<目次>
(1) JavaScriptでテキストボックスの値を取得する方法
(2) 表記例①:document.[Form Name].[Element Id].Value
(2-1) 構文
(2-2) サンプルプログラム・操作例
(2-3) 解説動画
(3) 表記例②:document.[Form Name].[Element Id].Value
(3-1) 構文
(3-2) サンプルプログラム・操作例
(3-3) 解説動画
(1) JavaScriptでテキストボックスの値を取得する方法
今回はJSPで作った画面のテキストボックスに入力された値をJavaScriptで取得する方法を2つの表記方法で紹介します。また、サンプルプログラムと解説動画もセットで紹介します。
(イメージ動画)
(2) 表記例①:document.[Form Name].[Element Id].Value
(2-1) 構文
(構文)
document.getElementById("[Element Id]").Value
最初に「HTMLページ全体を表すオブジェクトdocumentを起点に、getElementByIdメソッドのvalueプロパティを用いて取得します。
(例)
以下は上記方法で取得した値(右辺)を別のテキストボックス(左辺)に代入する例です。次のセクションでこの記載を実際に使用したサンプルプログラムを紹介します。
document.getElementById("txt02").value = document.getElementById("txt01").value
(2-2) サンプルプログラム・操作例
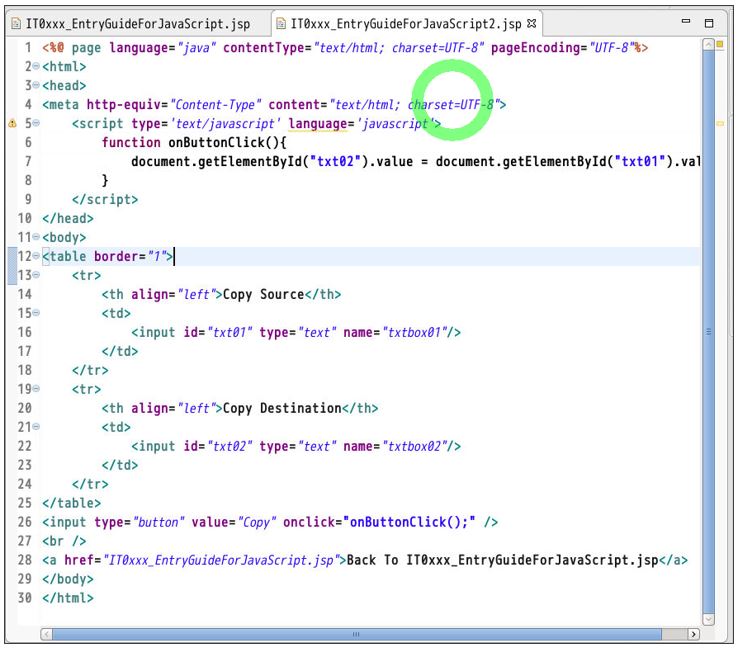
(JSPサンプルプログラム)
<@page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type='text/javascript' language='javascript'>
function onButtonClick(){
document.getElementById("txt02").value = document.getElementById("txt01").value;
}
</script>
</head>
<body>
<table border="1">
<tr>
<th align="left">Copy Source</th>
<td>
<input id="txt01" type="text" name="txtbox01"/>
</td>
</tr>
<tr>
<th align="left">Copy Destination</th>
<td>
<input id="txt02" type="text" name="txtbox02"/>
</td>
</tr>
</table>
<input type="button" value="Copy" onclick="onButtonClick();" />
<br />
<a href="IT0xxx_EntryGuideForJavaScript.jsp">Back To IT0xxx_EntryGuideForJavaScript.jsp</a>
</body>
</html>
(図221)

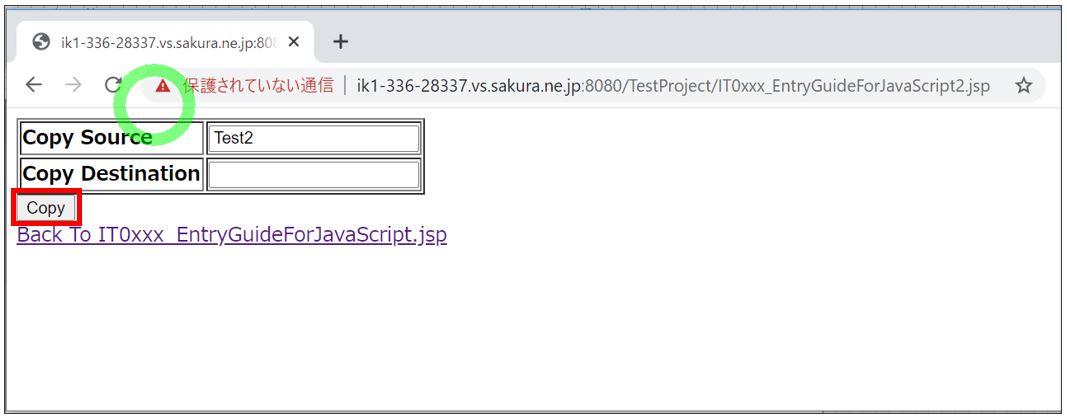
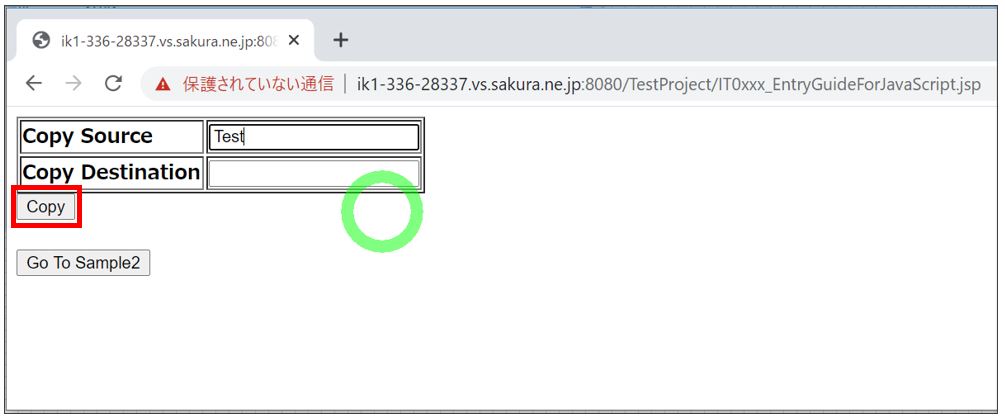
(操作例)
①コピー元のテキストボックスに値を入力
②コピーボタンを押下
(図222)

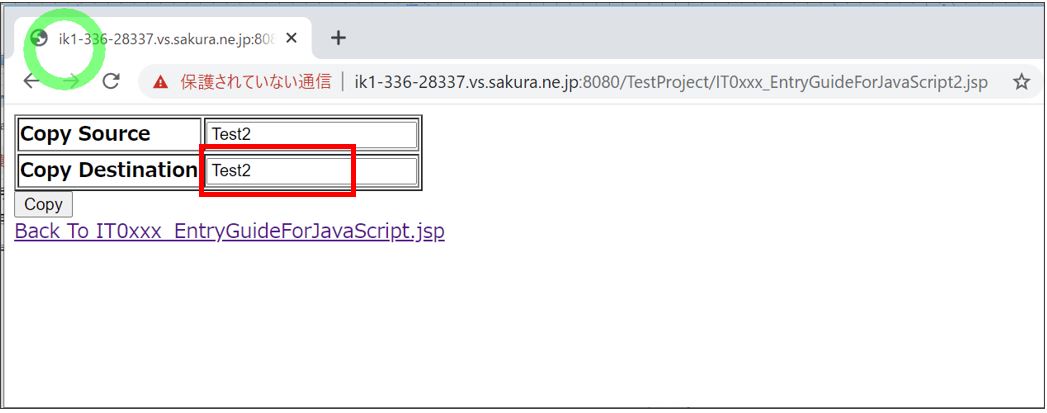
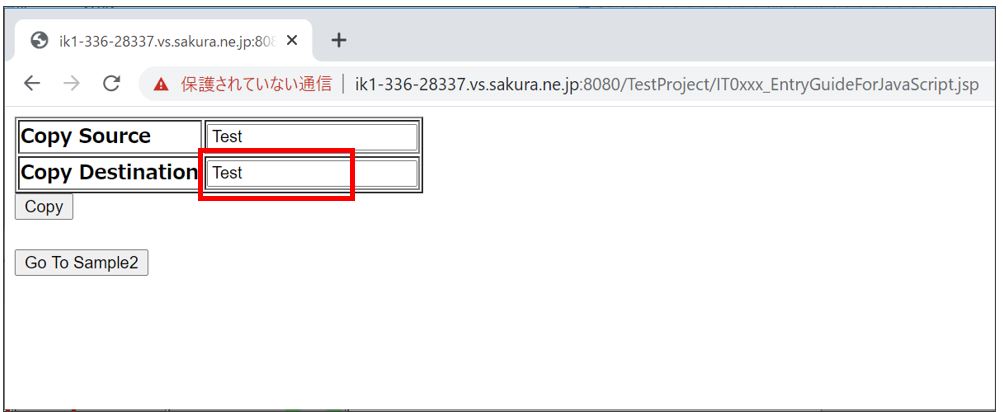
③コピー先のテキストボックスに値がコピーされる
(図223)

(動画224)操作動画
(2-3) 解説動画
(解説動画)
★
(3) 表記例②:document.[Form Name].[Element Id].Value
(3-1) 構文
(構文)
document.[Form Name].[Element Id].Value
最初に「HTMLページ全体を表すオブジェクトdocumentを起点に、次に<form>の名前、要素の名前と順番に指定して最後にValueで値を取得しています。
(例)
以下は上記方法で取得した値(右辺)を別のテキストボックス(左辺)に代入する例です。次のセクションでこの記載を実際に使用したサンプルプログラムを紹介します。
document.getElementById("txt02").value = document.temp_form.txt01.Value
(3-2) サンプルプログラム・操作例
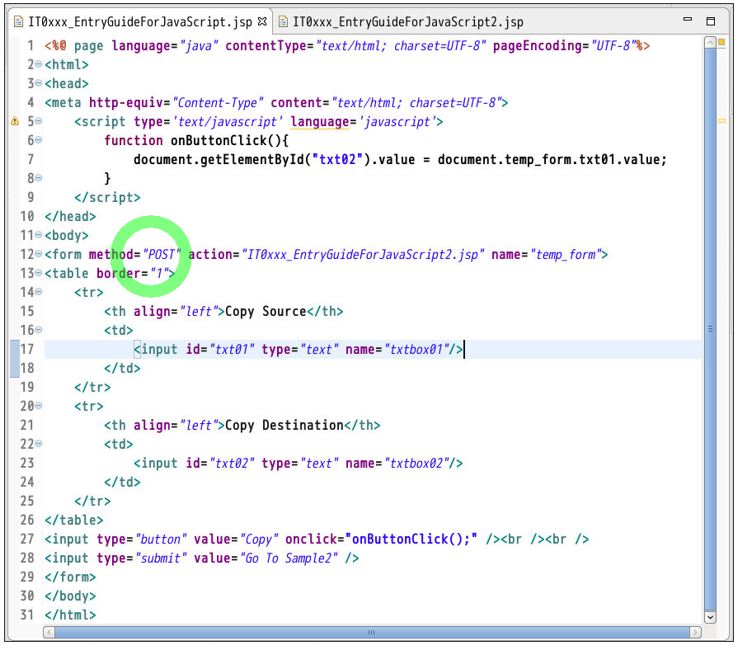
(JSPサンプルプログラム)
<@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type='text/javascript' language='javascript'>
function onButtonClick(){
document.getElementById("txt02").value = document.temp_form.txt01.value;
}
</script>
</head>
<body>
<form method="POST" action="IT0xxx_EntryGuideForJavaScript2.jsp" name="temp_form">
<table border="1">
<tr>
<th align="left">Copy Source</th>
<td>
<input id="txt01" type="text" name="txtbox01"/>
</td>
</tr>
<tr>
<th align="left">Copy Destination</th>
<td>
<input id="txt02" type="text" name="txtbox02"/>
</td>
</tr>
</table>
<input type="button" value="Copy" onclick="onButtonClick();" /><br /><br />
<input type="submit" value="Go To Sample2" />
</form>
</body>
</html>
(図321)

(操作例)
①コピー元のテキストボックスに値を入力
②コピーボタンを押下
(図322)

③コピー先のテキストボックスに値がコピーされる
(図323)

(動画324)操作動画
(3-3) 解説動画
(解説動画)
準備中(2020年8月中に公開予定)