(1) セッションとは
(2) クッキーとは
(2-1) 概要
(2-2) サンプルプログラム
(2-2-1) 概要&画面遷移
(2-2-2) HelloCookie.jsp
(2-2-3) HelloCookie2.jsp
(2-3) 代表的なメソッド
(2-3-1) セッションの取得
(2-3-2) セッションの破棄
(2-3-3) セッションの有効期限設定
(2-3-4) クッキーの追加
(2-4) クッキーのファイルの見方
(1) セッションとは
セッションについて別記事『セッションIDとは?JSPでsessionを保存&取得するサンプルプログラムと代表的なメソッド紹介』にて解説しています。もし良ければご参照下さい。
(2) クッキーとは
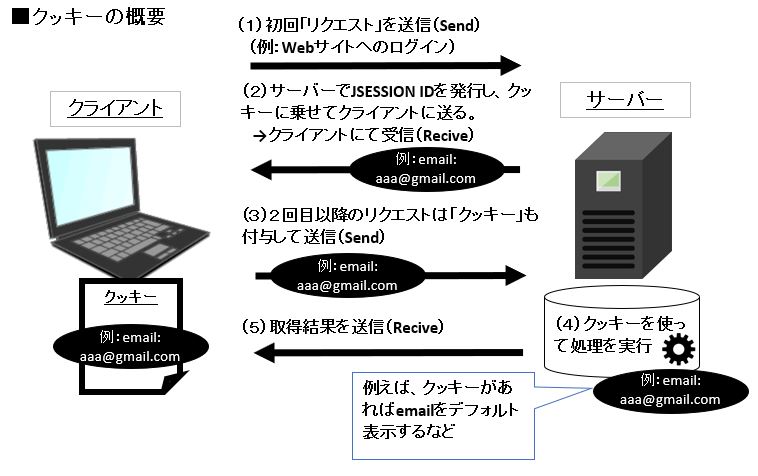
(2-1) 概要
■原則はサーバーはクライアント上にあるファイルをRead/Writeできませんが、クッキーは例外的にサーバーがクライアントにあるファイルを読み書きする事が出来ます。
■クライアントがWebサーバー(Webサイト)に最初にアクセスすると、セッションが開始したと見なされて「セッションID」というクライアント毎に一意なキーが発行されます。セッションIDはクライアントにクッキー情報として送られて(Tomcatの場合は”JSESSIONID”という名前の32桁の英数字)、クライアント側にクッキーとして保存されます。

・SNSでログイン⇒ログアウト後に再度ログインするとIDとパスワードを入力しなくてもログインが出来る
(2-2) サンプルプログラム
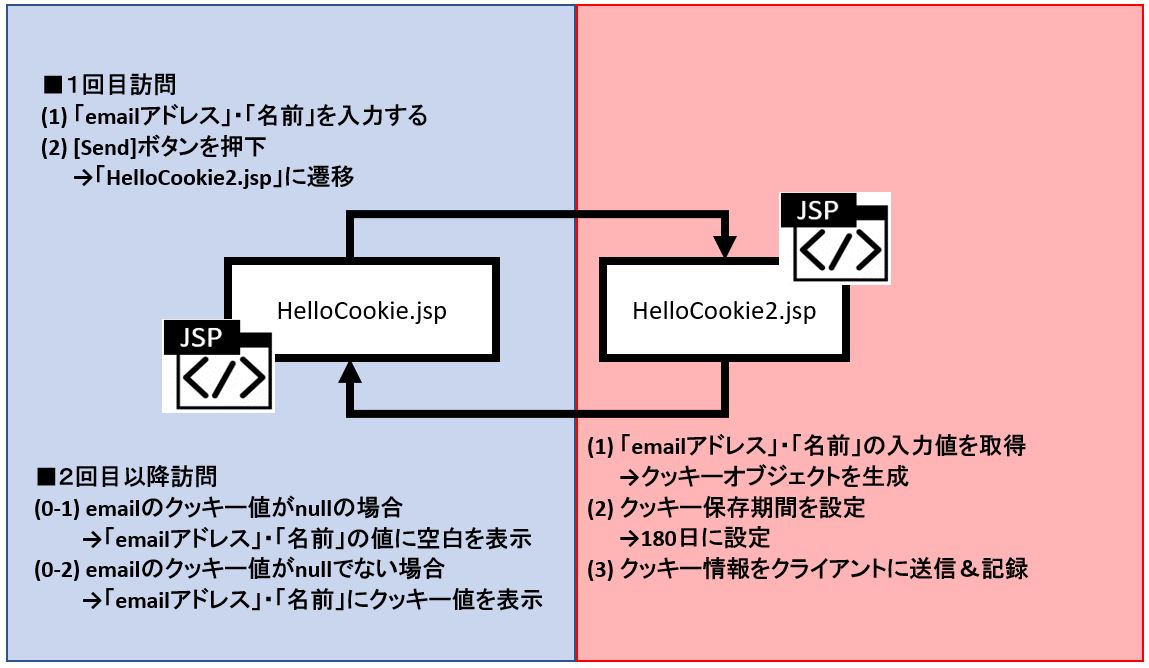
(2-2-1) 概要&画面遷移
サンプルプログラムの概要は下図の通りです。

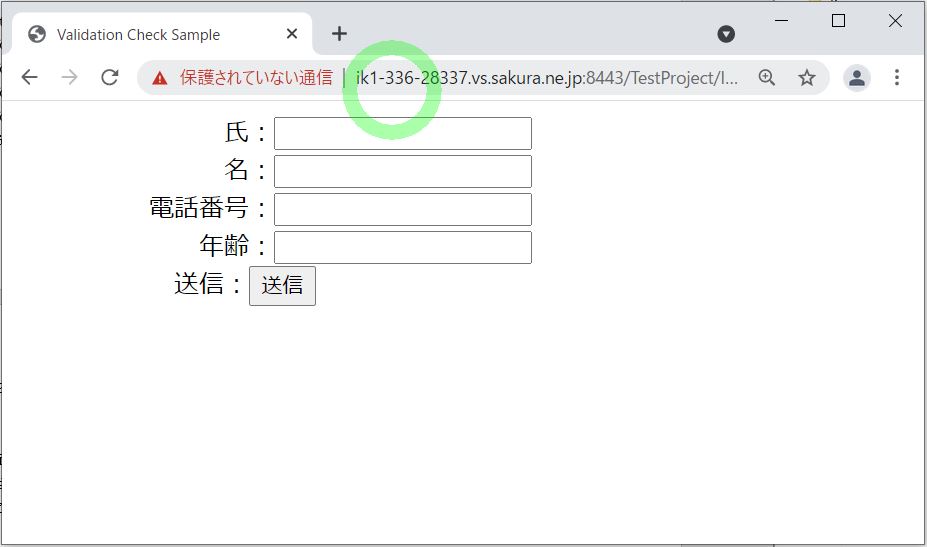
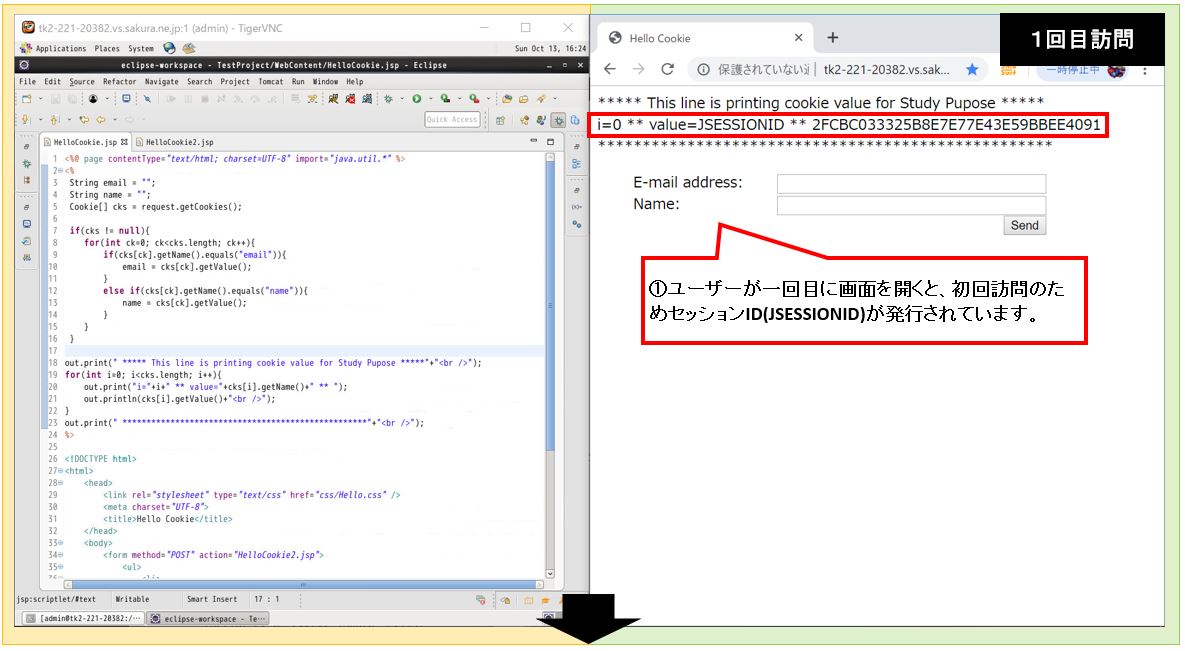
画面遷移のサンプルは下記の通りです。
①ユーザーが一回目に画面を開くと、初回訪問のためセッションID(JSESSIONID)が発行されています。

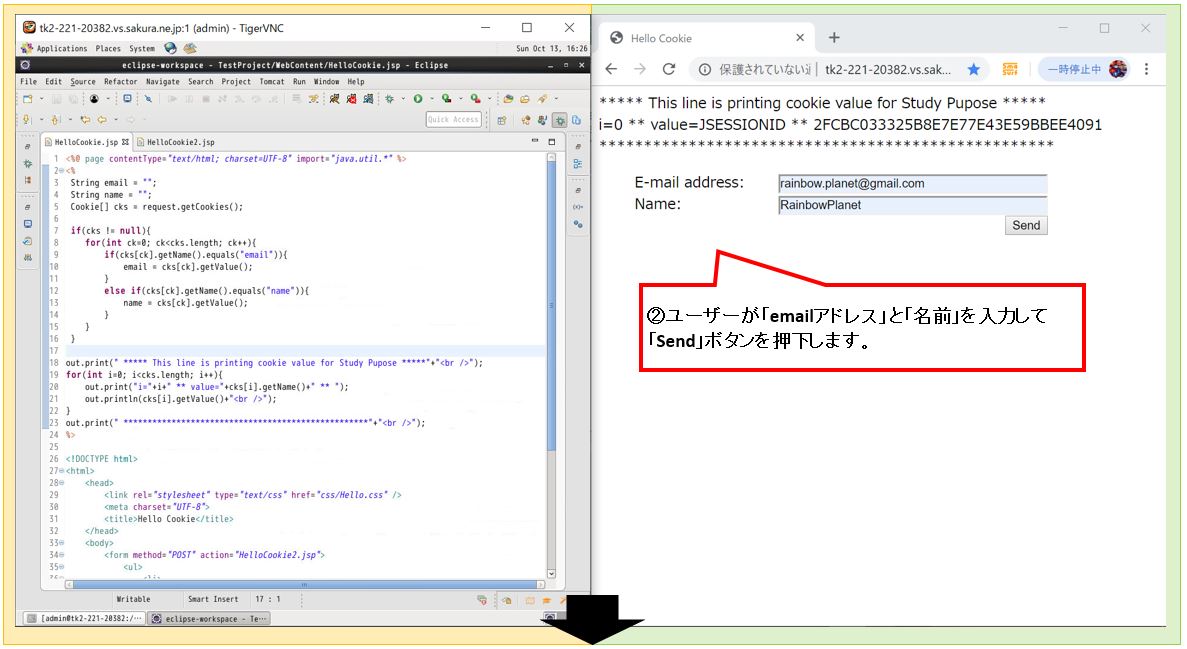
②ユーザーが「emailアドレス」と「名前」を入力して「Send」ボタンを押下します。

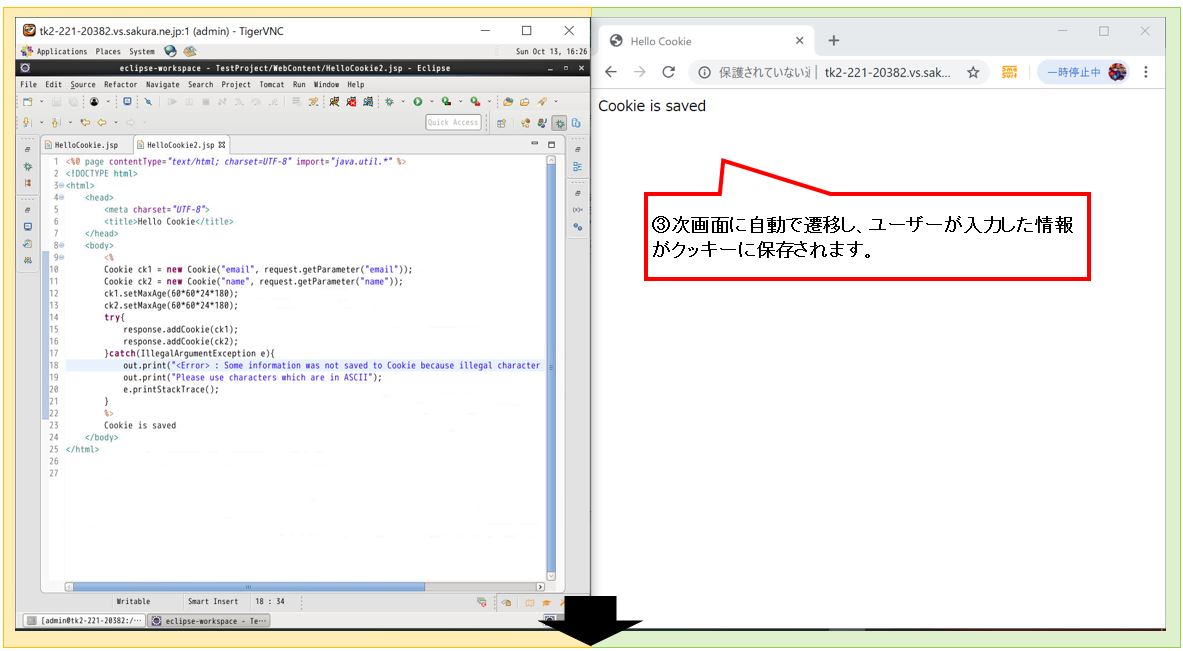
③次画面に自動で遷移し、ユーザーが入力した情報がクッキーに保存されます。

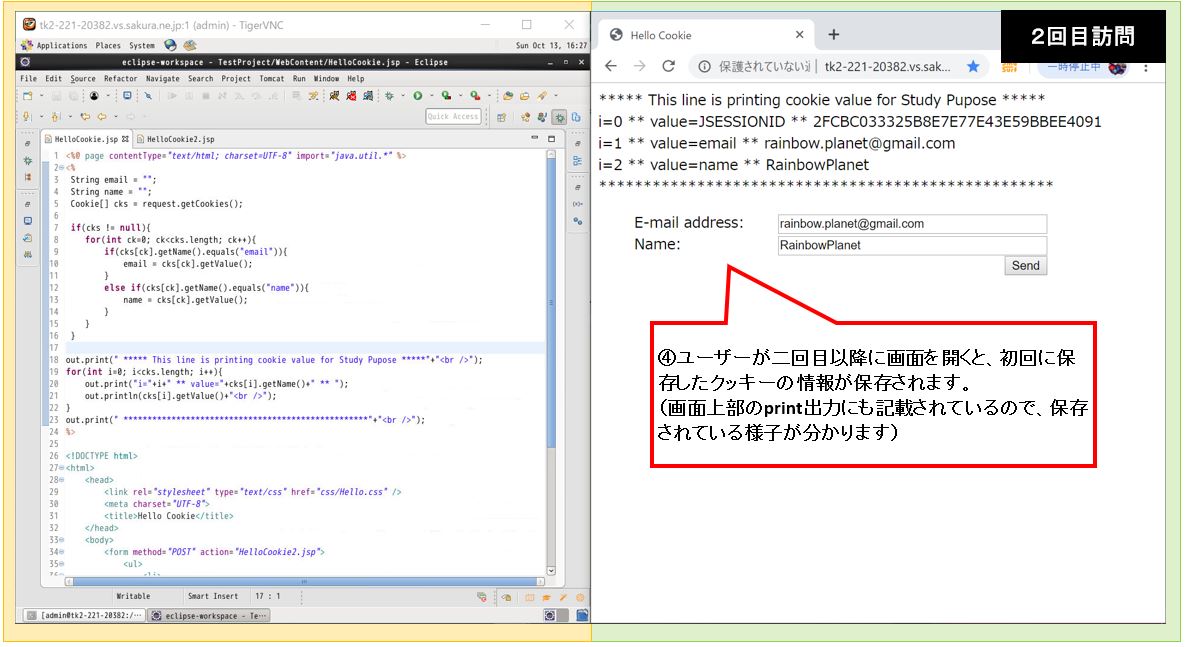
④ユーザーが二回目以降に画面を開くと、初回に保存したクッキーの情報が保存されます。
(画面上部のprint出力にも記載されているので、保存されている様子が分かります)

(2-2-2) HelloCookie.jsp
HelloCookie.jsp
「emailアドレス」と「名前」を入力する画面です。入力した情報はCookieに保存されるため、2回目以降の訪問では1回目に入力した情報が初期表示されます。
<%@ page contentType="text/html; charset=UTF-8" import="java.util.*" %>
<%
String email = "";
String name = "";
Cookie[] cks = request.getCookies();
if(cks != null){
for(int ck=0; ck<cks.length; ck++){
if(cks[ck].getName().equals("email")){
email = cks[ck].getValue();
}
else if(cks[ck].getName().equals("name")){
name = cks[ck].getValue();
}
}
}
%>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/Hello.css" />
<meta charset="UTF-8">
<title>Hello Cookie</title>
</head>
<body>
<form method="POST" action="HelloCookie2.jsp">
<ul>
<li>
<label for="email">E-mail address:</label>
<input type="text" name="email" size="40" value="<%=email %>" />
</li>
<li>
<label for="name">Name:</label>
<input type="text" name="name" size="40" value="<%=name %>" />
</li>
<li>
<input id="button" type="submit" value="Send" />
</li>
</ul>
</form>
</body>
</html>
<解説>
| 行数 | 処理概要 | 備考 |
| 1行目 | ディレクティブ(<%@~%>)というJSP要素にてページの処理方法を決めています。 | |
| 2~17行目 | クッキーの情報を取得し、各フィールドに初期値として表示する処理をしています。 | |
| ∟3~5行目 | ・「emailアドレス」と「名前」用の変数を定義&初期化しています。
・クッキーオブジェクトを格納する「cks」という変数を定義して、getCookies()でcookieの値を取得しています。 |
・getCookies()はクライアントに保存されたクッキー情報を全て取得します。もしクッキー情報が無い場合はnullが返されます。 |
| ∟7~16行目 | ①7行目のif文でクッキーの値をチェックし、もし「null」でない場合は、8行目のforループ以降でクッキーの値を順番にチェックしていきます。
②順番にチェックする中で、該当のものが見つかったら適切な変数に格納して初期値表示しています(例えば”email”のクッキーが見つかったら”email”変数に格納するなど) |
※左記②補足 「cks[ck].getName()」でクッキーの名前を取得しています。そして文字列比較の場合は「==」ではなく、「equals」で比較を行います(==で比較すると正し結果にならないため)。 見つかったら「cks[ck].getName().getValue()」でクッキーの値を変数に代入しています。 |
| 21~25行目 | ①<head>タグでブラウザでページを開く時のタブの文言を設定しています。
②また22行目でスタイルシート(Hello.css)を読み込んでいます。 |
※左記②補足。 左記のスタイルシートは後で定義するテキストボックス等の並びを綺麗に揃えるための定義をしています。以下のサイトを参考にさせて頂いています。 https://qiita.com/mikuhonda/items/9de7c5ef625d7704da2a |
| 27~41行目 | <form>タグで送信フォームの作成をしています。指定したパラメータは右記の通りです。 | ①HTTPメソッド “POST”なのでサーバーへ何かしらデータを送信や登録します。 ②action ここでは転送先のURLやURNを指定しますが、指定は絶対URLでも相対URLでも可能です(※サンプルプログラムは「相対URL」で指定しています)。 ・絶対URLの構文:http://[HostName]:[TomcatPort]/[ProjectName]/[JSPName].jsp ・相対URLの例: HelloCookie2.jsp |
| ∟30~31行目 | ①<label>でフォーム部品(テキストボックスやラジオボタン等)とその項目名(ラベル)の紐付きを明示的に行っています。
②<input>タグでテキスト入力やボタンを配置できます。指定したパラメタは右記の通りです。 |
※左記①補足 今回はテキストボックスなので余り関係ないですが、<label>で紐づきを明示すると、ラベル部分をクリックするだけでもボタンを選択する事が可能となり、フォームの操作性が向上します。 ※左記②補足 ②name ③value |
| ∟33~34行目 | 上記「30行目~31行目」と同様。 | 上記「30行目~31行目」と同様。 |
| ∟38行目 | <input>タグで送信フォームのボタンを作成します。指定したパラメタは右記の通りです。 | ①type ・type=”submit”で送信フォームのボタンを作成しています。<form>で送っているのでnameとvalueの値が一組になって送信されます。 ②value |
(2-2-3) HelloCookie2.jsp
HelloCookie2.txt
この画面では「HelloCookie.jsp」にて入力した「emailアドレス」・「名前」について、クッキーに保存する処理しています。
<%@ page contentType="text/html; charset=UTF-8" import="java.util.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello Cookie</title>
</head>
<body>
<%
Cookie ck1 = new Cookie("email", request.getParameter("email"));
Cookie ck2 = new Cookie("name", request.getParameter("name"));
ck1.setMaxAge(60*60*24*180);
ck2.setMaxAge(60*60*24*180);
try{
response.addCookie(ck1);
response.addCookie(ck2);
}catch(IllegalArgumentException e){
out.print(" : Some information was not saved to Cookie because illegal character such as ',' was used"+"</br>");
out.print("Please use characters which are in ASCII");
e.printStackTrace();
}
%>
Cookie is saved
</body>
</html>
<解説>
| 行数 | 処理概要 |
| 1行目 | ディレクティブ(<%@~%>)というJSP要素にてページの処理方法を決めています。 |
| 5~7行目 | <head>タグでブラウザでページを開く時のタブの文言を設定しています。 |
| 8~24行目 | 「HelloCookie.jsp」にて入力した「emailアドレス」・「名前」について、クッキーに保存する処理しています。 |
| ∟10~11行目 | 「HelloCookie.jsp」にて入力した「emailアドレス」・「名前」について、「request.getParameter()」で値を取得してCookieコンストラクタにてクッキーオブジェクトを作っています。 |
| ∟12~13行目 | Cookieの有効期限を設定しています。引数の単位は「秒」のため、「60*60*24*180」で180日間を表してます。 |
| ∟14~21行目 | 「try~catch」文にて例外処理をしています。 「try」の中では作成した「emailアドレス」・「名前」のCookieオブジェクトをクッキーに送信・更新する処理を記述しています。Cookieでは「スペース」や「カンマ」などの文字が許容されていないため、それらがあった際の例外(IllegalArgumentException)をcatchしようとしています。 「catch」の中では左記の「IllegalArgumentException」例外が発生した際の対処として、以下の対処をしています。 |
(2-3) 代表的なメソッド
(2-3-1) クッキー情報を取得
Cookie[] ck = request.getCookies();
(2-3-2) クッキーコンストラクタ
Cookie(String name, String value)
name:追加するクッキーの名前
value:追加するクッキーの値
(2-3-3) クッキーの有効期限設定
“setMaxAge()”にて秒単位で設定します。
クラス:Cookie ∟メソッド:setMaxAge()
(2-3-4) クッキーの追加
クラス:HttpRequest ∟メソッド:addCookie(Cookie [クッキー変数])
(2-4) クッキーのファイルの見方
別記事にて紹介予定(Coming Soon!!)