(1) Pythonで複数の画像を結合する方法
(1-1) STEP1:Pillowのインストール
(1-2) STEP2:画像の読み込み
(1-3) STEP3:画像を結合
(1-4) STEP4:結合後の画像を表示
(1-5) サンプルプログラム(STEP1~4を纏めたもの)
(1) Pythonで複数の画像を結合する方法
PillowはPIL(Python Image Library)というPythonで画像を扱うためのライブラリに対して、ユーザーフレンドリーな機能を追加したパッケージです。Pillowを使う事で画像を結合するといった加工ができるので、今回はその手順をご紹介します。
(1-1) STEP1:Pillowのインストール
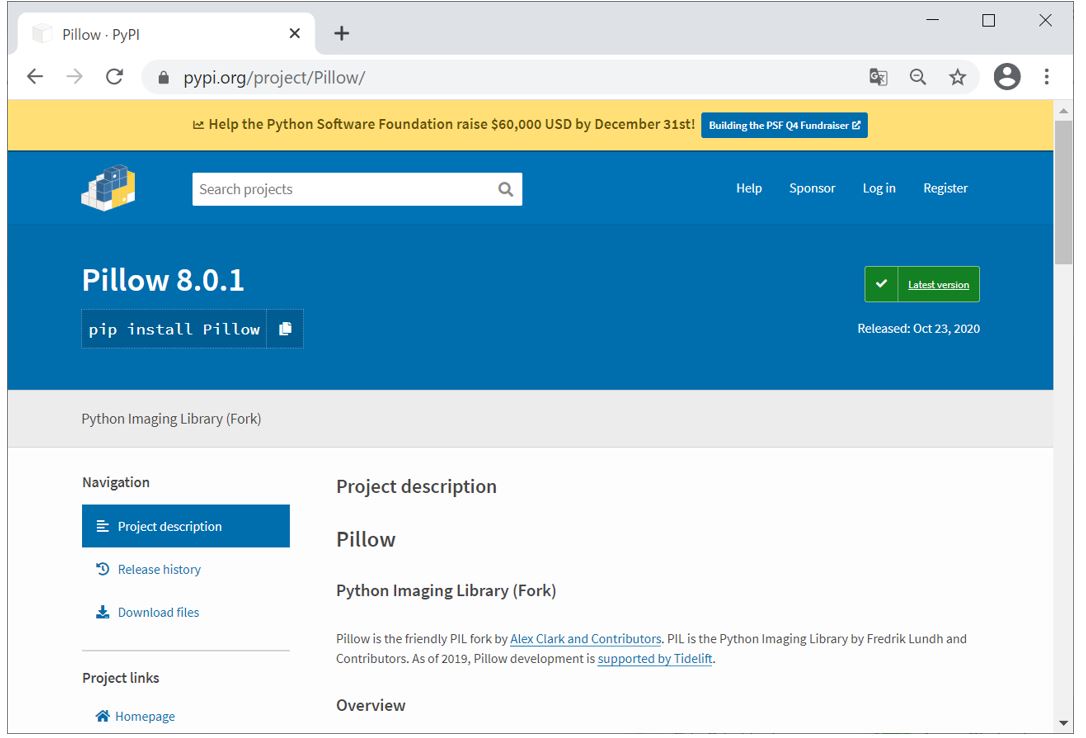
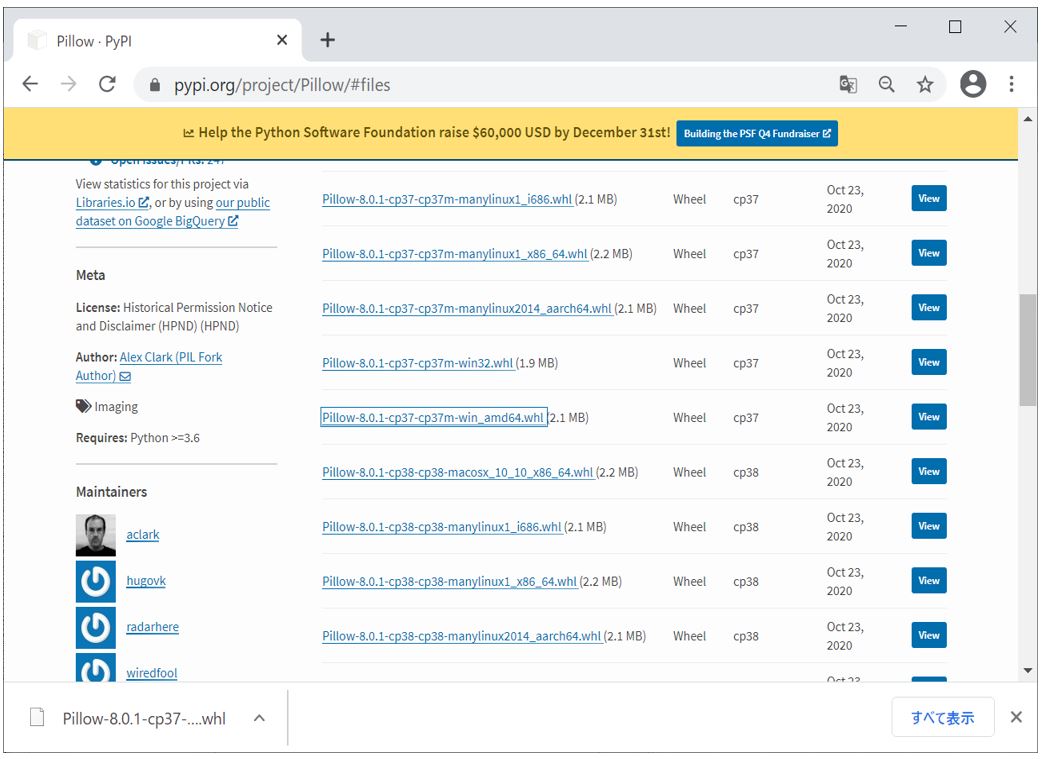
①PyPIのサイトにアクセス



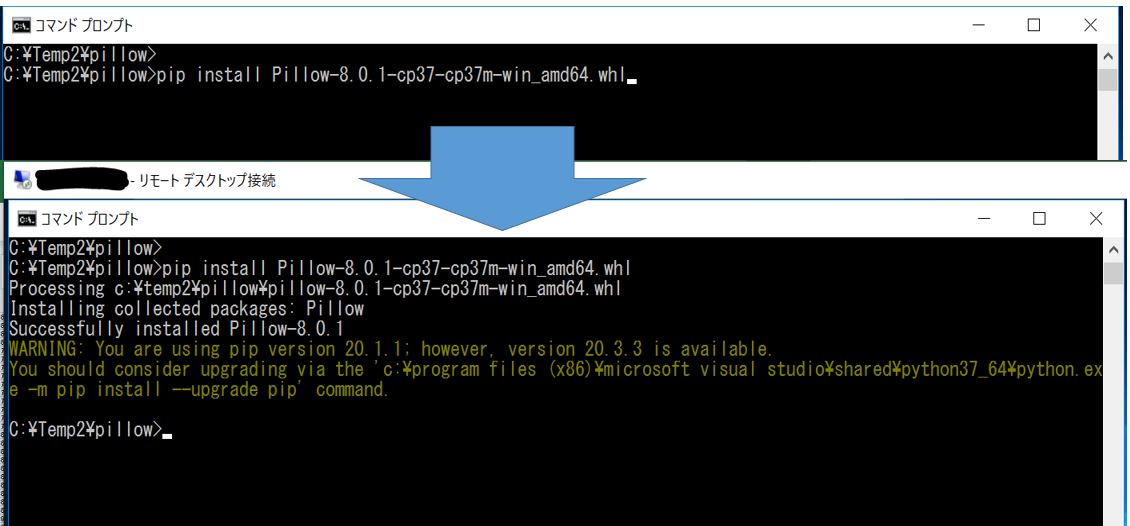
pip install [ダウンロードしたPillowの資源名].whl rem (例) pip install Pillow-8.0.1-cp37-cp37m-win_amd64.whl



(1-2) STEP2:画像の読み込み
画像を読み込むには、まずPillowパッケージから「Image」モジュールをインポートした上で、その中の「open」ファンクションを実行します。
(STEP2)
# Imageモジュールのインポート
from PIL import Image
def main():
# 2つの画像を開く
im_bef1 = Image.open(r"N:\softwaretools\TestData\TestImage1.PNG")
im_bef2 = Image.open(r"N:\softwaretools\TestData\TestImage2.PNG")
openファンクションの引数には画像のパスを与えています。文字列の前に付いている「r」はraw文字列(エスケープ処理せずに、書かれたままの文字列として扱う)のために付与しています。これにより「\」なども文字列として扱われます。
(図121)

(1-3) STEP3:画像を結合
次に2つの画像の結合処理を行いますが、まずは結合後の画像を生成するための「枠」を作成します。この枠に2つの画像を貼る(pasteメソッド)する事で、画像の結合を行います。
(構文)
# 結合後の画像の「枠」を作成
im_aft = Image.new('RGB',([イメージの幅],[イメージの高さ]))
# 「枠」に1つ目の画像を貼り付け
im_aft.paste([画像1],([始点x座標],[始点y座標]))
# 「枠」に2つ目の画像を貼り付け
im_aft.paste([画像2],([始点x座標],[始点y座標]))
(例)
# 結合後の画像の「枠」を作成
# ⇒枠の横幅=1つ目の画像幅+2つ目の画像幅
# ⇒枠の高さ=1つ目の画像高さ と 2つ目の画像幅 の大きい方の値
im_aft = Image.new('RGB',((im_bef1.width + im_bef2.width),max(im_bef1.height,im_bef2.height)))
# 「枠」に1つ目の画像を貼り付け
# ⇒1つ目の画像は始点を原点(0,0)に設定
im_aft.paste(im_bef1,(0,0))
# 「枠」に2つ目の画像を貼り付け
# ⇒2つ目の画像は始点を1つ目の画像の右上(im_bef1.width,0)に設定
im_aft.paste(im_bef2,(im_bef1.width,0))

(1-4) STEP4:結合後の画像を表示
最後に結合後の画像をImageモジュールのshowメソッドで表示します。
(STEP4)
im_aft.show()
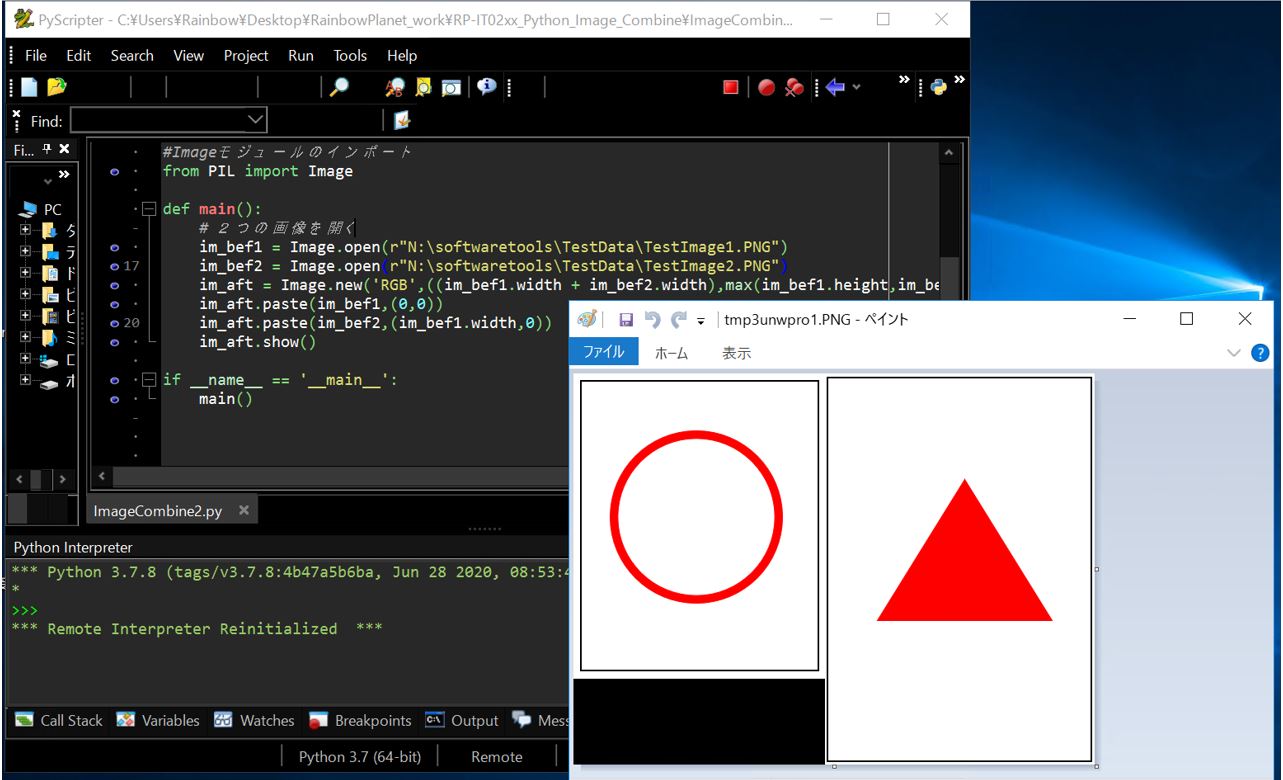
(1-5) サンプルプログラム(STEP1~4を纏めたもの)
#Imageモジュールのインポート
from PIL import Image
def main():
# 2つの画像を開く
im_bef1 = Image.open(r"N:\softwaretools\TestData\TestImage1.PNG")
im_bef2 = Image.open(r"N:\softwaretools\TestData\TestImage2.PNG")
# 結合後の画像の「枠」を作成
im_aft = Image.new('RGB',((im_bef1.width + im_bef2.width),max(im_bef1.height,im_bef2.height)))
# 「枠」に1つ目の画像を貼り付け
im_aft.paste(im_bef1,(0,0))
# 「枠」に2つ目の画像を貼り付け
im_aft.paste(im_bef2,(im_bef1.width,0))
# 結合後の画像を表示
im_aft.show()
if __name__ == '__main__':
main()
(図151)実行結果