<目次>
(1) Pleasanter項目の活性制御のやり方について(スクリプト)
(1-1) やりたいこと
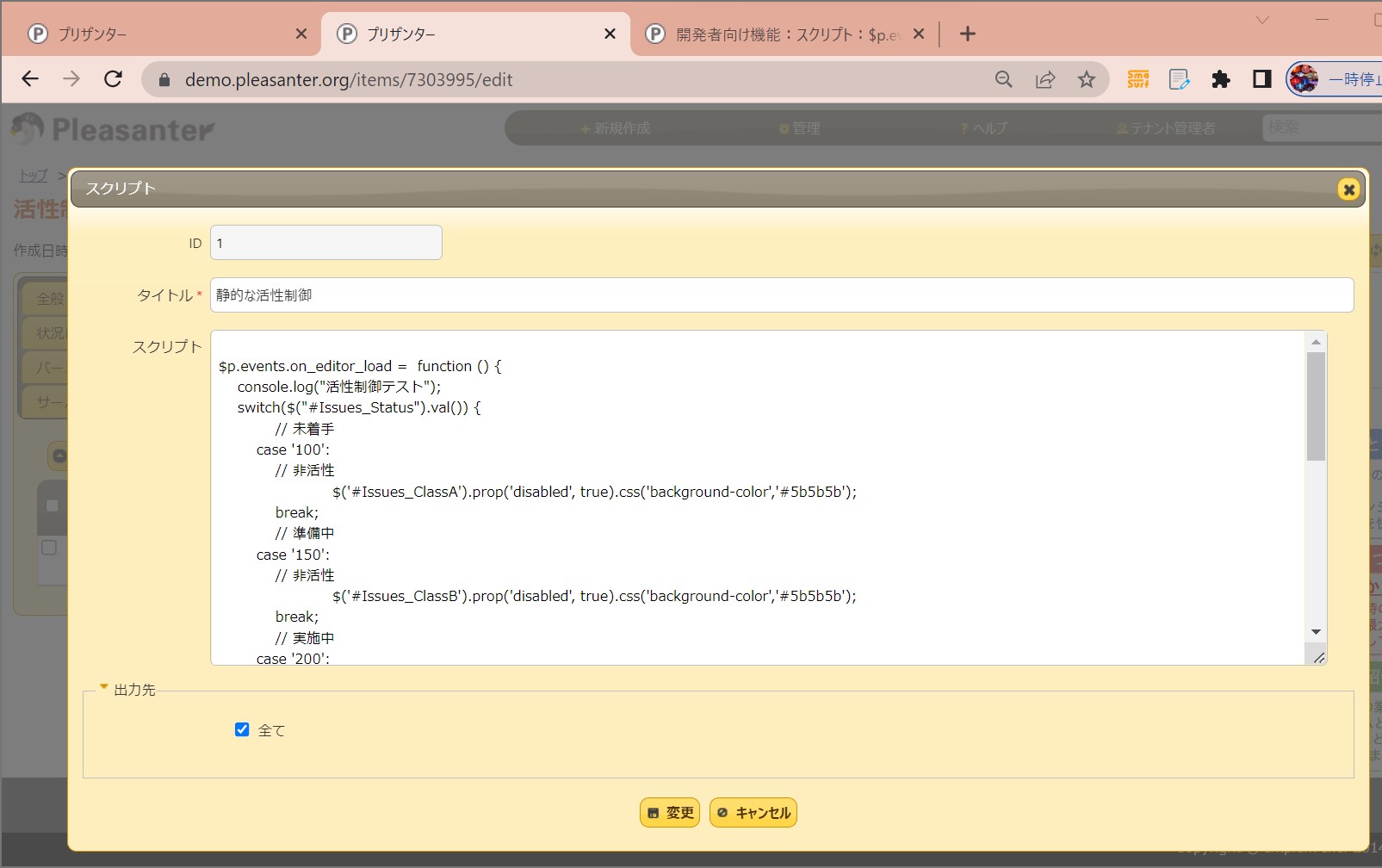
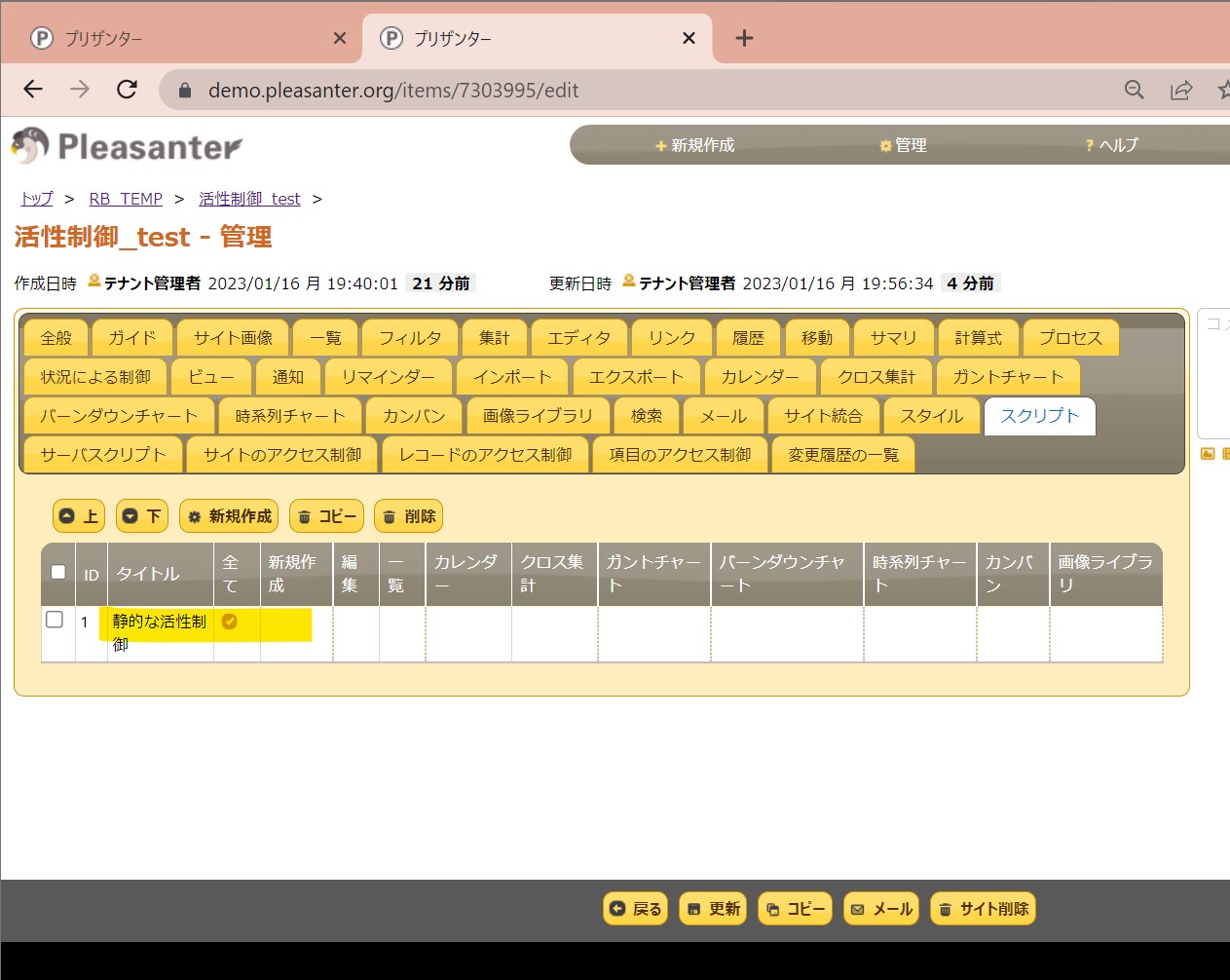
(1-2) 設定箇所
(1-3) パターン①:ステータスに応じて「静的」に制御
(1-4) パターン①:ステータスに応じて「静的」に制御
(1-5) まとめ
(1) Pleasanter項目の活性制御のやり方について(スクリプト)
(1-1) やりたいこと
(1-2) 設定箇所

(1-3) パターン①:ステータスに応じて「静的」に制御
$p.events.on_editor_load = function () {
console.log("活性制御テスト");
switch($("#Issues_Status").val()) {
// 未着手
case '100':
// 非活性
$('#Issues_ClassA').prop('disabled', true).css('background-color','#5b5b5b');
break;
// 準備中
case '150':
// 非活性
$('#Issues_ClassB').prop('disabled', true).css('background-color','#5b5b5b');
break;
// 実施中
case '200':
// 非活性
$('#Issues_ClassC').prop('disabled', true).css('background-color','#5b5b5b');
break;
// レビュー
case '300':
// 非活性
$('#Issues_ClassD').prop('disabled', true).css('background-color','#5b5b5b');
break;
// 完了
case '900':
// 非活性
$('#Issues_ClassE').prop('disabled', true).css('background-color','#5b5b5b');
break;
// 保留
case '910':
// 非活性
$('#Issues_ClassF').prop('disabled', true).css('background-color','#5b5b5b');
break;
default:
break;
}
}
(1-4) パターン②:ステータスに応じて「静的」に制御
(サンプルスクリプト)
$(document).on('change', '#Issues_Status', function () {
console.log("活性制御テスト");
switch($("#Issues_Status").val()) {
// 未着手
case '100':
// 非活性
$('#Issues_ClassA').prop('disabled', true).css('background-color','#5b5b5b');
$('#Issues_ClassB').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassC').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassD').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassE').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassF').prop('disabled', false).css('background-color','#ffffff');
break;
// 準備中
case '150':
// 非活性
$('#Issues_ClassA').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassB').prop('disabled', true).css('background-color','#5b5b5b');
$('#Issues_ClassC').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassD').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassE').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassF').prop('disabled', false).css('background-color','#ffffff');
break;
// 実施中
case '200':
// 非活性
$('#Issues_ClassA').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassB').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassC').prop('disabled', true).css('background-color','#5b5b5b');
$('#Issues_ClassD').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassE').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassF').prop('disabled', false).css('background-color','#ffffff');
break;
// レビュー
case '300':
// 非活性
$('#Issues_ClassA').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassB').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassC').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassD').prop('disabled', true).css('background-color','#5b5b5b');
$('#Issues_ClassE').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassF').prop('disabled', false).css('background-color','#ffffff');
break;
// 完了
case '900':
// 非活性
$('#Issues_ClassA').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassB').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassC').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassD').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassE').prop('disabled', true).css('background-color','#5b5b5b');
$('#Issues_ClassF').prop('disabled', false).css('background-color','#ffffff');
break;
// 保留
case '910':
// 非活性
$('#Issues_ClassA').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassB').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassC').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassD').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassE').prop('disabled', false).css('background-color','#ffffff');
$('#Issues_ClassF').prop('disabled', true).css('background-color','#5b5b5b');
break;
default:
break;
}
})
(動画121)明細編集時に項目を選択すると、それに応じた活性制御が動的に追従する
(補足)
・動的に切り替える時は、各パターンでIssues_ClassA~Fまで全部について、制御を明記する必要があります。
・そうしないと、グレーアウトがどんどん累積していったりします(動的に切り替わらない)
・よって、ステータス単位で活性にする項目は、色をffffffに明示的に指定する必要あり
(1-5) まとめ
・非活性(例)
$('#Issues_ClassF').prop('disabled', true).css('background-color','#5b5b5b');
・活性(例)
$('#Issues_ClassE').prop('disabled', false).css('background-color','#ffffff');
・動的制御
$(document).on('change', '[制御に使う項目]', function () { //制御処理 }
・(参考)項目の非表示
$('#Issues_ClassF').css('display','none');
$('#Issues_ClassF').css('display','');