(0)目次&概説
(1) JSPの基本
(1-1) JSPとは?
(1-2) JSPのHelloWorld
(2) JSPの基本文法
(2-1) ディレクティブ
(2-2) アクションタグ
(2-3) スクリプト要素
(2-3-1) 宣言部
(2-3-2) スクリプトレット
(2-3-3) 式
(2-3-4) コメント
(3) その他
(3-1) デバッグ
(1) JSPの基本
(1-1) JSPとは?
Webサーバー上でJavaを実行し、動的にWebページを作成するための技術です。
JSPはベースはHTMLで記述され、タグを利用してHTMLの中にJavaコードを埋め込む事ができます。書いたままの内容を出力できるため、画面描画等で強みを発揮し、ビューとしての役割を果たします。
(1-2) JSPのHelloWorld
<%@ page contentType="text/html; charset=UTF-8" %>
<%! String message = "HelloWorld I'm Rainbow"; %>
<html>
<head>
<meta charset="UTF-8">
<title><%=message %></title>
</head>
<body>
<%=message %>
<%
out.println("<br />");
for(int i=0; i<5; i++){
out.println("<p><font size='20'>"+message + " No."+(i+1)+"</p><br />");
}
%>
</body>
</html>
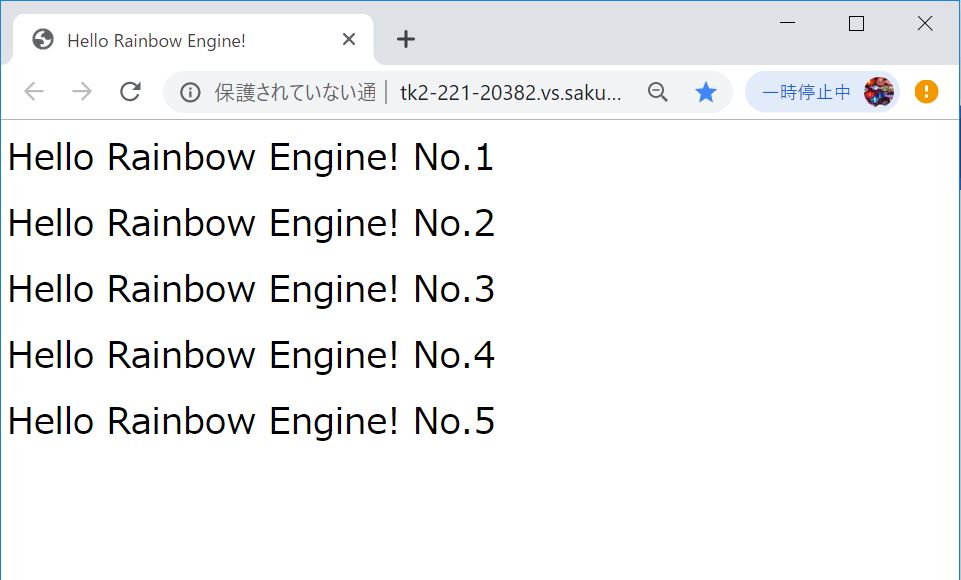
こちらのプログラムを実行すると結果は下記のようになります。

(2) JSPの基本文法
(2-1) ディレクティブ
<%@ [ディレクティブ名] [属性名]="属性値" %>
[ディレクティブ名]は複数種類がありますが、最も代表的なのが「page」で、以下のようにページの表示形式を指定したりします。
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ page contentType="text/html; charset=UTF-8" import="java.util.*" %>
(2-2) アクションタグ
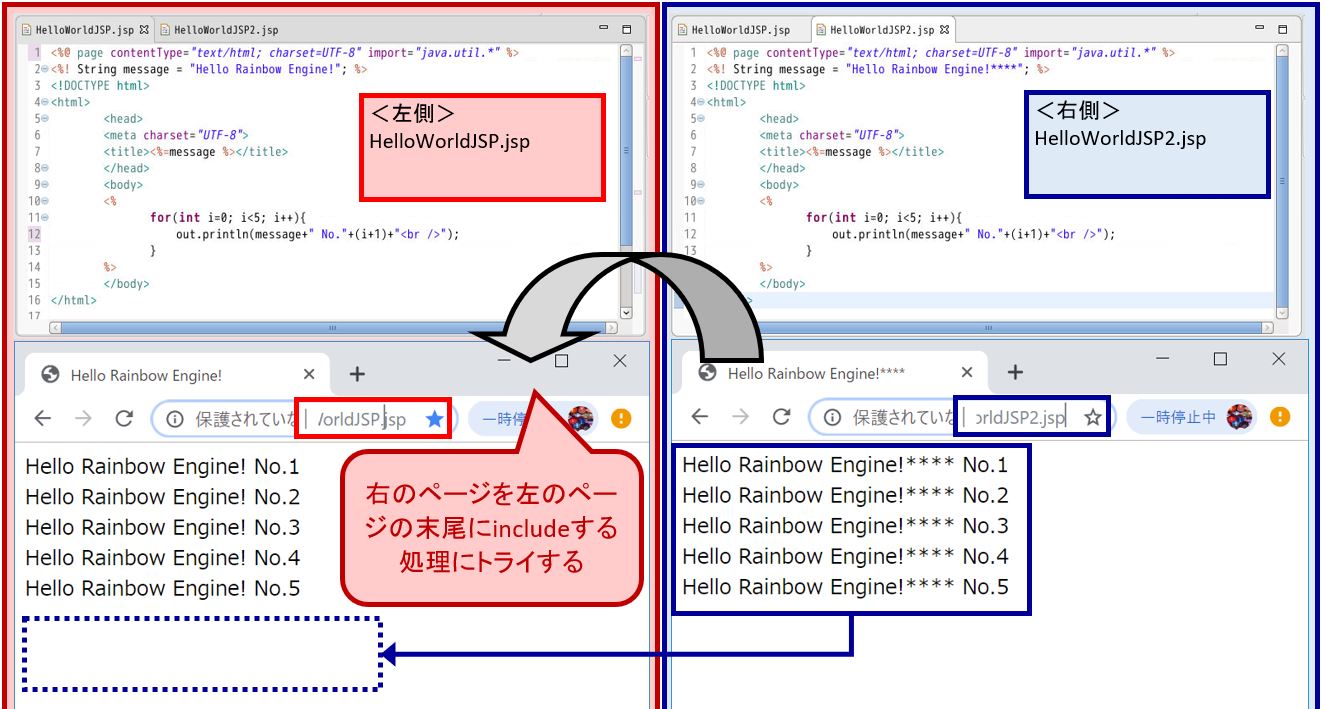
アクションタグとはJSPで利用する典型的な処理を、Javaを書くよりも簡単な表現で実行できるように、事前に利用できるように登録用意しているタグ表記です。例えば<jsp:include>ではpage属性で指定したファイルをページに取り込むことができます。
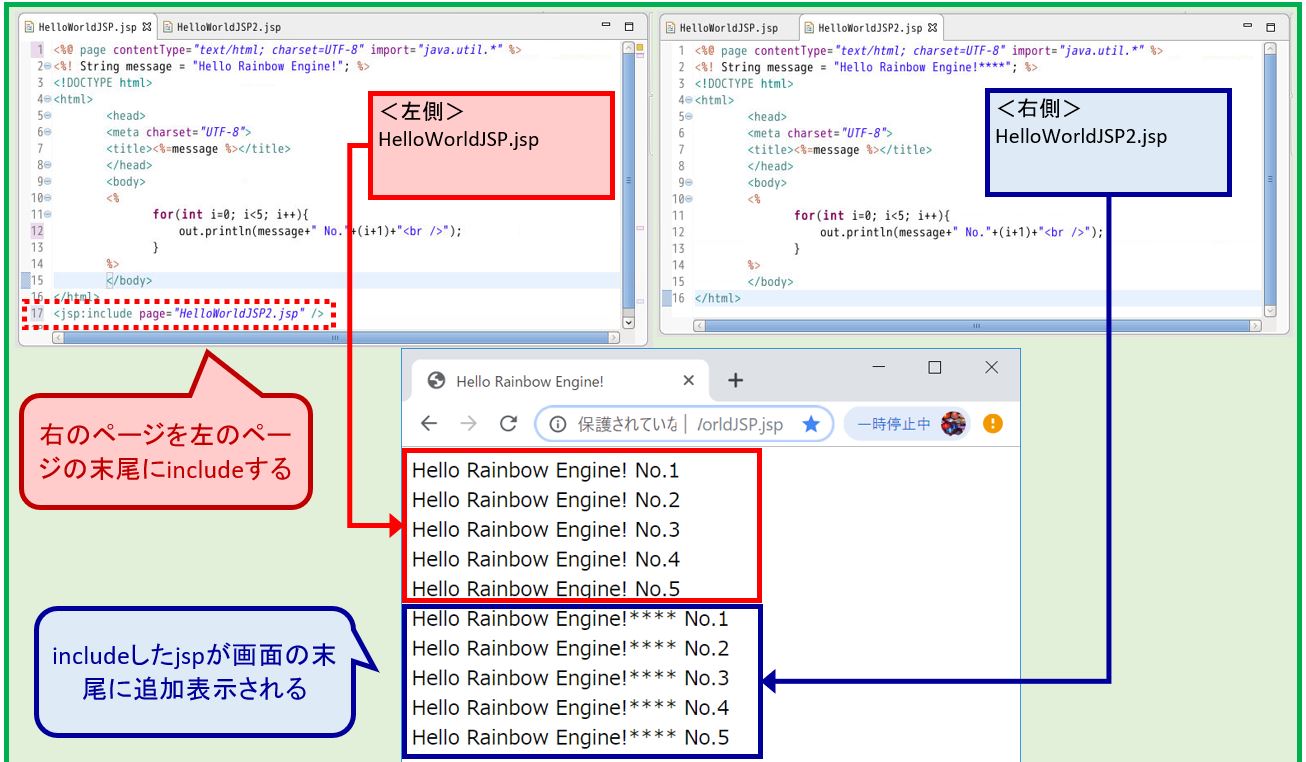
例えば下記のような「左側」の「HelloWorldJSP.jsp」と「右側」の「HelloWorldJSP2.jsp」がそれぞれ独立したjspページとして存在しているとします。その時「右側」のjspを「左側」のjspの最下部に取り込む場合に、includeタグを用いて行うことが出来ます。

<--左側のJSP-->
<%@ page contentType="text/html; charset=UTF-8" import="java.util.*" %>
<%! String message = "Hello Rainbow Engine!"; %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><%=message %></title>
</head>
<body>
<%
for(int i=0; i<5; i++){
out.println(message+" No."+(i+1)+"<br />");
}
%>
</body>
</html>
<--右側のJSP-->
<%@ page contentType="text/html; charset=UTF-8" import="java.util.*" %>
<%! String message = "Hello Rainbow Engine!****"; %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><%=message %></title>
</head>
<body>
<%
for(int i=0; i<5; i++){
out.println(message+" No."+(i+1)+"<br />");
}
%>
</body>
</html>
includeタグを用いて記載を修正した右側のjspを下記に示します。
(※16行目を追加してます)
<--左側のJSP-->
<%@ page contentType="text/html; charset=UTF-8" import="java.util.*" %>
<%! String message = "Hello Rainbow Engine!"; %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><%=message %></title>
</head>
<body>
<%
for(int i=0; i<5; i++){
out.println(message+" No."+(i+1)+"<br />");
}
%>
</body>
</html>
<jsp:include page="HelloWorldJSP2.jsp" />
(2-3) スクリプト要素
宣言部、スクリプトレット、式、コメントを総称して「スクリプト要素」と呼びます。
(2-3-1) 宣言部
(サーブレットのHelloWorld)
//構文 <%![Your Code]%> //(例)HelloWorldJSP.jspの2行目 <%! String message = "Hello Rainbow Engine!"; %>
(2-3-2) スクリプトレット
(サーブレットのHelloWorld)
//構文
<%[Your Code]%>
//(例)HelloWorldJSP.jspの10~15行目
<%
for(int i=0; i<5; i++){
out.println(""<p><font size='20'>""+message+"" No.""+(i+1)+""<br />"");
}
%>
(2-3-3) 式
式の出力に使います。例えば、下記の例では確定した値「message」を出力しています。これを”title”タグで挟む事でブラウザのタブ名になります。
(サーブレットのHelloWorld)
//構文 <%--[Your Comment]--%> //(例)HelloWorldJSP.jspの7行目 <title><%=message %></title>
本来はout.println()で記載していた様な内容も、この式の出力で簡易的な記載で表現ができます。例えば、下記の①と②は同じ意味になります。
//例1
<%
for(int i=0; i<5; i++){
%>
<%=message+" No."+(i+10)+"<br />" %>
<%
}
%>
//例2
<%
for(int i=0; i<5; i++){
out.println(message+" No."+(i+1)+"<br />");
}
%>
(2-3-4) コメント
コメントの記述に使います。コメントはプログラムの可読性を向上させるために、処理の内容を文章で記述するものです。
//構文 <%=[Your Code]%> //(例) <%--This is a comment--%>
(3) その他
(3-1) デバッグ
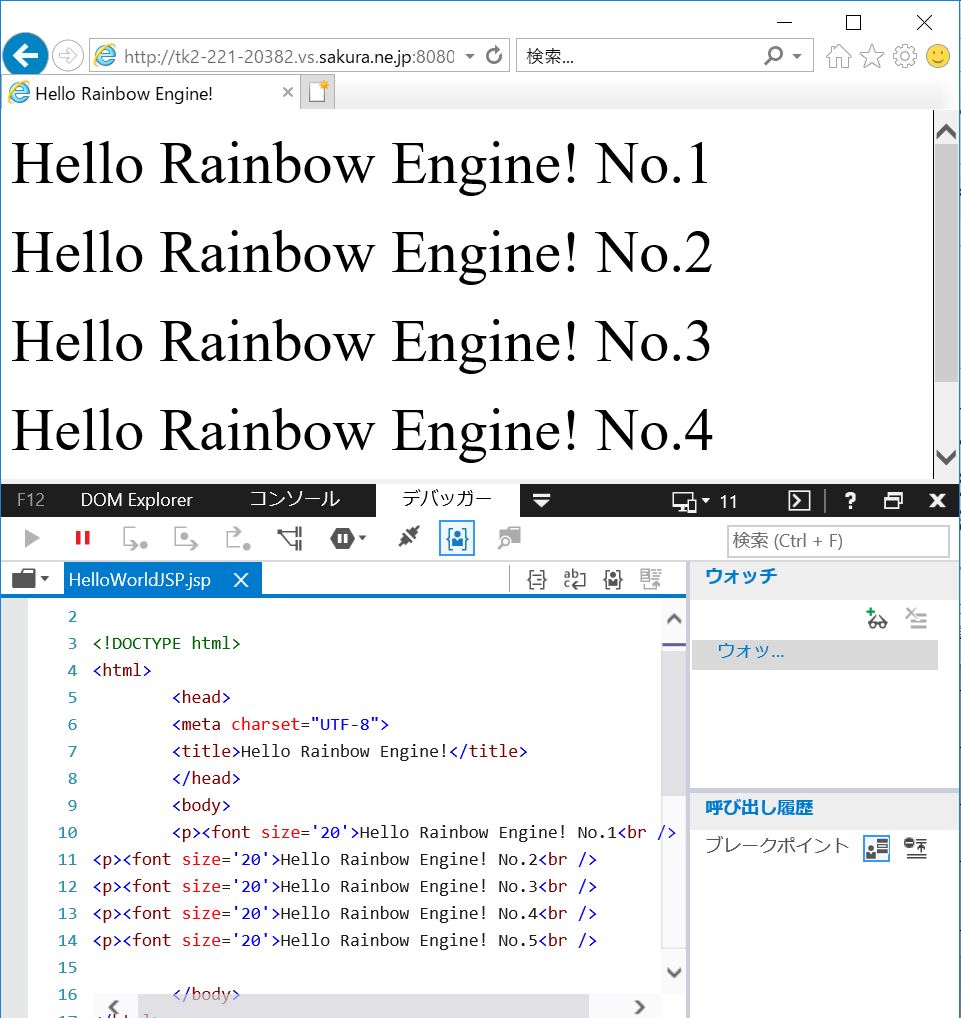
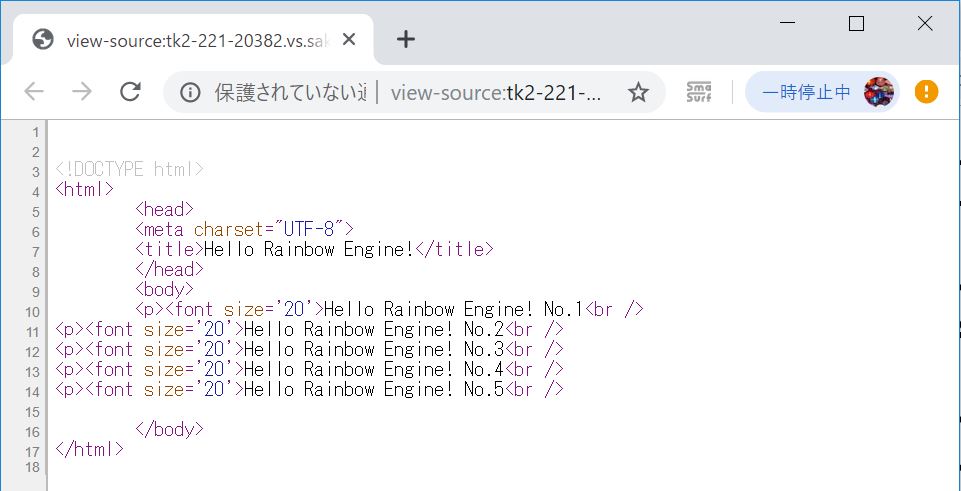
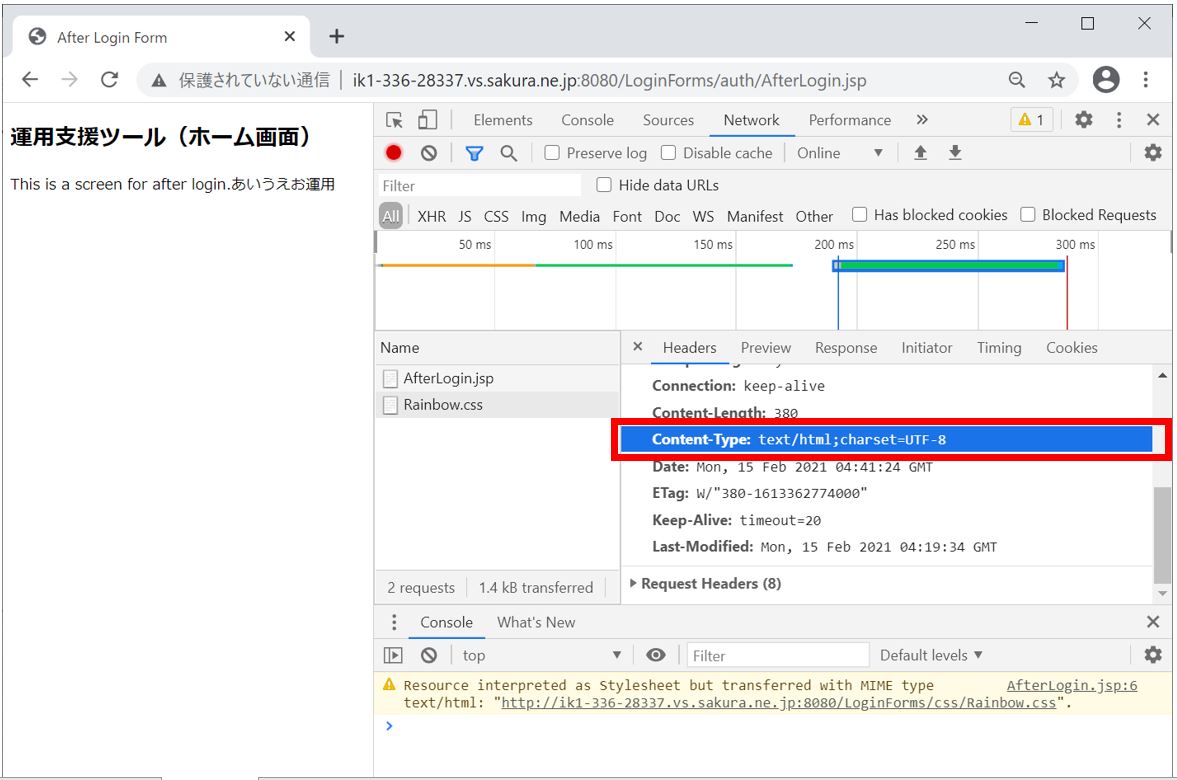
↓ブラウザの画面にて「右クリック」で「ソースの表示」をクリックします。

ブラウザでJSPのページを表示した状態で「右クリック」→「ソースの表示」を押下すると、ソースコード等のウィンドウが表示されます。