<目次>
(1) ASP.NETのbootstrapとは?概要と入手・適用方法のご紹介
(1-1) bootstrapとは?
(1-2) bootstrapの入手方法~プロジェクトへの追加
(1-2-1) テーマ選択
(1-2-2) イメージの確認
(1-2-3) cssのダウンロード
(1-2-4) cssをASP.NETプロジェクトへ追加
(1-2-5) Viewにcssを適用
(1-3) おまけ
(1) ASP.NETのbootstrapとは?概要と入手・適用方法のご紹介
(1-1) bootstrapとは?
「bootstrap」はASP.NET MVCにて使用できるフリー(無料)でオープンソースの「cssのフレームワーク」です。ASP.NET MVCのプロジェクトを作ると既にデフォルトでも入っており、初めてASP.NETを作る時によく見かける次のような画面イメージです。


(1-2) bootstrapの入手方法~プロジェクトへの追加
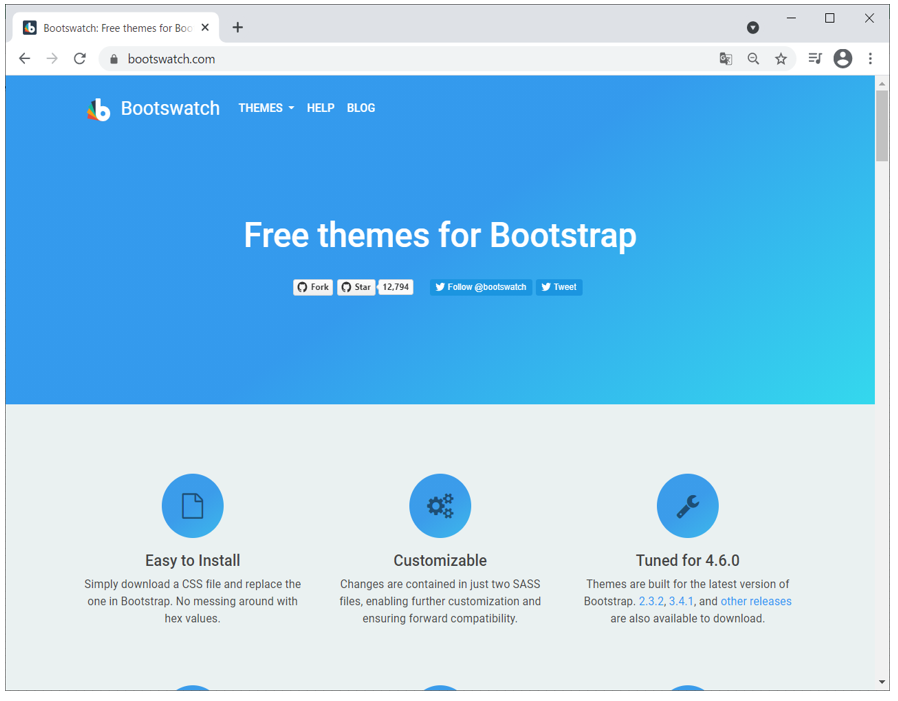
bootstrapの入手元は様々あり、Google検索すると沢山出てきますが、今回は「https://bootswatch.com/」からダウンロードしてみます。

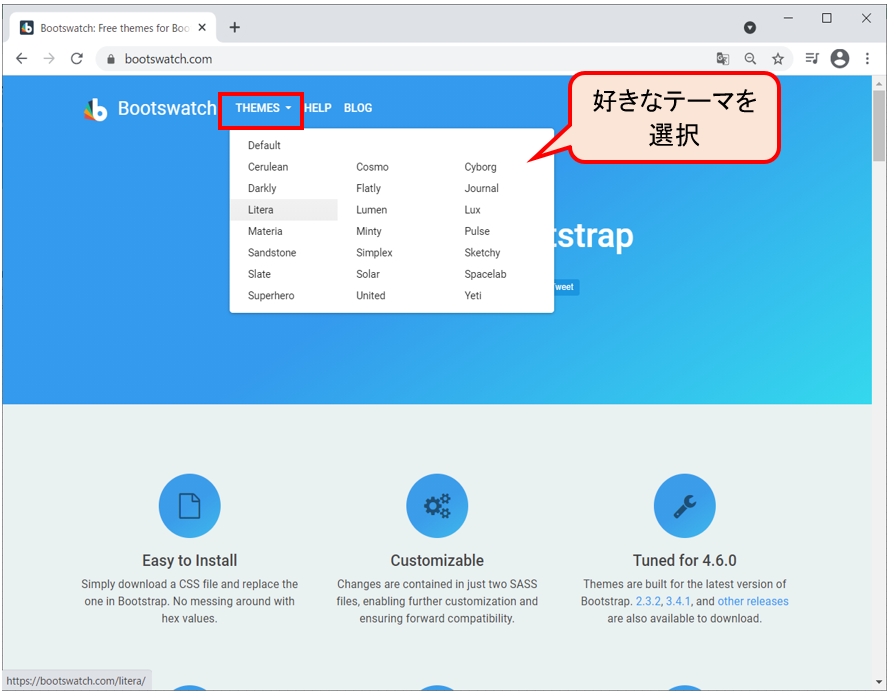
(1-2-1) テーマ選択
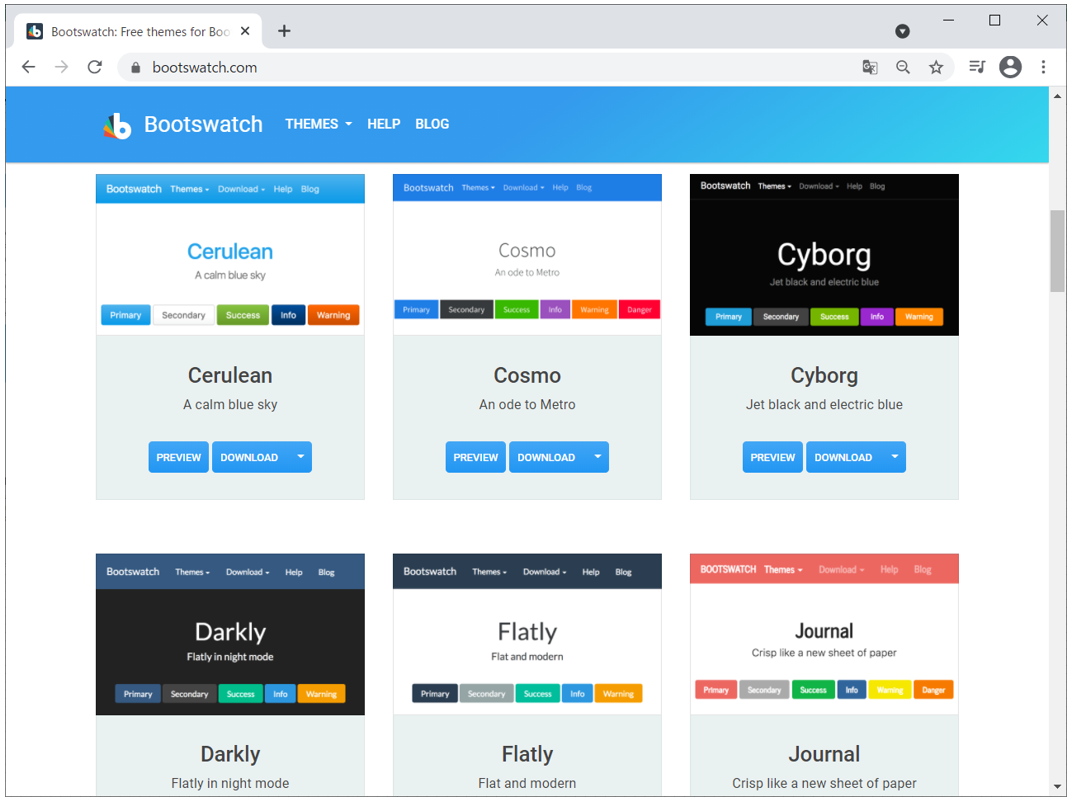
メニューから「THEMES」を選択し、リストの中から好みのテーマを選択します。


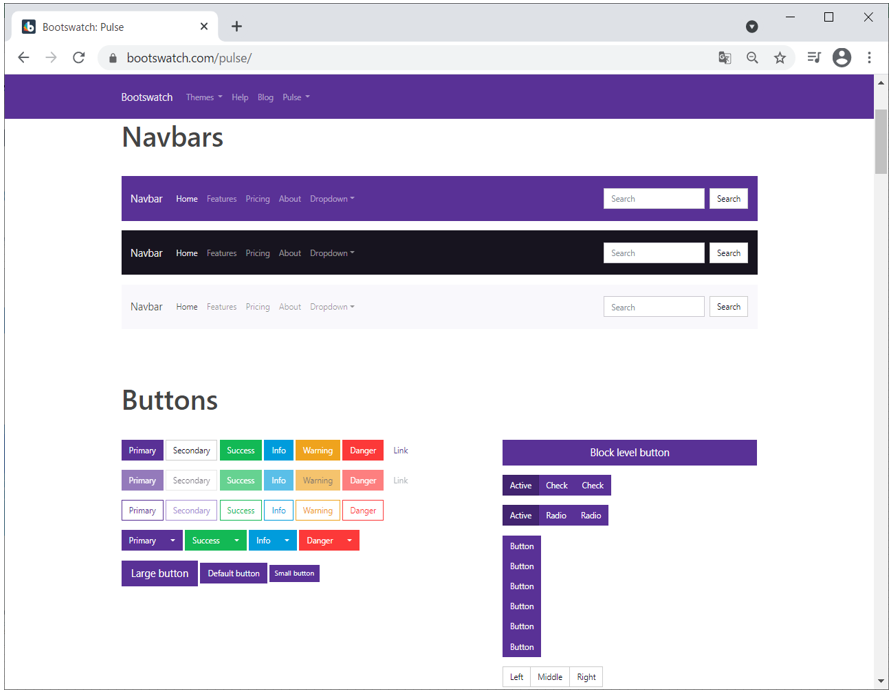
(1-2-2) イメージの確認
テーマを選択すると、そのテーマの各部品(ボタン、ナビゲーションバー)などのイメージが表示されるので、イメージと合っているか?を確認できます(以下はPulseテーマの例)。

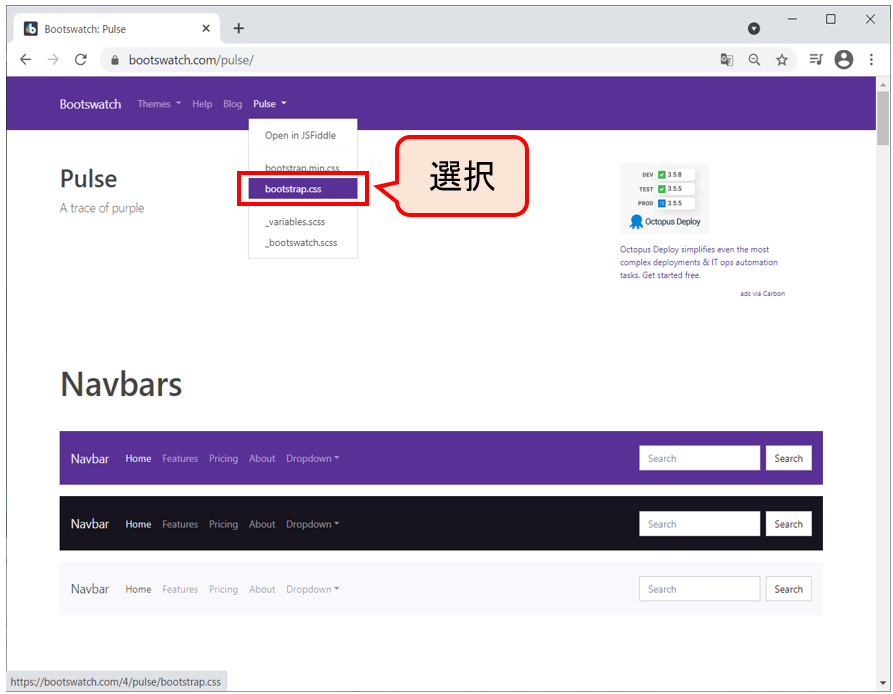
(1-2-3) cssのダウンロード
テーマを決めたら実際のcssをダウンロードします。メニューから「Pulse」を選び(この名前はテーマの名前なので、選んだテーマによって違います)、そこから「bootstrap.css」を選択します。

(1-2-4) cssをASP.NETプロジェクトへ追加
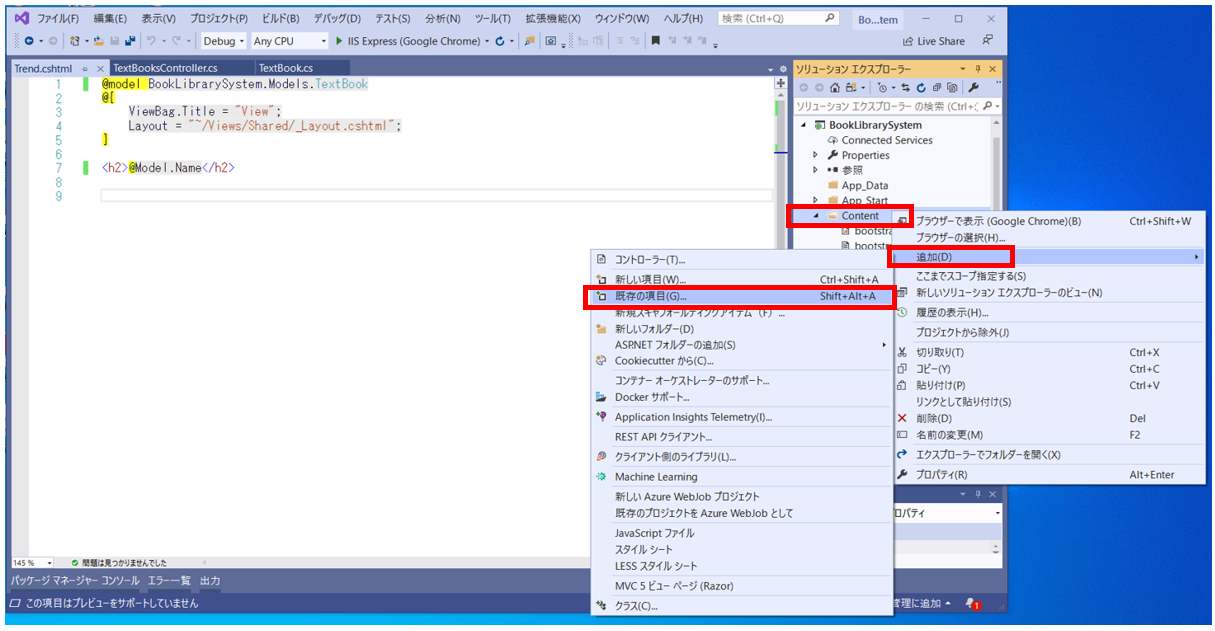
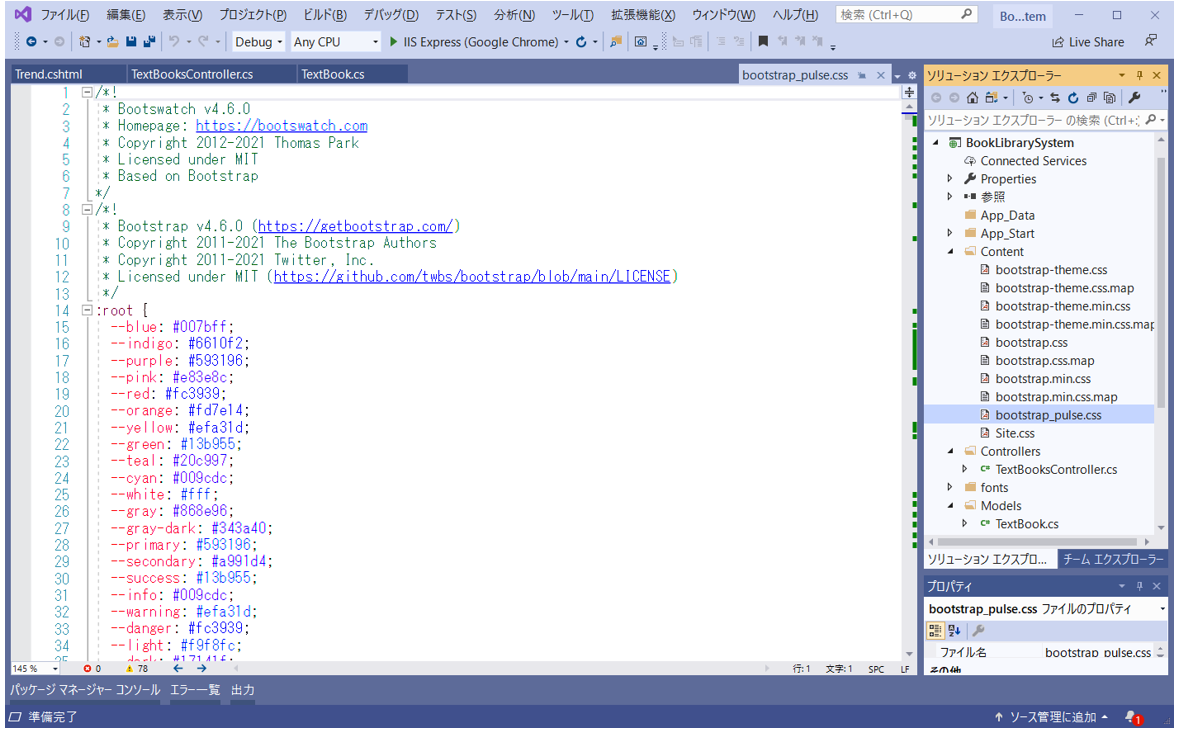
cssを任意の場所に配置し、ASP.NETプロジェクトの「Content」フォルダ(cssを格納されるフォルダ)を「右クリック」⇒「追加」⇒「既存の項目」と選択して、先程のcssを追加します(もしContentフォルダが無い場合は、プロジェクトを「右クリック」⇒「追加」⇒「新しいフォルダー」で作成できます)。


(1-2-5) Viewにcssを適用
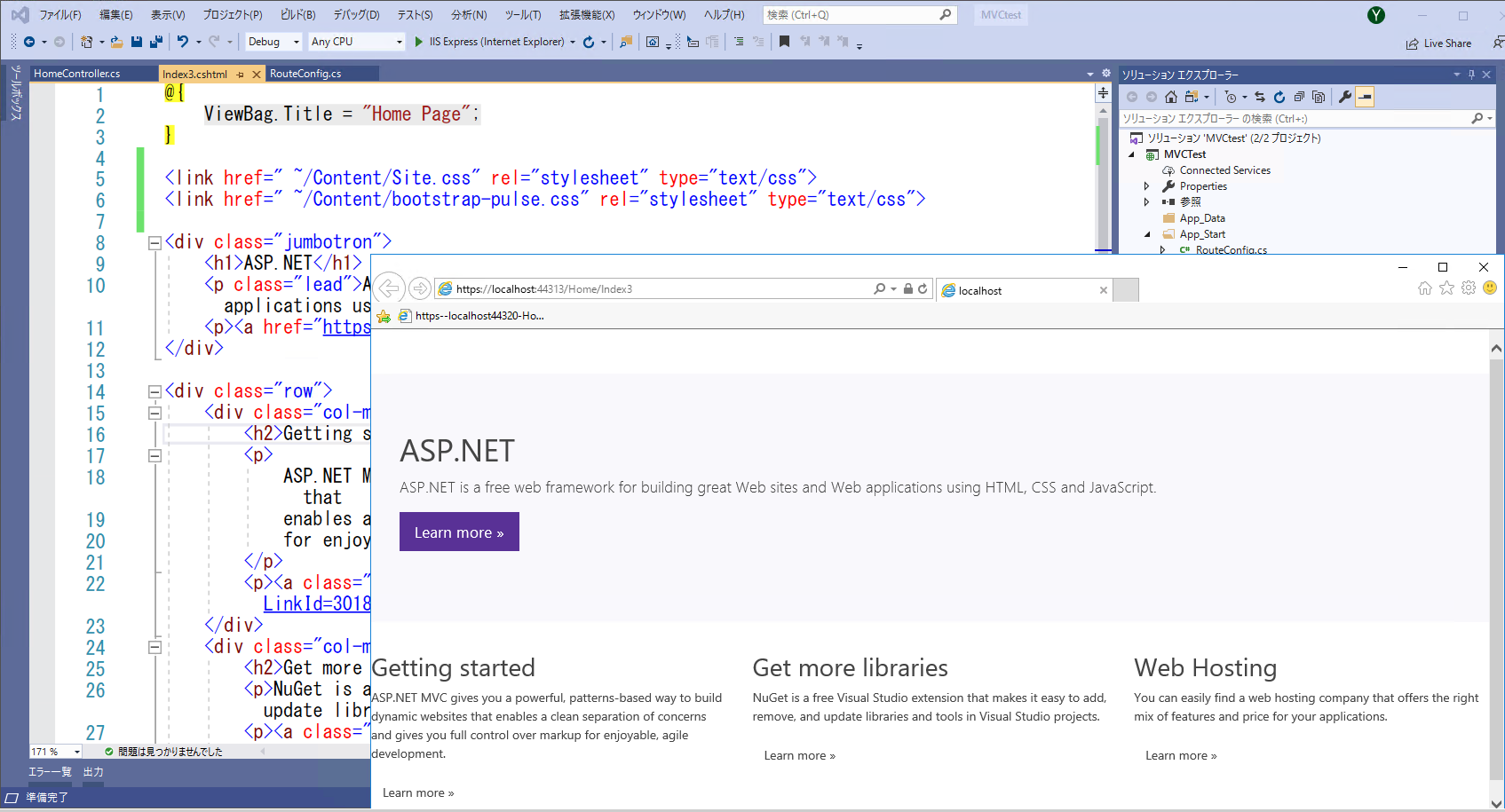
Viewの中で<link>タグを記述して、スタイルシート(css)を適用します。
<link href=" ~/Content/bootstrap-pulse.css" rel="stylesheet" type="text/css">
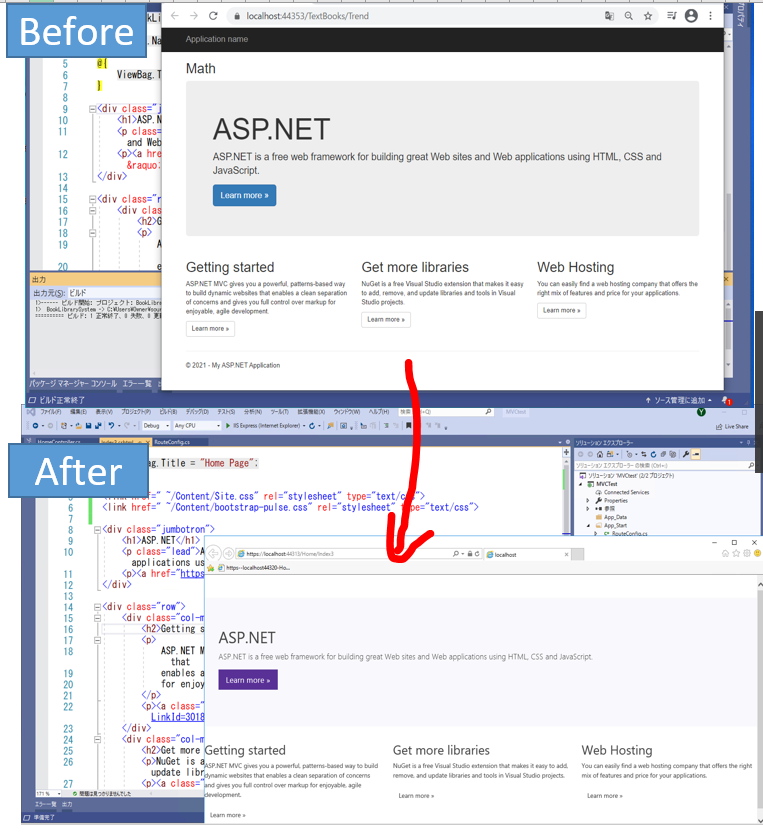
F5等でアプリケーションを実行し、画面の見た目が変化したら成功です。


(1-3) おまけ
以下、Bootstrapが効いているか?を簡単にチェックするために、Viewのサンプルコードを添付します。サクッと見た目の変化を確認したい時などにご利用ください。
(サンプルView)
@model BookLibrarySystem.Models.TextBook
<h2>@Model.Name</h2>
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="https://asp.net" class="btn btn-primary btn-lg">Learn more »</a></p>
</div>
<div class="row">
<div class="col-md-4">
<h2>Getting started</h2>
<p>
ASP.NET MVC gives you a powerful, patterns-based way to build dynamic websites that
enables a clean separation of concerns and gives you full control over markup
for enjoyable, agile development.
</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301865">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Get more libraries</h2>
<p>NuGet is a free Visual Studio extension that makes it easy to add, remove, and update libraries and tools in Visual Studio projects.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301866">Learn more »</a></p>
</div>
<div class="col-md-4">
<h2>Web Hosting</h2>
<p>You can easily find a web hosting company that offers the right mix of features and price for your applications.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301867">Learn more »</a></p>
</div>
</div>