(0)目次&概説
(1) 記事の目的
(1-1) 目的
(2) 表示方法の概要
(2-1) 表示の仕組み
(2-2) 実装の手順
(3) サンプルプログラム
(3-1) JSPのサンプルプログラム(円グラフ)
(3-2) Servletのサンプルプログラム
(3-3) データセット作成メソッドのサンプル
(3-4) JSPのサンプルプログラム(折れ線グラフ)
(1) 記事の目的
(1-1) 目的
こちらの記事「JFreeChartを使ってJavaで様々なグラフを簡単に描画する方法」の続きとして、JFreeChartで作成したチャートをクライアント側へ配信(クライアントのブラウザに表示する)方法について記述します。
(2) 表示方法の概要
(2-1) 表示の仕組み
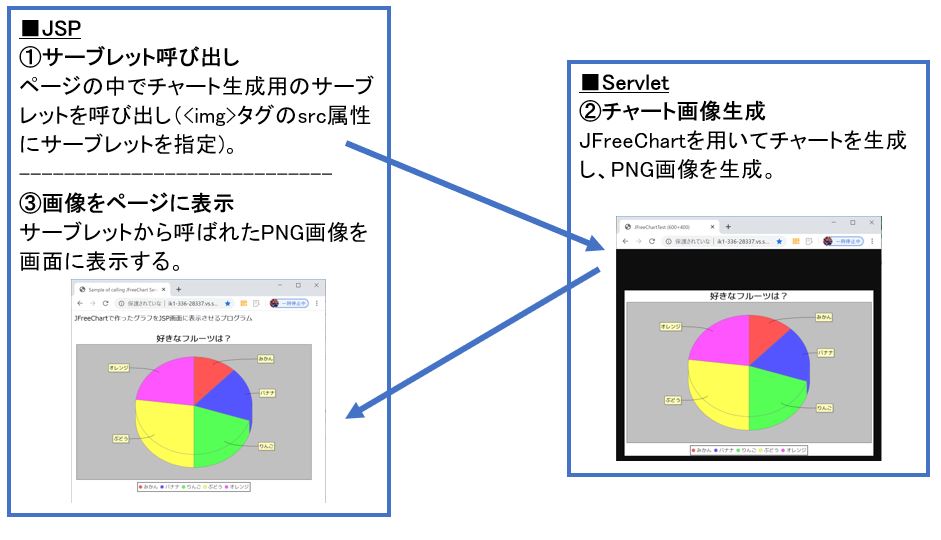
ざっくり言うとServletでJFreeChartによるチャートの生成及び画像化(PNG画像)を実施し、そのサーブレットをJSP画面に呼び出す事で、PNG画像として画面に表示できます。
(図211)表示の仕組み(ServletとJPSの連携)

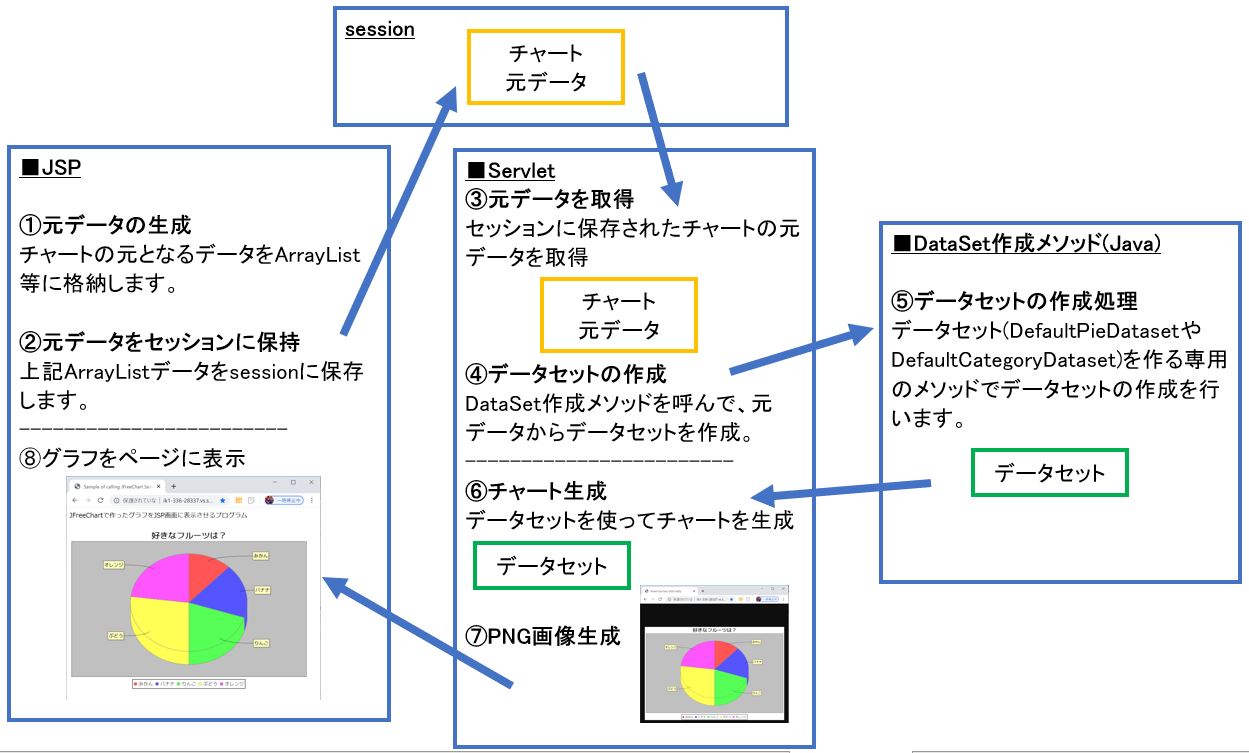
(2-2) 実装の手順
※丸数字は処理が行われる順番を表します。
(図221)

| 処理名 | 処理箇所 | 処理内容 |
| ①元データの生成 | JSP | まずはJSP側ではチャートの元となるデータをArrayList等に格納します。 |
| ②元データをセッションに保持 | JSP | 上記ArrayListデータをsetAttributeでsessionに保存する事でServlet側で取得できるようにします。 |
| ③元データの取得 | Servlet | 手順②でsessionに保存したArrayListをgetAttributeで取得します。 |
| ④データセットの作成 | Servlet | 取得したArrayListを用いてJFreeChartのデータセットを作成します(※専用メソッドを呼び出し) |
| ⑤データセットの作成処理 | Java | 取得したArrayListの情報を使ってデータセット(DefaultPieDatasetやDefaultCategoryDataset)を作る専用のメソッド(自前で用意)でデータセットの作成を行います。 |
| ⑥チャートの作成 | Servlet | JFreeChartのメソッドでチャートの作成を行います。 |
| ⑦PNG画像生成 | Servlet | チャートをPNG画像として出力します。 |
| ⑧グラフをページに表示 | JSP | <img>タグの「src属性」に上記のサーブレットを指定する事でJSPページにチャートを表示できます。 |
(3) サンプルプログラム
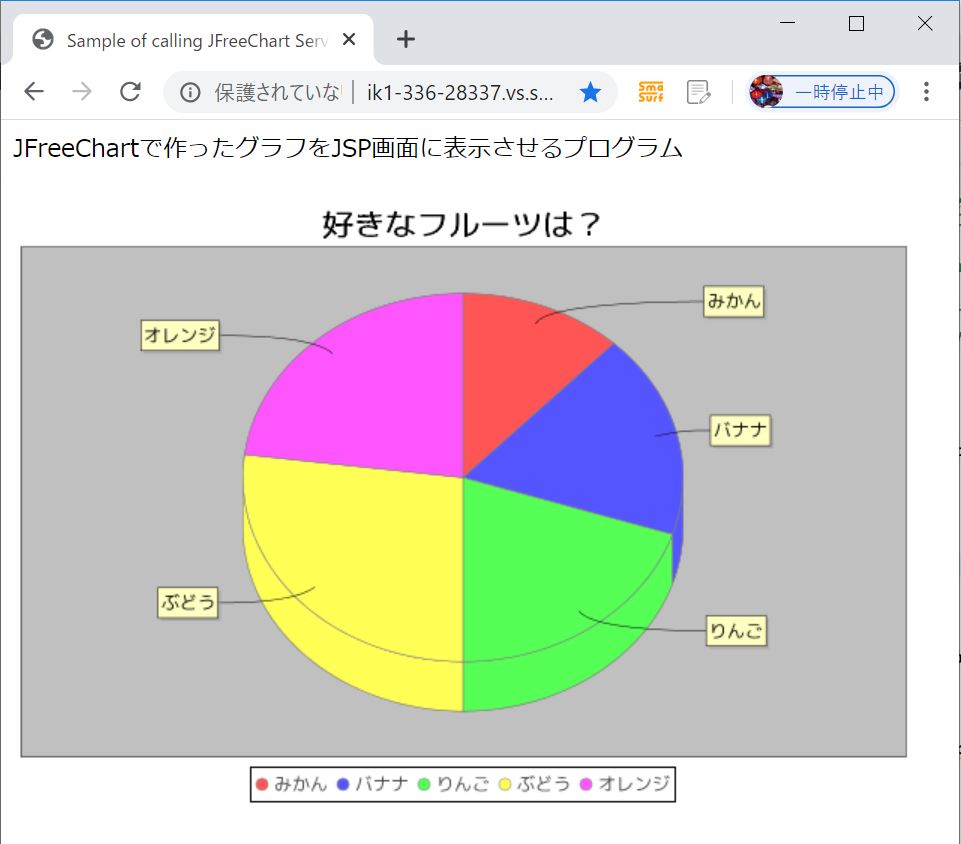
(3-1) JSPのサンプルプログラム(円グラフ)
JSP側ではデータセットの元となるArrayListを作成しています。今回はサンプルのため、値をベタ打ち(例:{“みかん”,”12″})していますが、本来は画面でユーザーが入力した値やDBから取得した値を表示します。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.ArrayList" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Sample of calling JFreeChart Servlet to generate PNG chart image</title>
</head>
<body>
JFreeChartで作ったグラフをJSP画面に表示させるプログラム<br /><br />
<%--### ①元データの作成 ###--%>
<%
String [][] input = {
{"みかん","12"},
{"バナナ","18"},
{"りんご","20"},
{"ぶどう","27"},
{"オレンジ","23"}
};
ArrayList<ArrayList<String>> ar1 = new ArrayList<ArrayList<String>>();
ArrayList<String> tmp = new ArrayList<String>();
for(int i=0; i<input.length; i++) {
tmp = new ArrayList<String>();
tmp.add(input[i][0]);
tmp.add(input[i][1]);
ar1.add(tmp);
}
//### ②元データをセッションに保持 ###
session.setAttribute("chart1", ar1);
%>
<img src="JFreeChartTest?mode=1" />
</body>
</html>
(図311)表示例

(3-2) Servletのサンプルプログラム
ServletはJSPから呼ばれた際にdoGetメソッドが実行されます。このサーブレットは円グラフ・折れ線グラフ共用で作成しており、doGetメソッドではJSPから呼び出し時の引数(mode)を受取り、mode=1なら円グラフを、mode=2なら折れ線グラフを表示します。
package jfreechart;
import jfreechart.JFreeChartFunctions;
import java.io.IOException;
import java.util.ArrayList;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.jfree.chart.ChartColor;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartUtilities;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.xy.XYSeriesCollection;
@WebServlet("/JFreeChartTest")
public class IT0090_JFreeChartDrawServlet extends HttpServlet {
JFreeChartFunctions jfc = new JFreeChartFunctions();
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String mode = request.getParameter("mode");
if(mode.equals("1")) {
drawPieChart(request,response);
}else if(mode.equals("2")) {
drawLineGraph(request,response);
}
}
//##(1) Pie Chart/円グラフ //
protected void drawPieChart(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("image/png");
//### ③元データの取得 ###
ArrayList<ArrayList> ar1 = (ArrayList<ArrayList>) request.getSession().getAttribute("chart1");
//### ④データセットの作成 ###
DefaultPieDataset ds_pie = jfc.createDS_PieChart(ar1);
//### ⑥チャートの作成 ###
JFreeChart chart=ChartFactory.createPieChart3D("好きなフルーツは?", ds_pie,true,false,false);
chart.setBackgroundPaint(ChartColor.WHITE);
//### ⑦PNG画像生成 ###
ServletOutputStream objSos=response.getOutputStream();
ImageIO.write(chart.createBufferedImage(600, 400), "png", objSos);
}
//##(2) Line Chart/折れ線グラフ //
protected void drawLineGraph(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("image/png");
//### ③元データの取得 ###
ArrayList<ArrayList> ar = (ArrayList<ArrayList>) request.getSession().getAttribute("chart1");
//### ④データセットの作成 ###
ArrayList ar1 = new ArrayList();
ArrayList ar2 = new ArrayList();
ArrayList ar3 = new ArrayList();
for(int i=0; i<ar.size(); i++) {
ar1.add(Integer.parseInt(ar.get(i).get(0)));
ar2.add(ar.get(i).get(1));
ar3.add(ar.get(i).get(2));
}
DefaultCategoryDataset ds_cat = jfc.createDS_LineChart(ar1,ar2,ar3);
//### ⑥チャートの作成 ###
JFreeChart chart=ChartFactory.createLineChart("お菓子の売上数", "月", "売れた数", ds_cat, PlotOrientation.VERTICAL, true, false, false);
//### ⑦PNG画像生成 ###
ServletOutputStream objSos=response.getOutputStream();
ChartUtilities.writeChartAsJPEG(objSos, chart, 600, 400);
}
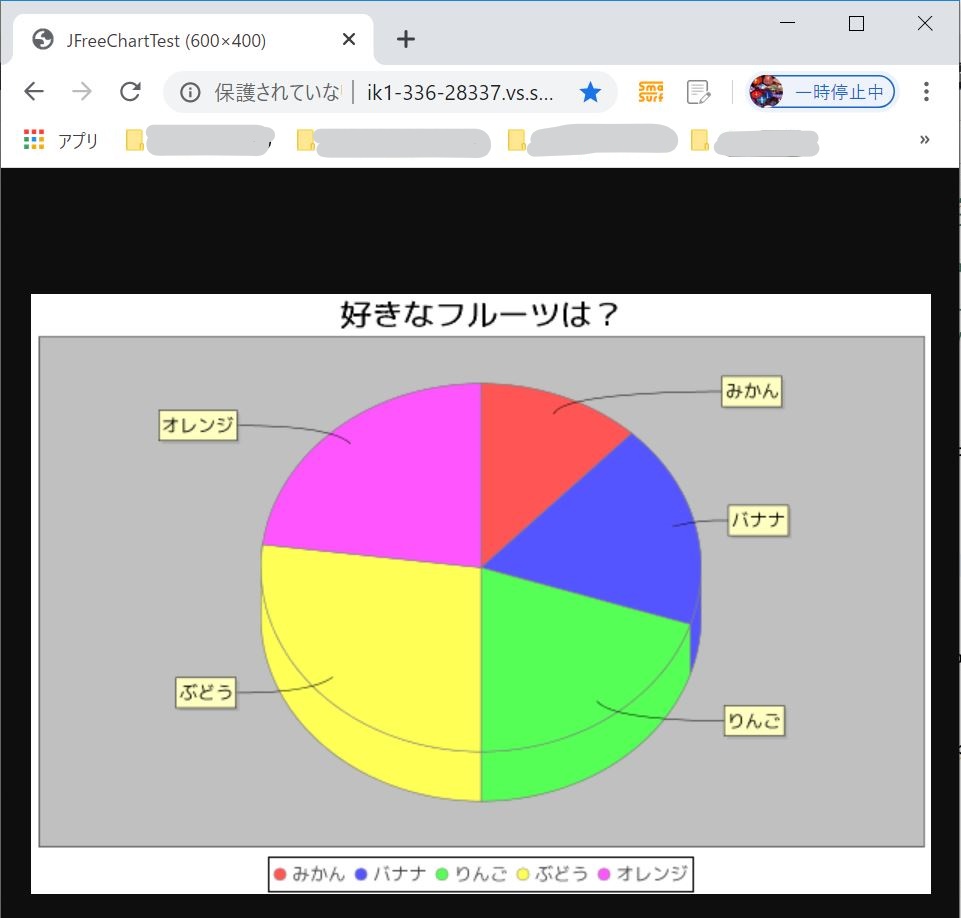
サーブレットを単体で呼び出すと、以下のようにPNG画像がブラウザに表示されます。
(図321)実行例

(3-3) データセット作成メソッドのサンプル
今回のHelloWorldではデータセット作成メソッドを自作で用意しました。
・円グラフの場合 →「DefaultPieDataset」クラスのインスタンスに対してsetValueでデータセットを追加。
・折れ線グラフの場合 →「DefaultCategoryDataset」のaddValueメソッドでデータセットを追加。
package jfreechart;
import java.util.ArrayList;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.xy.XYSeries;
import org.jfree.data.xy.XYSeriesCollection;
public class JFreeChartFunctions {
//(1) Create Dataset for "createPieChart3D"
public DefaultPieDataset createDS_PieChart(ArrayList<ArrayList> ar1) {
//### ⑤データセットの作成処理 ###
DefaultPieDataset defpie = new DefaultPieDataset();
for(int i=0; i<ar1.size(); i++) {
defpie.setValue(ar1.get(i).get(0),Integer.parseInt(ar1.get(i).get(1)));
}
return defpie;
}
//(2) Create DataSet for "createLineChart"
public DefaultCategoryDataset createDS_LineChart(ArrayList key1, ArrayList key2, ArrayList key3) {
//### ⑤データセットの作成処理 ###
DefaultCategoryDataset defcat = new DefaultCategoryDataset();
for(int i=0; i<key1.size(); i++) {
defcat.addValue(key1.get(i), key2.get(i), key3.get(i));
}
return defcat;
}
}
(3-4) JSPのサンプルプログラム(折れ線グラフ)
(3-1)で紹介しているプログラムの折れ線グラフバージョンです。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="java.util.ArrayList" %>
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Sample of calling JFreeChart Servlet to generate PNG chart image</title>
</head><body>
JFreeChartで作ったグラフをJSP画面に表示させるプログラム<br /><br />
<%--### ①元データの作成 ###--%>
<%
String [][] input = {
{"120","チョコ","3月"},
{"130","チョコ","4月"},
{"140","チョコ","5月"},
{"150","クッキー","3月"},
{"120","クッキー","4月"},
{"130","クッキー","5月"},
{"250","グミ","3月"},
{"190","グミ","4月"},
{"210","グミ","5月"},
};
ArrayList<ArrayList<String>> ar1 = new ArrayList<ArrayList<String>>();
ArrayList<String> tmp = new ArrayList<String>();
for(int i=0; i<input.length; i++) {
tmp = new ArrayList<String>();
tmp.add(input[i][0]);
tmp.add(input[i][1]);
tmp.add(input[i][2]);
ar1.add(tmp);
}
//### ②元データをセッションに保持 ###
session.setAttribute("chart1", ar1);
%>
<img src="JFreeChartTest?mode=2" />
</body>
</html>
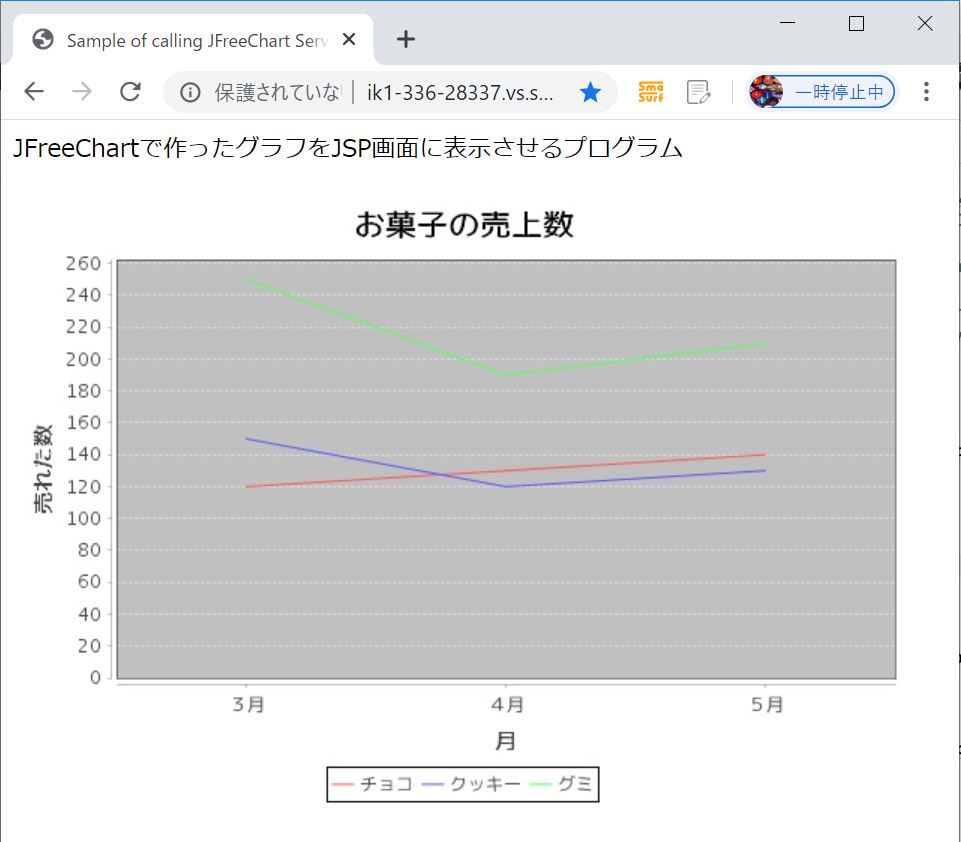
(図341)表示例