(1) Xamarin.Formsで画面遷移を実装する手順について
(1-1) 遷移先ページの追加
(1-2) 画面遷移ロジック追加
(1-2-1) ボタンコントロールの追加
(1-2-2) NavigationPageへの変更
(1-2-3) イベントハンドラの追加
(1-3) 実装結果・イメージ動画
(1) Xamarin.Formsで画面遷移を実装する手順について
当記事ではXamarin.Formsで画面遷移を実装する手順について紹介いたします。また、手順と併せて最小プログラムも掲載します(Xamarin.Formsの新規プロジェクト作成直後から実装した例)。
ざっくりした全体像として、SubPageを新規作成した後に、MainPage側でそのSubPageに飛ぶボタンと画面遷移のロジック(イベントハンドラ)を追記する事で画面遷移を実現します。
(図111)⓪

(1-1) 遷移先ページの追加
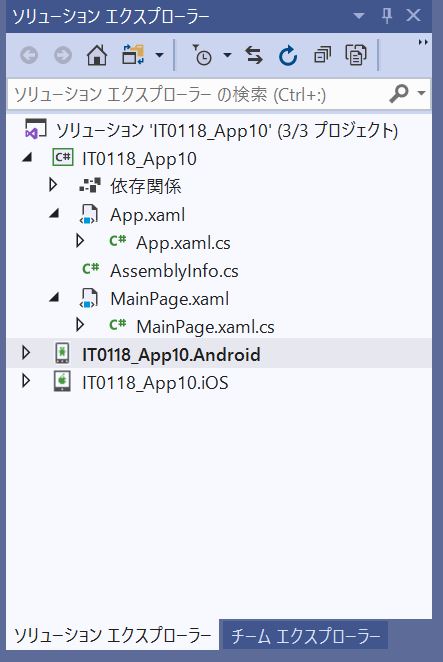
①初期状態の確認
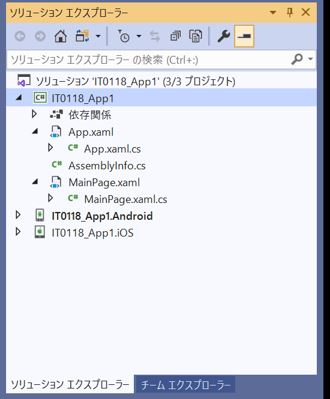
次の「(図111)①」がXamarin.Formsの新規プロジェクトを作成した直後の状態です。初期状態ではメイン画面(MainPage)しか無い状況ですので、新しくサブ画面(SubPage)を追加していきます。
(図111)①

②サブ画面の追加
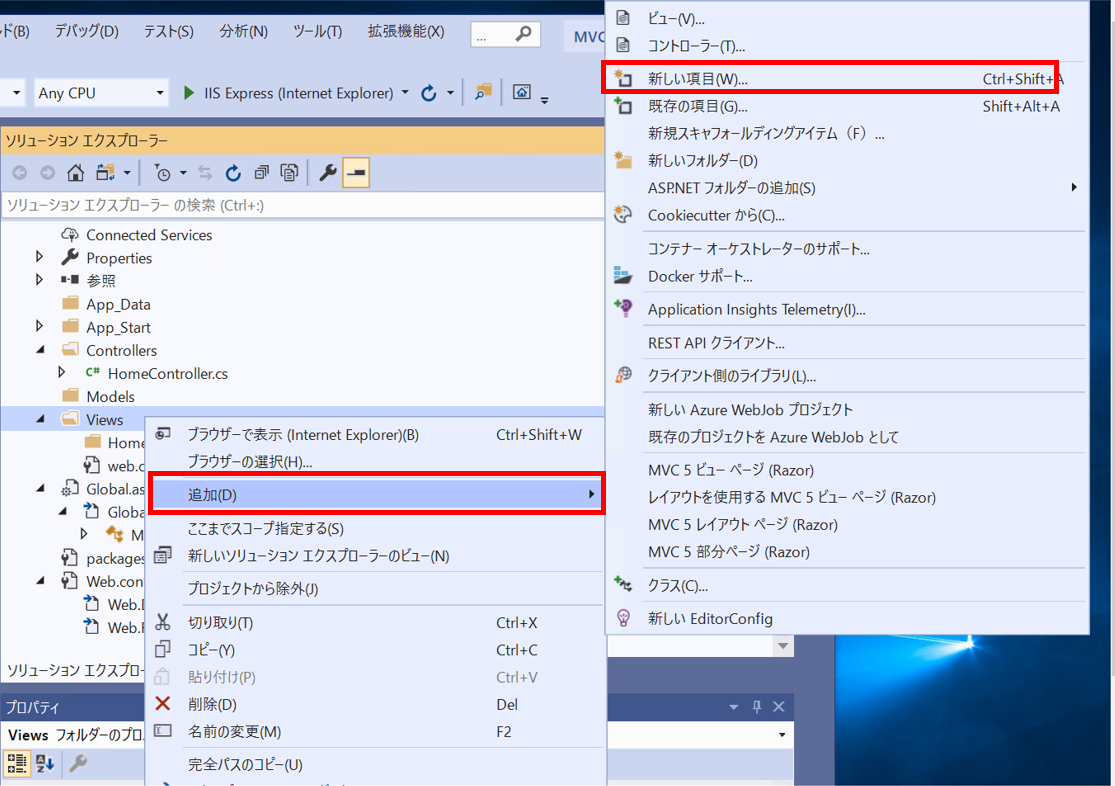
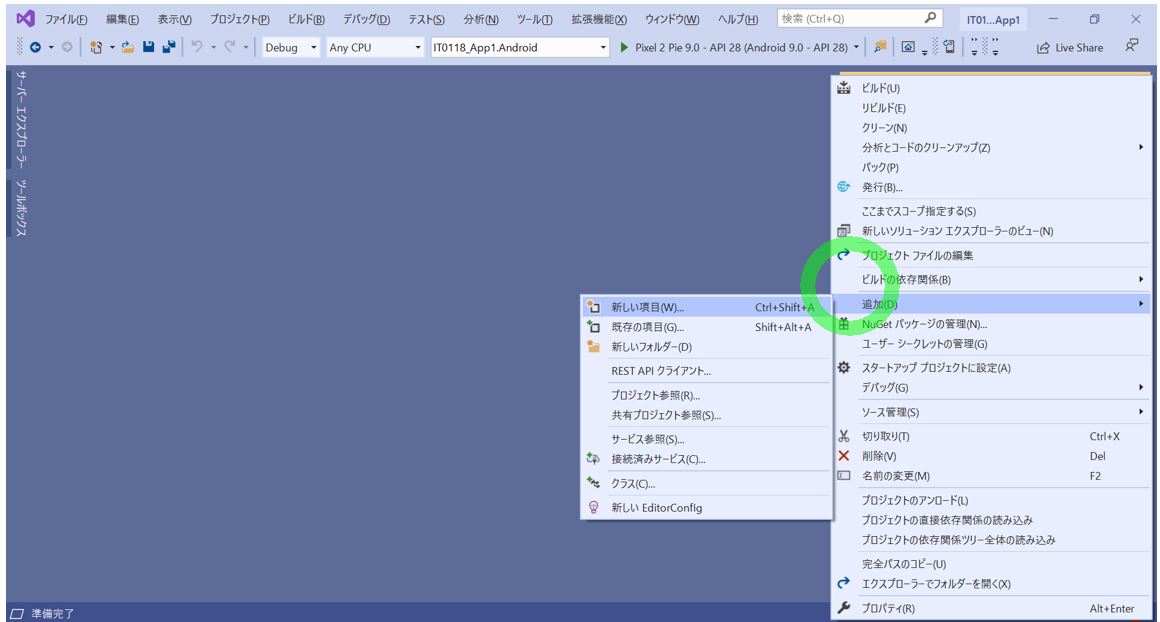
ソリューションエクスプローラーで右クリックして「追加」→「新しい項目」を選択します。
(図111)②

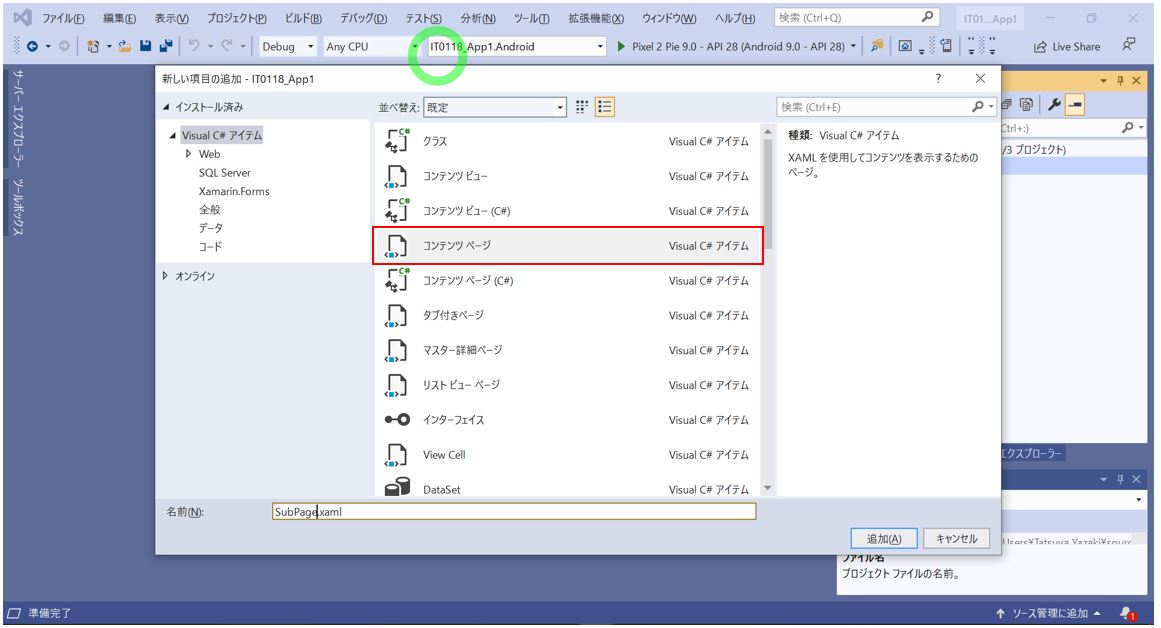
③画面の種類選択
左ペインで「Visual C# アイテム」を選択し、中央では「コンテンツページ」を選択して、中央下部に任意の画面名を入力して、右下の「追加」を押下します。
(図111)③

④追加結果の確認
追加が完了すると、右側のソリューションエクスプローラーにて「SubPage.xaml」とそのコードビハインドの「SubPage.xaml.cs」が追加された事が確認できます。
(図111)④

本記事では、ラベルを少し目立たせるために表示文言やフォントサイズを変更します。これは見た目の装飾のためであり、画面遷移とは関係ないので任意ですが、MainPageと異なる文言にはした方が遷移した時の変化が分かり易いと思います。
//修正前 <Label Text="Welcome to Xamarin.Forms!" //修正後 <Label Text="Welcome to Xamarin.Forms! This is your SubPage!" FontSize="40"
(1-2) 画面遷移ロジック追加
(1-2-1) ボタンコントロールの追加
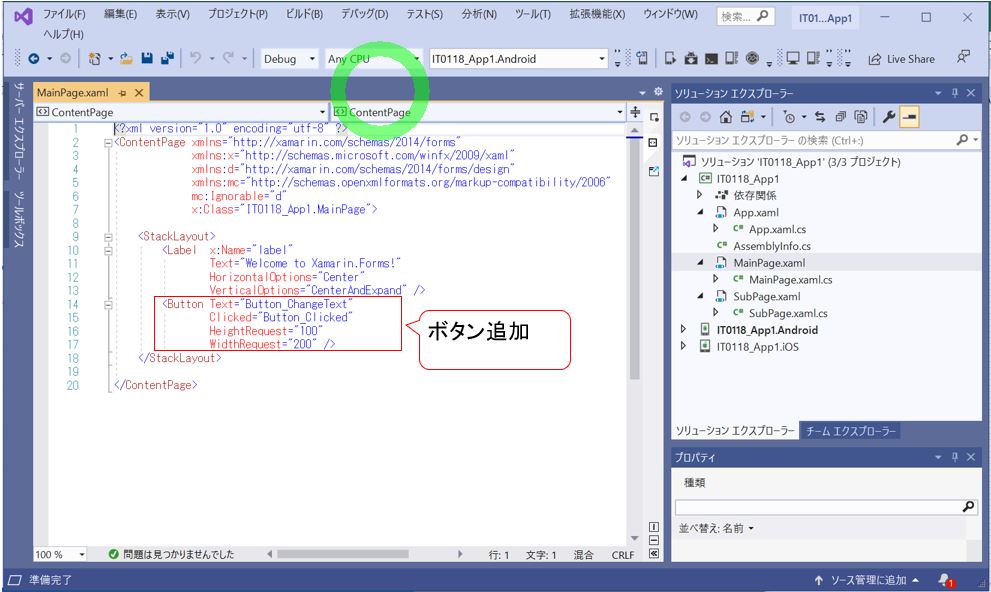
MainPage.xamlにボタンコントロール(=ボタン部品)の追加をします。「.xaml」はUI(画面)の定義体で、このファイルに「コントール」と呼ばれる画面部品を配置していきます。
<追加コード>
<Button Text="Button_ChangeText" Clicked="Button_Clicked" HeightRequest="100" WidthRequest="200" />
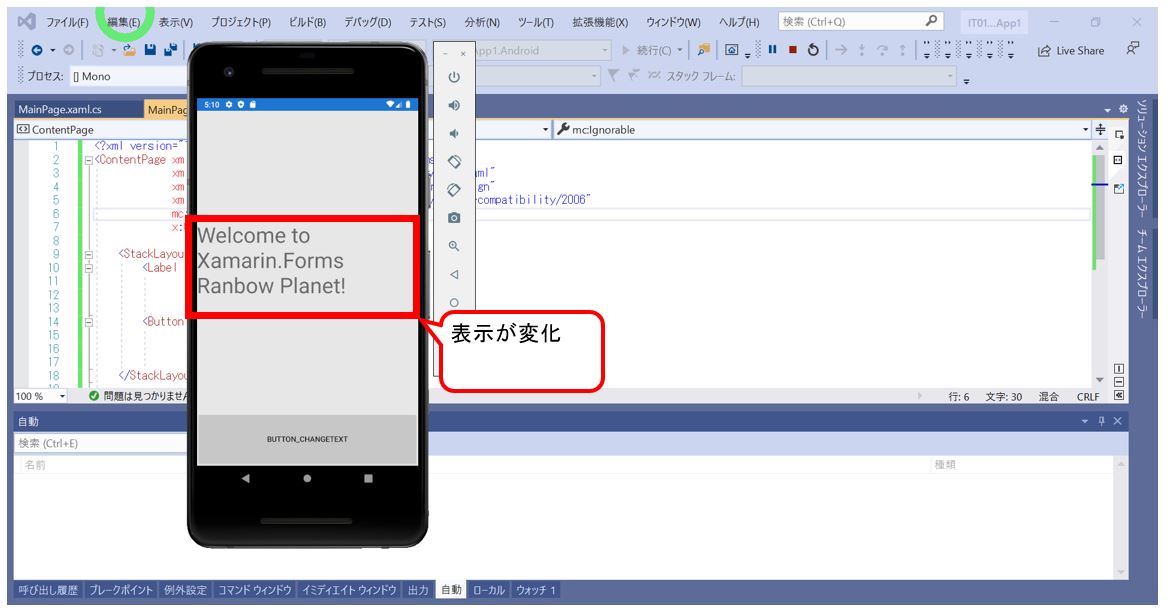
<全体:MainPage.xaml>
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="IT0118_App1.MainPage">
<StackLayout>
<Label x:Name="label"
Text="Welcome to Xamarin.Forms! Rainbow Planet!"
FontSize="20"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Button Text="Button_ChangeText"
Clicked="Button_Clicked"
HeightRequest="100"
WidthRequest="200" />
</StackLayout>
</ContentPage>
(図121)

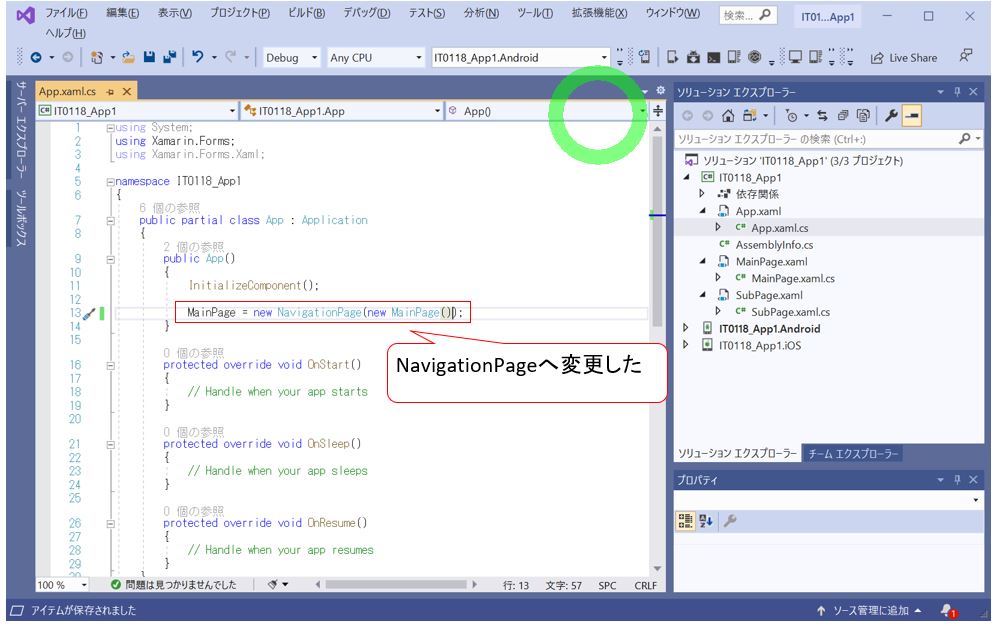
(1-2-2) NavigationPageへの変更
//書き換え前(Before) MainPage = new MainPage(); //書き換え後(After) MainPage = new NavigationPage(new MainPage());
<全体:App.xaml.cs>
using System;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace IT0118_App1
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
(図122)

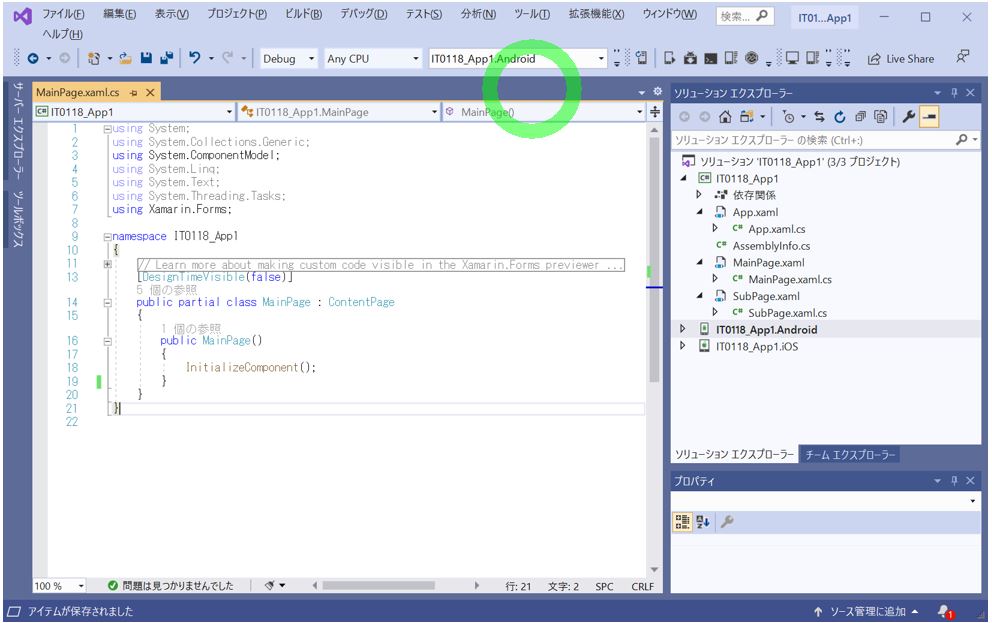
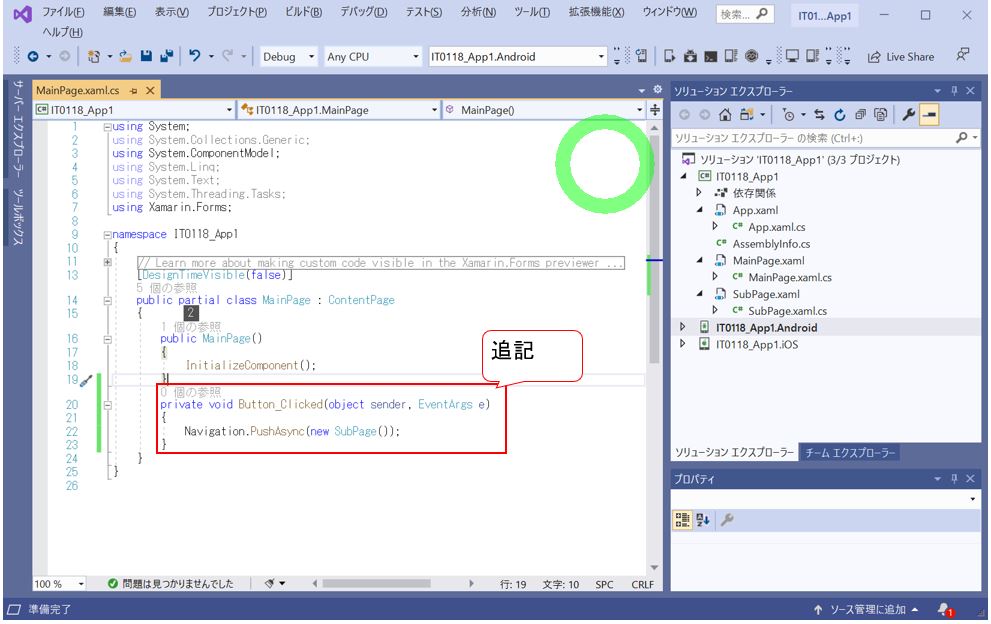
(1-2-3) イベントハンドラの追加
<追加コード>
private void Button_Clicked(object sender, EventArgs e)
{
Navigation.PushAsync(new SubPage());
}
<全体:MainPage.xaml.cs>
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace IT0118_App1
{
// Learn more about making custom code visible in the Xamarin.Forms previewer
// by visiting https://aka.ms/xamarinforms-previewer
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void Button_Clicked(object sender, EventArgs e)
{
Navigation.PushAsync(new SubPage());
}
}
}
(図123)Before

(図123)After

(1-3) 実装結果・イメージ動画
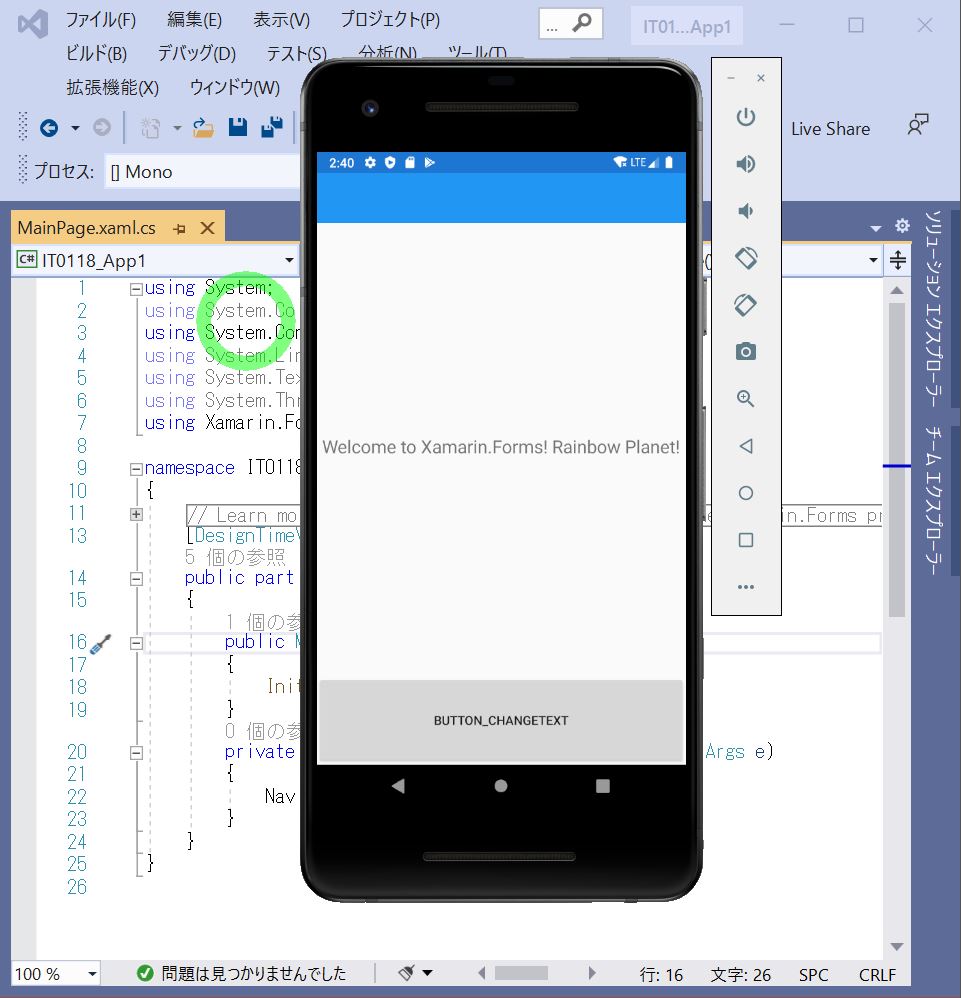
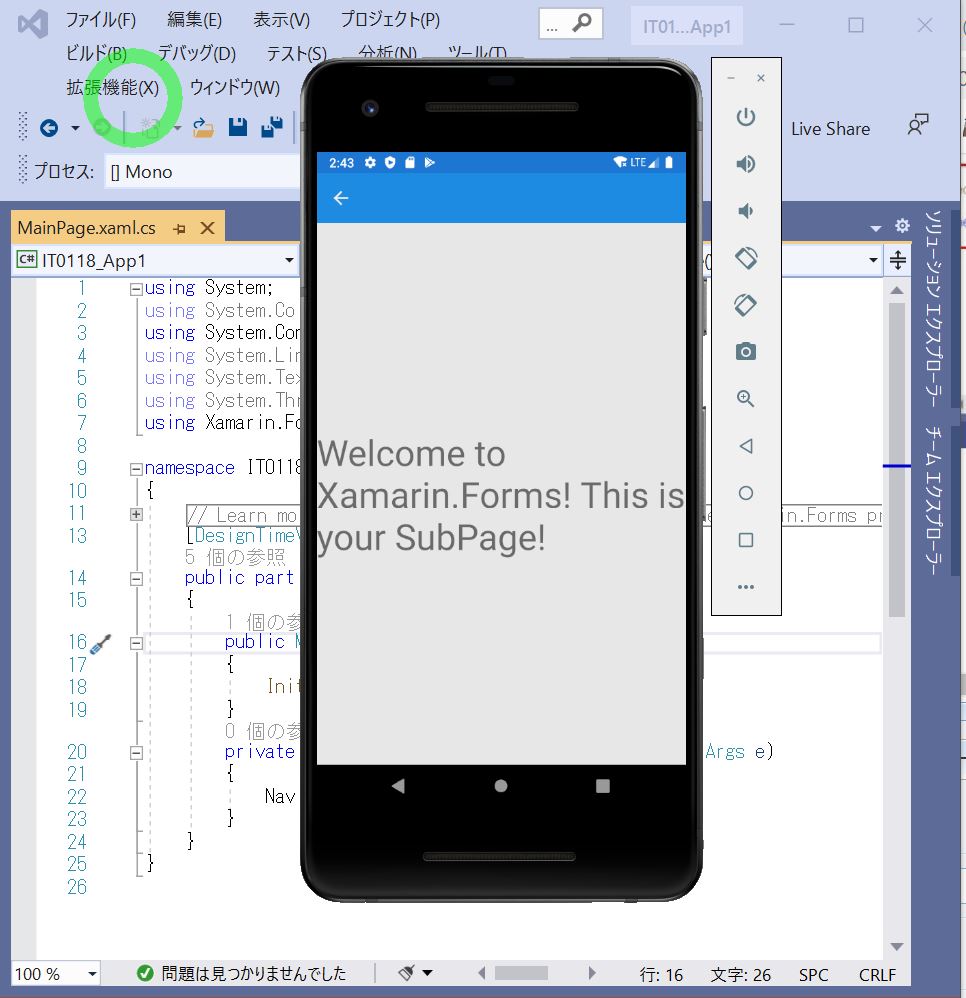
上記のプログラムをF5でデバッグして、Andoroidのエミュレーターを起動したのが下図です。
(図131)Before

(図131)After

(操作動画)