<目次>
(1) ASP.NET MVC(C#)でHelloWorldする手順
(1-1) プロジェクトの作成
(1-2) Controller(コントローラー)の作成
(1-3) Veiw(ビュー)の作成
(1-4) ソリューションのビルド&疎通チェック
(1) ASP.NET MVC(C#)でHelloWorldする手順
今回はASP.NETのサブフレームワークである「ASP.NET MVC」のプロジェクトを作成し、HelloWorldを表示するまでの手順をご紹介します。
「ASP.NET MVC」の概要や「MVC方式」について知りたい方は下記も併せてご参照ください。
⇒(参考)C# ASP.NET MVC 入門
(1-1) プロジェクトの作成
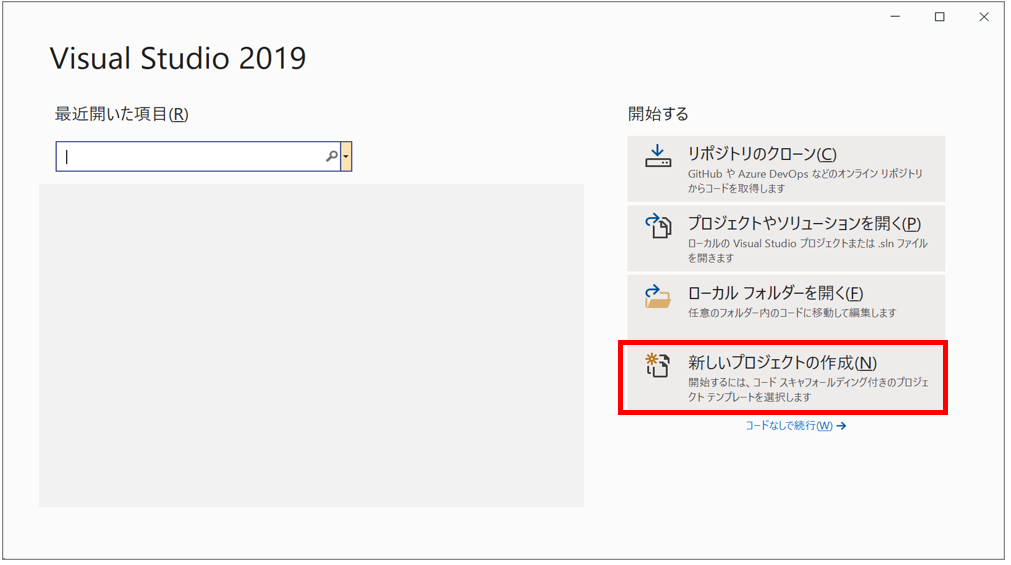
①新しいプロジェクトの作成
Visual Studioを開いて「新しいプロジェクトの作成」を選択します。
(図111)
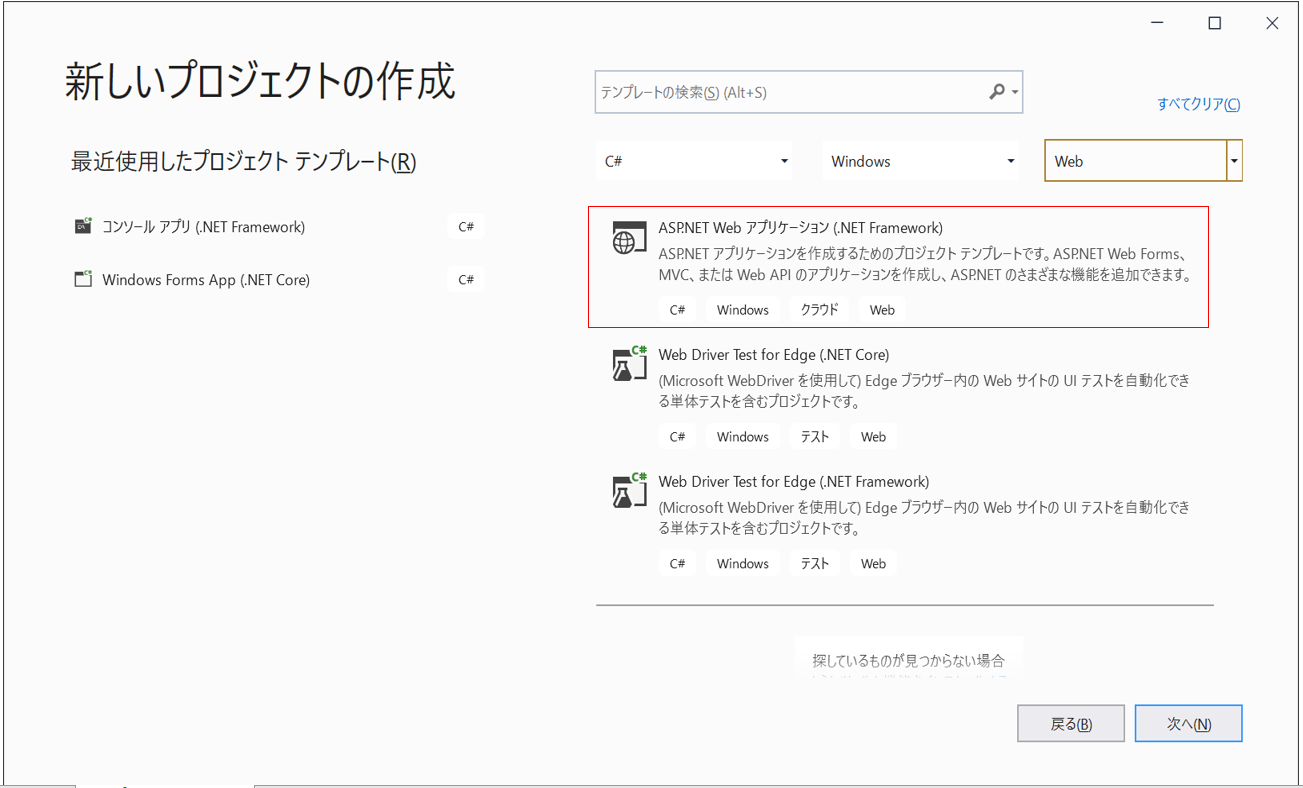
②テンプレートの選択
「ASP.NET Web アプリケーション(.NET Framework)」を選択します。
(図112)
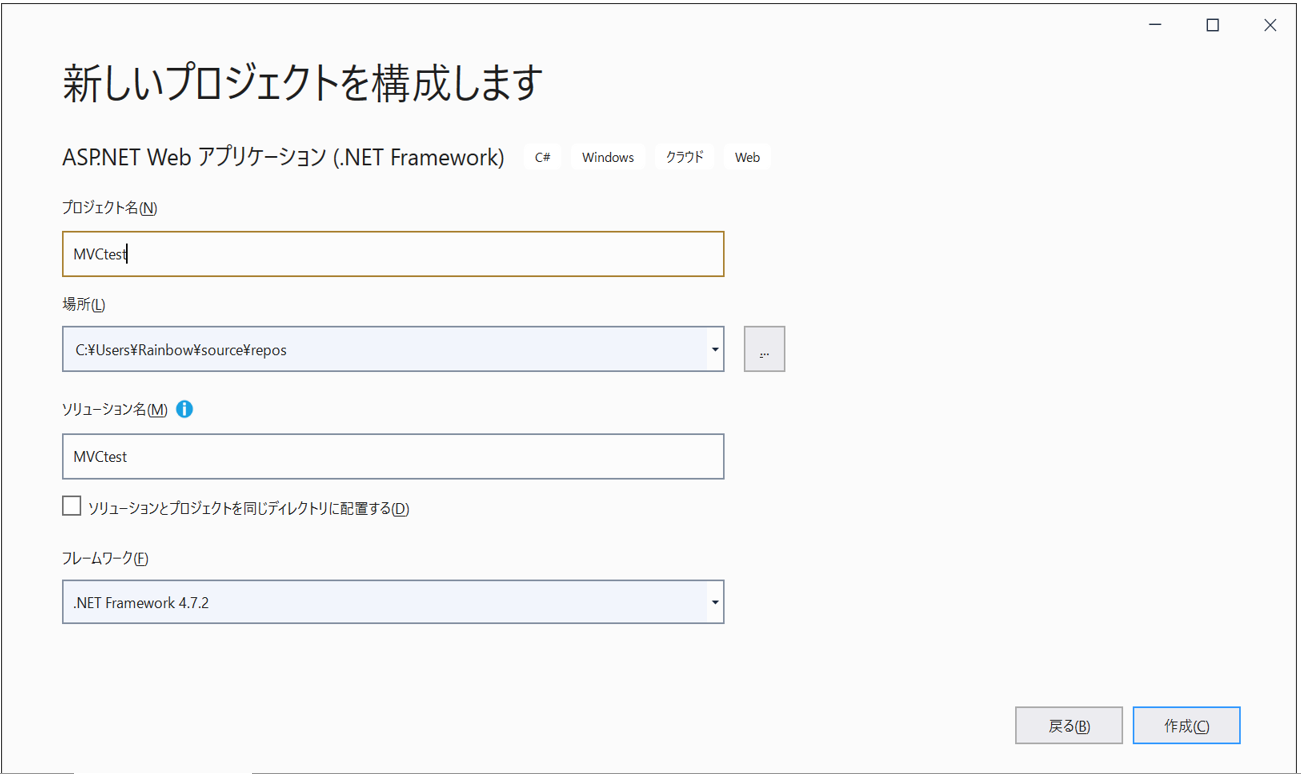
③名前の入力
プロジェクト名やソリューション名等を入力して「作成」を押下します。
(図113)
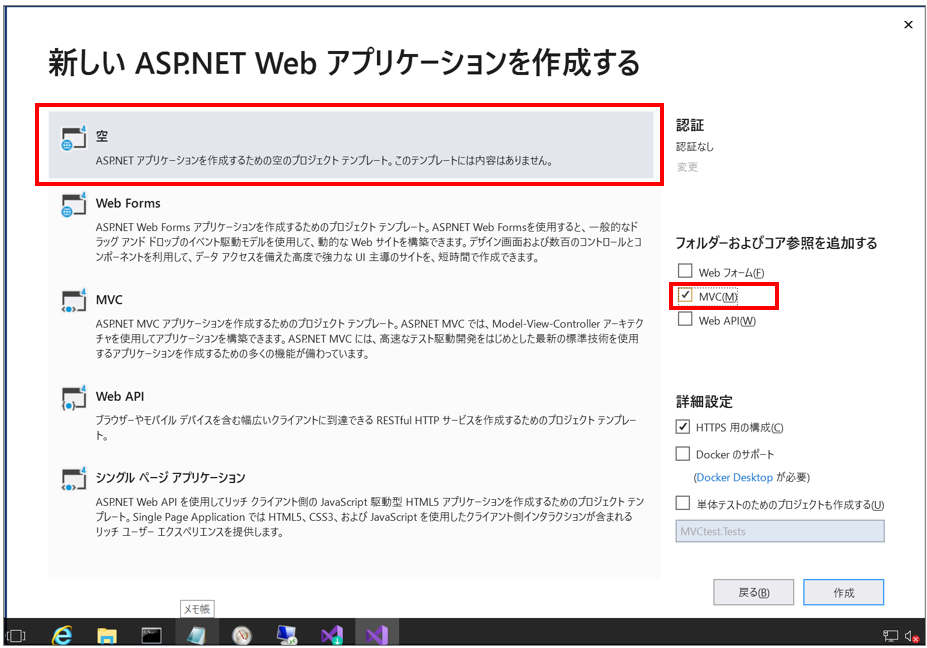
④新しいASP.NET Webアプリケーションを作成
今回はゼロベースから学ぶ目的で「テンプレート」は「空」を選択します。
また「フォルダおよびコア参照を追加する」で「MVC」を選択します。これによりMVCのフォルダ構成や空のファイルなどの構造を事前に用意した状態でプロジェクトを作成する事ができます。
(図114)
(参考)
今回テンプレートは「空」を選びましたが、テンプレートを使う事でASP.NETのサブフレームワークである「Webフォーム」や「ASP.NET MVC」や「ASP.NET Web API」等を手軽に導入する事ができます。例えばMVCを選択すると「フォルダおよびコア参照を追加する」のMVCにも自動で✔が入り、MVCのデフォルトWebサイトが実装された状態で利用出来るようになります。
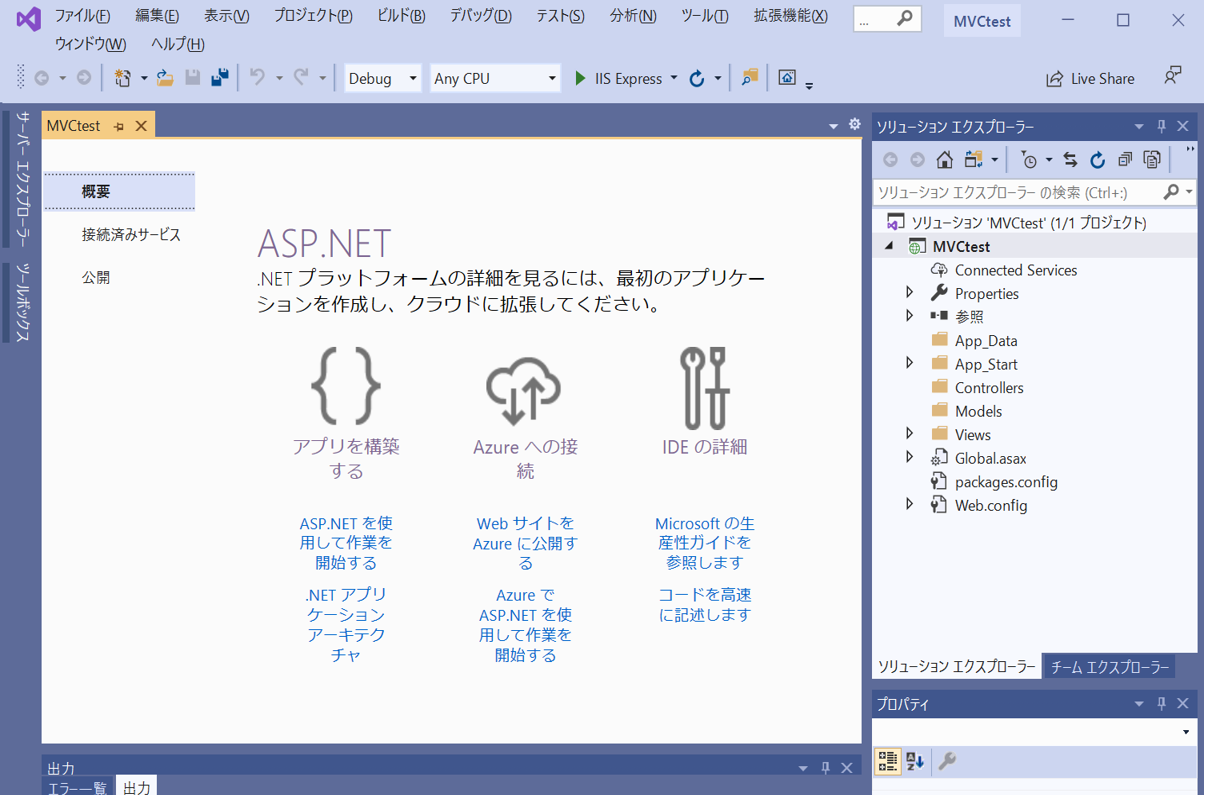
⑤プロジェクトの構造
(図115)
そして各フォルダを展開していくと、例えばRouteConfig.csといったMVCの構築に必要な雛形ファイルが事前に作成されています(RouteConfig.csはルーティング、すなわちURLに応じて処理の振り分け先を決定する処理を担うC#プログラムです)。
(図116)
>目次にもどる
(1-2) Controller(コントローラー)の作成
Controllerの作成手順です。
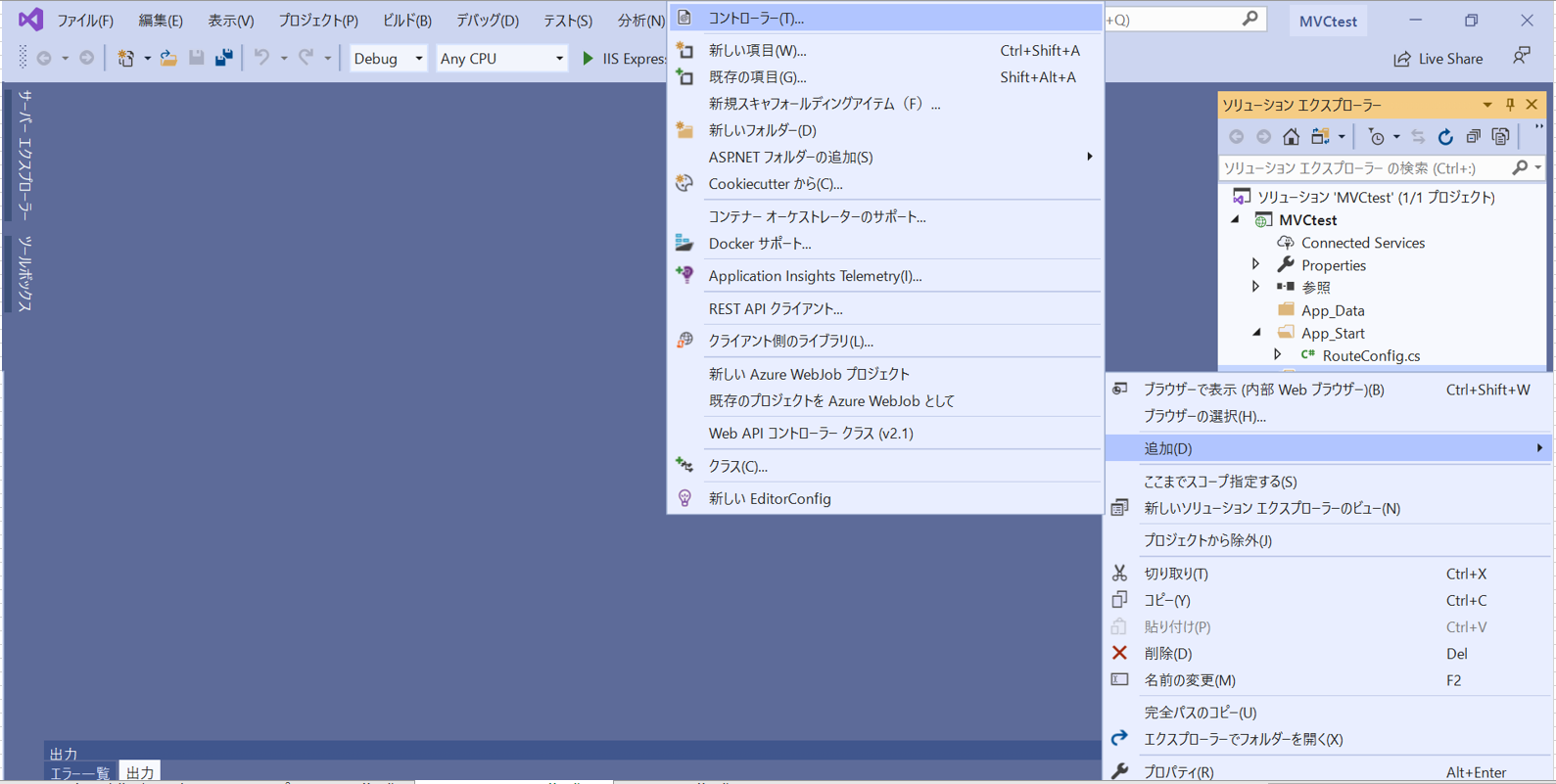
①コントローラーの追加
ソリューションエクスプローラーから「Controller」のフォルダを「右クリック」⇒「追加」⇒「コントローラー」と選択します。
(図121)
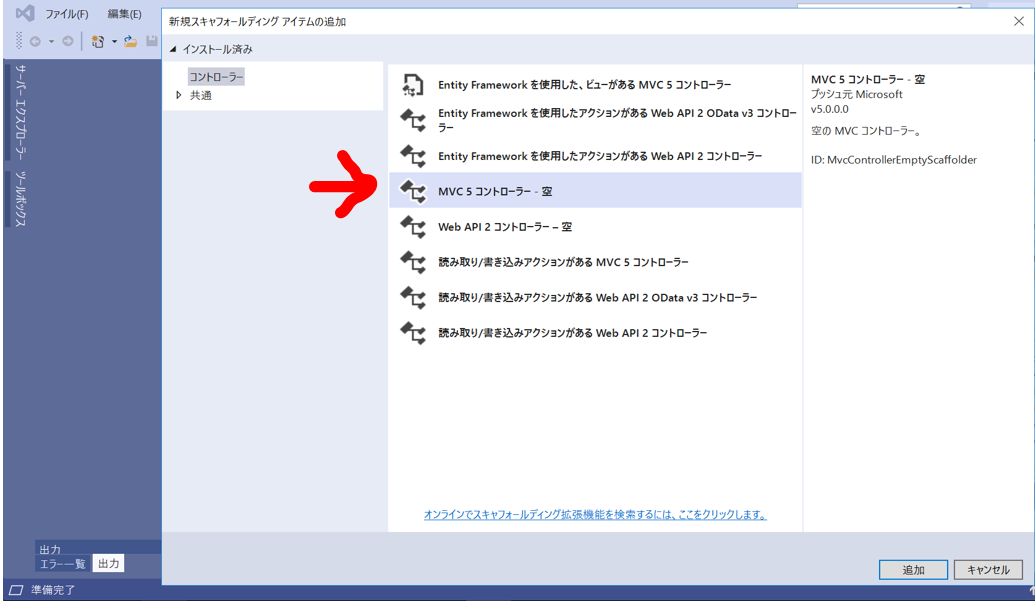
②新規スキャフォールディングアイテムの追加
「スキャフォールディング」という単語は英語でScaffold=足場という意味ですが、具体的には「ASP.NET」のウェブアプリケーションを作るための、自動コード生成のフレームワークです。スキャフォールディングを使う事で、ViewやControllerなどのMVCの部品を作る手間を削減する事ができます。そしてT4テンプレートを使って、独自のカスタムスキャフォールディングのテンプレートを作る事も可能です。
今回は練習のため「MVC 5 コントローラー – 空」を選択します。
(図122)
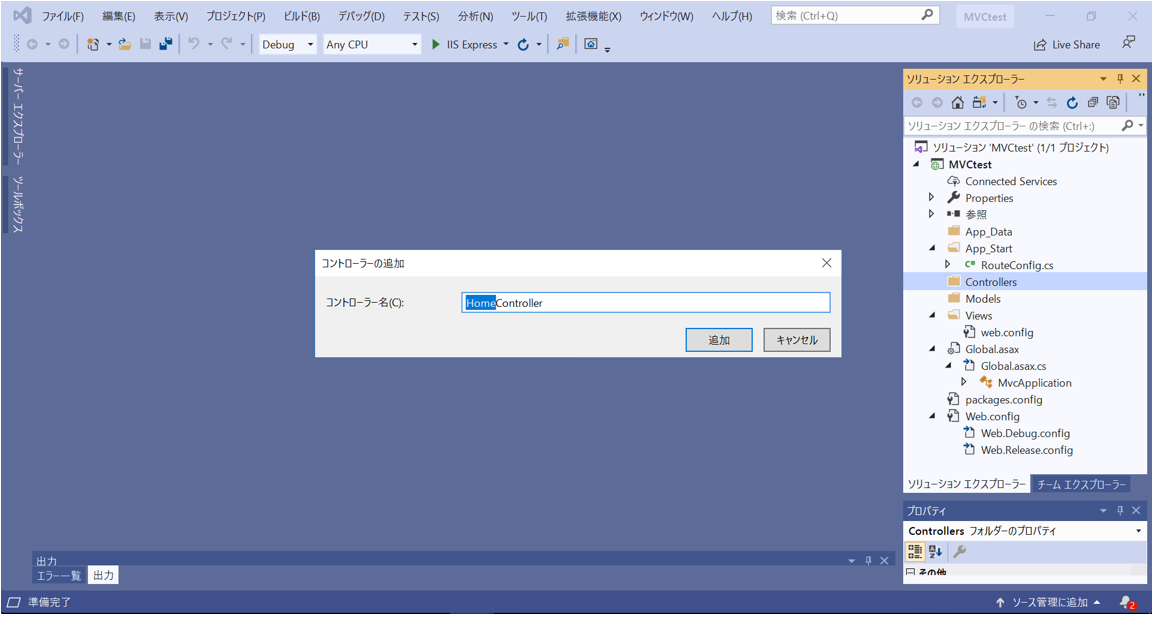
③コントローラーの名前を入力
コントローラーの名前を入力して「追加」を押下します。
(図123)
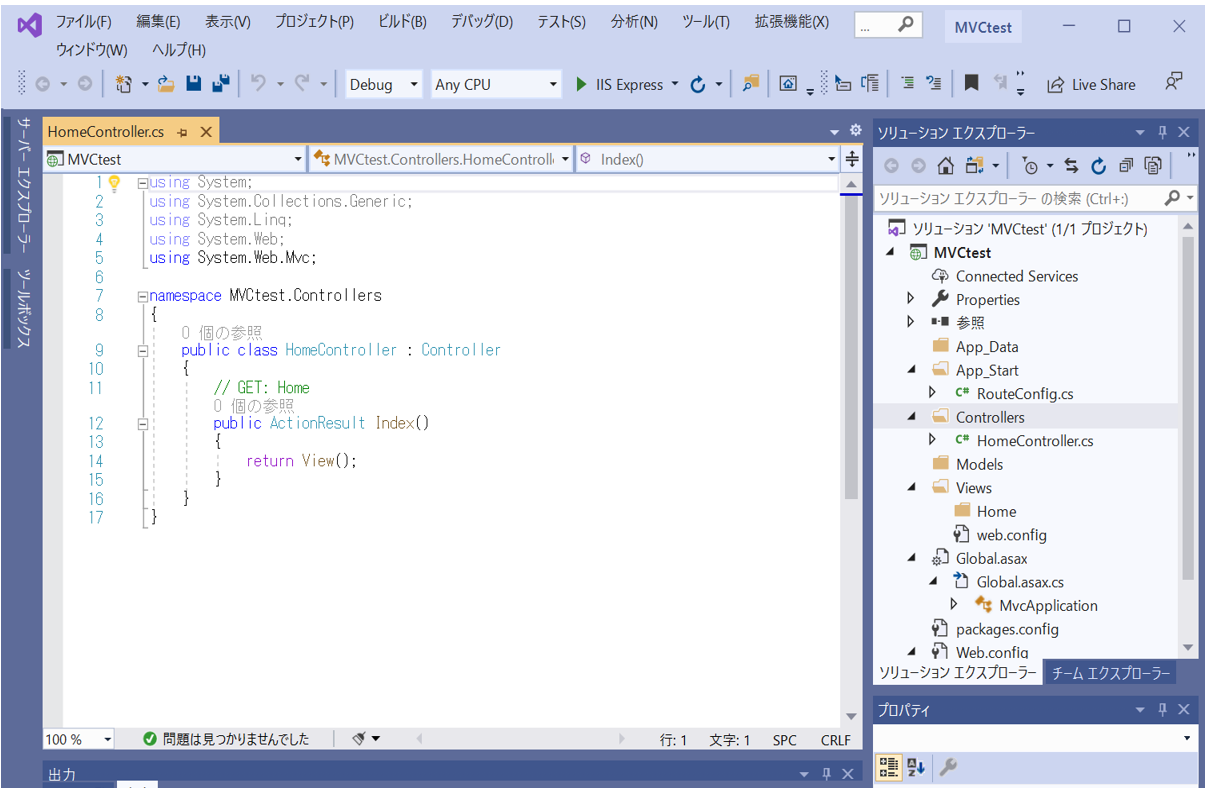
追加が完了すると、次のようにデフォルトのコードが記述されたControllerが作成されます。
(雛形)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCtest.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
(図124)
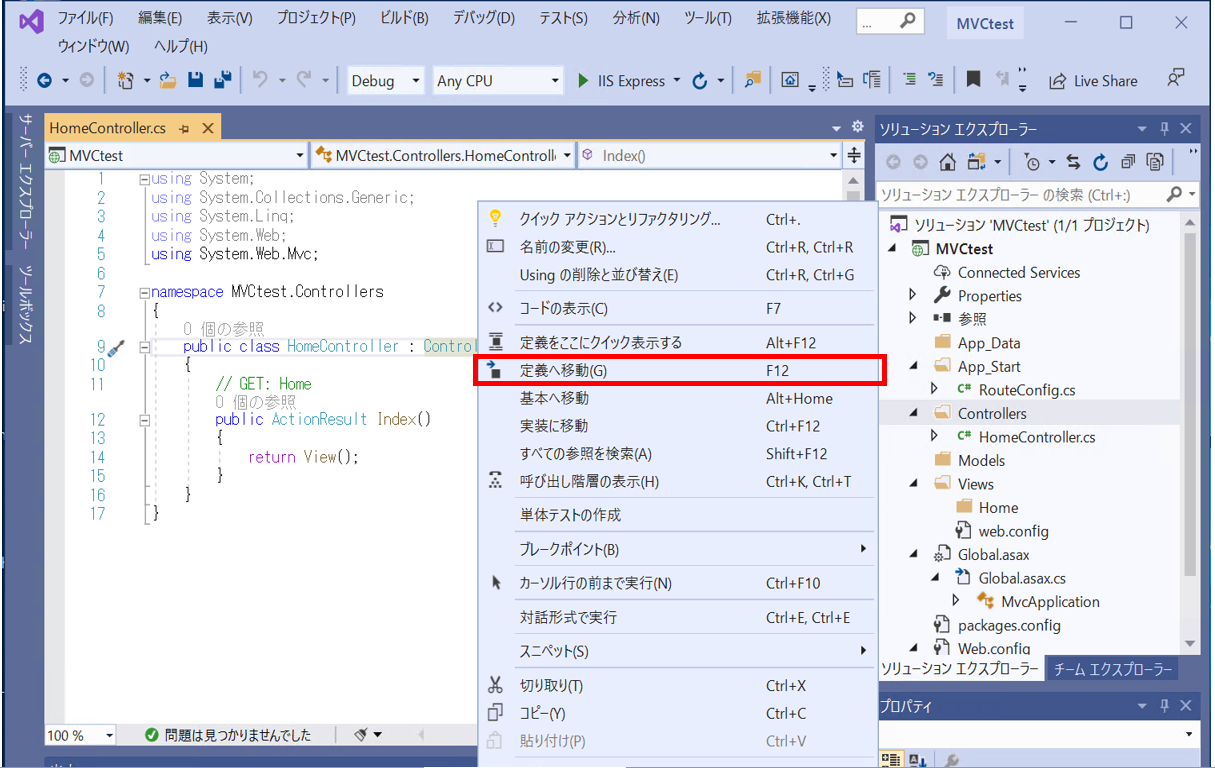
(参考①)
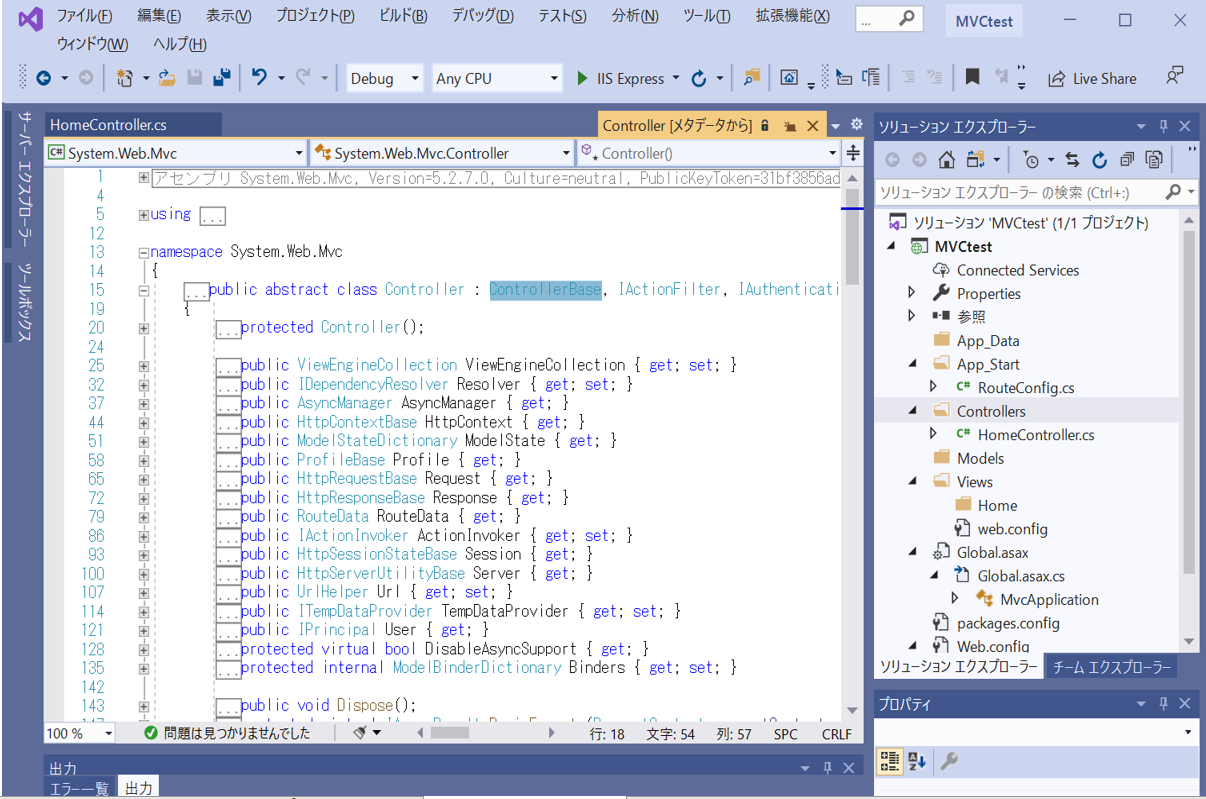
「Controller」クラスは「ControllerBase」クラスを継承しています。上の雛形の「Controller」の部分を右クリックして「定義へ移動」を選択すると、継承している元のクラスを見る事ができます。
(図125)
(図126)
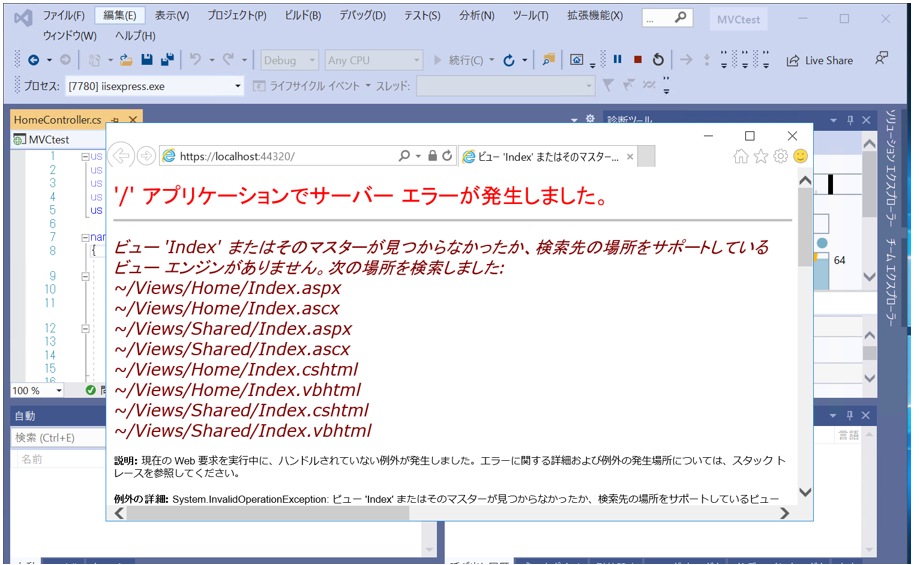
(参考②)
Viewが無い状態でIIS Expressで実行すると、次のようにControllerのメソッド名(例では「Index」)の名前のViewを作成するように要求されます。
(エラーメッセージ)
'/' アプリケーションでサーバエラーが発生しました。
(図127)
>目次にもどる
(1-3) Veiw(ビュー)の作成
①ビューの追加
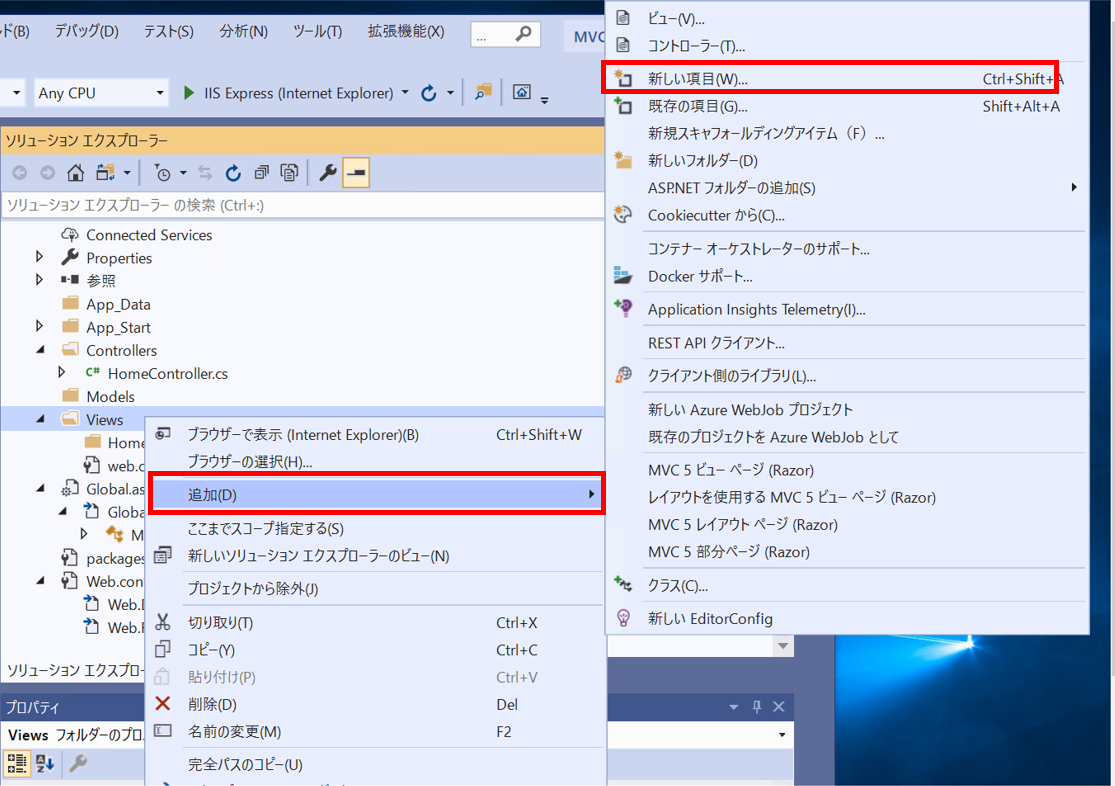
ソリューションエクスプローラーで「Views」のフォルダを「右クリック」⇒「追加」⇒「新しい項目」を選択します。
(図131)
②新しい項目の追加
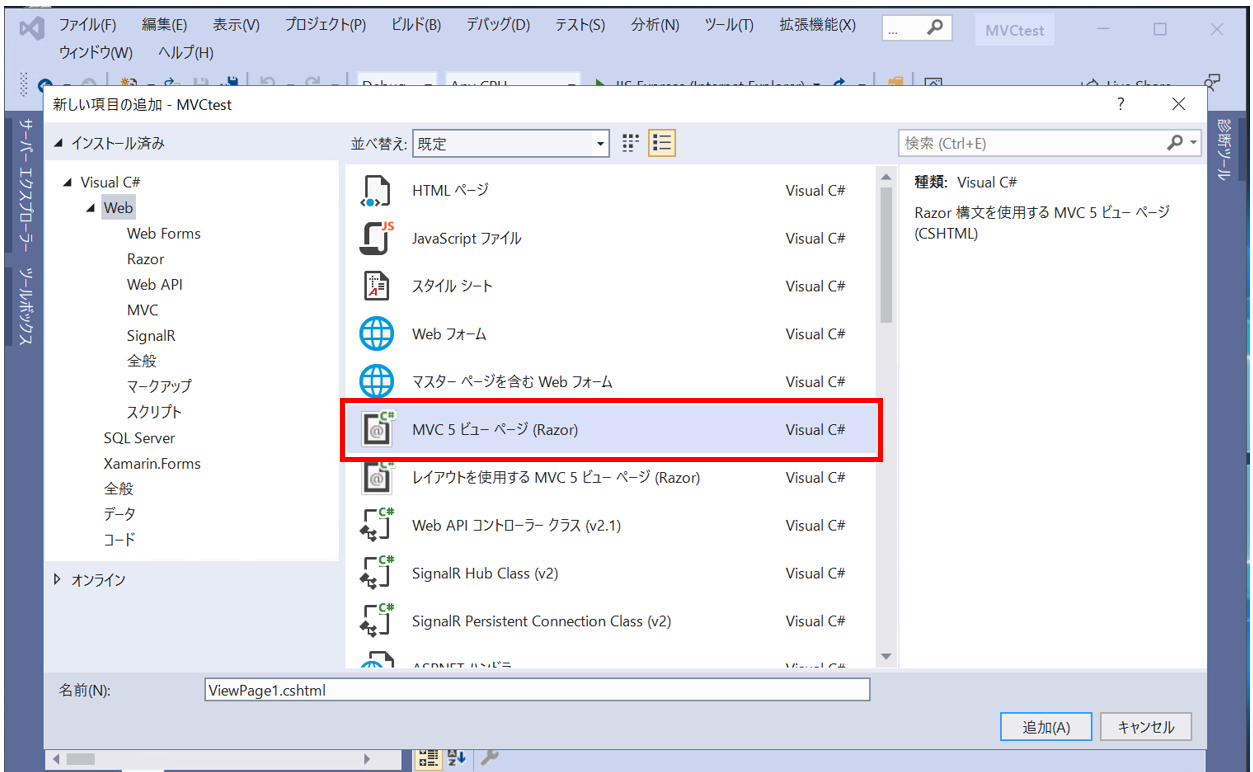
左ペインから「Visual C#」⇒「Web」と辿り、中央の選択肢から「MVC5 ビューページ(Razor)」を選択し、「追加」を押下します。
(図132)
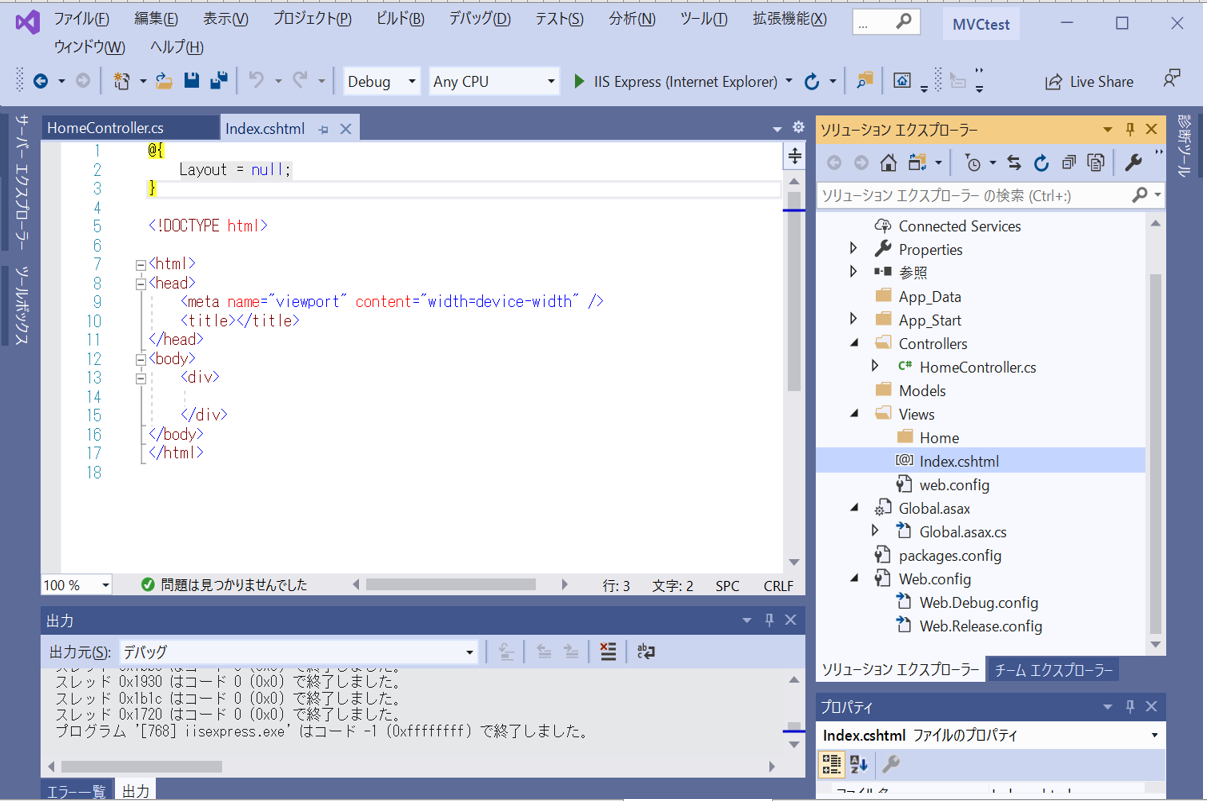
追加が完了すると、次のようなViewの雛形が作成されます。
(雛形)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>
</div>
</body>
</html>
(図133)
>目次にもどる
(1-4) ソリューションのビルド&疎通チェック
●ソリューションのビルド
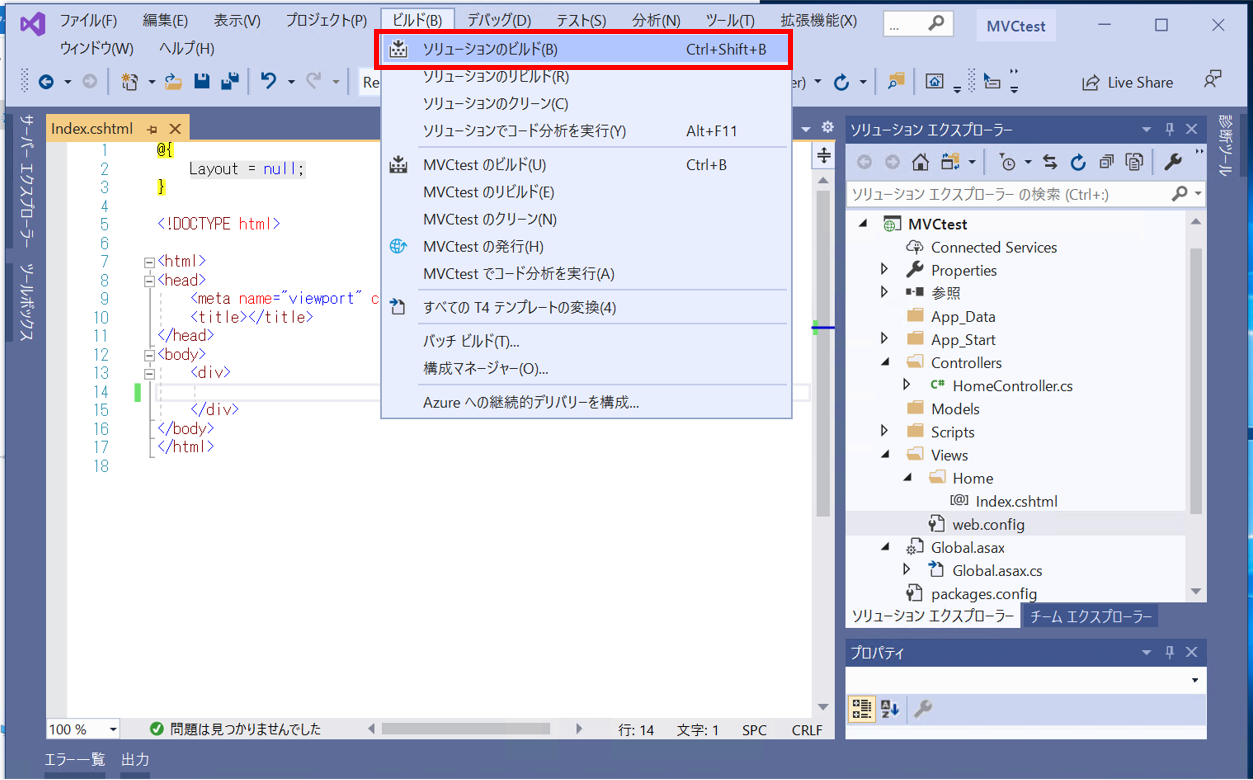
上のメニューバーから「ビルド」⇒「ソリューションのビルド」と選択すると、ビルドが実行されてソリューションフォルダ配下にビルドした資産が生成されます。
(図141)
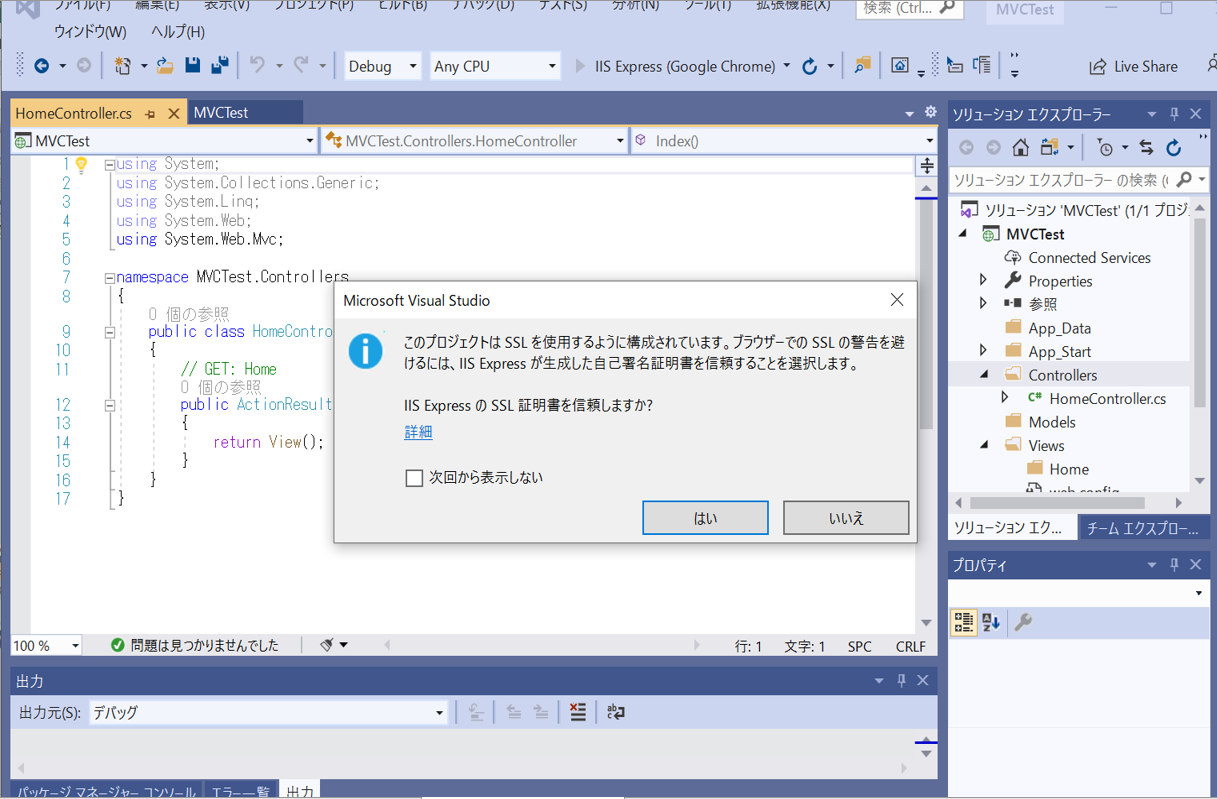
●自己証明書の導入
ビルド&実行する際に
SSLに必要な「
自己証明書」のインストールを求められた場合、インストールを行います。。
(図142)
・警告がでたら「はい」を押下します。
(図143)
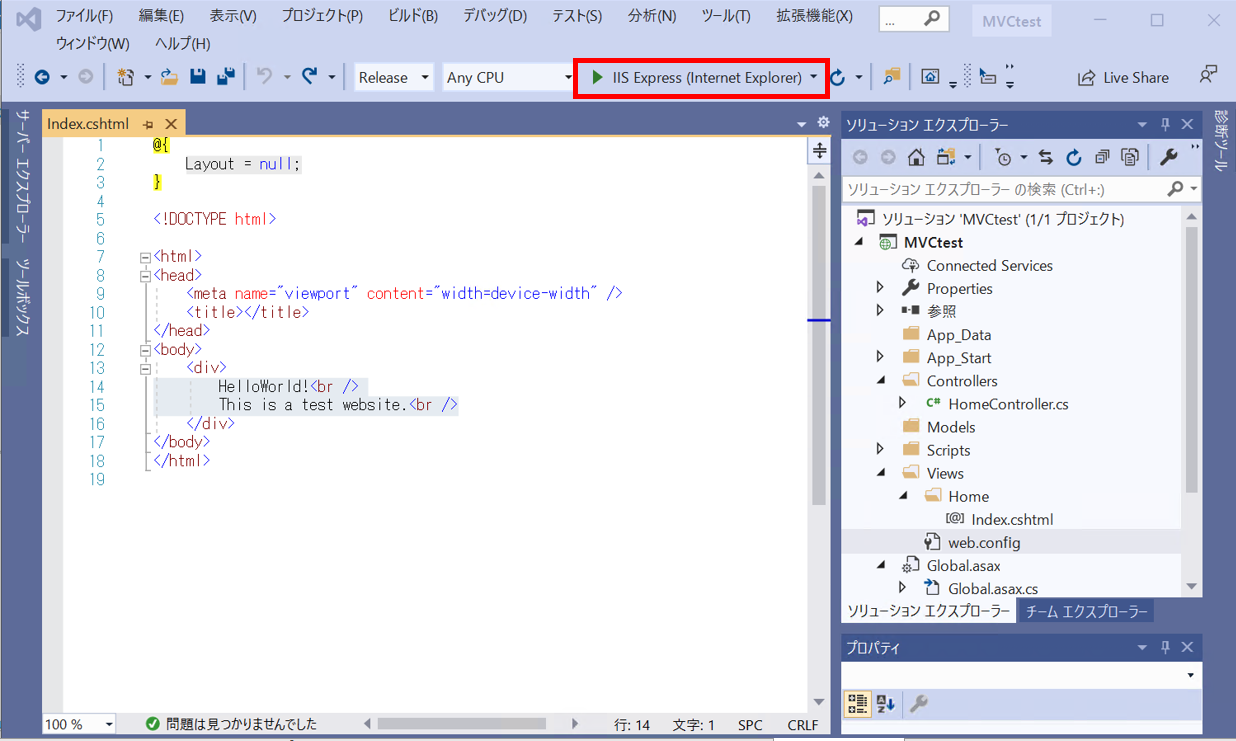
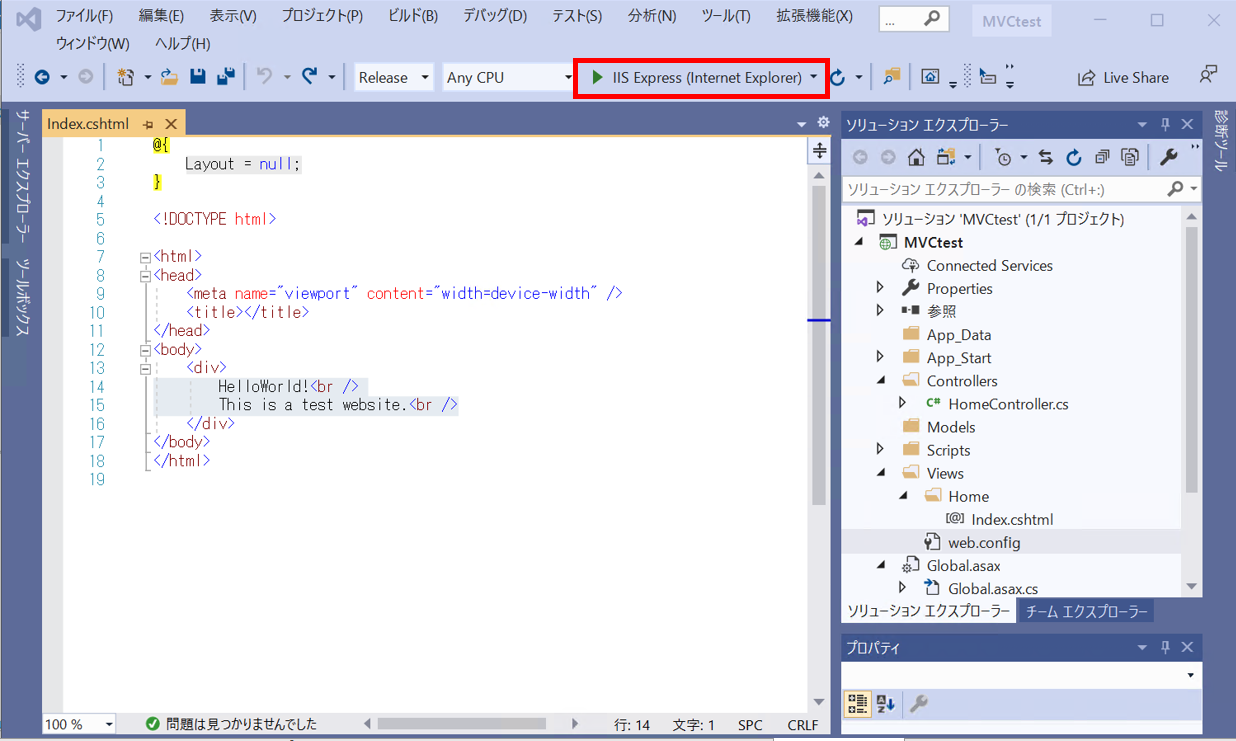
●IIS Expressによる実行
IIS ExpressはIIS(Webサーバ)の簡易版で、簡単にWebアプリケーションの動作を確認する事が出来ます。Visual Studioに組み込まれているので「IIS Express」のボタンを押下します。
(図145)

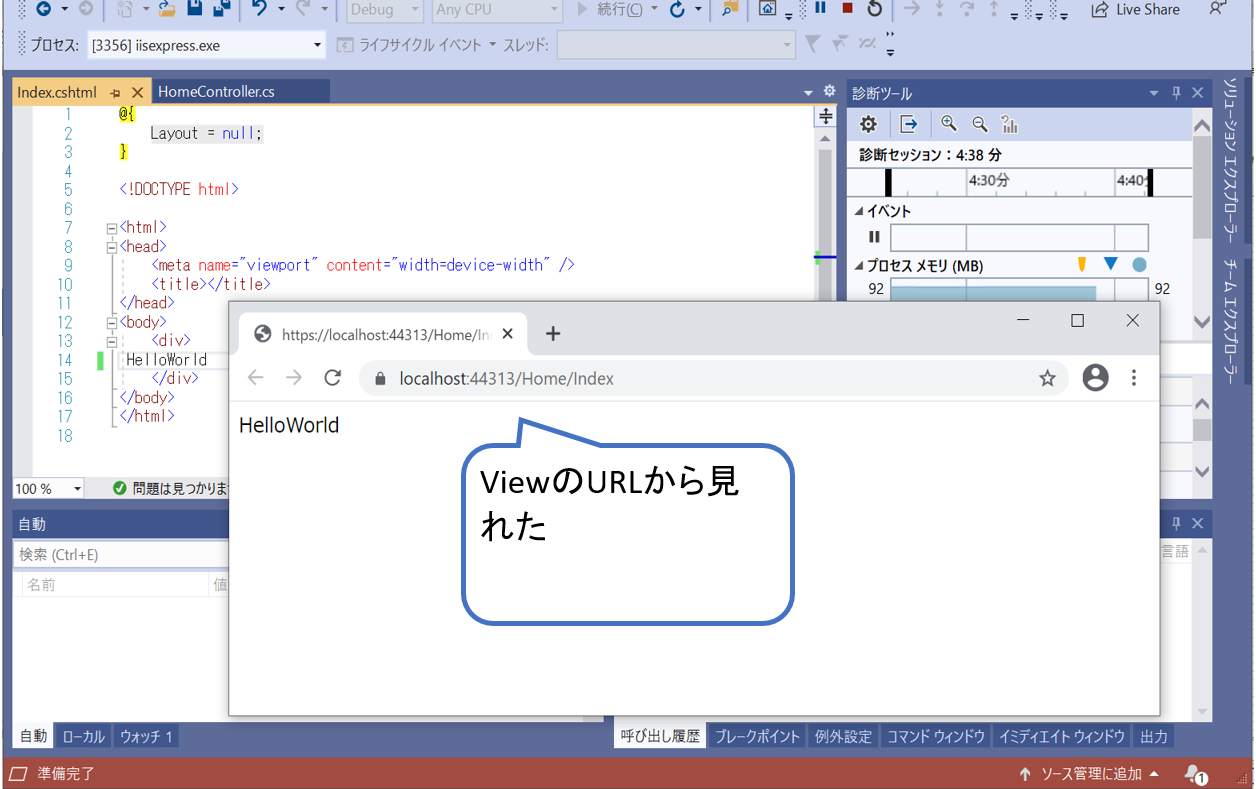
・実行結果の表示
次のようにHelloWorldと表示された画面が出たら完了です。
(図144)
>目次にもどる