<目次>
(1) ASP.NET MVCのRouteConfigを追加する方法を2つご紹介
(1-1) やりたい事の整理
(1-2) 方法1:通常のルーティング
(1-3) 方法2:属性ルーティング
(1) ASP.NET MVCのRouteConfigを追加する方法を2つご紹介
Webアプリケーションでルーティング(HTTPリクエストを適切なコントローラに割り振る事)をする際に、カスタムのルールを追加する方法をご紹介します。
(1-1) やりたい事の整理
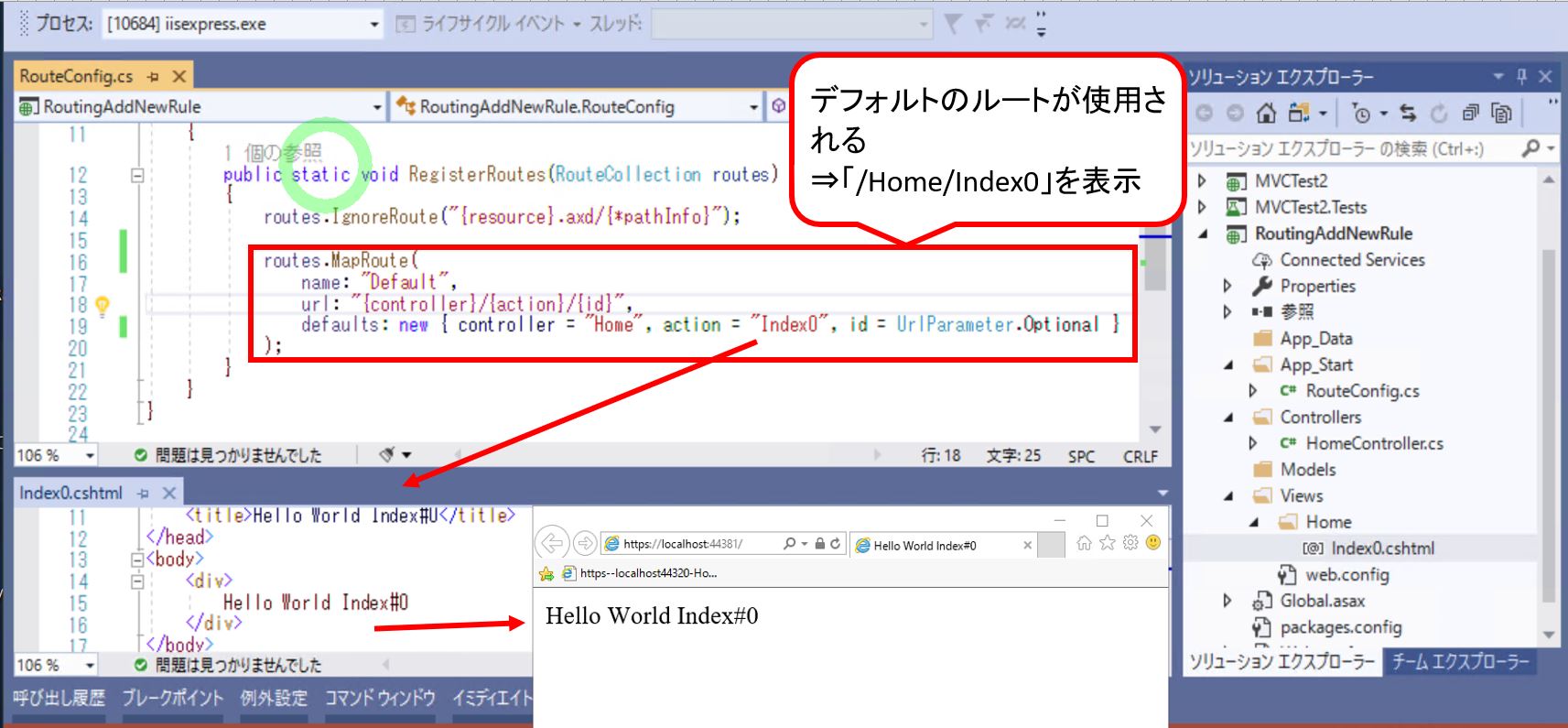
ルーティングの定義は「RoutingConfig.cs」(⇒
参考:ルーティング基本)に記述されており、デフォルトのルールが標準で設定されています。
(例)
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index0", id = UrlParameter.Optional }
);
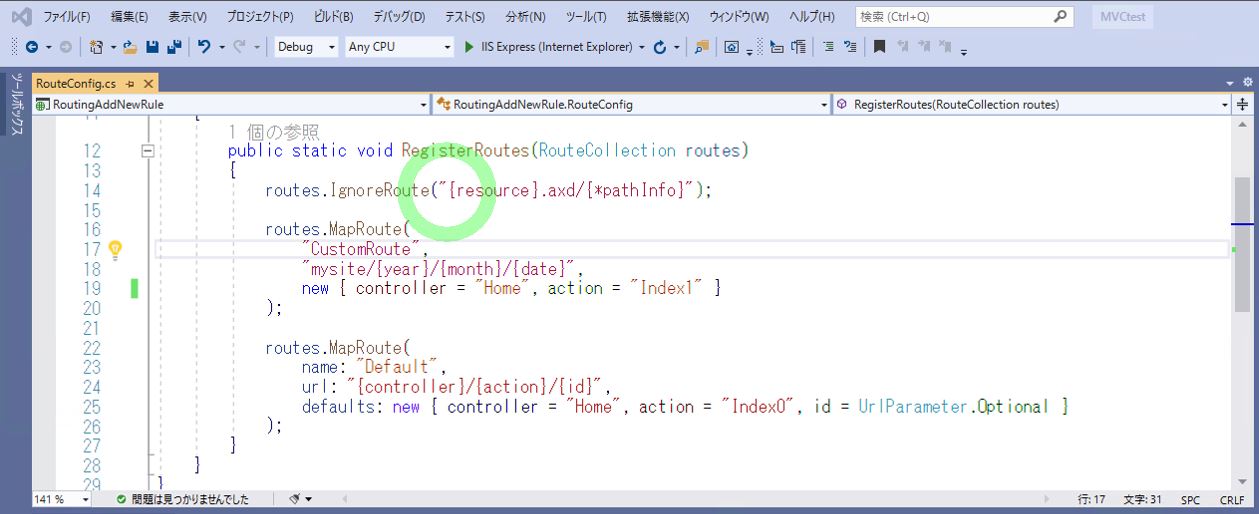
(図111)
これに独自のカスタムルールを追加していきます。例えば、ご自身のWebサイトのURLの組み立てとして、次のように「年/月/日」をURLに含めたい場合の例をご紹介します。
(例)
/mysite/2021/04/25
(1-2) 方法1:通常のルーティング
・①「RoutingConfig.cs」に新しく「MapRoute」メソッドを追加します。
追加する位置はデフォルトのものよりも上に追記します。理由は先に「限定的なパターン」のURLを処理し、より後に「汎用的なパターン」のURLを処理させるためです。今回は下記の内容を追記します。
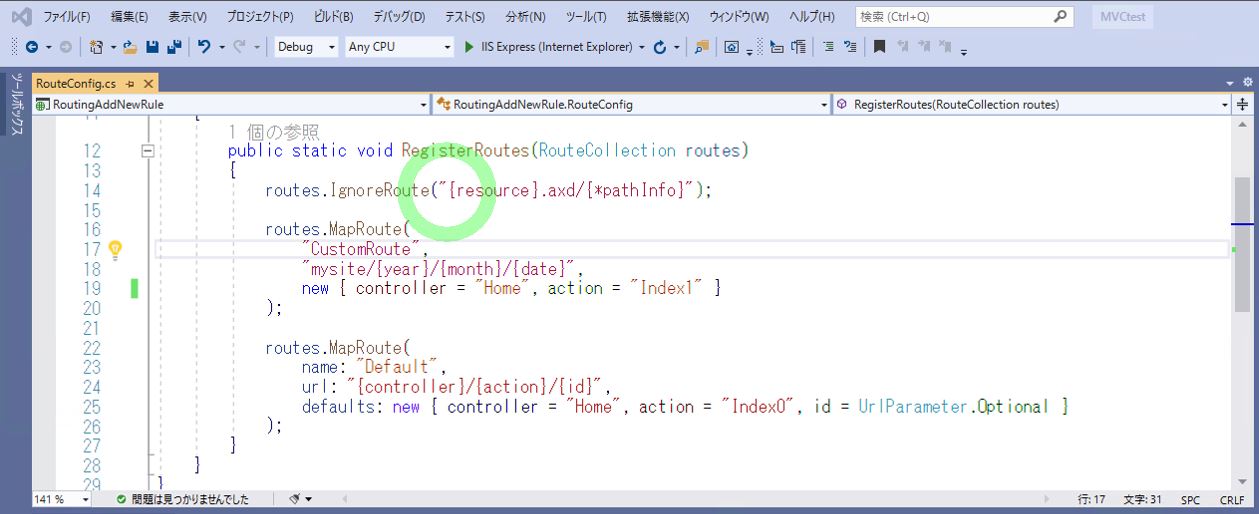
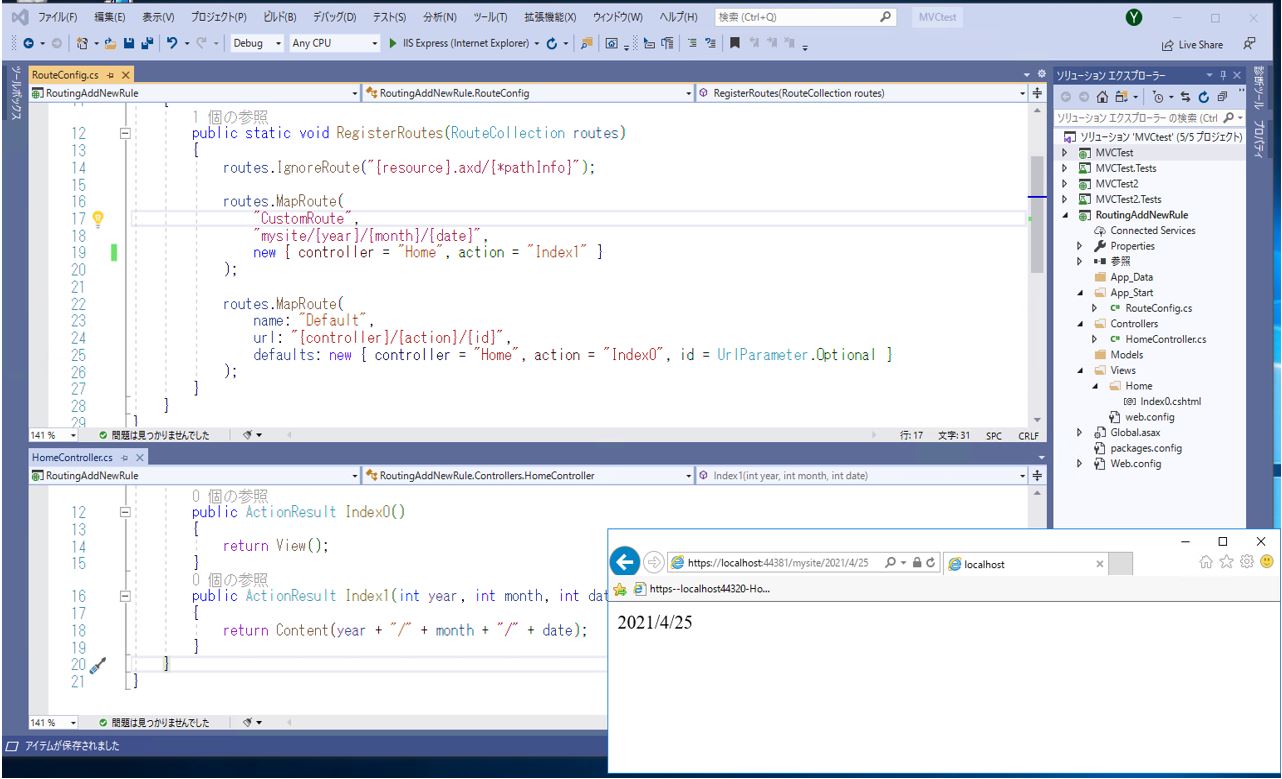
(RouteConfig.cs追記)
routes.MapRoute(
"CustomRoute",
"mysite/{year}/{month}/{date}",
new { controller = "Home", action = "Index1" }
);
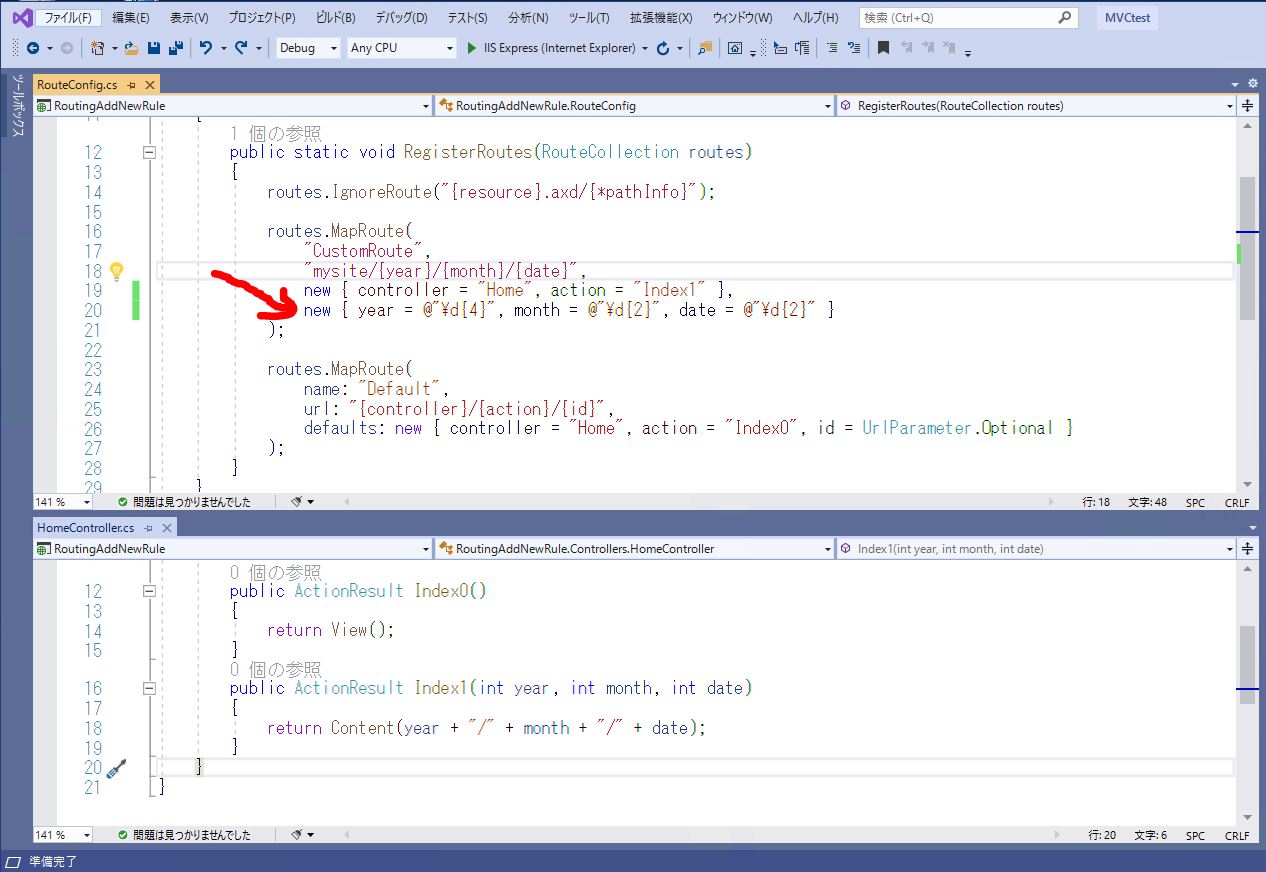
(図121)

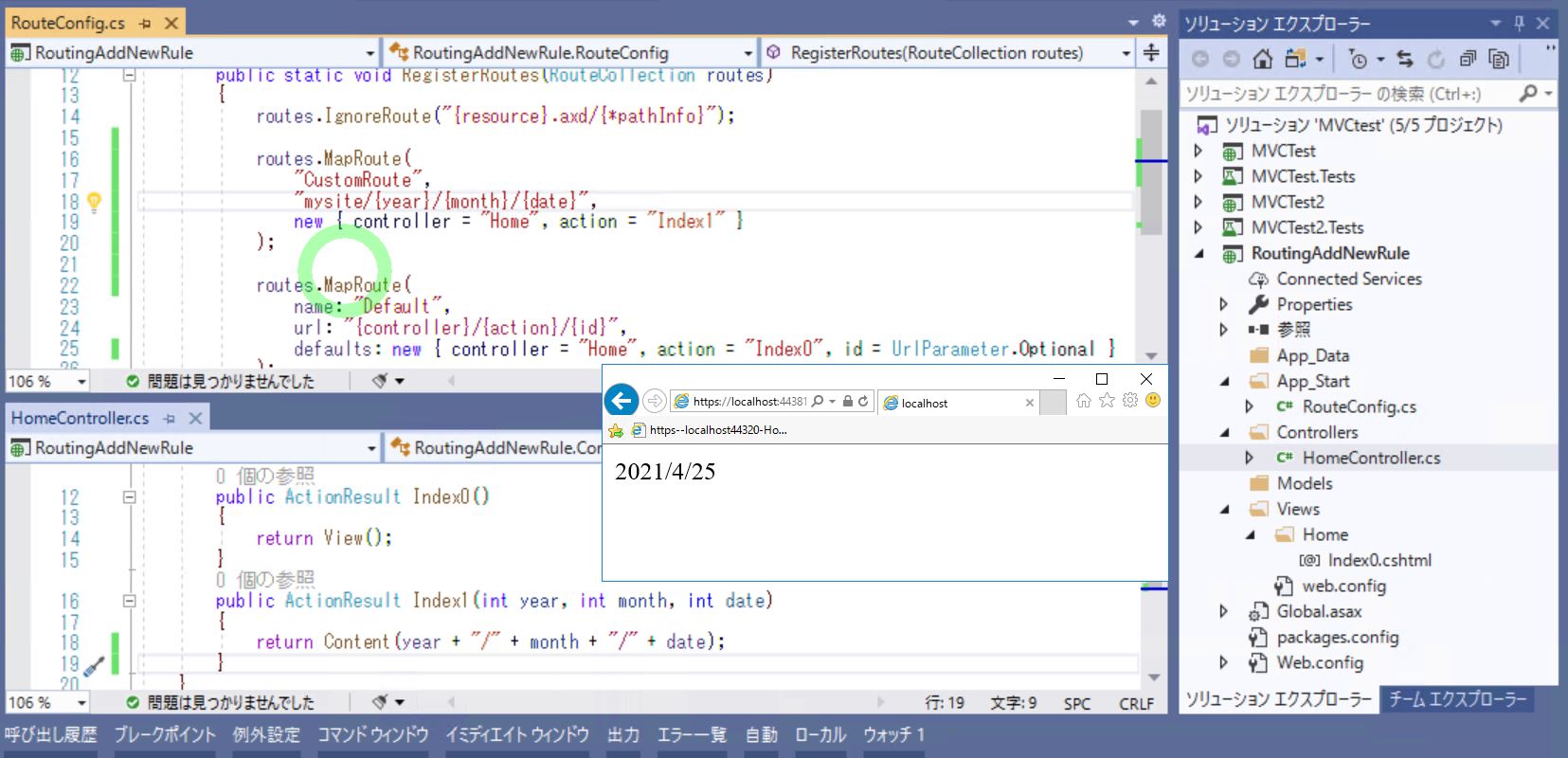
上記のカスタムルートで指定したコントローラのメソッドを実装します。今回はシンプルに疎通確認するため、View等は用意せず、Controllerの結果としてURLの各部分の値を取得して画面に表示する簡単なメソッドを用意します。
(HomeController.cs追記)
public ActionResult Index1(int year, int month, int date)
{
return Content(year + "/" + month + "/" + date);
}
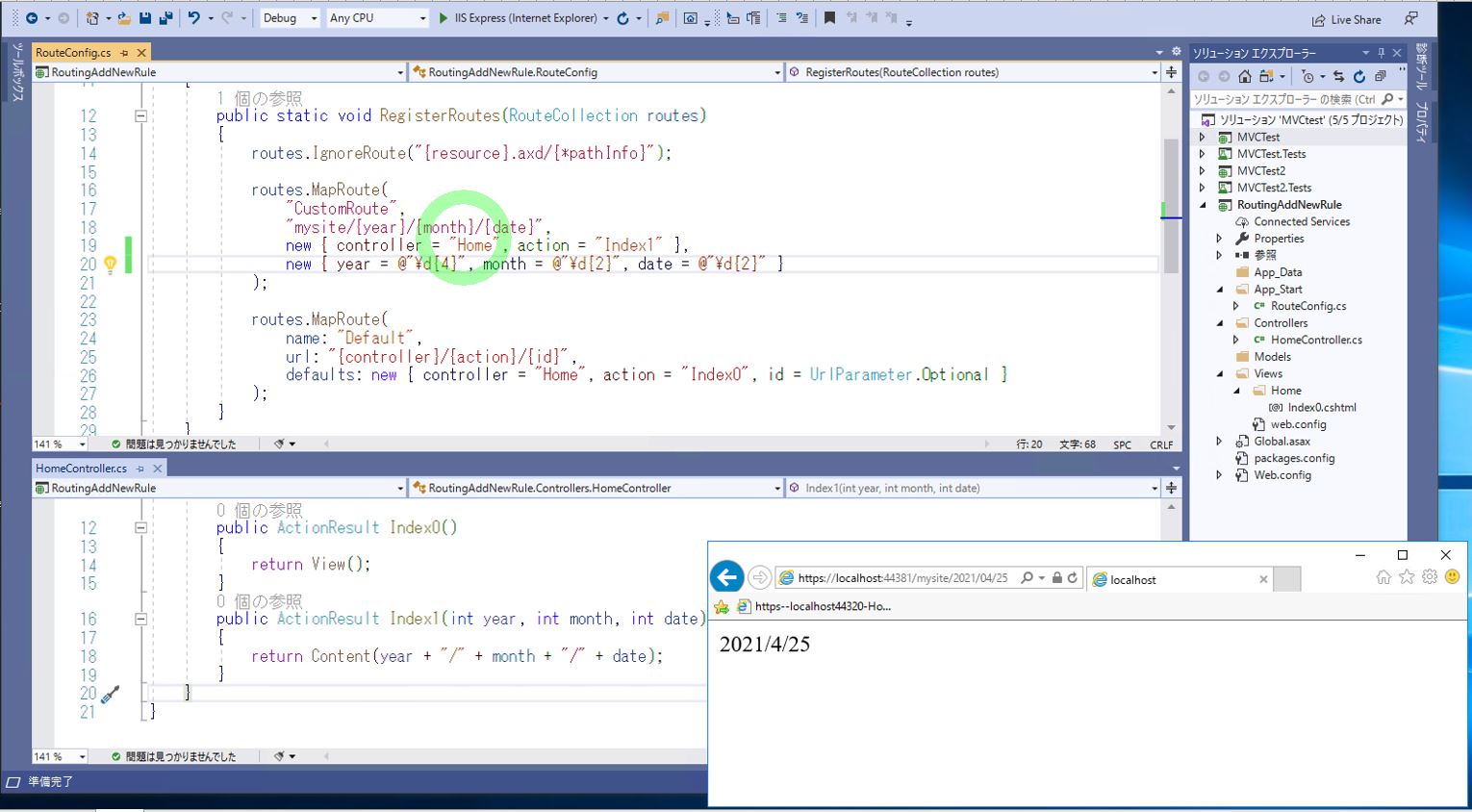
・③結果確認
カスタムのルーティング規則で定義したURL(例:https://[ホスト名]:[ポート名]/mysite/2021/04/25)を呼び出すと、URLのパラメータが画面に表示されています。
(図122)
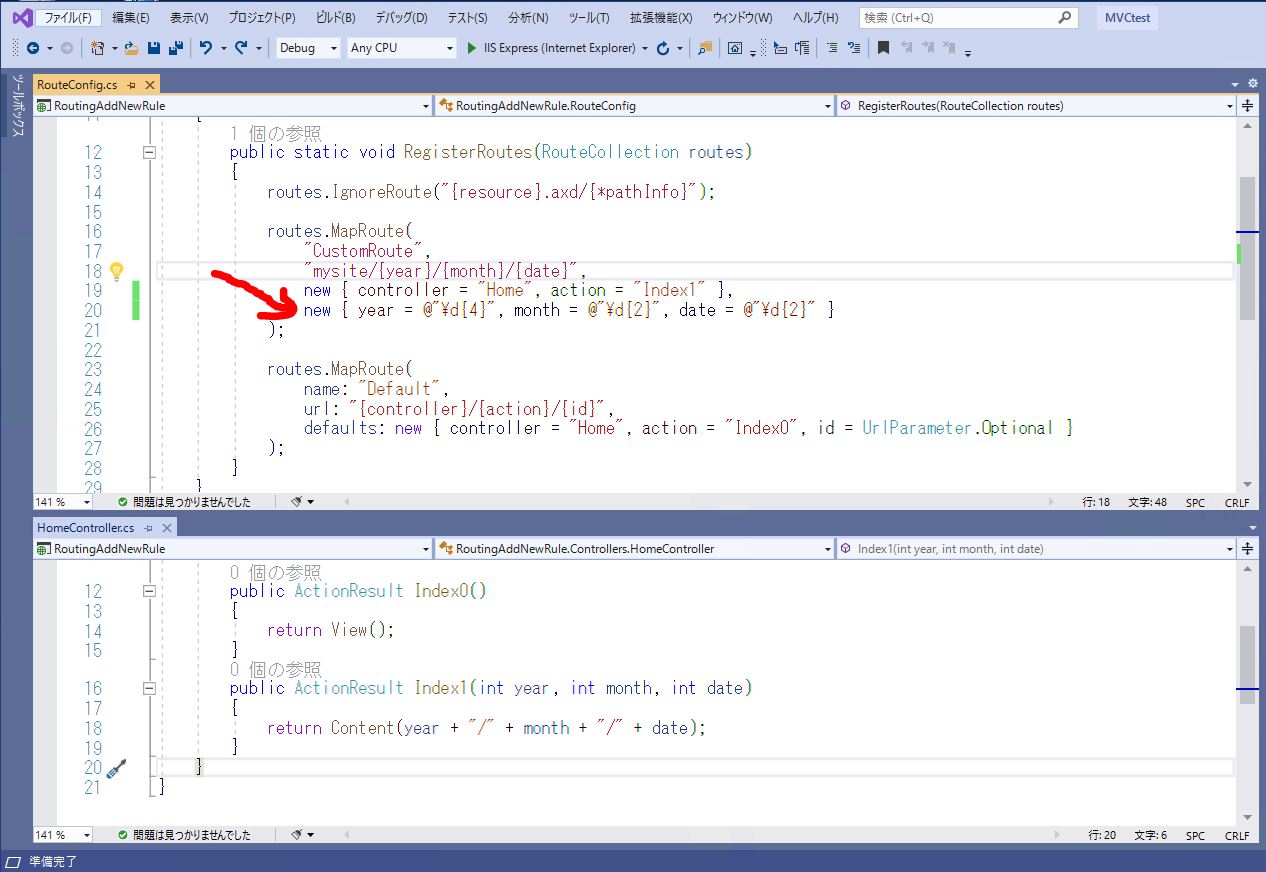
・④補足:URLに制約を加える(例:月の数字は0埋めし必ず2桁等)
上記の記述のみだと年月日の桁数の制御が無いため、例えば4月の場合は「04」ではなく「4」と入力できてしまいます。
(図123)
その制御のため、第4引数にURLの各部分の条件を「正規表現」(⇒
参考:正規表現とは?)で指定する事で、制約を加える事ができます。
routes.MapRoute(
"CustomRoute",
"mysite/{year}/{month}/{date}",
new { controller = "Home", action = "Index1" },
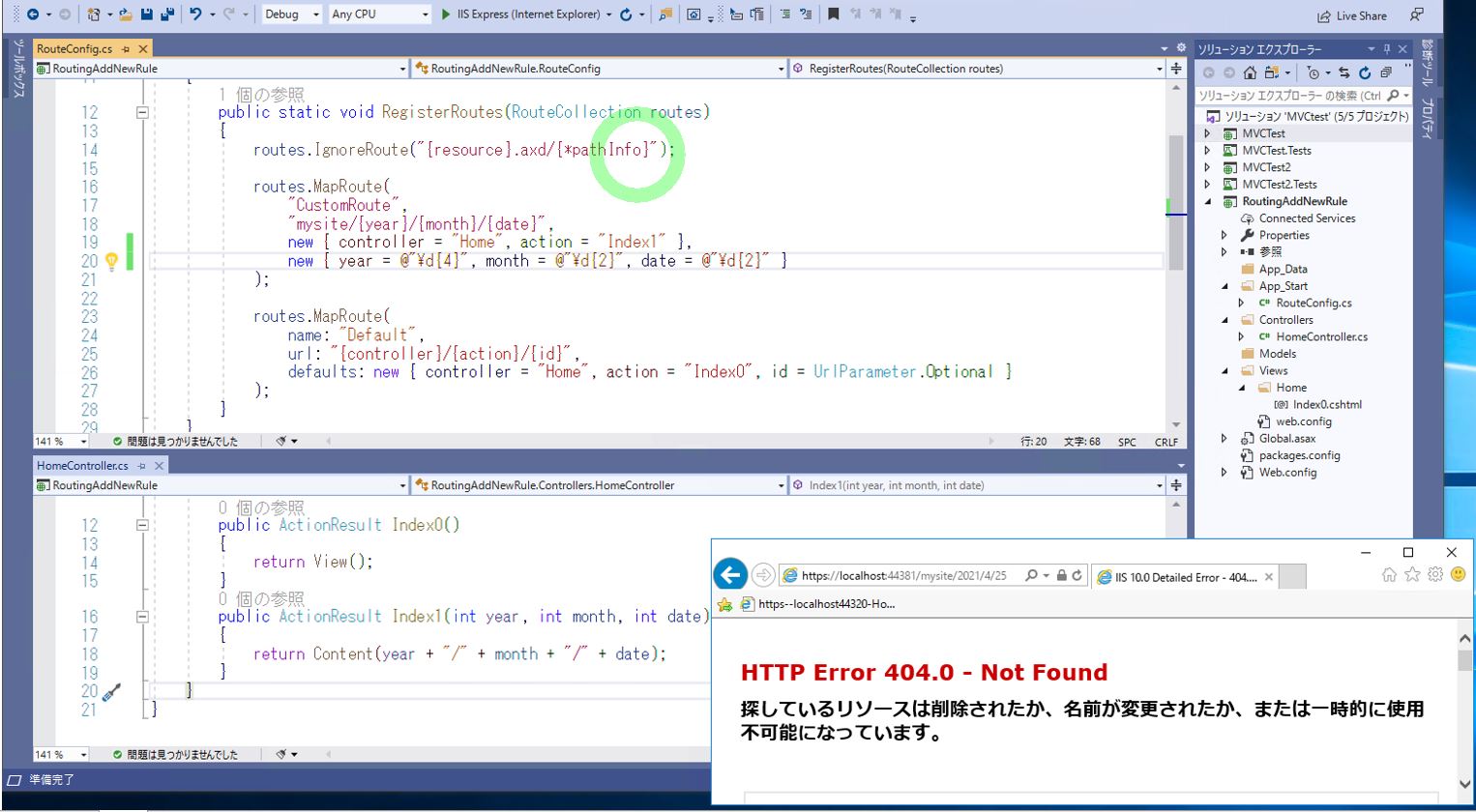
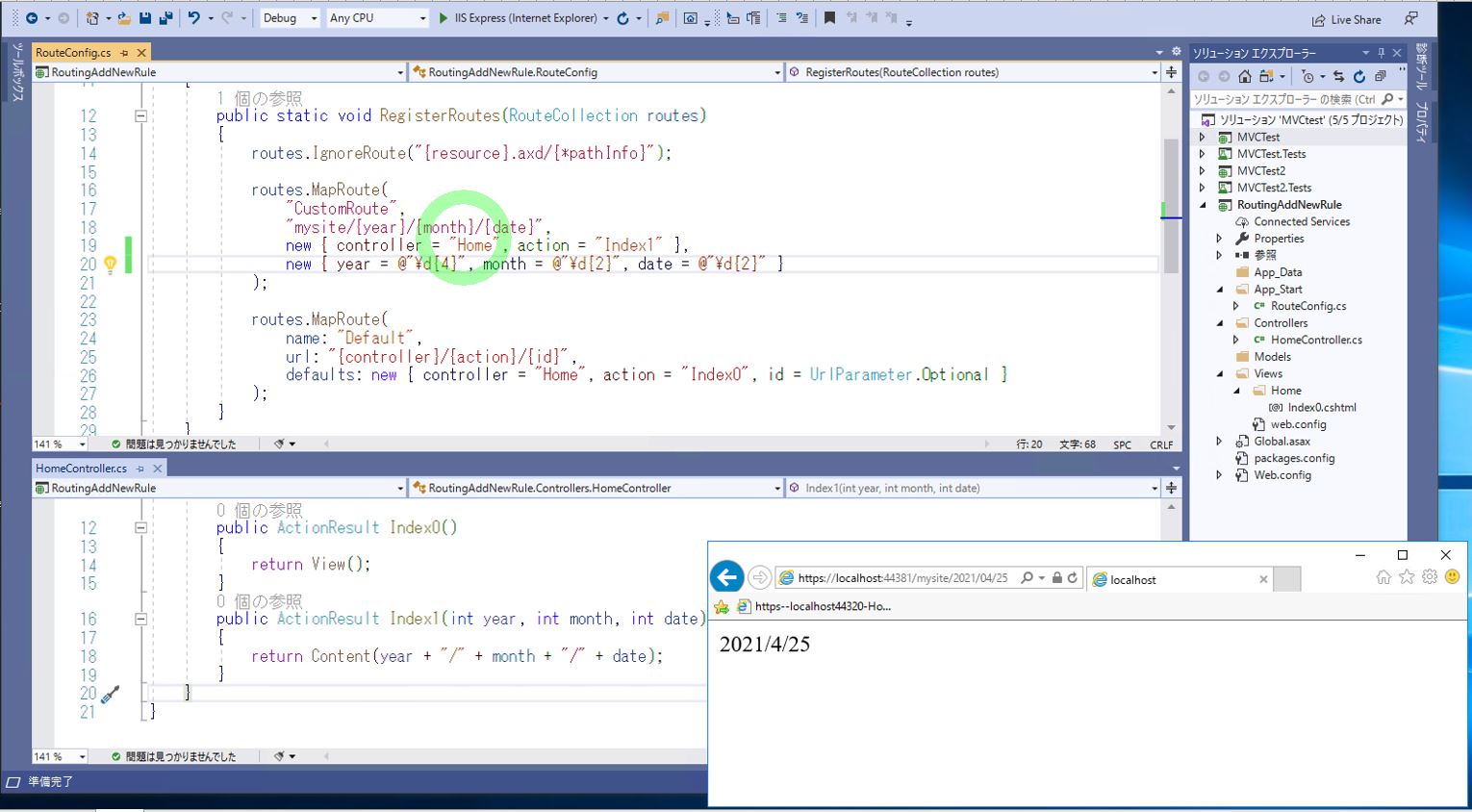
new { year = @"\d{4}", month = @"\d{2}", date = @"\d{2}" }
);
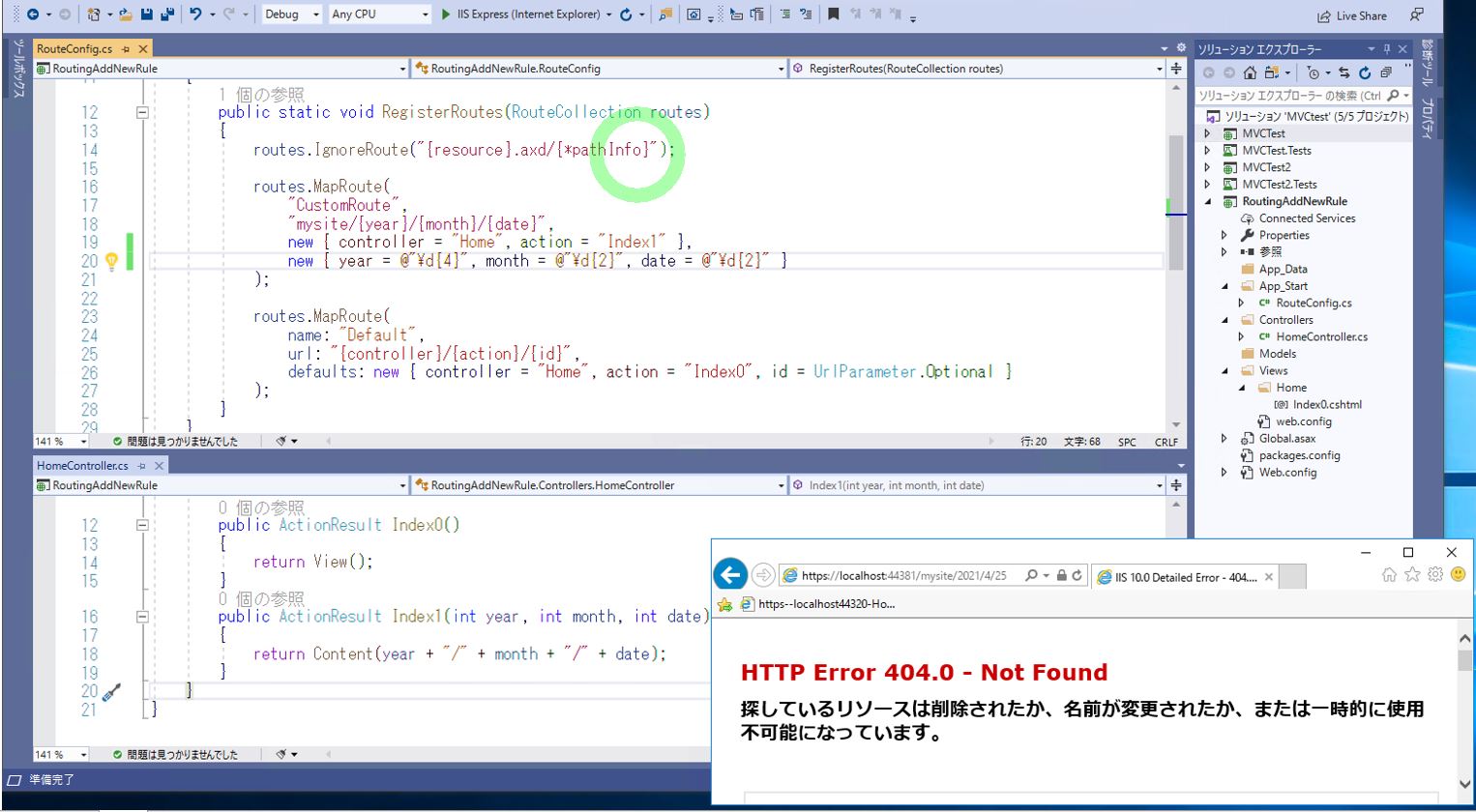
(図124)

・結果を確認すると、「/mysite/2021/4/25」はHTTP404エラーとなり、「/mysite/2021/04/25」が正常に見れます。
(図125)

(図126)

(1-3) 方法2:属性ルーティング
次に属性ルーティングをご紹介します。これはASP.NET MVC5で導入された「方法1」の改善版のような機能です。
(方法1の問題点)
まず、方法1の問題点として「Controller側のアクション名が変更されても、RouteConfigには自動で反映されない」という点が挙げられます。この点を改善するのが「方法2:属性ルーティング」です。
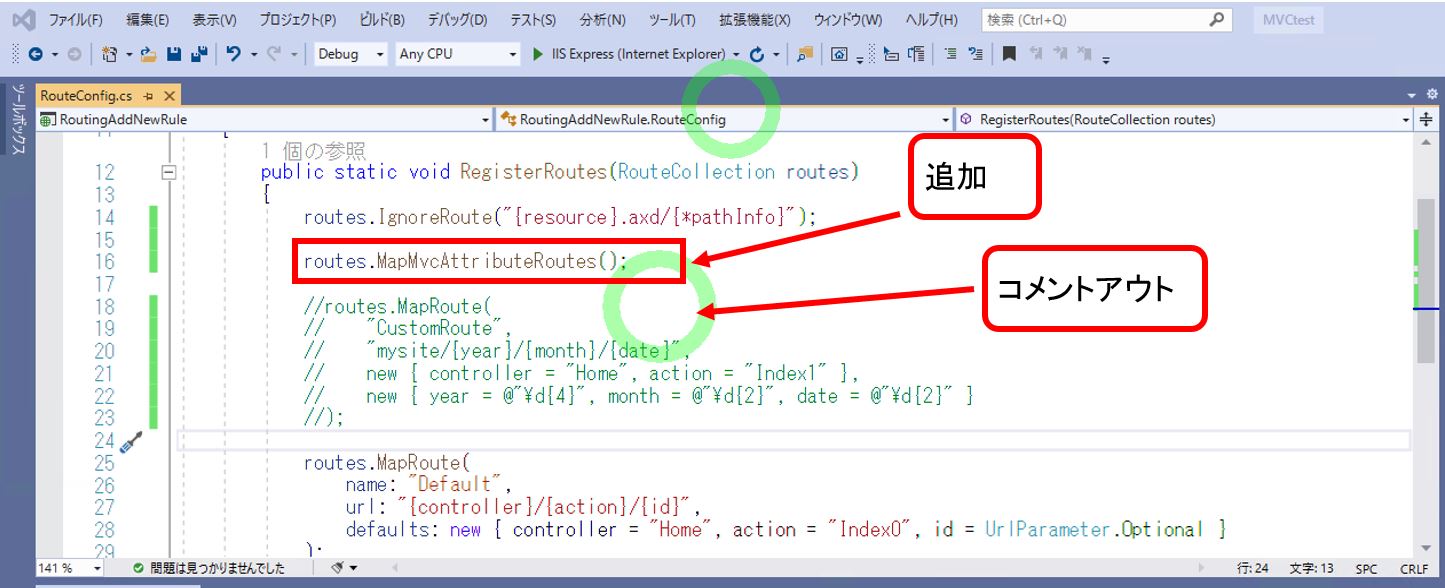
・①属性ルーティングの宣言(RouteConfig.cs)
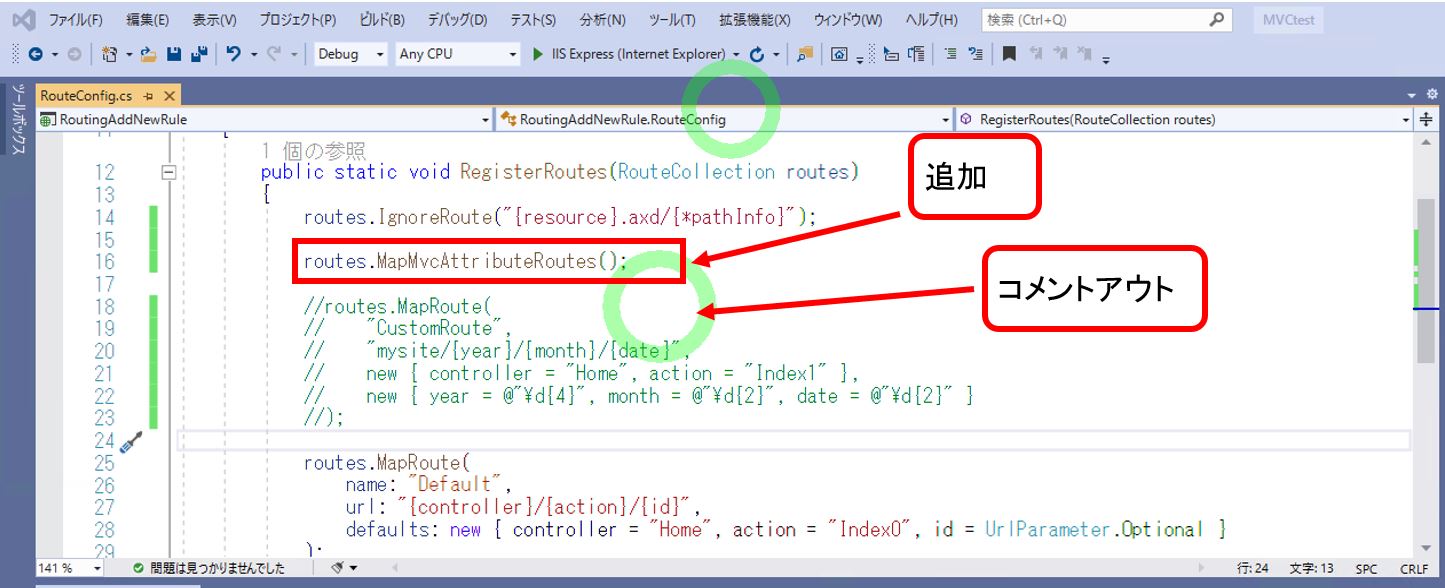
先ほど追加したMapRouteの定義をコメントアウトし、RouteConfig.csに以下の定義を追加します。
routes.MapMvcAttributeRoutes();
(図131)

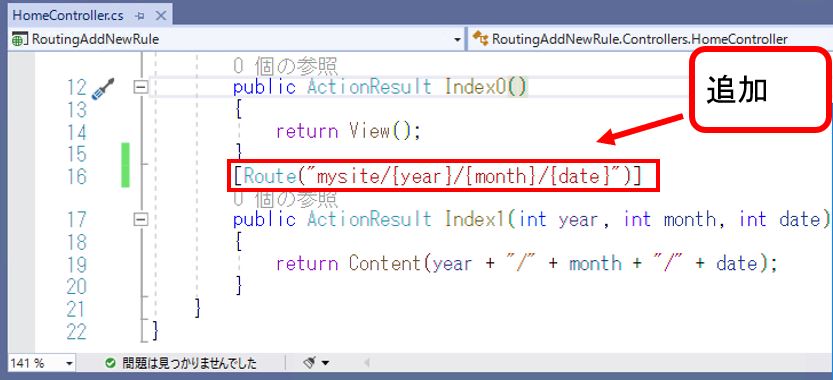
・②Controllerにルーティング定義を追記
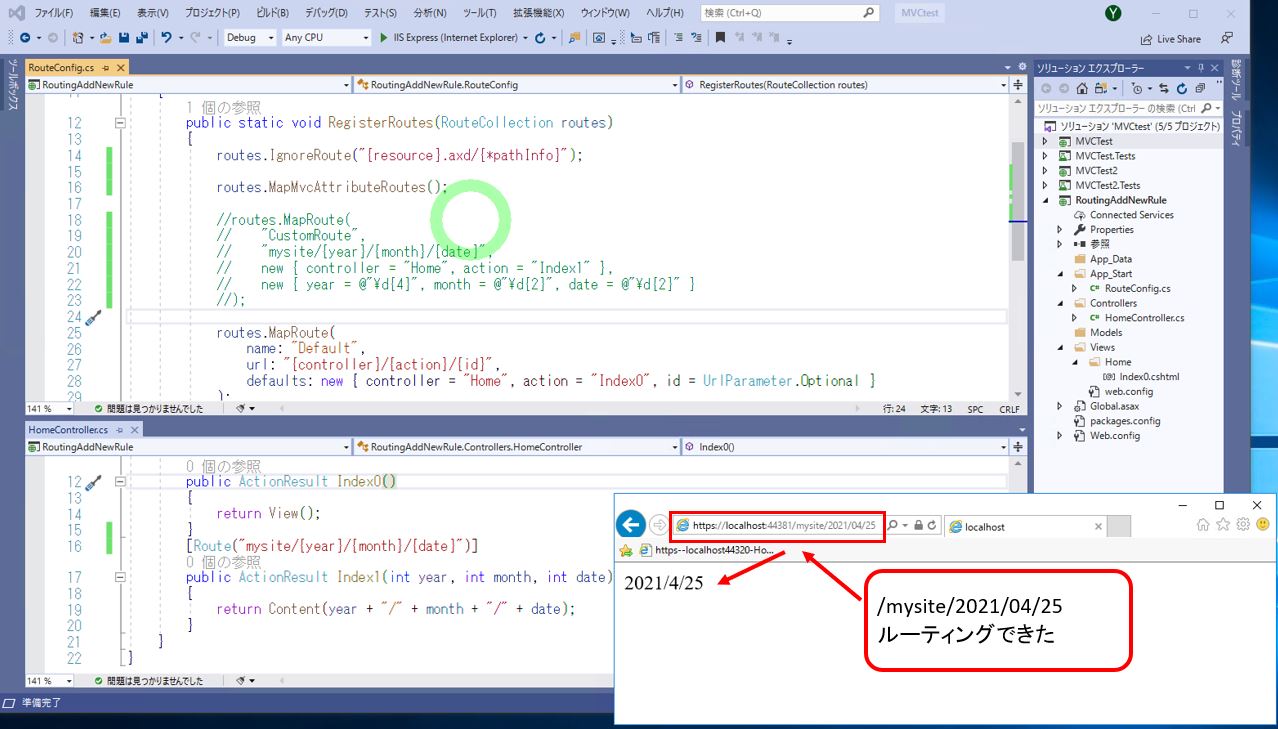
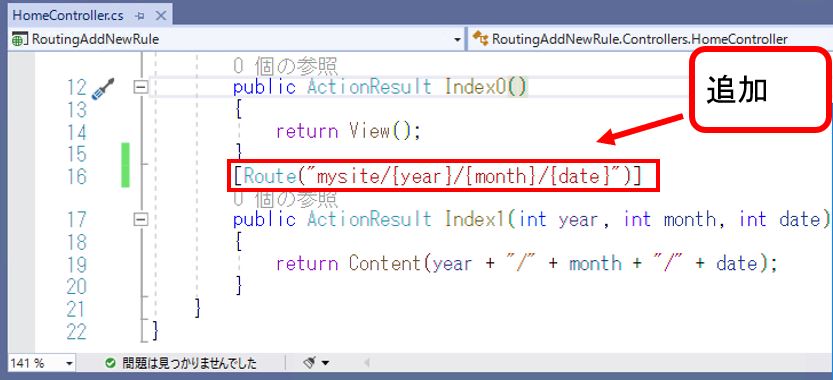
メソッドの上部に「[Route(“mysite/{year}/{month}/{date}”)]」のようなルーティング定義を追記します。
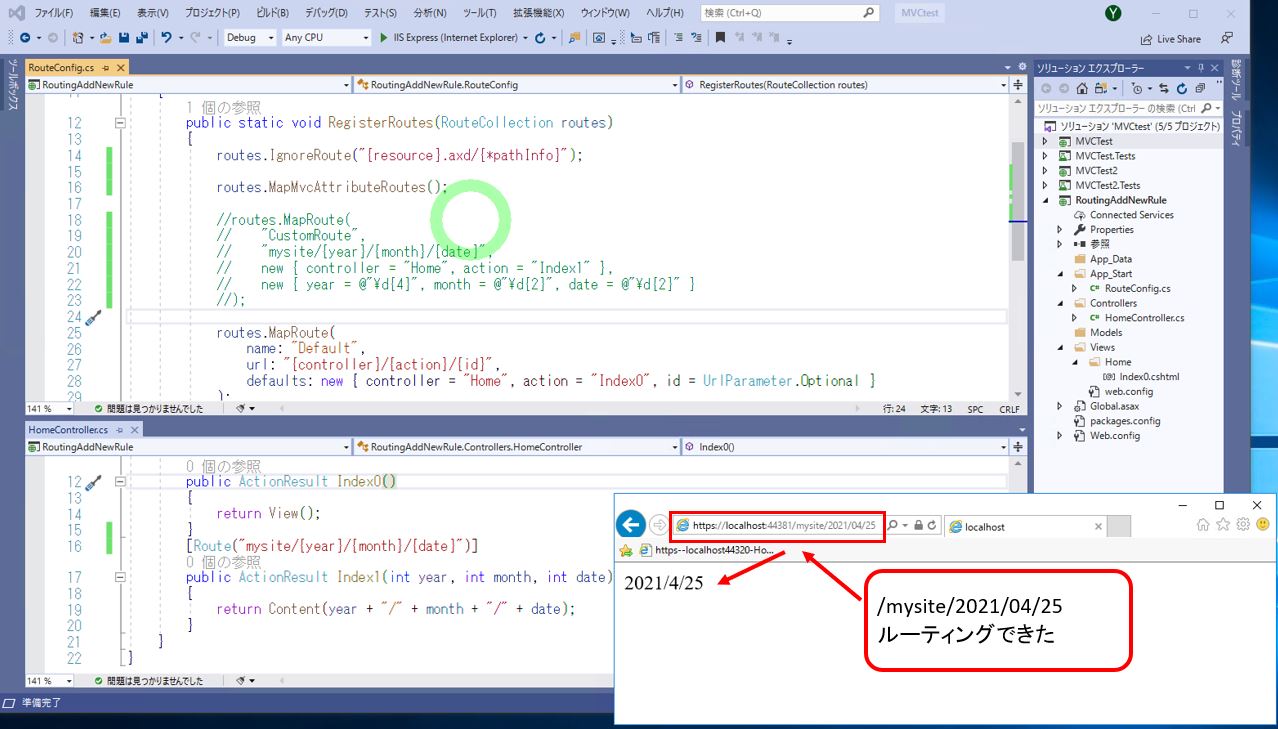
[Route("mysite/{year}/{month}/{date}")]
public ActionResult Index1(int year, int month, int date)
{
return Content(year + "/" + month + "/" + date);
}
(図132)

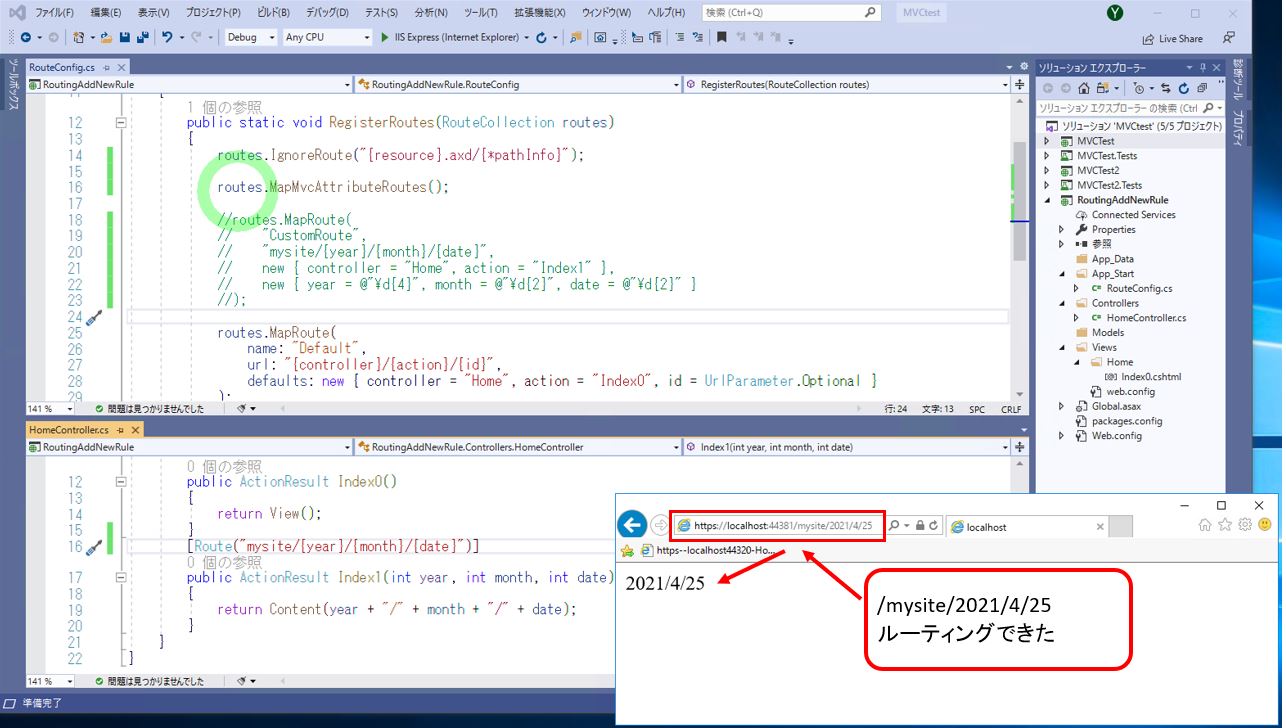
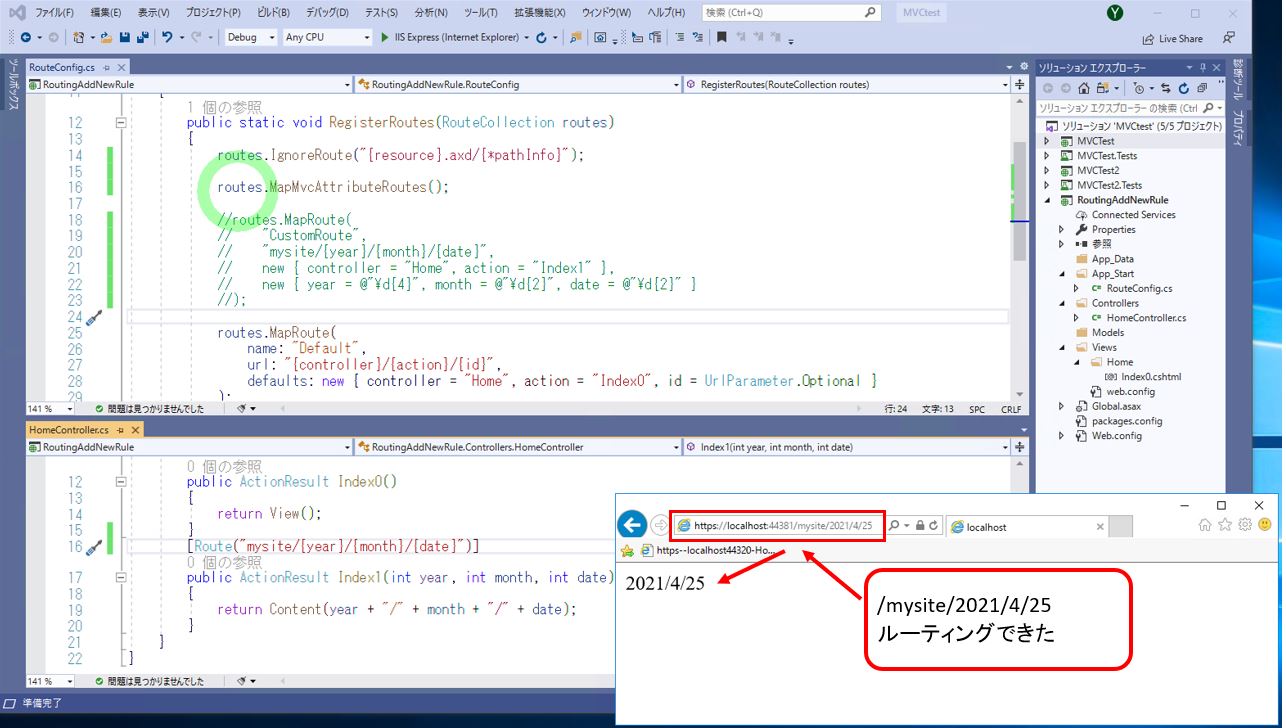
・この状態では桁数の制限を掛けていないため、以下のいずれもルーティング出来る状態になっています。
https://[ホスト名]:[ポート名]/mysite/2021/04/25
⇒OK
https://[ホスト名]:[ポート名]/mysite/2021/4/25
⇒OK
(図133)

(図134)

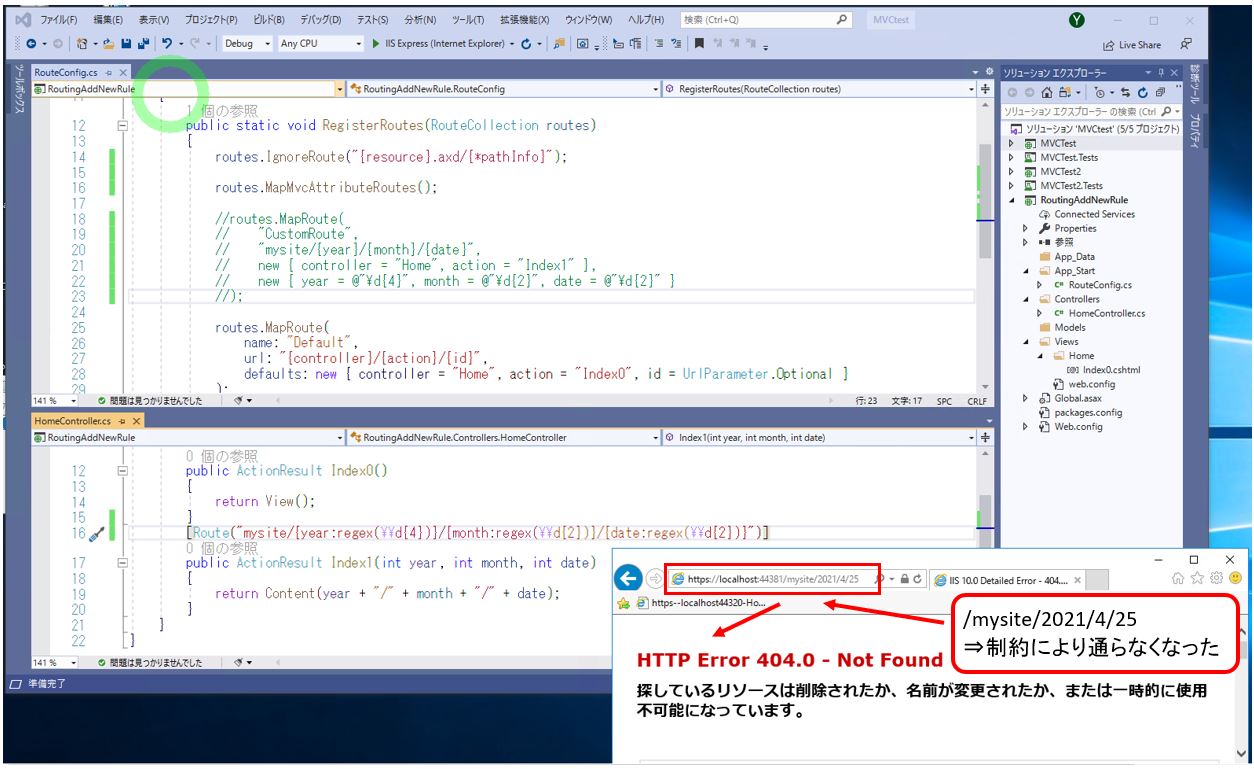
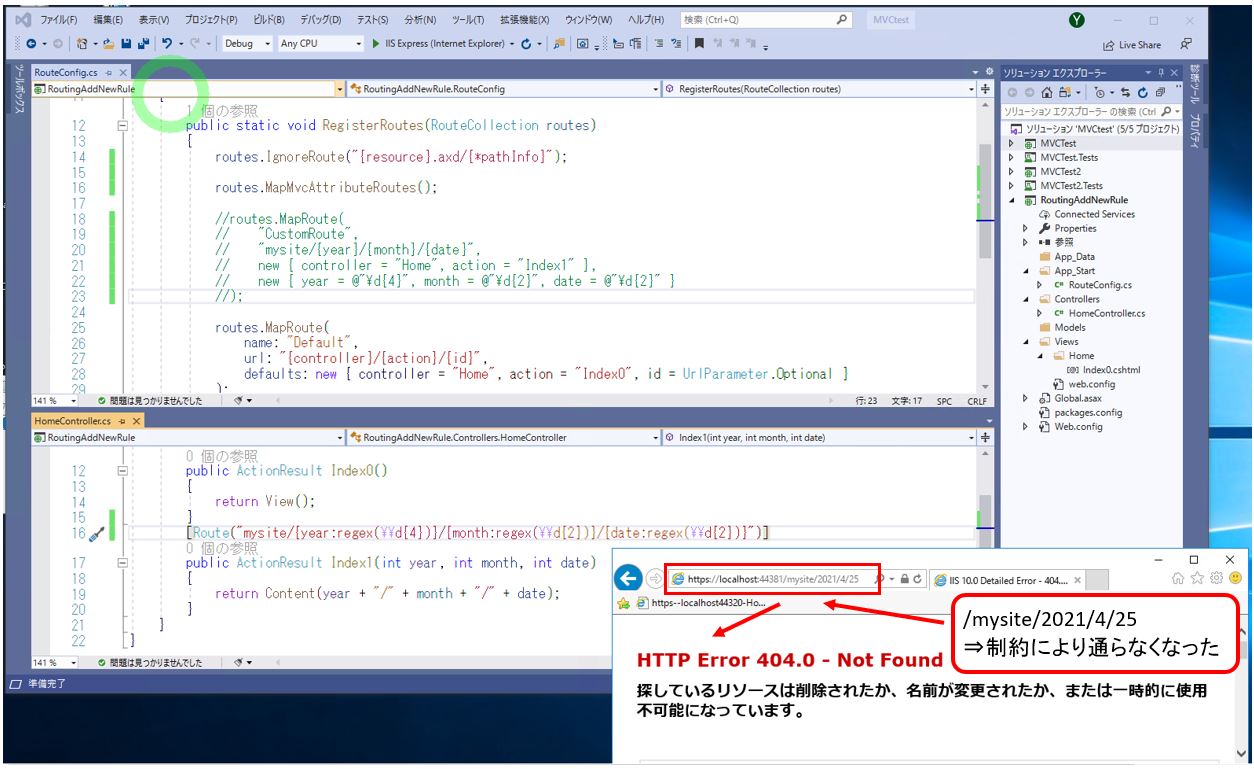
・③制約条件の追加
先ほどの方法1と同様に、年は4桁・月は2桁といった制約を追加します。追記した例は次の通りです。
[Route("mysite/{year:regex(\\d{4})}/{month:regex(\\d{2})}/{date:regex(\\d{2})}")]
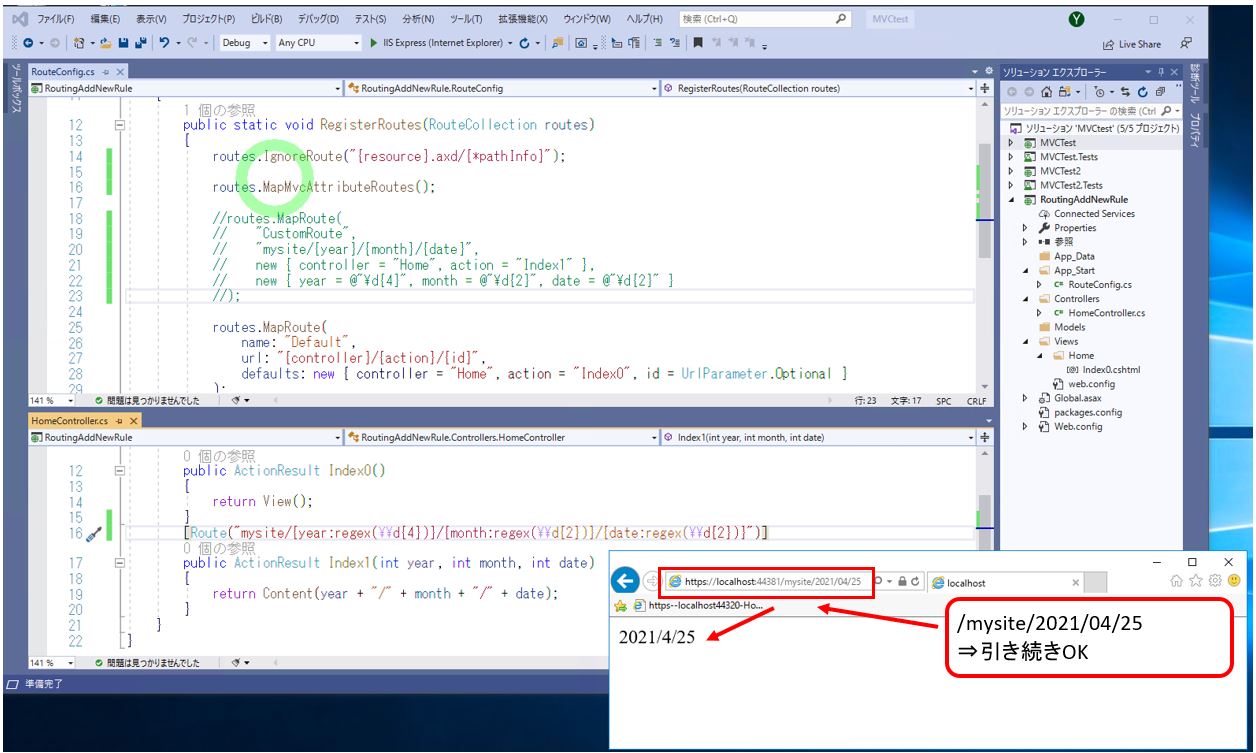
この追記を行うと、結果が次のように変化します。
https://[ホスト名]:[ポート名]/mysite/2021/04/25
⇒OK
https://[ホスト名]:[ポート名]/mysite/2021/4/25
⇒NG
(図135)

(図136)