<目次>
(1) JavaScriptでformをPOSTリクエストでsubmitするプログラムの例
(1-1) 概要
(1-2) 構文
(1-3) サンプルプログラム
(1-4) 補足:「HTMLのformをsubmit」VS「JavaScriptのsubmit()」(両者の違い)
(1) JavaScriptでformをPOSTリクエストでsubmitするプログラムの例
(1-1) 概要


(1-2) 構文
以下は、リクエストを送るための最低限のJavaScriptです。
var form = document.createElement("form");
form.method = "POST";
form.action = "IT0xxx_JsCreateElementForm_AFTER.jsp";
document.body.append(form);
form.submit();
| プロパティ | 説明 |
| action | form要素のaction属性と対応しており、formの送り先のURLを指定します。 (例) form.action = “IT0xxx_JsCreateElementForm_AFTER.jsp”; |
| method | form要素のmethod属性と対応しており、formを送る際のリクエストの方式(GET、POSTなど)を指定します。 (例) form.method = “POST”; |
| name | form要素のname属性と対応しており、form要素の名前を指定します。 |
(1-3) サンプルプログラム
●JavaScript
function CreateElementTest(){
//# JsCreateElementの挙動確認
var form = document.createElement("form");
form.method = "POST";
form.action = "IT0xxx_JsCreateElementForm_AFTER.jsp";
document.body.append(form);
form.submit();
}
●JSP(遷移前)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="js/IT0xxx_JsCreateElement.js" type="text/javascript" charset="UTF-8"></script> <title>Js Create Element Test</title> </head> <body> <h2>■createElementの挙動確認</h2> <input type="button" value="createElementテスト" onclick="CreateElementTest()"> </body> </html>
●JSP(遷移後)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Js Create Element Test</title> </head> <body> <h2>【遷移後画面(AFTER)】createElementの挙動確認</h2> <a href="IT0xxx_JsCreateElementForm.jsp" >→ Back to IT0xxx_JsCreateElementForm.jsp</a> </body> </html>
(操作動画)
上記のサンプルプログラムを実際に動かした動画です。
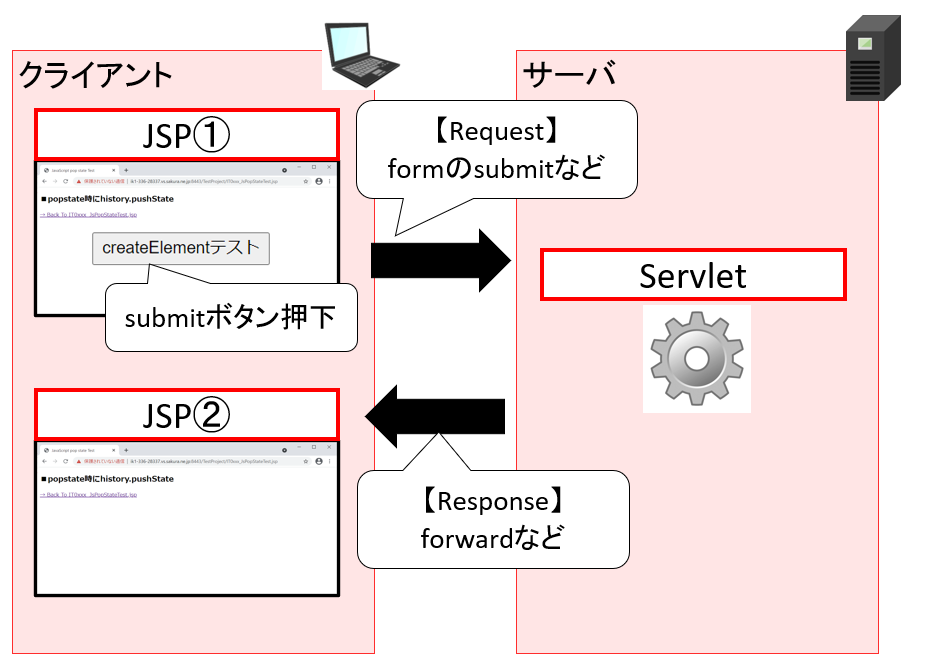
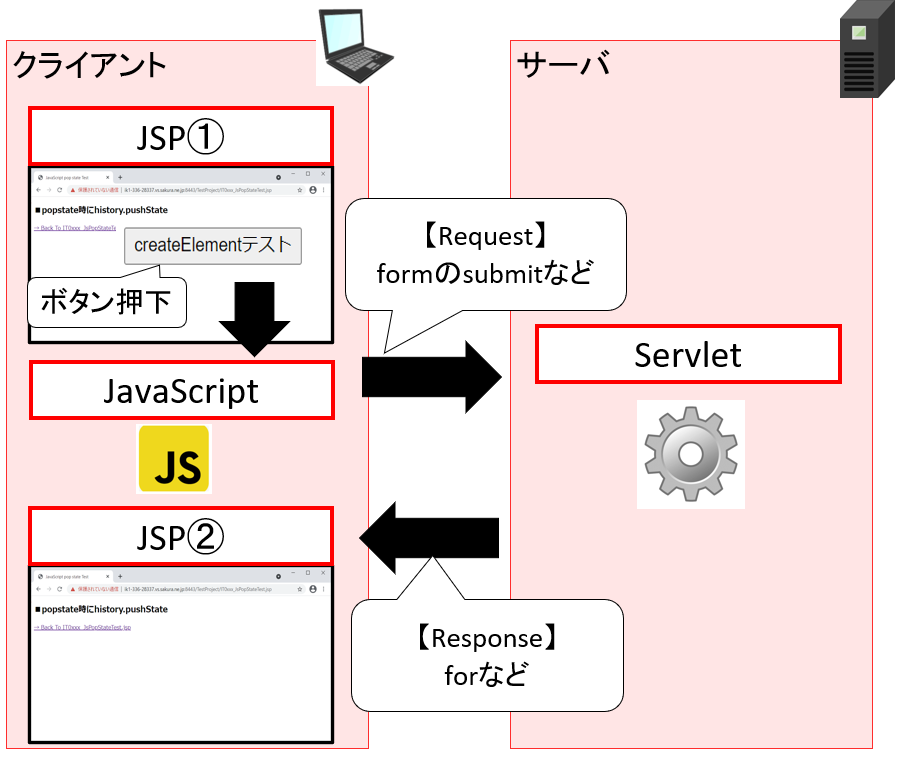
(1-4) 補足:「HTMLのformをsubmit」VS「JavaScriptのsubmit()」(両者の違い)
●「HTMLのformをsubmit」の利点(メリット)