<目次>
Worpdressのローカル環境(検証用)の作り方
やりたいこと/概要
STEP0:バックアップを作成
STEP1:ダウンロード
STEP2:インストール
STEP3:サイトの作成
STEP4:ログイン
STEP5:SSL設定
STEP6:インポート
Worpdressのローカル環境(検証用)の作り方
やりたいこと/概要
やりたいこと
・Wordpressのローカル環境を、手軽に無料で作成したい
・その環境でバージョンアップなどの動作確認をしたい
概要
・個人PCの中に仮想環境を作る(インターネットに繋がっていない)
→この環境をWordpressの検証環境として利用できる
STEP0:バックアップを作成
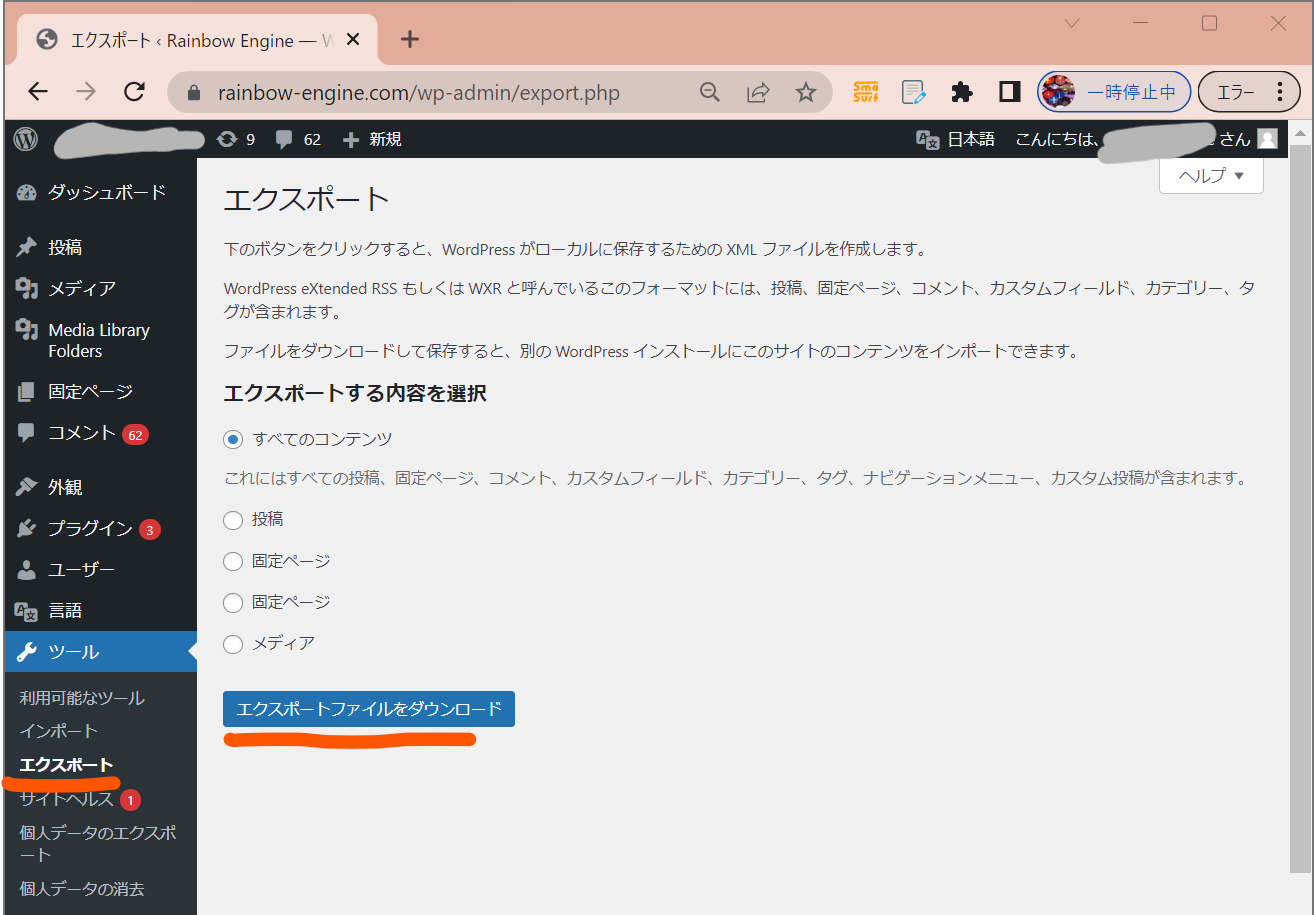
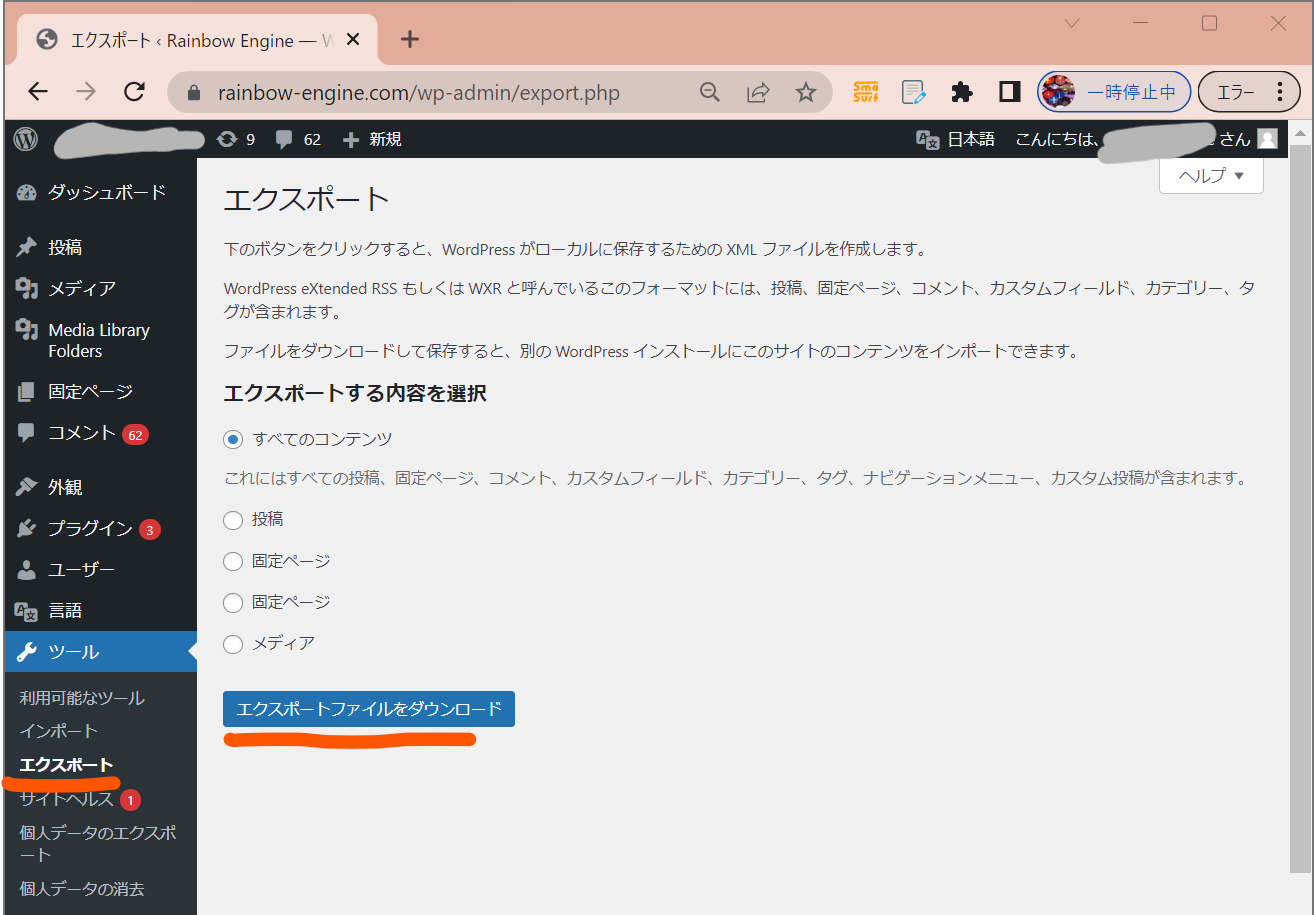
・①公開サイト(本番環境)で左メニュー「エクスポート」→「エクスポートファイルのダウンロード」
(図101)

↓
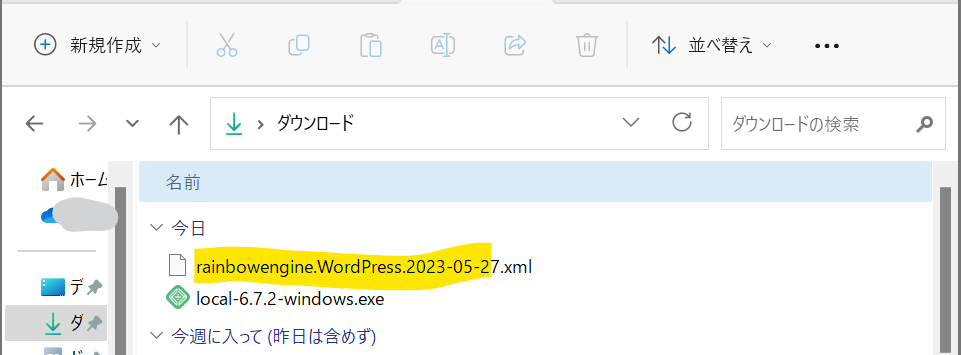
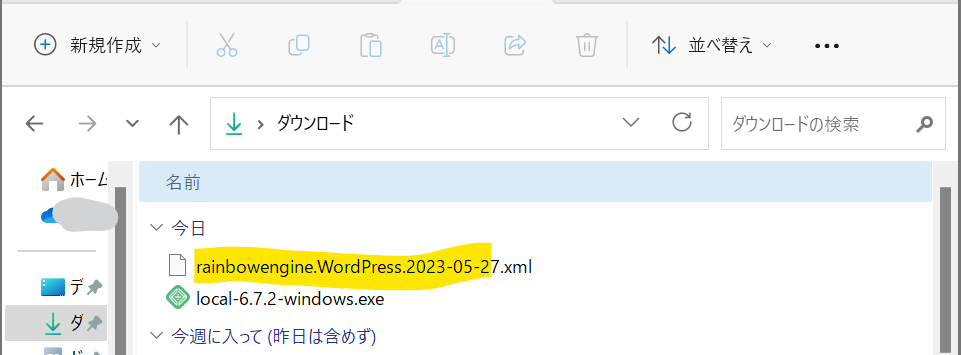
・②xmlファイルが出力されます。
(図102)

STEP1:ダウンロード
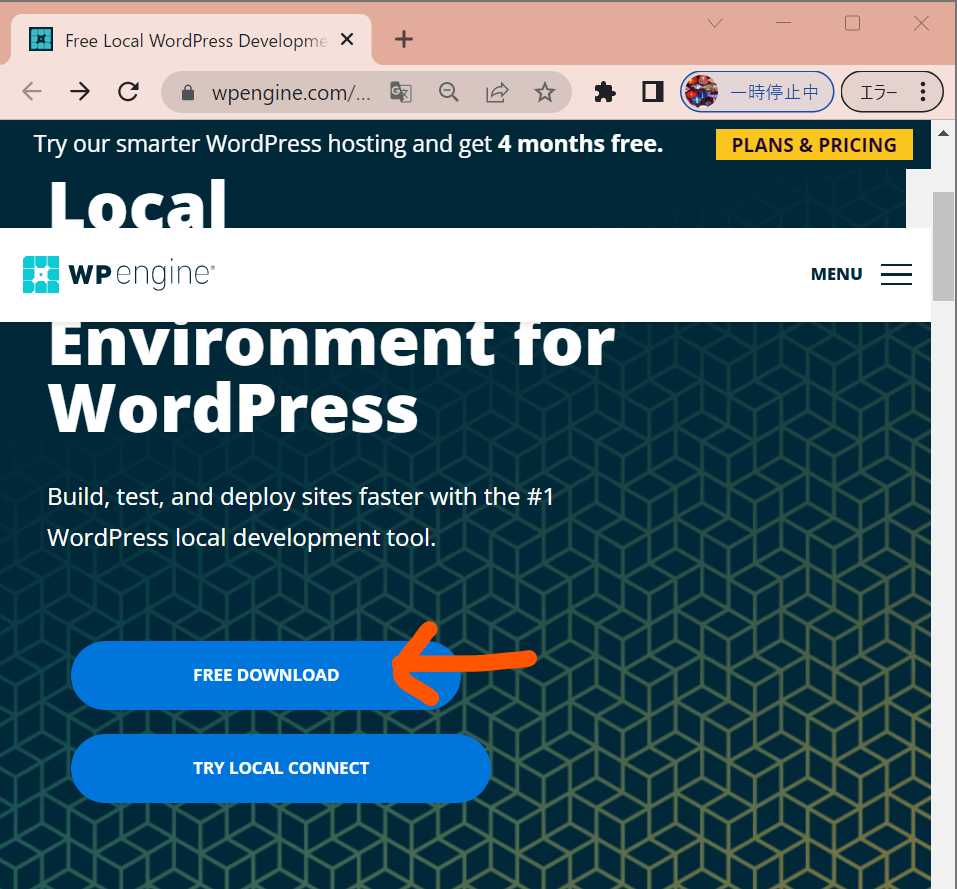
・①下記URLで「Free Download」押下
(図111①)

↓
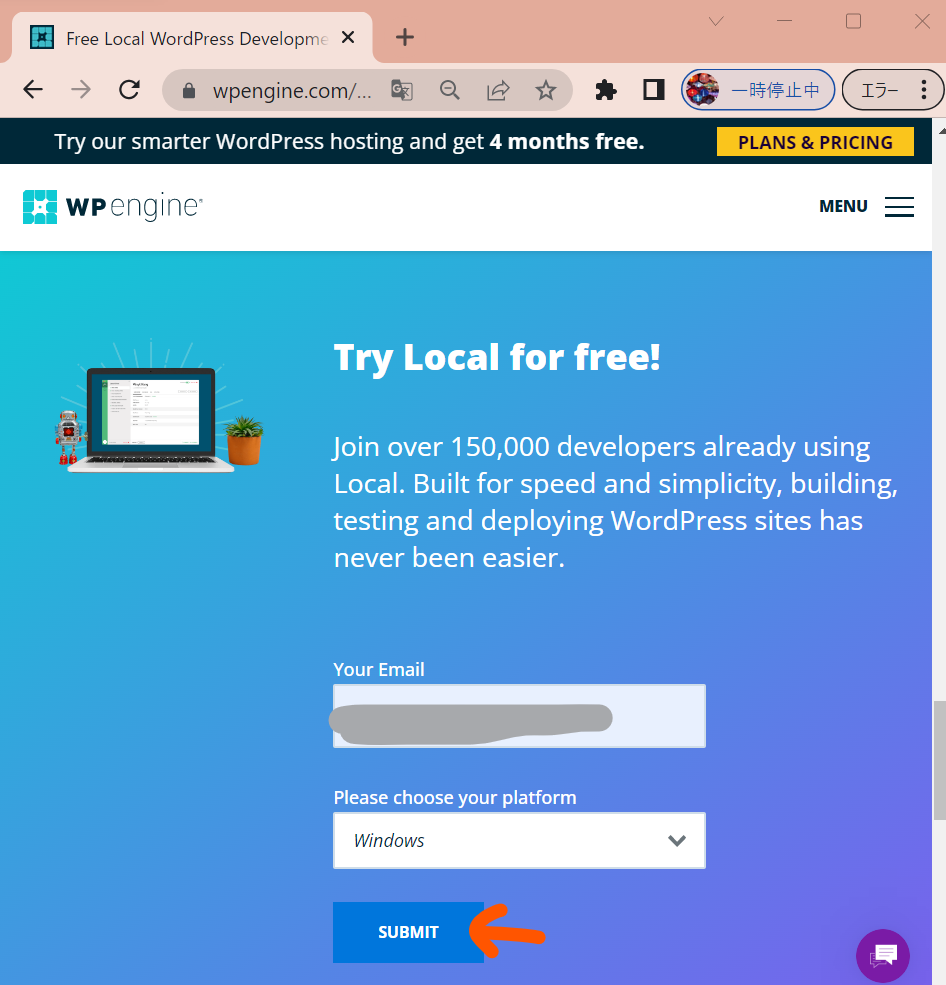
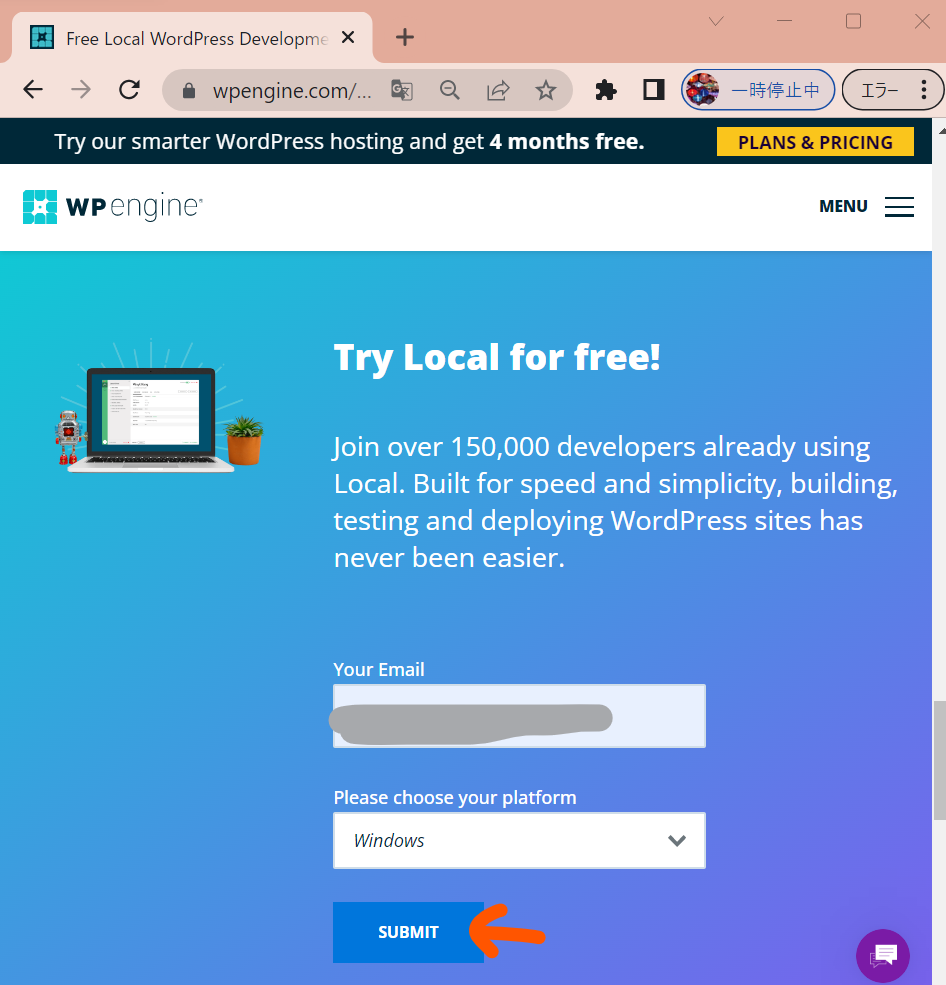
・②メールアドレス、OSを選択して「SUBMIT」押下
(図111②)

STEP2:インストール
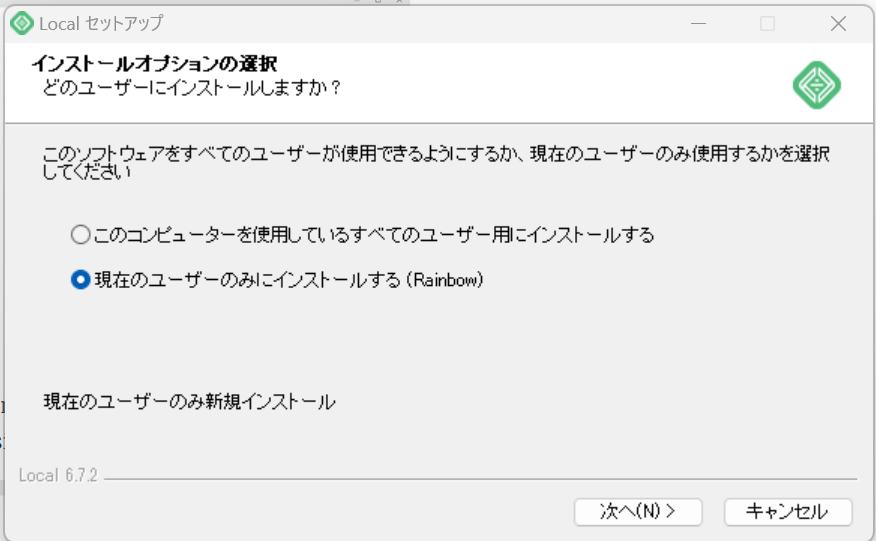
exeを起動し、インストールする。
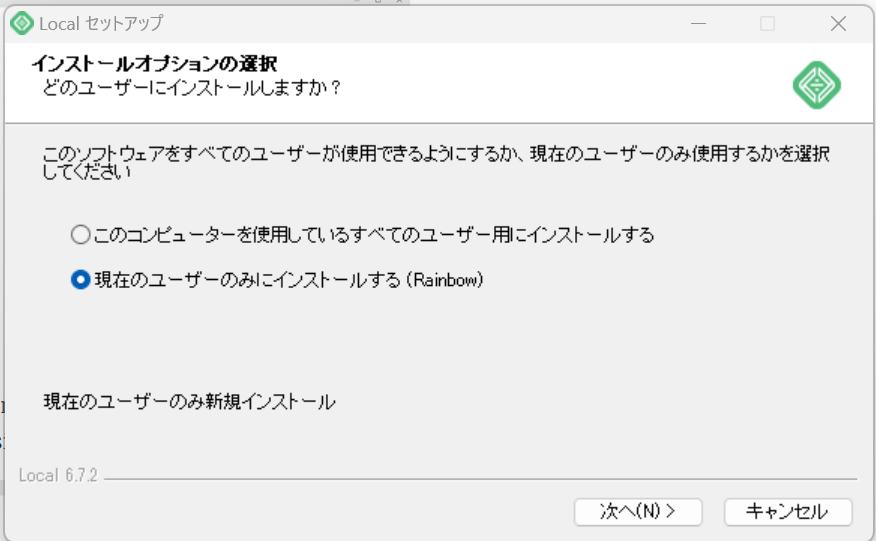
・今回は「現在のユーザーのみにインストールする」を選択
(図112①)

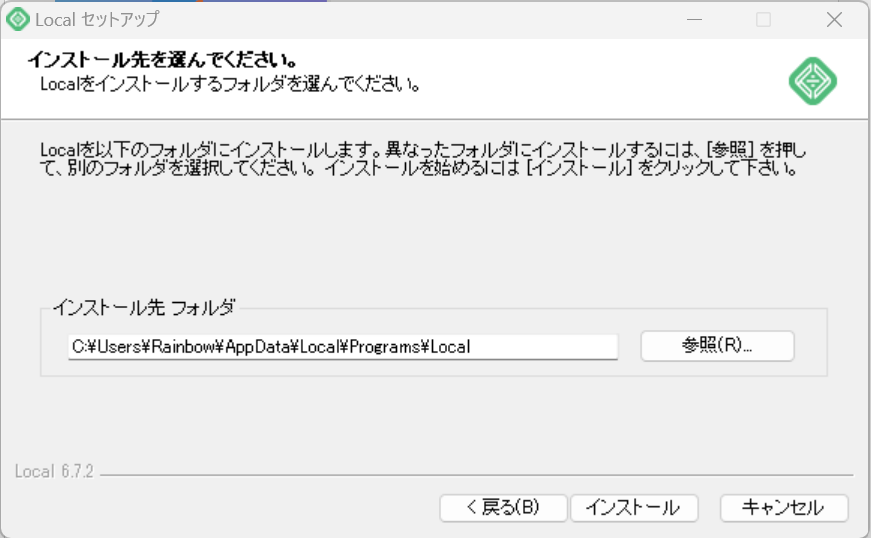
↓
(図112②)

↓
(図112③)

↓
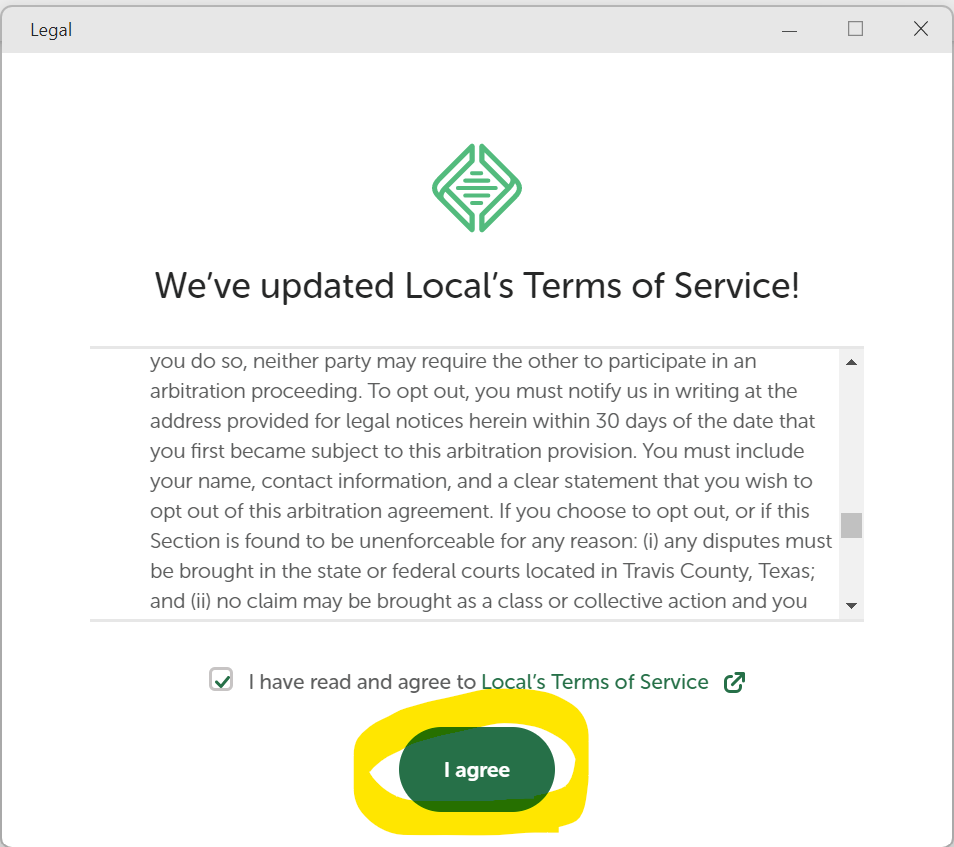
・規約の要約を↓に載せたのでご参考ください。
(図112④)

(要約)
・利用者は利用規約に同意することでLocal by Flywheelを使用できる。
・ソフトウェアの改変や再配布は禁止されている。
・ソフトウェアの使用は利用者のリスクと責任で行われる。
・利用者の情報はプライバシー保護され、第三者と共有されない。
・利用者は法律と規制を遵守する必要がある。
・利用規約は定期的に更新される可能性がある。
↓
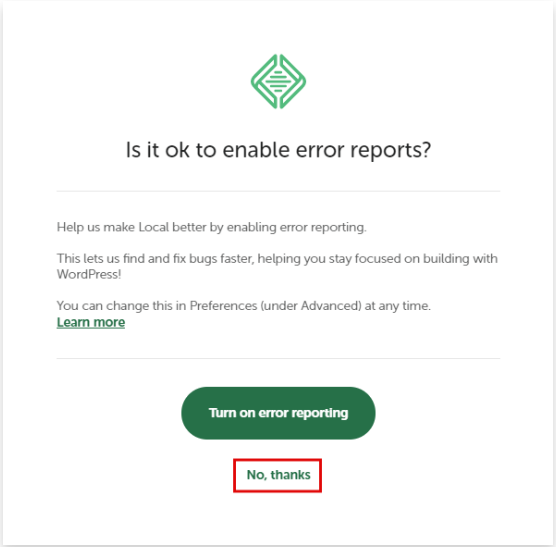
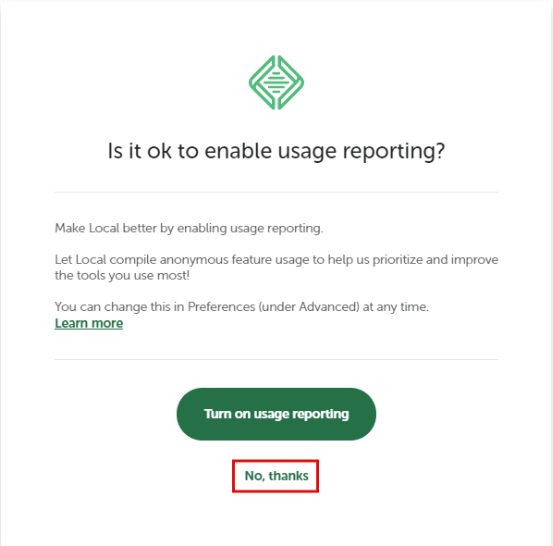
・今回、レポーティングは不要(No, thanks)を選択
(図112⑤)

(図112⑥)
STEP3:サイトの作成
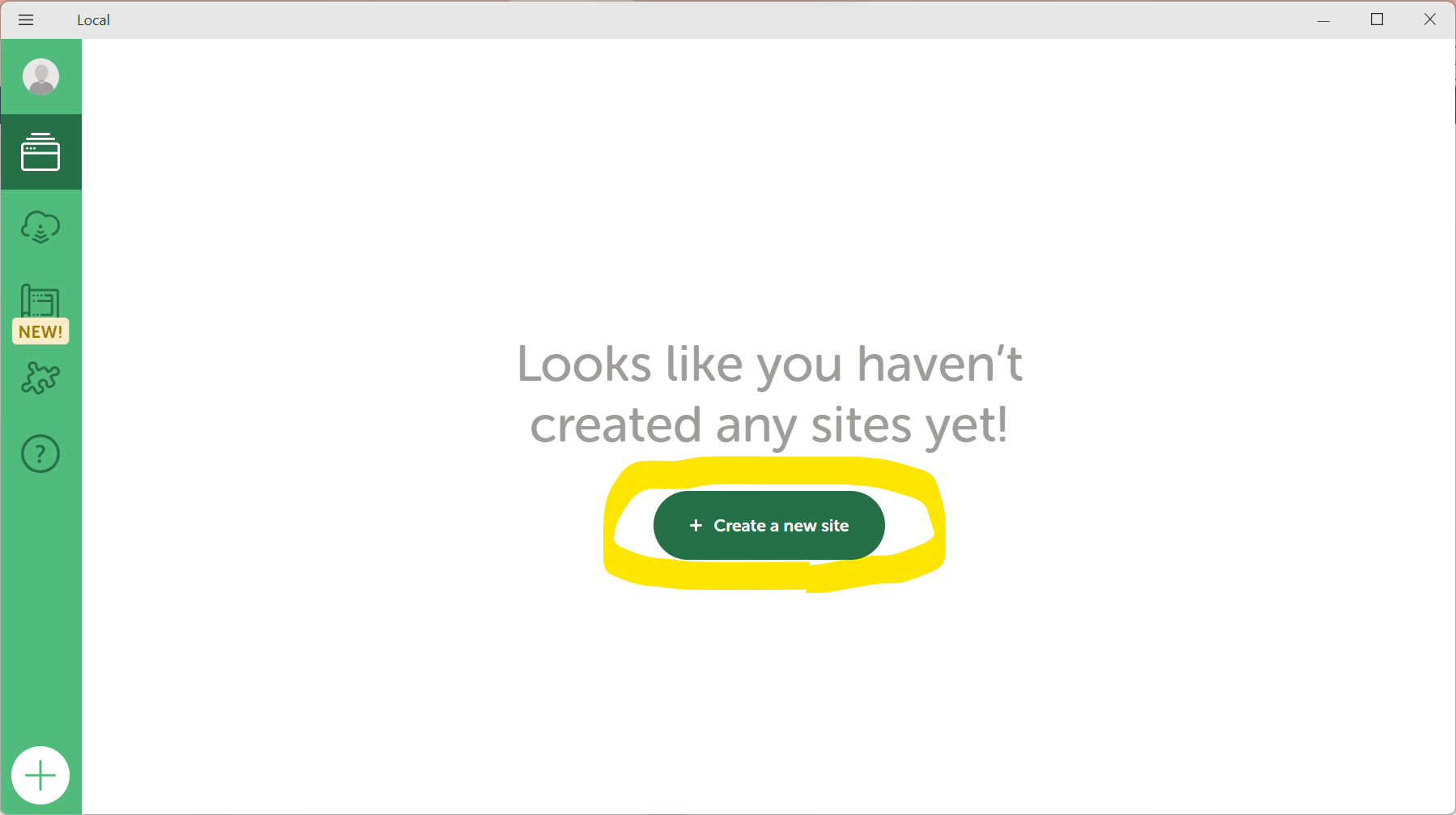
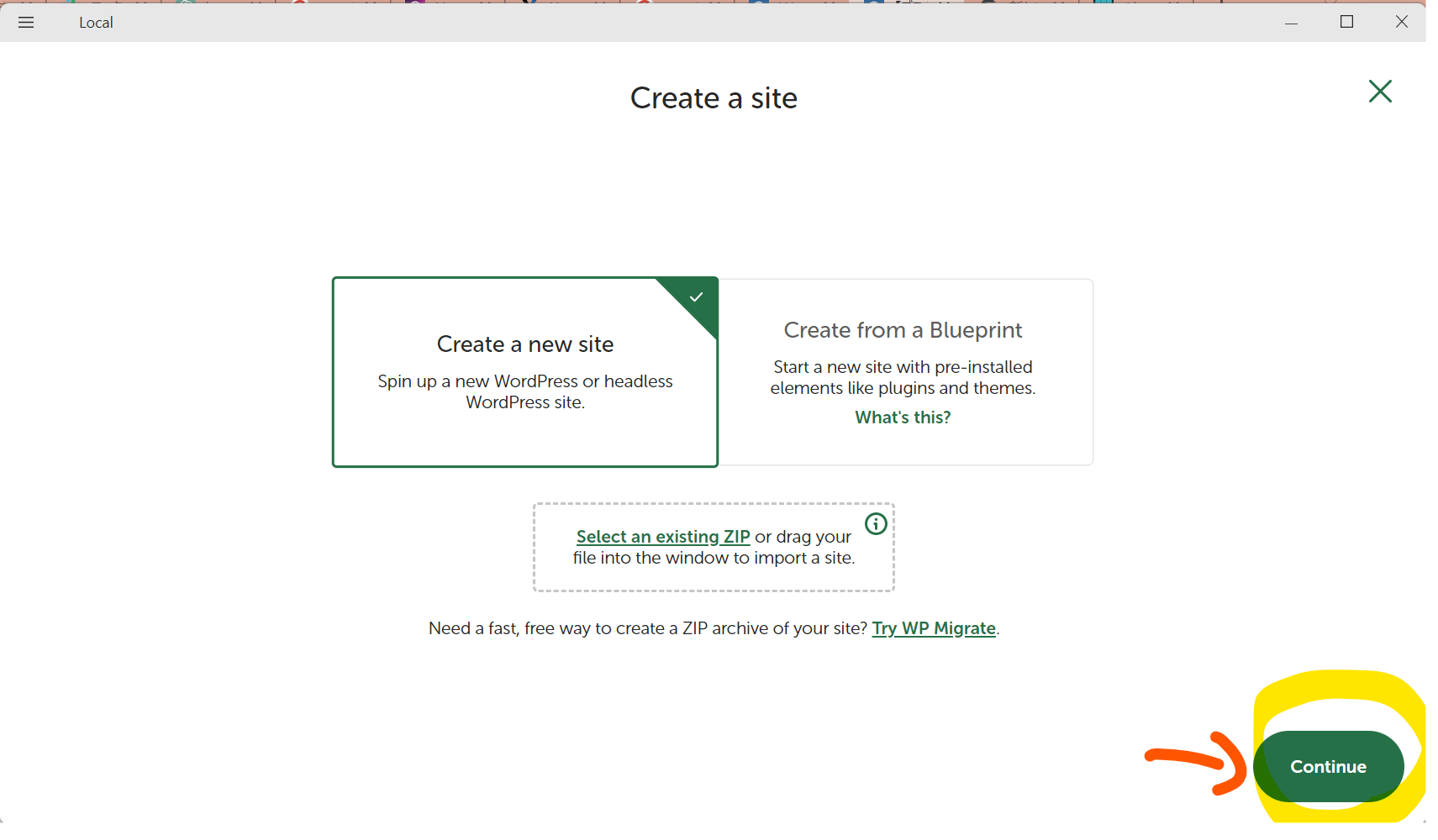
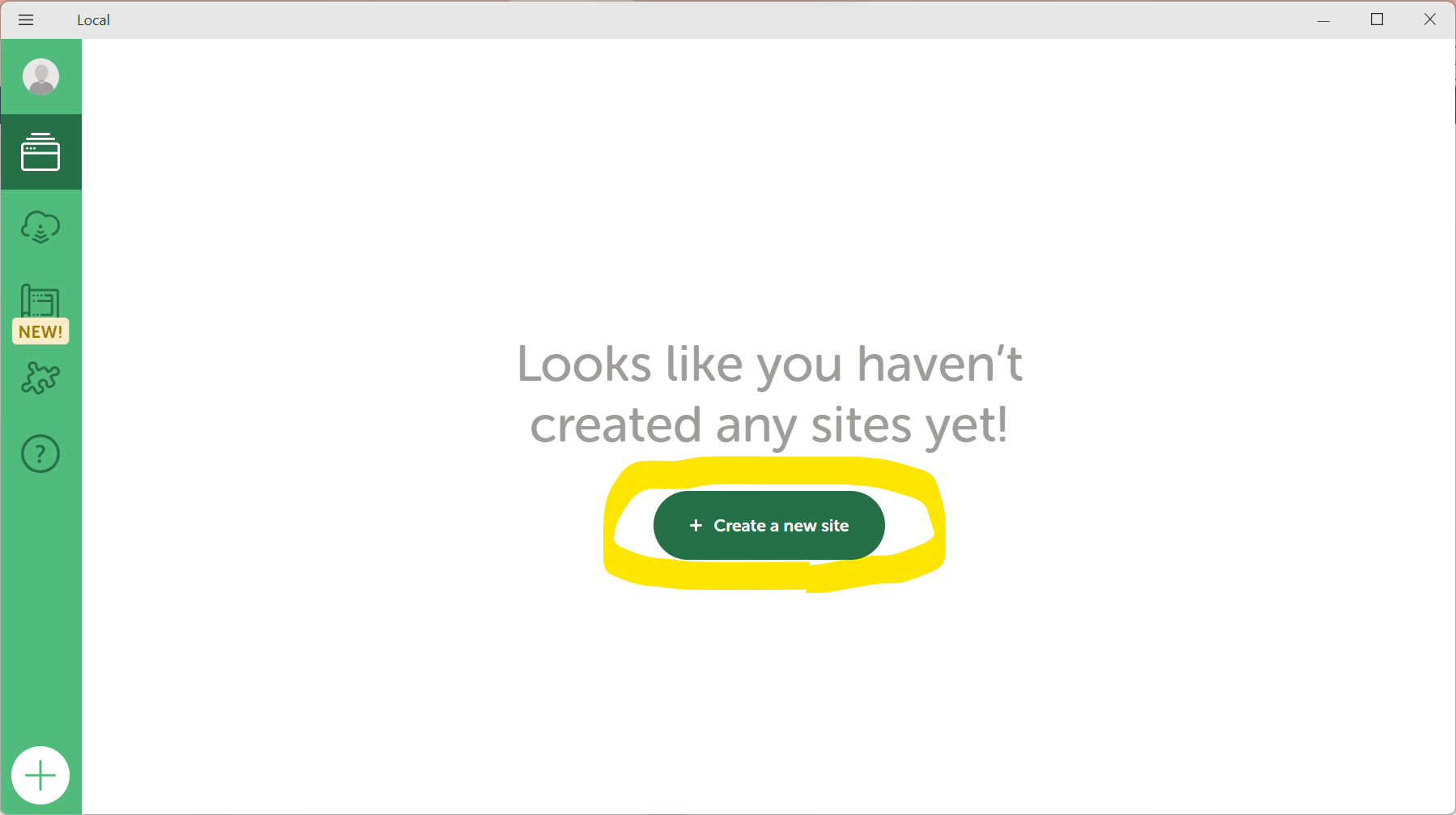
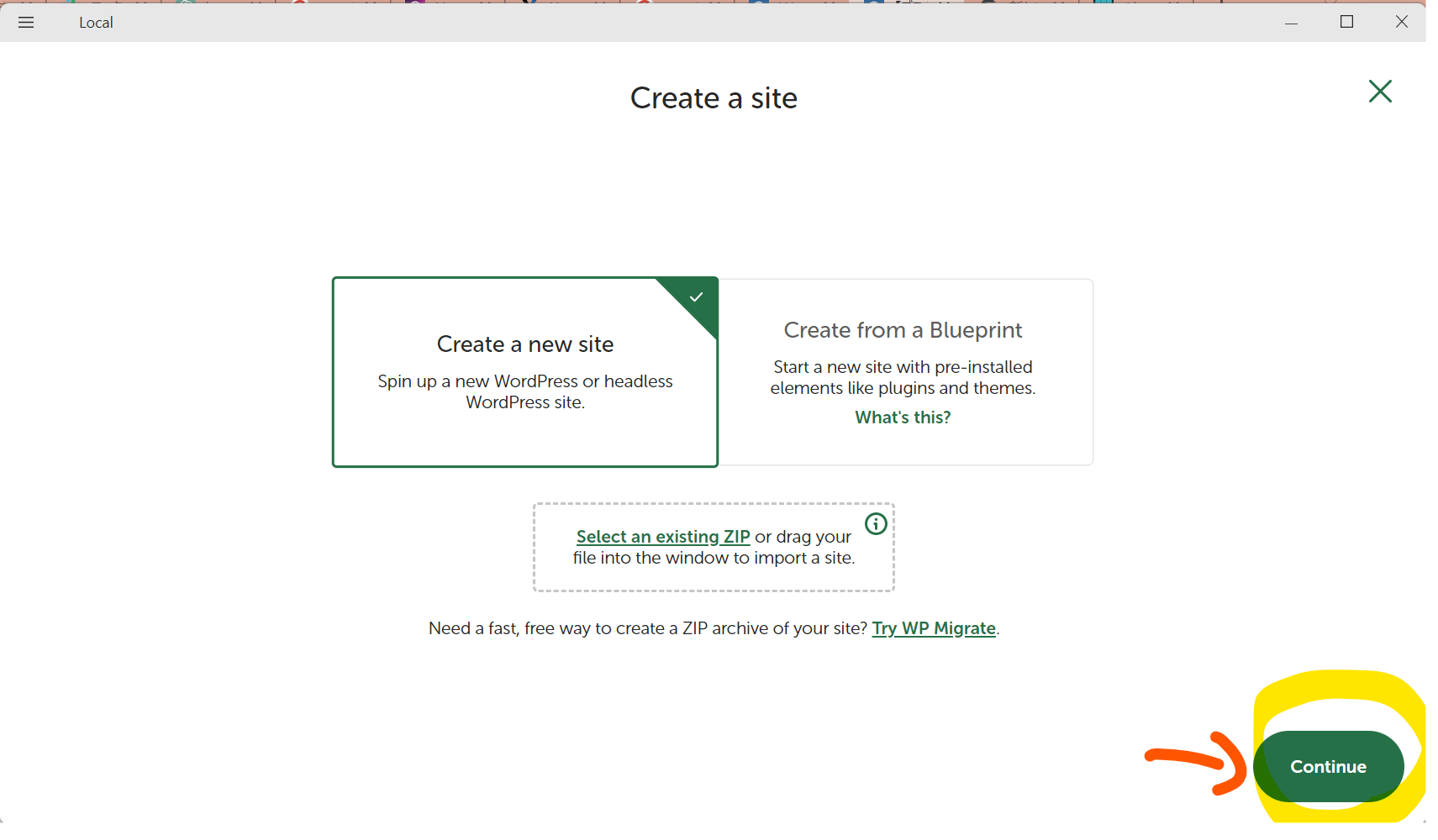
・①「+ Create a new site」を押下
(図131)

↓
・②「Continue」押下
(図132)

↓
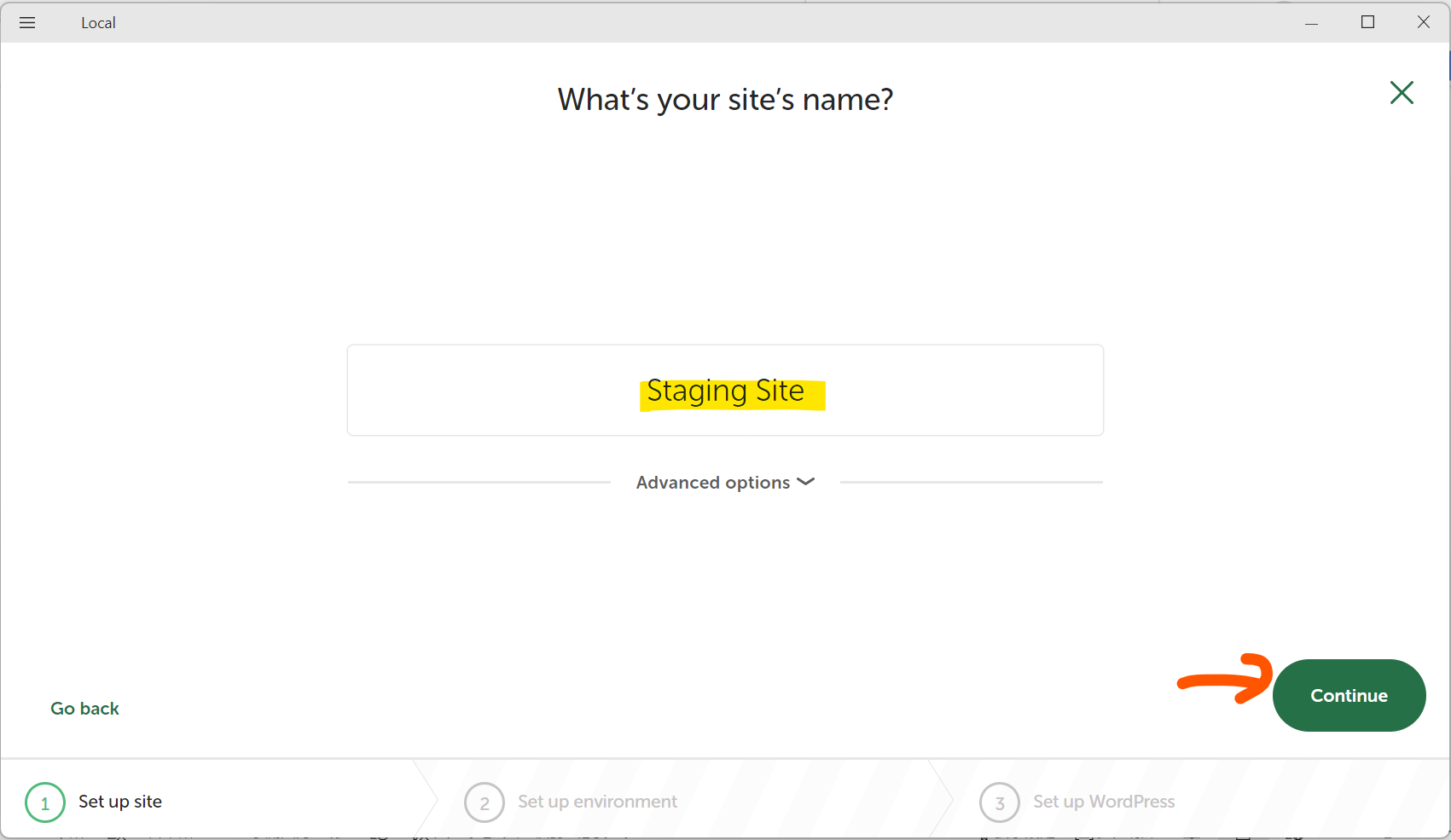
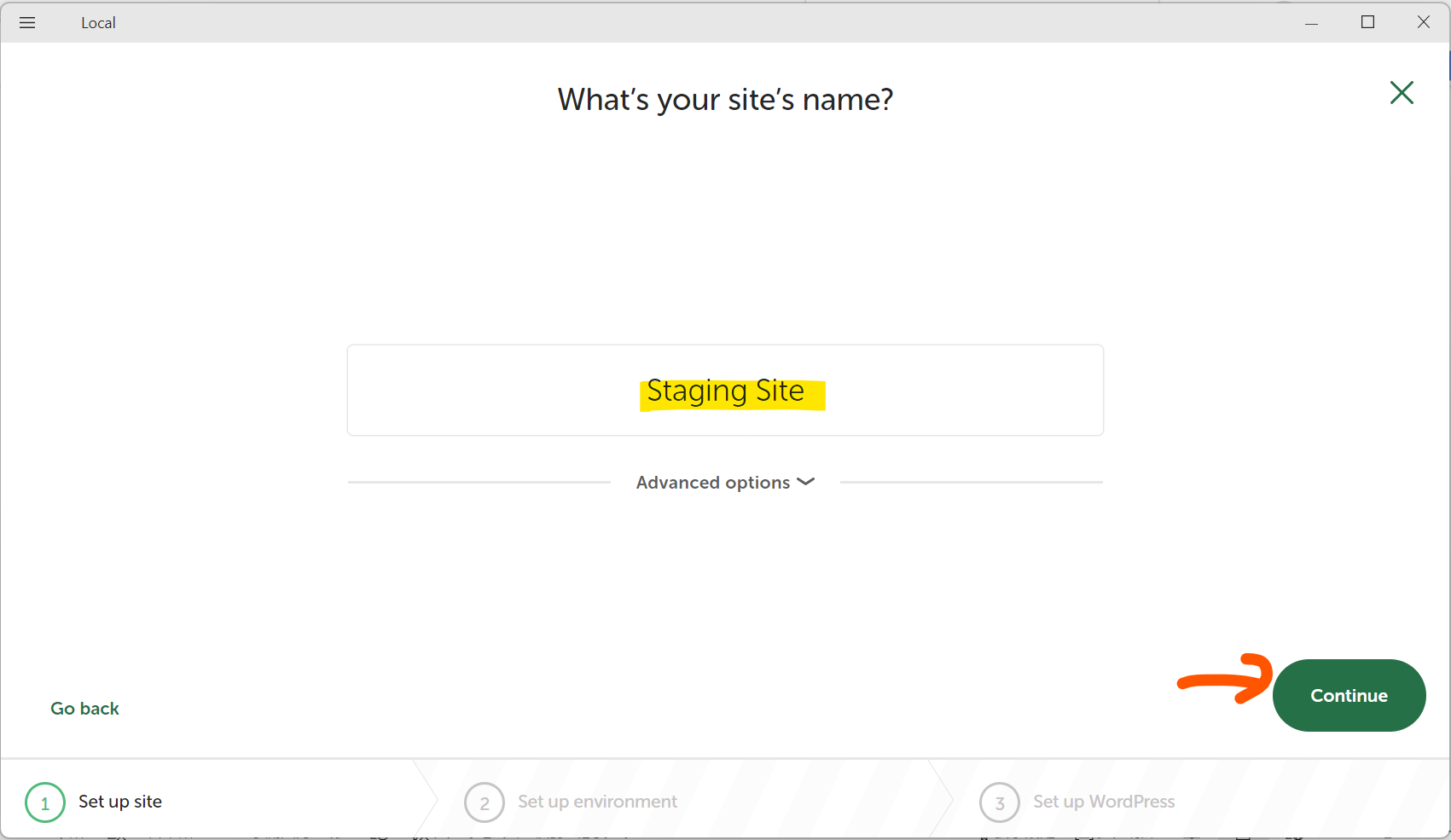
・③サイト名を入力して「Continue」押下
(図133)

↓
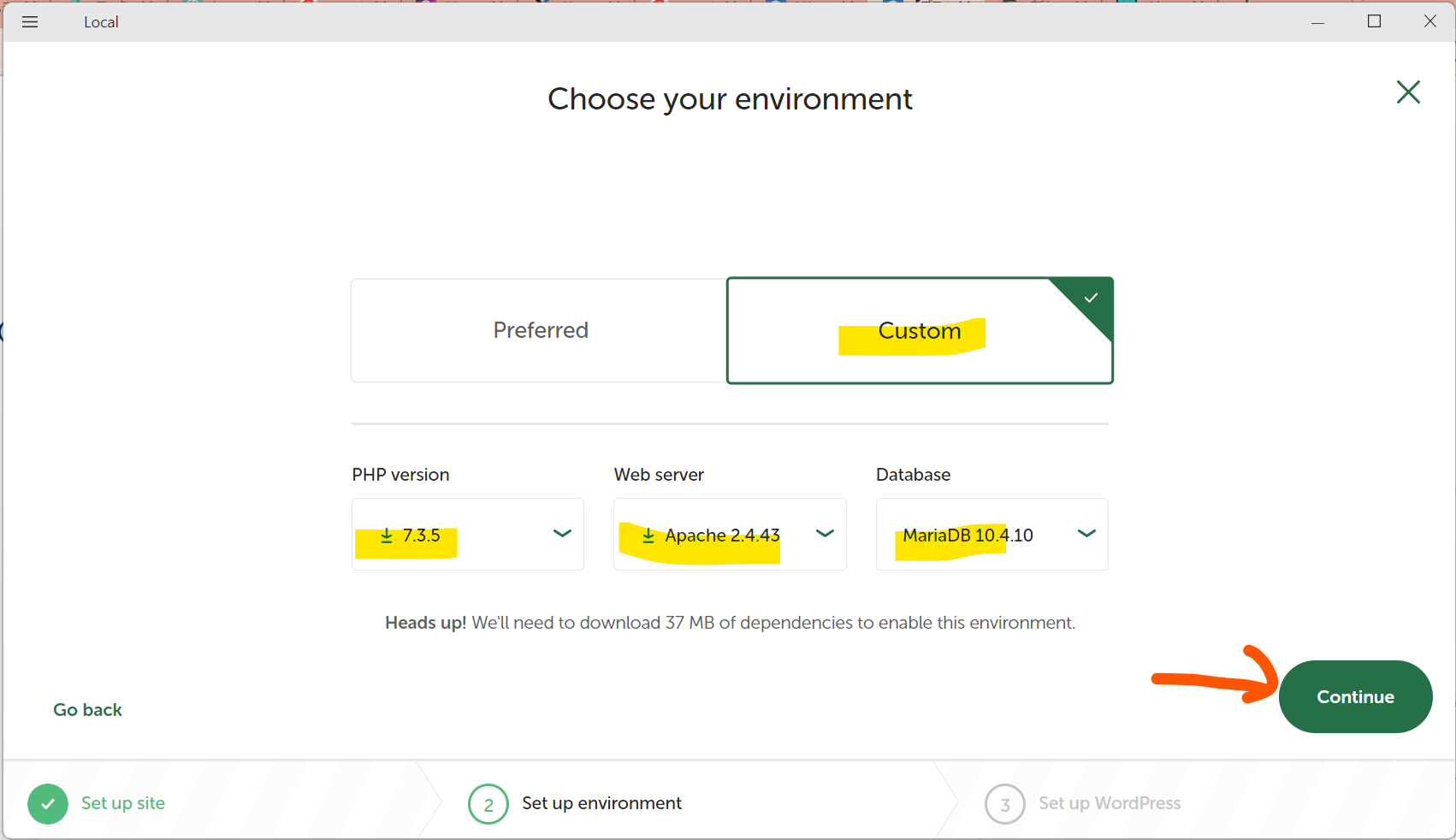
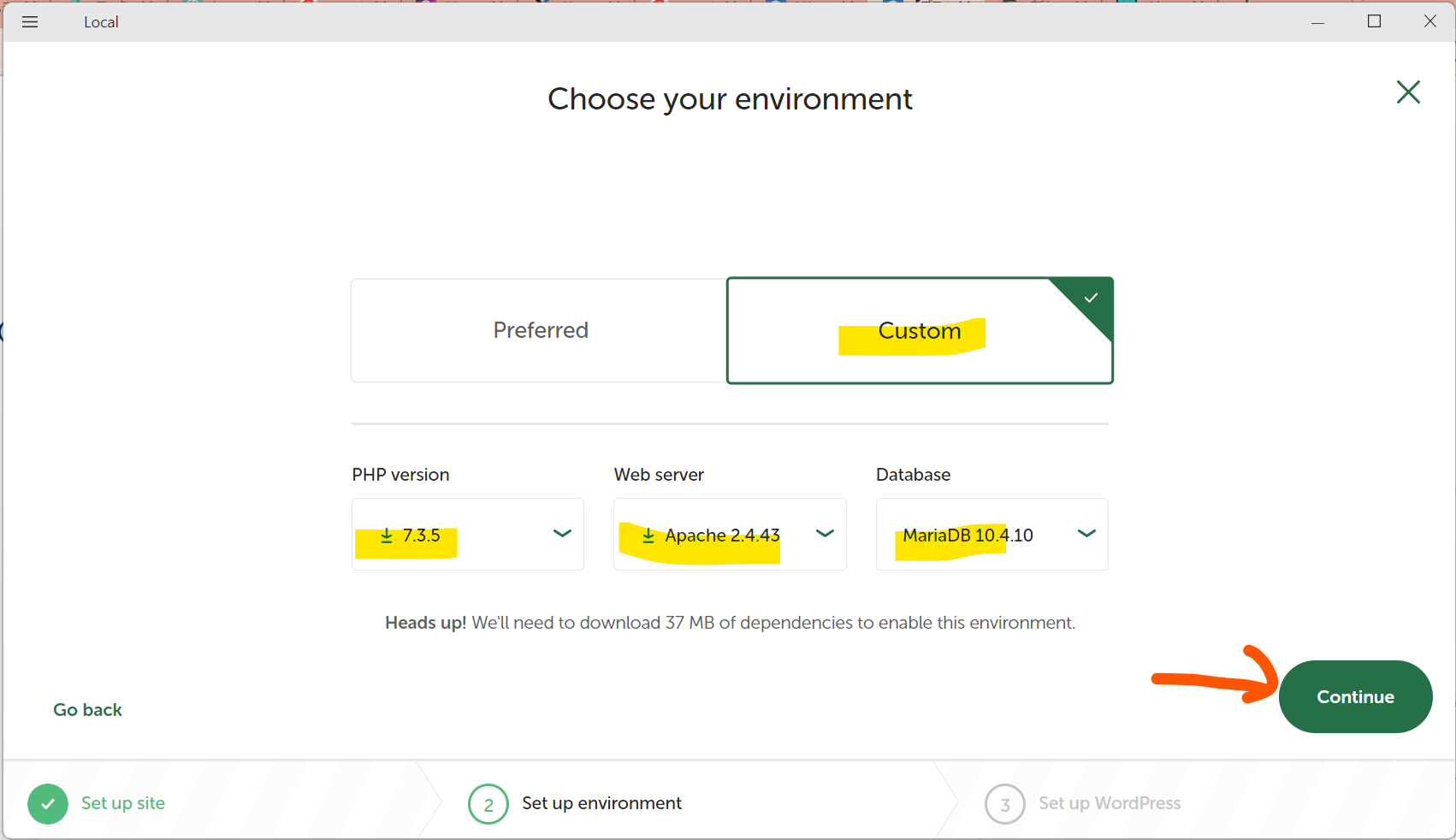
・④今回はCustomを選択し、PHP・Web Server・DBのバージョンを選択→「Continue」押下
(図134)

↓
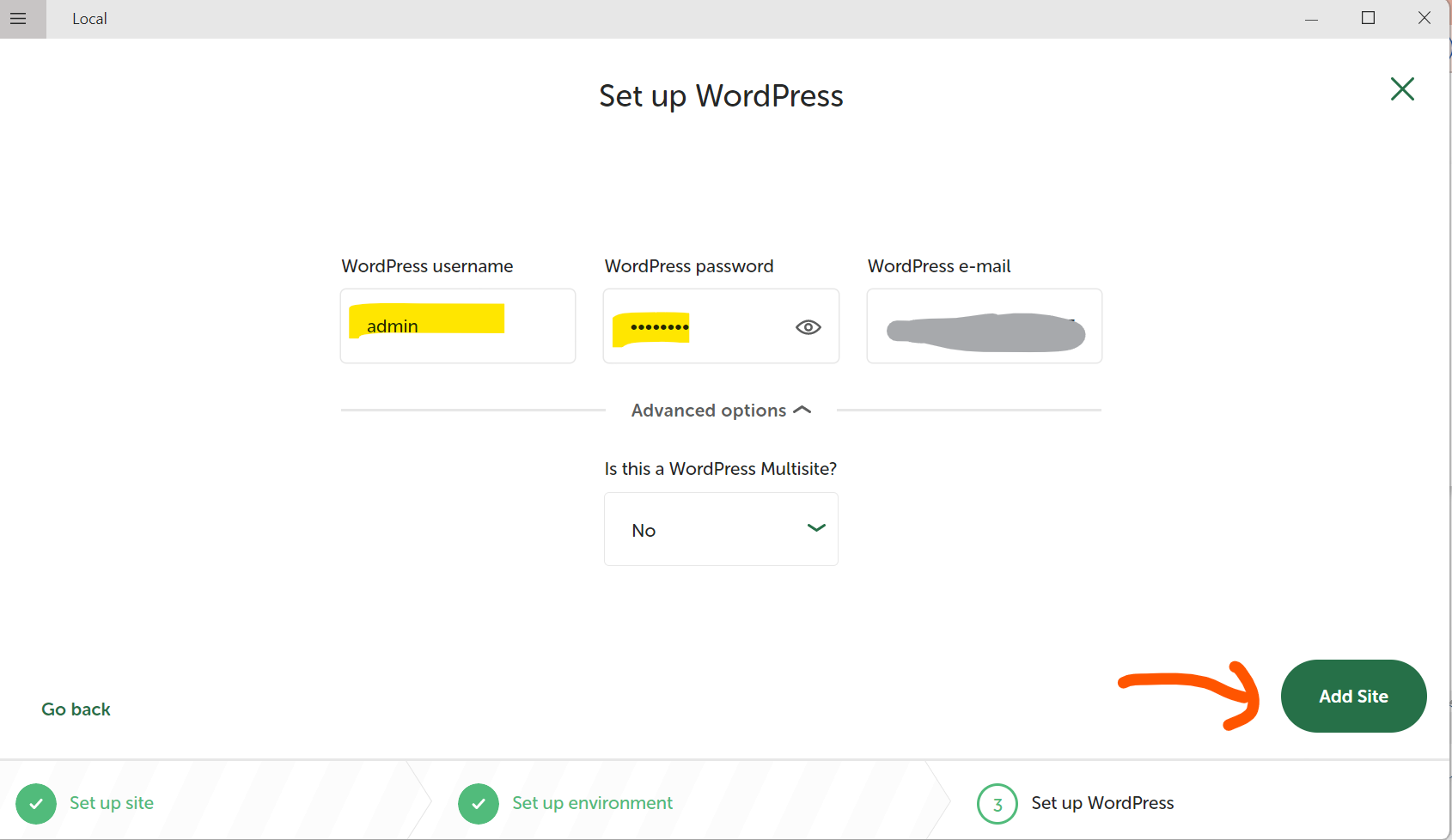
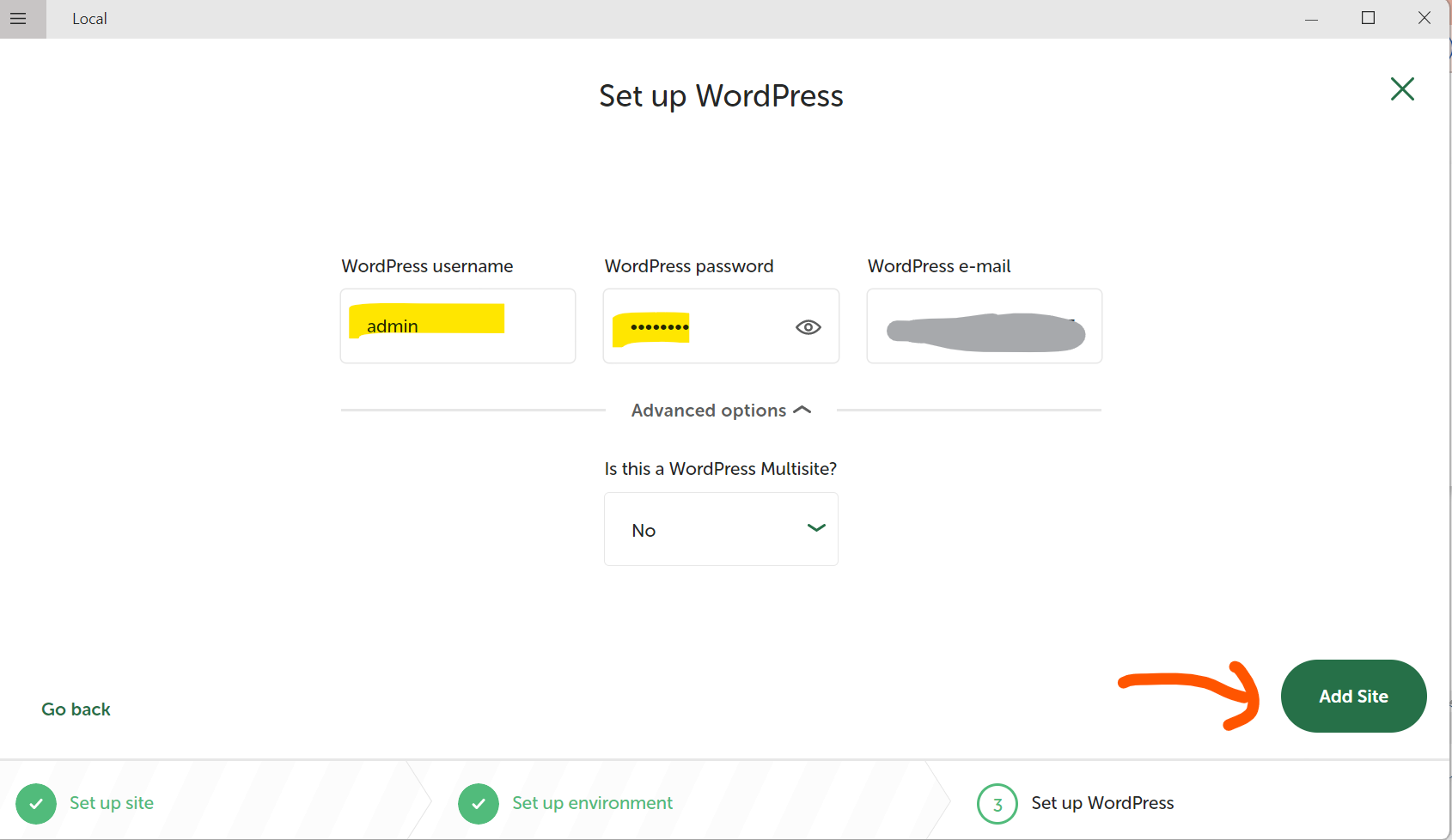
・⑤Wordpressのユーザーを設定
(図135)

↓
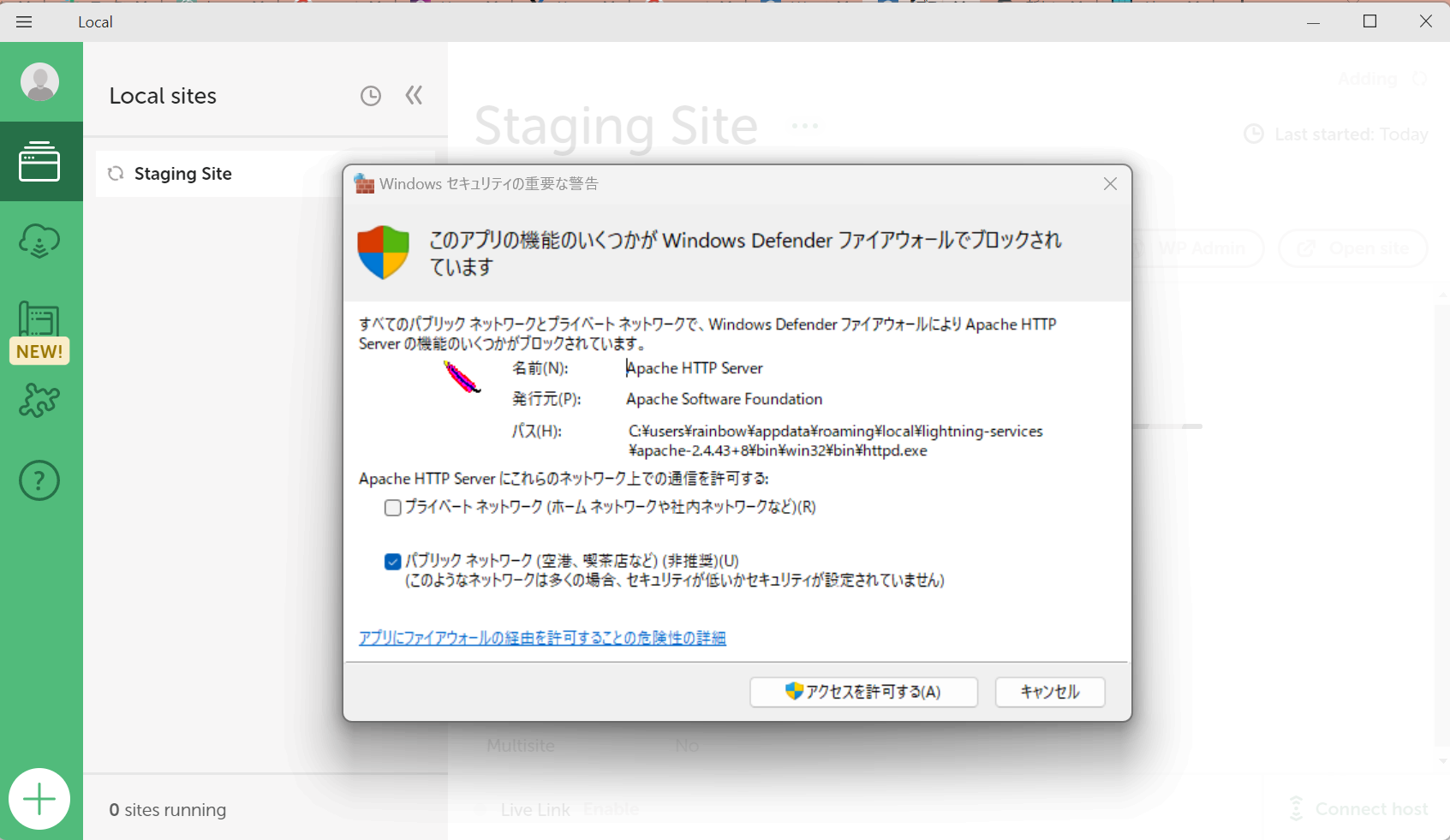
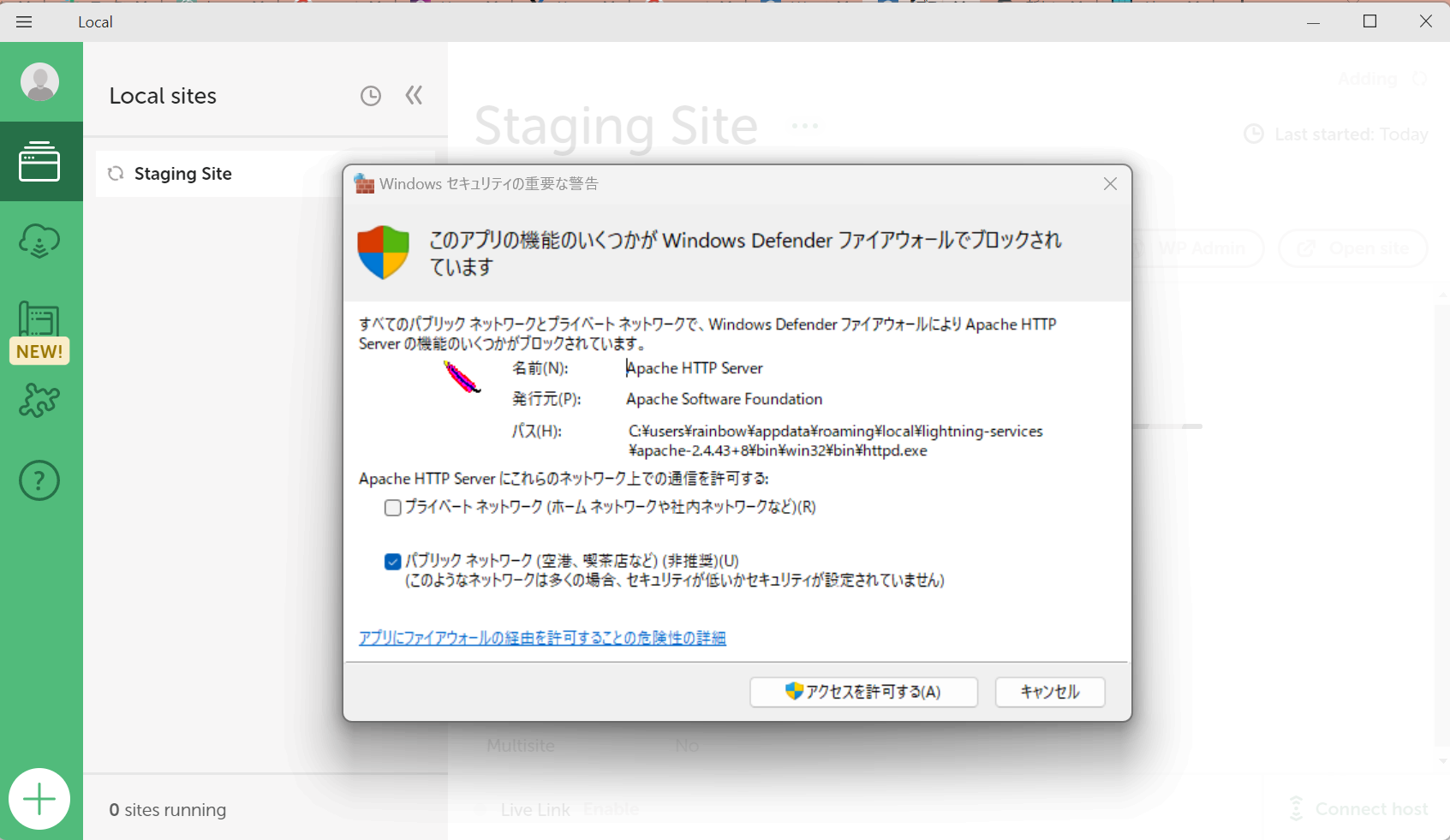
・⑥ファイアウォールを許可
(図136)

↓
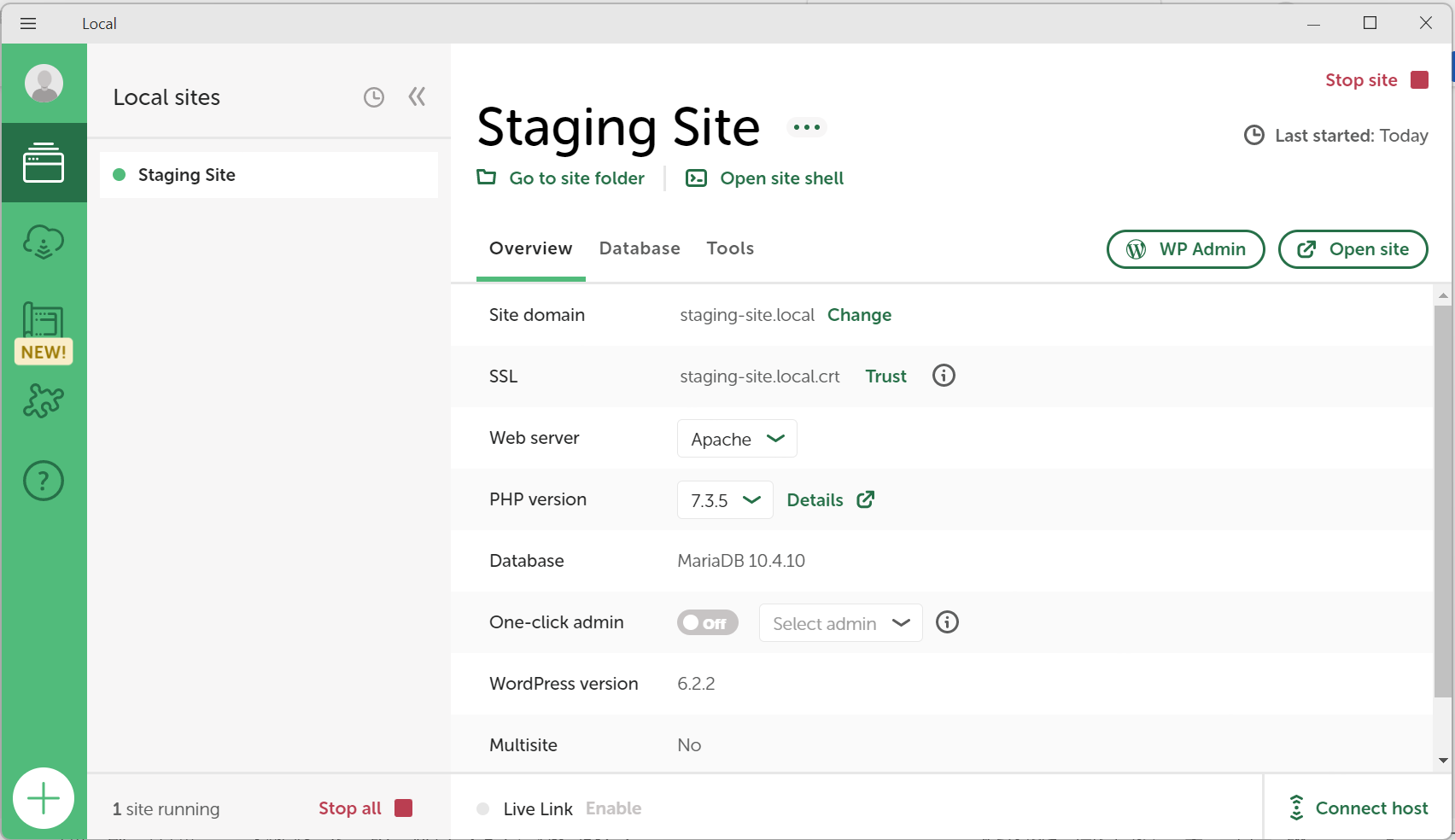
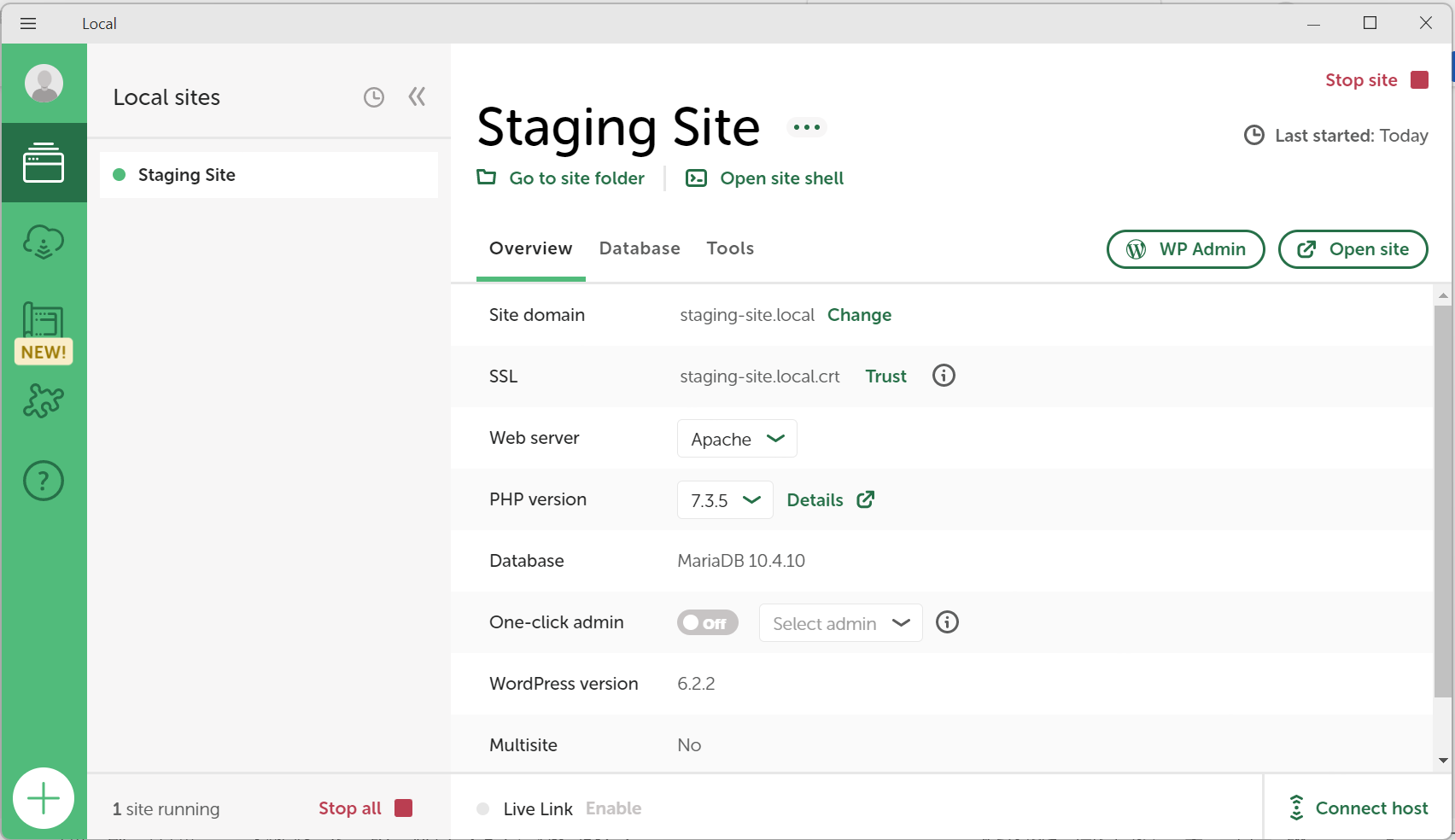
・⑦サイトが完成
(図137)

STEP4:ログイン
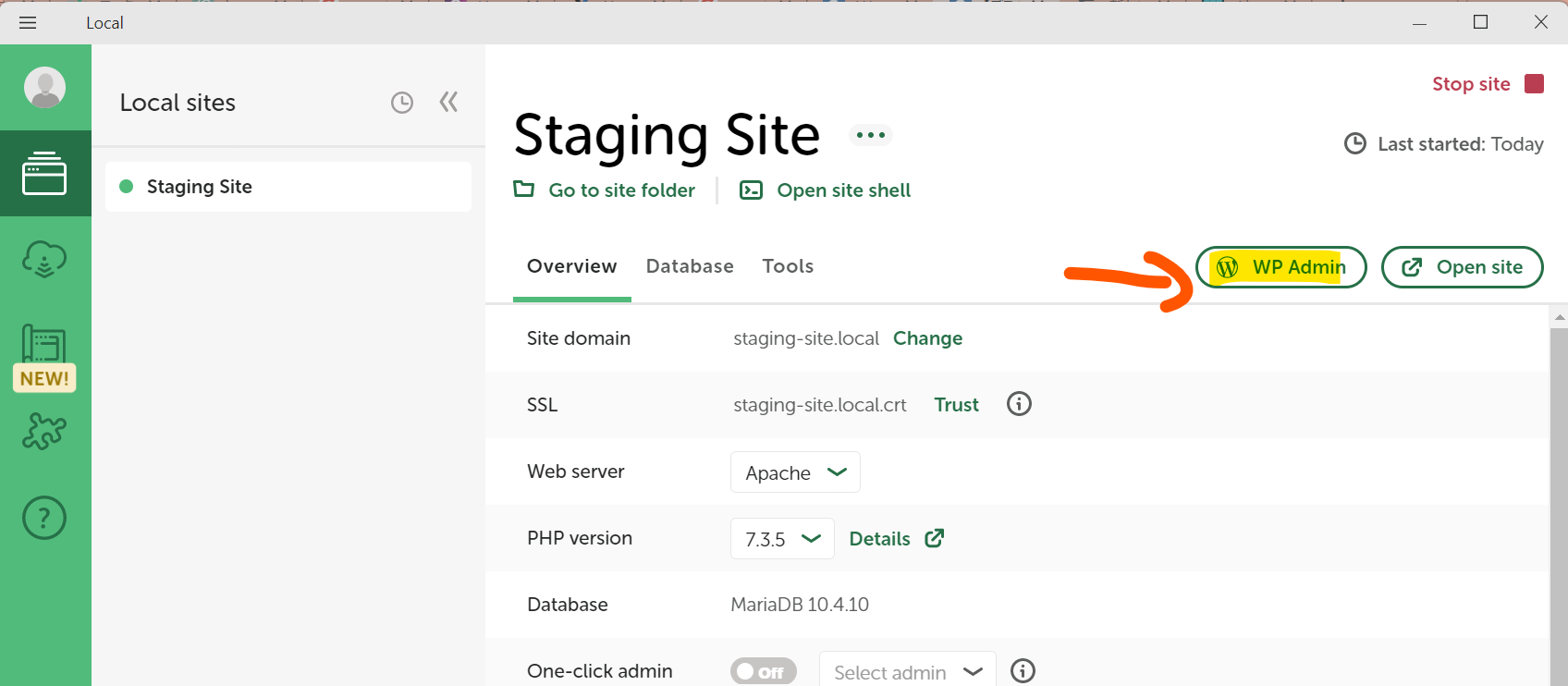
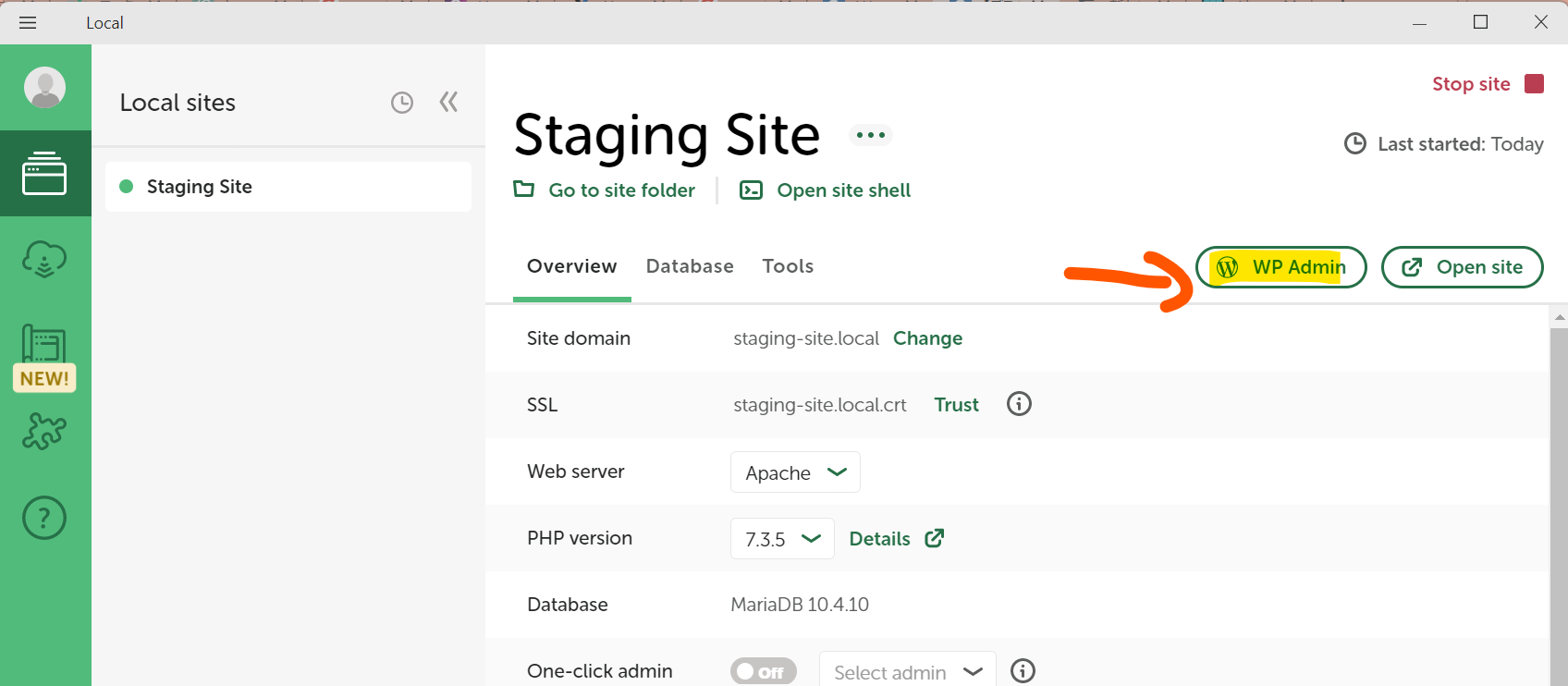
・「WP Admin」でログイン画面を開く
(図141)

↓
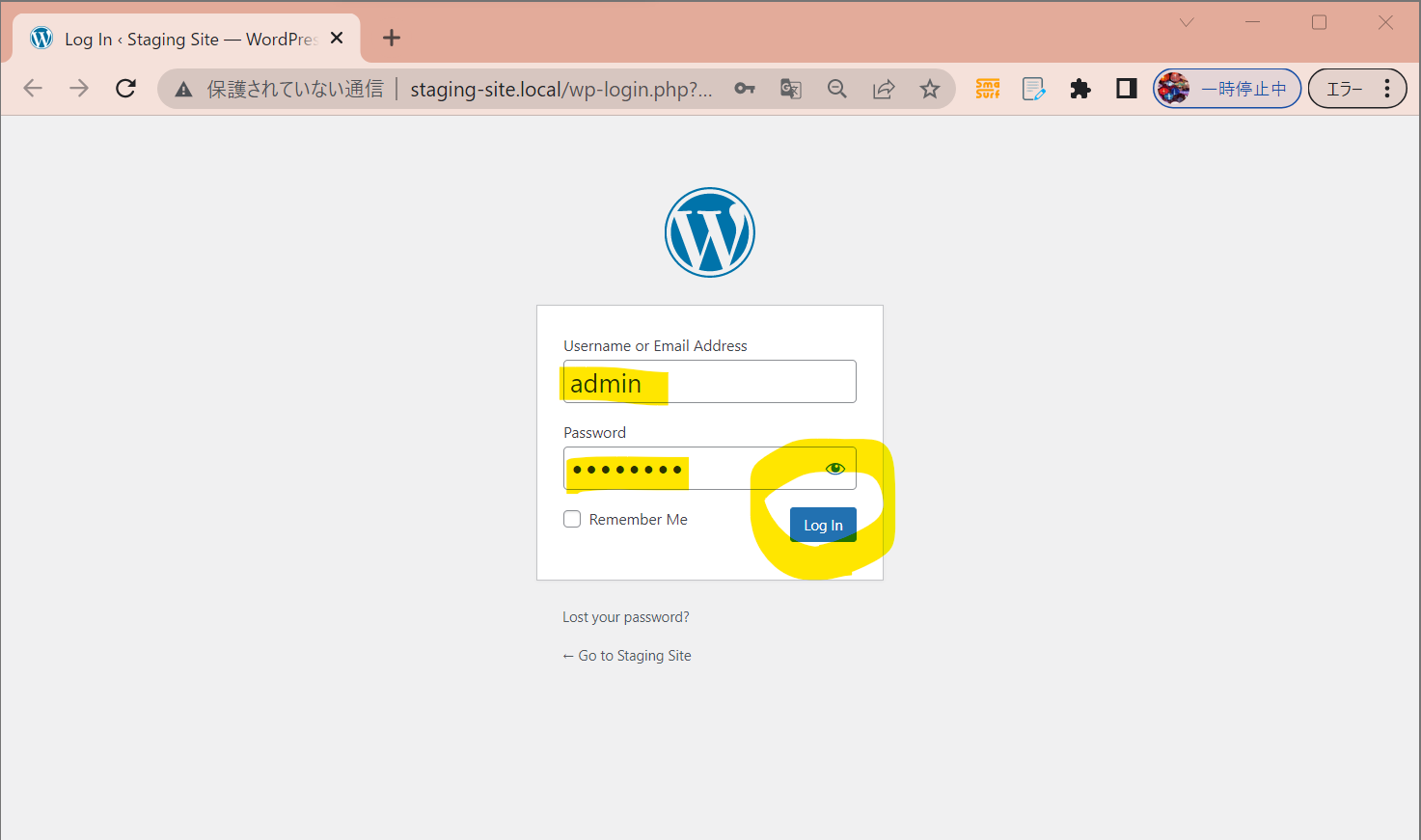
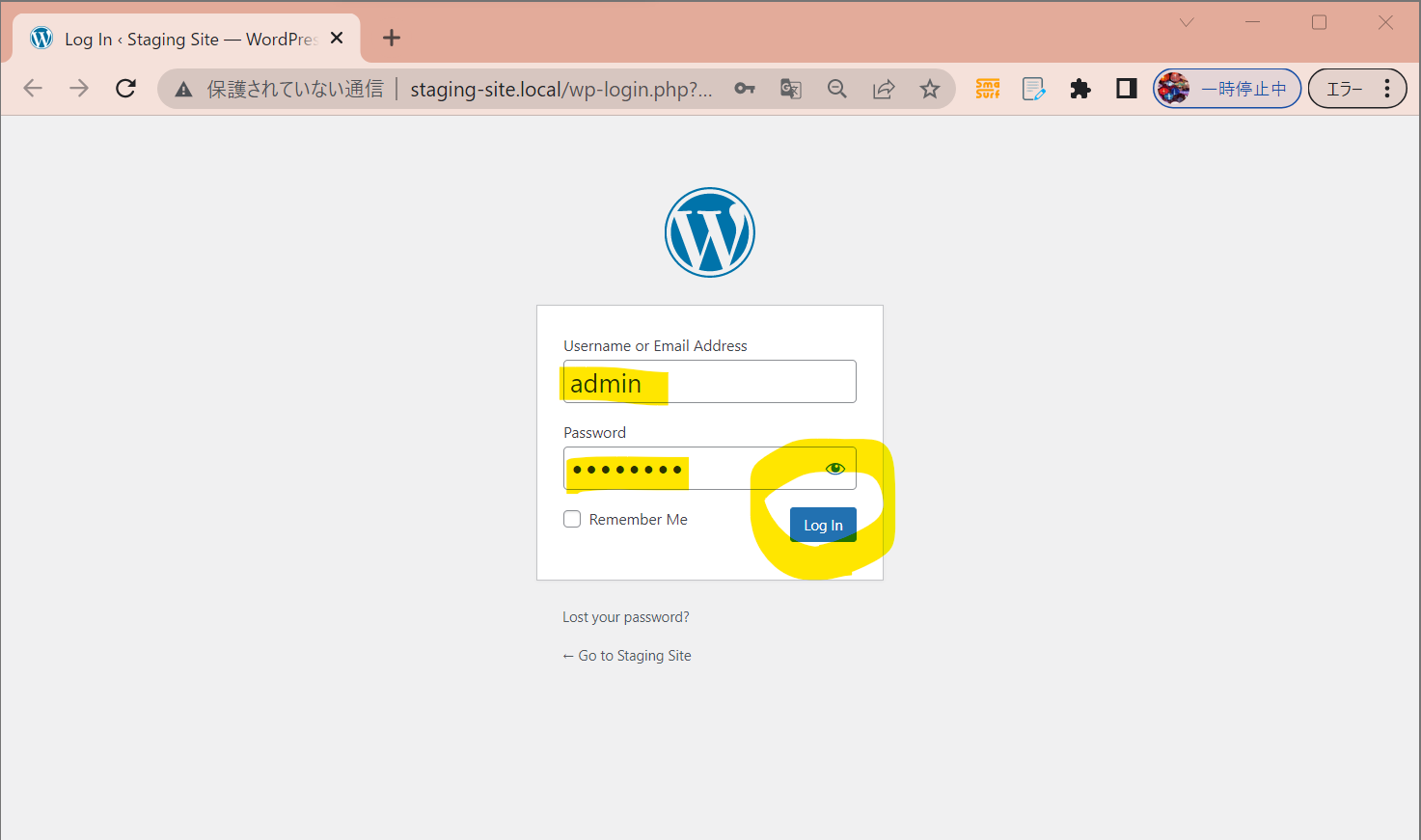
・先ほど作ったユーザーでログイン
(図142)

↓
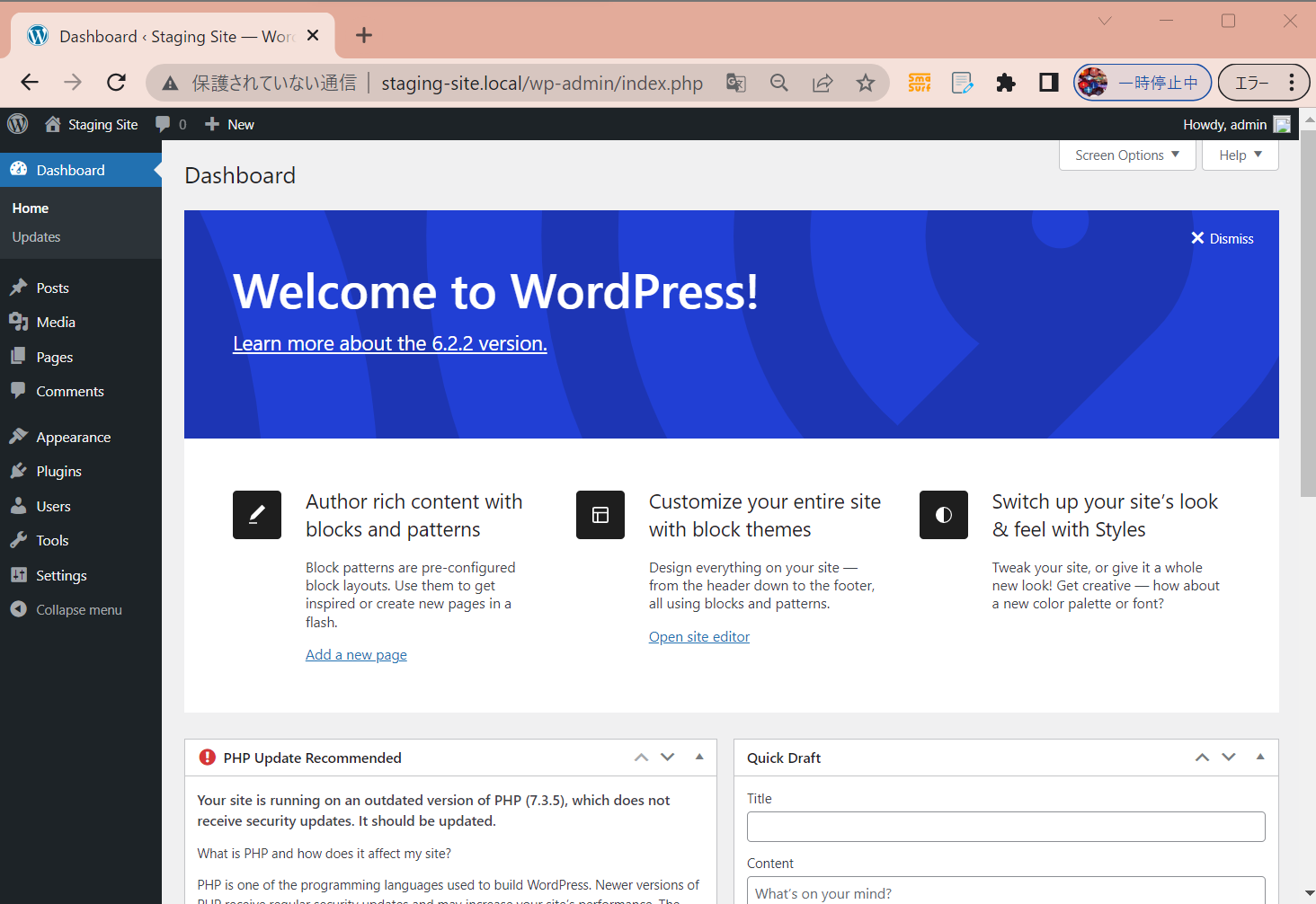
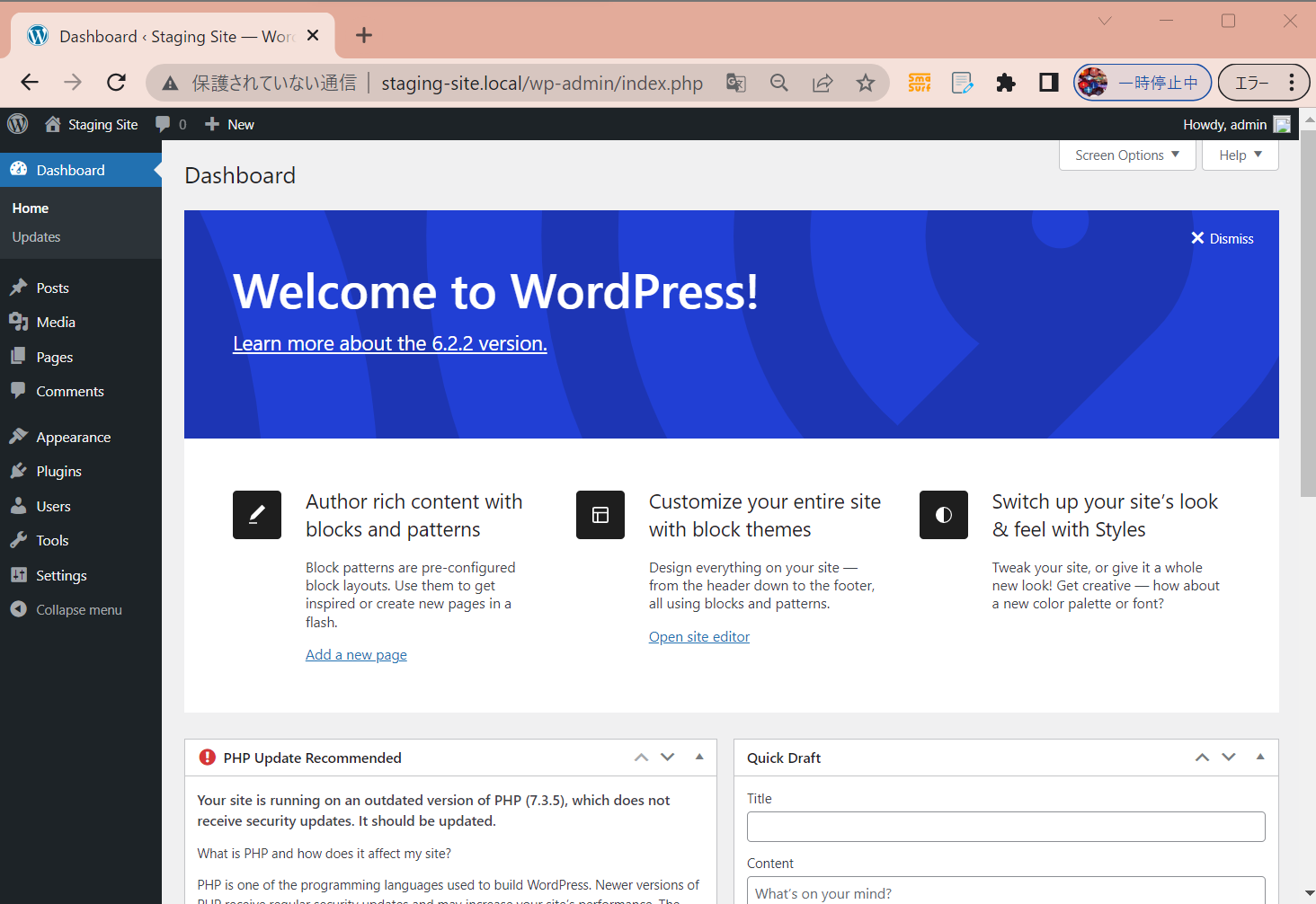
・ログイン完了
(図143)

STEP5:SSL設定
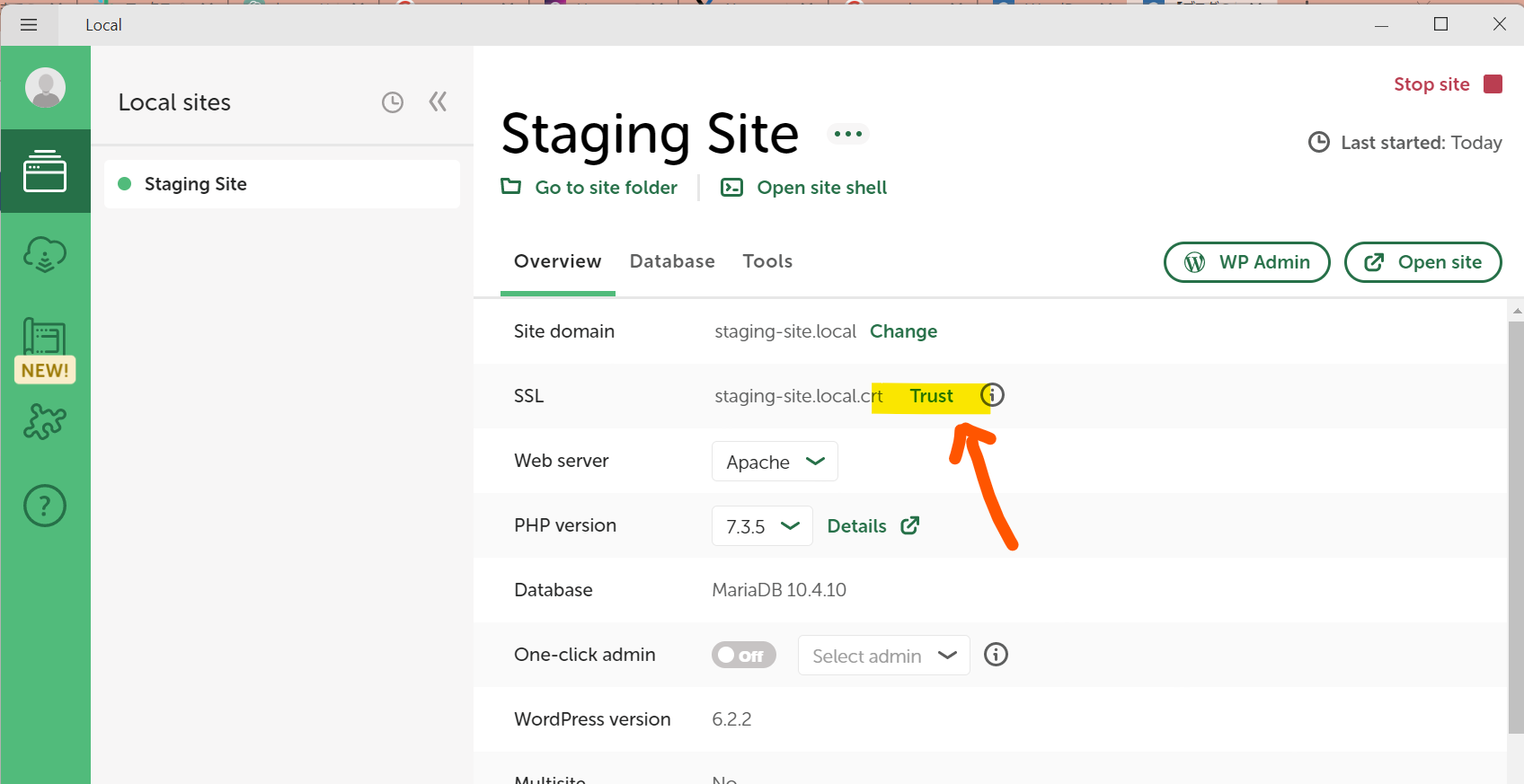
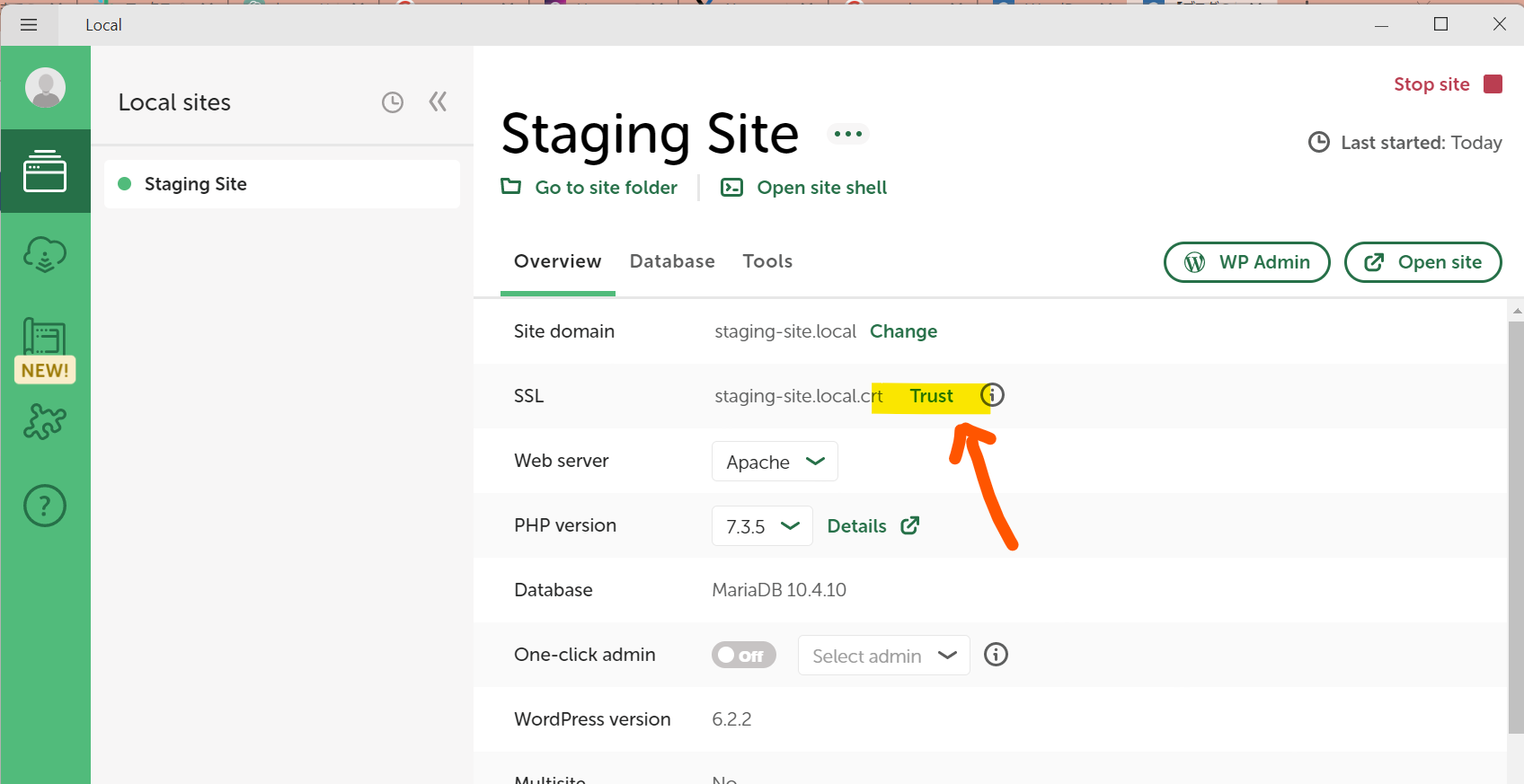
・サイト画面で「Trust」を押下
(図151)

↓
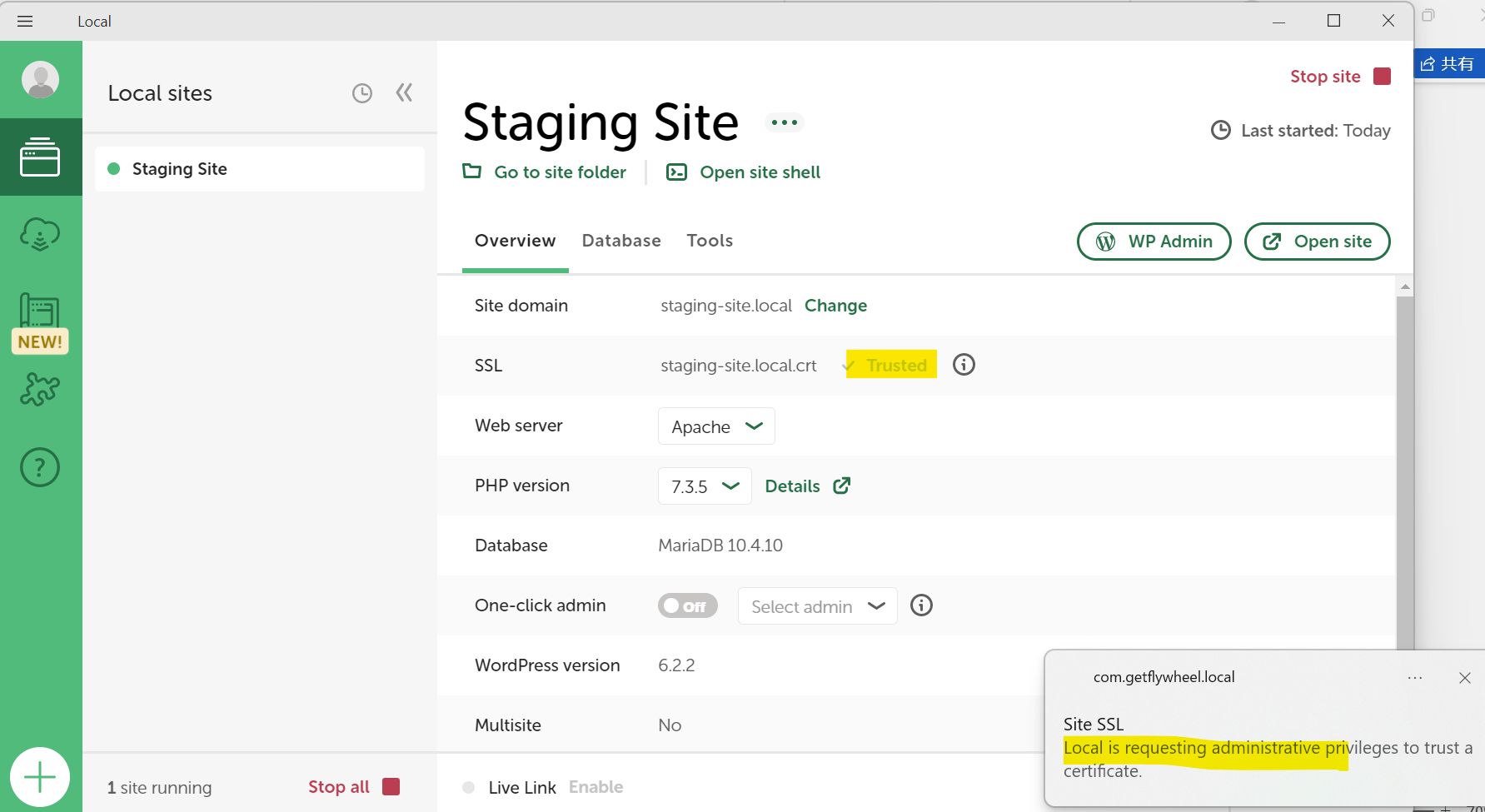
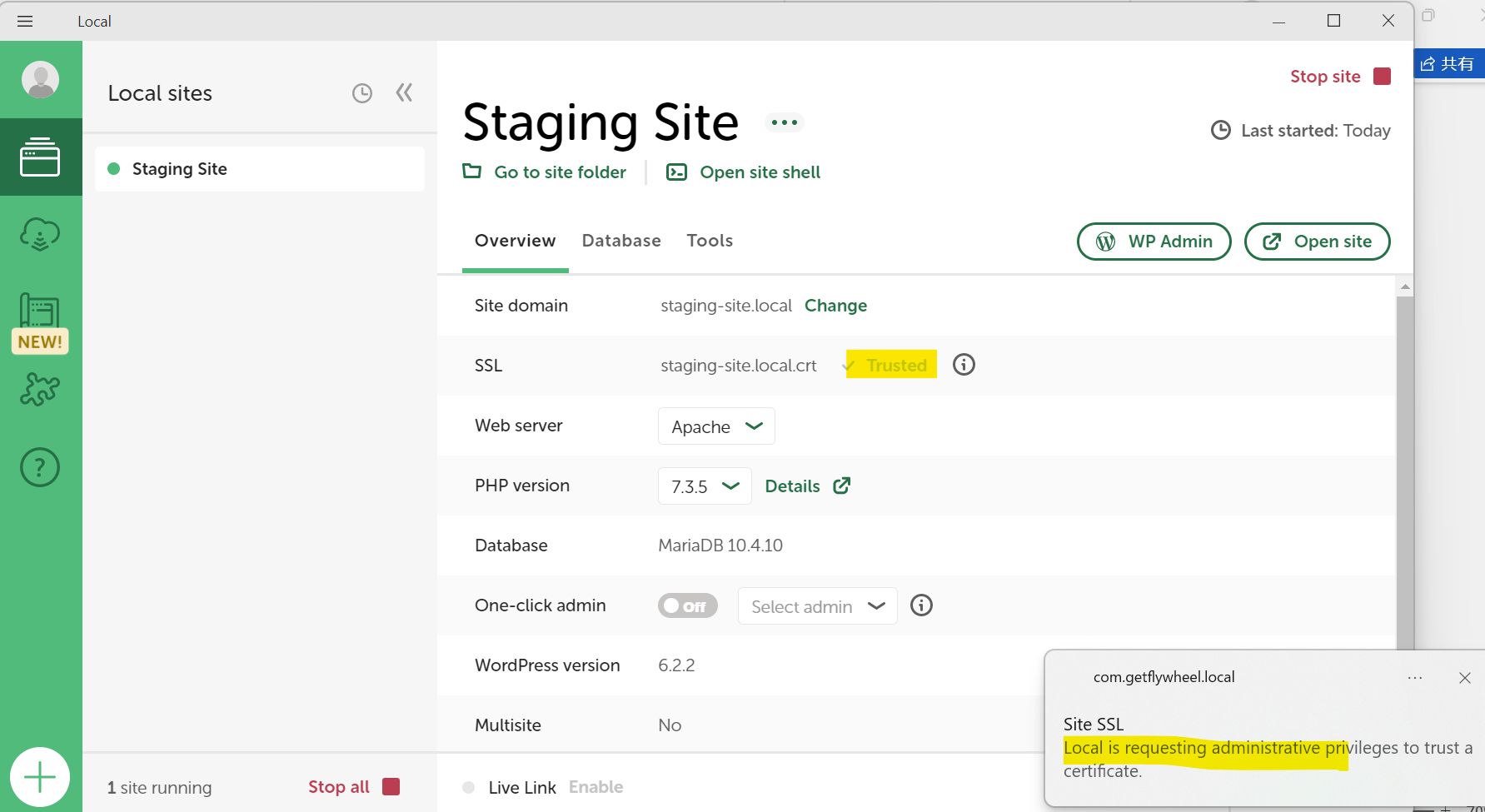
・表示が「Trusted」に変わった
(図152)

↓
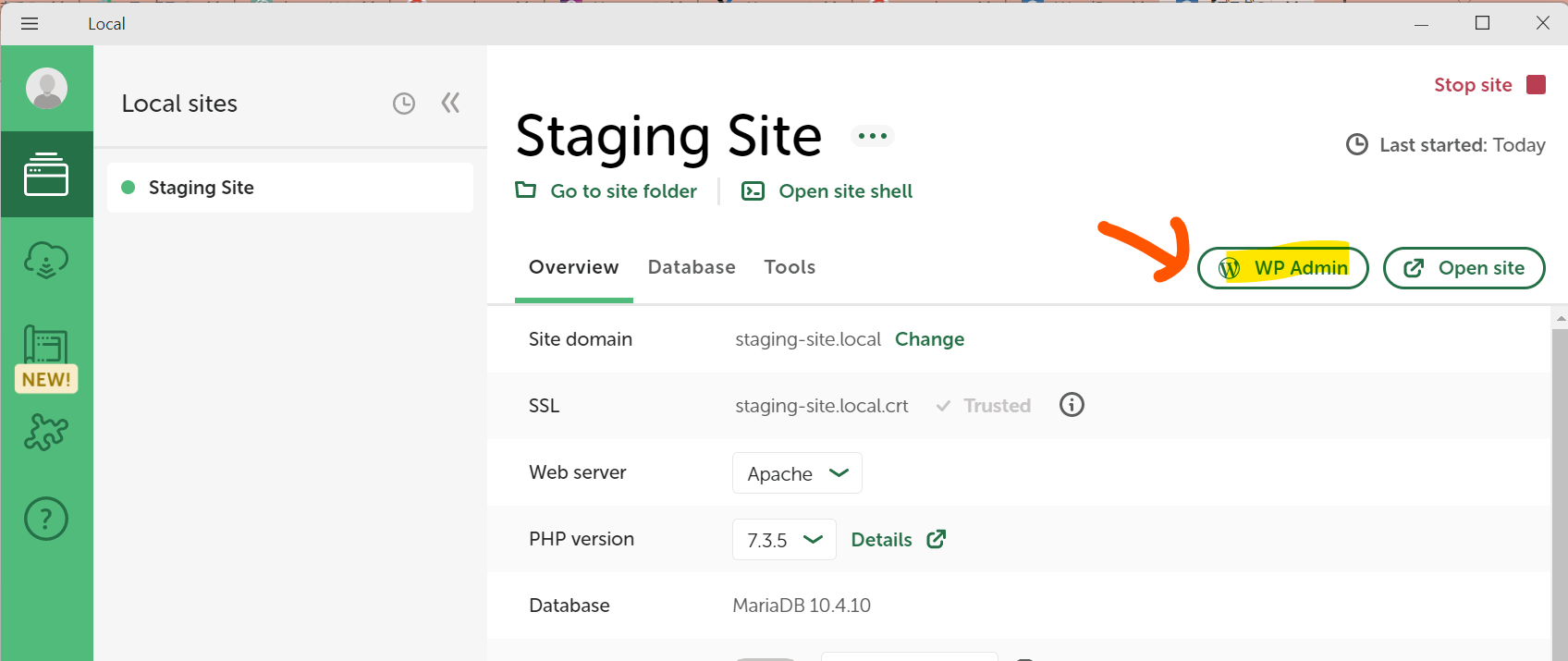
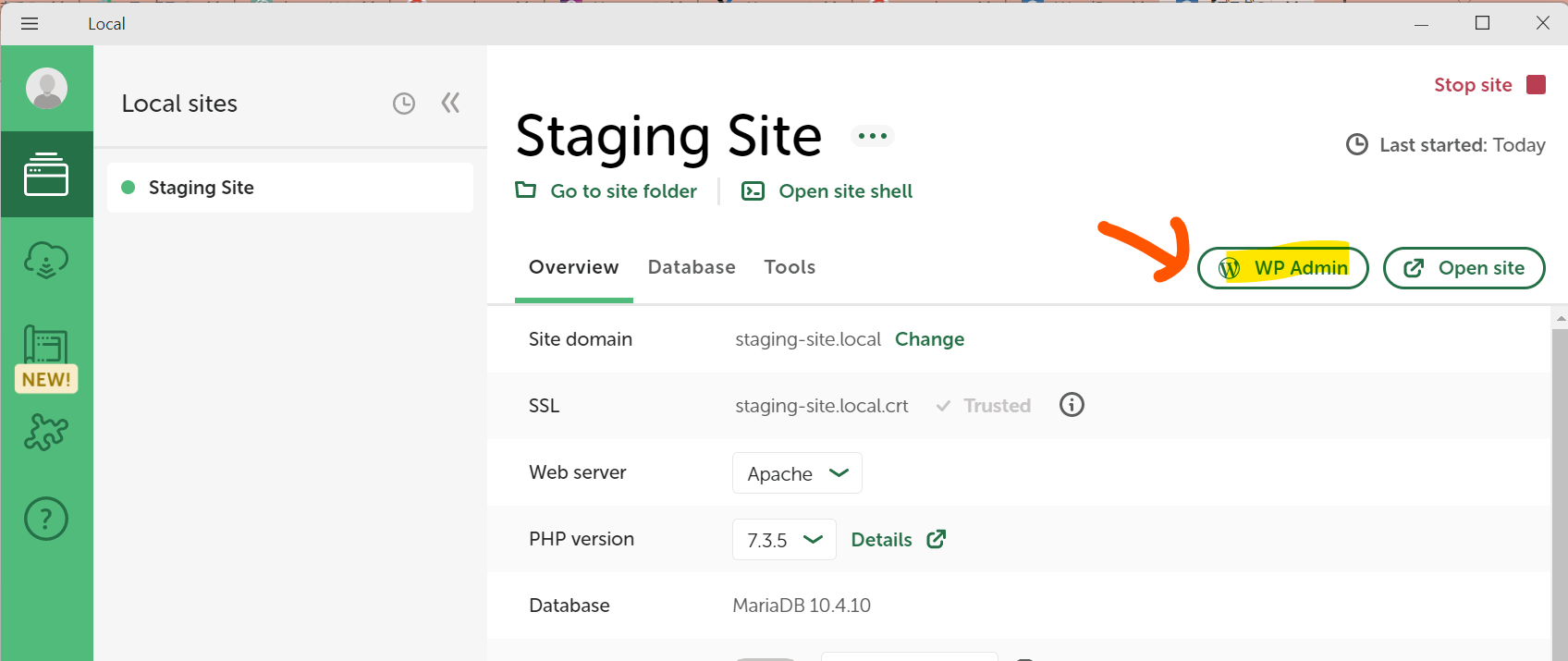
・「WP Admin」押下して再度ログイン
(図153)

↓
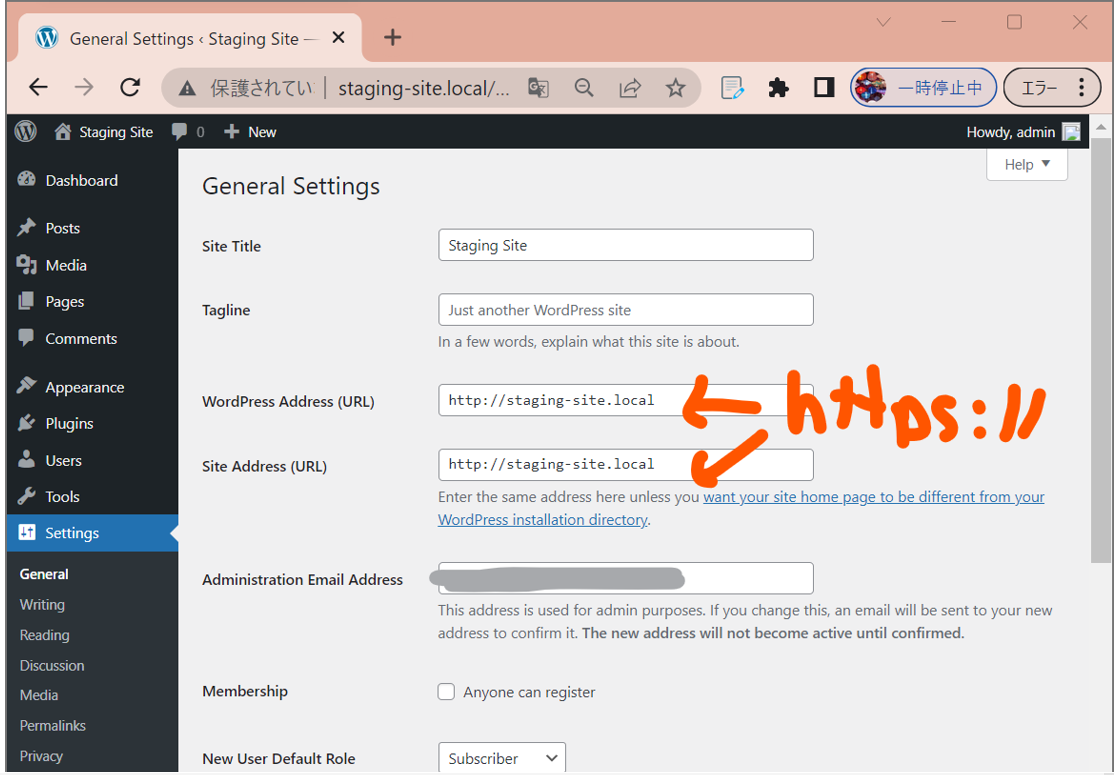
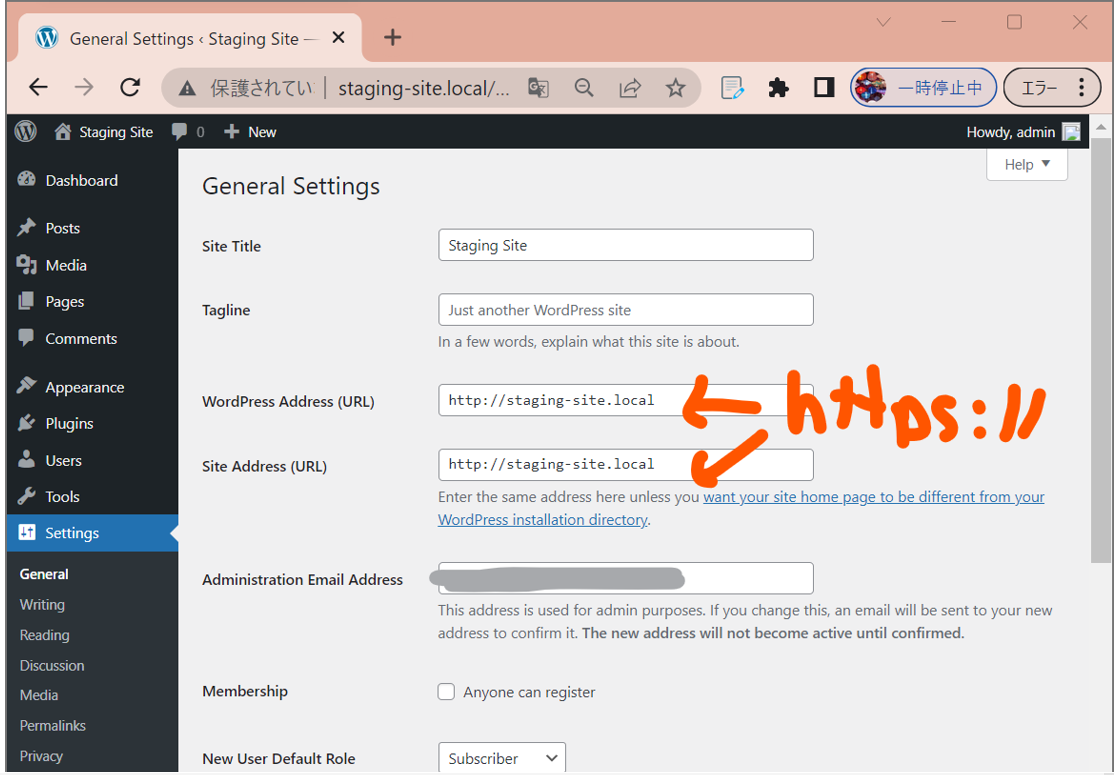
・「設定」→「Wordpressアドレス」「サイトアドレス」をhttp→httpsに修正
(図154)

↓
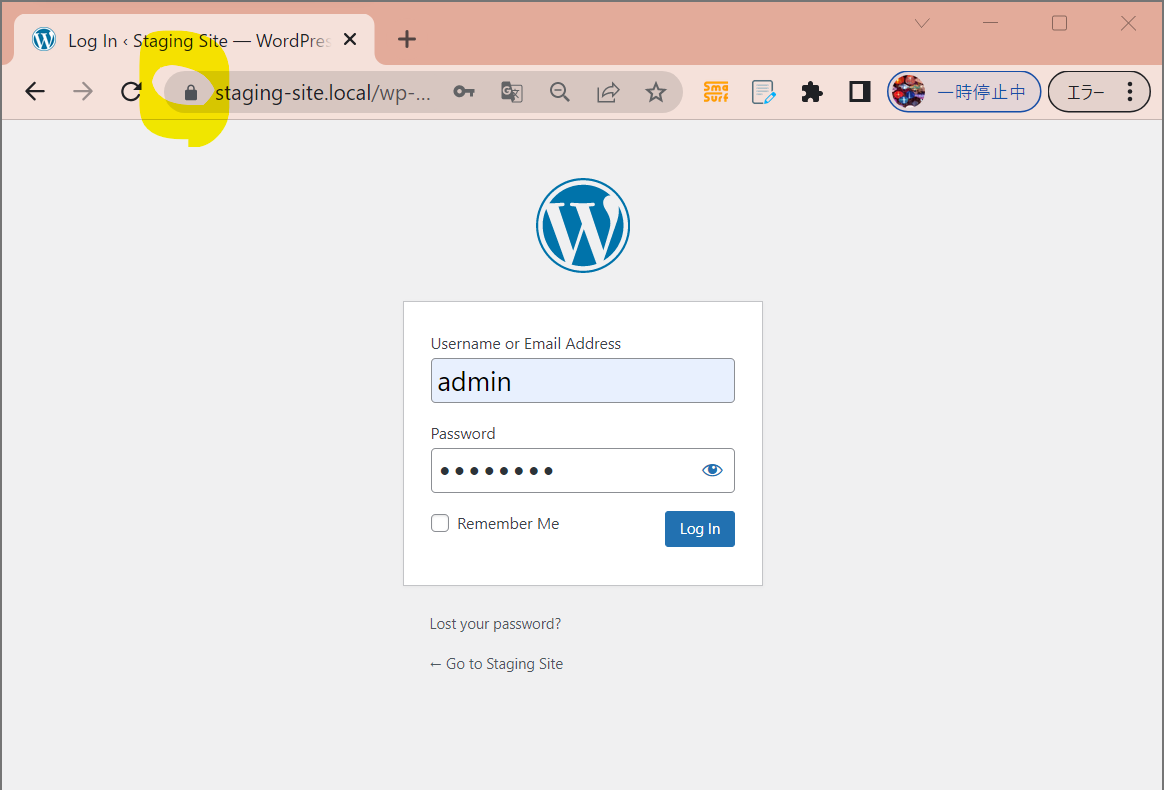
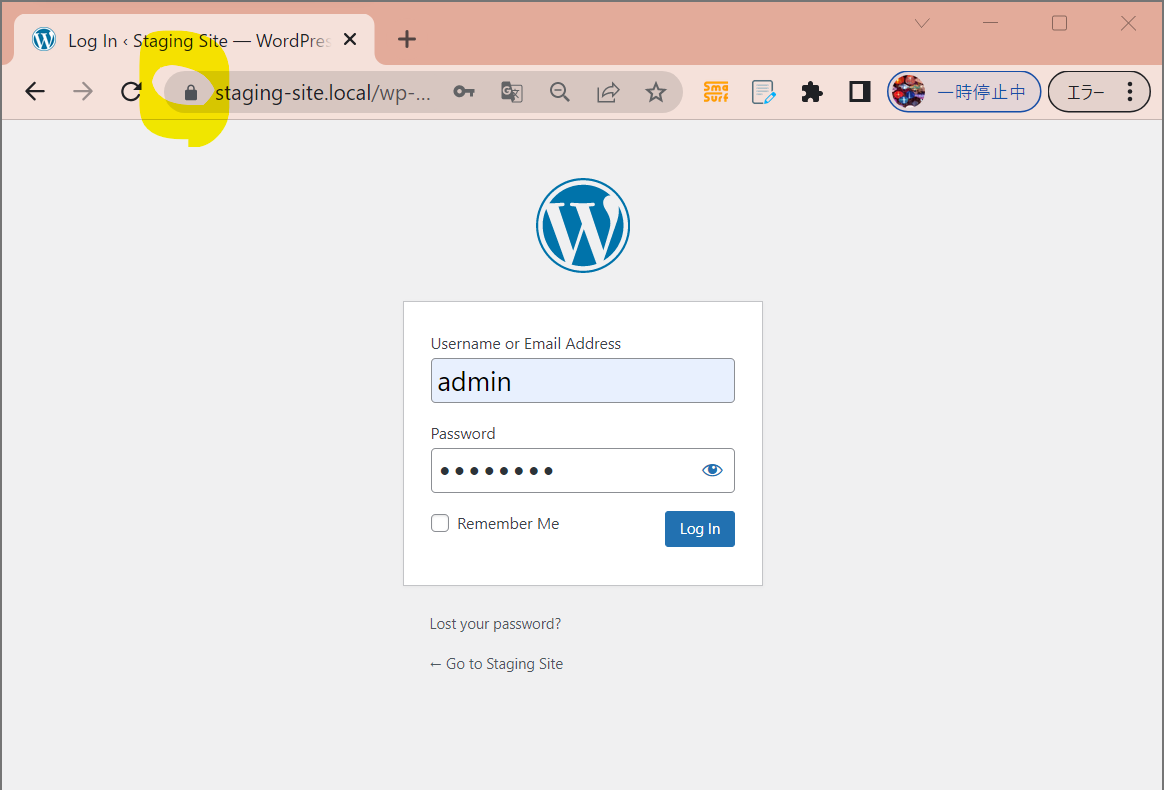
・以降は「https」に変わっている
(図155)

STEP6:インポート
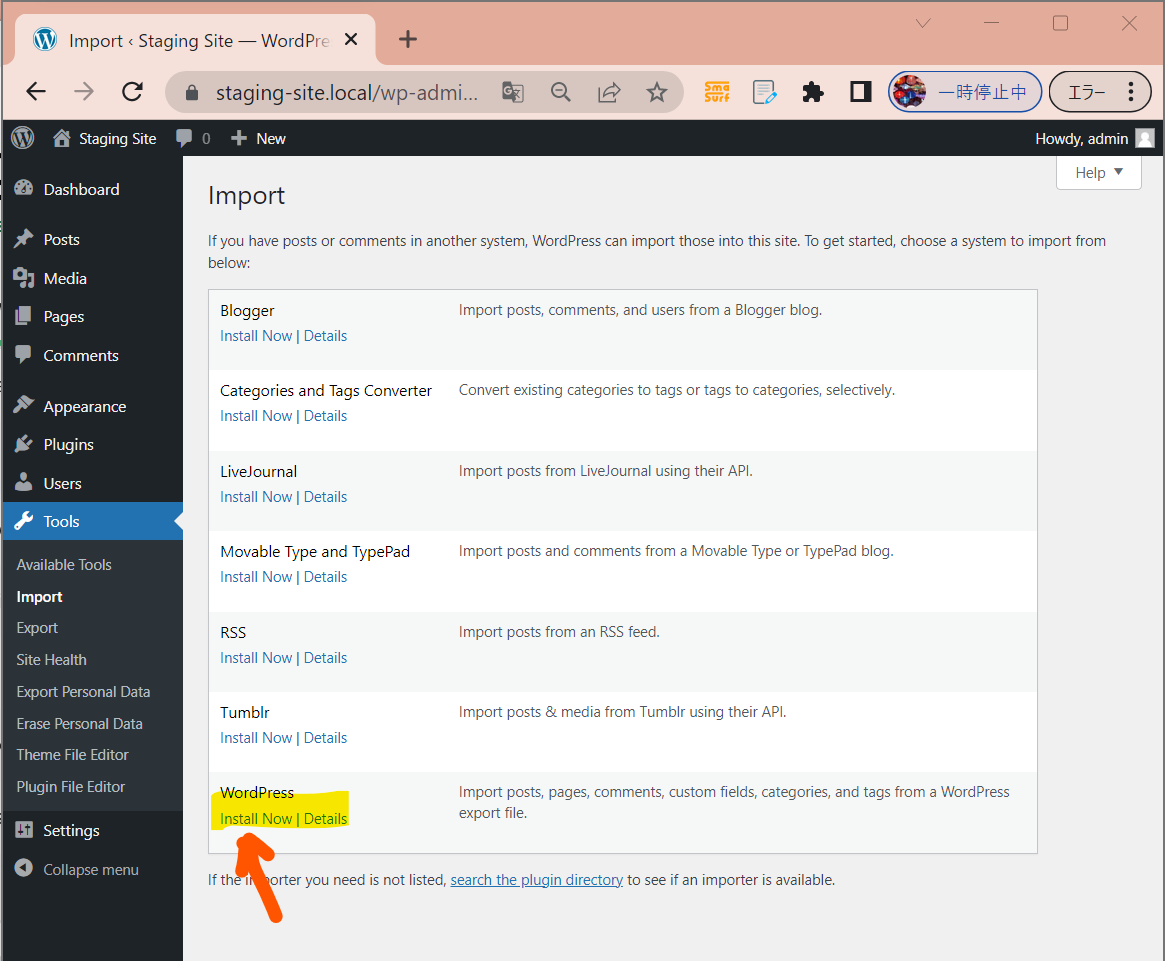
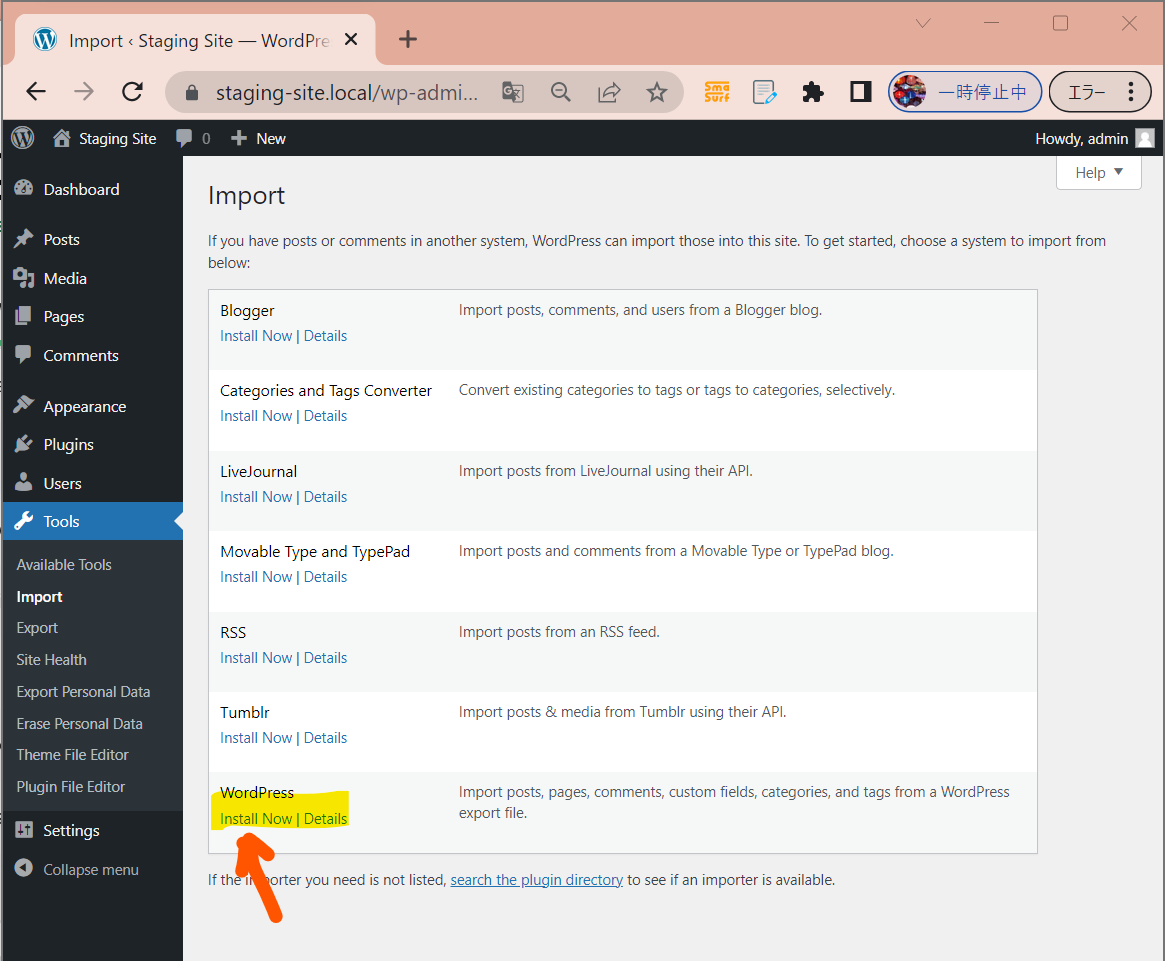
・「ツール」→「Wordpress」の「Install Now」押下
(図161)

↓
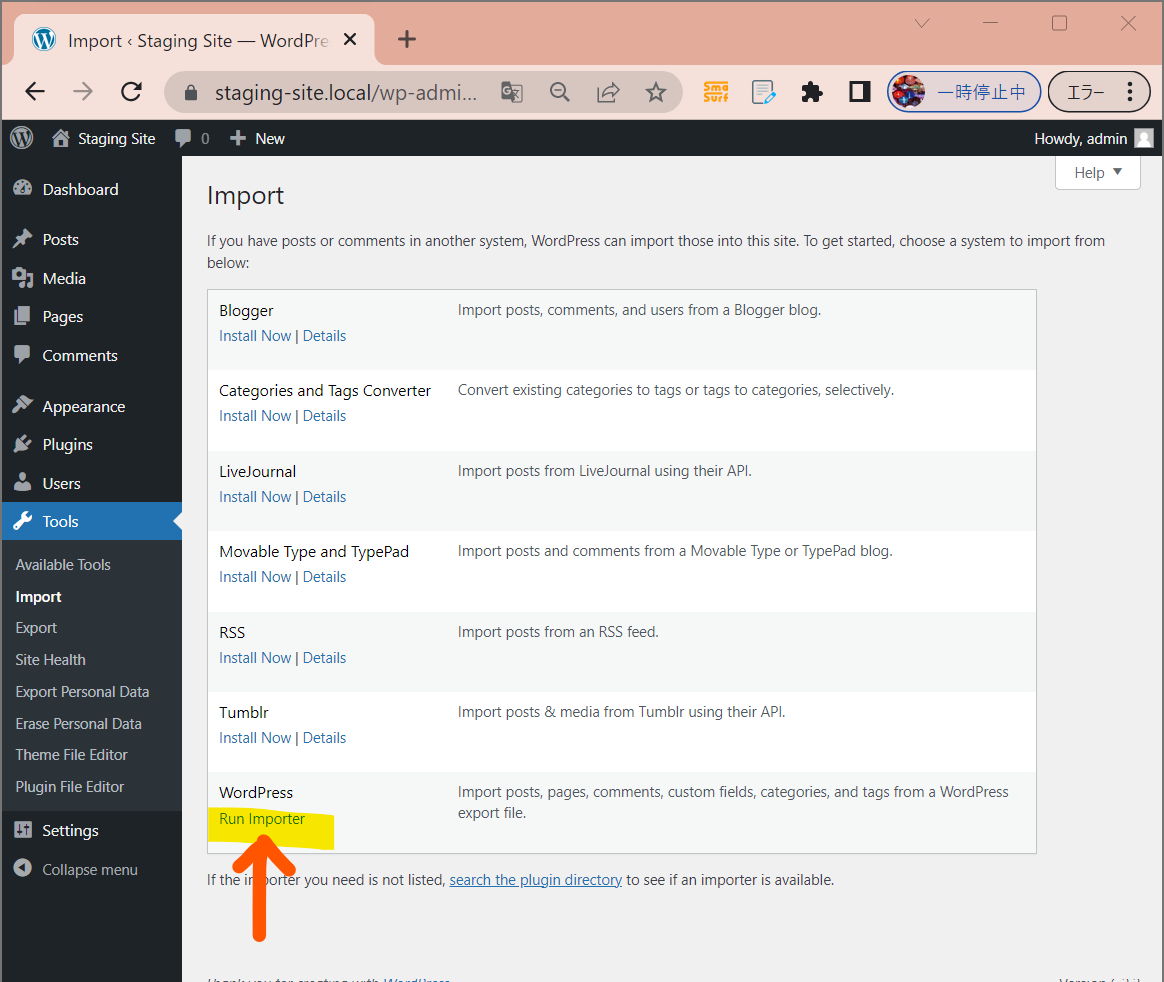
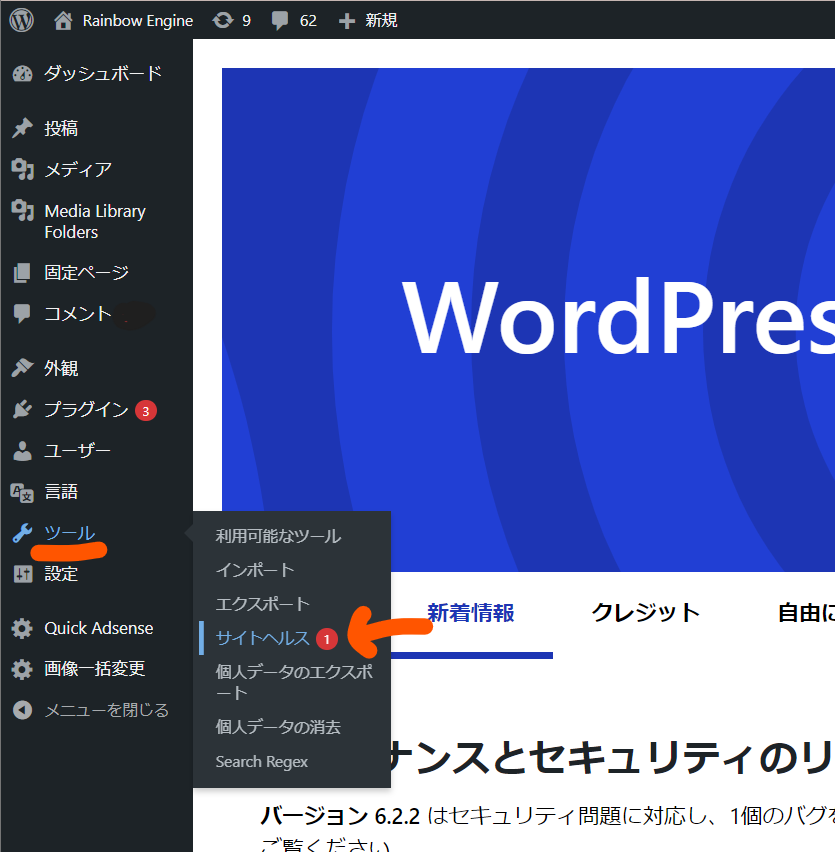
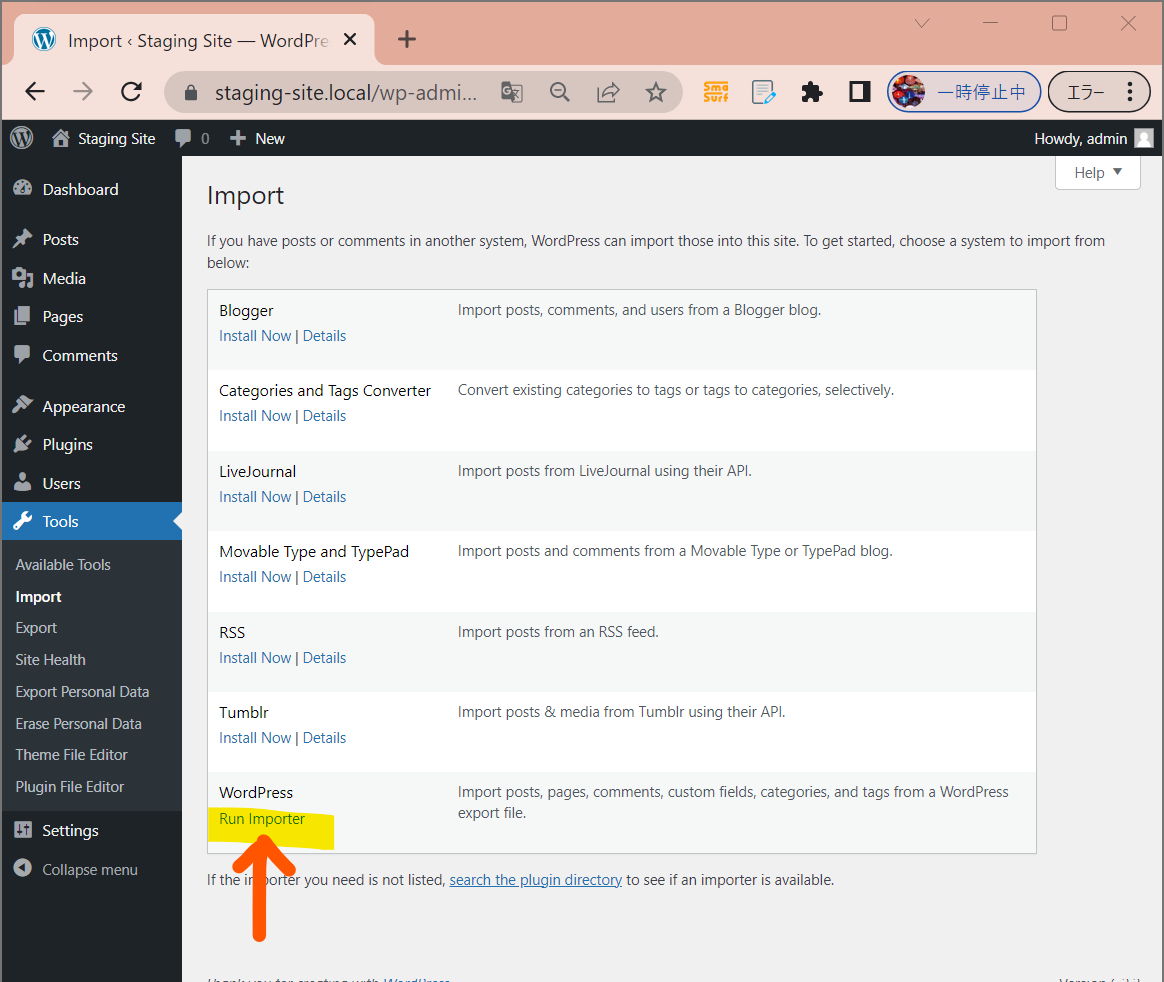
・「ツール」→「Wordpress」の「Run Importer」を押下
(図162)

↓
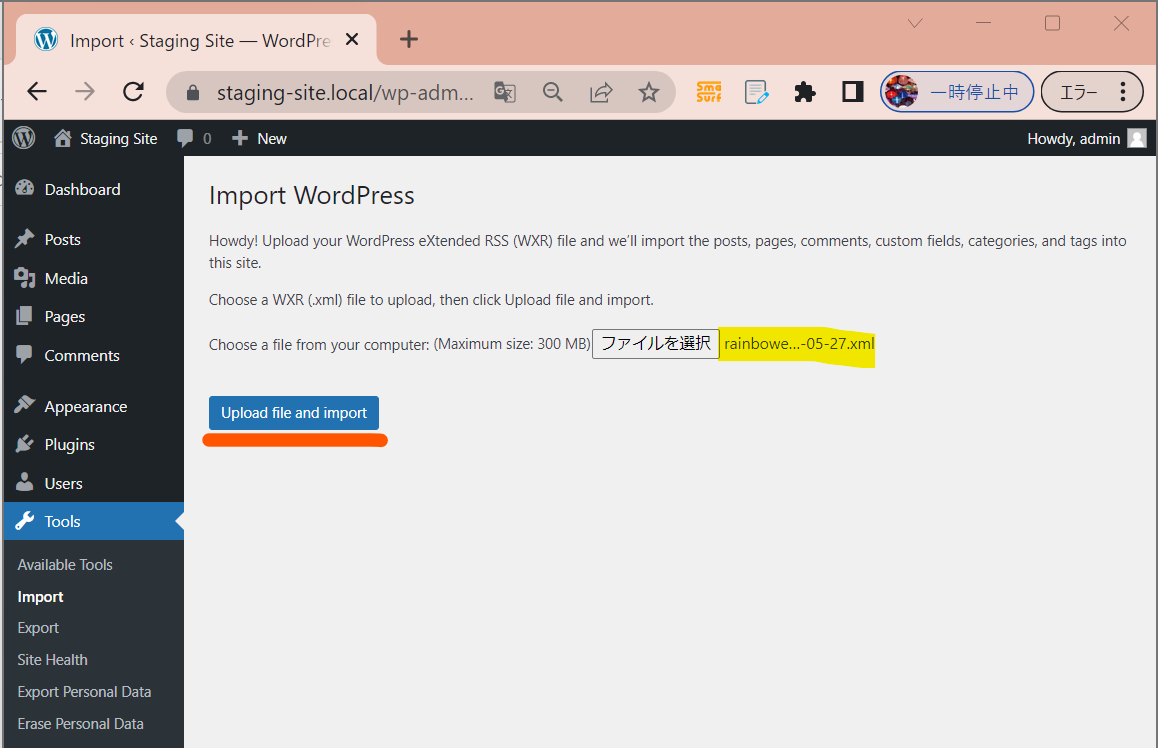
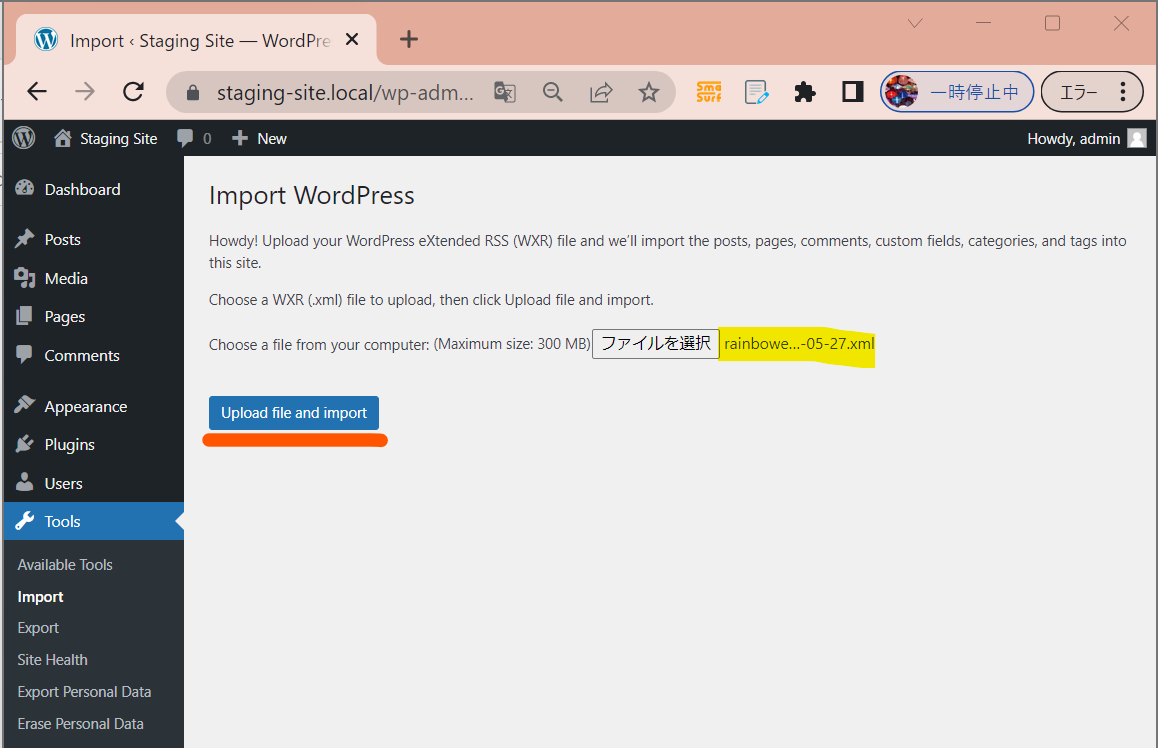
・STEP0で取得したバックアップのxmlファイルを選択し「Upload file and import」押下
(図163)

↓
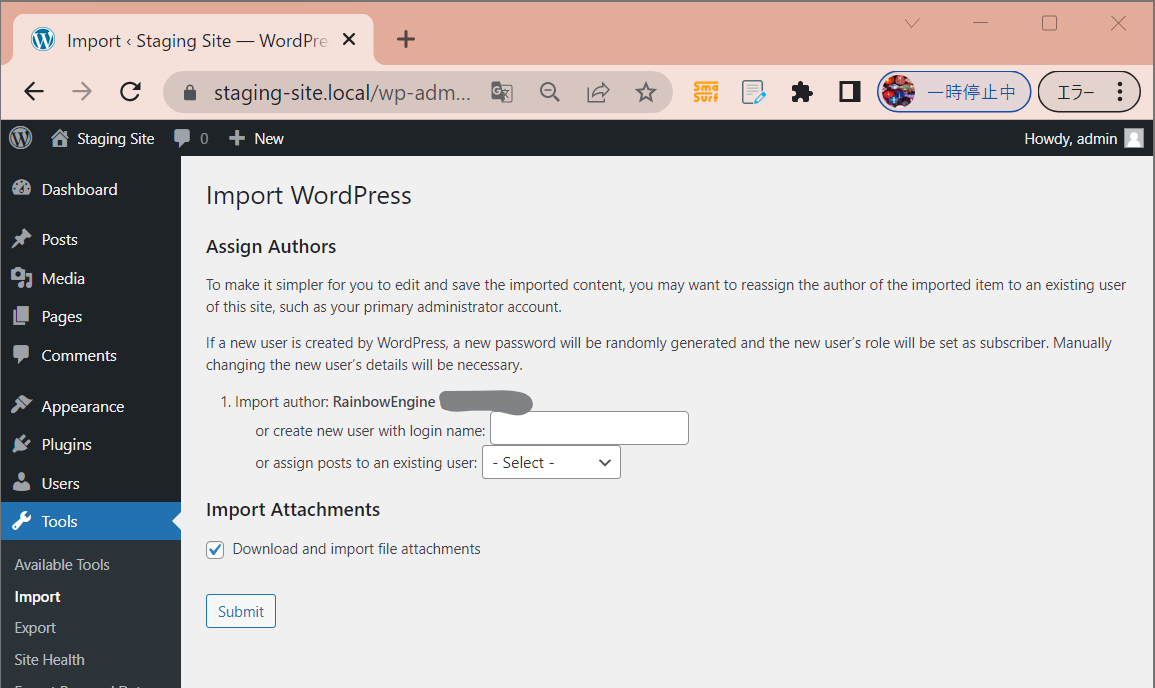
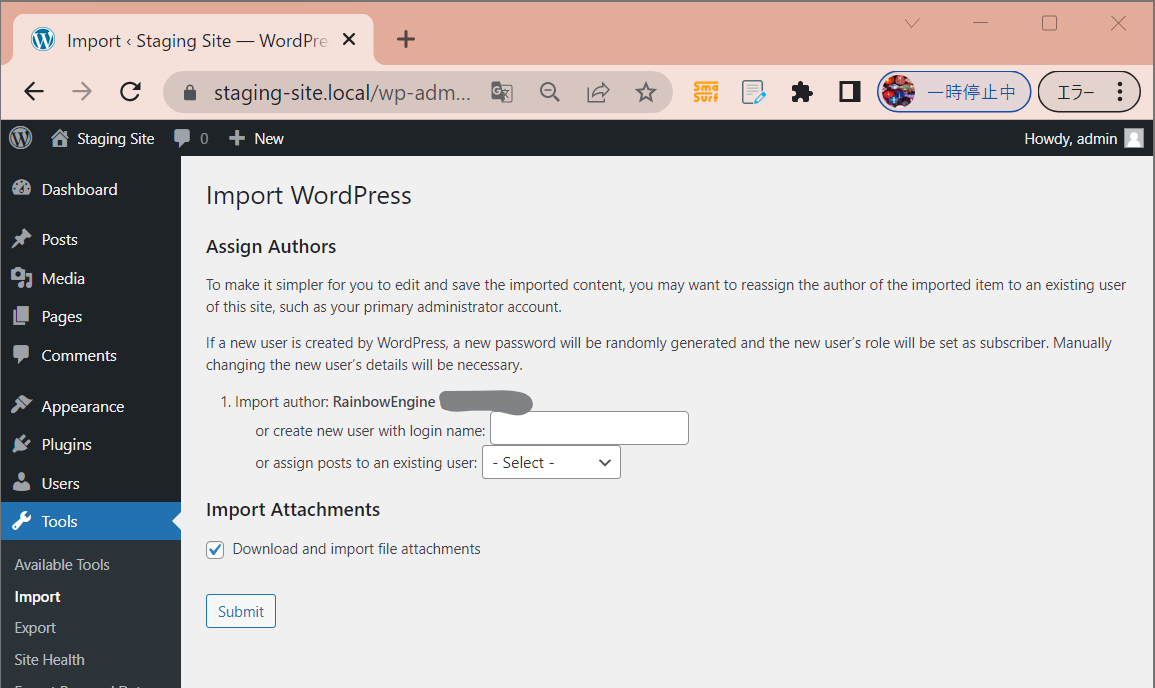
・「Submit」押下
(図164)

↓
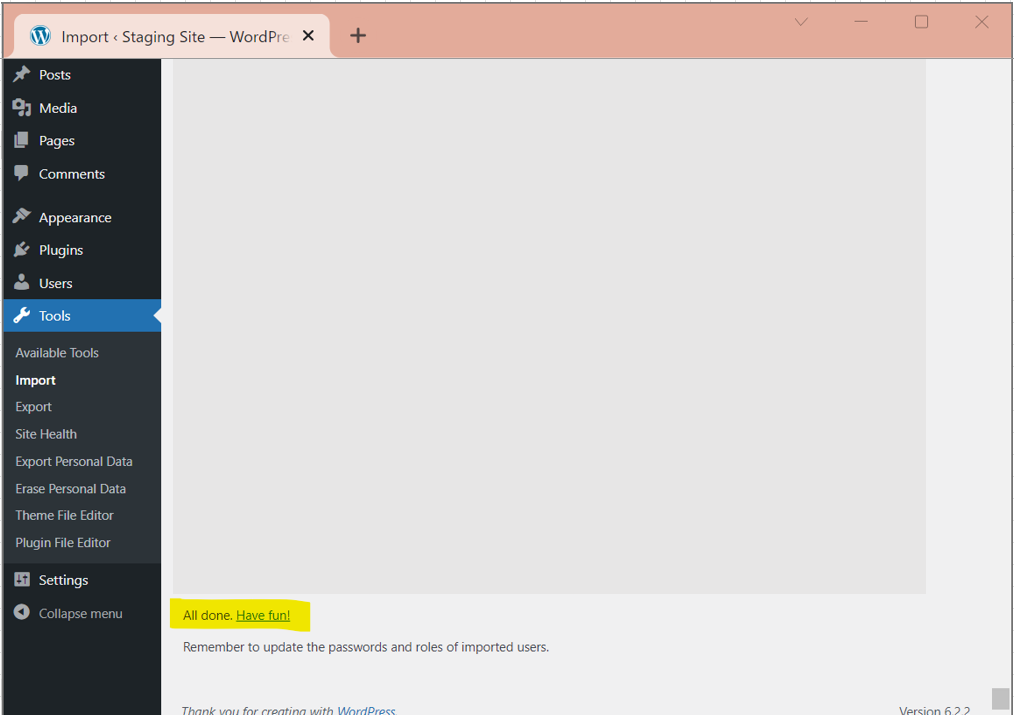
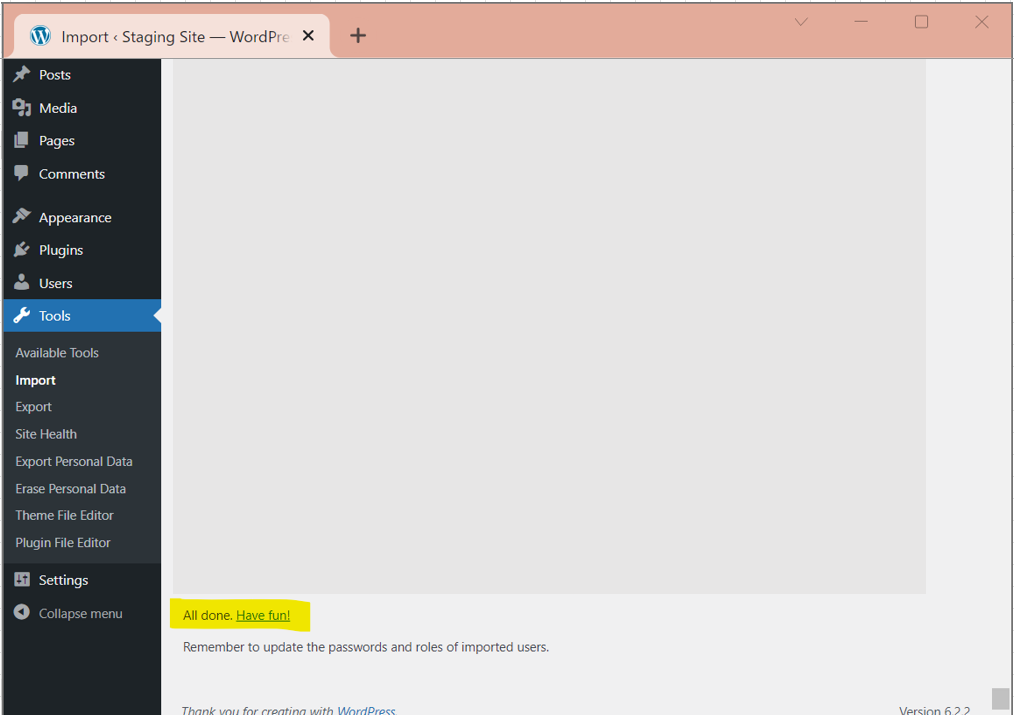
・「All Done. Have fun!」が出たら完了。
→投稿や画像など全般的にインポート完了
(図165)