(1) JavaScriptでAttributeの値を削除(Remove)する方法
(1-1) 構文
(1-2) サンプルプログラム
(1-2-1) サンプルプログラムの概要
(1-2-2) JSP
(1-2-3) JavaScript
(1-2-4) Servlet①:setAttributeするサーブレット
(1-2-5) Servlet②:removeAttributeするサーブレット
(1) JavaScriptでAttributeの値を削除(Remove)する方法
今回はJavaScriptでsessionオブジェクトのAttributeをクリア(Remove)する方法をご紹介します。
(1-1) 構文
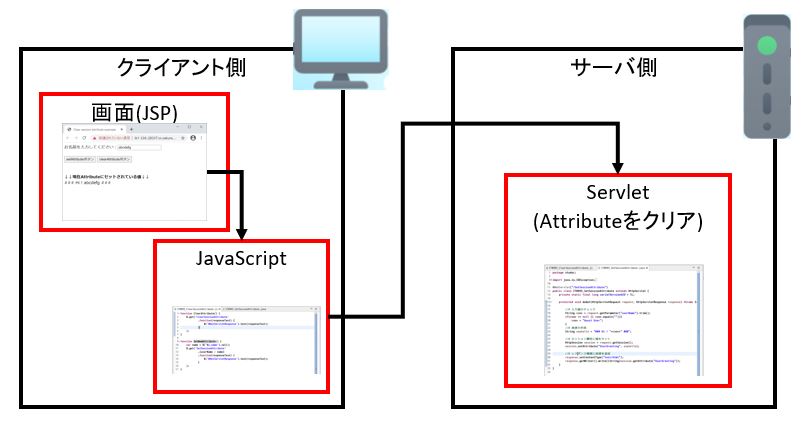
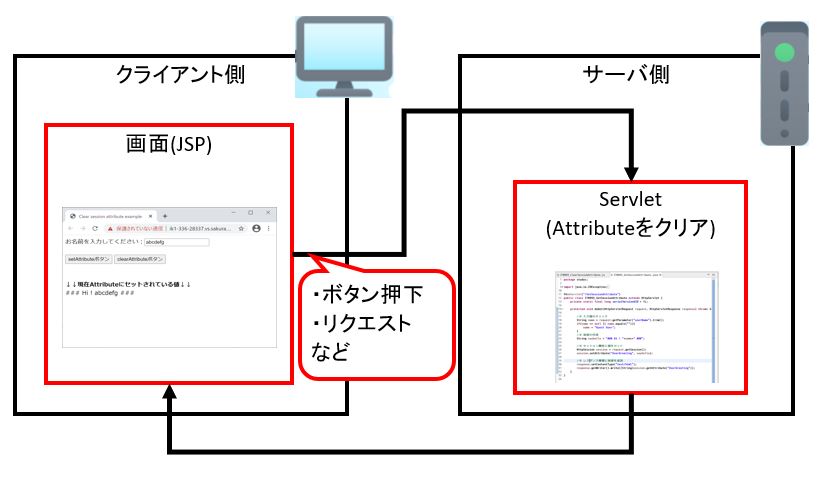
方針として、Attributeをクリアする機能を持つ「Servlet」を用意し、それを画面(JSP)から直接呼び出したり、あるいはJavaScriptを経由して呼び出したり、といった形でセッションをクリアしてみます。
■データの削除(Servlet)
Servlet等でsessionオブジェクトの属性値を削除するためのServletの記述です。AttributeのクリアはHttpSessionクラスのremoveAttributeメソッドを使います。
(構文)
//# HttpSessionクラスのインスタンス生成 HttpSession session = request.getSession(); //# “finalstr”属性にセットされた値を削除する session.removeAttribute(“[属性の名前]”);
■JavaScriptからServletの呼び出し
上記のAttributeクリアするServletを画面(JSP等)から呼び出す方法はいくつかあり、例えば次のような方法があります。
●パターン①
JavaScript経由でServlet呼び出し(JSP⇒JavaScript⇒Servlet)
(図121)①

(図121)②

(1-2) サンプルプログラム
(1-2-1) サンプルプログラムの概要
「session.removeAttribute(“[属性の名前]”);」で実際にsessionの指定した属性値がクリアされているか?を確認するための簡単なプログラムをご紹介します。
具体的にはボタンを押下する事で、sessionの属性値セット(setAttribute)したりクリア(removeAttribute)したりするプログラムです。
(動画)完成イメージ
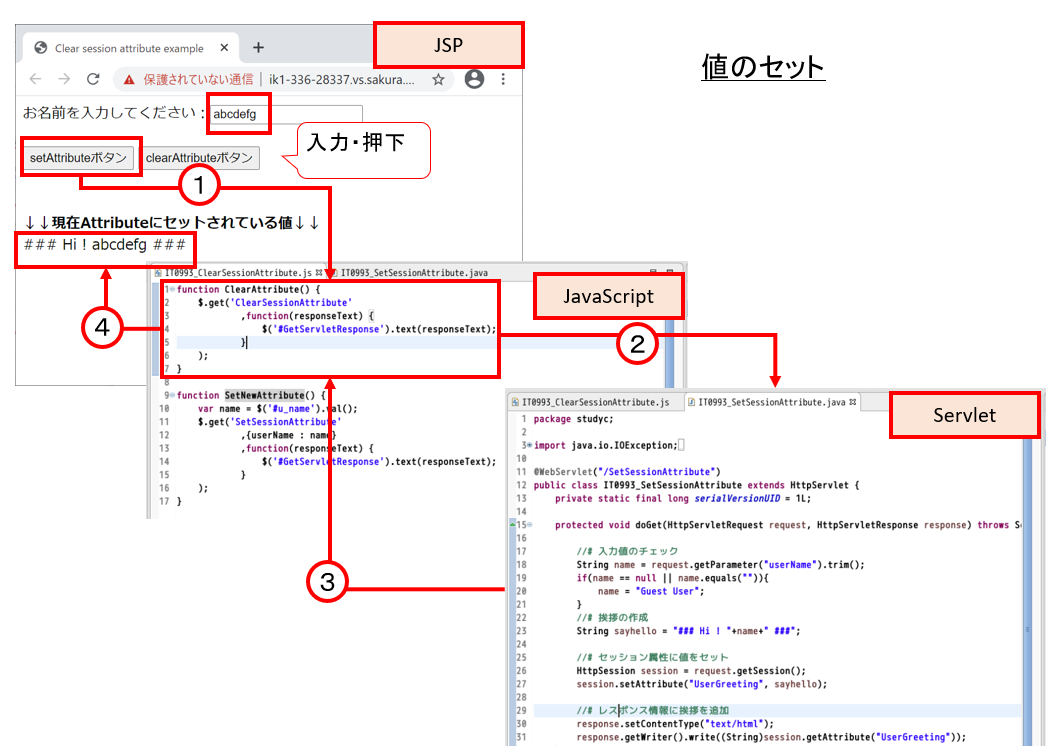
●①値のセット
左のボタンを押すと、テキストに入力した値がsessionの「finalstring」という属性にセットされ、その値が画面下方に表示されます。
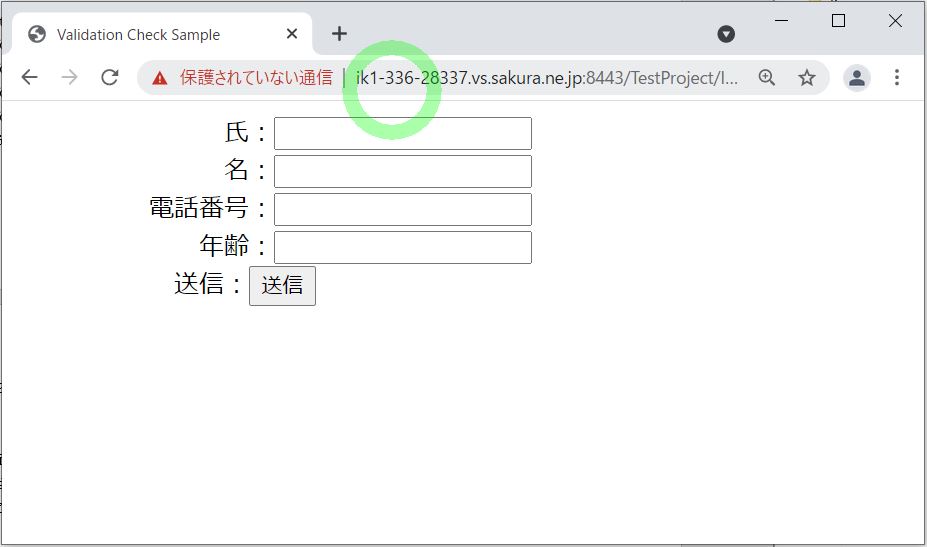
(図122)

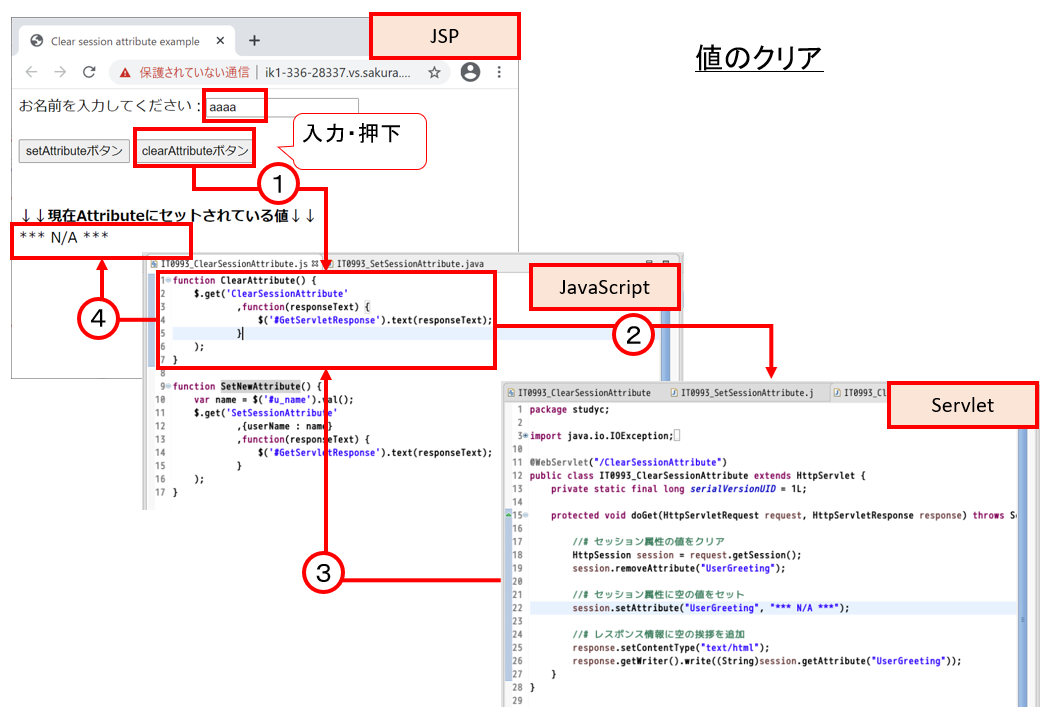
●②値のクリア
右のボタンを押すと、sessionの「finalstring」という属性の値が「クリア」され、その値が画面下方に表示されます。
(図122)②

内部的には、いずれも画面(JSP)のボタンを押すとJavaScriptのメソッドが呼ばれ、そこから更にServletを呼び出し、そのServletの中でsessionの属性をセット/クリアしています。
次の節から、このサンプルを構成する各部品(JSP、JavaScript、Servlet)を順番にご紹介していきます。
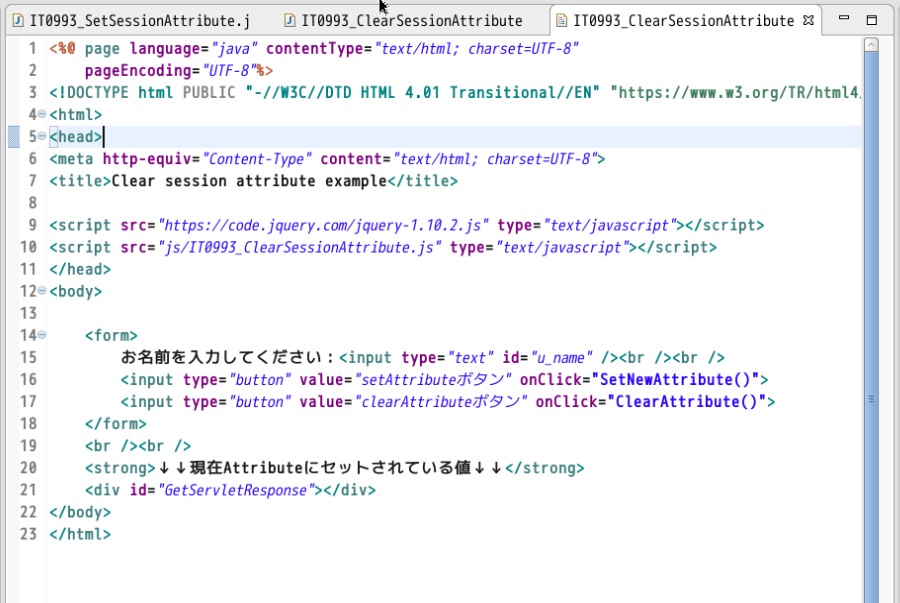
(1-2-2) JSP
画面自体はテキストボックス1個+ボタン2個とシンプルですが、ポイントとしては後述のJavaScriptでjQueryのgetメソッドを使うためにjQueryのライブラリ(jquery-1.10.2.js)をインポートしている点と、最後の<div id=”GetServletResponse”></div>にはサーブレットの処理結果(挨拶文等)が埋め込まれる点です。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Clear session attribute example</title>
<script src="https://code.jquery.com/jquery-1.10.2.js" type="text/javascript"></script>
<script src="js/IT0993_ClearSessionAttribute.js" type="text/javascript"></script>
</head>
<body>
<form>
お名前を入力してください:<input type="text" id="u_name" /><br /><br />
<input type="button" value="setAttributeボタン" onClick="SetNewAttribute()">
<input type="button" value="clearAttributeボタン" onClick="ClearAttribute()">
</form>
<br /><br />
<strong>↓↓現在Attributeにセットされている値↓↓</strong>
<div id="GetServletResponse"></div>
</body>
</html>
(図123)①

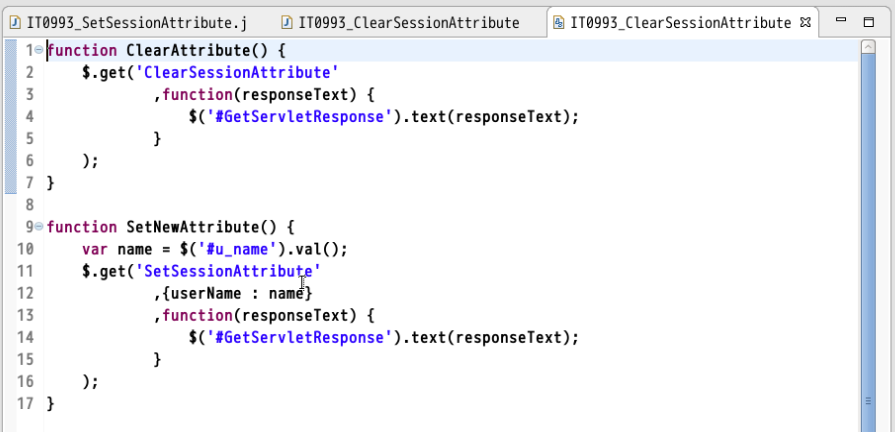
(1-2-3) JavaScript
JavaScriptではjQueryのgetメソッドを呼び出して、サーブレット(「ClearSessionAttribute」や「SetSessionAttribute」)の処理結果を受け取り、それを画面の要素の値としてセットしています。
function ClearAttribute() {
$.get('ClearSessionAttribute'
,function(responseText) {
$('#GetServletResponse').text(responseText);
}
);
}
function SetNewAttribute() {
var name = $('#u_name').val();
$.get('SetSessionAttribute'
,{userName : name}
,function(responseText) {
$('#GetServletResponse').text(responseText);
}
);
}
(図123)②

(1-2-4) Servlet①:setAttributeするサーブレット
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/SetSessionAttribute")
public class IT0993_SetSessionAttribute extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//# 入力値のチェック
String name = request.getParameter("userName").trim();
if(name == null || name.equals("")){
name = "Guest User";
}
//# 挨拶の作成
String sayhello = "### Hi ! "+name+" ###";
//# セッション属性に値をセット
HttpSession session = request.getSession();
session.setAttribute("UserGreeting", sayhello);
//# レスポンス情報に挨拶を追加
response.setContentType("text/html");
response.getWriter().write((String)session.getAttribute("UserGreeting"));
}
}
(図123)③

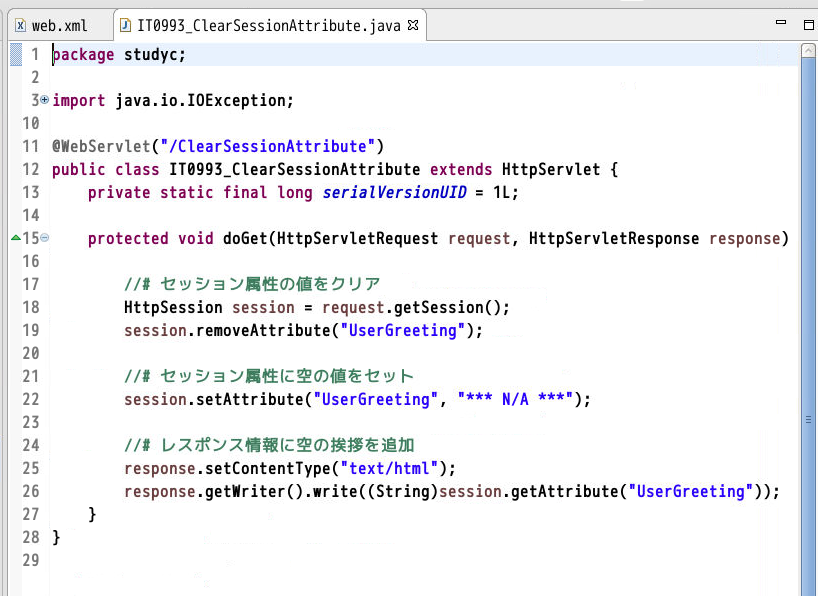
(1-2-5) Servlet②:removeAttributeするサーブレット
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/ClearSessionAttribute")
public class IT0993_ClearSessionAttribute extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//# セッション属性の値をクリア
HttpSession session = request.getSession();
session.removeAttribute("UserGreeting");
//# セッション属性に空の値をセット
session.setAttribute("UserGreeting", "*** N/A ***");
//# レスポンス情報に空の挨拶を追加
response.setContentType("text/html");
response.getWriter().write((String)session.getAttribute("UserGreeting"));
}
}
(図124)④