<目次>
(1) JavaScriptでラジオボタンで選択された値を取得する方法
(2) パターン1:formタグ内部のラジオボタン
(2-1) 単一選択肢
(2-2) 複数選択肢
(3) パターン2:formタグ外部のラジオボタン
(3-1) 単一選択肢
(3-2) 複数選択肢
(4) まとめ
(4-1) 要点まとめ
(4-2) ご参考:オブジェクト型確認
(1) JavaScriptでラジオボタンで選択された値を取得する方法
今回はJSPで作った画面の「ラジオボタンに入力された値をJavaScriptで取得する方法」について、2つの表記方法で紹介します。また、サンプルプログラムと操作動画も併せて紹介します。
注意点として、同じラジオボタンでも「<form>タグの中にあるかどうか?」や「選択肢が1つか複数か?」によって操作の仕方が若干異なってきます。これは上記の違いによって、ラジオボタンのオブジェクトの型が異なるためです。
まずはご自身が値を取得したいラジオボタンがどの種類かを確認して、それにあった章節を見て頂けたらと思います。
(参考)
| 出来上がり オブジェクト型 |
length プロパティ 使用可否 |
選択状態 取得のインデックス指定要否 (forループで回す必要あるか?) |
節番号 | ||
| <form> タグ内 |
単一選択肢 | HTMLInputElement | × | 不要(○) 例:radio.checked |
⇒(2-1) |
| 複数選択肢 | RadioNodeList | ○ | 不要(○) 例:radio.checked |
⇒(2-2) | |
| <form> タグ外 |
単一選択肢 | NodeList | ○ | 要(×) 例:radio[i].checked |
⇒(3-1) |
| 複数選択肢 | NodeList | ○ | 要(×) 例:radio[i].checked |
⇒(3-2) |
(2) パターン1:formタグ内部のラジオボタン
(2-1) 単一選択肢
(2-1-1) 構文
(構文)
//ラジオボタンの作成(単一選択肢)
<form id="[form id]">
<input id="[radio id]" type="radio" name="[radio name]" value="[radio value]">[Lable Text]</input>
</form>
//##①ラジオボタン要素の取得
//## Formオブジェクトからラジオボタン名(radio name)を指定して取得
radio = document.getElementById("[form id]")."[radio name]";
//##②ラジオボタン選択状態の取得
//## このケースは戻り値の型が「HTMLInputElement」のため、forループは不要。
//## 但し、単にradio.valueのみではボタンが未選択でもvalueを出力してしまうため、
//## if(radio.checked){ }で判断した上でradio.valueの値を拾う。
if(radio.checked){
//##③ラジオボタン選択値の取得
//## インデックス値の指定は不要
[代入先] = radio.value;
}
(2-1-2) サンプルプログラム・操作例
(JSPサンプルコード)
上記の構文を組み込んだJSPのサンプルプログラムです。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type='text/javascript' language='javascript'>
function onButtonClick(){
elem1 = document.getElementById("output1"); elem1.innerHTML = "";
//①ラジオボタン要素の取得
radio = document.getElementById("temp_form").choose_player;
//②ラジオボタン選択状態の取得
if(radio.checked){
//③ラジオボタン選択値の取得
// →結果を<div id="output1">要素に出力
elem1.innerHTML += "③ :「if(radio.checked){radio.value}」の値: " + radio.value + "<br />";
}
//参考:if(radio.checked)なしの場合
// →結果を<div id="output1">要素に出力
elem1.innerHTML += "参考:「radio.value」の値(ラジオ未選択でも出力される→): " + radio.value + " ";
}
</script>
</head>
<body>
<form id="temp_form">
<b>Radio Button</b><br >
<input id="rainbow" type="radio" name="choose_player" value="Rainbow">Rainbow Planet</input><br /><br />
<b>Selected Status</b><br >
<div id="output1"></div>
<input type="button" value="選択状態確認" onclick="onButtonClick();" /><br /><br />
</form>
</body>
</html>
(動画211)
上記プログラムの画面を実際に操作した映像です。
ポイントとして、上記PG「参考」の記述だと未選択の状態でもvalueが出力されてしまうため、if文でcheckedの確認が必要である事が分かります。
(2-2) 複数選択肢
(2-2-1) 構文
(構文)
//##ラジオボタン(複数選択肢)
<form id="[form id]">
<input id="[radio id1]" type="radio" name="[radio name]" value="[radio value1]">[Lable Text1]</input>
<input id="[radio id2]" type="radio" name="[radio name]" value="[radio value2]">[Lable Text2]</input>
<input id="[radio id3]" type="radio" name="[radio name]" value="[radio value3]">[Lable Text3]</input>
</form>
//##①ラジオボタン要素の取得
//## Formオブジェクトからラジオボタン名(radio name)を指定して取得
radio = document.getElementById("[form id]")."[radio name]";
//##②選択値の取得
//## 選択状態をcheckedプロパティでチェックしなくても自動で識別できる
//## 要素配列のindexを指定せずともアクセスできる
[代入先] = radio.value;
(2-2-2) サンプルプログラム・操作例
(JSPサンプルコード)
上記の構文を組み込んだJSPのサンプルプログラムです。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type='text/javascript' language='javascript'>
function onButtonClick(){
elem1 = document.getElementById("output1"); elem1.innerHTML = "";
//##①ラジオボタン要素の取得
radio = document.getElementById("temp_form").choose_color;
//##③ラジオボタン選択値の取得
//## 選択状態をチェックしなくても自動で識別できる
//## →結果を<div id="output1">要素に出力
elem1.innerHTML += "③ :「radio.value」の値: " + radio.value + " ";
//##参考:上記のような省略形でも取れるが、forやifで要素をループしてアクセスもできる
for(i=0; i<radio.length; i++){
if(radio[i].checked){
//##③ラジオボタン選択値の取得
//## →結果を<div id="output1">要素に出力
elem1.innerHTML += "参考:「if(radio.checked){radio[i].value}」の値: " + radio[i].value + "<br />";
}
}
}
</script>
</head>
<body>
<form id="temp_form">
<b>Radio Button</b><br >
<input id="red" type="radio" name="choose_color" value="Red">Red</input>
<input id="blue" type="radio" name="choose_color" value="Blue">Blue</input>
<input id="green" type="radio" name="choose_color" value="Green">Green</input><br /><br />
<b>Selected Status</b><br >
<div id="output1"></div>
</form>
<input type="button" value="選択状態確認" onclick="onButtonClick();" /><br /><br />
</body>
</html>
(動画221)
上記プログラムの画面を実際に操作した映像です。
(3) パターン2:formタグ外部のラジオボタン
(3-1) 単一選択肢
(3-1-1) 構文
(構文)
//##ラジオボタン(複数選択肢)
<input id="[radio id]" type="radio" name="[radio name]" value="[radio value]">[Lable Text]</input>
//##①要素の取得
//## getElementsByNameメソッドでラジオボタン名(radio name)を指定して取得
radio = document.getElementsByName("[radio name]");
//##②選択状態の取得
//## このケースは、戻り値の型が「NodeList」となるため、forループ要(インデックス指定要)。
//## また選択状態を取得するためにはif(radio[i].checked){ }の条件判定が必要になります。
for(i=0; i<radio.length; i++){
if(radio[i].checked){
//##③選択値の取得
[代入先] = radio[i].value;
}
}
(3-1-2) サンプルプログラム・操作例
(JSPサンプルコード)
上記の構文を組み込んだJSPのサンプルプログラムです。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type='text/javascript' language='javascript'>
function onButtonClick(){
elem1 = document.getElementById("output1"); elem1.innerHTML = "";
//①ラジオボタン要素の取得
radio = document.getElementsByName("choose_player");
//②ラジオボタン選択状態の取得
//if(radio[i].checked)のみならずfor文で要素をループさせる必要あり。
for(i=0; i<radio.length; i++){
if(radio[i].checked){
//③ラジオボタン選択値の取得
// →結果を<div id="output1">要素に出力
elem1.innerHTML += "③ :「if(radio.checked){radio.value}」の値: " + radio.value + "<br />";
}
}
//参考:if(radio.checked)なしの場合
// →結果を<div id="output1">要素に出力
elem1.innerHTML += "参考:「radio.value」の値(index指定なしでは出力されない): " + radio.value + " ";
}
</script>
</head>
<body>
<b>Radio Button</b><br >
<input id="rainbow" type="radio" name="choose_player" value="Rainbow">Rainbow Planet</input><br /><br />
<b>Selected Status</b><br >
<div id="output1"></div>
<input type="button" value="Copy" onclick="onButtonClick();" /><br /><br />
</body>
</html>
(動画311)
上記プログラムの画面を実際に操作した映像です。「参考」で出力しているradio.valueのみでは取得ができず、undefinedになってしまっている事が分かります。
(3-2) 複数選択肢
(3-2-1) 構文
(構文)
上記の構文を組み込んだJSPのサンプルプログラムです。
//ラジオボタン(複数選択肢)
<input id="[radio id1]" type="radio" name="[radio name]" value="[radio value1]">[Lable Text1]</input>
<input id="[radio id2]" type="radio" name="[radio name]" value="[radio value2]">[Lable Text2]</input>
<input id="[radio id3]" type="radio" name="[radio name]" value="[radio value3]">[Lable Text3]</input>
//##①要素の取得
//## getElementsByNameメソッドでラジオボタン名(radio name)を指定して取得
radio = document.getElementsByName("[radio name]");
//##②選択状態の取得
//## このケースは、戻り値の型が「NodeList」となるため、forループ要(インデックス指定要)。
//## また選択状態を取得するためにはif(radio[i].checked){ }の条件判定が必要になります。
for(i=0; i<radio.length; i++){
if(radio[i].checked){
//##③選択値の取得
[代入先] = radio[i].value;
}
}
(3-2-2) サンプルプログラム・操作例
(JSPサンプルコード)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type='text/javascript' language='javascript'>
function onButtonClick(){
elem1 = document.getElementById("output1"); elem1.innerHTML = "";
//①ラジオボタン要素の取得
radio = document.getElementsByName("choose_color");
//var toString = Object.prototype.toString;
//console.log("output type: "+toString.call(radio));
//②ラジオボタン選択状態の取得
//if(radio[i].checked)のみならずfor文で要素をループさせる必要あり。
for(i=0; i<radio.length; i++){
if(radio[i].checked){
//③ラジオボタン選択値の取得
// →結果を<div id="output1">要素に出力
elem1.innerHTML += "③ :「if(radio.checked){radio[i].value}」の値: " + radio[i].value + "<br />";
}
}
//参考:if(radio.checked)なしの場合
// →結果を<div id="output1">要素に出力
elem1.innerHTML += "参考:「radio.value」の値(index指定なしでは出力されない): " + radio.value + " ";
}
</script>
</head>
<body>
<b>Radio Button</b><br >
<input id="red" type="radio" name="choose_color" value="Red">Red</input>
<input id="blue" type="radio" name="choose_color" value="Blue">Blue</input>
<input id="green" type="radio" name="choose_color" value="Green">Green</input><br /><br />
<b>Selected Status</b><br >
<div id="output1"></div>
<input type="button" value="選択状態確認" onclick="onButtonClick();" /><br /><br />
</body>
</html>
(動画321)
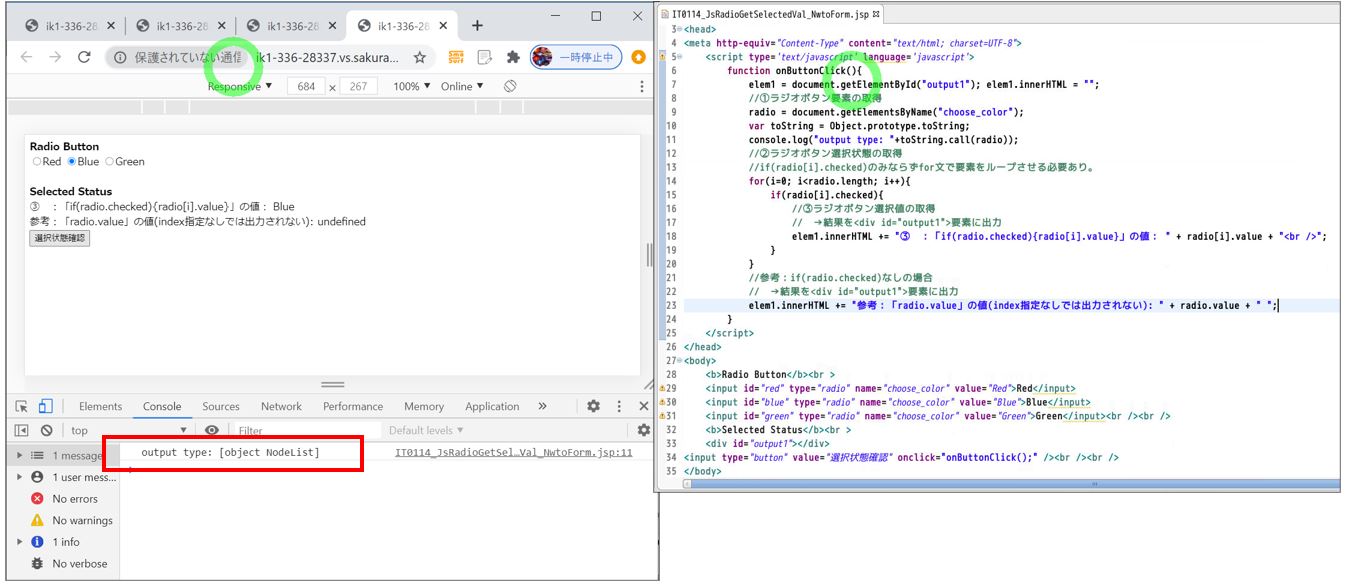
上記プログラムの画面を実際に操作した映像です。「参考」で出力しているradio.valueのみでは取得ができず、undefinedになってしまっている事が分かります。
(4) まとめ
(4-1) 要点まとめ
| ・「RadioNodeList」と「HTMLInputElement」は共に[radioの要素].valueで選択状態を取得できる(但し、単一の「HTMLInputElement」は[radioの要素].checkedで確認をしないと、未選択でも値を拾ってしまう) |
| ・「HTMLInputElement」にはlengthプロパティが無い(選択肢が1のため、forループ等で選択肢をループできない) |
| ・NodeList型は要素のインデックスを指定しないと、選択状態が取得できない(例:radio.value=NG、radio[0].value=OK) |
| ・<form>外だと[id]では正しく選択状態を取得できないため、getElementByIdではなくgetElementsByNameを使う必要あり。 |
(4-2) ご参考:オブジェクト型確認
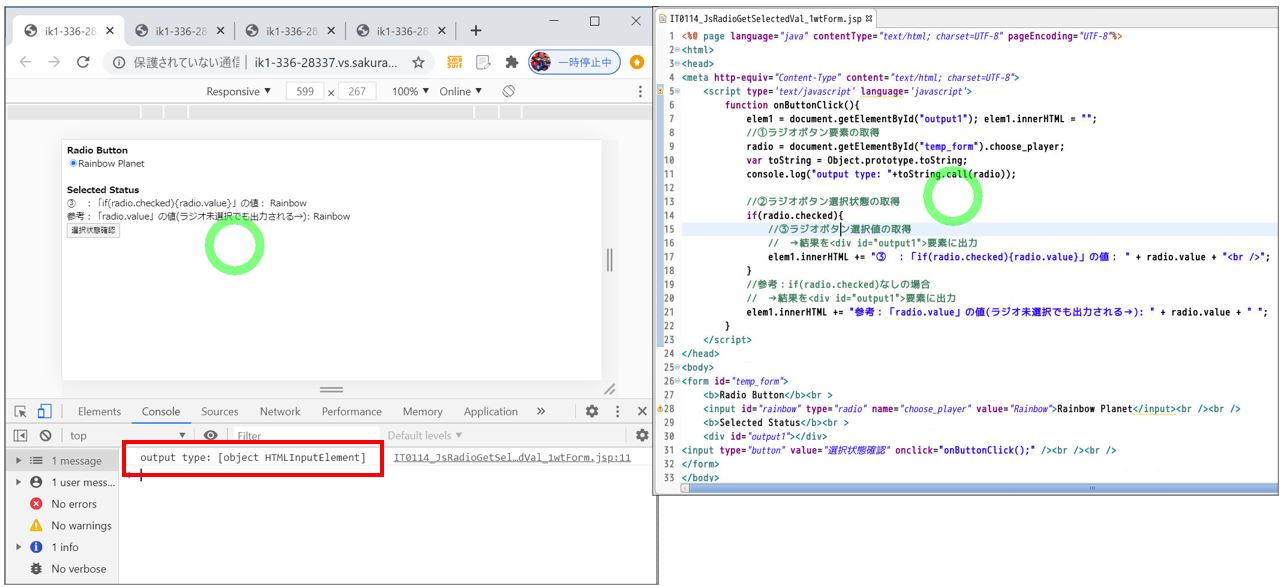
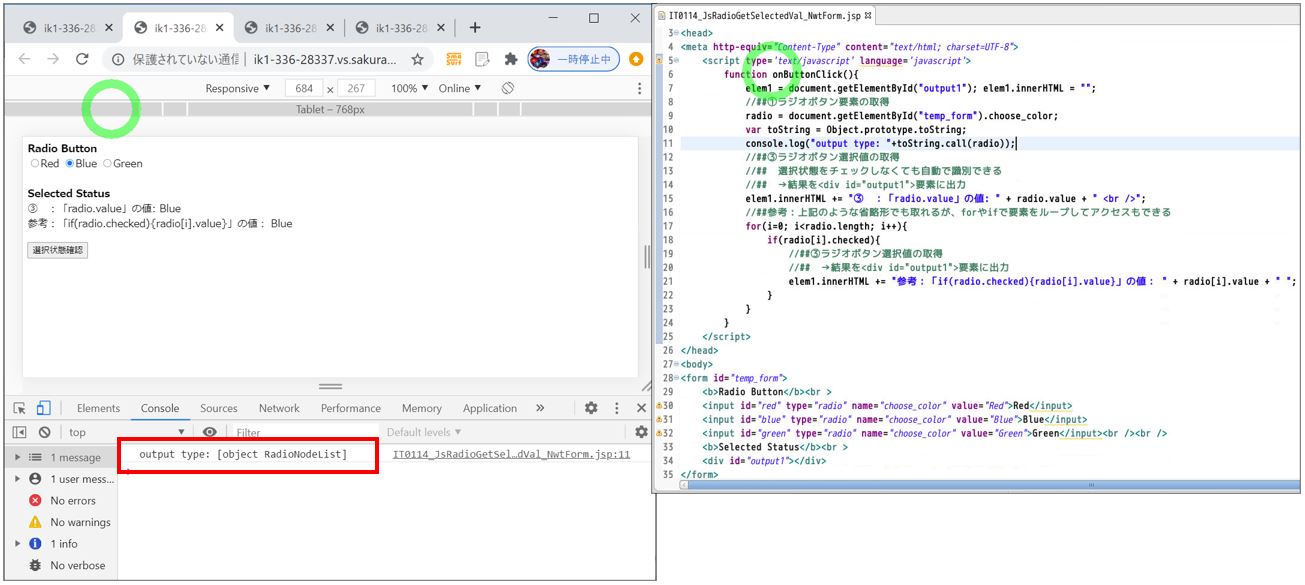
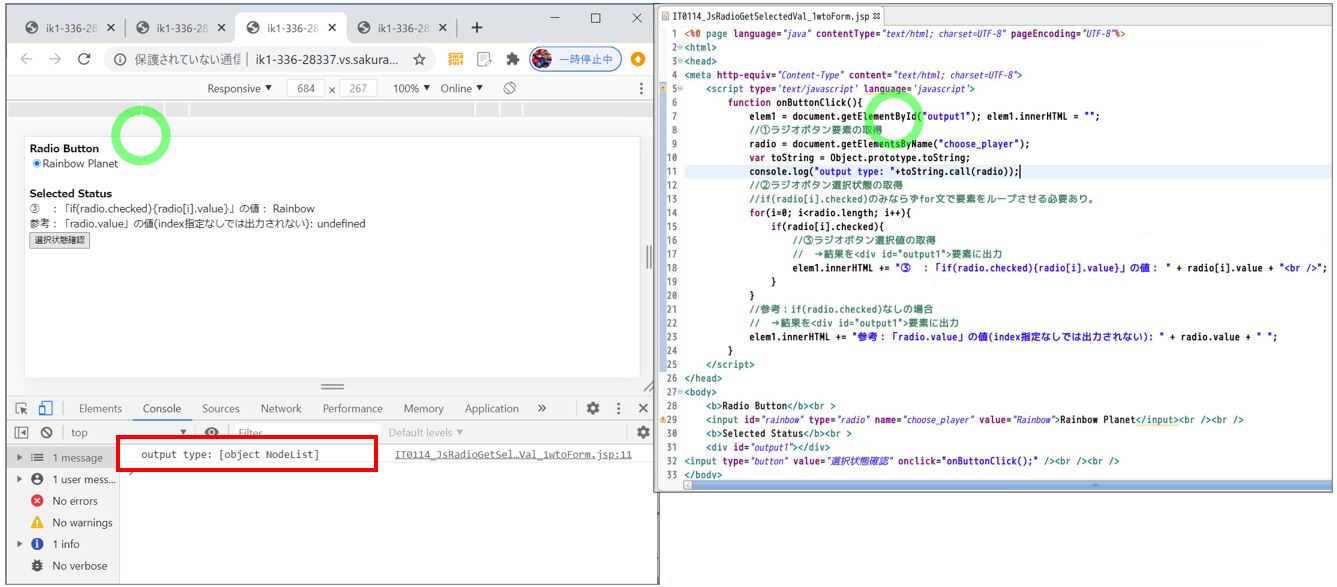
ご参考に、冒頭の表で示したオブジェクトの型の確認(表のとおりになる事の確認)をした際のエビデンスを掲載します。
| No | 区分1 | 区分2 | 出来上がり オブジェクト型 |
| ① | <form> タグ内 |
単一選択肢 | HTMLInputElement |
| ② | 複数選択肢 | RadioNodeList | |
| ③ | <form> タグ外 |
単一選択肢 | NodeList |
| ④ | 複数選択肢 | NodeList |
①

②

③
④