<目次>
(1) Slackで入力フォームを作る方法についてご紹介
(1-1) STEP0:前提条件
(1-2) STEP0:前提条件
(1-3) STEP1:Slackでボット用のアプリを作成
(1-4) STEP2:Python環境の準備#1【任意】
(1-5) STEP4:Pythonプログラムの作成#1:環境変数
(1-6) STEP5:Pythonプログラムの作成#2:ロジック
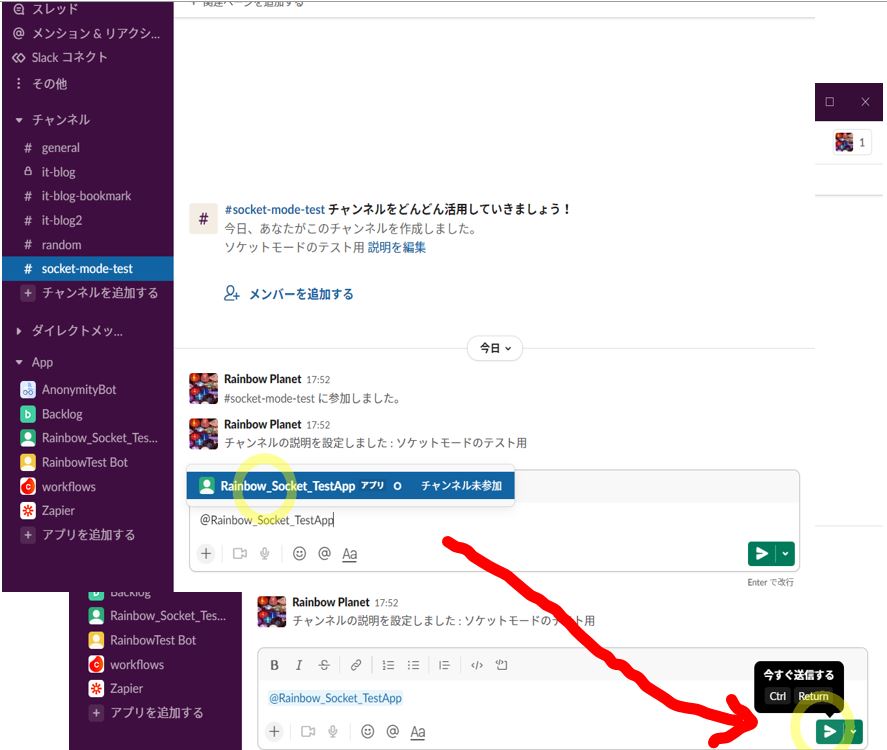
(1-7) STEP6:疎通テスト
(1) Slackで入力フォームを作る方法についてご紹介
(1-1) 概要・ポイント
(1-2) STEP0:前提条件
→アカウント登録、ワークスペースの作成が済んでいる
→(手順)Visual Studio CodeをインストールしてHello Worldするまでの手順
(1-3) STEP1:Slackでボット用のアプリを作成
(1-4) STEP2:Python環境の準備#1【任意】
(1-3) STEP3:Python環境の準備#2
(1-5) STEP4:Pythonプログラムの作成#1:環境変数
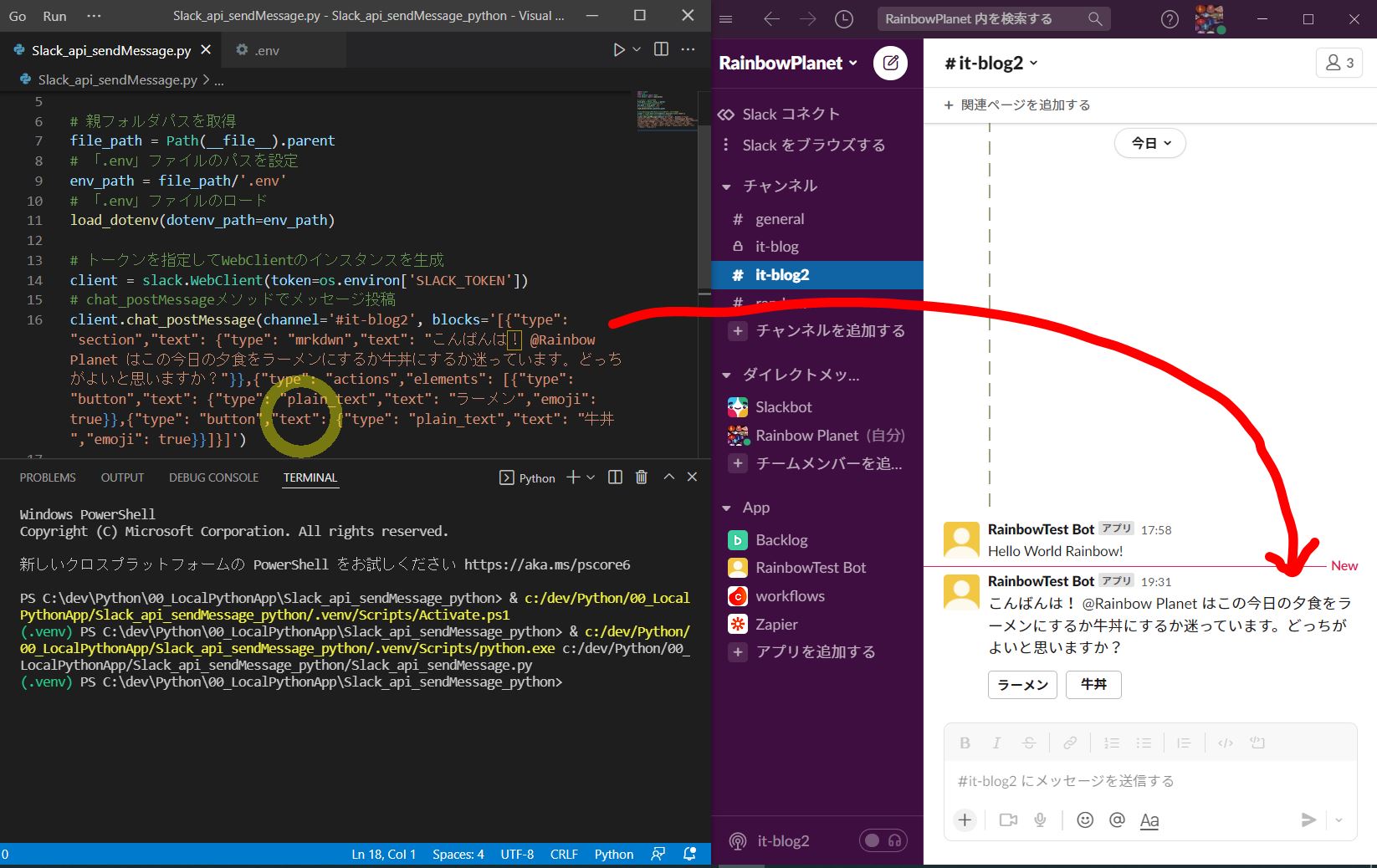
(1-6) STEP5:Pythonプログラムの作成#2:ロジック
import slack
import os
from pathlib import Path
from dotenv import load_dotenv
# 親フォルダパスを取得
file_path = Path(__file__).parent
# 「.env」ファイルのパスを設定
env_path = file_path/'.env'
# 「.env」ファイルのロード
load_dotenv(dotenv_path=env_path)
# トークンを指定してWebClientのインスタンスを生成
client = slack.WebClient(token=os.environ['SLACK_TOKEN'])
# chat_postMessageメソッドでメッセージ投稿
client.chat_postMessage(channel='#it-blog2', blocks='[{"type": "section","text": {"type": "mrkdwn","text": "こんばんは! @Rainbow Planet はこの今日の夕食をラーメンにするか牛丼にするか迷っています。どっちがよいと思いますか?"}},{"type": "actions","elements": [{"type": "button","text": {"type": "plain_text","text": "","emoji": true}},{"type": "button","text": {"type": "plain_text","text": "","emoji": true}}]}]')
●ポイント
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "こんばんは! @Rainbow Planet はこの今日の夕食をラーメンにするか牛丼にするか迷っています。どっちがよいと思いますか?"
}
},
{
"type": "actions",
"elements": [
{
"type": "button",
"text": {
"type": "plain_text",
"text": "ラーメン",
"emoji": true
},
"url": "https://tabelog.com/ramen/rank/"
},
{
"type": "button",
"text": {
"type": "plain_text",
"text": "牛丼",
"emoji": true
},
"url": "https://nlab.itmedia.co.jp/research/articles/177964/"
}
]
}
(1-7) STEP6:疎通テスト