(1) JavaScriptで外部ファイル(.js)を呼び出す方法
(1-1) 構文
(1-2) 外部JavaScriptファイル呼び出し手順
(1-2-1) 外部JavaScriptファイルの作成
(1-2-2) 外部JavaScriptファイル呼び出しの実装
(1-3) 実装結果イメージ
(1) JavaScriptで外部ファイル(.js)を呼び出す方法
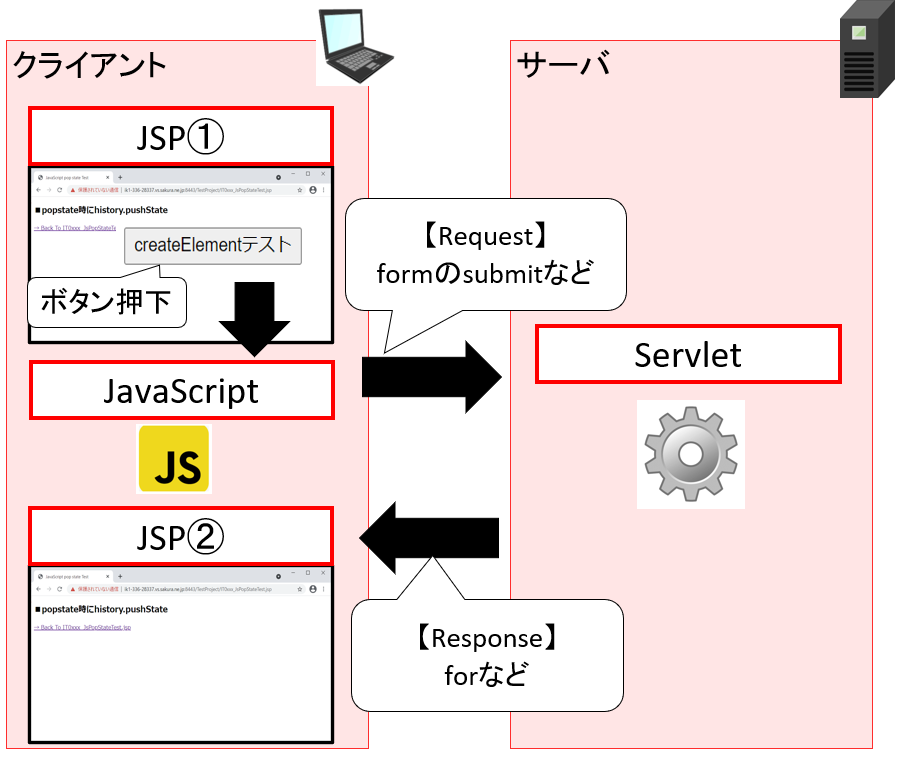
今回はEclipseでJSP/Servletの開発をする際に、外部JavaScriptファイル(.js)を作成して、そのJavaScriptのfunctionをJSP画面から呼び出す方法を紹介します。
JavaScriptのコード自体はJSP内に<script>タグを用いて直接書く事もできます。しかし、外部ファイル化して呼び出す事により、他画面でも利用したりと共通部品化できたり、右クリック+ソースの表示のみでは直接見れなくなります(表示されたソースでXXX.jsを選択したら結局見れてしまいますが・・)。
(1-1) 構文
(1-1-1) 外部JavaScriptファイル読み込み記述
<script>タグはJavaScript等のスクリプトをHTML内に埋め込んだり、外部ファイルを読み込んだりするためのタグです。今回はこの<script>タグをJSPの中に記述し、外部ファイルを読み込むために、src属性で読み込む対象のJavaScriptファイル名を指定します。
(例)
<script src='[JavaScriptFileName].js'> </script>
この<script>タグの書き方はHTMLのバージョンにより異なります。HTML5では上記書き方でOKですが、HTML4以前では明示的にJavaScriptである事を明言する句を入れる必要があります。
| src='[JavaScriptファイル名].js’ | JavaScriptのファイル名を指定します。 |
| type=’text/javascript’ | HTML4の標準記法です。<script>タグ内でJavaScriptとして処理させるには明示的にJavaScriptである事を宣言する必要があり、そのために’text/javascript’を記述していましたが、HTML5以降では記述が不要になりました。 |
| language=’javascript’ | type=’text/javascript’よりも更に古い時代の記述で現在は非推奨になっています。 |
(1-1-2) 外部JavaScriptファイルの作成
次に<script>タグから読み込む外部JavaScriptファイルを作成します。これは(1-2)の手順で紹介しています。
(例)
function onButtonClick(){
//[処理記述];
}
(1-1-3) 外部JavaScriptの関数呼び出し
最後に読み込んだ外部JavaScriptの関数を呼び出して実行するための記述をします。下記の例はボタンの押下時(onclick)にて、外部JavaScriptの「onButtonClick()」関数を呼び出すための記述です。
(例)
<input type="button" value="Copy" onclick="onButtonClick();" />
(1-2) 外部JavaScriptファイル呼び出し手順
(1-2-1) 外部JavaScriptファイルの作成
以下はEclipseの動的WebProjectにおいて実施する際の手順です。JSPで作成した画面があり、そのJSPに対してJavaScriptの処理を加えたいという前提状況の手順になります。
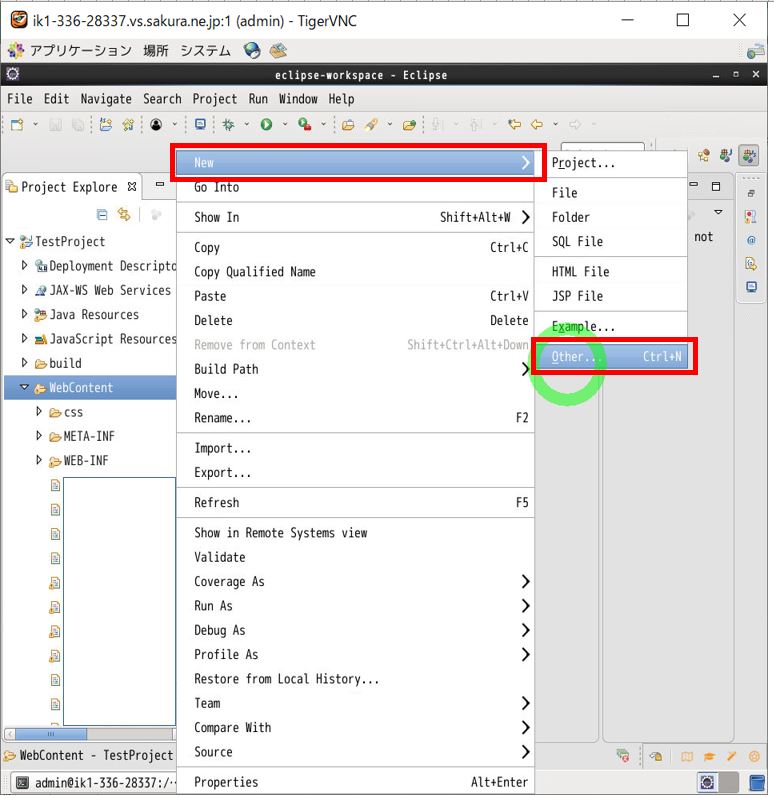
①動的WebProjectを右クリックで「New」⇒「Other」を選択します。

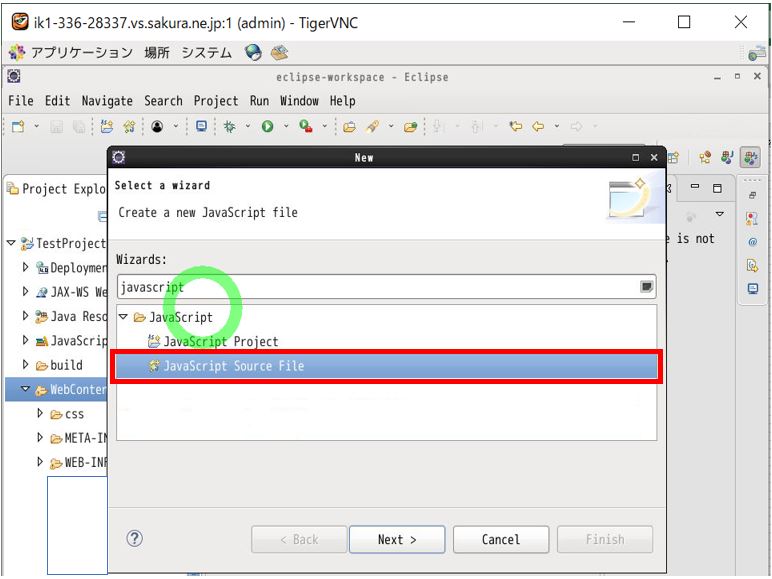
②JavaScript配下の「JavaScript Source File」を選択します。
これが拡張子.jsのファイルを作るものになります。

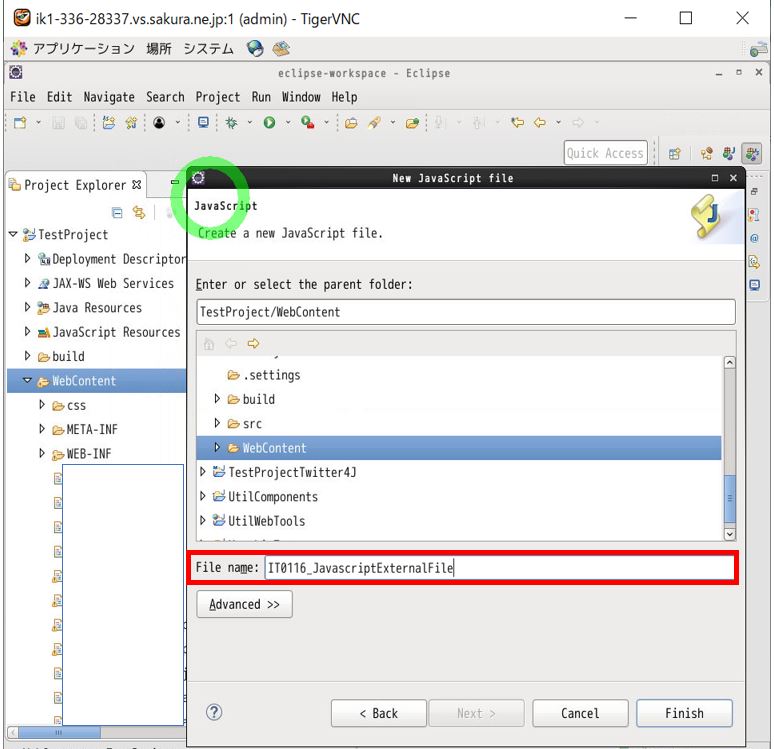
③JavaScriptファイルの「格納場所」と「ファイル名」を入力して「Finish」を押下して作成します。

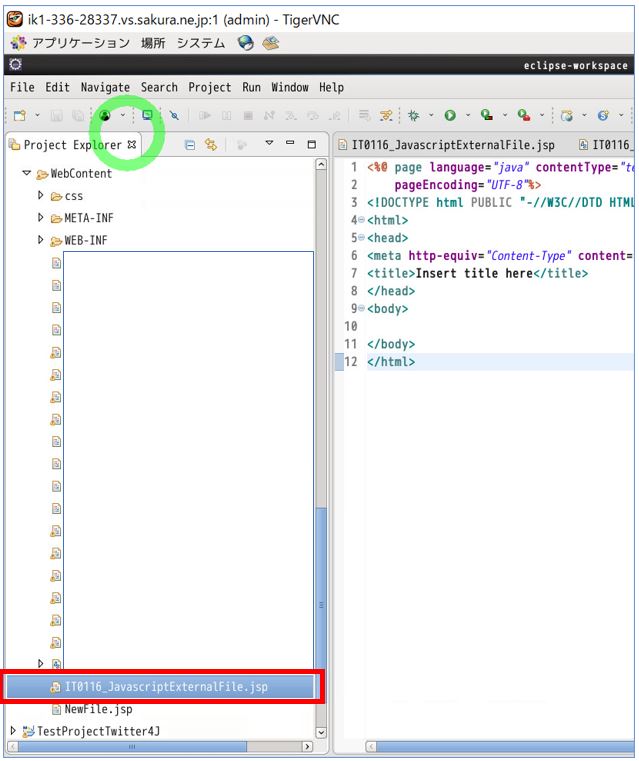
④左のProject Explorerに「.js」ファイルが作成されている事を確認します。

(1-2-2) 外部JavaScriptファイル呼び出しの実装
こちらは先程の「(1-1) 構文」にて紹介した構文を実際に実装していくステップになります。
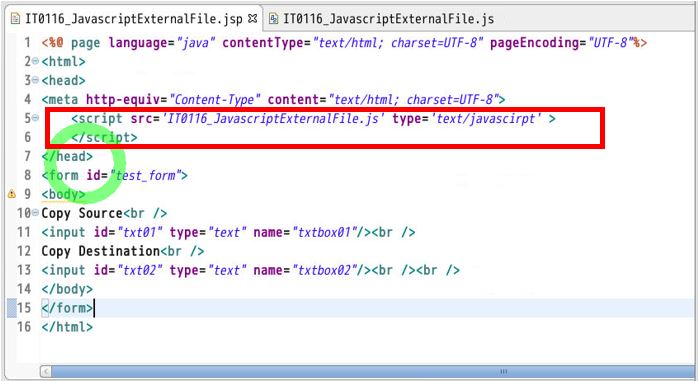
①「(1-1-1) 外部JavaScriptファイル読み込み記述」の実装
画面のJSPに外部JavaScriptファイル読み込むための<script>タグを記述します。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%-- #### 追記箇所 #### --%>
<script src='IT0116_JavascriptExternalFile.js'>
</script>
</head>
<form id="test_form">
<body>
Copy Source<br />
<input id="txt01" type="text" name="txtbox01"/><br />
Copy Destination<br />
<input id="txt02" type="text" name="txtbox02"/><br /><br />
</body>
</form>
</html>
(図221)

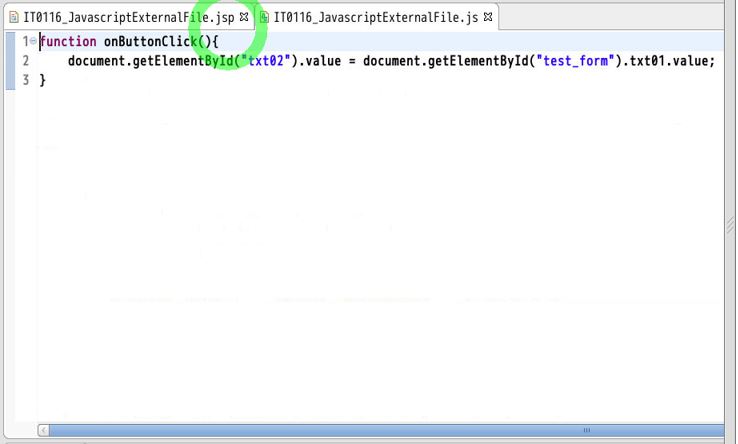
②「(1-1-2) 外部JavaScriptファイルの作成」の実装
前のステップで作成した外部JavaScriptファイルに簡単なロジックを記述していきます。例ではテキストボックス(id=txt01)の値をもう一つのテキストボックス(id=txt02)にコピーする処理を記述しています。
function onButtonClick(){
document.getElementById("txt02").value = document.getElementById("test_form").txt01.value;
}
(図222)

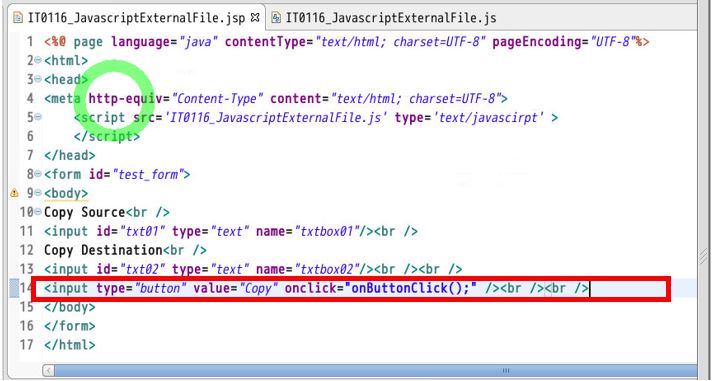
③「(1-1-3) 外部JavaScriptの関数呼び出し」の実装
再び画面のJSPに戻り、今後は外部JavaScriptの関数を呼び出すためのボタンを配置します。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src='IT0116_JavascriptExternalFile.js'>
</script>
</head>
<form id="test_form">
<body>
Copy Source<br />
<input id="txt01" type="text" name="txtbox01"/><br />
Copy Destination<br />
<input id="txt02" type="text" name="txtbox02"/><br /><br />
<%-- #### 追記箇所 #### --%>
<input type="button" value="Copy" onclick="onButtonClick();" /><br /><br />
</body>
</form>
</html>
(図223)

(1-3) 実装結果イメージ
実際に上記プログラムの画面を操作した様子を動画で紹介します。操作後にページのソースを表示しており、サンプルの通りになっている事を確認しています。
(動画311)