(1) JSP/Servletで値を渡す方法(画面に入力された値を画面遷移で渡す方法)
(1-1) 構文
(1-2) サンプルプログラム
(1) JSP/Servletで値を渡す方法(画面に入力された値を画面遷移で渡す方法)
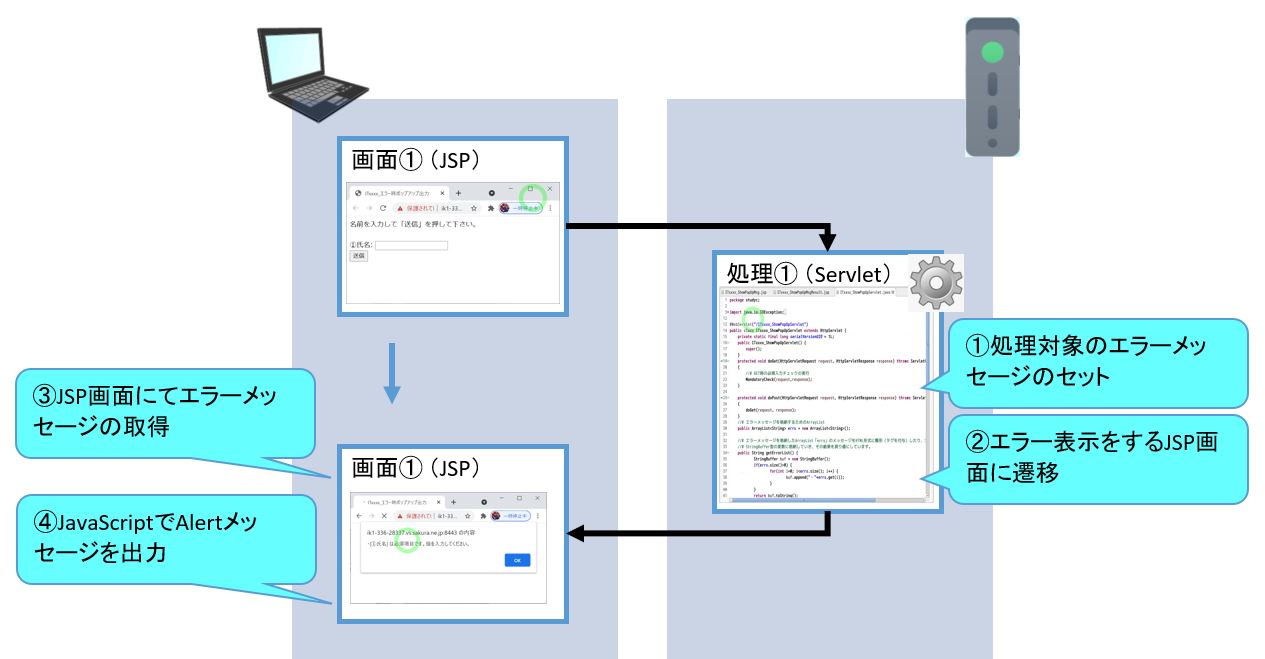
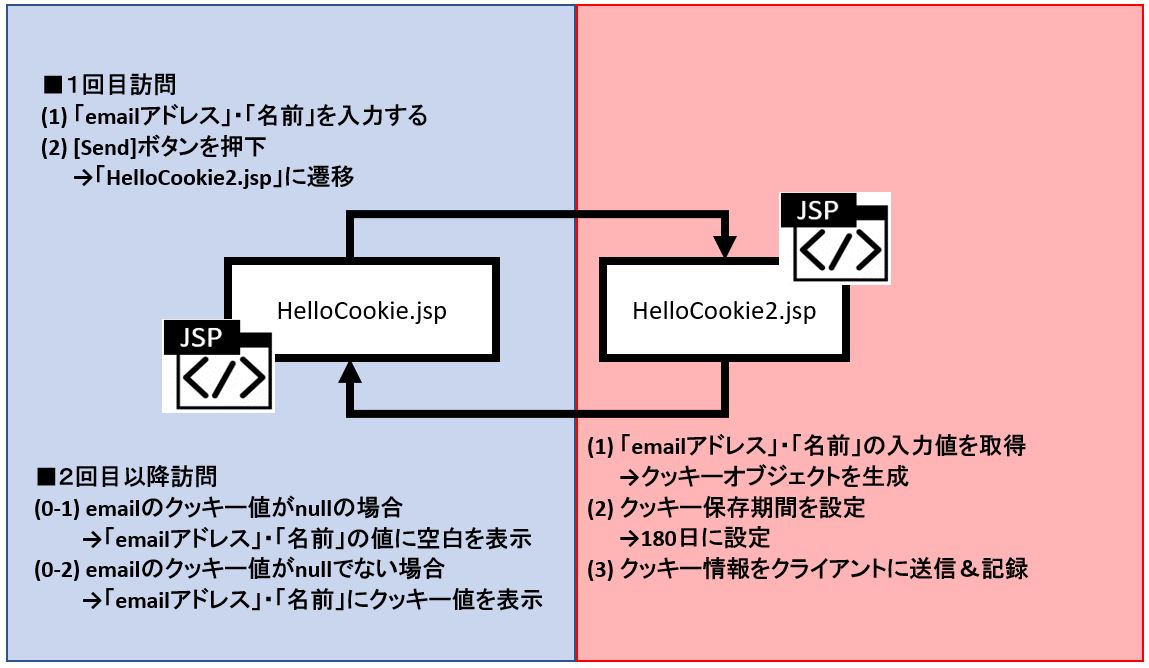
今回はJSPServletの画面A⇒画面Bに対して値を渡す方法について紹介します(画面に入力された値を画面遷移で渡す方法)。
(図111)

画面遷移の方法は以下の記事で紹介しており、もし先にそこから押さえたい方は下記も必要に応じてご参考頂けたらと思います。
(参考)JSP/Servletで画面遷移する方法
⇒参照箇所書:(2-1) 方法1:formタグ+Submitボタン(JSP/Servlet共通)
(1-1) 構文
画面から入力された値を取得するには「request」オブジェクトの「getParameter」メソッドを使います。
(構文)
request.getParameter("[画面部品のname属性の値]")
引数には「画面部品のName属性の値」を与えます。例えば、次のようなテキストボックスの場合は、name属性の値が「Big4_text」なので、取得時はその値を指定します。
(1-1-1) テキストボックスの値渡しの例
(例)遷移元=画面A:テキストボックス
<input id="Big4Name" type="text" name="Big4_text"/>
(例)遷移先=画面B:値の取得
request.getParameter("Big4_text")
同様に他の入力部品の例もご紹介します。
(1-1-2) ラジオボタンの値渡しの例
(例)遷移元=画面A:ラジオボタン
<%-- Radio button/ラジオボタン の値を渡す --%> <input type="radio" name="Big4_radio" value="Roger Federer">Roger Federer</br> <input type="radio" name="Big4_radio" value="Rafael Nadal">Rafael Nadal</br> <input type="radio" name="Big4_radio" value="Novak Djokovic">Novak Djokovic</br> <input type="radio" name="Big4_radio" value="Andy Murray">Andy Murray</br>
(例)遷移先=画面B:値の取得
request.getParameter("Big4_radio")
(1-1-3) プルダウンの値渡しの例
(例)遷移元=画面A:プルダウン
<%-- Drop down list/プルダウン の値を渡す --%> <select id="Big4Name" name="Big4_list"> <option value="Roger Federer">Roger Federer</option> <option value="Rafael Nadal">Rafael Nadal</option> <option value="Novak Djokovic">Novak Djokovic</option> <option value="Andy Murray">Andy Murray</option> </select>
(例)遷移先=画面B:値の取得
request.getParameter("Big4_list")
(1-2) サンプルプログラム
■遷移元(画面A)
(サンプルプログラム)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>IT0154_PassValueScreenA</title>
</head>
<body>
<h2>IT0154_PassValueScreenA</h2>
<form method="POST" action="IT0154_PassValueScreenB.jsp" name="Forward1">
<%-- Text Box/テキストボックス の値を渡す --%>
<input id="Big4Name" type="text" name="Big4_text"/>
</br></br>
<%-- Drop down list/プルダウン の値を渡す --%>
<select id="Big4Name" name="Big4_list">
<option value="Roger Federer">Roger Federer</option>
<option value="Rafael Nadal">Rafael Nadal</option>
<option value="Novak Djokovic">Novak Djokovic</option>
<option value="Andy Murray">Andy Murray</option>
</select>
</br></br>
<%-- Radio button/ラジオボタン の値を渡す --%>
<input type="radio" name="Big4_radio" value="Roger Federer">Roger Federer</br>
<input type="radio" name="Big4_radio" value="Rafael Nadal">Rafael Nadal</br>
<input type="radio" name="Big4_radio" value="Novak Djokovic">Novak Djokovic</br>
<input type="radio" name="Big4_radio" value="Andy Murray">Andy Murray</br>
<br />
<br />
<input type="submit" value="Go to IT0154_PassValueScreenB"/>
</form>
</body>
</html>
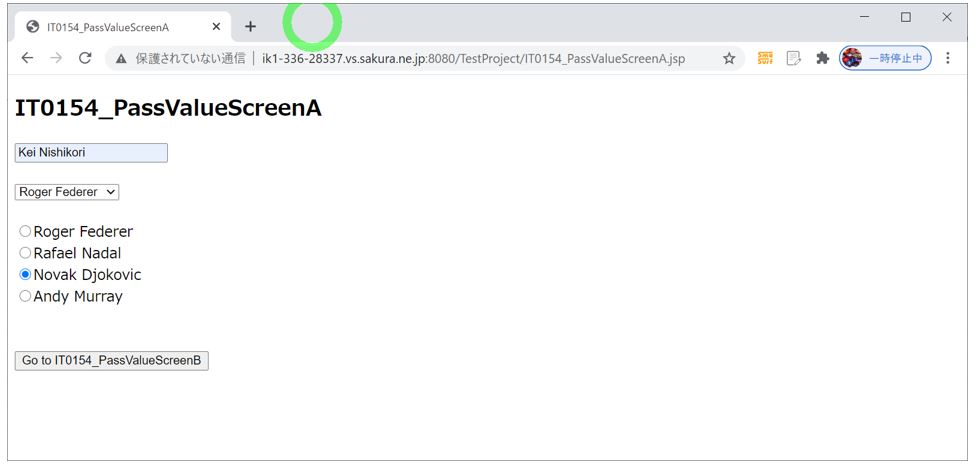
(図121)画面A(値を入力して渡す画面)

■遷移先(画面B)
(サンプルプログラム)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>IT0154_PassValueScreenB</title>
</head>
<body>
<h2>IT0154_PassValueScreenB</h2>
</br>
<%=request.getAttribute("TestText") %>
</br>
<%-- Text Box/テキストボックス の値を取得 --%>
Selected Value of Text box = [ <%=request.getParameter("Big4_text")%> ]
</br>
Selected Value of Drop down list = [ <%=request.getParameter("Big4_list")%> ]
</br>
<%-- Drop down list/プルダウン の値を取得 --%>
Selected Value of Radio button = [ <%=request.getParameter("Big4_radio")%> ]
</br>
<p>Go back to :
<a href="IT0154_PassValueScreenA.jsp">IT0154_PassValScreen</a>
</body>
</html>
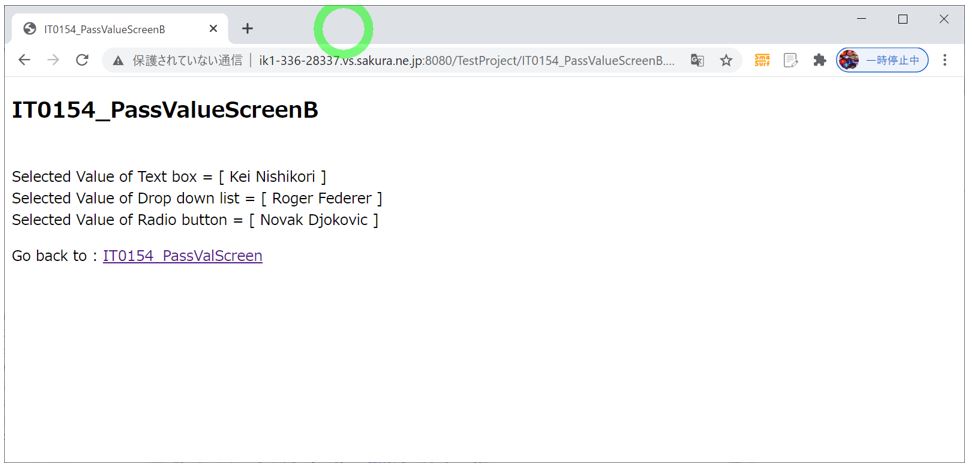
(図122)画面B(値を受け取る画面)

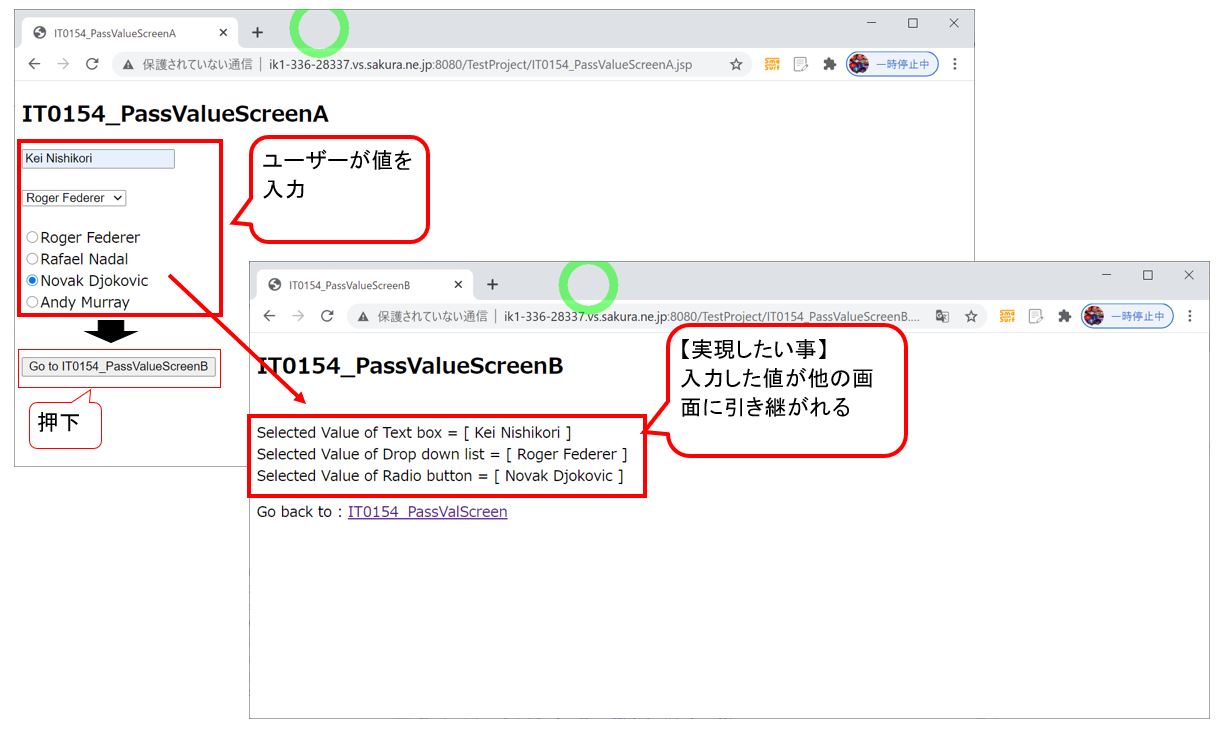
(操作動画)
実際にイメージを湧きやすくするため、画面を操作した動画(10秒程度)も貼りますので、よろしければご参考ください。