(0)目次&概説
(1) 記事の目的
(1-1) 目的
(2) 実施手順
(2-1) 前半部:ファイルをメディア登録する手順
(2-2) 後半部:記事作成とファイルを添付する手順
(3) おまけ:ボタン形式にする方法
(3-1) ボタン方式にする手順
(1) 記事の目的
(1-1) 目的
・Wordpressの執筆記事にファイル(例えばExcel)を添付して、訪問者がダウンロードできるようにする方法を紹介します。
・またダウンロード「リンク」ではなく「ボタン」にする方法も紹介します。
(図111)最終イメージ

>目次にもどる
(2) 実施手順
(2-1) 前半部:ファイルをメディア登録する手順
まずは記事に添付する対象のファイルをWordpressに登録します。
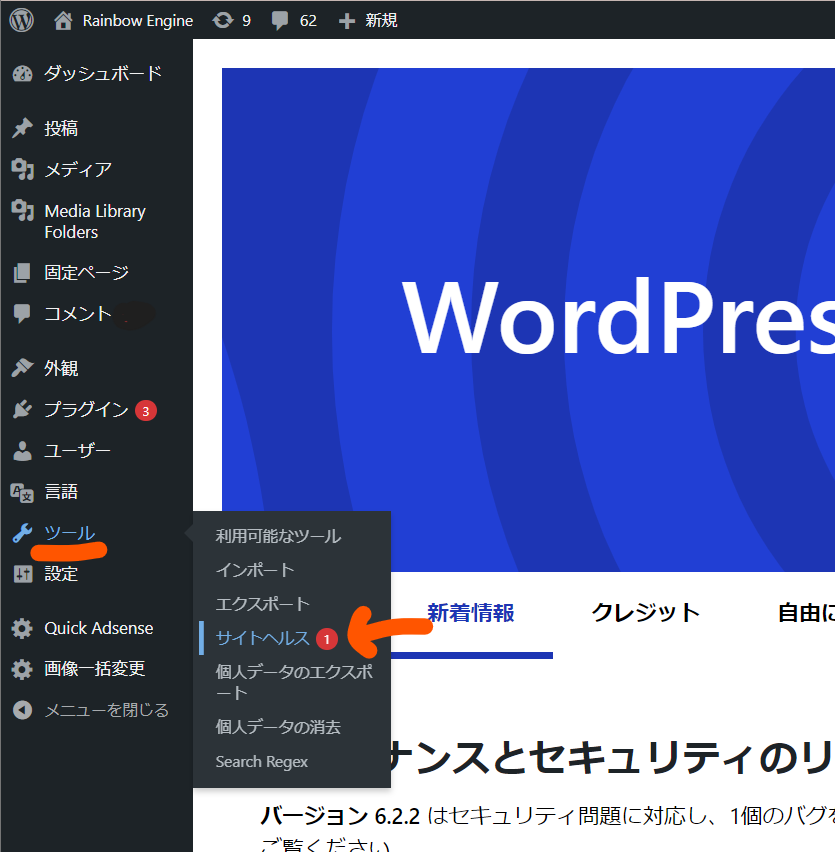
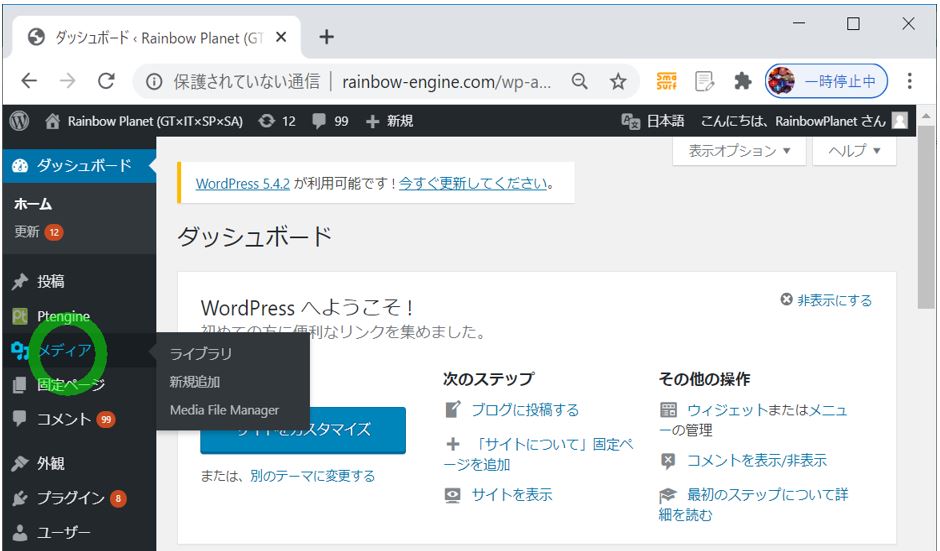
①Wordpressダッシュボードの左ペインメニューで「メディア」を選択します(※メディア=画像、ファイルなどを登録するための機能です)
(図211)①

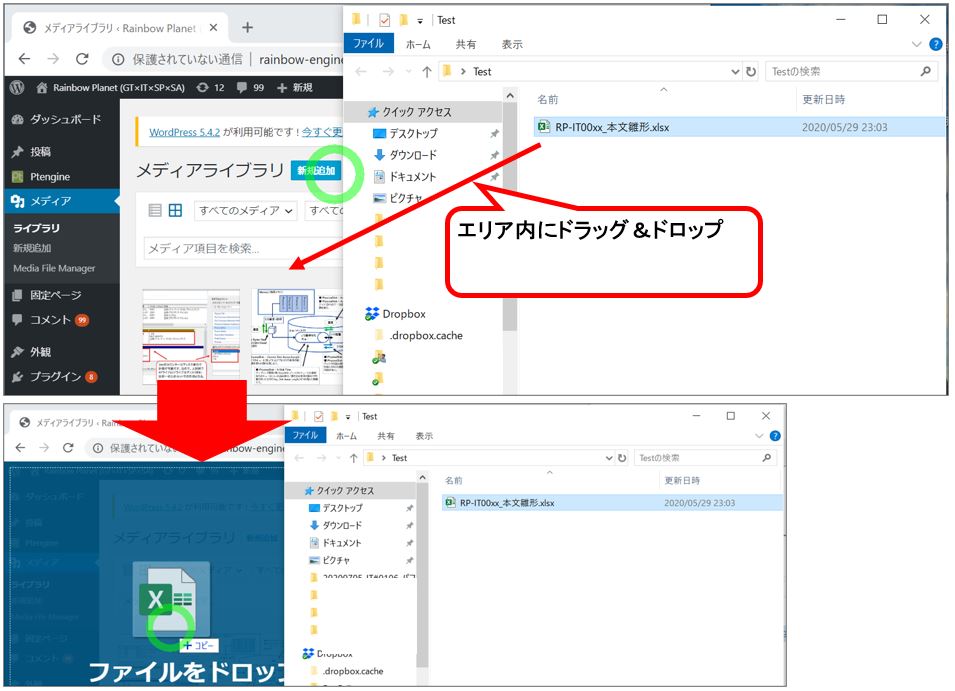
②アップロードしたいファイルを画面エリアにドラッグ&ドロップします。
(図211)②

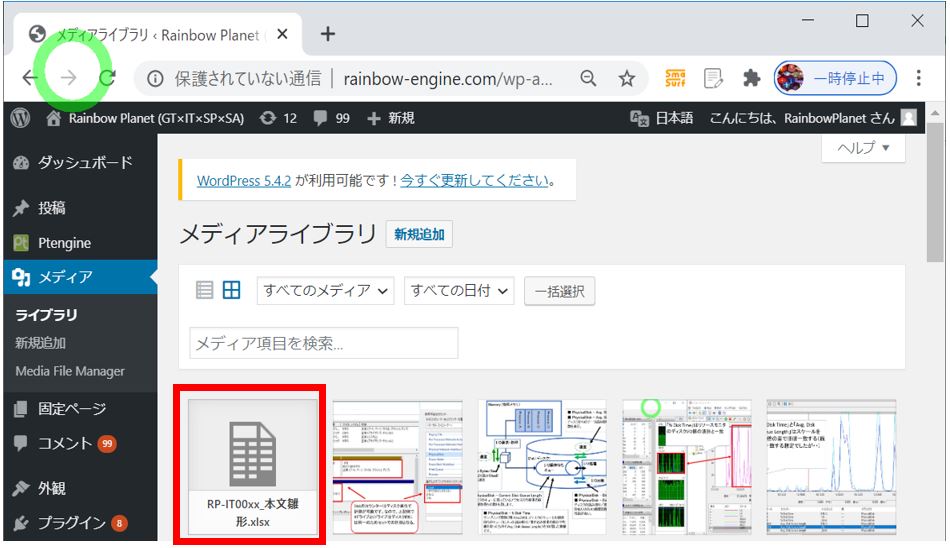
③ファイルが登録された事を確認します。
上手く登録できていれば、アップロードしたファイルのアイコンが表示されているはずです。
(図211)③

(2-2) 後半部:記事作成とファイルを添付する手順
次にテスト記事を作り、そこにファイルを挿入(添付)する方法を紹介します。
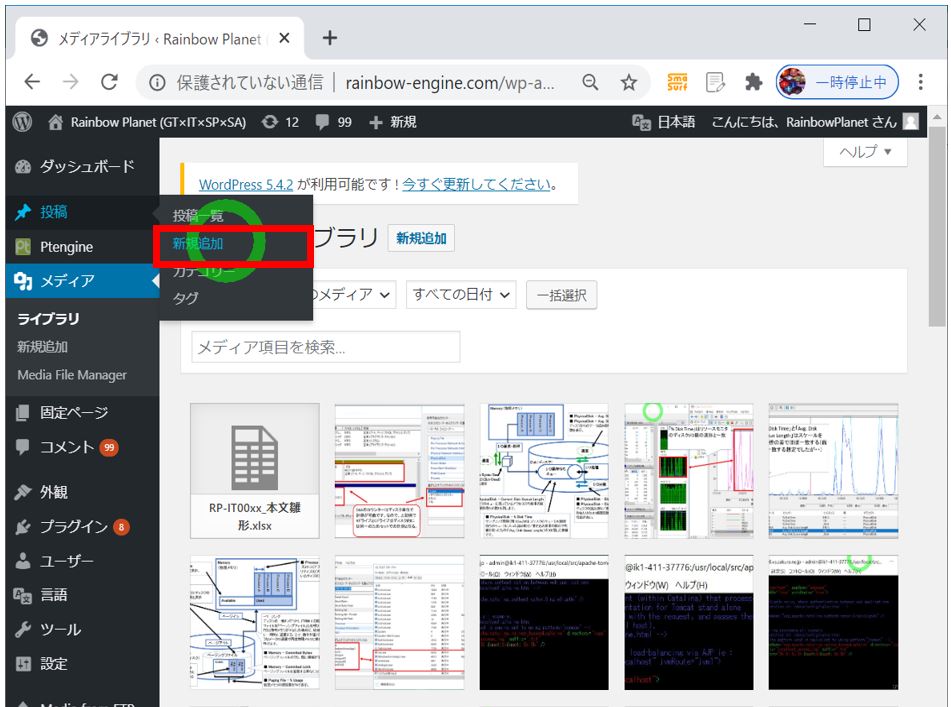
①Wordpressダッシュボードの左ペインメニューで「投稿」から「新規追加」を選択します(※新規に記事を作るためのボタンです)。
(図221)①

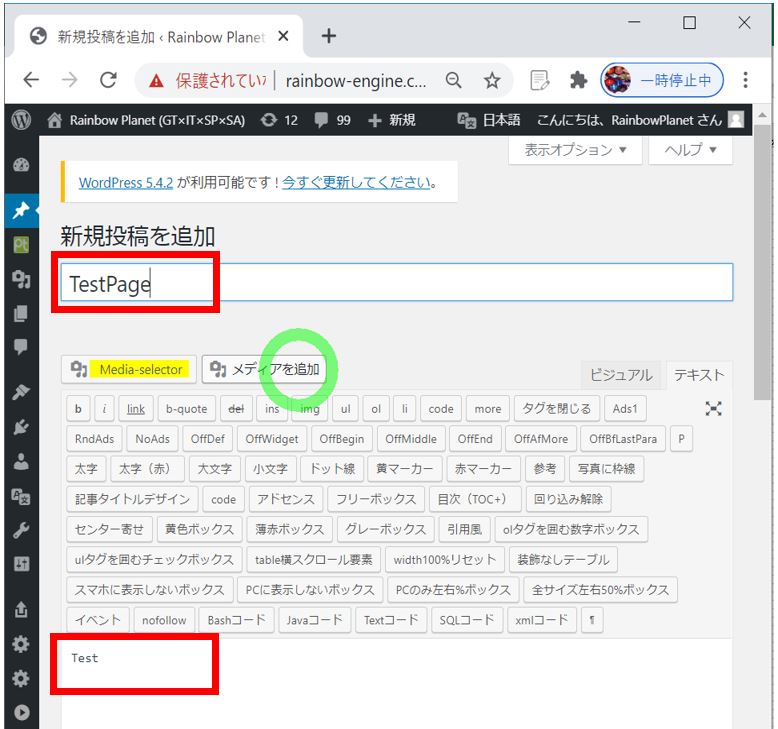
②タイトルと本文を入力します。
今回はテストなのでダミーデータを入力しています。
(図221)②

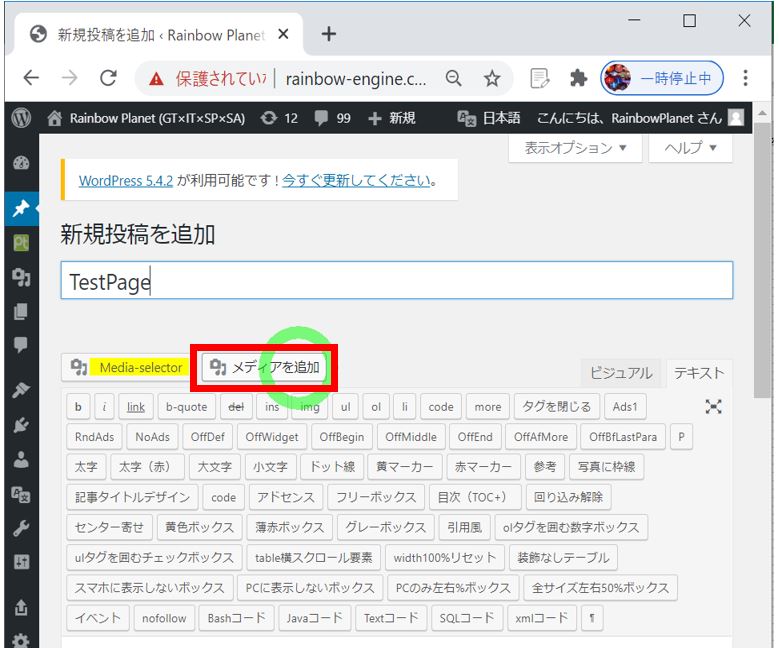
③先ほど登録したファイルを挿入するために、パーマリンク下部にある「メディアを追加」のボタンを押下します。
(図221)③

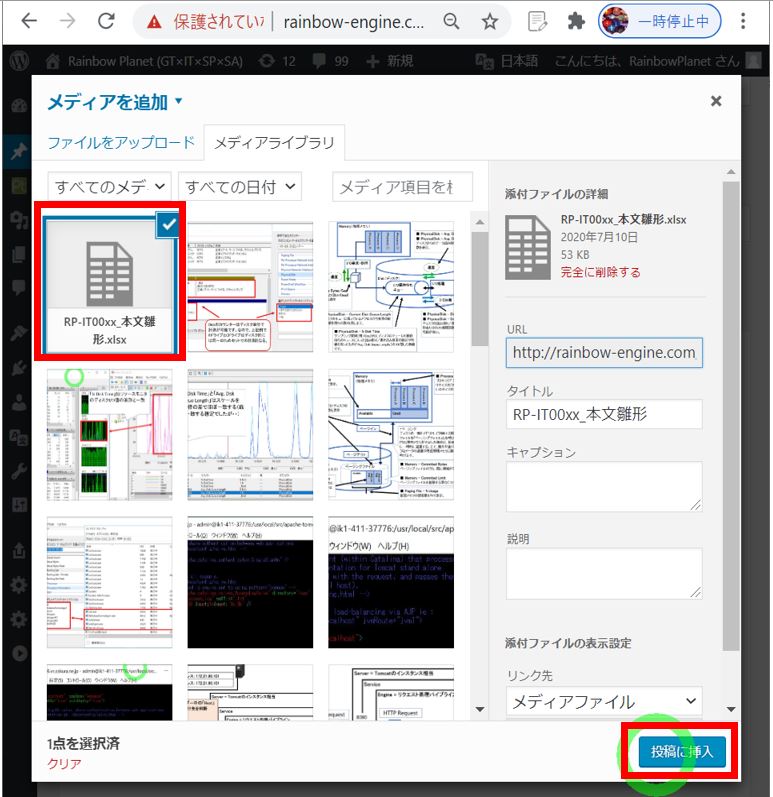
④「メディアを追加」画面で先ほど登録したファイル(RP-IT00xx_本文雛形.xlsx)を選択します。
(図221)④

⑤結果として、ファイルをダウンロードするためのリンクが作成されます。
<a href="https://rainbow-engine.com/wp-content/uploads/2020/07/RP-IT0108_Wordpress_HowToAttachExcel/RP-IT00xx_本文雛形.xlsx">RP-IT00xx_本文雛形</a>
(図221)⑤

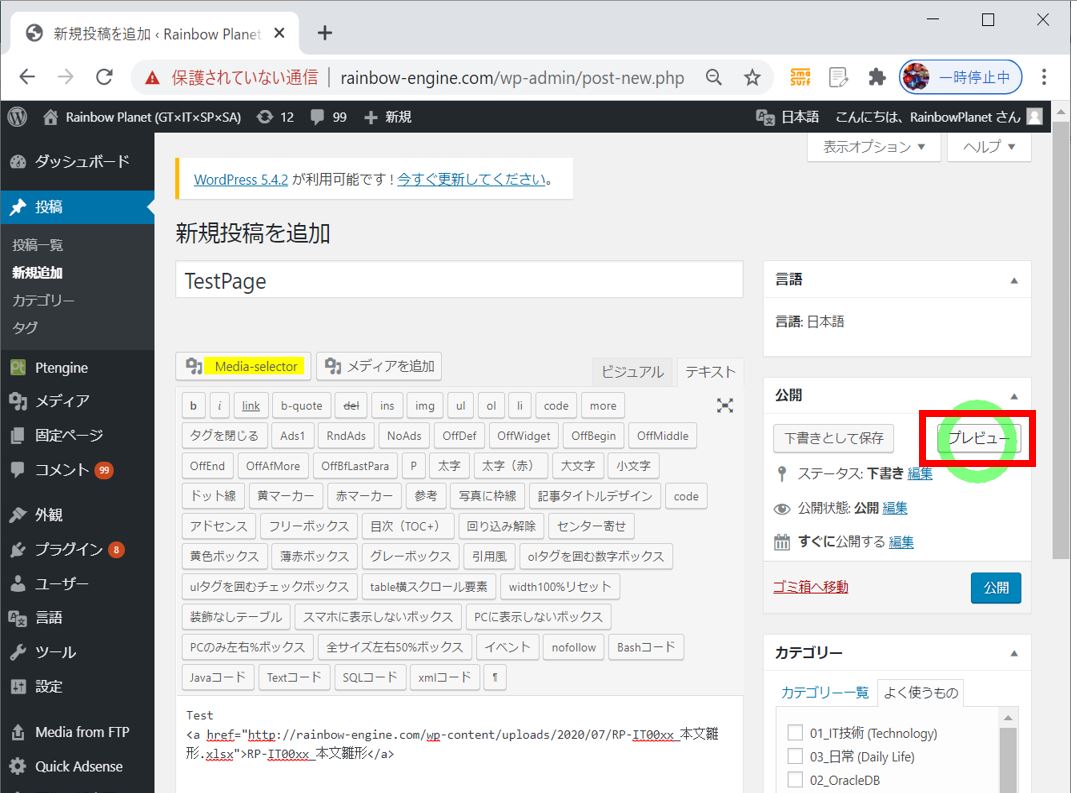
⑥右ペインの「プレビュー」を表示する事で、ページのプレビューを表示できます。
(図221)⑥

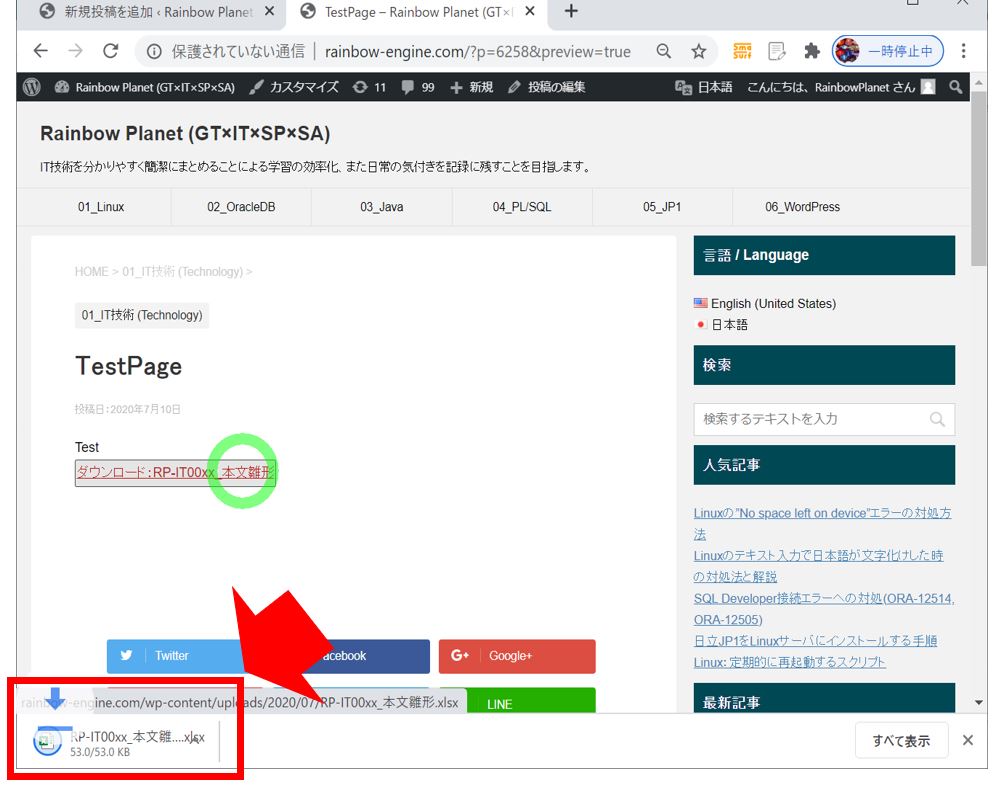
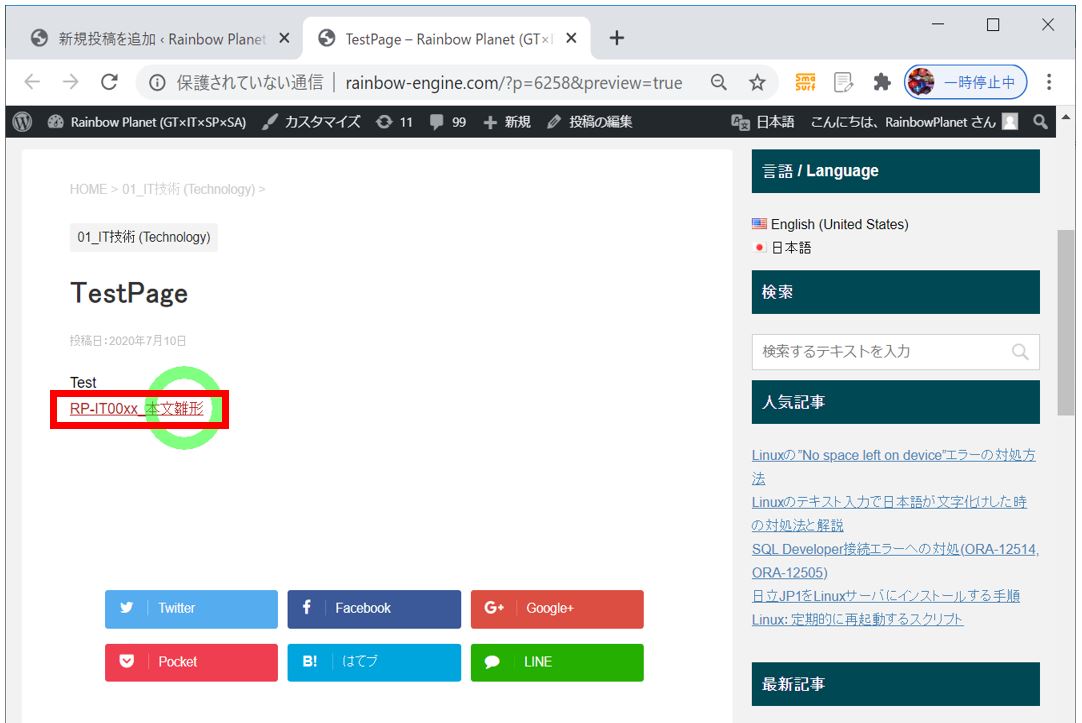
⑦プレビューページにて貼ったリンクをクリックする事で、ファイルをダウンロードできます。
(図221)⑦

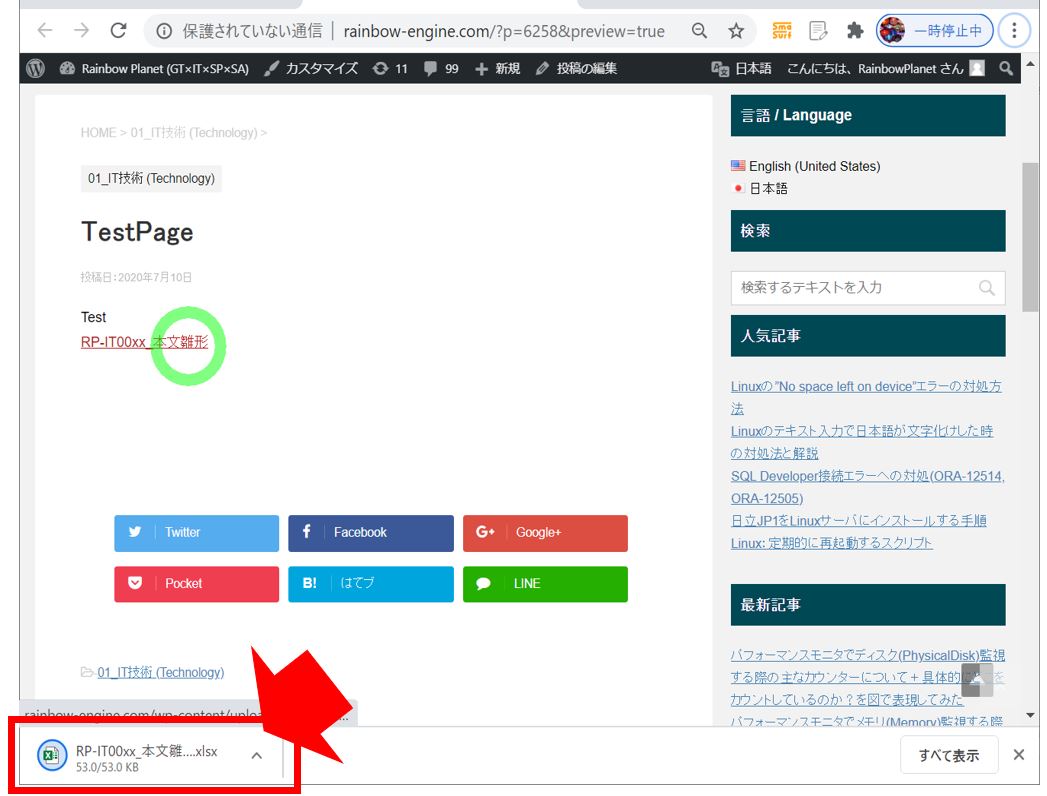
(図221)⑧

(3) おまけ:ボタン形式にする方法
(3-1) ボタン方式にする手順
上記の手順でダウンロード出来るようにはなりましたが、リンクだと少しリッチさに欠けますし、一見すると他ページへのURL等に見えてしまうため、差別化のためにボタンにしてみます。
上記の手順で作成されたリンクを、ボタンのHTMLタグで挟む事でボタンからのダウンロードが実現できます。
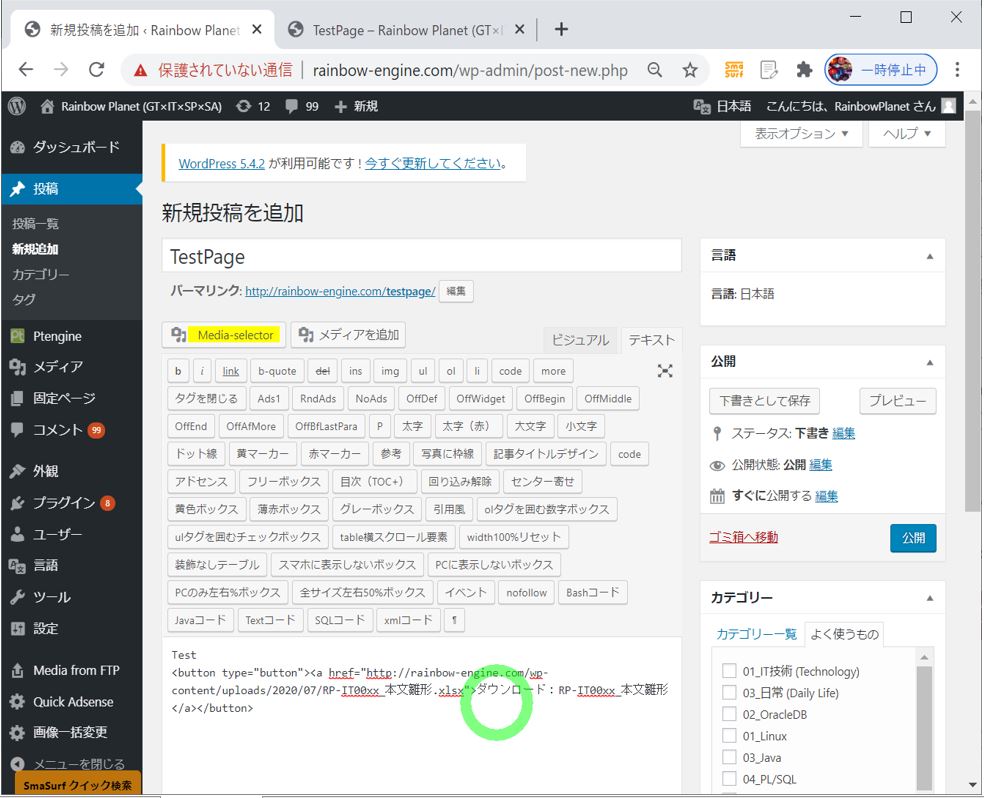
①ボタンのタグで挟んだコマンドで差し替えます。
<button type="button"> <a href="https://rainbow-engine.com/wp-content/uploads/2020/07/RP-IT0108_Wordpress_HowToAttachExcel/RP-IT00xx_本文雛形.xlsx">ダウンロード:RP-IT00xx_本文雛形</a> </button>
(図311)①

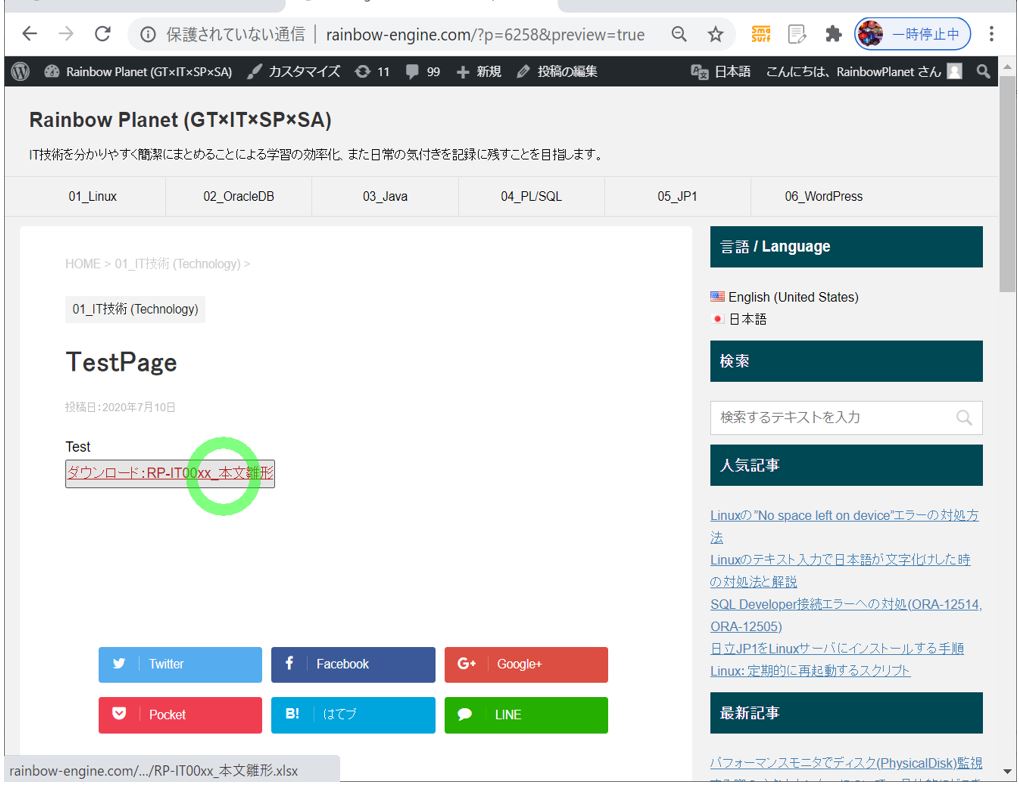
②再度プレビューを確認すると、今度はボタンになっています。
(図311)②

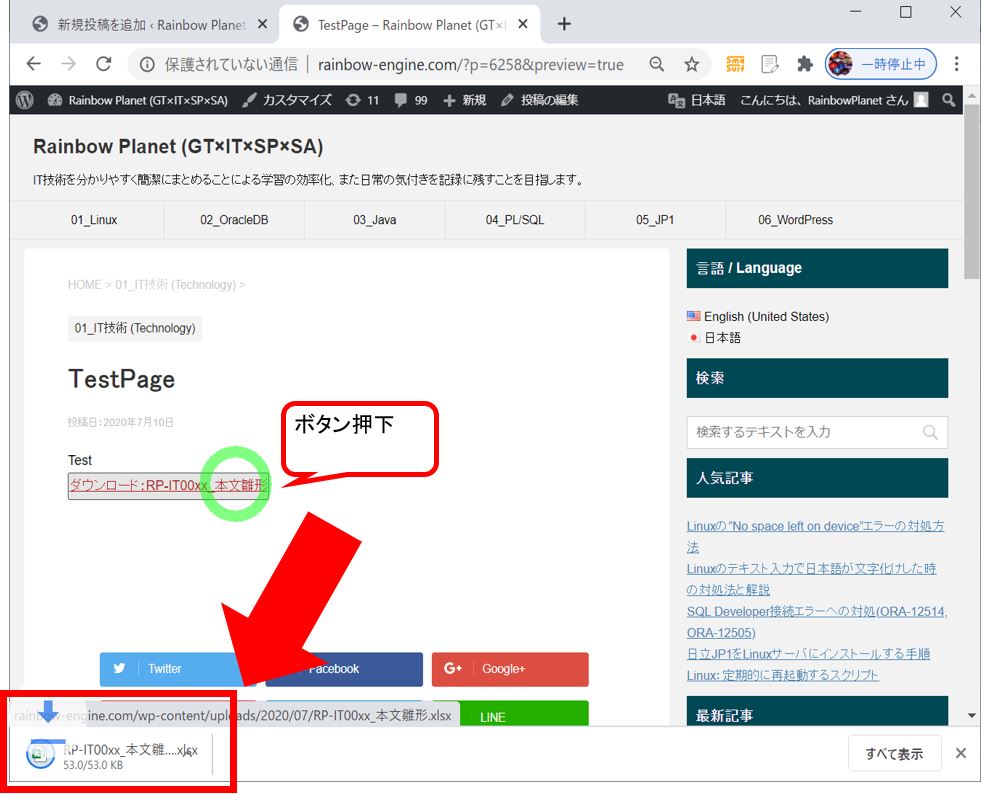
③ボタンを押下するとダウンロードが行われます。
(図311)③