<目次>
Dockerコンテナの使い方メモ(初心者向け)
やりたいこと
背景(Why Container?)
STEP0:前提条件
STEP1:Dockerのインストール&初期設定
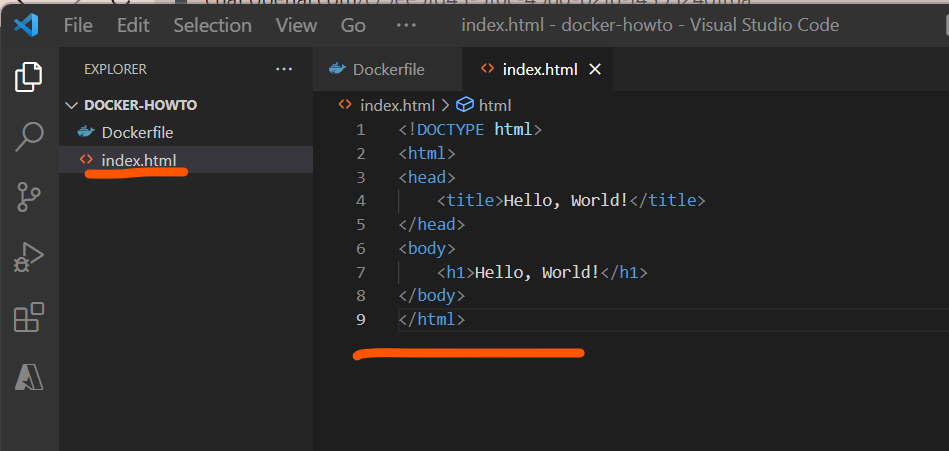
STEP2:Dockerfileを作成
STEP3:Dockerイメージのビルド
STEP4:コンテナの起動
Dockerコンテナの使い方メモ(初心者向け)
やりたいこと
背景(Why Container?)
| 一貫性 | 可搬性 | 効率性 | 柔軟性 | |
| 課題:環境毎に依存関係が一致せず、アプリ動作に影響 →コンテナ化により、アプリケーションとその依存関係が一体化され、異なる環境でも一貫してデプロイ/動作できる |
○ | ○ | ||
| 課題:環境毎に構成/リソース不一致で再現/切り分け困難 →開発環境、テスト環境、本番環境で同じコンテナイメージを使用することで一貫性が確保 |
○ | ○ | ||
| 課題:仮想マシン毎にOSを要し、リソース浪費/複雑な運用 →軽量で効率的な仮想化技術を提供し、ホストマシンのリソースを効率的に活用 |
○ | ○ | ||
| 課題:スケーラビリティとマイクロサービスアーキテクチャ →コンテナは水平方向にスケールアウトしやすく、負荷分散が容易 →コンテナはマイクロサービスアーキテクチャと相性が良く、個々のコンテナは独立してデプロイ・管理されるため、柔軟なアプリケーション展開が可能 |
○ | ○ |
STEP0:前提条件
STEP1:Dockerのインストール&初期設定
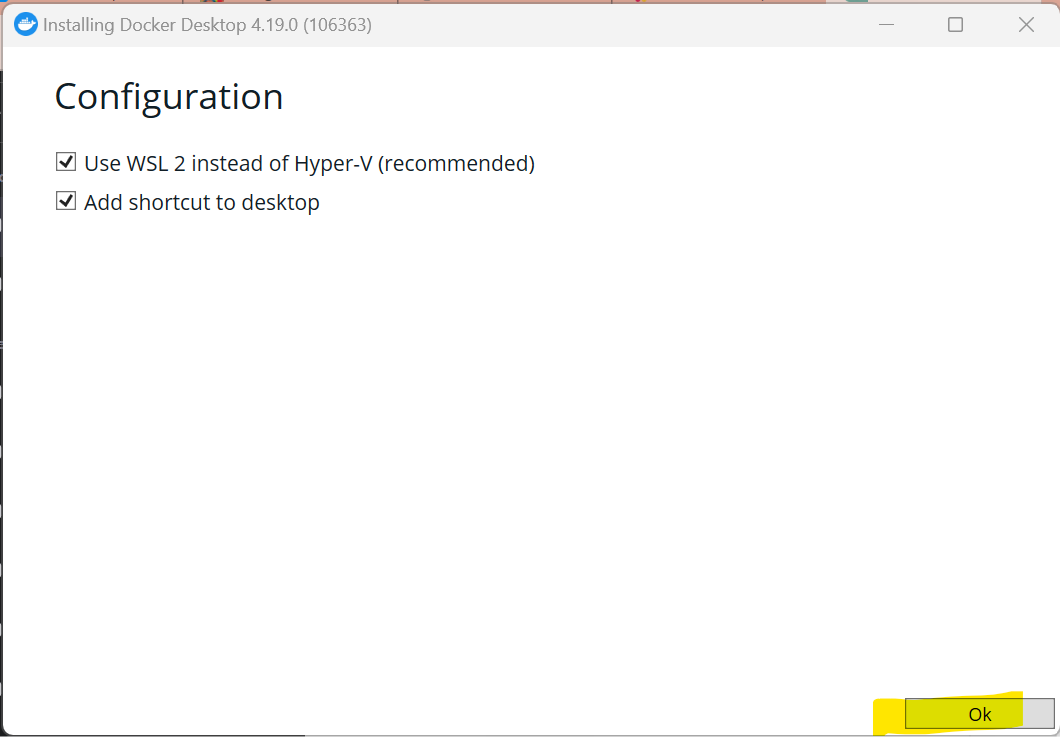
STEP1-1:インストール


(表)
| WSLとは? | ・「Windows Subsystem for Linux」の略。 ・Windows上でLinux環境を実行するための機能 →例えば、Windows上でLinuxコマンドやツールを実行できる →例えば、Windows上でLinux用の開発環境をセットアップできる (従来は仮想マシンを立てて、Linux仮想マシンを作成していた) ・WSL 1は、WindowsとLinuxの間に翻訳層を介してシステムコールを実行し、LinuxバイナリをWindowsカーネルで実行する仕組み(→LinuxはWSL 1を介してWindowsのAPIを使用) |
| Hyper-V | ・ハードウェア仮想化プラットフォーム ・Windows上で仮想マシン(VM)を作成して実行できます。 ・複数のオペレーティングシステムを同時に実行できる ・仮想ネットワーク環境を構築したりすることができます。 |
| 観点 | ①WSL 2 | ②Hyper-V | 説明 |
| 高速&軽量 | ◎ | △ | 特になし |
| シームレス | ◎ | △ | WindowsとLinuxの統合が容易になり、WindowsファイルシステムへのアクセスやWindowsネットワーキングのサポートも提供されます。 |
| 高度な仮想化 | △ | ◎ | より高度な仮想化機能や複数のオペレーティングシステムの同時実行が可能です。 |
↓



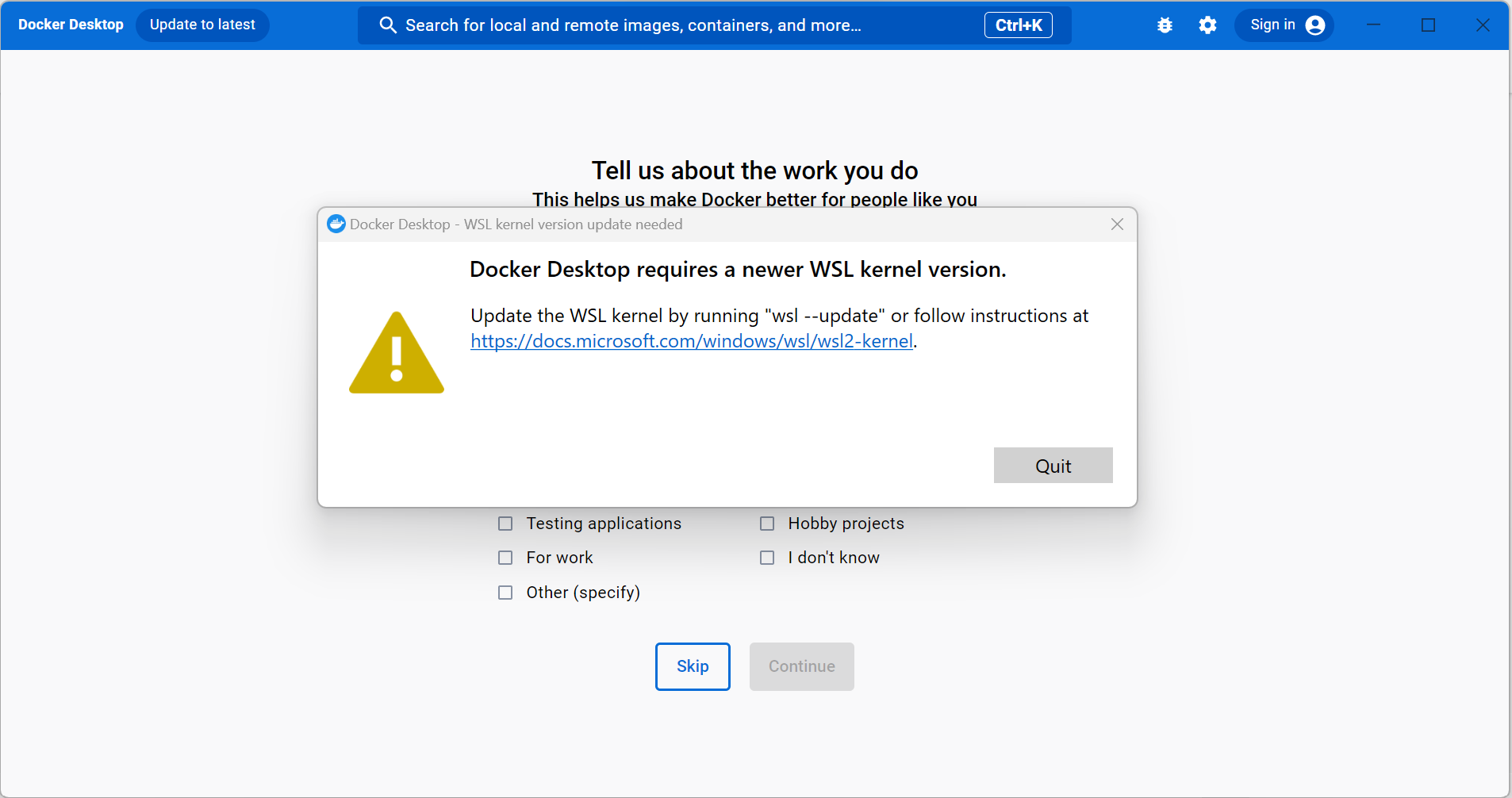
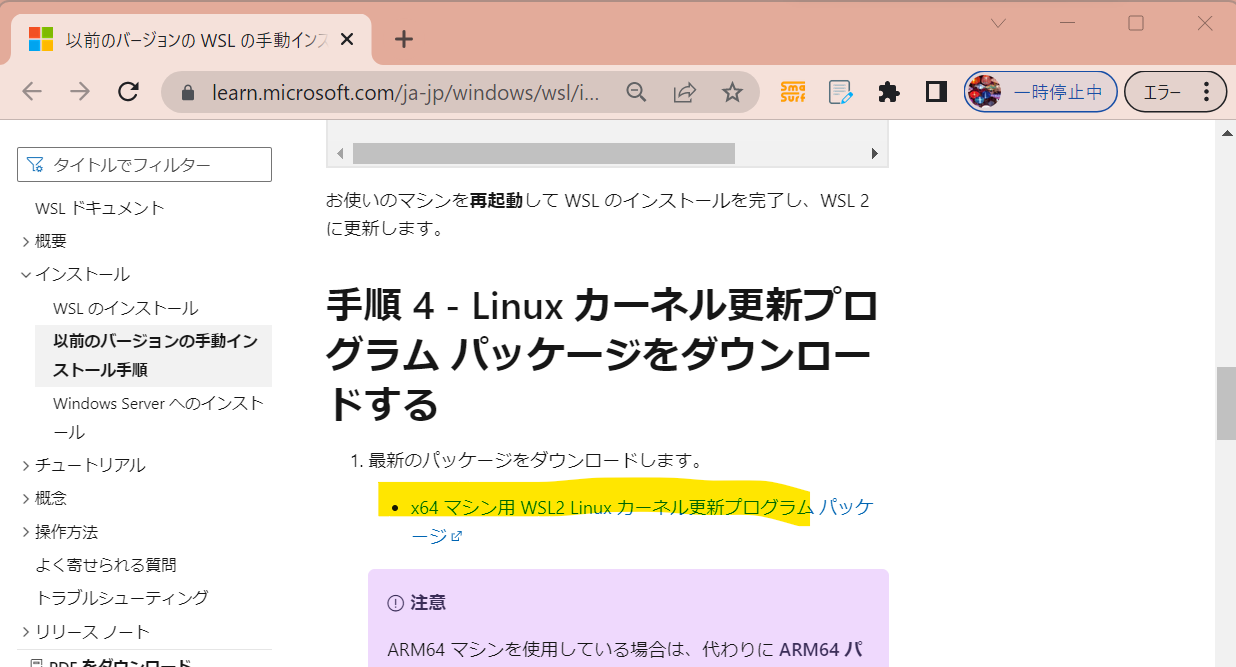
STEP1-2:WSL 2のインストール





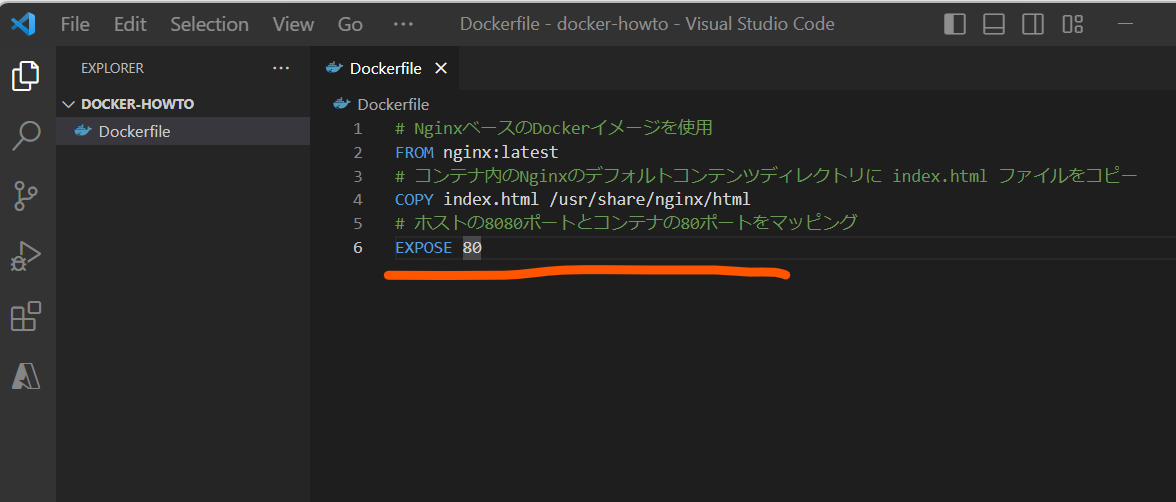
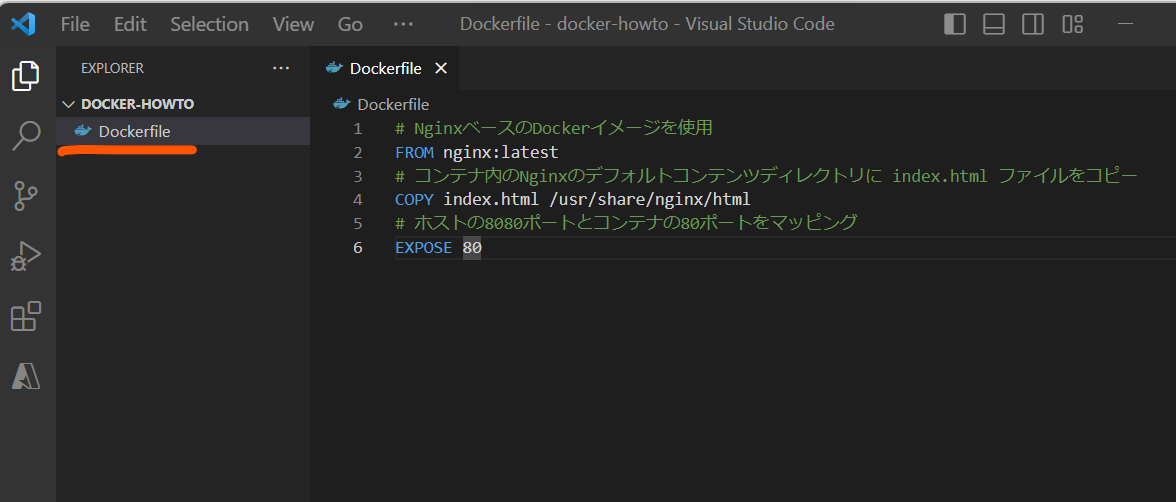
STEP2:Dockerfileを作成
# NginxベースのDockerイメージを使用 FROM nginx:latest # コンテナ内のNginxのデフォルトコンテンツディレクトリに index.html ファイルをコピー COPY index.html /usr/share/nginx/html # ホストの8080ポートとコンテナの80ポートをマッピング EXPOSE 80


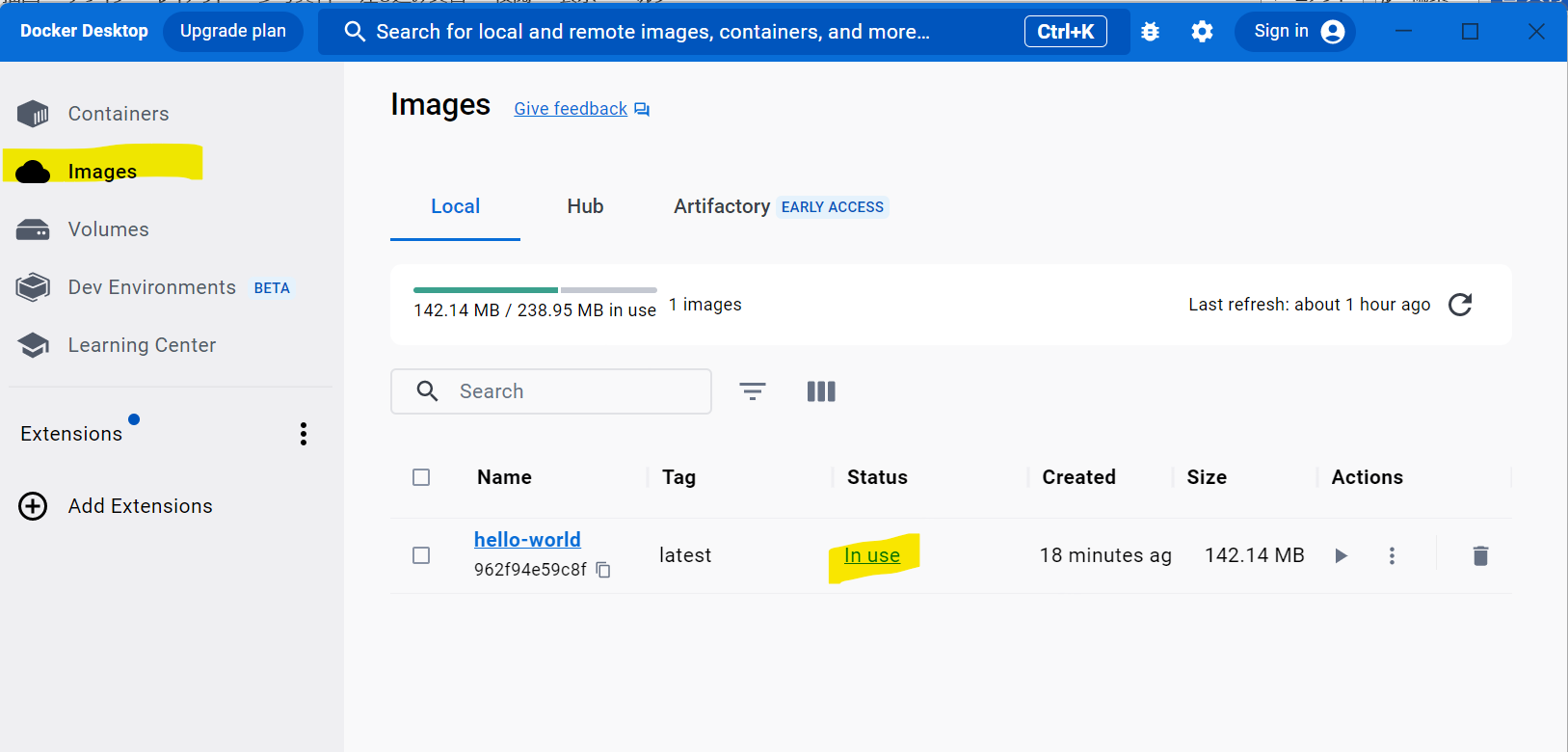
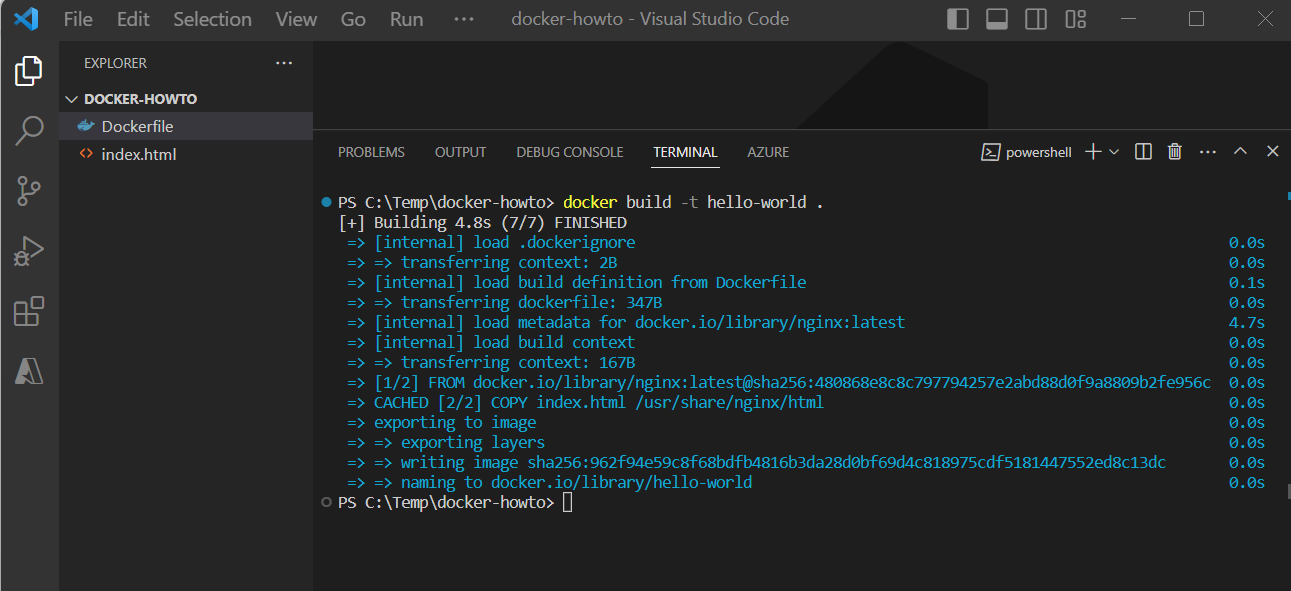
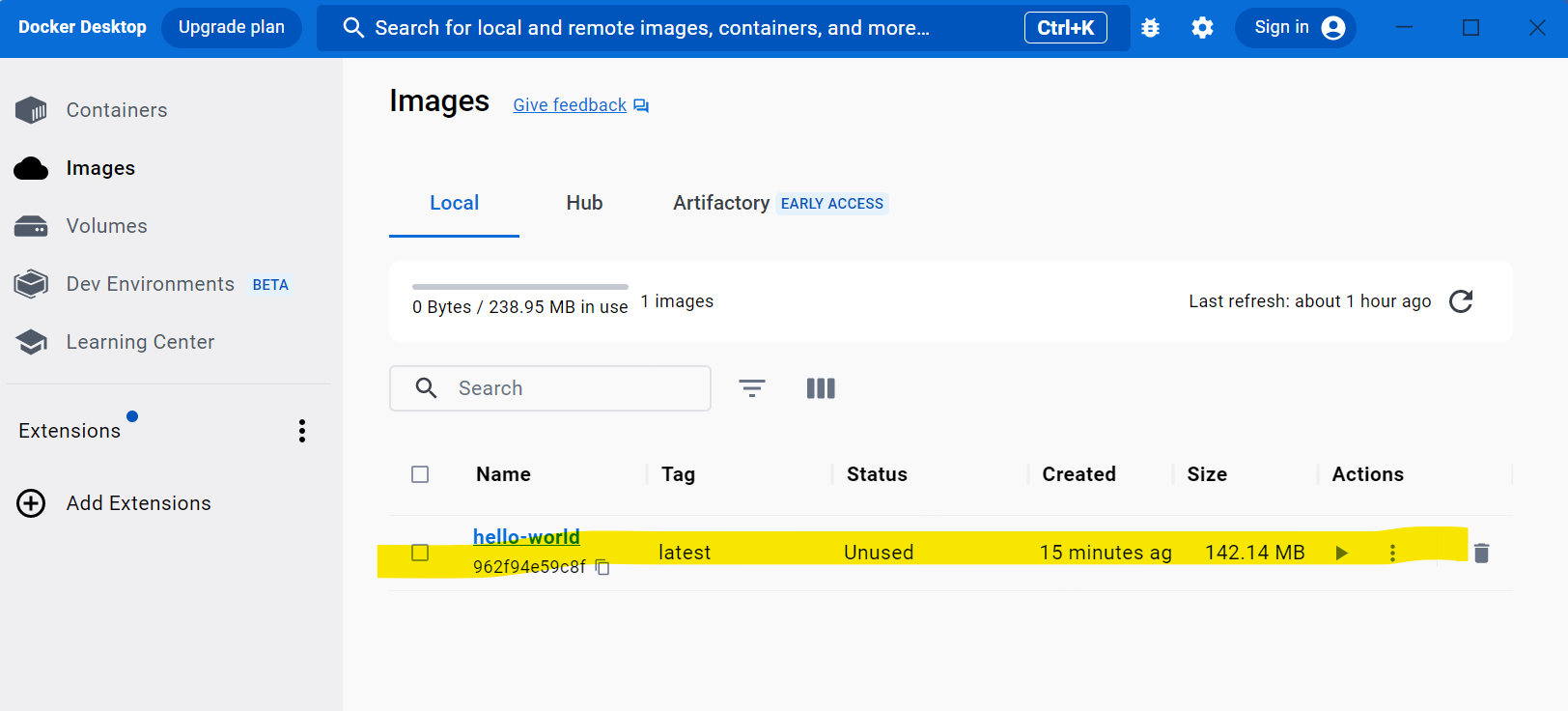
STEP3:Dockerイメージのビルド

> docker build -t hello-world .



| Dockerイメージ | ・Dockerイメージは、アプリケーションやサービスを実行するために必要なすべてのコード、ランタイム、システムツール、システムライブラリ、設定ファイルなどを含んだパッケージです。 ・Dockerコンテナの作成に使用されるテンプレートの役割。 |
| Dockerコンテナ | ・Dockerコンテナは、Dockerイメージを元に作成された実行可能なインスタンスです。 ・コンテナはイメージの実行状態であり、プロセスが実行される環境です。 |
(補足)コマンドの最後の「.」について
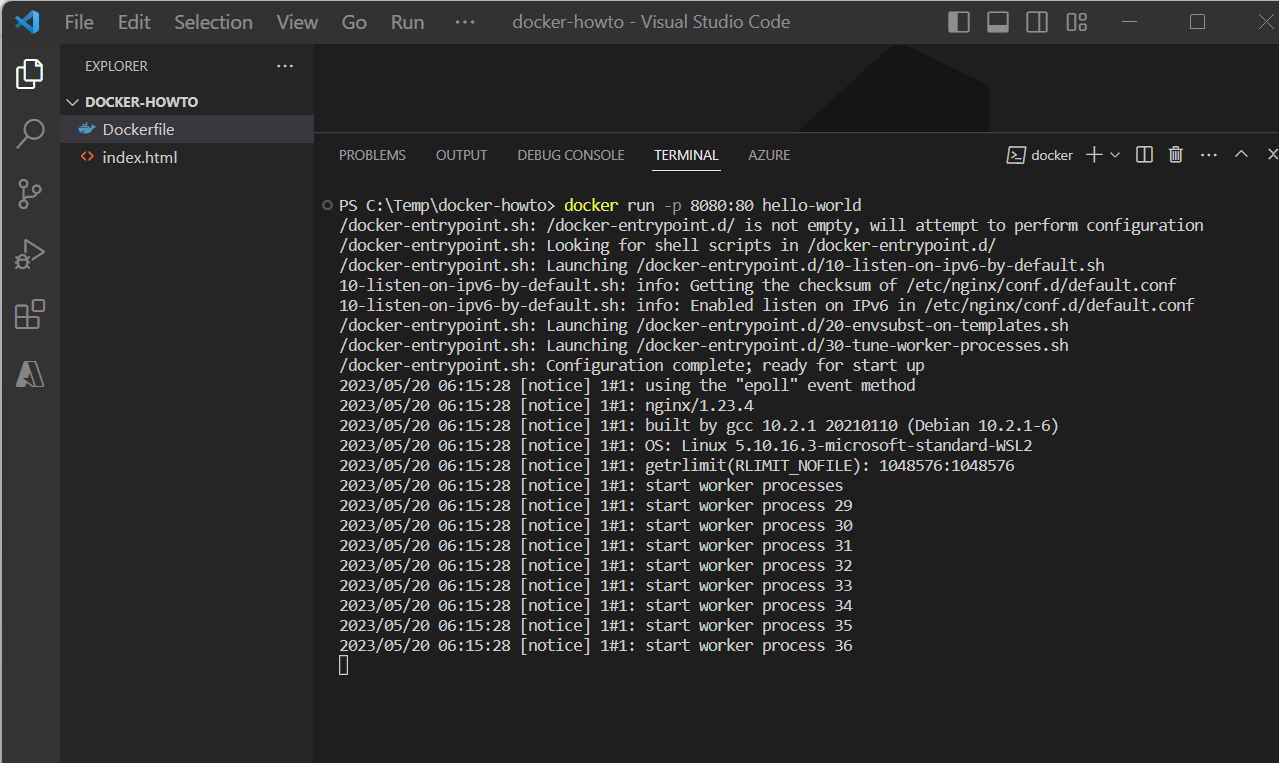
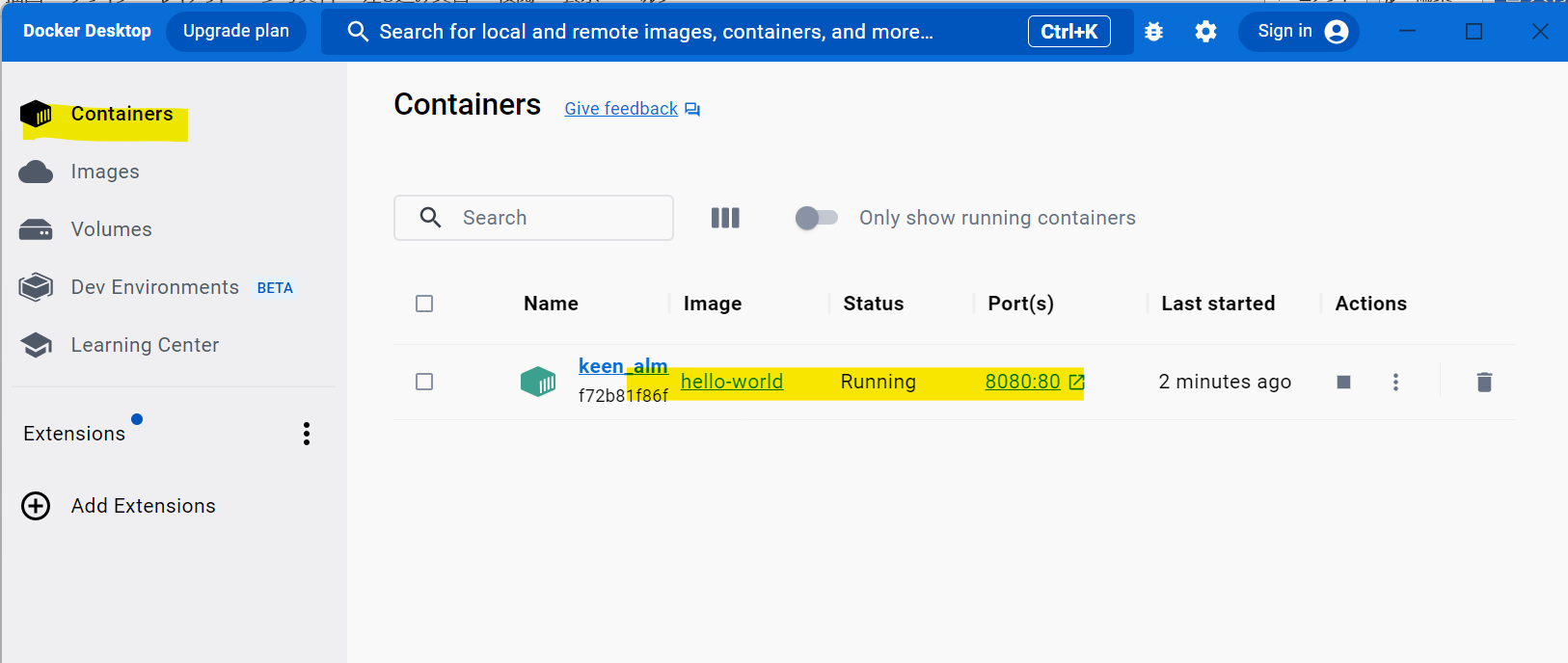
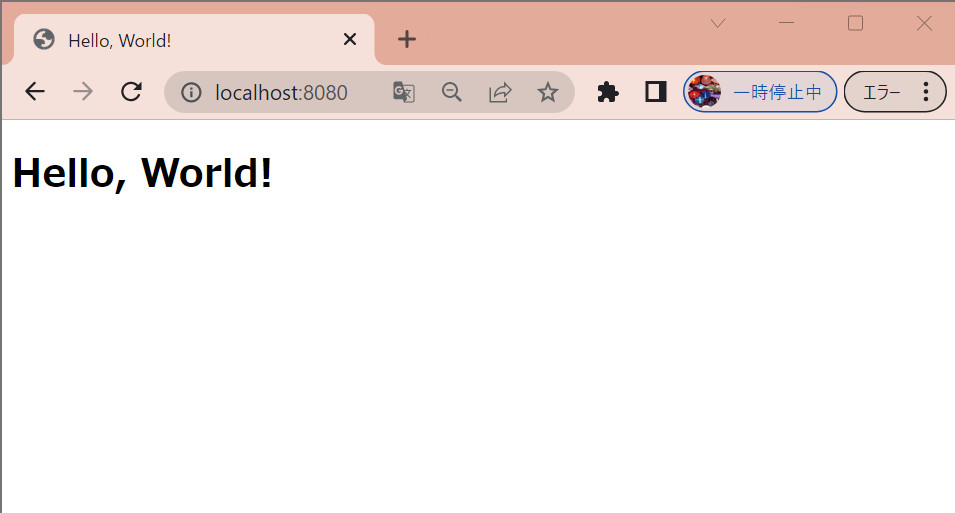
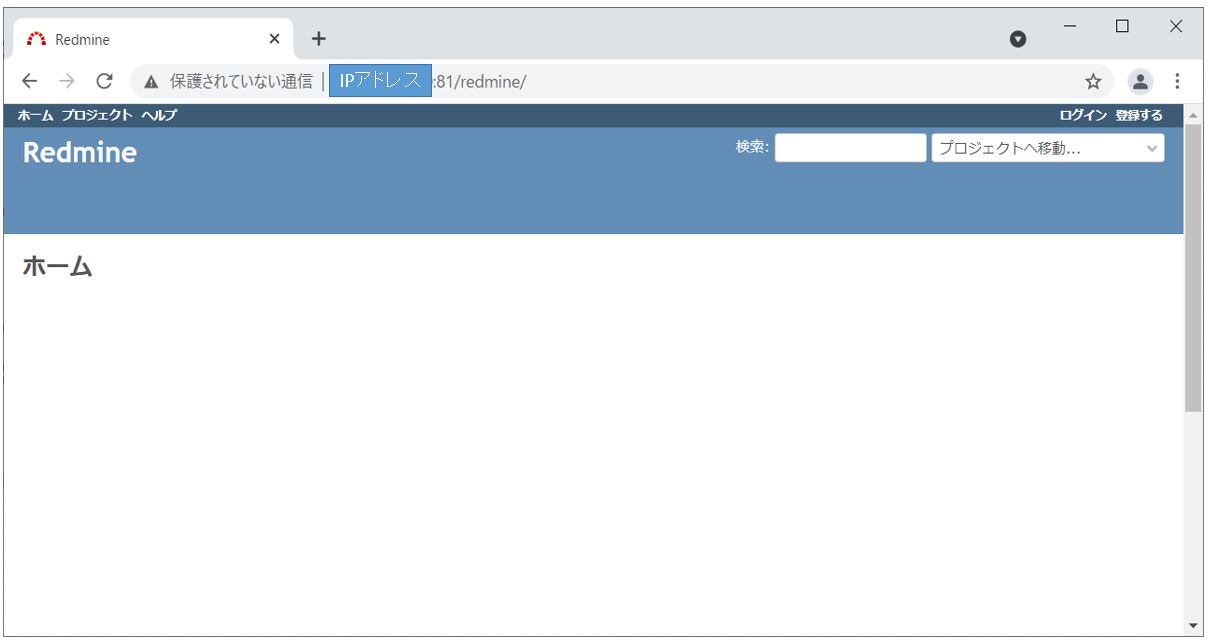
STEP4:コンテナの起動
> docker run -p 8080:80 hello-world