<目次>
(1) Slackでボットを開発する手順をご紹介(Python)
(1-0) やりたいこと
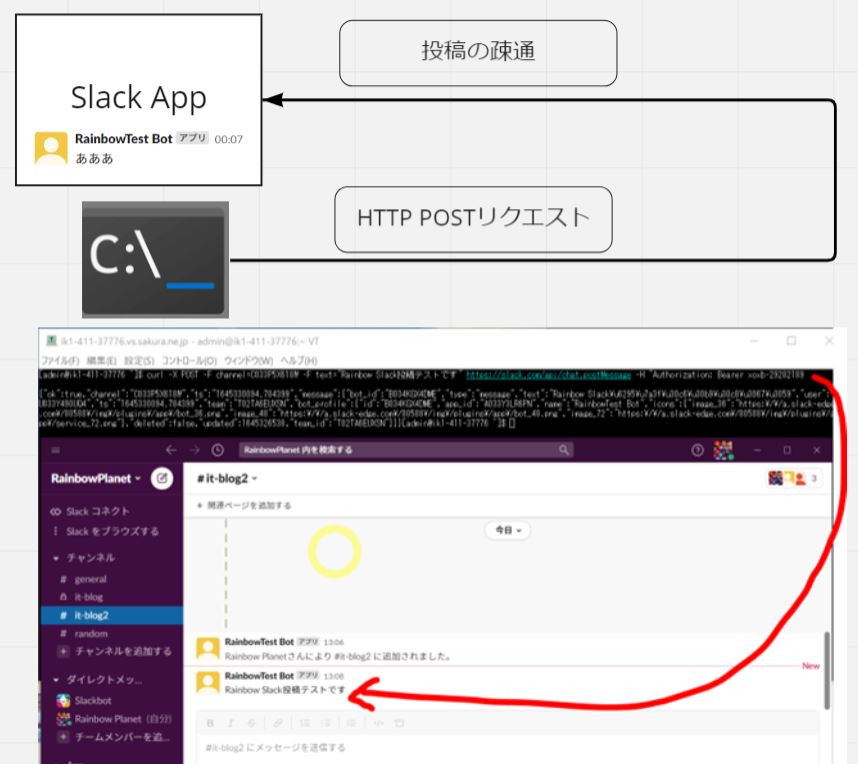
(1-1) STEP1:Slackアプリの作成と疎通
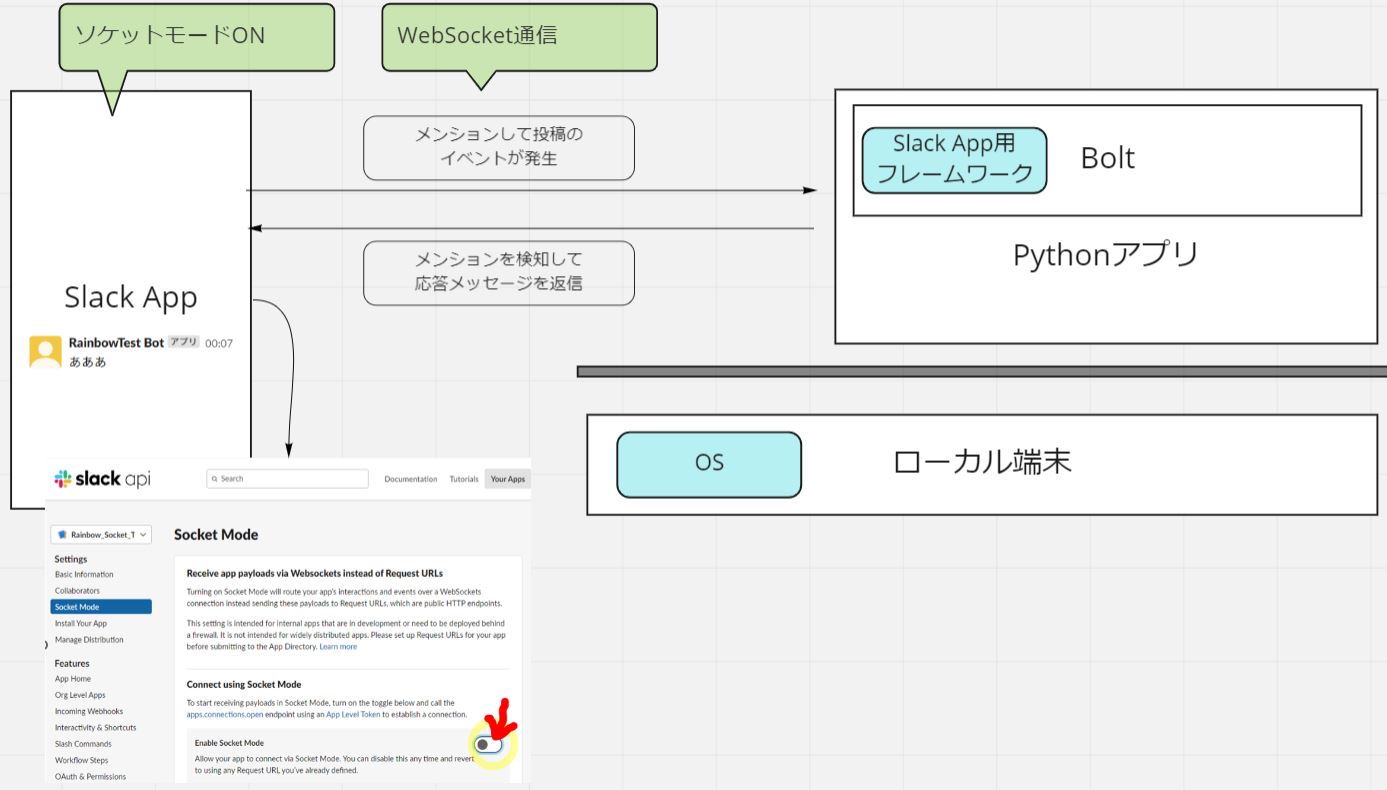
(1-2) STEP2:Slackアプリのイベント受信/応答をソケットモード(Webソケット通信)で疎通
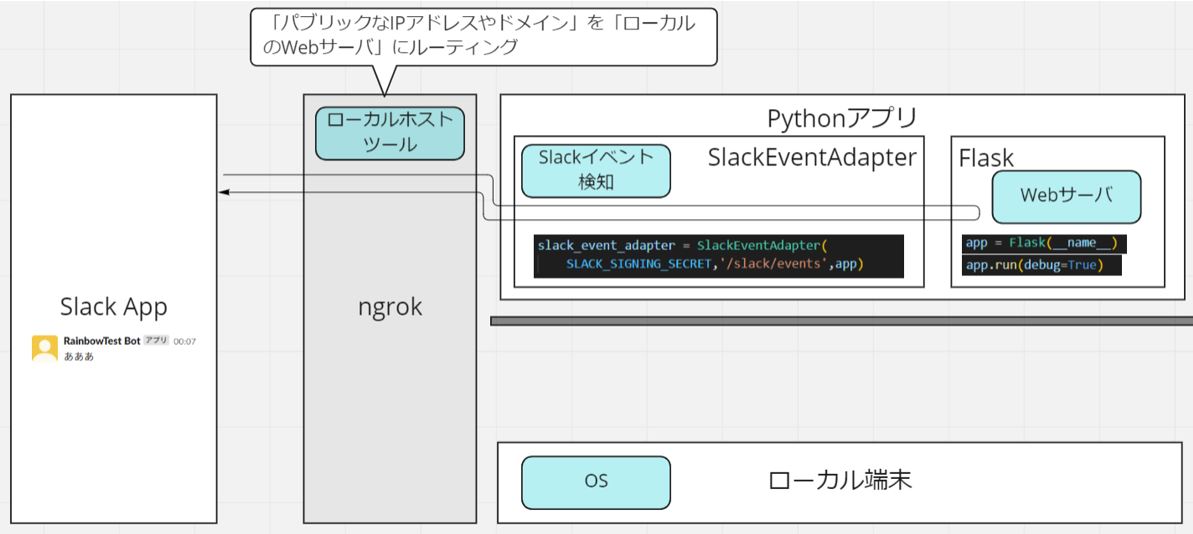
(1-3) STEP3:Slackアプリのイベント受信/応答をURL経由(https通信)で疎通
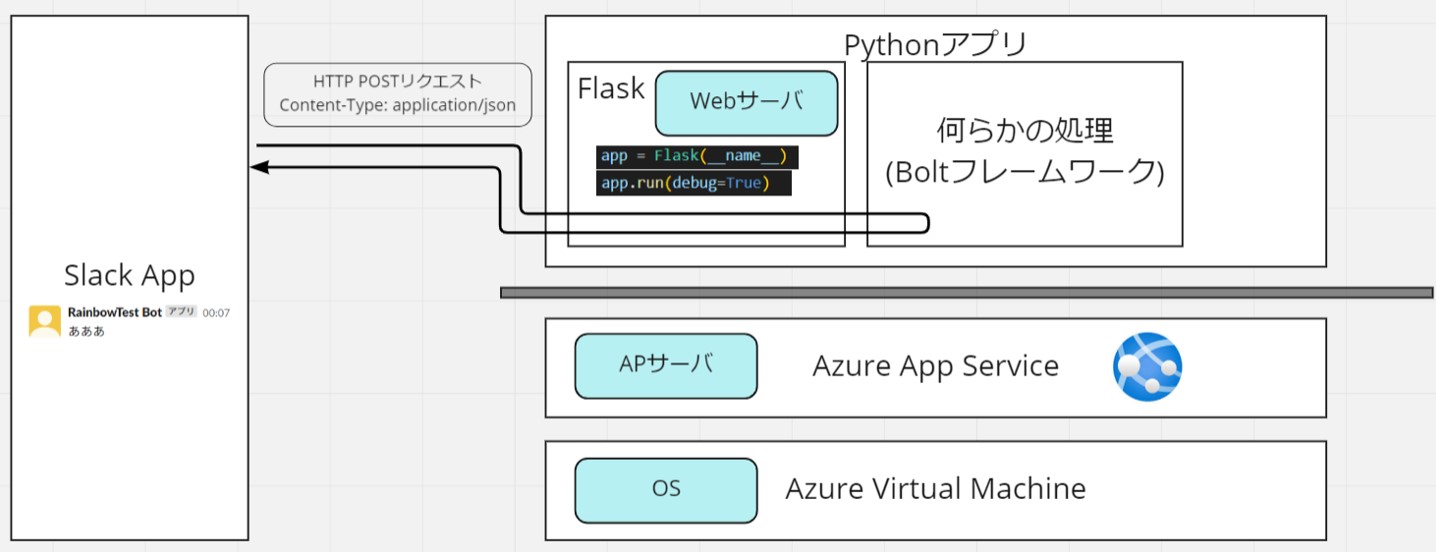
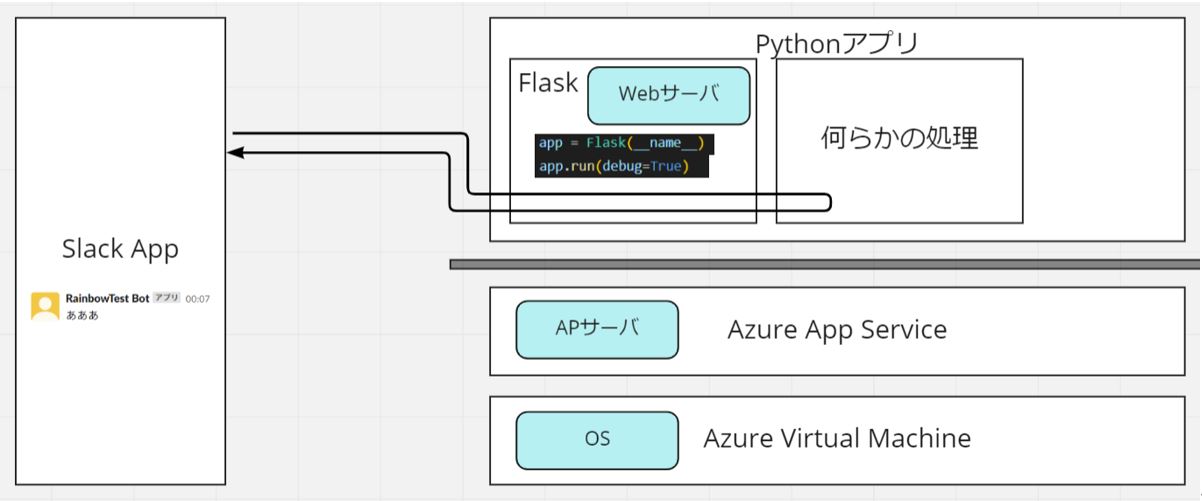
(1-4) STEP4:Webアプリをクラウド上にデプロイ(Azure App Service)して疎通
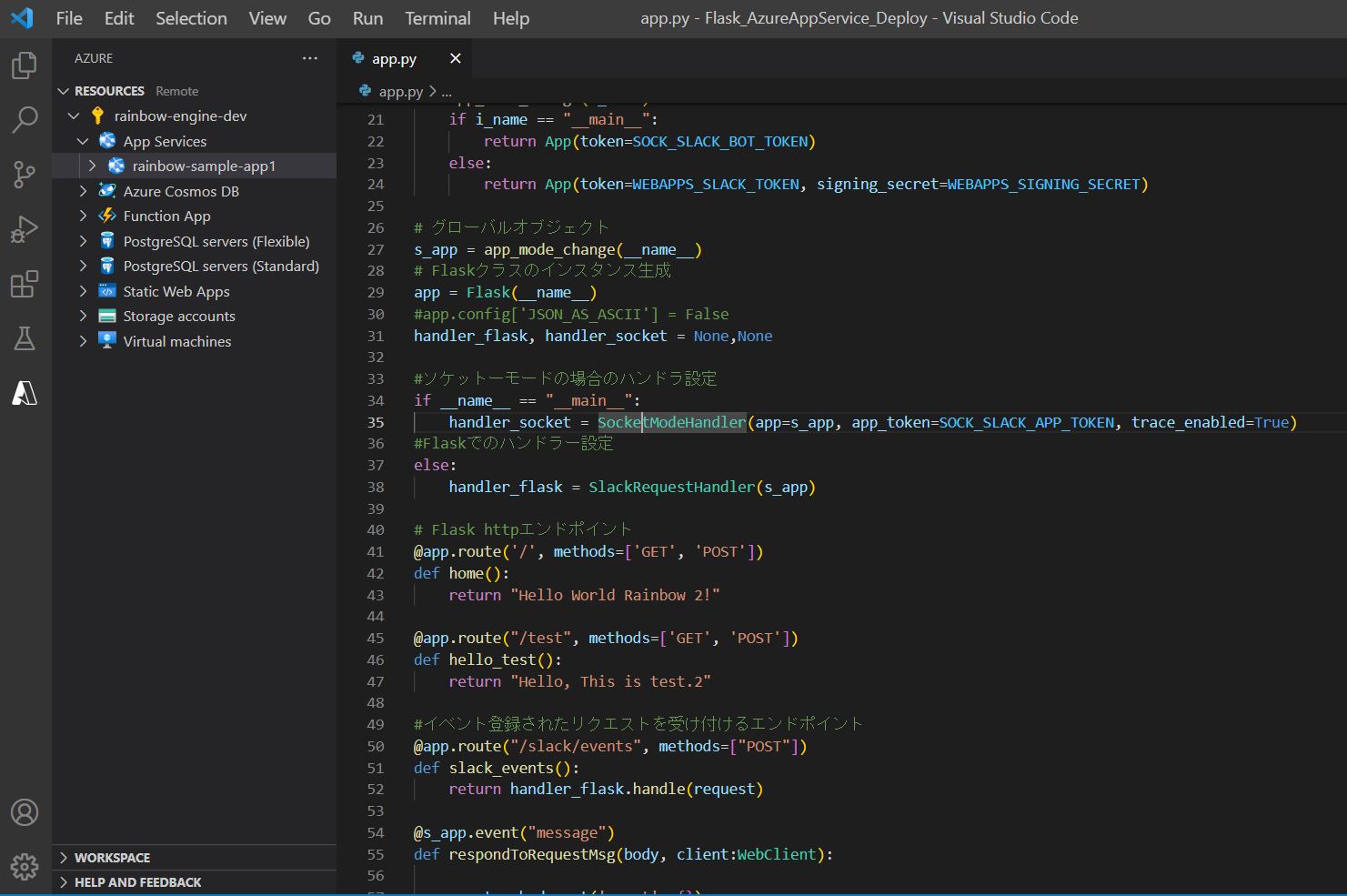
(1-5) STEP5:Slackアプリのサーバ側処理(Pythonプログラム)の作成
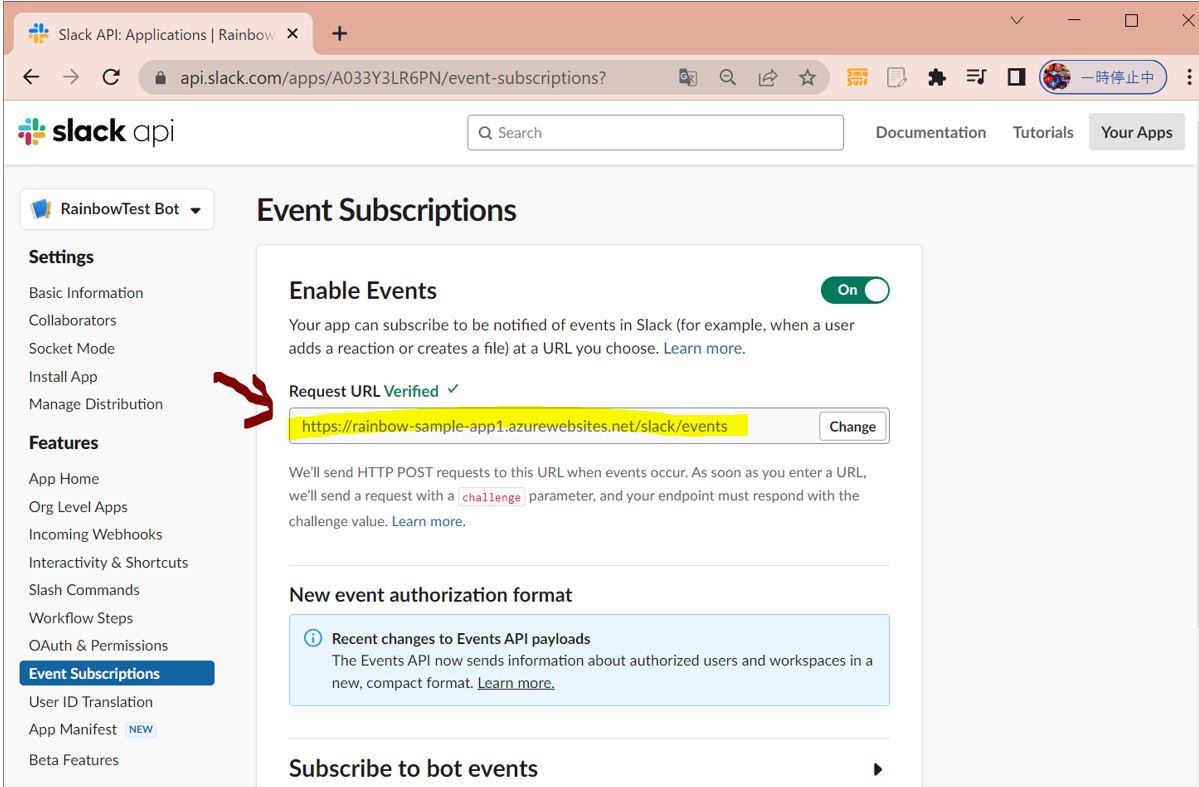
(1-6) STEP6:Slackアプリのエンドポイントを本番用に修正
(1-7) STEP7:疎通テスト
(1) Slackでボットを開発する手順をご紹介(Python)
(1-0) やりたいこと

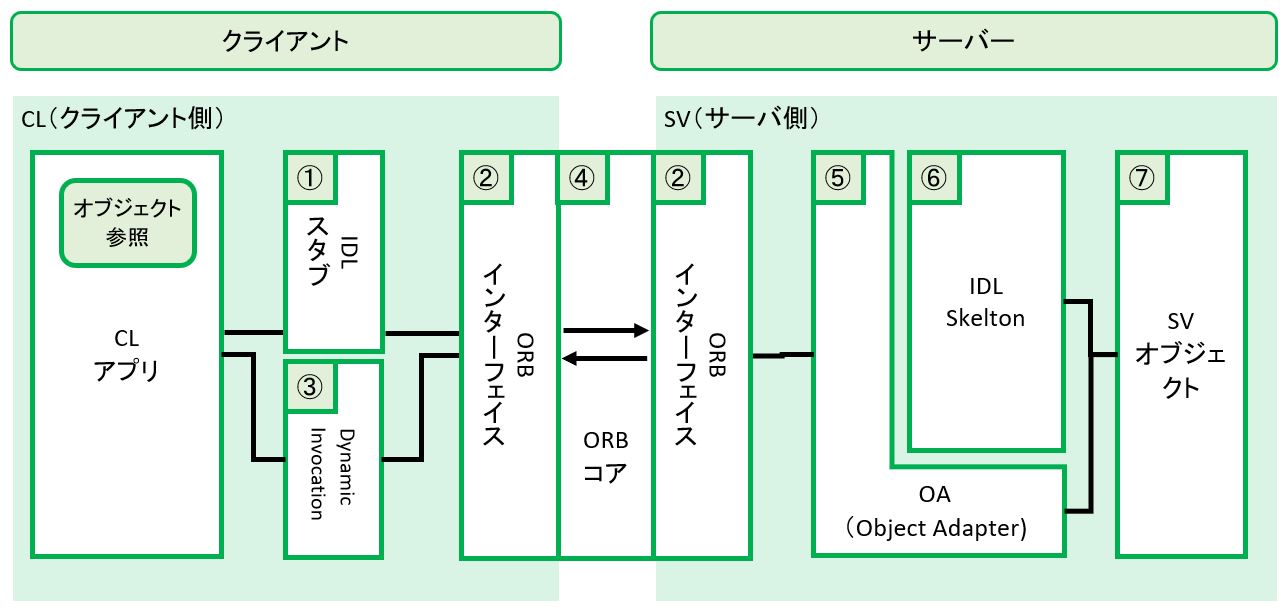
Slackボットを開発する上でキーとなる考え方
前提知識①:画面の開発(Bolt)
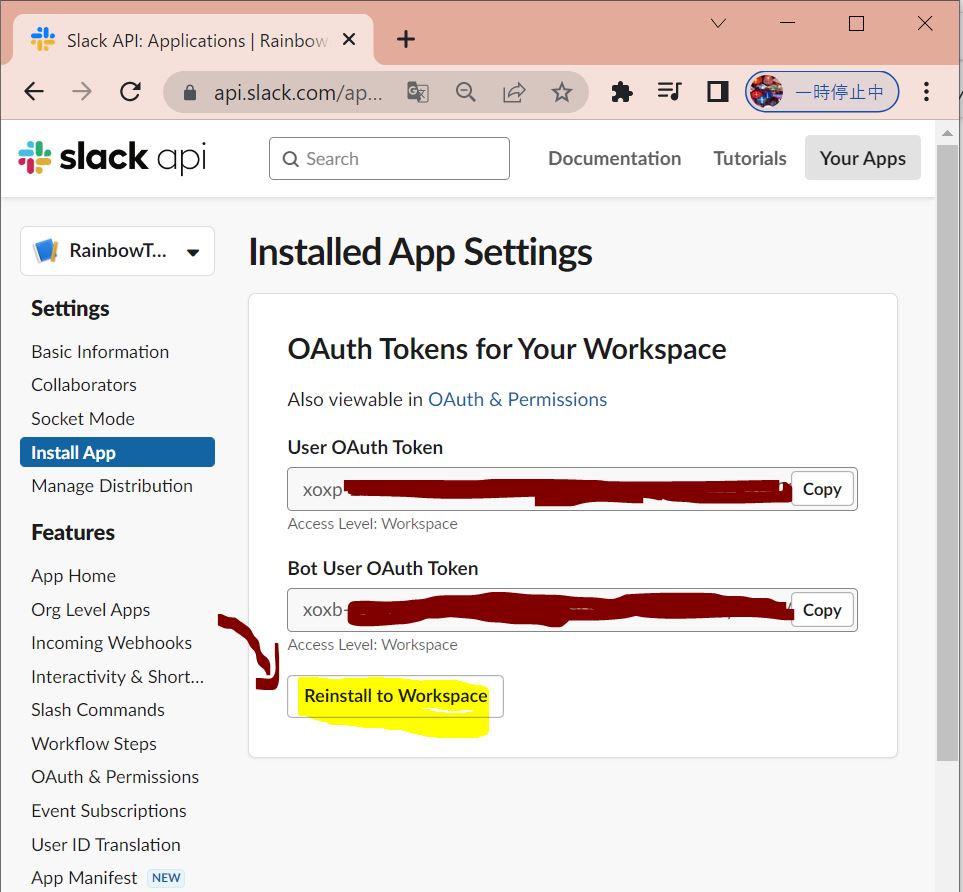
(1-1) STEP1:Slackアプリの作成と疎通

(1-2) STEP2:Slackアプリのイベント受信/応答をソケットモード(Webソケット通信)で疎通

(1-3) STEP3:Slackアプリのイベント受信/応答をURL経由(https通信)で疎通

(1-4) STEP4:Webアプリをクラウド上にデプロイ(Azure App Service)して疎通

(1-5) STEP5:Slackアプリのサーバ側処理(Pythonプログラム)の作成
from slack_bolt import App
from slack_sdk import WebClient
#Flask
from flask import Flask, request
from slack_bolt.adapter.flask import SlackRequestHandler
#ソケットモード用
from slack_bolt.adapter.socket_mode import SocketModeHandler
# モードに応じて書き換え
BOT_USER_ID = "Uxxxxxxx"
# Botトークン(Flask)
WEBAPPS_SLACK_TOKEN = "xoxb-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
WEBAPPS_SIGNING_SECRET = "[ご自身のSigning Secret]"
# Botトークン(ソケットモード)
SOCK_SLACK_BOT_TOKEN = "xoxb- xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx""
SOCK_SLACK_APP_TOKEN = "xapp-1-xxxxxxxxxxxx-xxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxxxxxx"
# モード入れ替え(WebAPサーバ実行=Flask/ローカル実行=ソケットモード)
def app_mode_change(i_name):
if i_name == "__main__":
return App(token=SOCK_SLACK_BOT_TOKEN)
else:
return App(token=WEBAPPS_SLACK_TOKEN, signing_secret=WEBAPPS_SIGNING_SECRET)
# グローバルオブジェクト
s_app = app_mode_change(__name__)
# Flaskクラスのインスタンス生成
app = Flask(__name__)
#app.config['JSON_AS_ASCII'] = False
handler_flask, handler_socket = None,None
#ソケットーモードの場合のハンドラ設定
if __name__ == "__main__":
handler_socket = SocketModeHandler(app=s_app, app_token=SOCK_SLACK_APP_TOKEN, trace_enabled=True)
#Flaskでのハンドラー設定
else:
handler_flask = SlackRequestHandler(s_app)
# Flask httpエンドポイント
# 疎通確認用1
@app.route('/', methods=['GET', 'POST'])
def home():
return "Hello World Rainbow 2!!"
# 疎通確認用2
@app.route("/test", methods=['GET', 'POST'])
def hello_test():
return "Hello, This is test.2!!"
#イベント登録されたリクエストを受け付けるエンドポイント
@app.route("/slack/events", methods=["POST"])
def slack_events():
return handler_flask.handle(request)
@s_app.event("message")
def respondToRequestMsg(body, client:WebClient):
event = body.get('event', {})
# 投稿のチャンネルID、ユーザーID、投稿内容を取得
channel_id = event.get('channel')
user_id = event.get('user')
text = event.get('text')
# # もしボット以外の人からの投稿だった場合
if BOT_USER_ID != user_id:
# オウム返しを実行
client.chat_postMessage(channel=channel_id, text=text)
# __name__はPythonにおいて特別な意味を持つ変数です。
# 具体的にはスクリプトの名前を値として保持します。
# この記述により、Flaskがmainモジュールとして実行された時のみ起動する事を保証します。
# (それ以外の、例えば他モジュールから呼ばれた時などは起動しない)
if __name__ == '__main__':
EXEC_MODE = "SLACK_SOCKET_MODE"
# Slack ソケットモード実行
if EXEC_MODE == "SLACK_SOCKET_MODE":
handler_socket.start()
# Flask Web/APサーバ 実行
elif EXEC_MODE == "FLASK_WEB_API":
# Flaskアプリの起動
# →Webサーバが起動して、所定のURLからアクセス可能になります。
# →hostはFlaskが起動するサーバを指定しています(今回はローカル端末)
# →portは起動するポートを指定しています(デフォルト5000)
app.run(port=8000, debug=True)

(1-6) STEP6:Slackアプリのエンドポイントを本番用に修正


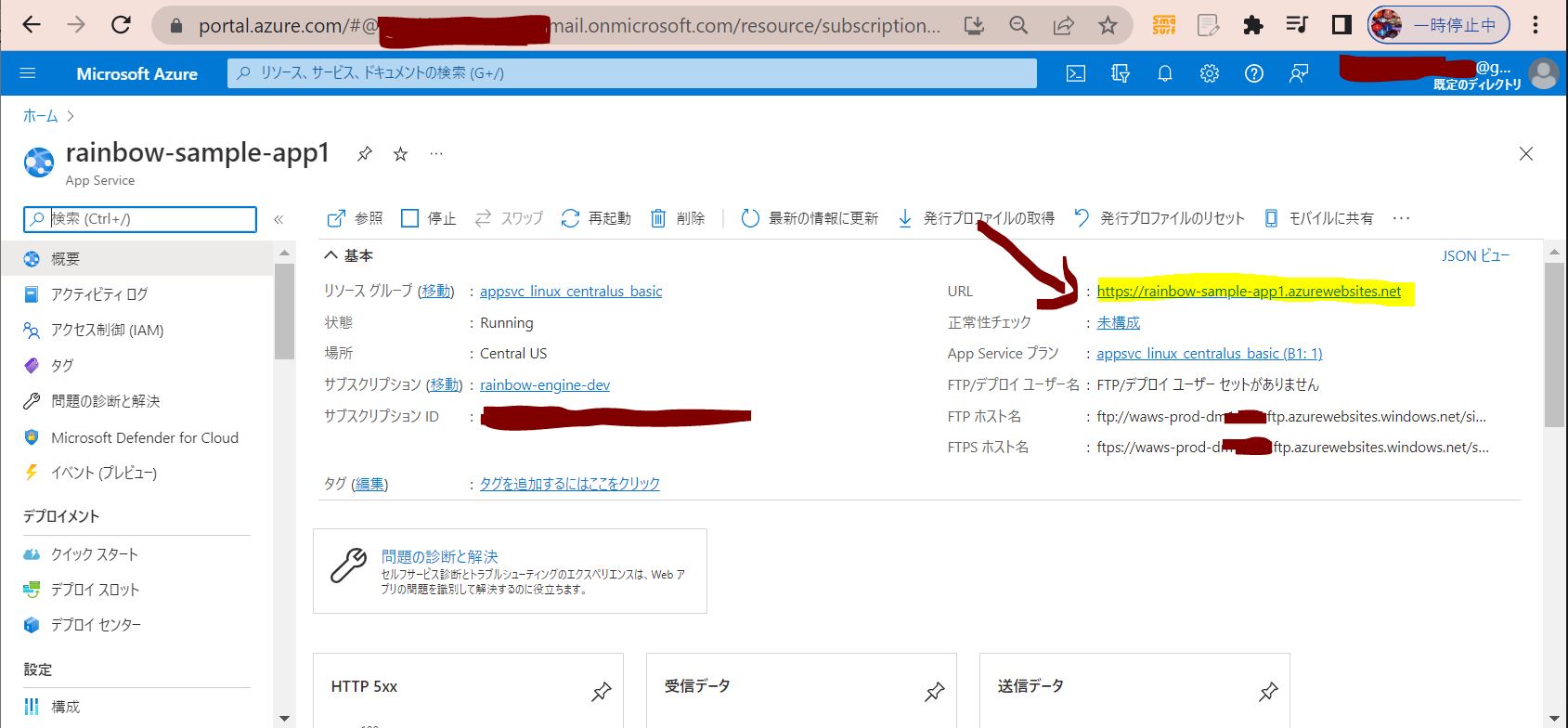
(1-7) STEP7:疎通テスト


↓
疎通②:https://rainbow-sample-app1.azurewebsites.net/test
(図141③)

(図141④)

↓
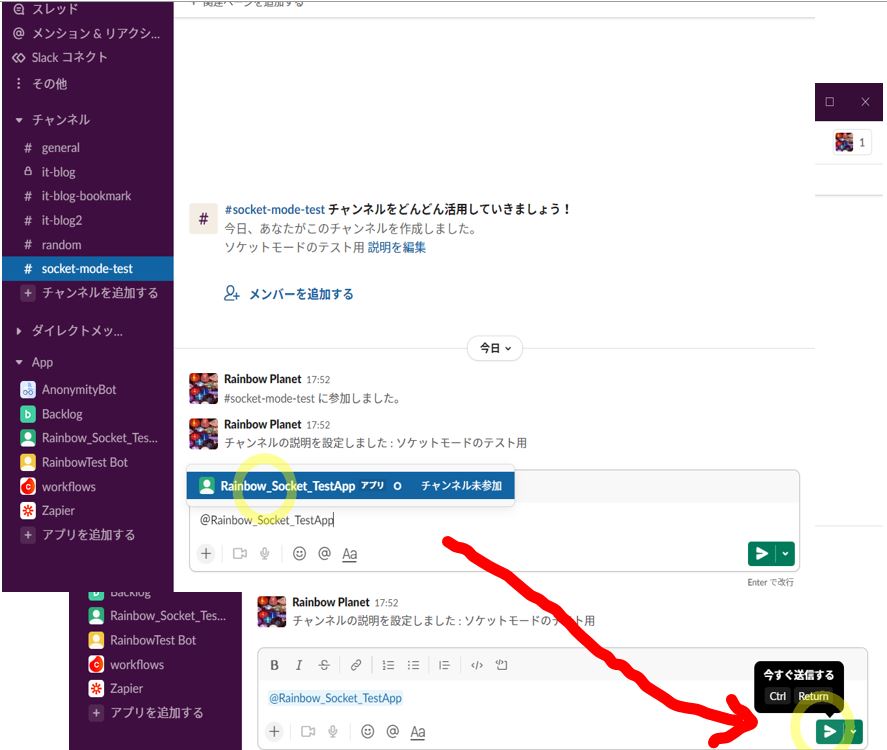
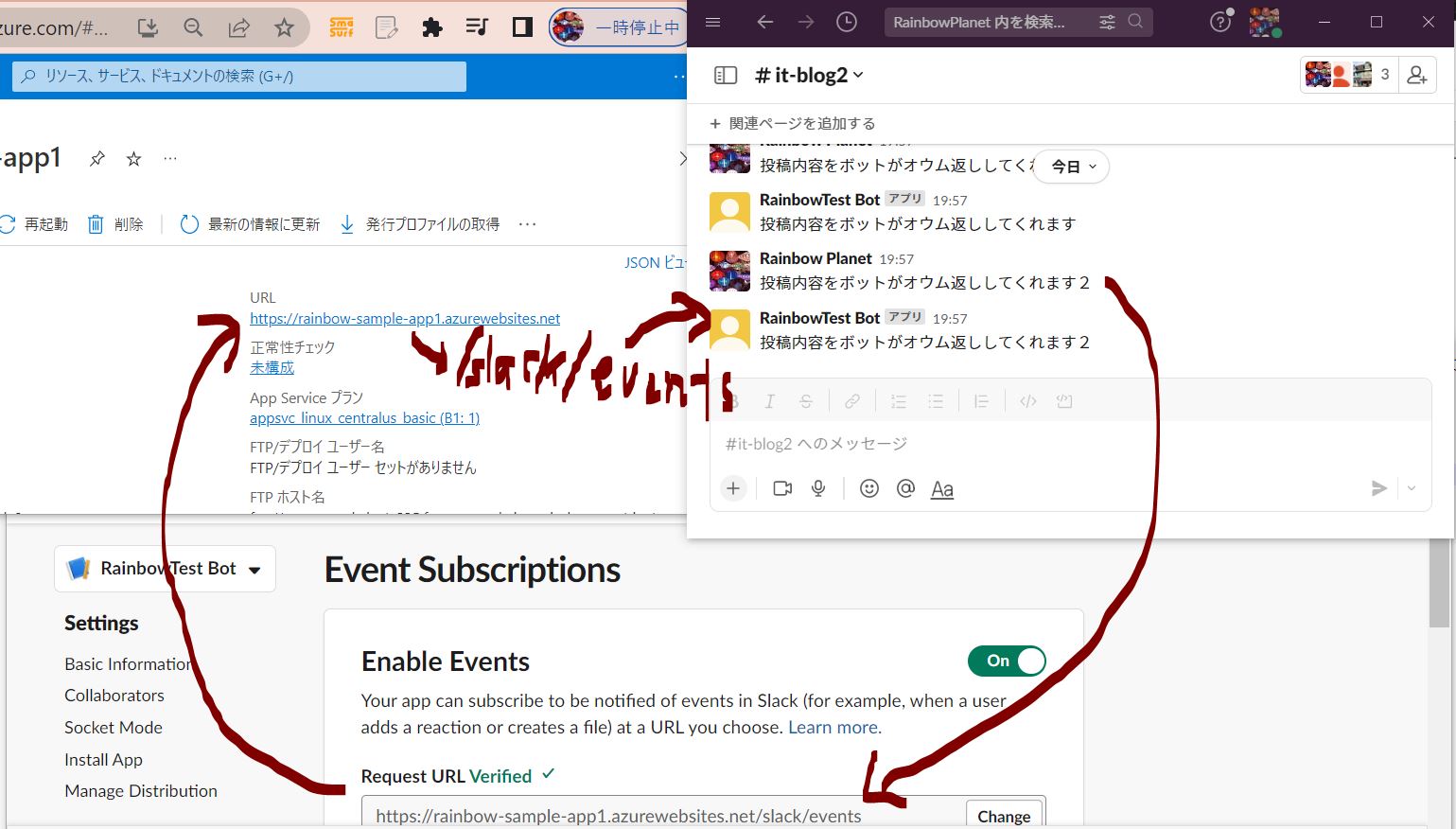
・テスト:投稿するとBOTがオウム返しされる
(図142)

(動画142)