(1) JavaScriptで現在時刻をhhmmss形式で取得する方法
(1-1) 構文・要点
(1-2) サンプルプログラム
(1) JavaScriptで現在時刻をhhmmss形式で取得する方法
(1-1) 構文
JavaScriptのDateオブジェクトを使うと、現在のh(時)、m(分)、s(秒)、ms(ミリ秒)などを取得する事ができます。それらの結果を連結する事で「hh:mm:ss:ms」の形式で時刻を表現する事ができます。
■現在のh(時)/m(分)/s(秒)/ms(ミリ秒)の取得
DateオブジェクトのgetXXXメソッドで取得できます。
(表)
| メソッド | 取得情報 |
| getHours() | h(時) |
| getMinutes() | m(分) |
| getSeconds() | s(秒) |
| getMilliseconds() | ms(ミリ秒) |
■整形(1桁の場合、先頭に0を付与)
function formatTime(i) {
/* 1桁の場合 */
if (i < 10) {
/* 先頭を0埋め */
i = "0" + i;
}
return i;
}
■最終結果の作成(文字列結合)
function startTime() {
/* ### h(時)、m(分)、s(秒)、ms(ミリ秒)の取得処理 ### */
return h + ":" + m + ":" + s + ":" + ms;
}
(1-2) サンプルプログラム
今回はJavaScriptの時刻出力の動作を、簡単な画面(JSP)を使って確認する例をご紹介します。

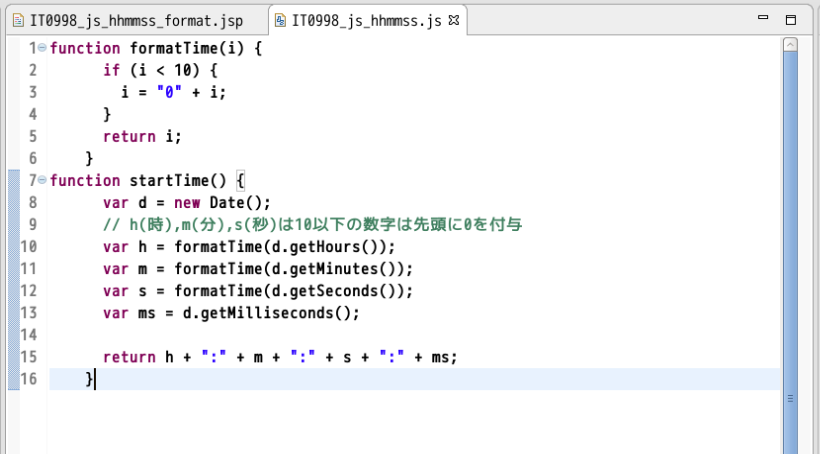
■JavaScript
function formatTime(i) {
/* 1桁の場合 */
if (i < 10) {
/* 先頭を0埋め */
i = "0" + i;
}
return i;
}
function startTime() {
var d = new Date();
// h(時),m(分),s(秒)は10以下の数字は先頭に0を付与
var h = formatTime(d.getHours());
var m = formatTime(d.getMinutes());
var s = formatTime(d.getSeconds());
var ms = d.getMilliseconds();
return h + ":" + m + ":" + s + ":" + ms;
}
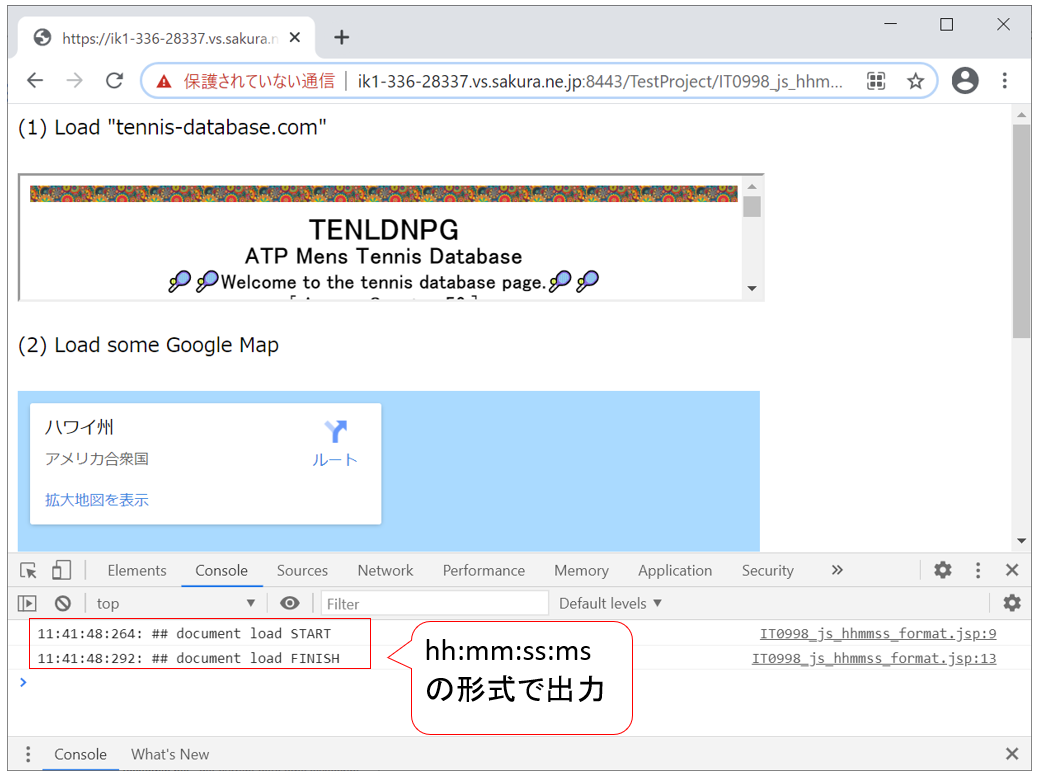
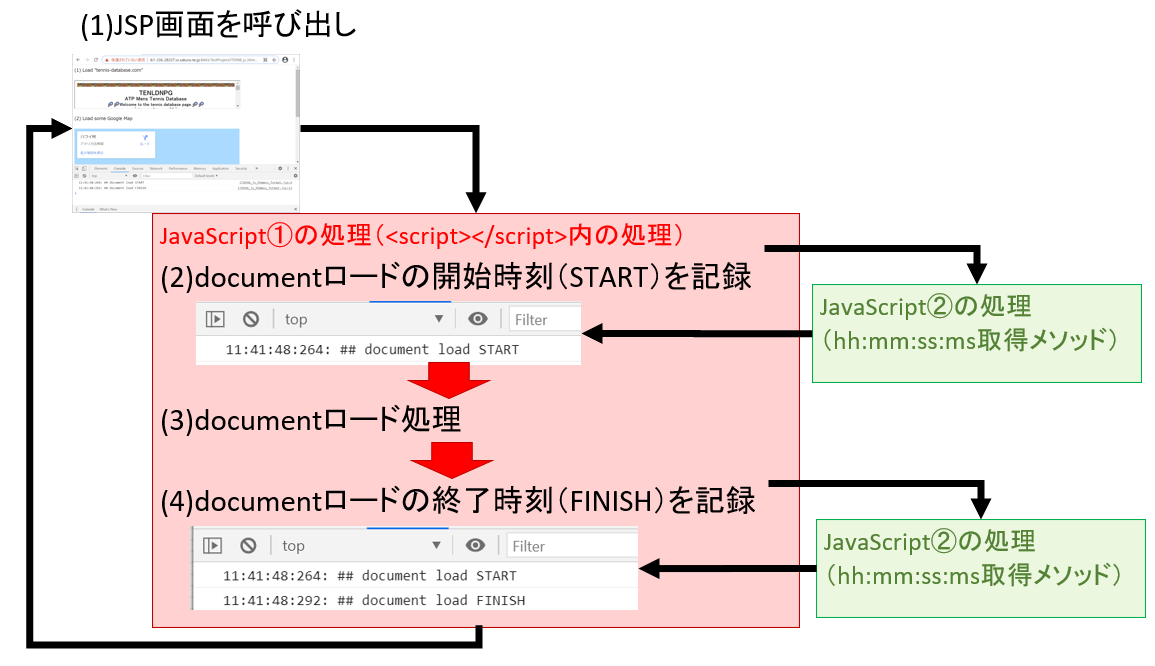
(図132)

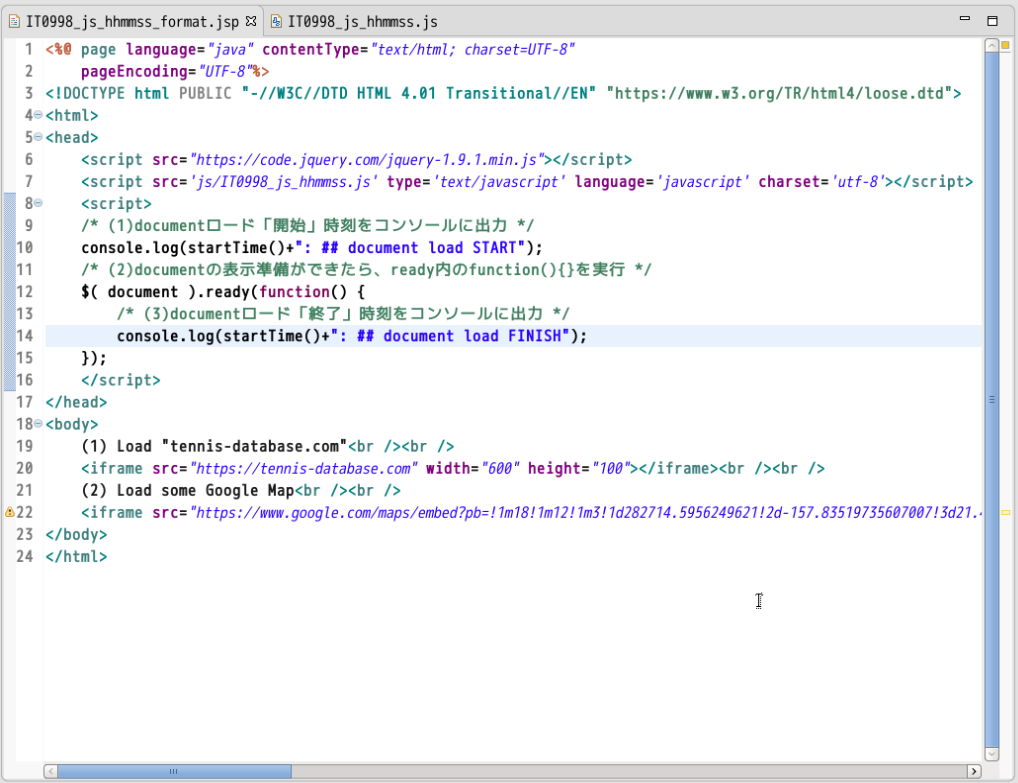
■JSP
JSPの中にもJavaScriptを埋め込んでおり、<script></script>内で「開始時刻」の表示処理を行っています。「開始時刻」の取得に使用している「startTime()」メソッドが、先ほどのJavaScriptファイル内の時刻取得メソッドになります。「終了時刻」の取得に使っている「$(document).ready()」については別記事(⇒jQueryの「$(document).ready()」について)でご紹介しています)。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src='js/IT0998_js_hhmmss.js' type='text/javascript' language='javascript' charset='utf-8'></script>
<script>
/* (1)documentロード「開始」時刻をコンソールに出力 */
console.log(startTime()+": ## document load START");
/* (2)documentの表示準備ができたら、ready内のfunction(){}を実行 */
$( document ).ready(function() {
/* (3)documentロード「終了」時刻をコンソールに出力 */
console.log(startTime()+": ## document load FINISH");
});
</script>
</head>
<body>
(1) Load "tennis-database.com"<br /><br />
<iframe src="https://tennis-database.com" width="600" height="100"></iframe><br /><br />
(2) Load some Google Map<br /><br />
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d282714.5956249621!2d-157.83519735607007!3d21.40608556168899!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x7bffdb064f79e005%3A0x4b7782d274cc8628!2z44Ki44Oh44Oq44Kr5ZCI6KGG5Zu9IOODj-ODr-OCpOW3ng!5e0!3m2!1sja!2sjp!4v1612401060798!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0">
</iframe>
<br />
</body>
</html>
(図133)

■サンプルプログラム実行結果