<目次>
(1) JavaScriptの必須チェックのサンプルプログラム
(1-1) 構文
(1-2) サンプルプログラム
(1) JavaScriptの必須チェックのサンプルプログラム
「必須チェック」は必須の項目が入力されているか?のチェックし、未入力の場合はエラーとするチェックです。今回はクライアント側(JavaScript)で必須チェックを実装した例をご紹介します。
(1-1) 構文
(構文)
//# (1) 必須入力チェック
//# (1-1) フォームの情報を取得
var form = document.getElementById("testform");
//# エラーメッセージ格納用の変数
var errmsg = "";
//# (1-2) フォームの各要素をループ
for(var i=0; i < form.elements.length; i++){
//# (1-2-1) 必須項目かどうか?のチェック
if(form.elements[i].hasAttribute("required")){
//# (1-2-1-1) 必須項目の値が空白なら
if(form.elements[i].value.trim()==""){
//# (1-2-1-1-1) エラーメッセージに追記
errmsg = errmsg + "必須項目「" + getLabel(form.elements[i]) + "」が入力されていません\n";
}
}
}
・(1-2) フォームの各要素をループ
・(1-2-1) 必須項目かどうか?のチェック
つまり、入力必須としたい<input>の項目に対して「required」属性を付与します。
<input type="text" id="firstnm" name="firstname" required>
(1-2) サンプルプログラム
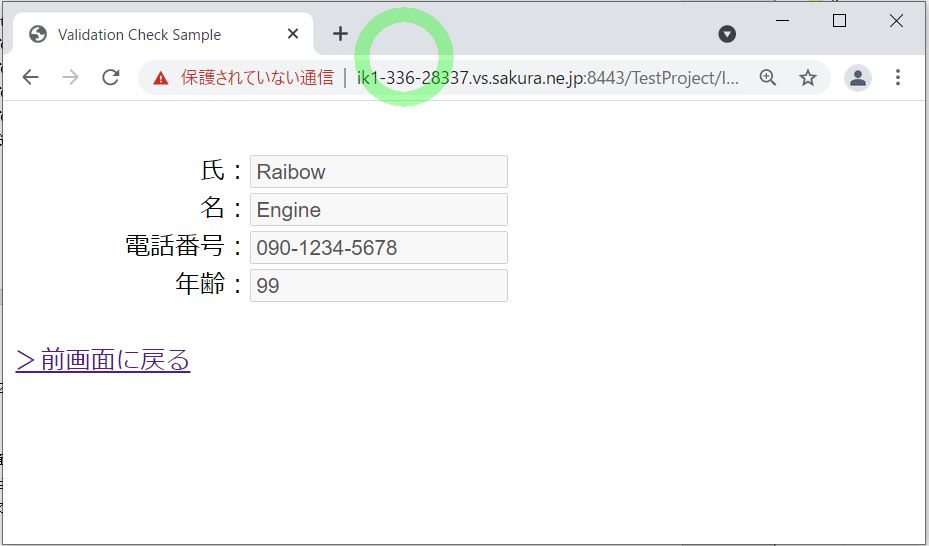
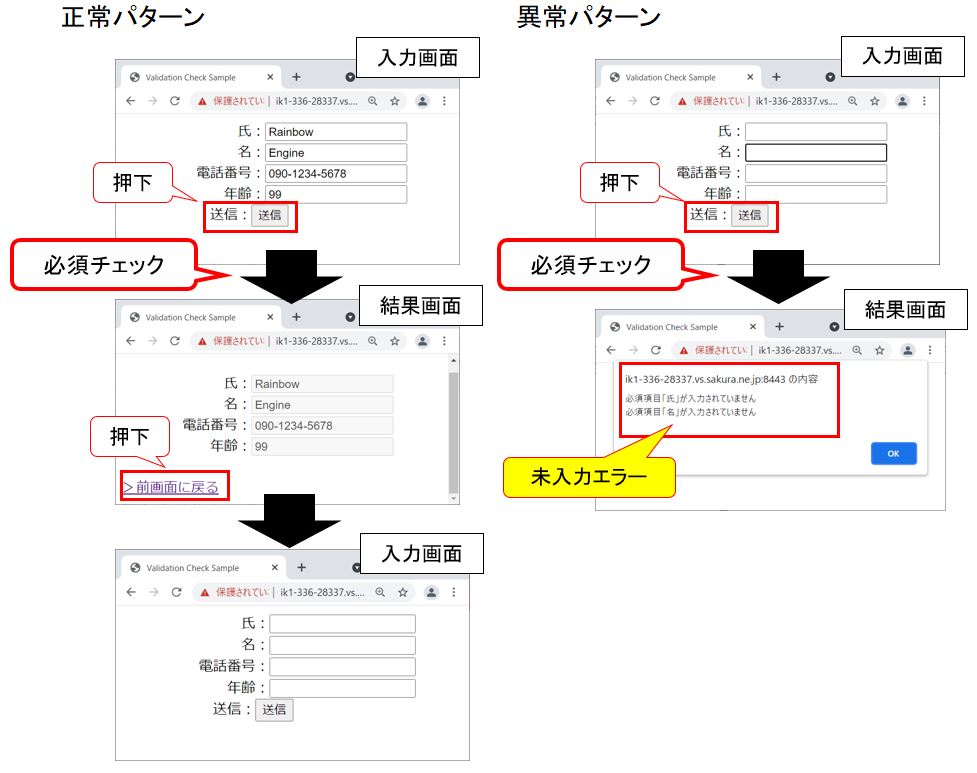
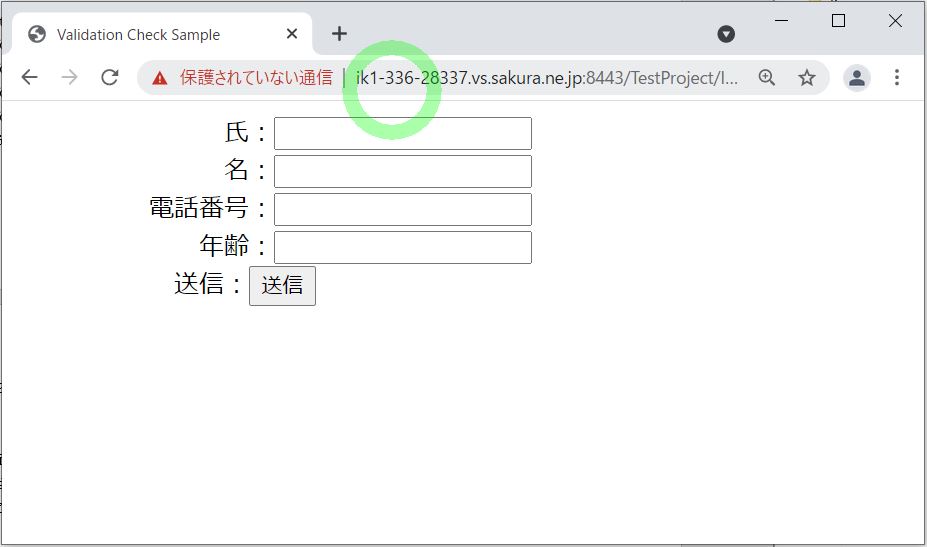
(図121)

●入力画面のJSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/IT0991_JspTextboxAlign.css">
<title>Validation Check Sample</title>
</head>
<body>
<script type='text/javascript' language='javascript'>
function TestValidation(){
//############################################
//# (1) 必須入力チェック
//############################################
//# (1-1) フォームの情報を取得
var form = document.getElementById("testform");
//# エラーメッセージ格納用の変数
var errmsg = "";
//# (1-2) フォームの各要素をループ
for(var i=0; i < form.elements.length; i++){
//# (1-2-1) 必須項目かどうか?のチェック
if(form.elements[i].hasAttribute("required")){
//# (1-2-1-1) 必須項目の値が空白なら
if(form.elements[i].value.trim()==""){
//# (1-2-1-1-1) エラーメッセージに追記
errmsg = errmsg + "必須項目「" + getLabel(form.elements[i]) + "」が入力されていません\n";
}
}
}
//# (1-3) エラーなし→次画面に遷移
if(errmsg == ""){
form.submit();
}
//# (1-4) エラーあり→警告を出力
else{
window.alert(errmsg);
}
//# (補助) 指定した要素のラベル名を取得
function getLabel(elem){
return document.querySelector('label[for="'+elem.id+'"]').textContent;
}
}
</script>
<form method="POST" action="ITxxxx_ValidationCheckSample2.jsp" id="testform" >
<label for="firstnm">氏</label>:<input type="text" id="firstnm" name="firstname" required><br />
<label for="lastnm">名</label>:<input type="text" id="lastnm" name="lastname" required><br />
<label for="telephone">電話番号</label>:<input type="text" id="telephone" name="tel" ><br />
<label for="age">年齢</label>:<input type="text" id="age" name="age" ><br />
<label>送信:</label><input type="button" onclick="TestValidation()" value="送信"/>
</form>
</body>
</html>

●出力画面のJSP(おまけ)
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/IT0991_JspTextboxAlign.css">
<title>Validation Check Sample</title>
</head>
<body>
</br>
<label>氏:</label><input type="text" disabled value="<%=request.getParameter("firstname")%>"><br />
<label>名:</label><input type="text" disabled value="<%=request.getParameter("lastname")%>"><br />
<label>電話番号:</label><input type="text" disabled value="<%=request.getParameter("tel")%>"><br />
<label>年齢:</label><input type="text" disabled value="<%=request.getParameter("age")%>"><br />
<br />
<a href="ITxxxx_ValidationCheckSample.jsp">>前画面に戻る</a>
</body>
</html>