<目次>
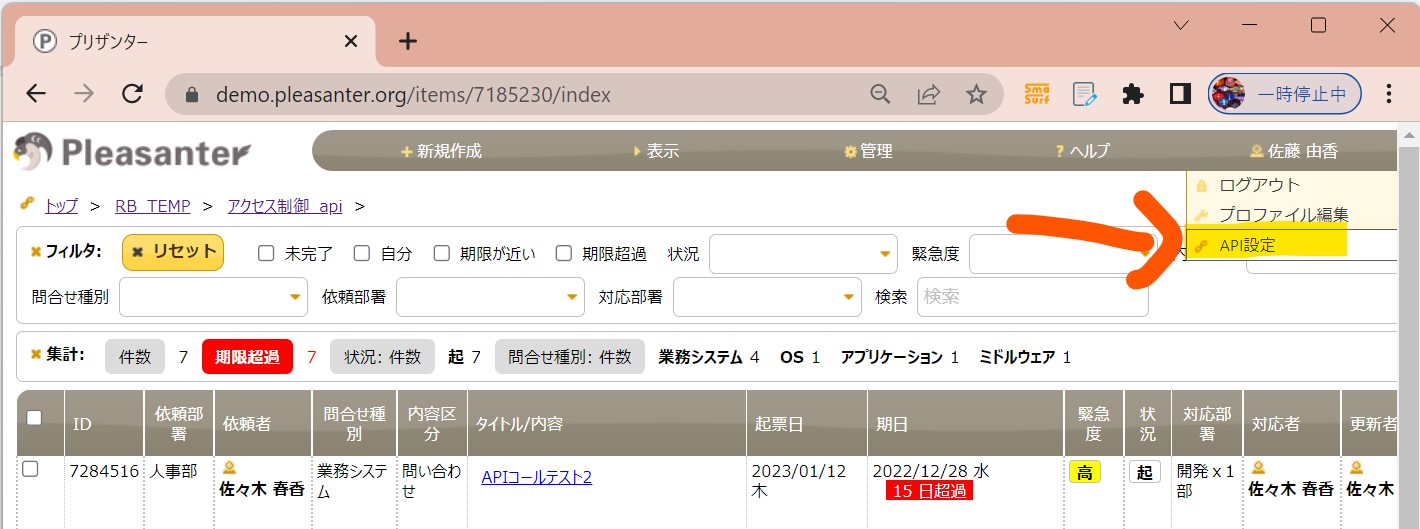
(1) Pleasanterでcssを設定する方法
やりたいこと
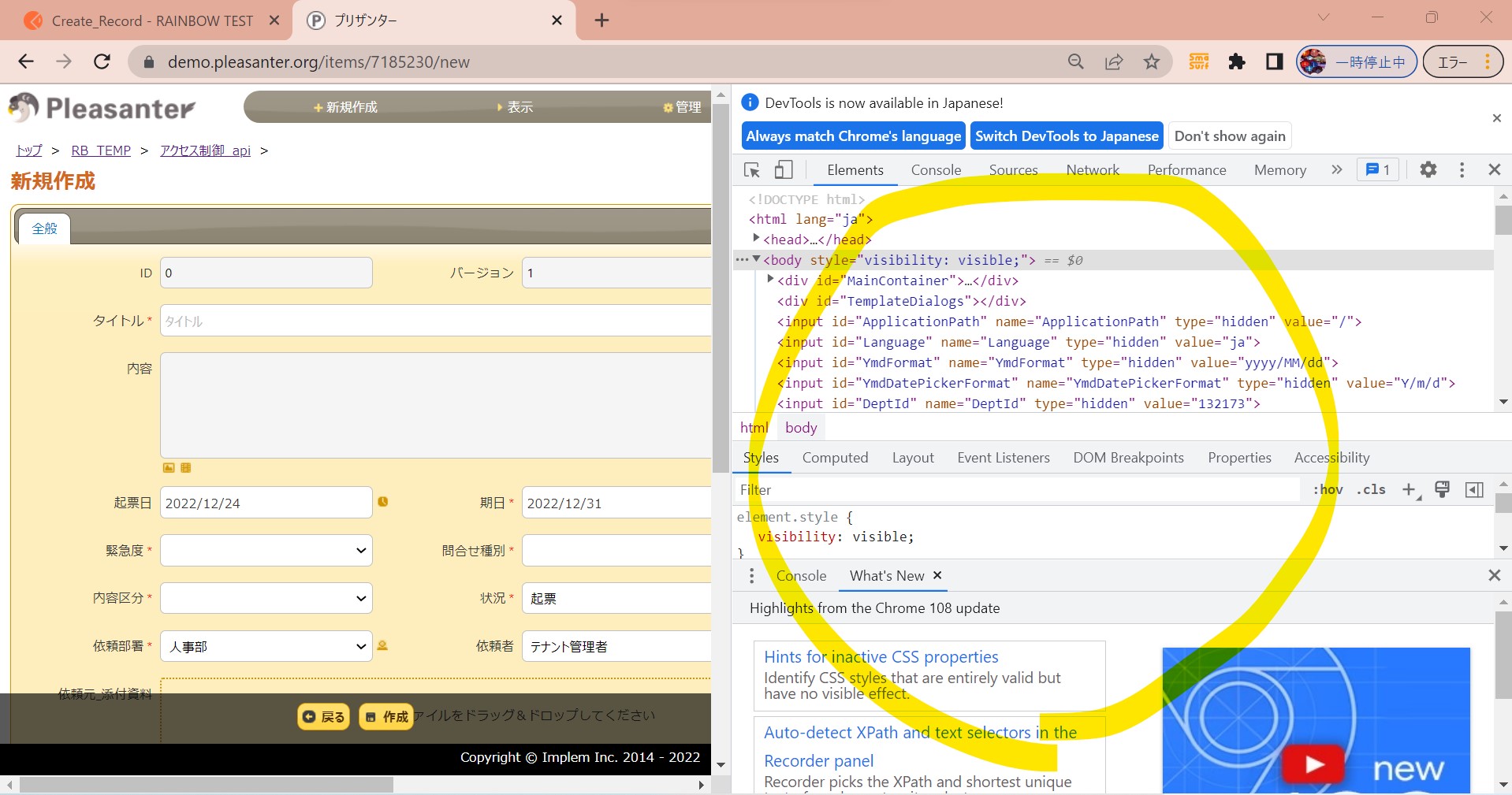
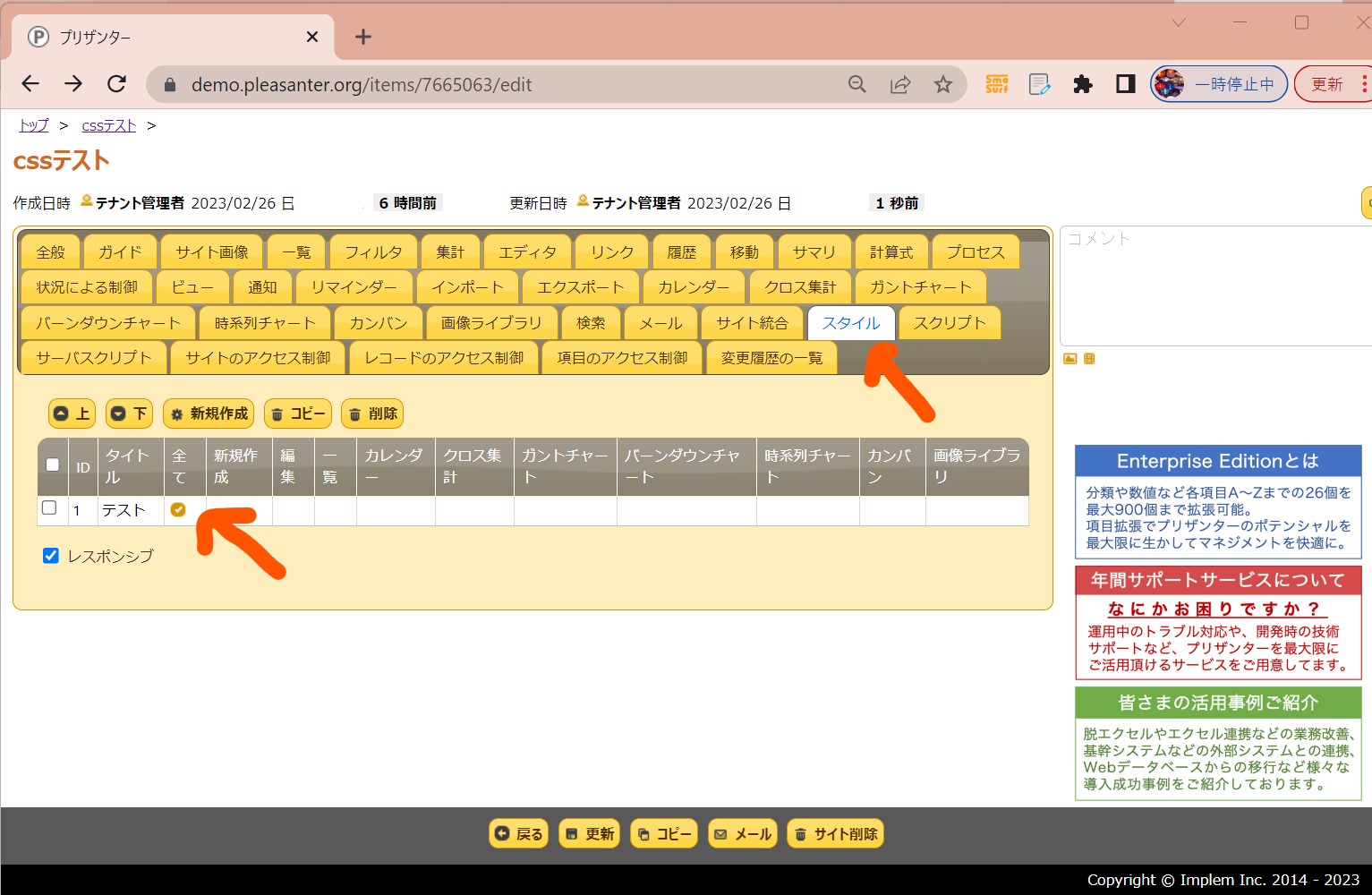
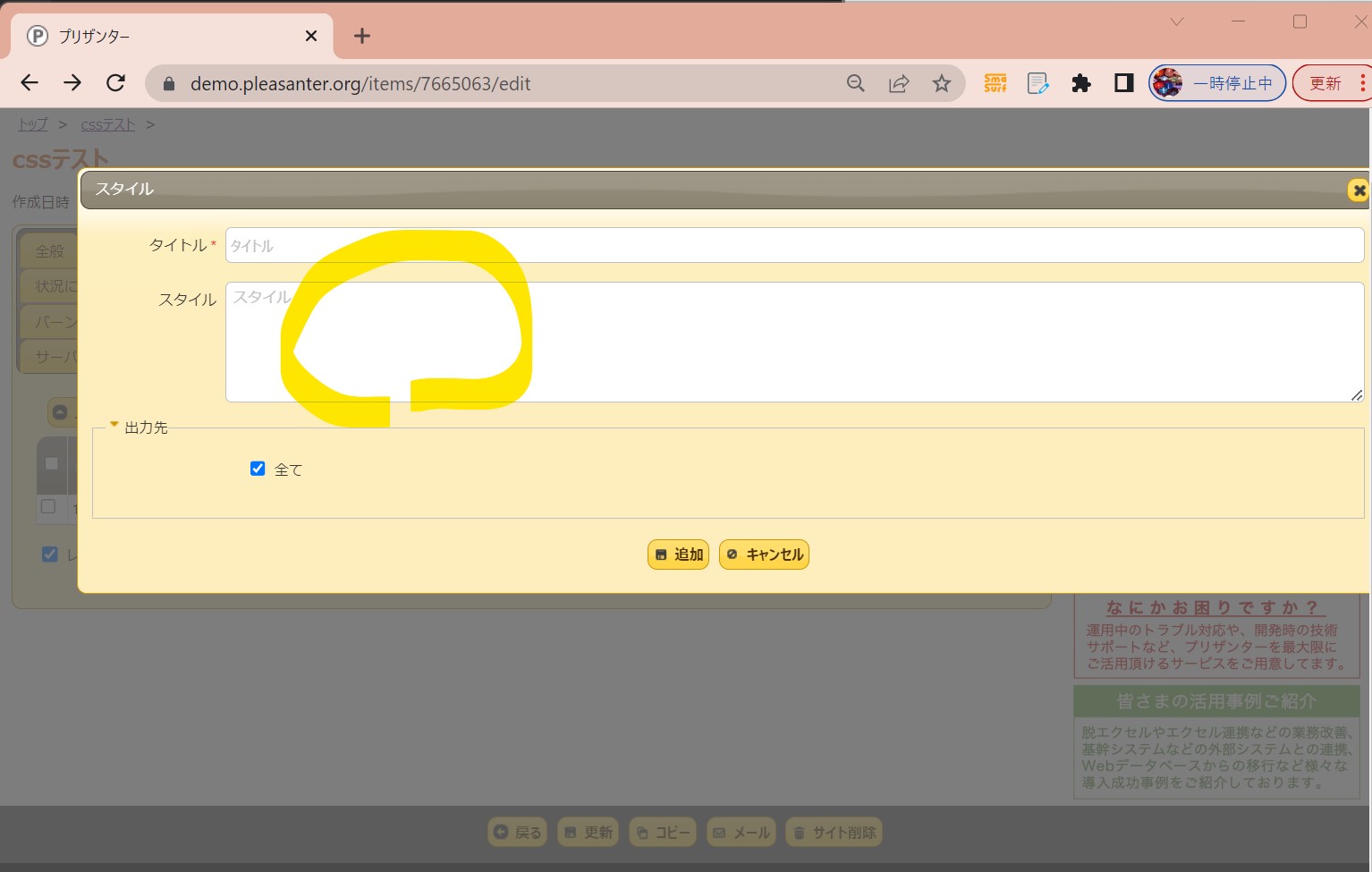
設定箇所
サンプルcssコード
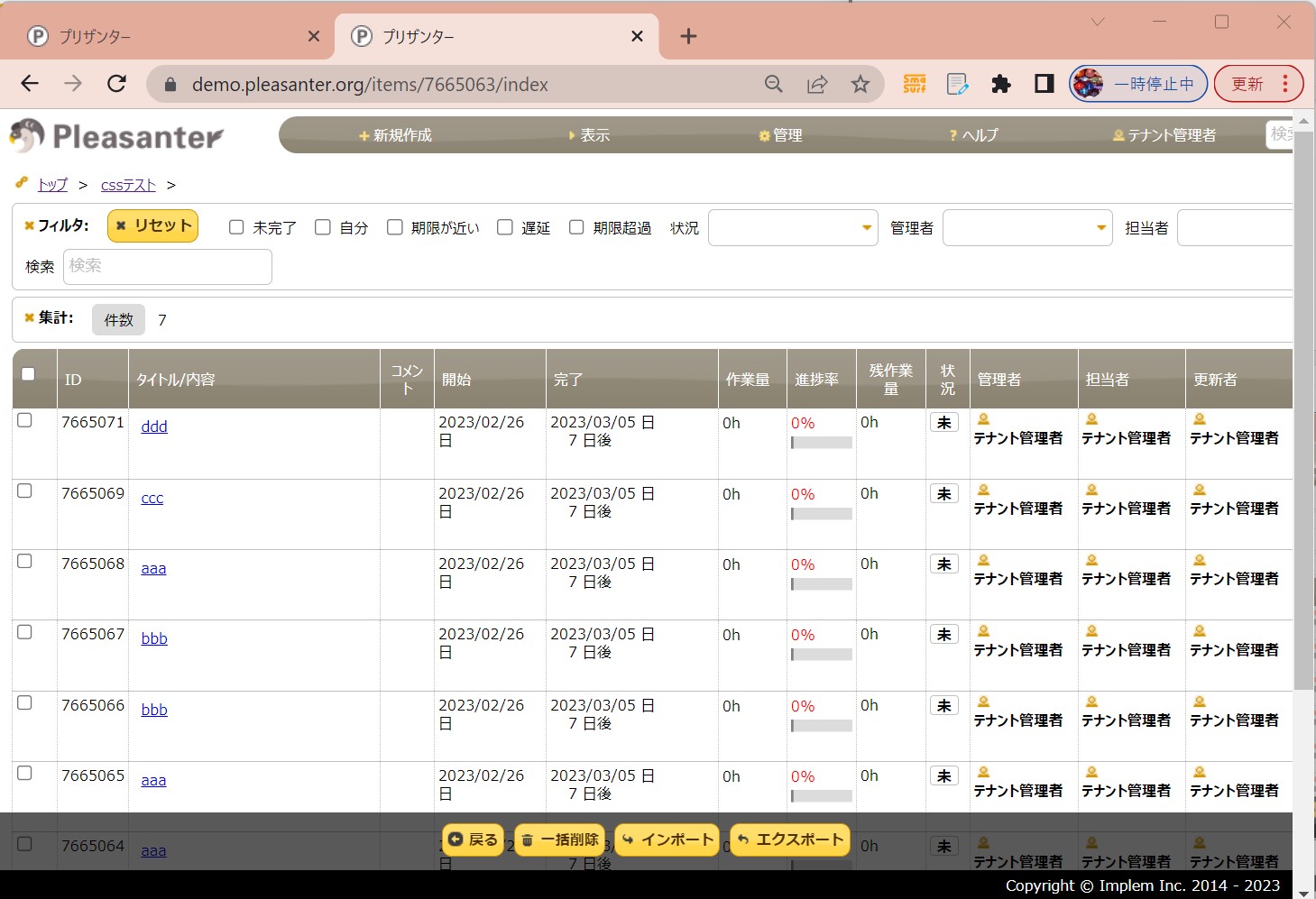
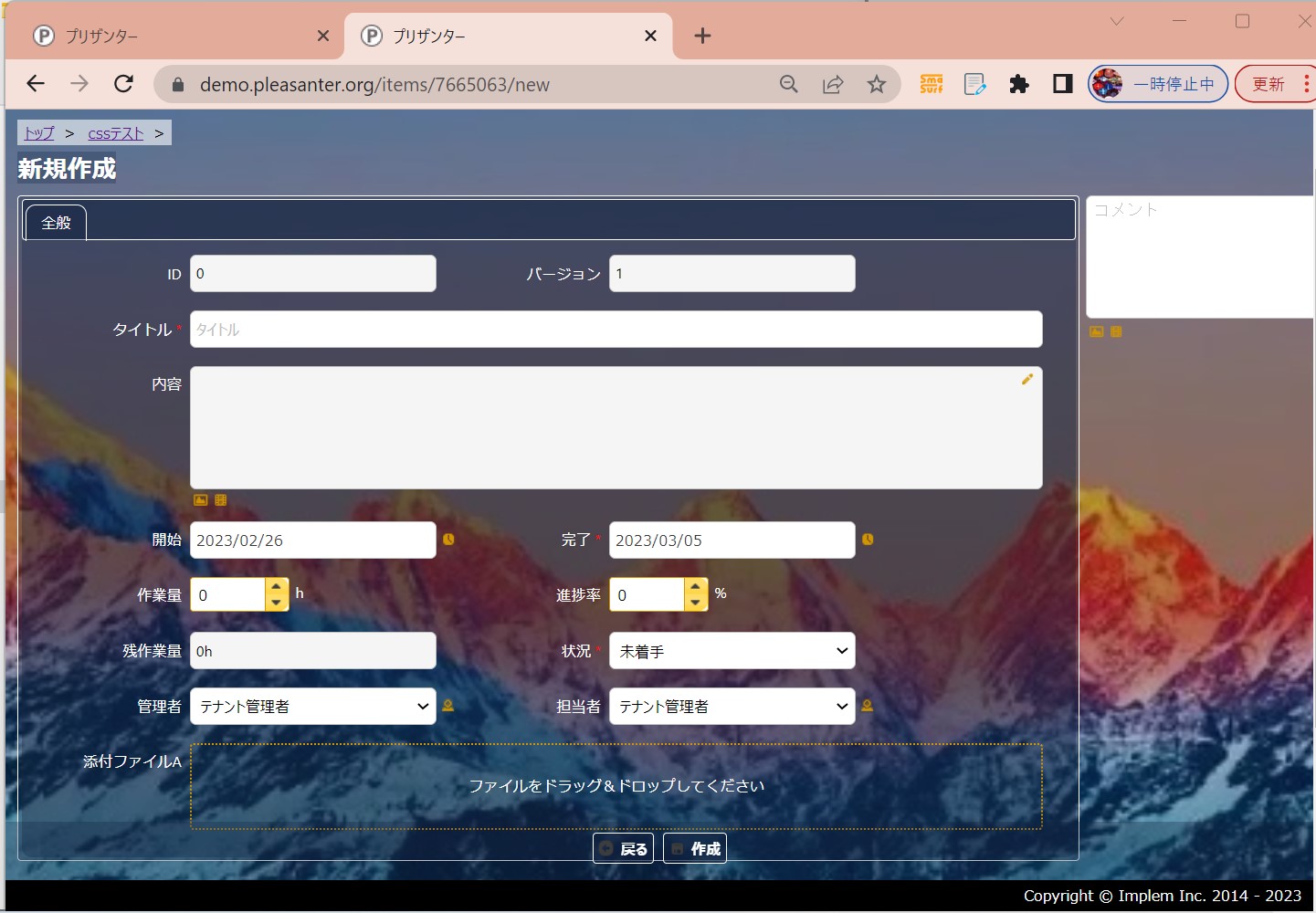
適用結果
(1) Pleasanterでcssを設定する方法
やりたいこと
設定箇所


サンプルcssコード
/* 背景画像の設定 */
body {
/* 画像ファイルの指定 */
background-image: url(https://storagequeuetestrainbow.blob.core.windows.net/[ご自身のコンテナー名]/[画像名].jpg);
/* 表示するコンテナーの大きさに応じて、背景画像を調整 */
background-size: cover;
background-position: center;
}
/* ####################################
# UI共通部品関連
#################################### */
/* 明細行の背景色 */
.grid-row { background: rgba(255, 255, 255, .5); }
/* 上部のバーの色(新規作成、表示、管理等のボタンがあるバー) */
.ui-widget-header { background: rgba(15, 32, 62, .6); }
/* ボタンの色(戻る、一括削除、インポート、エクスポート他)*/
.button { color: #ffffff; background: rgba(15, 32, 62, .6); }
/* ボタンの縁の色(戻る、一括削除、インポート、エクスポート他)*/
.ui-corner-all { border-radius: 3px; border-color: #ffffff; }
/* ▲ボタン/▼ボタンの色 */
//.ui-icon-triangle-1-n { color: #ffffff; background: rgba(15, 32, 62, .5); border-color: #ffffff;}
//.ui-icon-triangle-1-s { color: #ffffff; background: rgba(15, 32, 62, .5); border-color: #ffffff;}
/* [全般]タブの設定 */
#ui-id-25.ui-tabs-anchor {color: rgba(255, 255, 255, 1.0); }
/* [変更履歴の一覧]タブの設定 */
#ui-id-26.ui-tabs-anchor {color: rgba(255, 255, 255, 1.0); }
/* [レコードのアクセス制御]タブの設定 */
#ui-id-27.ui-tabs-anchor {color: rgba(255, 255, 255, 1.0); }
/* [全般]&[変更履歴の一覧]&[レコードのアクセス制御]タブの色設定(オレンジ以外の色に変更) */
.ui-tabs-tab.ui-corner-top.ui-state-default.ui-tab {background: rgba(15, 32, 62, .3);border-color: #ffffff;}
/* [レコードのアクセス制御]タブで「選択された明細」の色設定 */
.ui-widget-content.ui-selectee.ui-selected {color: rgba(255, 255, 255, 1.0); background: rgba(15, 32, 62, .9);border-color: #ffffff;}
/* [レコードのアクセス制御]タブで「選択された明細以外」の色設定 */
.ui-widget-content.ui-selectee {color: rgba(255, 255, 255, 1.0); background: rgba(15, 32, 62, .5);border-color: #ffffff;}
/* x分前のツールチップの色設定 */
.elapsed-time {color: #0f203e;}
/* ####################################
# 明細一覧関連
#################################### */
/* 明細のヘッダー行の色設定 */
#MainContainer { background: rgba(15, 32, 62, .3); border-color: #ffffff;}
/* フッターのバーの色設定 */
#MainCommandsContainer { background: rgba(15, 32, 62, .3); border-color: #ffffff;}
/* フィルターの背景色設定 */
#ViewFilters { color: #ffffff; background: rgba(15, 32, 62, .6); }
/* 集計の背景色設定 */
#Aggregations { color: #ffffff; background: rgba(15, 32, 62, .6); }
/* 集計の件数ボタンの背景色設定 */
#Aggregations .label { background: rgba(15, 32, 62, 1); }
/* ####################################
# 新規作成関連
#################################### */
/* 新規作成時の全般タブの背景色 */
#EditorTabsContainer { color: #ffffff; background: rgba(15, 32, 62, .3); border-color: #ffffff;}
#EditorTabs { color: #ffffff; background: rgba(15, 32, 62, .6); border-color: #ffffff; }
/* 新規作成時の全般タブの項目の文字色 */
#FieldSetGeneral { color: #ffffff; background: rgba(15, 32, 62, .3); border-color: #ffffff;}
/* "新規作成"の文字色 */
#HeaderTitle { color: #ffffff; background: rgba(15, 32, 62, .3); }
/* 作成日時等のバーの背景色 */
#RecordHeader { color: #ffffff; background: rgba(15, 32, 62, .2); border-color: #ffffff;}
/* "パンくずリスト"の背景色 */
#Breadcrumb {background: rgba(255, 255, 255, .6);}
適用結果
(図131)