<目次>
(1) ASP.NET MVCでformをSubmitする方法
(1-1) 概要
(1-2) HTMLを使ってformをsubmitする方法
(1-3) サンプルプログラム
(1-4) 補足
(1) ASP.NET MVCでformをSubmitする方法
(1-1) 概要
今回は「formをSubmitする方法」についてご紹介します。formのSubmitは例えば、会員登録画面でプロフィール(名前、年齢、性別、住所など)を入力して「完了」とか「送信」ボタンを押すと、後続の画面に引き継がれていきますよね。そのような、フォームにユーザさんが入力した情報を、連携する事をformのSubmitと呼んできます。
(1-2) HTMLを使ってformをsubmitする方法
こちらは最も基本的な方法で、言語によって微妙なお作法の違いがあれども、汎用的に使える方法です。Java(JSP/Servlet)でもHTML側の記述は全く同じで、Controller側(JavaではServlet)でのパラメータの受け取り方は若干異なりますが、HTML部分の書き方は他言語にも通ずるものである、という点を頭の片隅に置いて頂けたらと思います。
<form method="POST" action="Index2">
<!-- フォームの内容を記述 -->
<input type="submit" value="送信" />
</form>
「フォームの内容を記述」の所には名前、年齢、性別、住所といったフォームの入力項目があるイメージです。そしてHTMLでformをsubmitする際に、リクエストに乗せて送りたい項目の入力値(例:名前、年齢、性別、住所)には、「name属性」を設定する必要があります。name属性を設定する事で、その値がControllerのPOSTメソッドの引数と自動で紐づけ(リンク)されます。
(例)
<!-- name属性「name="name_box"」を設定 --> <input type="text" id="namebox" name="name_box" />
[HttpPost]
public ActionResult Index2(String [画面項目のname属性])
{
//# Index2のPOSTリクエストの場合は、入力された値を後続Index2に連携するためにViewBagに
ViewBag.[キーの名前]= [画面項目のname属性];
//# Index2のビューを表示
return View();
}
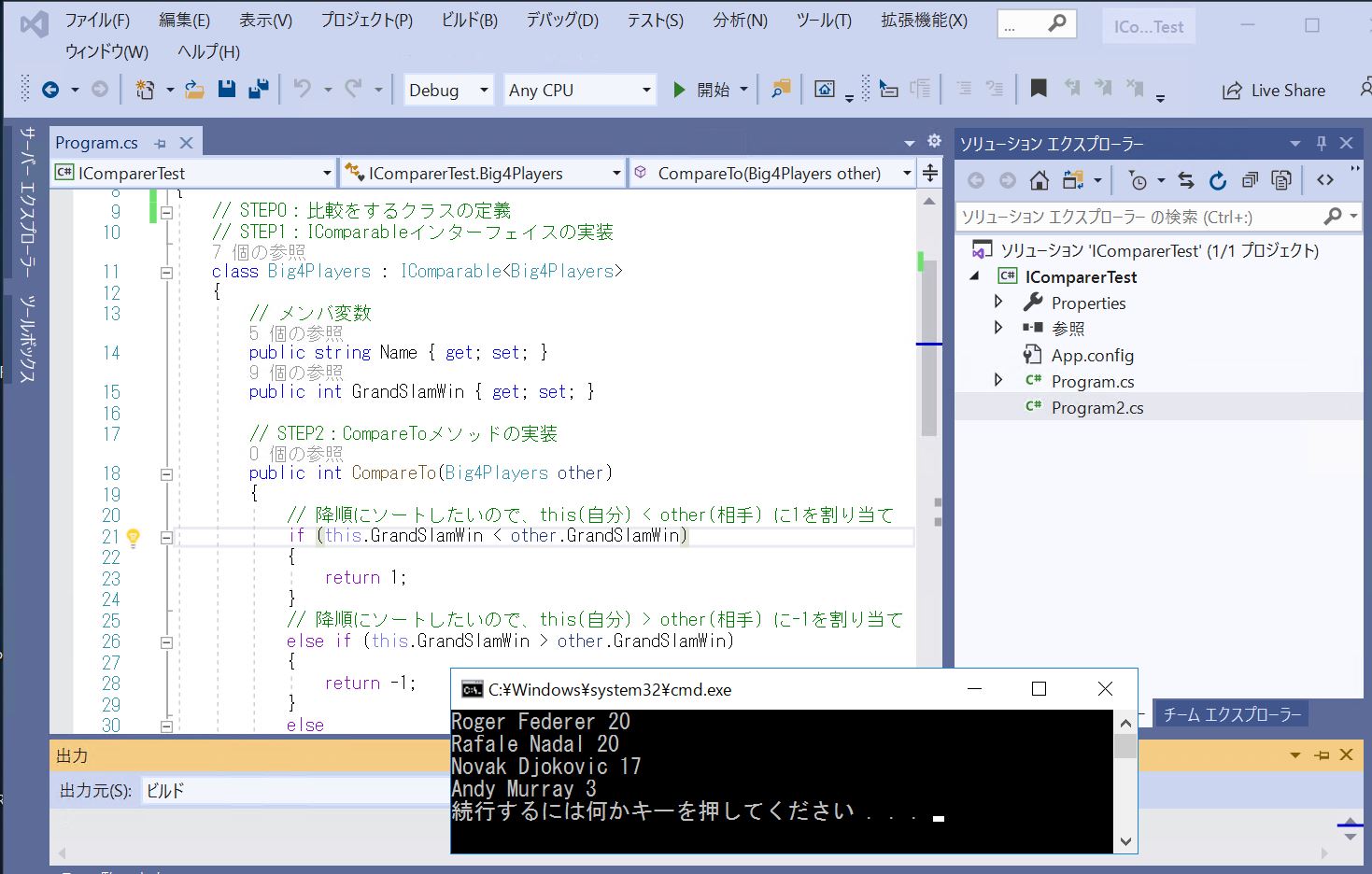
(構文:Controller)のポイント
| ●コード | ●説明 |
| [HttpPost] | 「Index2」に対してPOSTリクエストが来た時に実行される処理である事を示す記述です。 |
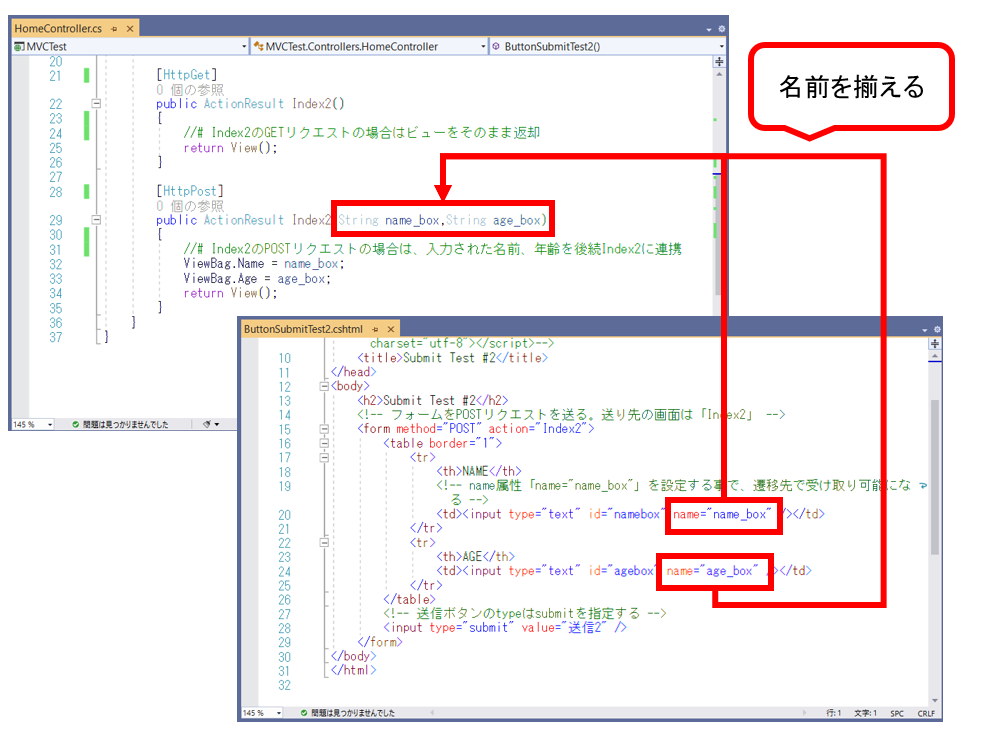
| Index2(String [画面項目のname属性値]) | メソッドの引数には、入力画面から受け取る値を列挙します(名前、性別、年齢、住所など)。 注意点として、引数の名前はHTML画面のname属性と合わせる必要があります。 ⇒(図121) |
| ViewBag.[キーの名前]= [画面項目のname属性]; | 引数で受け取った画面の入力値を後続のビューに送るために、「ViewBag」に格納しています。 |
(図121)Controllerのメソッド引数とViewの項目のname属性を一致させる

<div>@ViewBag.Name</div>
(1-3) サンプルプログラム
以上の構文を踏まえて、ViewやContoller全体のサンプルプログラムをご紹介します。
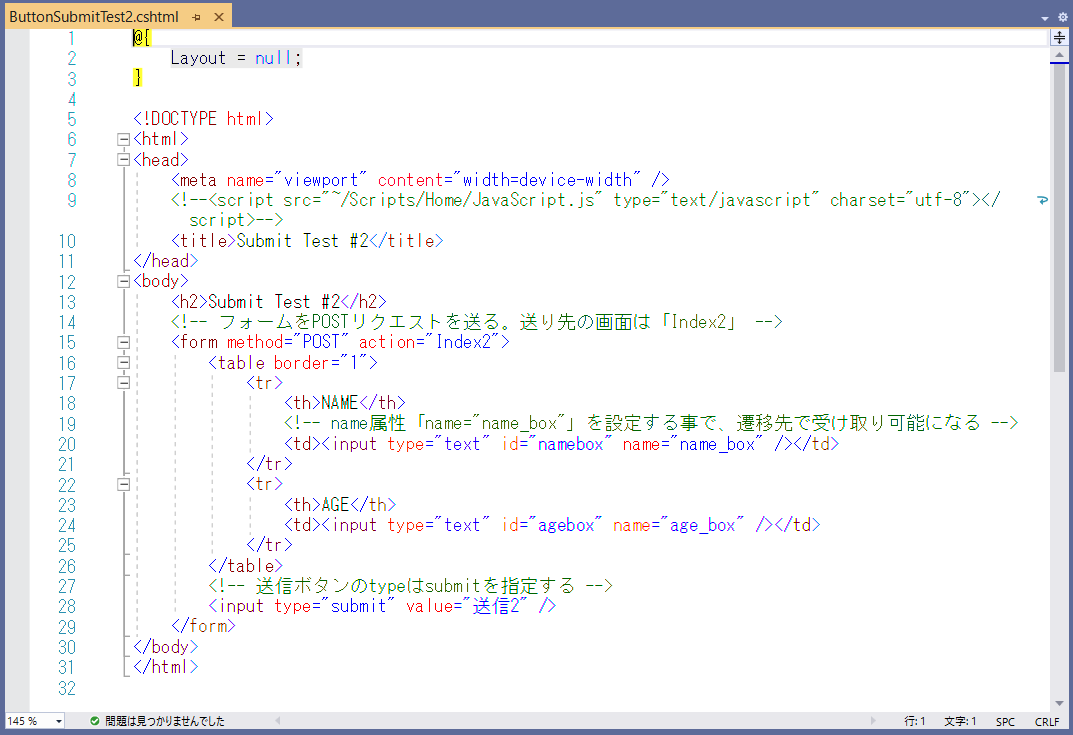
●View(入力画面)
名前:ButtonSubmitTest2.cshtml
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<!--<script src="~/Scripts/Home/JavaScript.js" type="text/javascript" charset="utf-8"></script>-->
<title>Submit Test #2</title>
</head>
<body>
<h2>Submit Test #2</h2>
<!-- フォームをPOSTリクエストを送る。送り先の画面は「Index2」 -->
<form method="POST" action="Index2">
<table border="1">
<tr>
<th>NAME</th>
<!-- name属性「name="name_box"」を設定する事で、遷移先で受け取り可能になる -->
<td><input type="text" id="namebox" name="name_box" /></td>
</tr>
<tr>
<th>AGE</th>
<td><input type="text" id="agebox" name="age_box" /></td>
</tr>
</table>
<!-- 送信ボタンのtypeはsubmitを指定する -->
<input type="submit" value="送信2" />
</form>
</body>
</html>

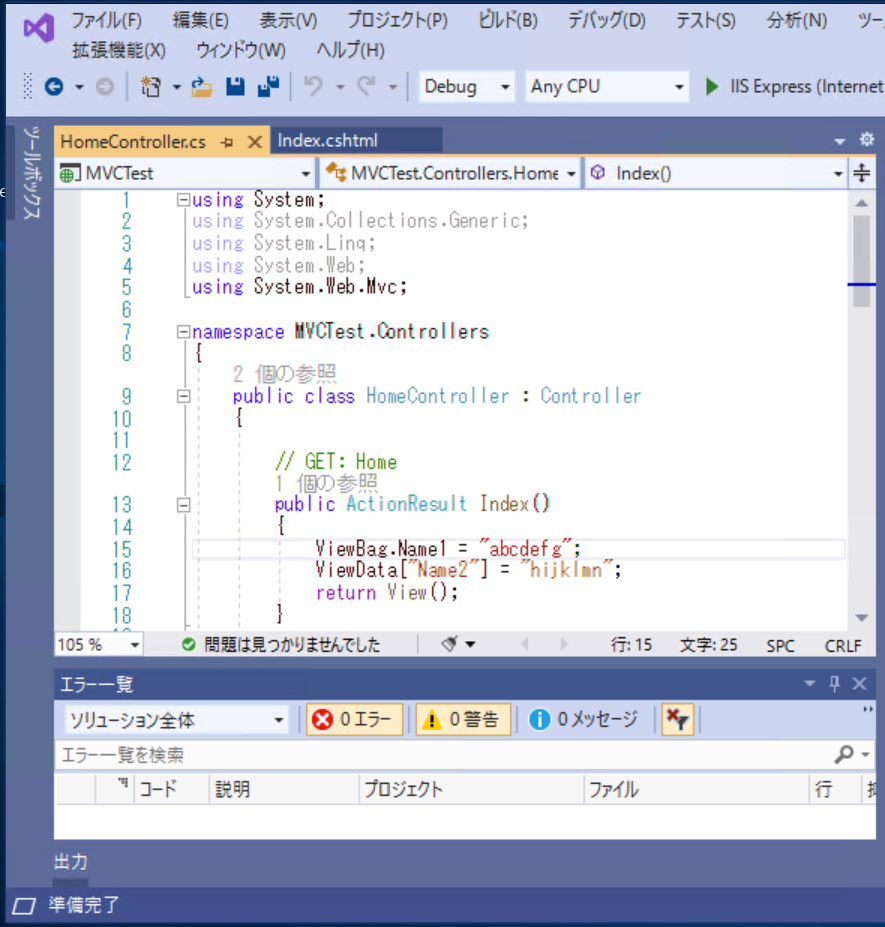
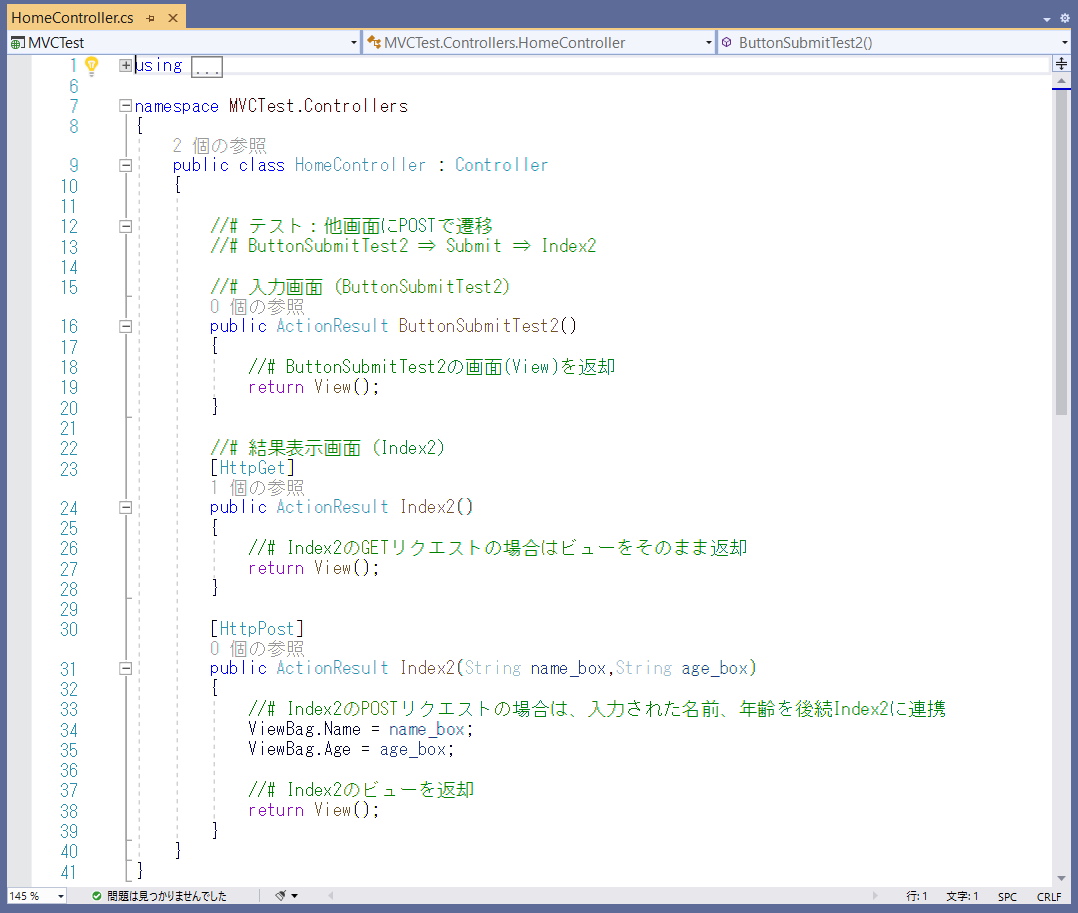
●Controller
名前:HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCTest.Controllers
{
public class HomeController : Controller
{
//# テスト:他画面にPOSTで遷移
//# ButtonSubmitTest2 ⇒ Submit ⇒ Index2
//# 入力画面(ButtonSubmitTest2)
public ActionResult ButtonSubmitTest2()
{
//# ButtonSubmitTest2の画面(View)を返却
return View();
}
//# 結果表示画面(Index2)
[HttpGet]
public ActionResult Index2()
{
//# Index2のGETリクエストの場合はビューをそのまま返却
return View();
}
[HttpPost]
public ActionResult Index2(String name_box,String age_box)
{
//# Index2のPOSTリクエストの場合は、入力された名前、年齢を後続Index2に連携
ViewBag.Name = name_box;
ViewBag.Age = age_box;
//# Index2のビューを返却
return View();
}
}
}
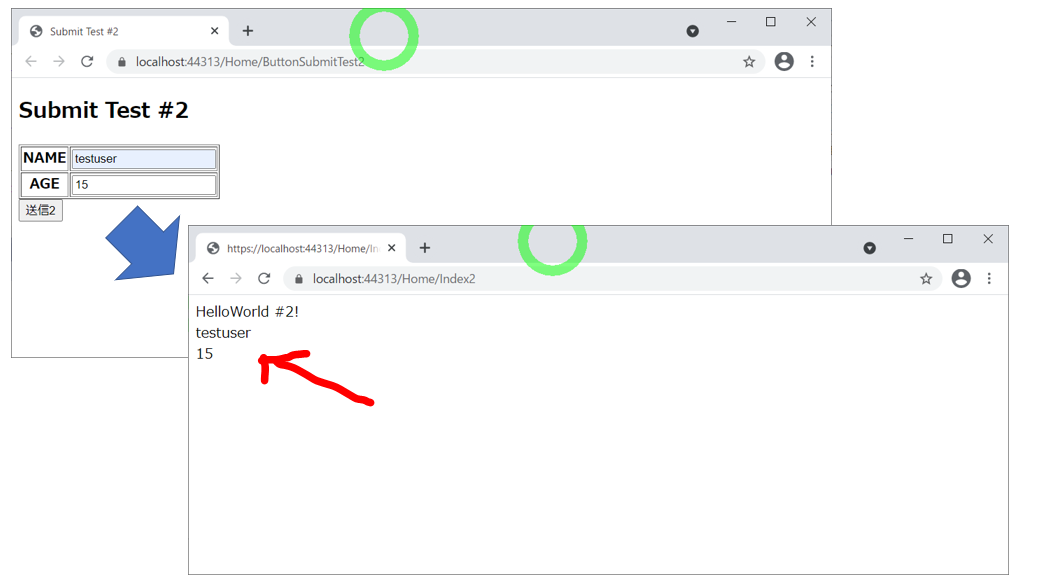
(図132)

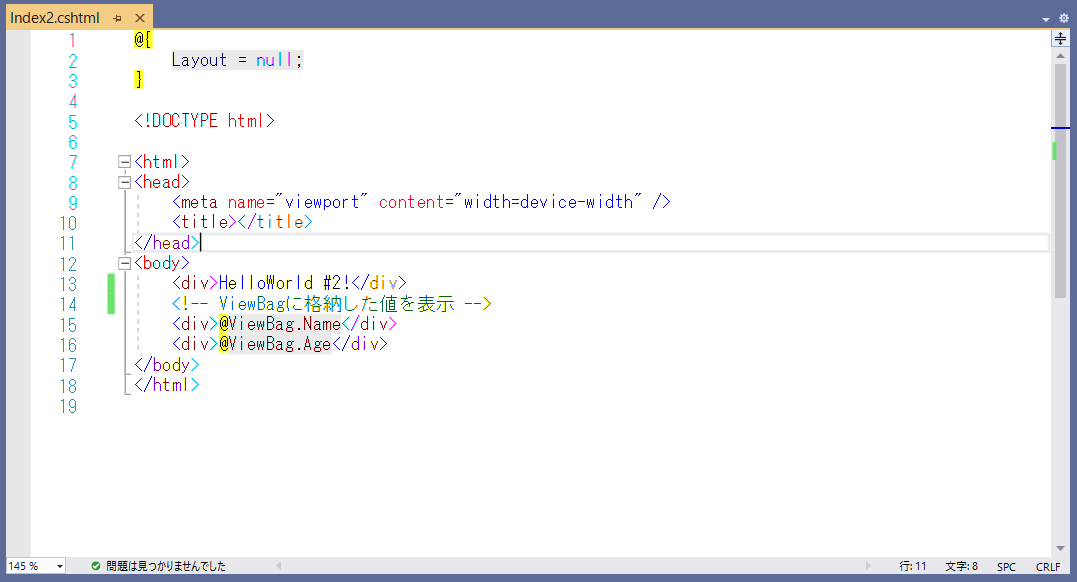
●View(結果表示画面)
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
</head>
<body>
<div>HelloWorld #2!</div>
<!-- ViewBagに格納した値を表示 -->
<div>@ViewBag.Name</div>
<div>@ViewBag.Age</div>
</body>
</html>
(図133)

(図134)

(操作動画)
(1-4) 補足
ちなみに、formの記述方法はいくつかあり、以下の2つは同じ意味になります。
(構文:入力画面側のHTML)
<form method="POST" action="Index2">
<!-- フォームの内容を記述 -->
<input type="submit" value="送信" />
</form>
(構文:入力画面側のHTML)
@using (Html.BeginForm("Index2", "Home", FormMethod.Post))
{
<!-- フォームの内容を記述 -->
<input type="submit" value="送信1" />
}