<目次>
(1) PleasanterのAPIの使い方&レコード作成の例をご紹介
やりたいこと
(1-0) 概要
(1-1) STEP1:テスト用サイトのインポート
(1-2) STEP2:HTTPリクエストの準備
(1-3) STEP3:実行結果の確認
(1-4) 小技(Tips)
(1) PleasanterのAPIの使い方&レコード作成の例をご紹介
やりたいこと
(1-0) 概要
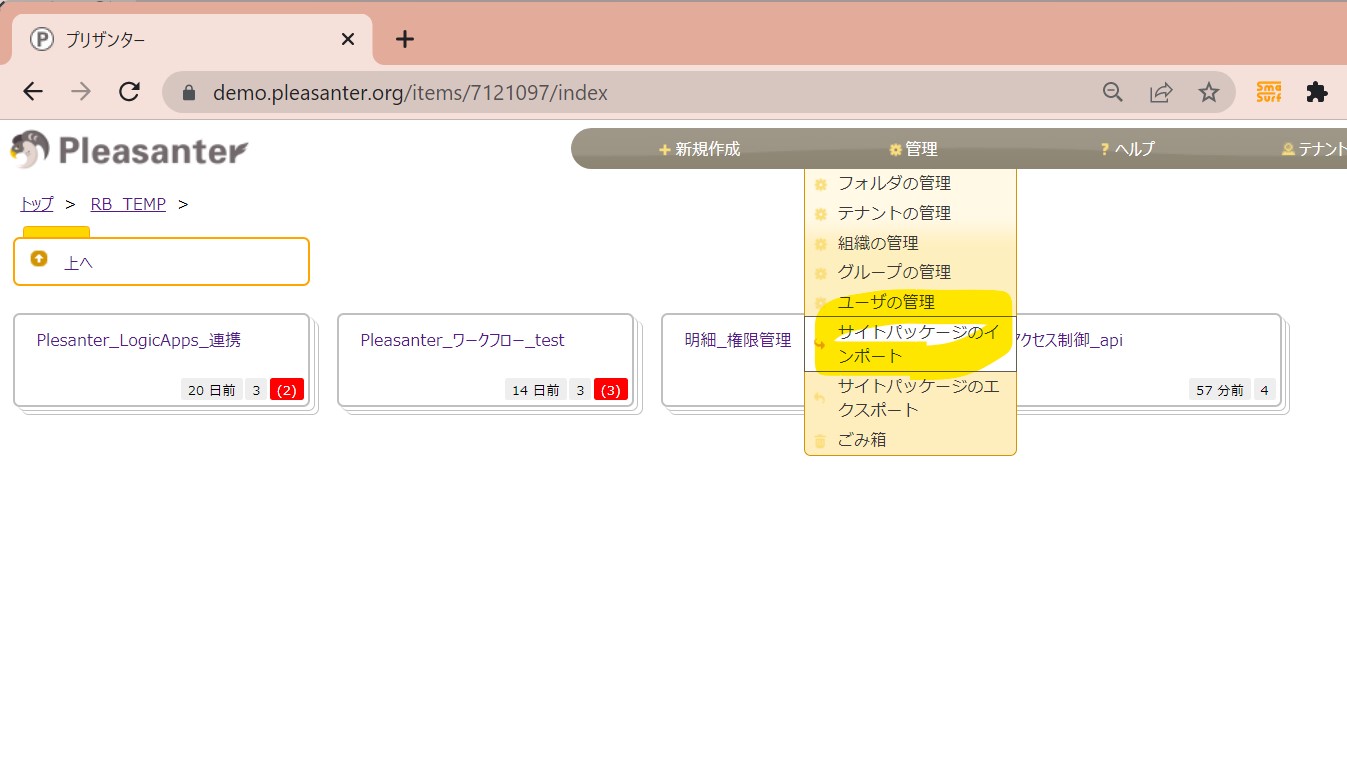
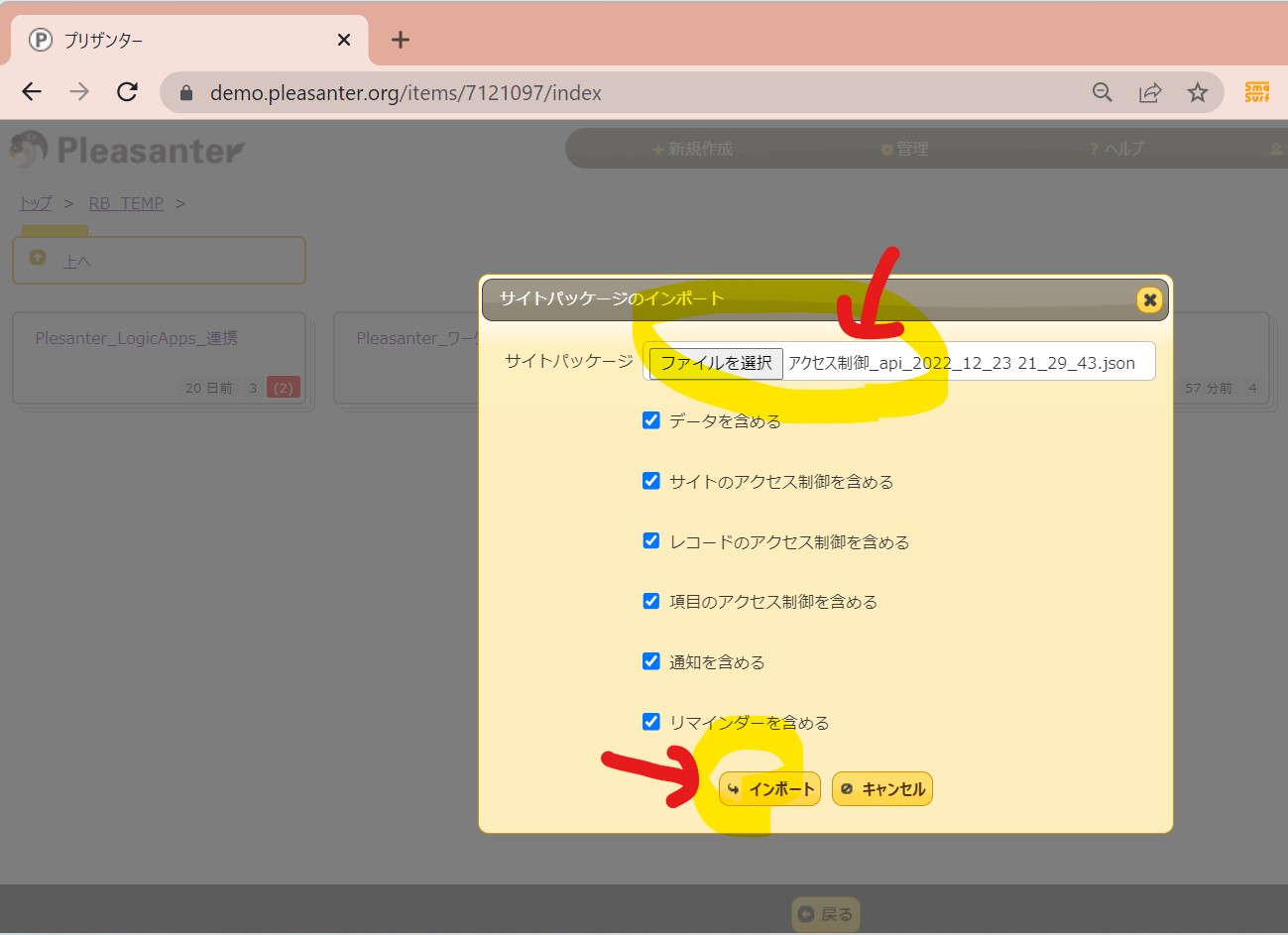
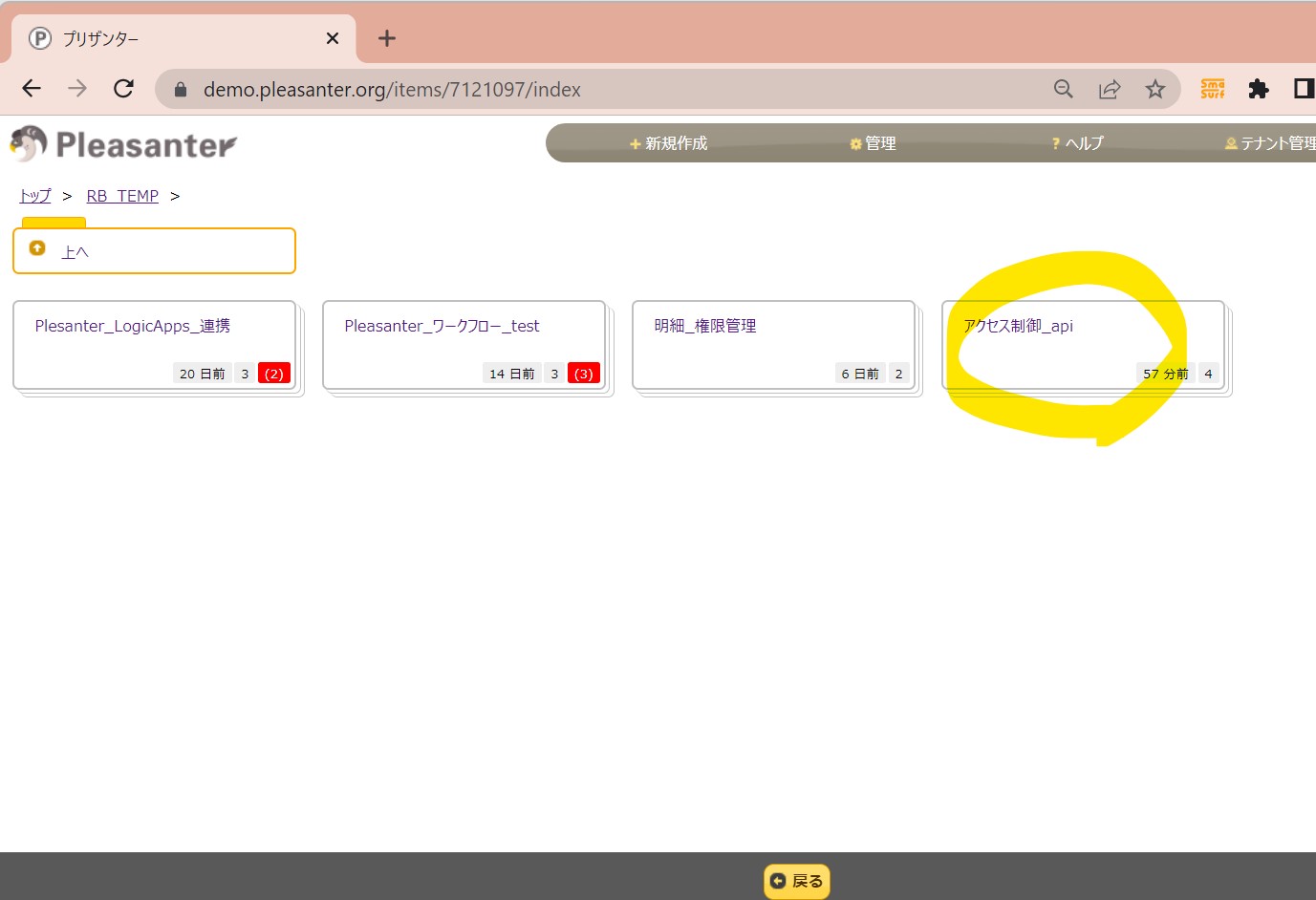
(1-1) STEP1:テスト用サイトのインポート



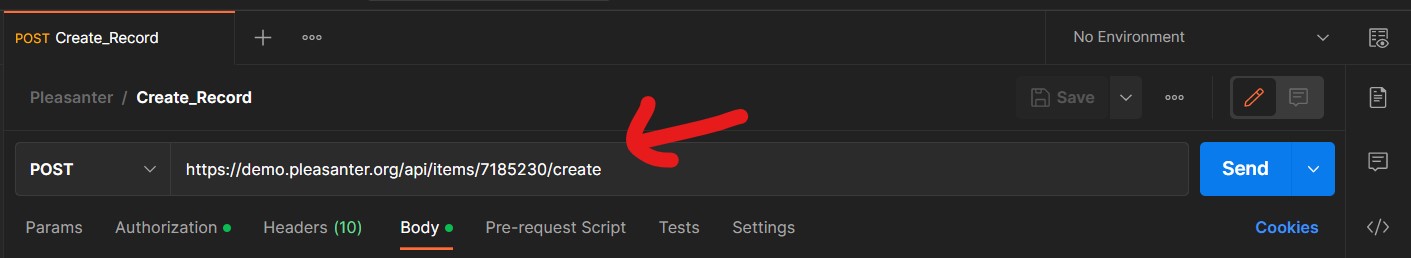
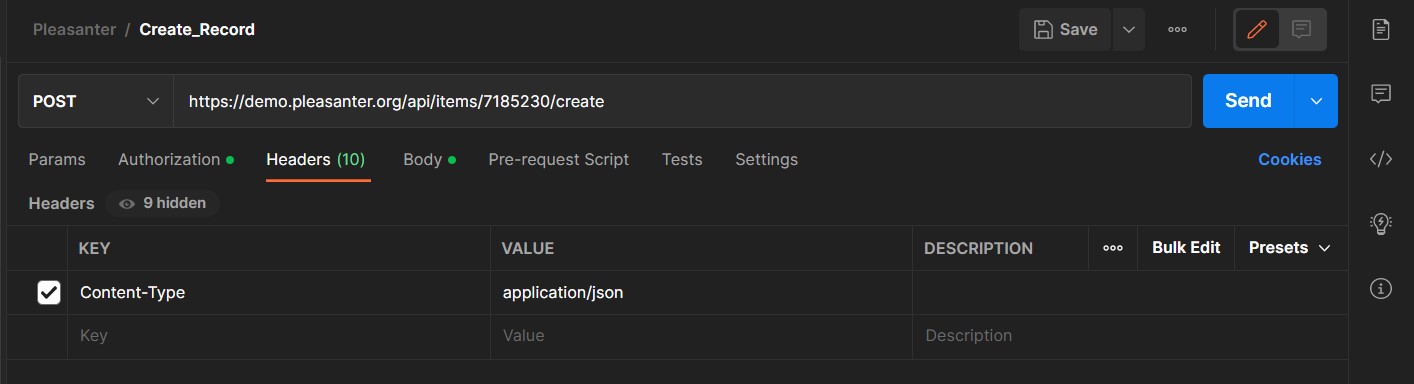
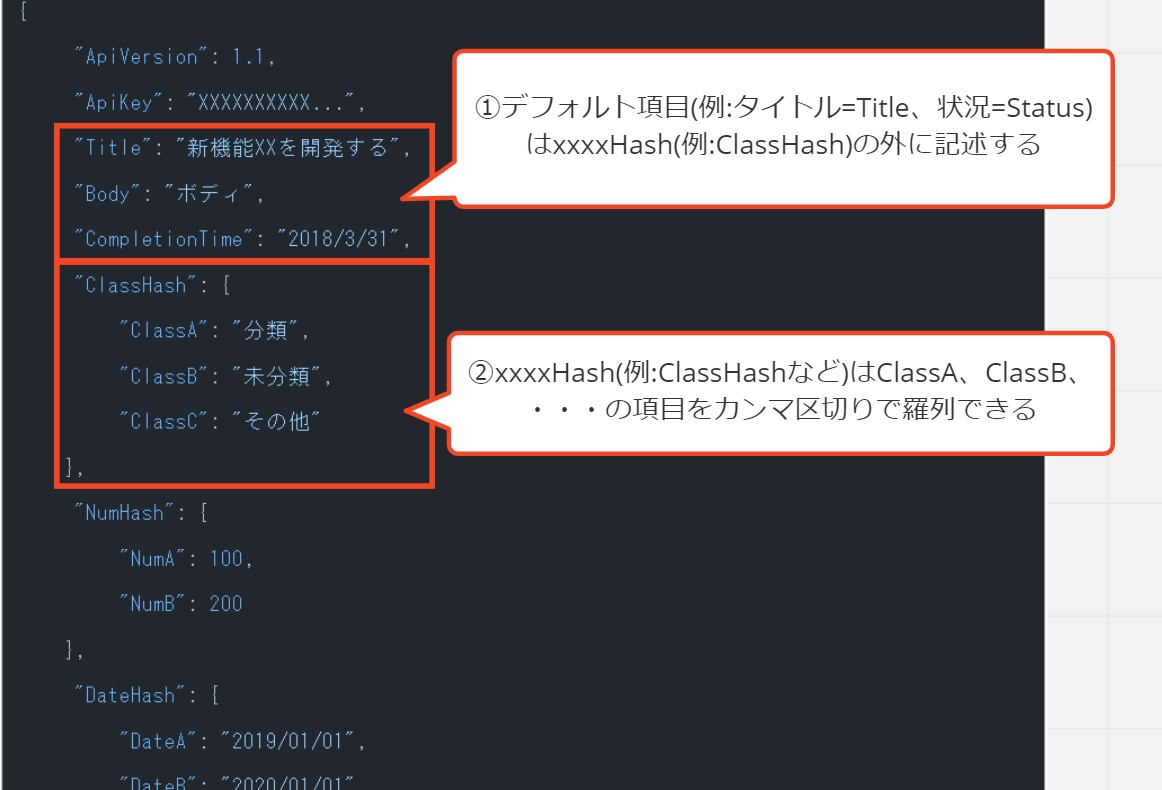
(1-2) STEP2:HTTPリクエストの準備


{
"ApiVersion": 1.1,
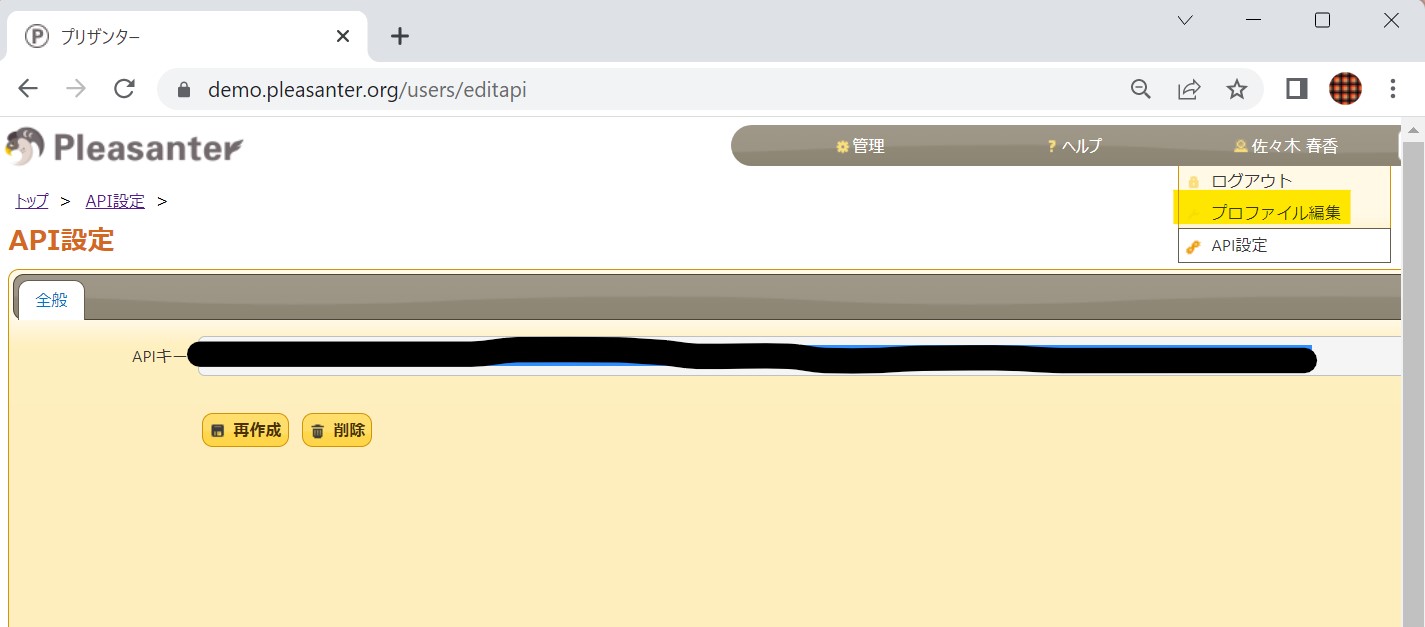
"ApiKey": "xxxxxxxxxx(ご自身のAPIキーを指定)",
"Title": "APIコールテスト",
"Status": "100",
"CompletionTime": "2022/12/28",
"ClassHash": {
"ClassA": "100",
"ClassB": "問い合わせ",
"ClassC": "業務システム",
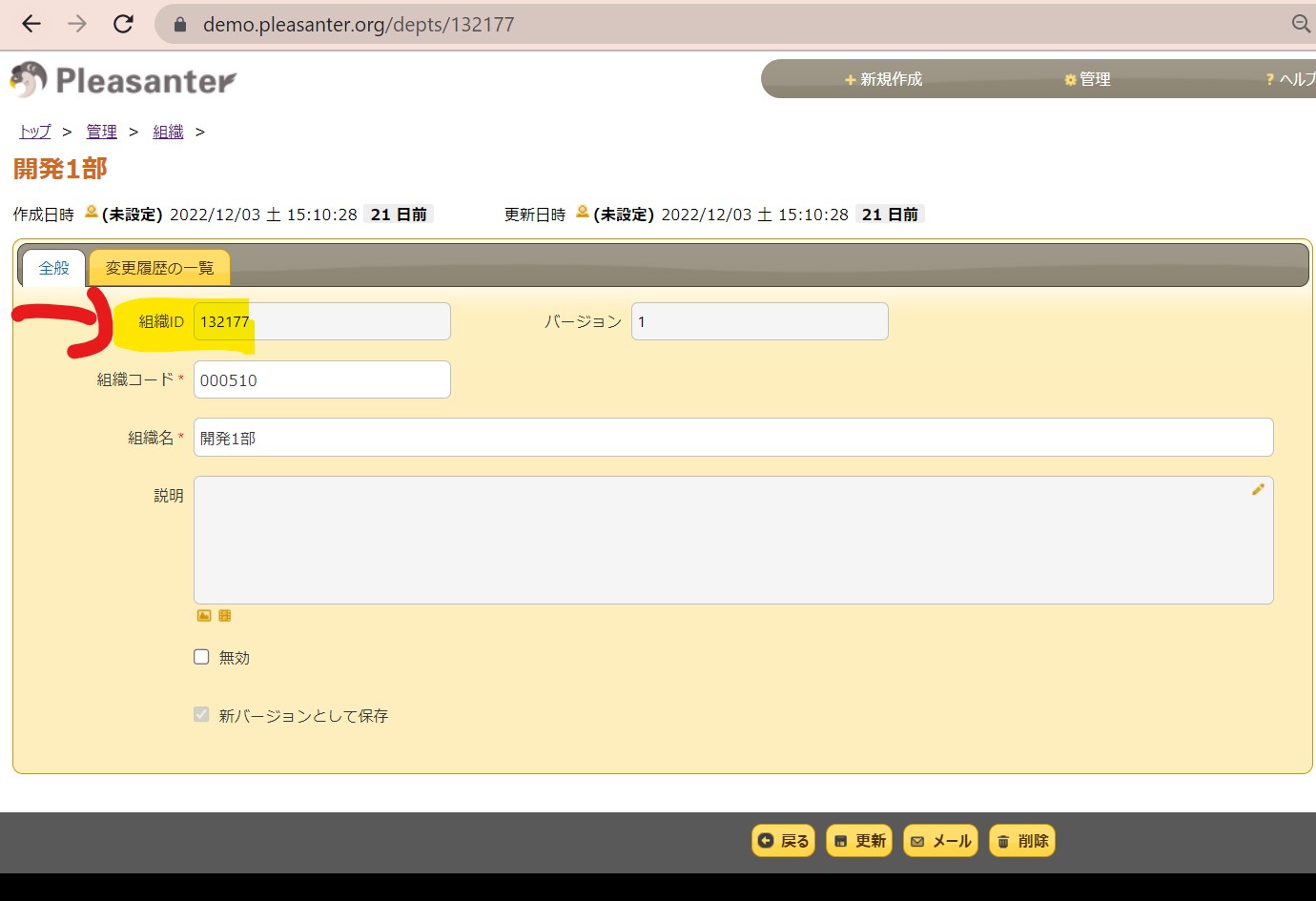
"ClassD": "132173",
"ClassE": "132177"
}
}

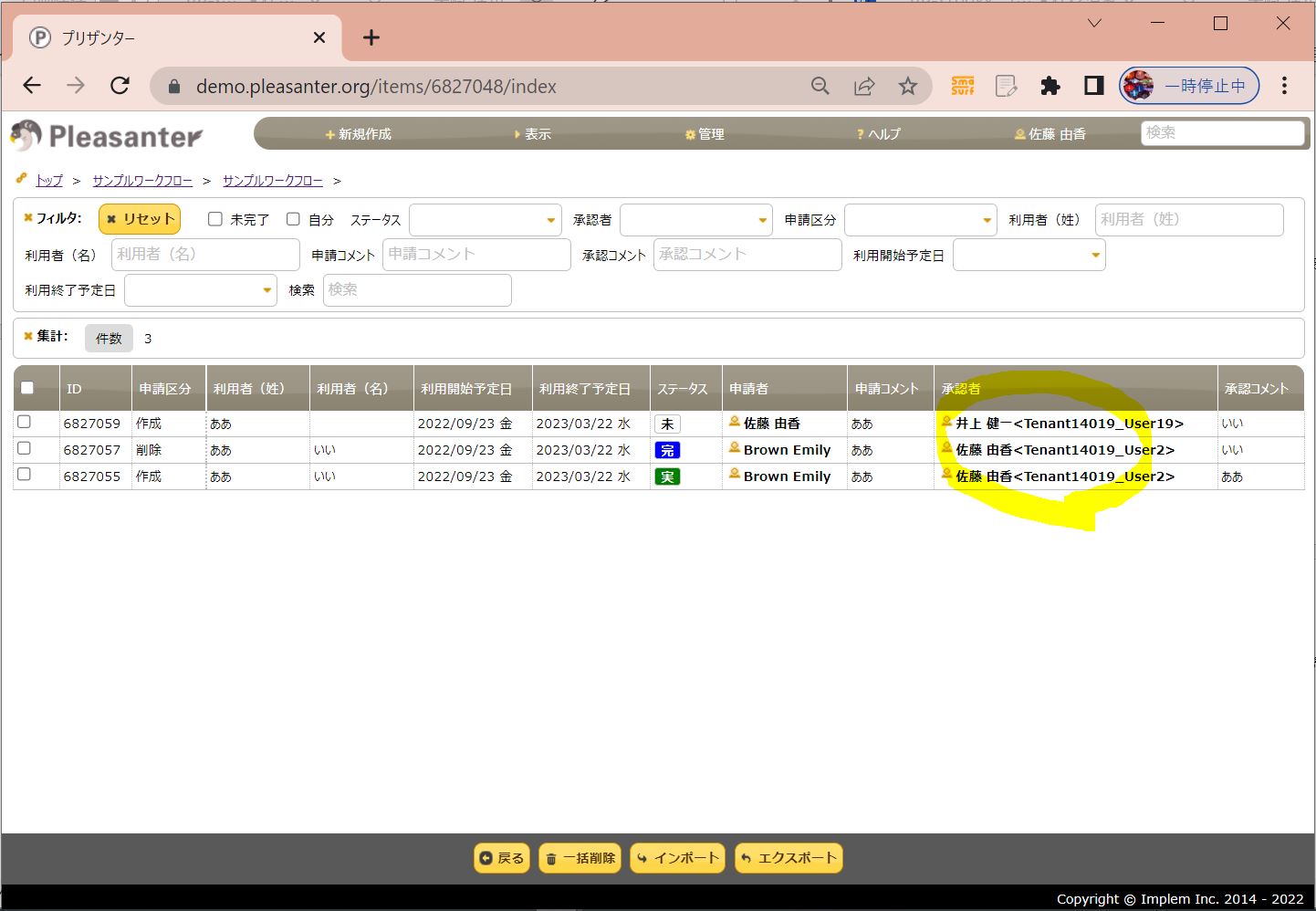
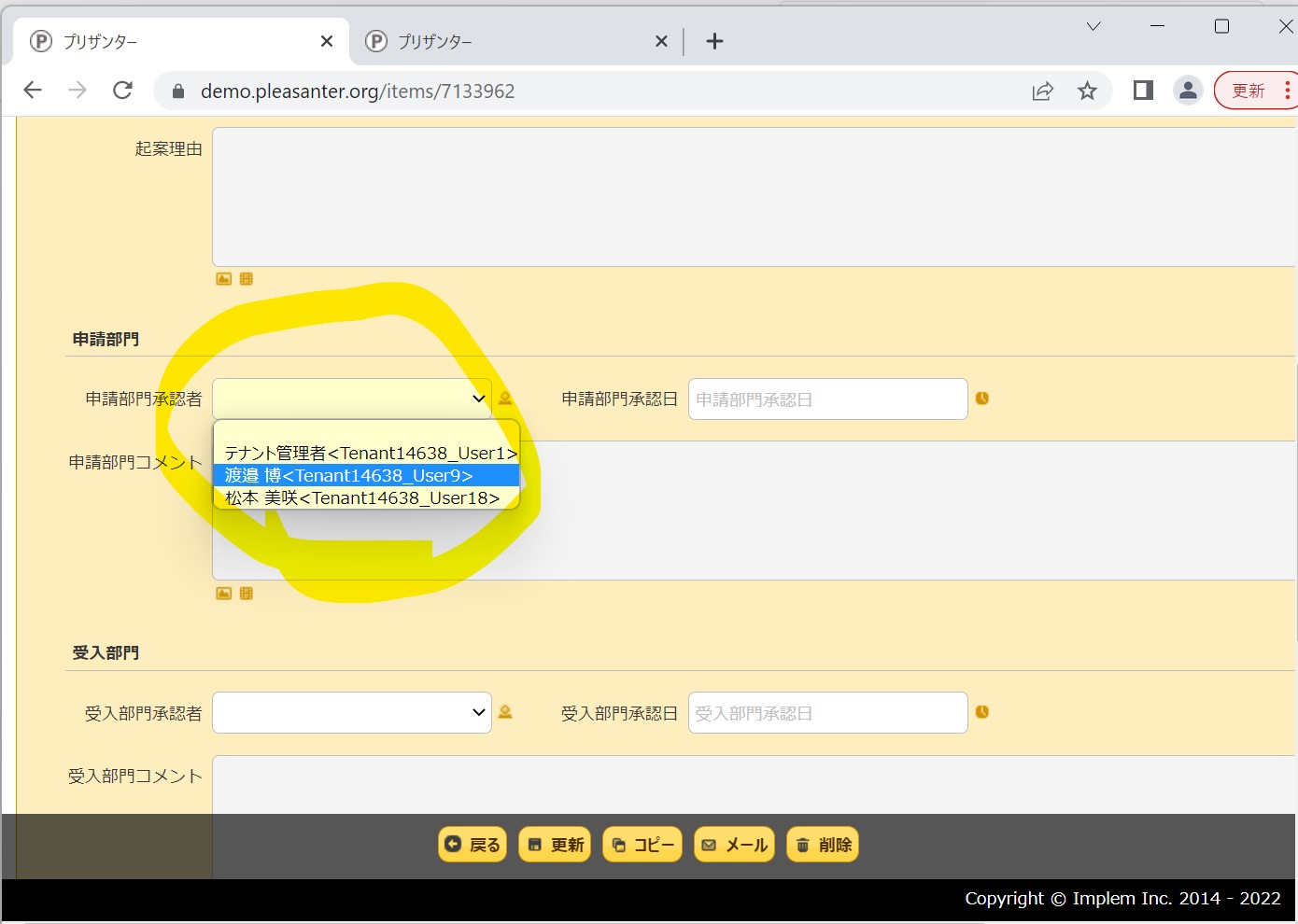
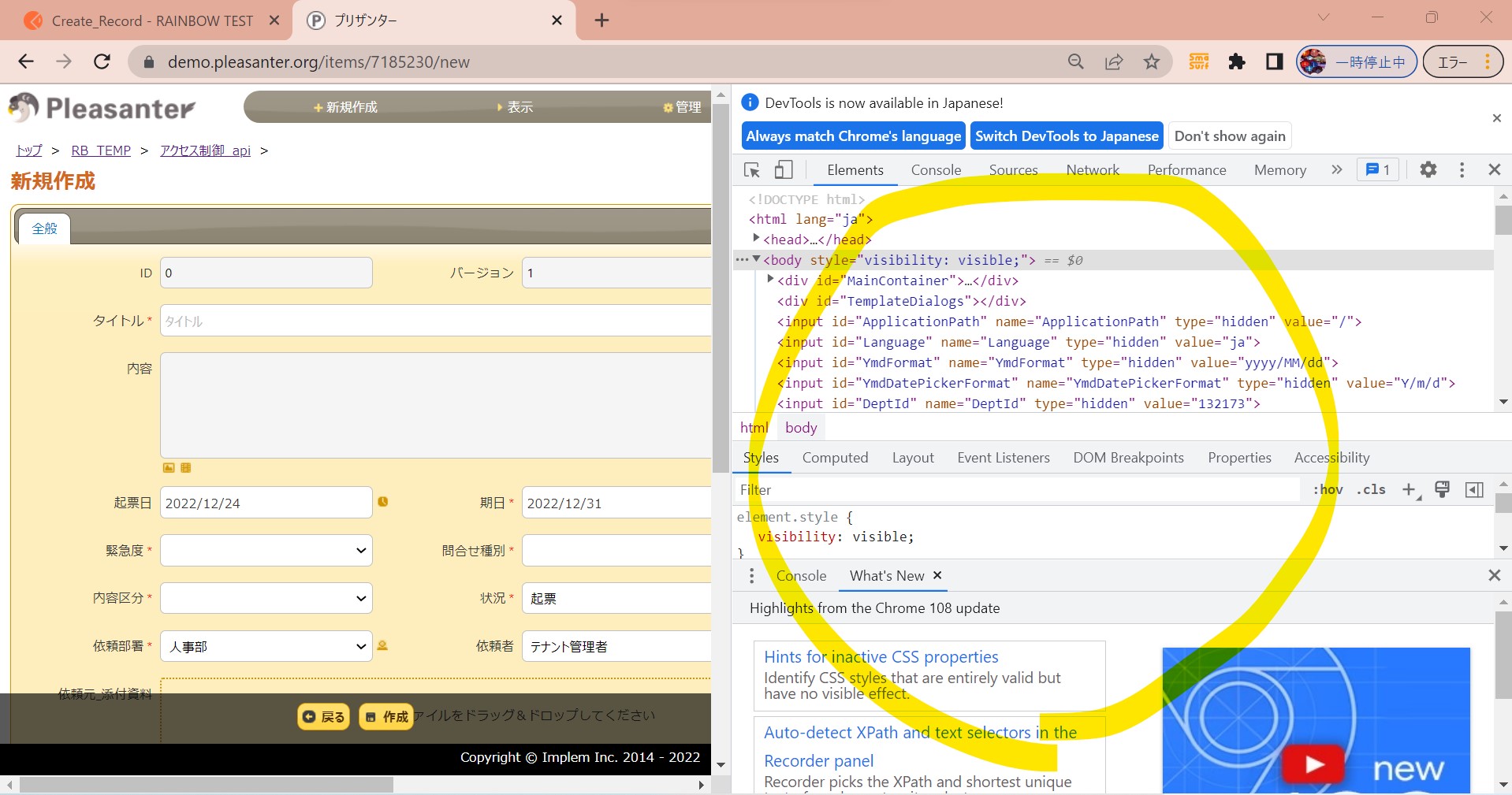
・③「組織」をプルタブで選ぶ項目の場合([[Dept]]などを指定してる項目)、組織IDを与える。


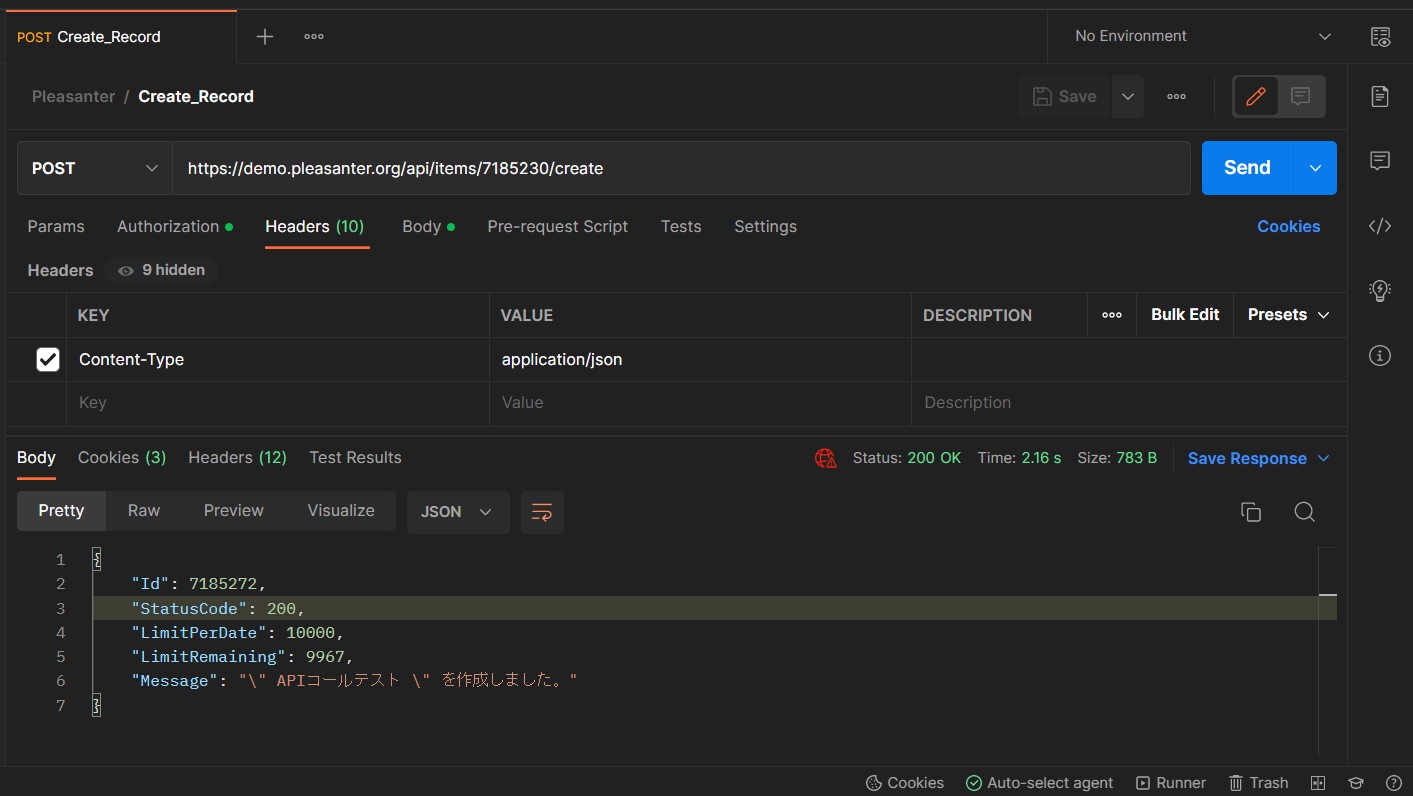
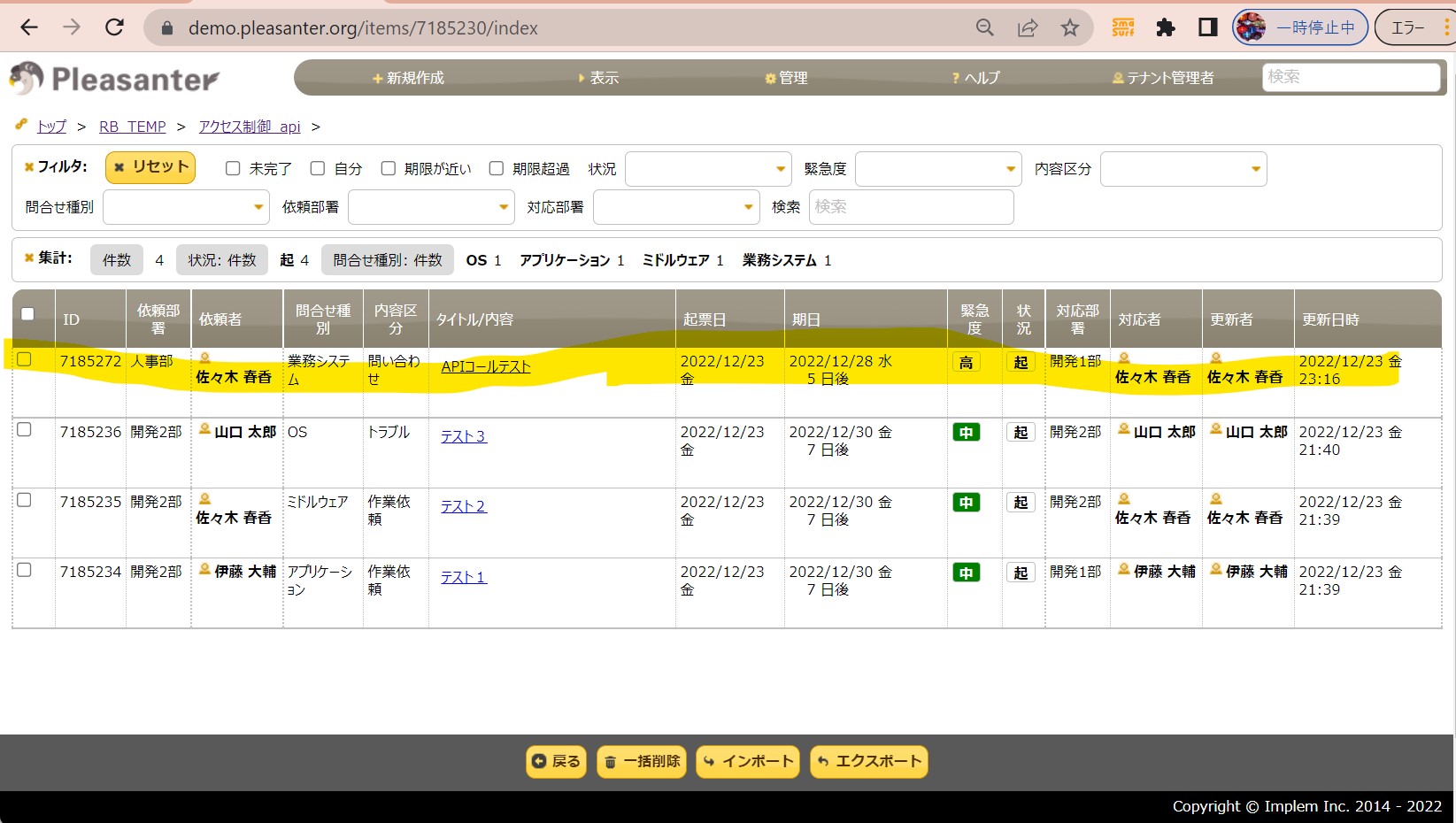
(1-3) STEP3:実行結果の確認
{
"Id": 7185272,
"StatusCode": 200,
"LimitPerDate": 10000,
"LimitRemaining": 9967,
"Message": "\" APIコールテスト \" を作成しました。"
}


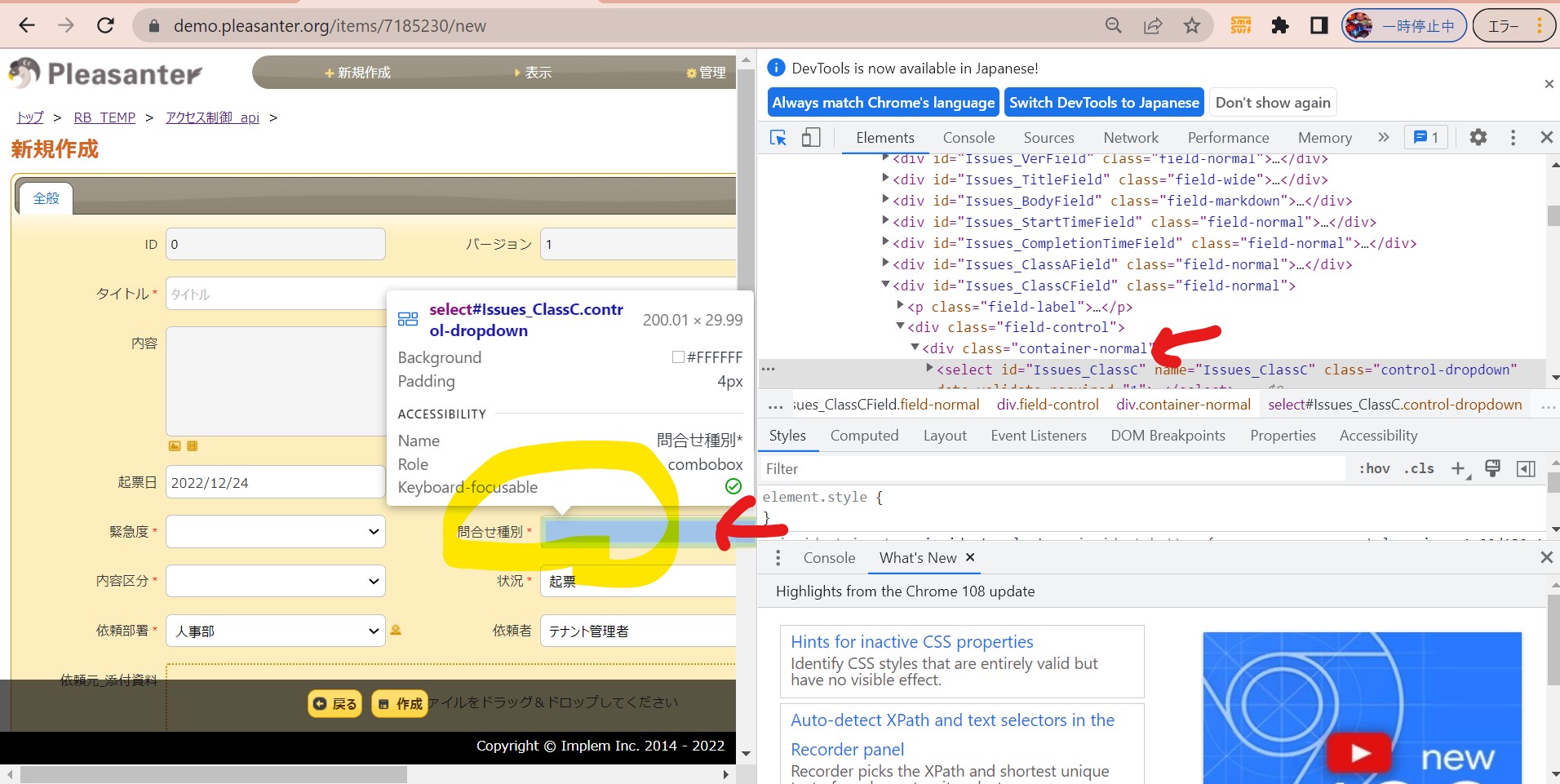
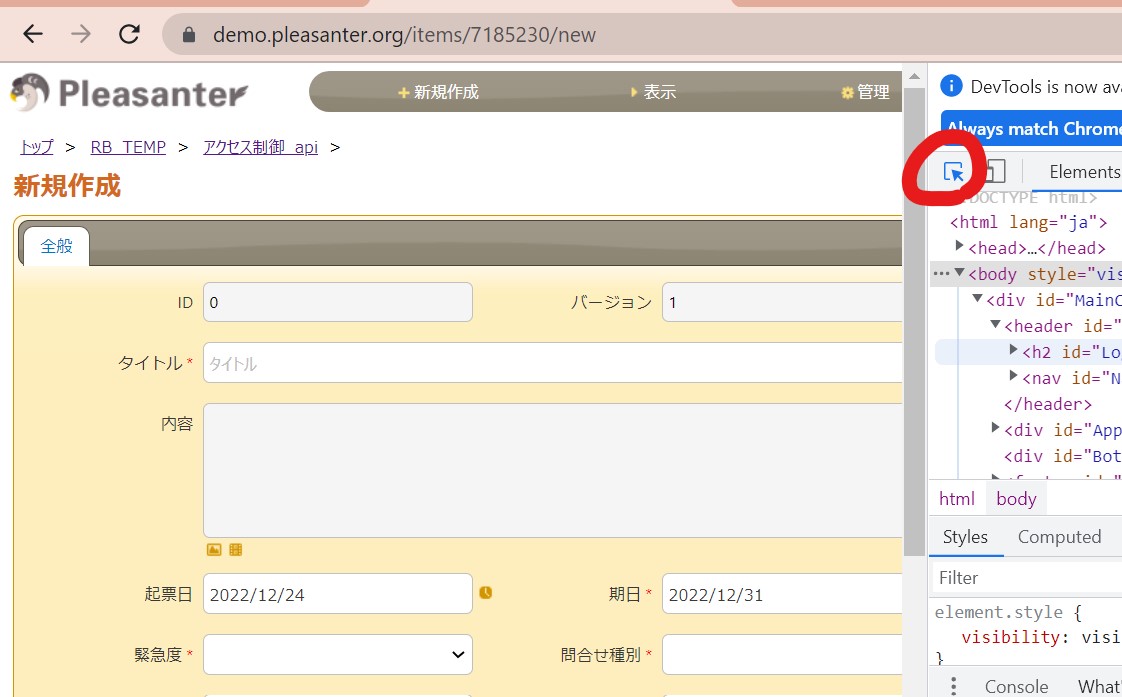
(1-4) 小技(Tips)

・②「要素の選択」を押下します。

・③この状態で調べたい項目をクリックすると、右側に出てくる「Issues_XXXX」のXXXXの部分が項目名になります。