?
tkinterはPythonでGUIを使うためのパッケージで、Tk GUIツールキットへのインターフェイスとなっています。
本記事では以下の4つのSTEPに沿って、画面描画の疎通を行いたいと思います。
(1-2) STEP1:tkinterモジュールのインポート
まずはモジュールのインポートを行います。大抵の場合は「tkinter」のみで事足ります。
import tkinter as tk
(1-3) STEP2:GUIのウィンドウを作成
import tkinter as tk
if __name__ == '__main__':
#Tkクラスのインスタンス化
top = tk.Tk()
top.mainloop()
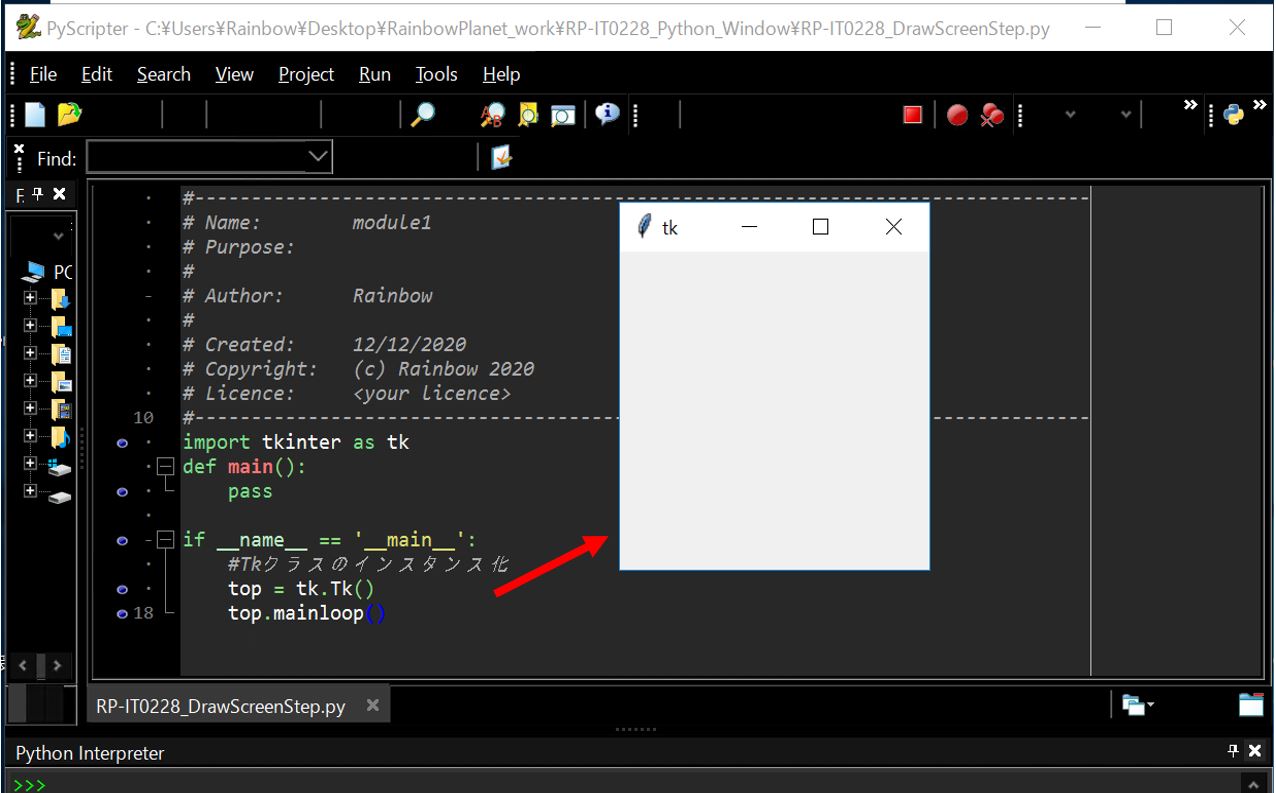
(図131)実行結果

(1-4) STEP3:ウィジェットの追加
ウィンドウが出来たら、次はウィジェット(画面の部品)を追加していきます。
ウィンドウへの追加はいくつか方法がありますが、今回はラベルウィジェットのpack()メソッドを使います。ウィンドウにpack()でウィジェットを追加すると、Tkinterはウィンドウの大きさを出来る限り小さくしようとします。
(例:ラベル追加)
#ラベルウィジェット(label)の作成
[変数名] = tkinter.Label(text="[画面に表示したいテキスト]")
#ウィンドウへの追加
[変数名].pack()
(例:入力ボックス追加)
#入力ボックス(entry)の作成
[変数名] = tk.Entry (window)
#ウィンドウへの追加
[変数名].pack()
(STEP3)構文をプログラム本体に追記
import tkinter as tk
def main():
pass
if __name__ == '__main__':
#Tkクラスのインスタンス化
window = tk.Tk()
#ラベルウィジェット(label)の作成・ウィンドウへの追加
label = tk.Label(window,text = "Sample Label");
label.pack()
#入力ボックス(entry)の作成・ウィンドウへの追加
entry = tk.Entry (window)
entry.pack()
window.mainloop()
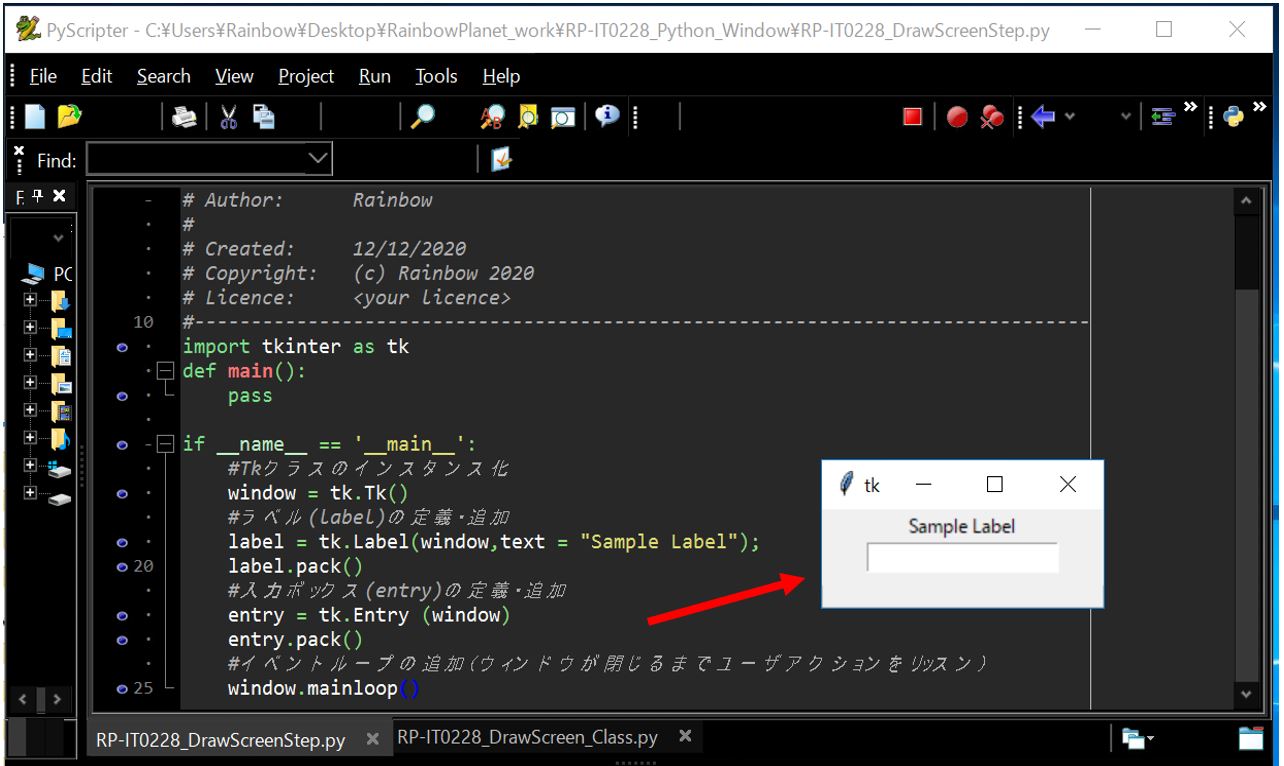
(図141)実行結果

(1-5) STEP4:ユーザからのイベントに対する処理を追加
あとは画面の目的に合わせて、必要なウィジェットを追加したり、ユーザからのイベント(ボタン押下やマウスクリック等)に対応する処理を実装していきます。
このステップについては、下記の別記事にてご紹介いたします。
⇒※2020年1月中に執筆予定
(1-6) window.mainloop()メソッドについて
最後に書いている「window.mainloop()」はTkinterのプログラムの実行準備が出来た場所で使用するメソッドで、Tkinterの「イベントループ」を実行するように指示します。「イベントループ」の実態は、イベントを待ち受ける「無限ループ」で、ウィンドウが閉じられるまでの間、このループは「ボタン押下」や「キー操作」といったイベントをリッスン(アクセスに備えて待機)しています。
(1-7) サンプルプログラム
先程のウィンドウ描画・ウィジェットの追加などをクラスに定義したプログラムを掲載します。
やっている処理自体は(STEP3)と同じですが、ウィンドウ描画・ウィジェット追加は「Window()」クラスにて定義しており、main文ではそのコンストラクタを呼んでウィンドウを描画しています。
このプログラム中で登場する「コンストラクタ(__init__)」や「設定ファイルの読み込み(configparser)」については、それぞれ別の記事にて解説していますので、もしご興味があれば併せてご覧下さい。
⇒①コンストラクタ(__init__)
⇒②設定ファイルの読み込み(configparser)
(サンプルプログラム)
import configparser
import sys
import tkinter as tk
from tkinter import ttk
#INIファイルの読み込み
conf=configparser.ConfigParser()
conf_path='WindowConfig.ini' if 1==len(sys.argv) else sys.argv[1]
conf.read(conf_path,encoding='cp932')
#INIファイルからウィンドウ関連の設定値を取得
WINDOW_TITLE = conf.get('WINDOW','title')
WINDOW_WIDTH = conf.get('WINDOW','width')
WINDOW_HEIGHT = conf.get('WINDOW','height')
WINDOW_BG = conf.get('WINDOW','bg')
class Window():
# コンストラクタでメンバ変数を初期化
def __init__(self):
#Tkクラスのインスタンス化(ウィンドウの生成)
self.window = tk.Tk()
self.window.geometry(str(WINDOW_WIDTH)+'x'+str(WINDOW_HEIGHT))
self.window.title(WINDOW_TITLE)
self.window.config(bg=WINDOW_BG)
#ラベル(label)の定義・追加
label = tk.Label(self.window,text = "Sample Label");
label.pack()
#入力ボックス(entry)の定義・追加
entry = tk.Entry (self.window)
entry.pack()
#イベントループの追加(ウィンドウが閉じるまでユーザアクションをリッスン)
self.window.mainloop()
if __name__ == '__main__':
#コンストラクタを呼び出し
Window()
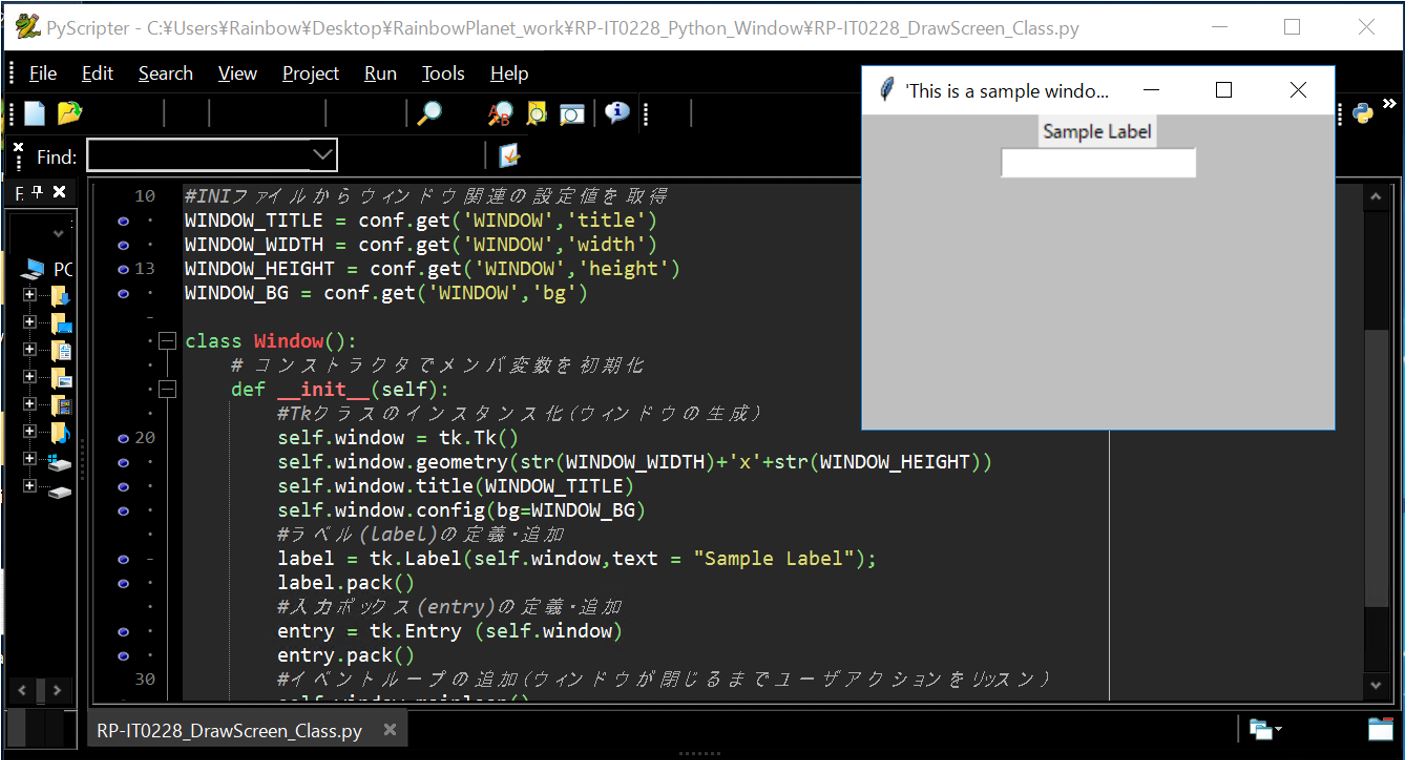
(図171)実行結果






こんにちは、私はTkinterデザイナーツールソフトウェアを構築するプログラマーです、私はドラッグ制御によってパイソンプログラマーデザイナーユーザーインターフェースを助けようとします。https://github.com/honghaier-game/TKinterDesigner#readme
数年前のコメントへの返信となり、大変遅れてしまいましたことをお詫びいたします。最近、過去のコメントを見直す機会があり、改めて貴重なご意見に感謝しております。
遅ればせながらですが、Tkinterデザイナーツールの開発、素晴らしい取り組みですね。ドラッグアンドドロップ機能は開発者にとって大変便利なので、多くの方に利用されることでしょう。プロジェクトの成功をお祈りしています!