<目次>
(1) ASP.NETのRazor入門~Razorとは?や使い方をご紹介
(1-1) Razorとは?
(1-2) 基本構文
(1-3) サンプルプログラム
(1) ASP.NETのRazor入門~Razorとは?や使い方をご紹介
(1-1) Razorとは?
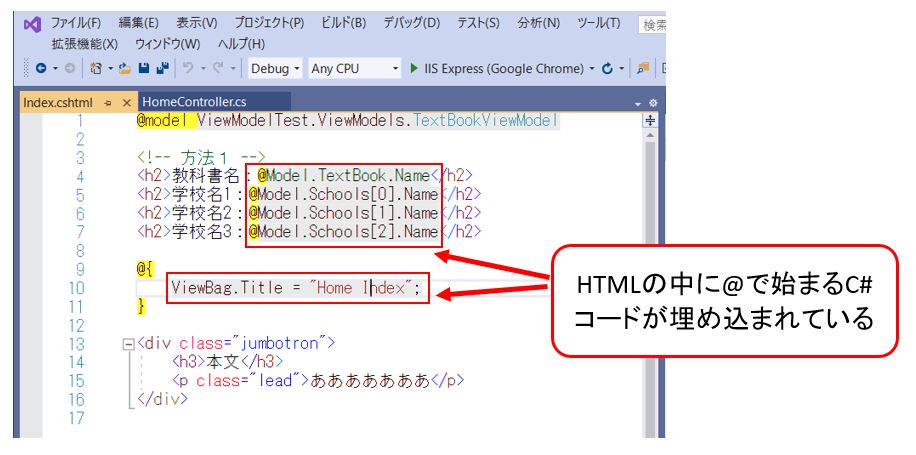
(図111)Razorエンジンを用いたビューのイメージ

(1-2) 基本構文
●「式の値」を埋め込む場合:「@…」
@Model.TextBook.Name
<h2>@Model.TextBook.Name</h2>
●「複数行のコード」を埋め込む場合:「@{…}」
@{
int price = 800;
string message = Model.TextBook.Name + "は税込み" + price + "円です";
}
@foreach (var school in Model.Schools)
{
//# 処理
}
@if (Model.Schools.Count > 0)
{
//# 処理
}
●ブロック内にHTMLを記述
@foreach (var school in Model.Schools)
{
//# ↓HTMLの<div>タグで「@school.Name」を画面表示
<div>@school.Name</div>
}
@if (Model.Schools.Count > 0)
{
//# ↓HTMLの<div>タグで下記文章を画面表示
<div>@Model.Schools.Count 校が教科書「@Model.TextBook.Name」を使っています</div>
}
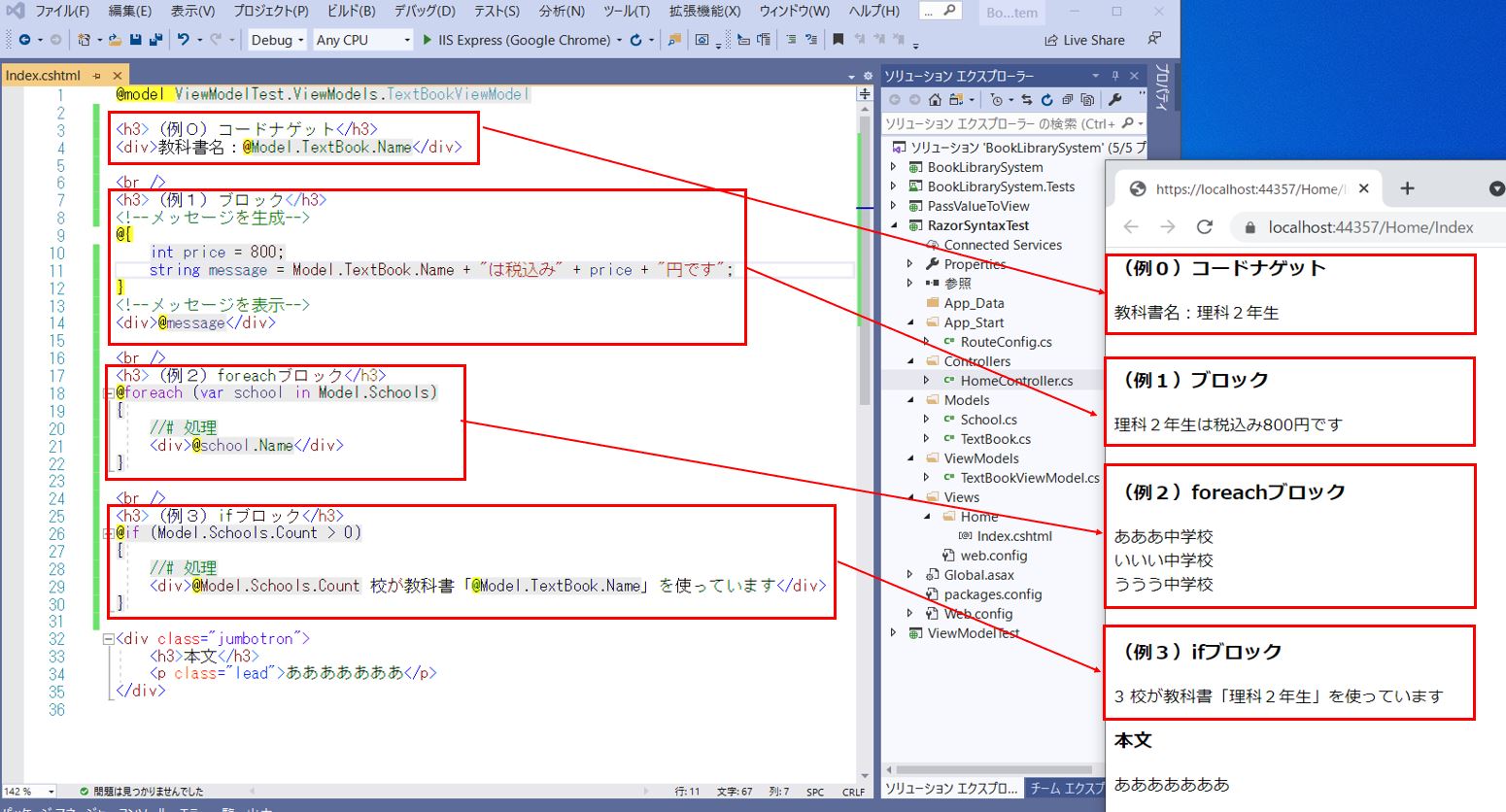
(1-3) サンプルプログラム
@model ViewModelTest.ViewModels.TextBookViewModel
@{
int price = 800;
string message = Model.TextBook.Name + "は税込み" + price + "円です";
}
<div>教科書名:@Model.TextBook.Name</div>
<br />
@foreach (var school in Model.Schools)
{
//# 処理
<div>@school.Name</div>
}
<br />
@if (Model.Schools.Count > 0)
{
//# 処理
<div>@Model.Schools.Count 校が教科書「@Model.TextBook.Name」を使っています</div>
}
<div class="jumbotron">
<h3>本文</h3>
<p class="lead">あああああああ</p>
</div>