<目次>
(1) JavaScriptのオブジェクト(object)の書き方やメソッドを追加する方法
(1-1) 構文①:オブジェクト作成
(1-2) 構文②:オブジェクトにアクセス
(1-3) サンプルプログラム(構文①、構文②)
(1-4) (オマケ)構文①の別の記述方法
(1) JavaScriptのオブジェクト(object)の書き方やメソッドを追加する方法
JavaScriptにもオブジェクト指向言語の「オブジェクト」と似たオブジェクトの概念があり、同じような形でオブジェクトの中に「プロパティ」(変数)や「メソッド」(関数)を設定する事が出来ます。
(1-1) 構文①:オブジェクト作成
//# objectの作成
var [オブジェクト名] = {
//# objectにプロパティ(property)を定義
[プロパティ名]:[プロパティ値],
[プロパティ名]:[プロパティ値],
[プロパティ名]:[プロパティ値],
...(中略)...
//# objectにメソッド(method)を定義
//# (フルーツの運送料金を計算)
[メソッド名]: function(){
//# メソッドの処理
}
};
(1-2) 構文②:オブジェクトにアクセス
オブジェクトのプロパティやメソッドにアクセスするための構文は次の通りです(※ オブジェクト名 や プロパティ名 は実際の値に置き換えます)。
(構文)
//# objectのプロパティ(property)にアクセス オブジェクト名.プロパティ名 オブジェクト名["プロパティ名"] //# objectのメソッドにアクセス オブジェクト名.メソッド名()
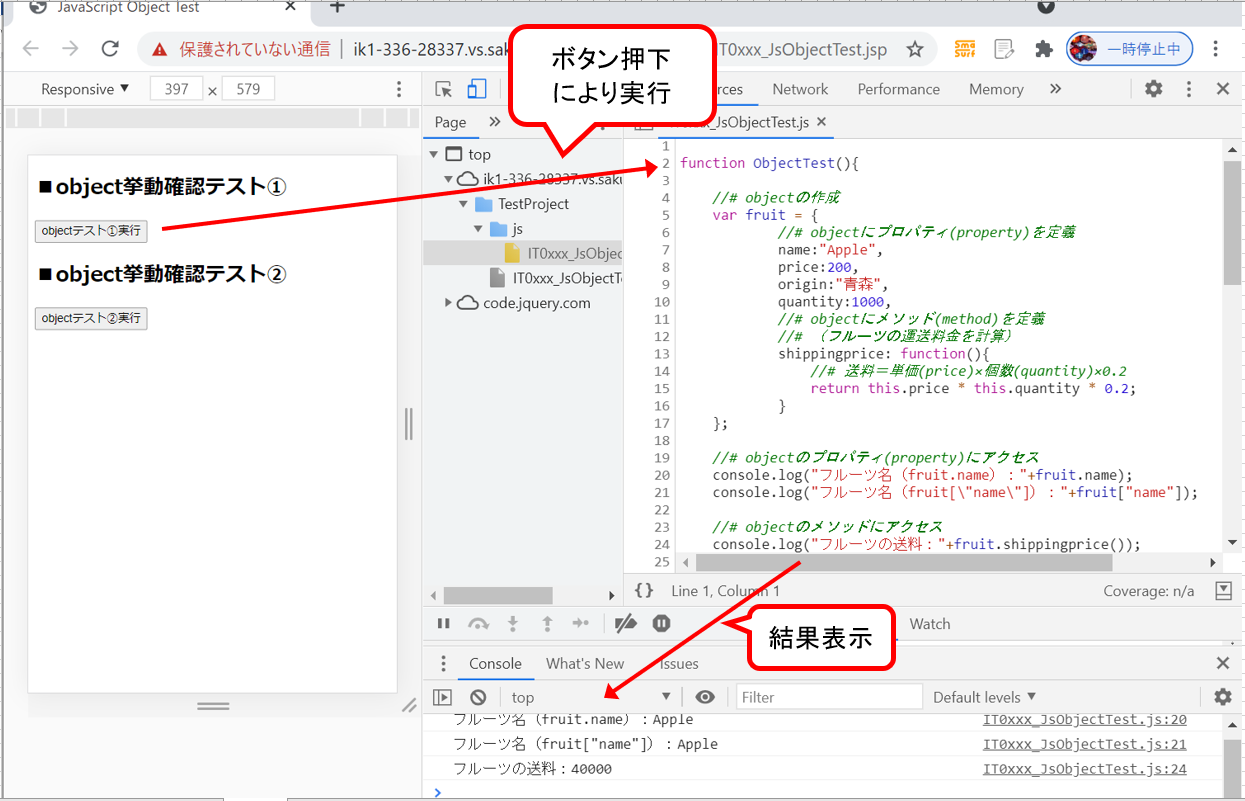
(1-3) サンプルプログラム(構文①、構文②)
「構文①:オブジェクト作成」と「構文②:オブジェクトへのアクセス」のサンプルです。オブジェクトを新規作成して、そのプロパティの値やメソッドの実行結果値をコンソールに表示しています。
function ObjectTest(){
//# objectの作成
var fruit = {
//# objectにプロパティ(property)を定義
name:"Apple",
price:200,
origin:"青森",
quantity:1000,
//# objectにメソッド(method)を定義
//# (フルーツの運送料金を計算)
shippingprice: function(){
//# 送料=単価(price)×個数(quantity)×0.2
return this.price * this.quantity * 0.2;
}
};
//# objectのプロパティ(property)にアクセス
console.log("フルーツ名(fruit.name):"+fruit.name);
console.log("フルーツ名(fruit[\"name\"]):"+fruit["name"]);
//# objectのメソッドにアクセス
console.log("フルーツの送料:"+fruit.shippingprice());
}
(図131)実行結果

(1-4) (オマケ)構文①の別の記述方法
オマケという事で、上記で紹介した構文①のオブジェクト定義について、同じ意味ですが異なる記述方法についてご紹介します。
●構文③:オブジェクト作成
//# objectの作成
var [オブジェクト名] = new Object;
//# objectにプロパティ(property)を定義
[オブジェクト名].[プロパティ名] = [プロパティ値];
[オブジェクト名].[プロパティ名] = [プロパティ値];
[オブジェクト名].[プロパティ名] = [プロパティ値];
...(中略)...
//# objectにメソッド(method)を定義
//# (フルーツの運送料金を計算)
[オブジェクト名].[メソッド名] = function([引数(あれば)]){
//# 送料=単価(price)×個数(quantity)×0.2
return this.price * this.quantity * 0.2;
}
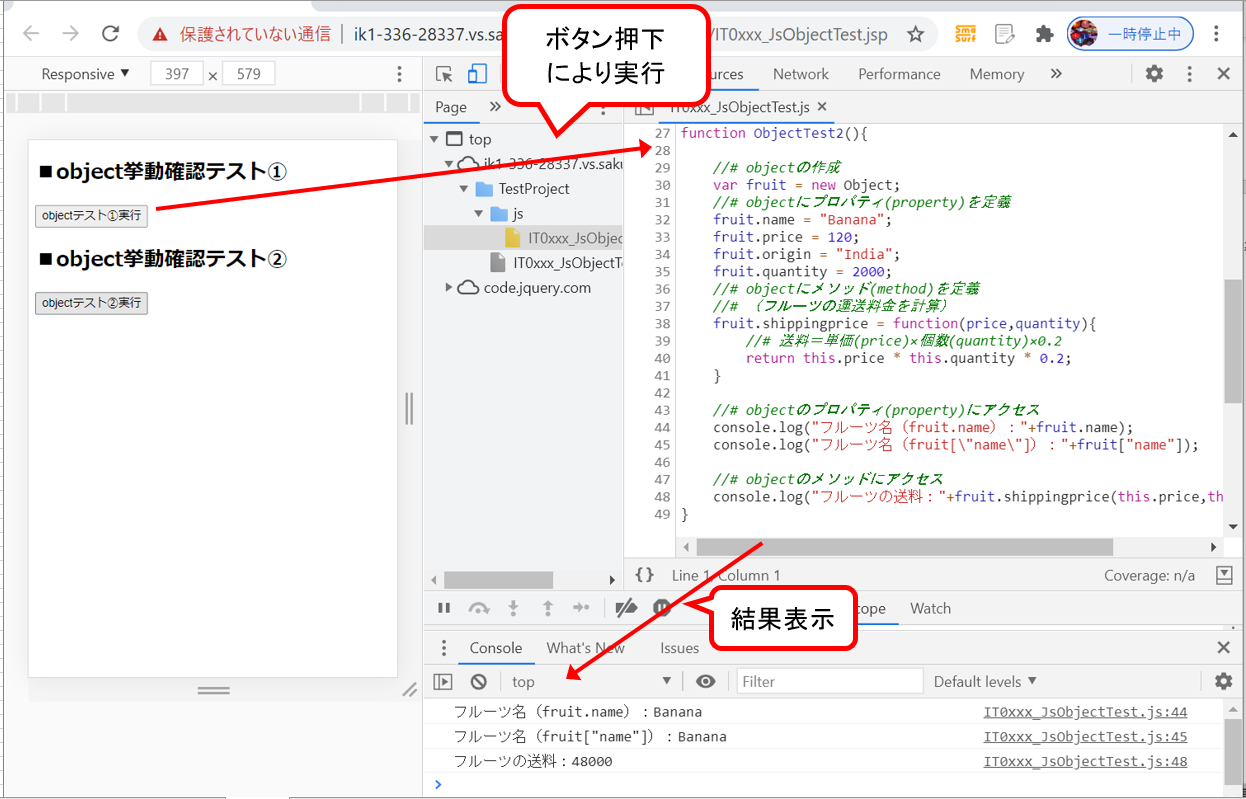
●サンプルプログラム(構文③)
function ObjectTest2(){
//# objectの作成
var fruit = new Object;
//# objectにプロパティ(property)を定義
fruit.name = "Banana";
fruit.price = 120;
fruit.origin = "India";
fruit.quantity = 2000;
//# objectにメソッド(method)を定義
//# (フルーツの運送料金を計算)
fruit.shippingprice = function(price,quantity){
//# 送料=単価(price)×個数(quantity)×0.2
return this.price * this.quantity * 0.2;
}
//# objectのプロパティ(property)にアクセス
console.log("フルーツ名(fruit.name):"+fruit.name);
console.log("フルーツ名(fruit[\"name\"]):"+fruit["name"]);
//# objectのメソッドにアクセス
console.log("フルーツの送料:"+fruit.shippingprice(this.price,this.quantity));
}
(図141)実行結果