<目次>
(1) HTMLで<a>要素のリンクを中央寄せする方法
(1-1) 構文
(1-2) サンプルプログラム
(1-3) サンプルプログラム実行結果
(1) HTMLで<a>要素のリンクを中央寄せする方法
(1-1) 構文
●css
「div」セレクタに「center」というクラス(HTML側のclass=”XXX”で指定する名前)を定義し、プロパティ「text-align」の値を「center」に指定する事で、div要素を使った中央寄せを実現します。
div.center {text-align: center;}
●HTML
中央寄せしたいリンク「<a href></a>」を<div>要素で囲み、そのdiv要素内でcssのクラス「center」を指定します。
<div class=”center”><a href=”[リンク先パス]”>[リンクに表示するテキスト]</a></div>
(1-2) サンプルプログラム
上記の構文を使って、動作する簡単なプログラムの例をご紹介します。
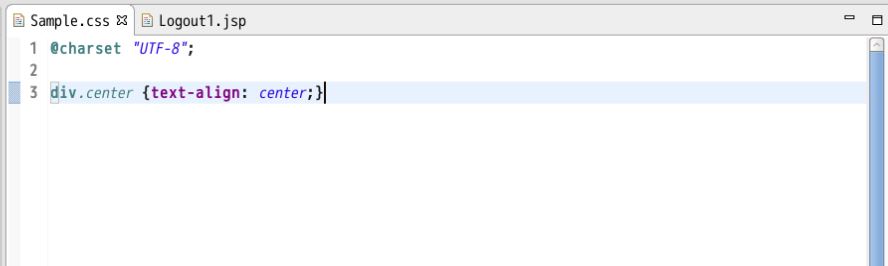
●css
(サンプル)
@CHARSET “UTF-8”;
div.center {text-align: center;}

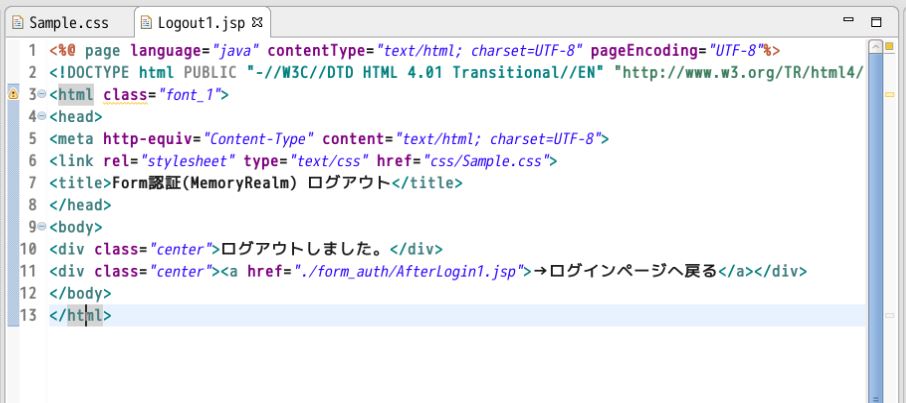
●HTML
HTML側ではcssをインポートするために<link>要素でスタイルシートの読み込みを行います。
<link rel="stylesheet" type="text/css" href="css/Sample.css">
(サンプル)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html class="font_1"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="css/Sample.css"> <title>Form認証(MemoryRealm) ログアウト</title> </head> <body> <div class="center">ログアウトしました。</div> <div class="center"><a href="./form_auth/AfterLogin1.jsp">→ログインページへ戻る</a></div> </body> </html>

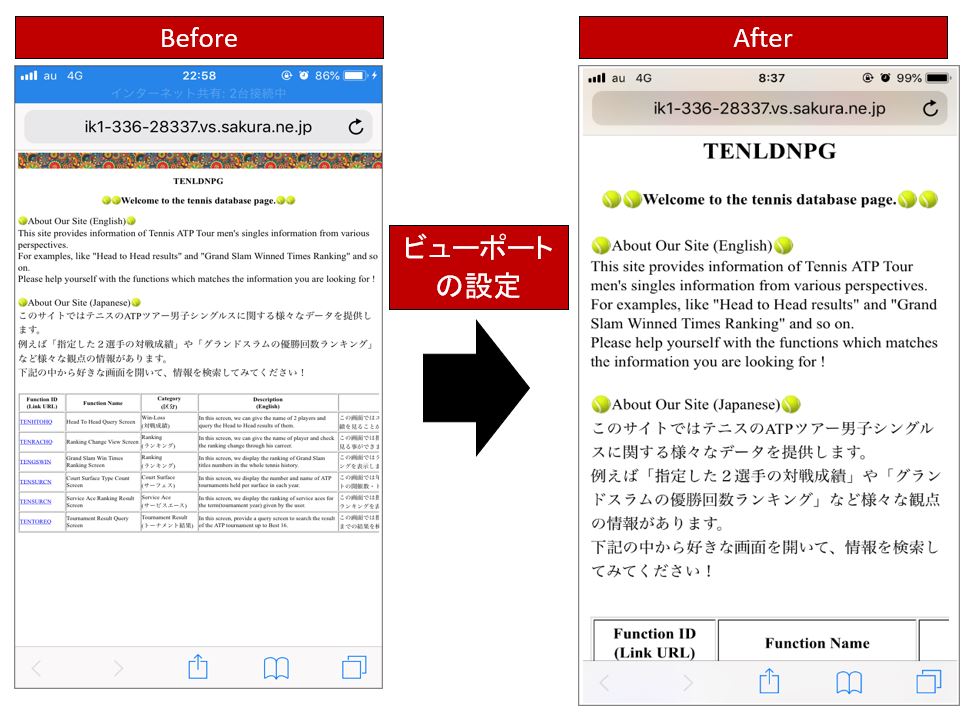
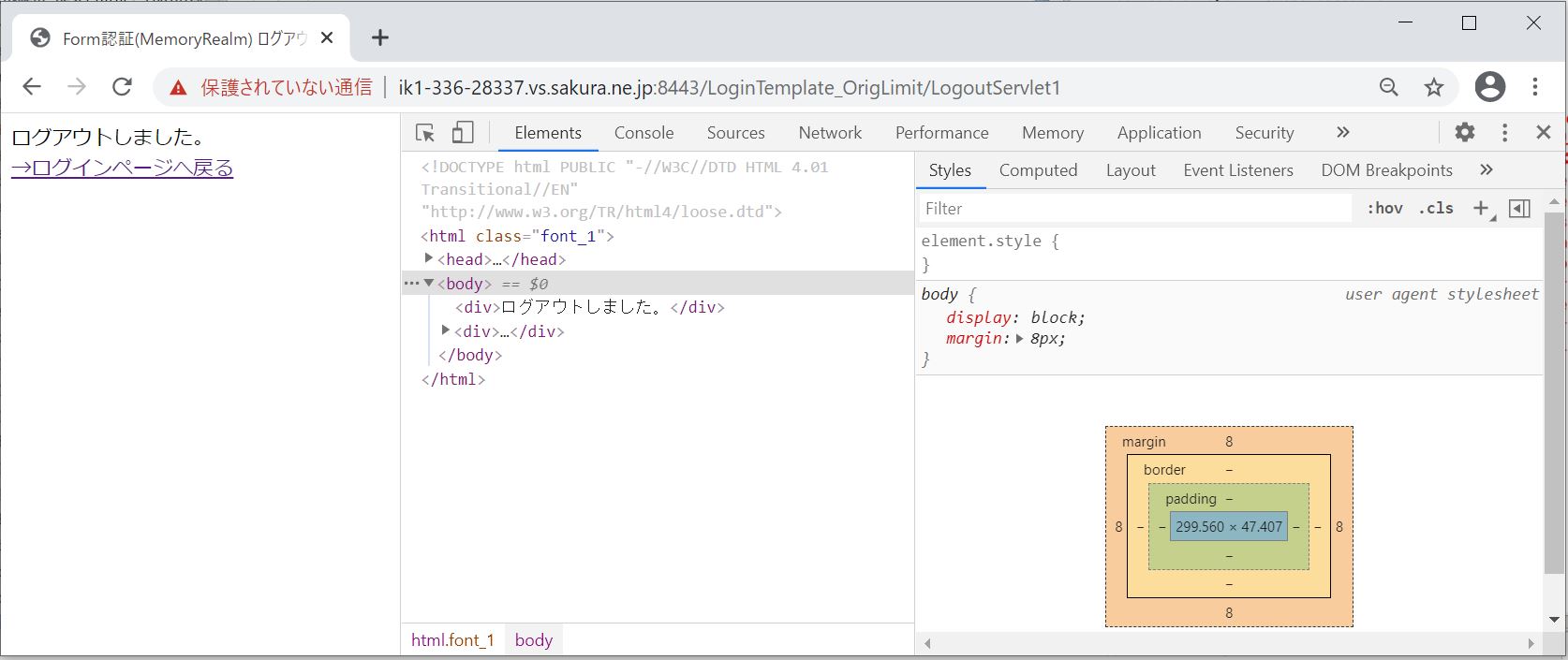
(1-3) サンプルプログラム実行結果
●Before
「text-align: center;」が効いていないため、文字が左に寄っています。

●After
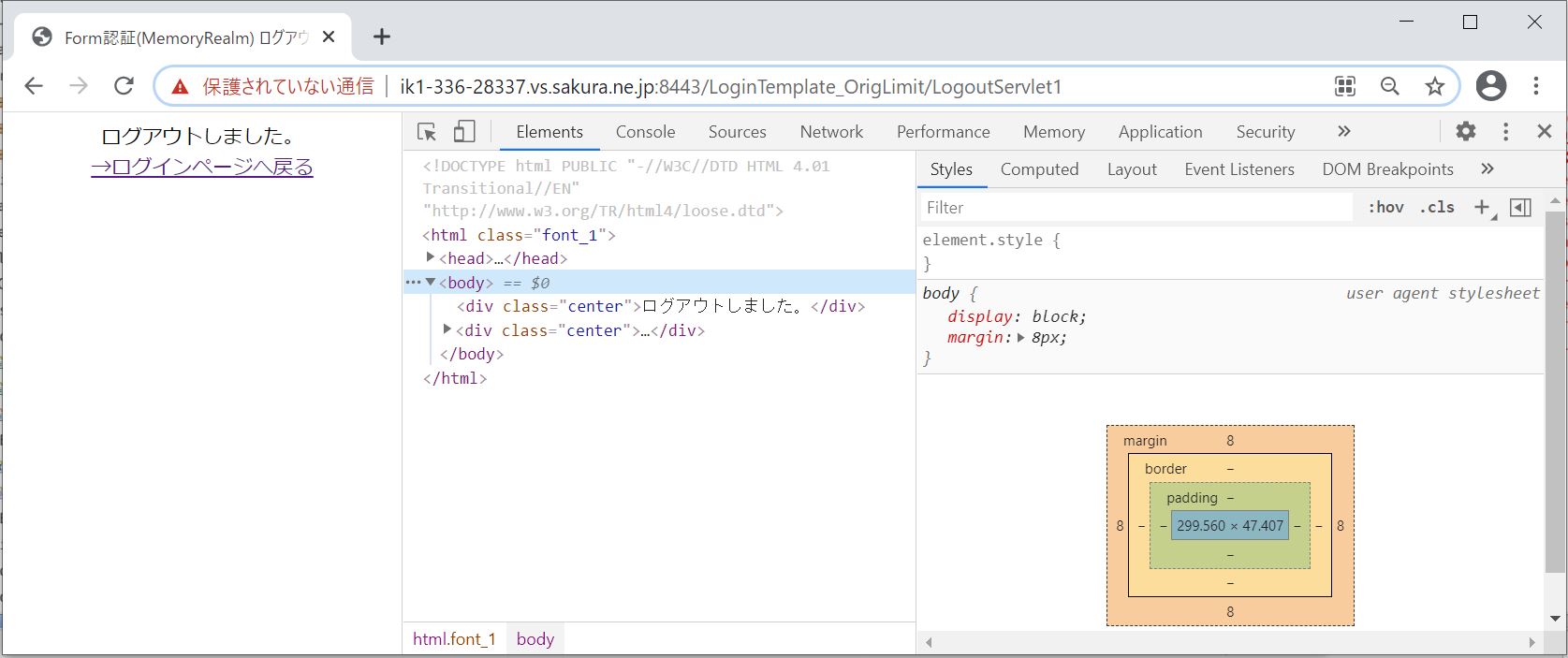
(図124)

●操作動画
上記でイメージが掴みにくい場合、ご参考に修正⇒反映確認の動画を掲載します(※div要素にclass=”center”を追記して保存して、中央寄せに変化する様子を確認しているだけです)。