(1) JSPやServletの画面をスマホ表示に対応させる方法
(2) 設定手順
(2-1) Step1:ビューポートの設定
(2-2) Step2:メディアクエリを記述したcssファイルの準備
(2-3) Step3:上記cssをHTML(やJSP・Servlet)で読み込み>
(1) JSPやServletの画面をスマホ表示に対応させる方法
本記事ではHTMLやJSP・Servletで開発された画面をスマホ画面に適切なサイズで表示させる方法について紹介します。
(2) 設定手順
(2-1) Step1:ビューポートの設定
(2-1-1) ビューポートの設定の概要
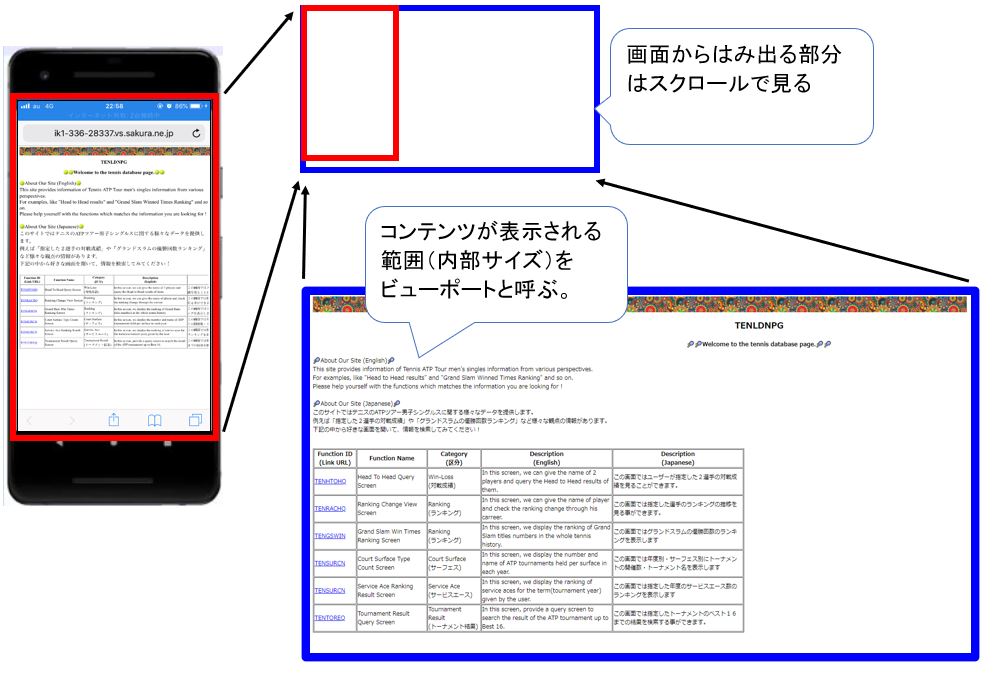
ビューポート(Viewport)とはウィンドウの中でWebコンテンツが表示される範囲の事です。Viewportの大きさはレンダリングされたページと異なる事が多く、スクロールバー等で全体を見られるようにしています。
(図211)

ページのheadタグ内にViewportを記述する事により、各端末の画面幅に合わせて表示領域を自動で調整してくれます。
(2-1-2) 設定コマンド
<head>と</head>の間に次ぎの<meta>要素を追記します。
<meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1" />
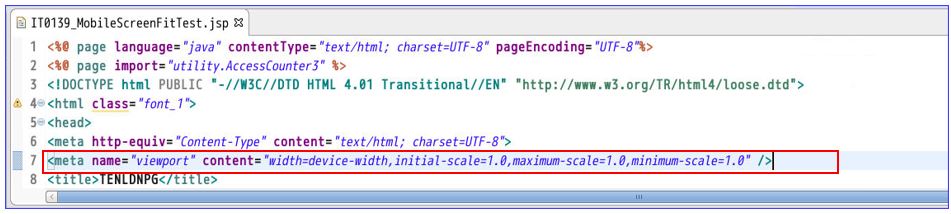
(2-1-3) 設定の実例
(図213)①メディアクエリの記述
<head>と</head>の間に次ぎの<meta>要素を追記。

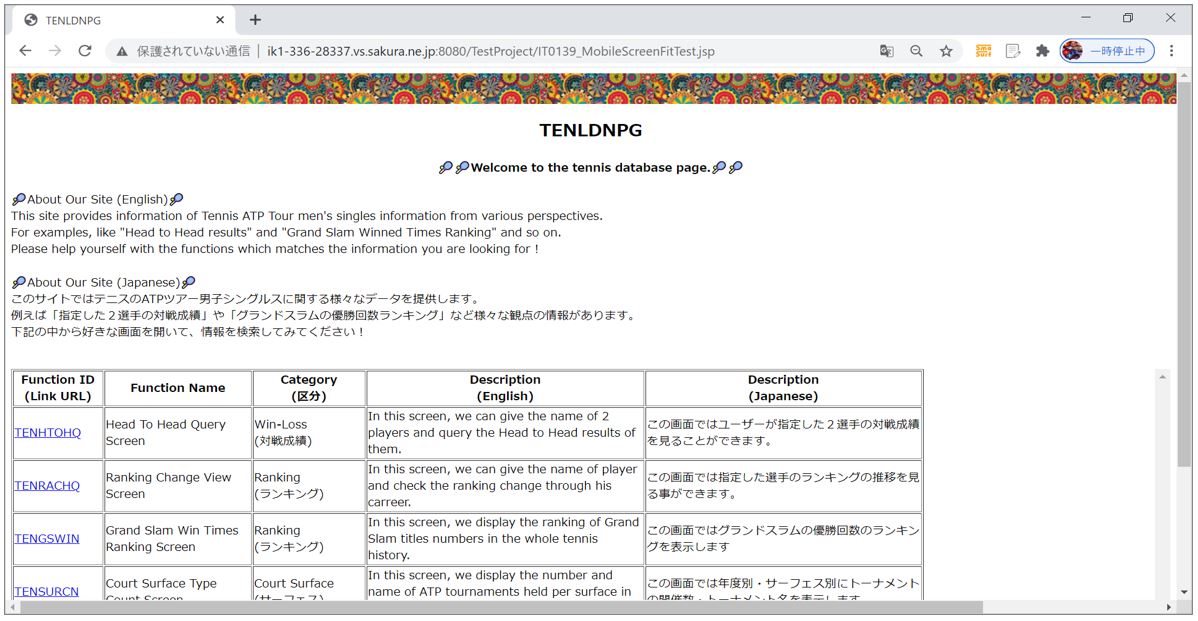
(図213)②PCで見る元の画面

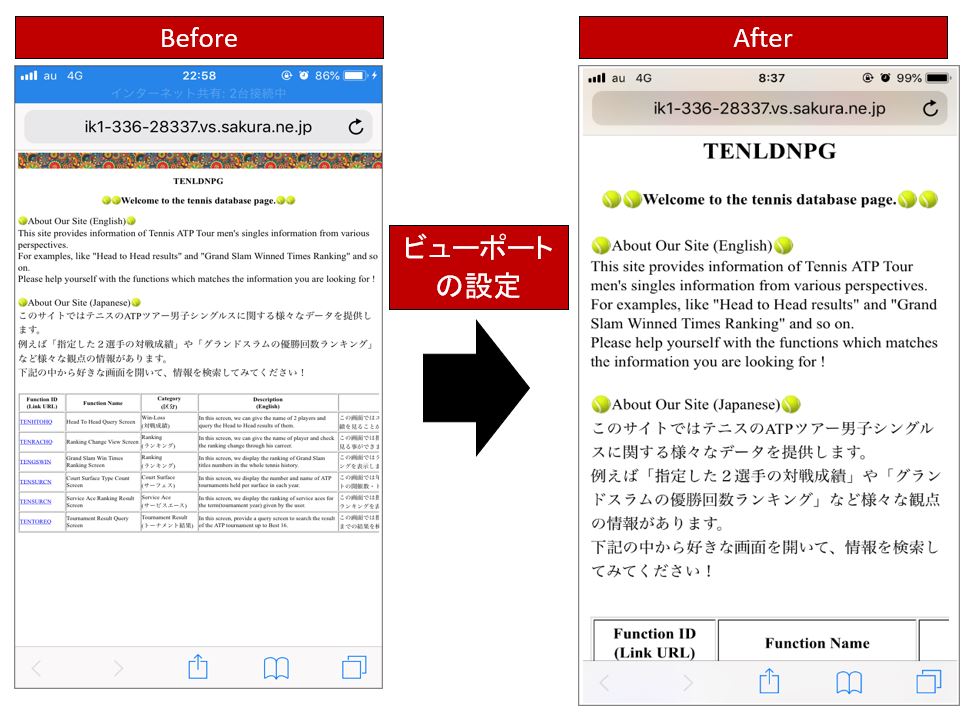
(図213)③スマホで見るBefore⇒After

>目次にもどる
(2-2) Step2:メディアクエリを記述したcssファイルの準備
(2-2-1) メディアクエリとは?
メディアクエリはcss3に新しく登場した要素で「@media」ルールを用いて、画面が特定の条件を満たした時にcssブロックを反映する用に制御する機能です(css2のmedia属性を発展させたもの)。「メディアクエリ」では従来のmedia属性の媒体(TVか?ディスプレイか?等)の判断を拡張し、媒体の画面サイズも加味してcssの適用範囲を制御しています。
メディアクエリの記載方法は次の2通りがあり、(2-2-2)で方法①を、(2-2-3)で方法②を紹介ていますが、いずれかの方法で設定頂けたらと思います。
⇒方法①「link要素として指定する方法」
⇒方法②「スタイルシートに指定する方法」
(2-2-2) 方法①:設定コマンド
方法①「link要素として指定する方法」は、HTML(やJSP、Servlet)に直接記述していく方法です。
(記述例)
<head> <link rel="stylesheet" href="RainbowStyle.css" media="screen and (max-width:480px)"> /**(省略)**/ </head>
HTML(やJSP、Servlet)で<link>要素を<head>要素の中に記載します。
スタイルシートを読み込む部分「link rel=”stylesheet” href=”RainbowStyle.css”」は従来と同じですが、後半のmedia属性に指定されている「”screen and (max-width:480px)”」がメディアクエリに相当します。この指定により画面サイズ480px以下に対して「RainbowStyle.css」を適用するという意味になります。
(2-2-3) 方法②:設定コマンド&設定例
方法②「スタイルシートに指定する方法」はcss内の記述で制御する方法です。
①cssファイルの新規作成
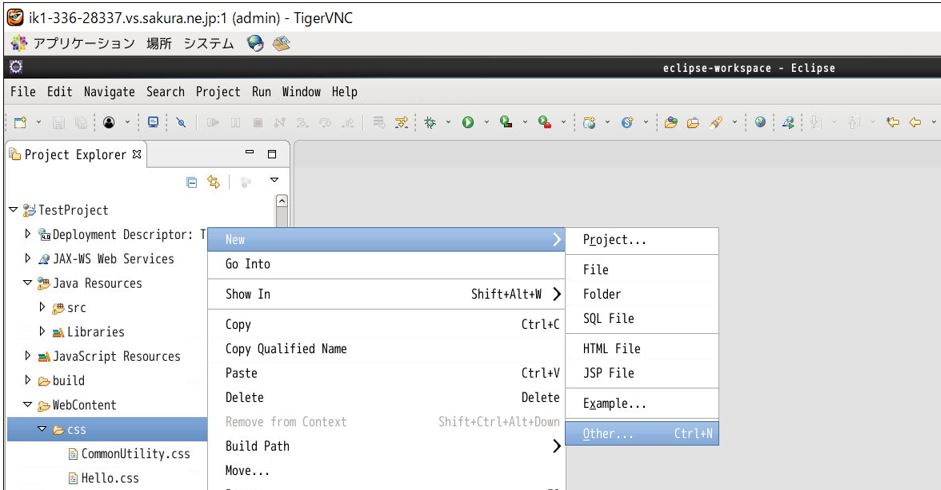
動的webプロジェクト配下の「WebContent」フォルダで右クリック⇒New⇒Otherを押下します。
(図223)①

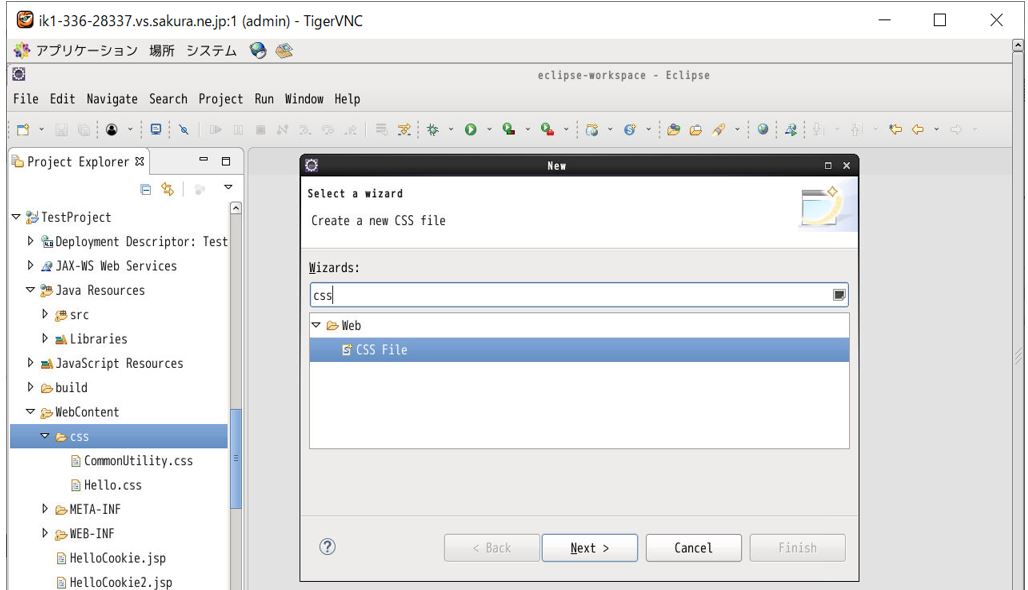
②cssの検索
(図223)②検索窓にcssと打って検索します。

③メディアクエリ条件の記述
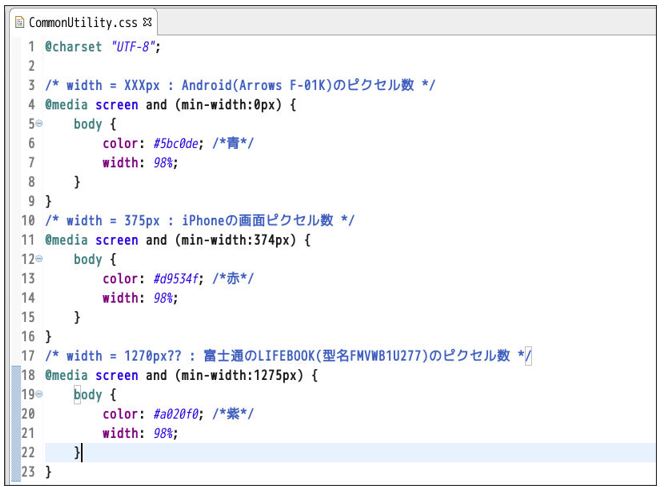
作成したcssに画面幅(px)の区分毎の条件を記述していきます。

(記述例)
@charset "UTF-8";
/* レンジ①:width = 0px~374pxの範囲で適用 */
@media screen and (min-width:0px) {
body {
color: #5bc0de; /*青*/
width: 98%;
}
}
/* レンジ②:width = 375px~1274pxの範囲で適用 */
@media screen and (min-width:374px) {
body {
color: #d9534f; /*赤*/
width: 98%;
}
}
/* レンジ③:width = 1274px以上の範囲で適用 */
@media screen and (min-width:1275px) {
body {
color: #a020f0; /*紫*/
width: 98%;
}
}
上記のようにサイズの範囲毎に「@media~」の行を記述し、それぞれ毎に条件を設定していきます。
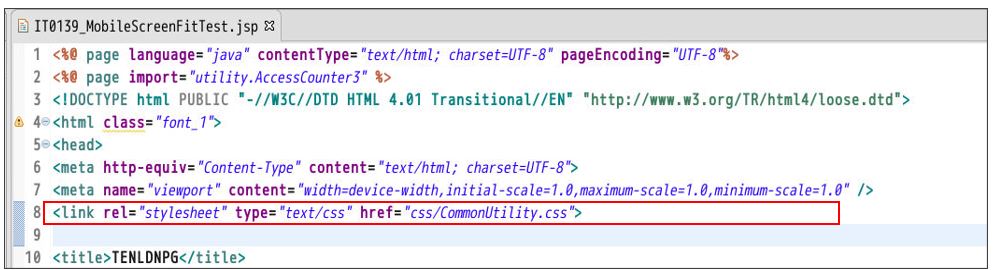
④HTML(やJSP/Servlet)側でcssの読み込み

<link rel="stylesheet" type="text/css" href="css/CommonUtility.css">
⑤結果確認
■スマホ
画面幅が375pxのため「赤」の文字が適用されています。

■PC
画面幅が1270px+αのため「紫」の文字が適用されています。