(1) jQueryの$(document).ready()とは?意味や使い方をご紹介
(1-1) 「$(document).ready()」とは?
(1-2) サンプルプログラム
(1-3) 参考:DOMとは
(1) jQueryの$(document).ready()とは?意味や使い方をご紹介
(1-1) 「$(document).ready()」とは?
一般的にページに変更を加える際は、JavaScriptの「document」オブジェクト(DOM)が「準備できる」までは変更を加えない方が安全です。jQueryでは、この「ページが表示可能か?」の状況(ステータス)を検知してくれる機能があります。
$( document ).ready(function() {
console.log( "Document Ready Test !" );
});
短縮形の表記もあり、「$(document).ready()」は短縮して「$( );」と記述できます。
$(function() {
console.log( "Document Ready Test !" );
});
(1-2) サンプルプログラム
今回は「document」オブジェクトのロードを開始~完了($(document).ready()を満たす)までの様子を、簡単な画面(JSP)を使って確認する例をご紹介します。
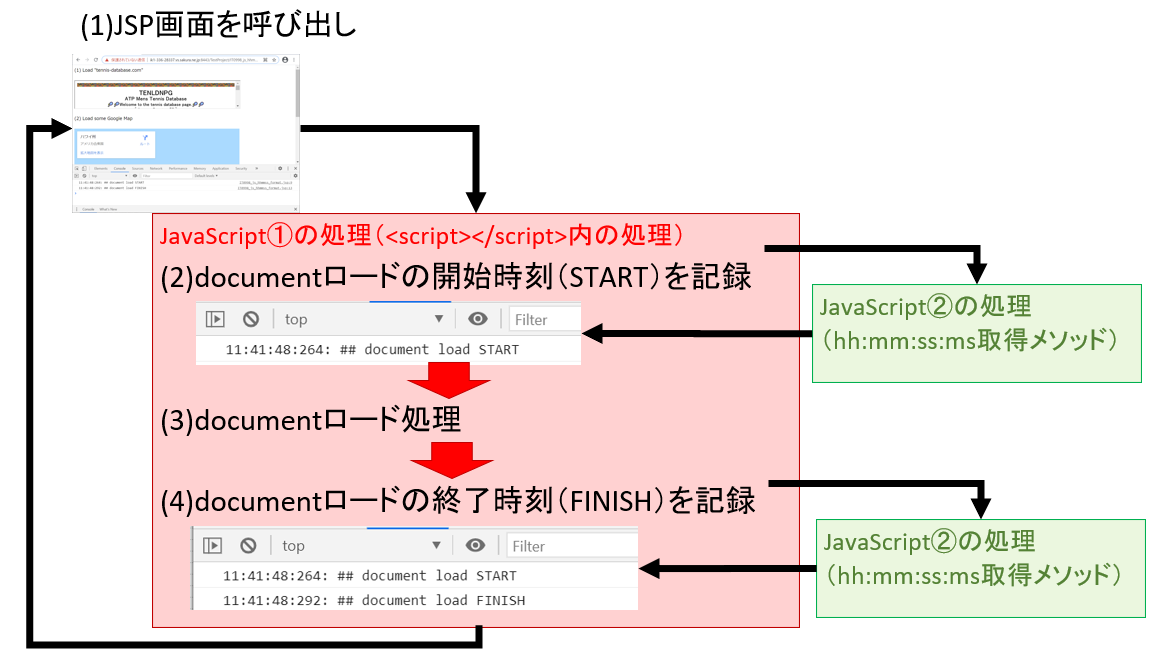
JSP画面にはGoogleMap等が埋め込まれており、この画面の描画処理の開始(START)と終了(FINISH=$(document).ready()を満たす)の「時刻」を、今回ご紹介した方法で取得し、それをコンソールに表示するプログラムになります。
(図121)

■JavaScript
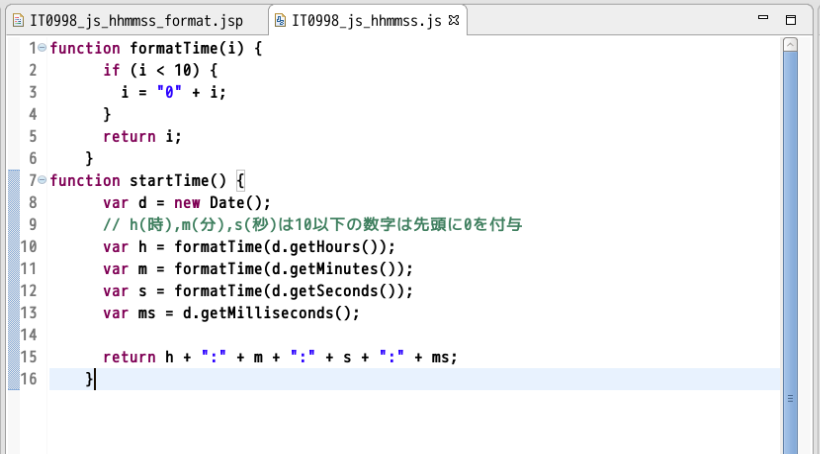
現在時刻の情報(時、分、秒、ミリ秒)を取得し、それらを連結して「hh:mm:ss:ms」の形式で出力するプログラムを作成します。こちらについては下記の別記事をご参照頂けたらと思います
⇒(解説)JavaScriptで現在時刻をhhmmss形式で取得する方法
(図122)

■JSP
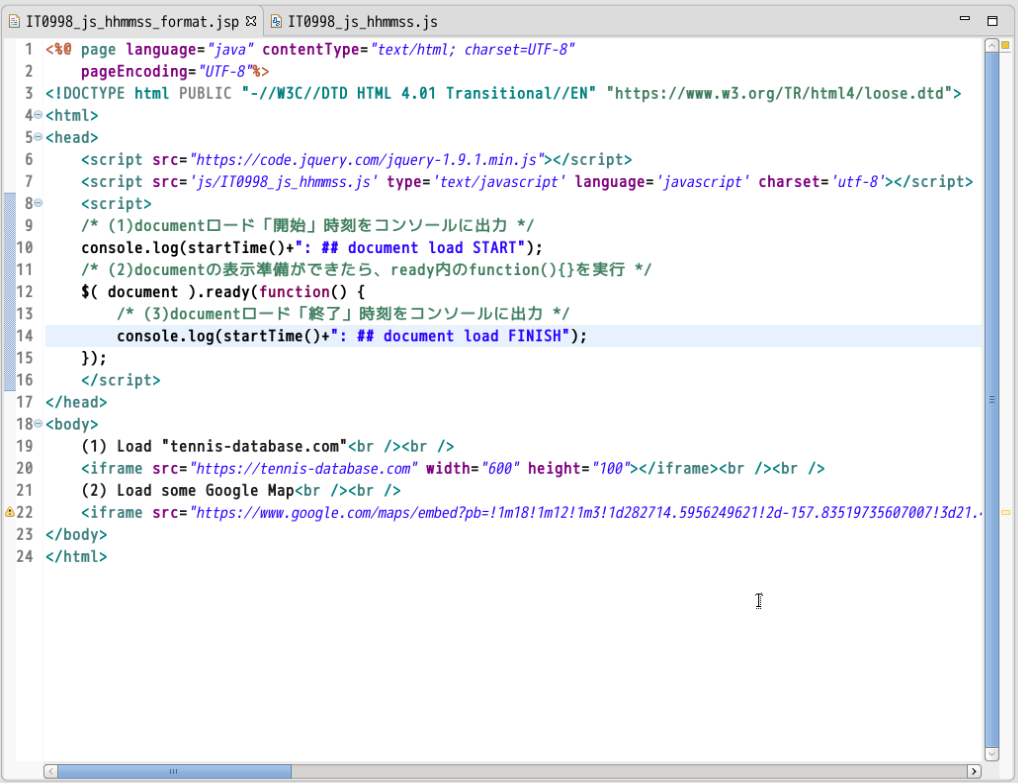
JSPの中にもJavaScriptを埋め込んでおり、<script></script>内で「開始時刻」と「終了時刻」を開発者ツール(F12)のコンソールに表示処理を行っています。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src='js/IT0998_js_hhmmss.js' type='text/javascript' language='javascript' charset='utf-8'></script>
<script>
/* (1)documentロード「開始」時刻をコンソールに出力 */
console.log(startTime()+": ## document load START");
/* (2)documentの表示準備ができたら、ready内のfunction(){}を実行 */
$( document ).ready(function() {
/* (3)documentロード「終了」時刻をコンソールに出力 */
console.log(startTime()+": ## document load FINISH");
});
</script>
</head>
<body>
(1) Load "tennis-database.com"<br /><br />
<iframe src="https://tennis-database.com" width="600" height="100"></iframe><br /><br />
(2) Load some Google Map<br /><br />
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d282714.5956249621!2d-157.83519735607007!3d21.40608556168899!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x7bffdb064f79e005%3A0x4b7782d274cc8628!2z44Ki44Oh44Oq44Kr5ZCI6KGG5Zu9IOODj-ODr-OCpOW3ng!5e0!3m2!1sja!2sjp!4v1612401060798!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0">
</iframe>
<br />
</body>
</html>
(図123)

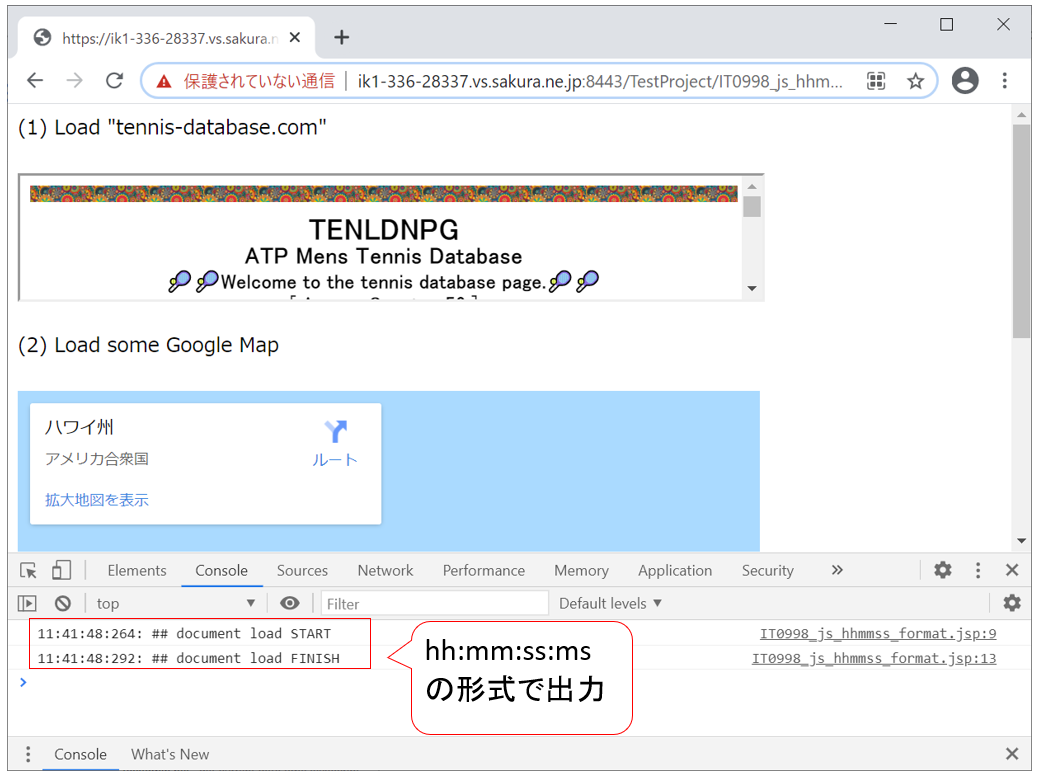
(図124)サンプルプログラム実行結果

(1-3) 参考:DOMとは
JavaScriptには「DOM」という概念があり、コンテンツにアクセスして変更を加える方法をDocument Object Model(通称DOM)と呼びます。DOMには様々な単位の「オブジェクト」があり、ウィンドウ全体に相当する「Window」オブジェクトや、Window内のHTML文書に相当する「document」や、そのdocument内の<form>タグ内に相当する「form」オブジェクトなど様々あります。