(1) JSP/Servletで必須入力チェックを実装する方法
(1-1) 必須入力チェックの概要
(1-1-1) 全体の処理フロー
(1-1-2) 必須入力チェック部分の処理フロー
(1-2) サンプルプログラム(説明付き)
(1-2-1) 画面①(入力画面)
(1-2-2) サーブレット(必須入力チェック機能)
(1-2-3) 画面②(入力結果表示画面)
(2) 前提知識の補足
(1) JSP/Servletで入力チェックを実装する方法
(1-1) 必須入力チェックの概要
(1-1-1) 全体の処理フロー
今回はServletに「必須入力チェック」のメソッドを実装します。そしてそのServletを、必須チェックを行いたいタイミングで呼び出します。その後、チェックの結果に応じて処理や画面遷移を次のように分岐させます。
(表1)
| チェックNG | エラーメッセージを生成して、再度同じ画面に戻す。 |
| チェックOK | 次画面に遷移させる。 |
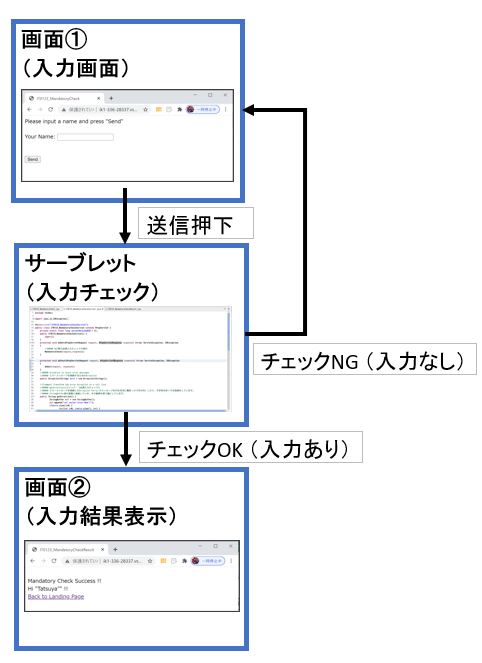
この流れを図にすると次のようになります。
(図111)
この例では「画面①(入力画面)」にて「Name」という項目に対して入力チェックを行います。画面①で送信ボタンを押下するとName項目の入力チェックが走り、OKなら次画面へ遷移し、NGならエラーメッセージとともに前の画面に戻ります。

(1-1-2) 必須入力チェック部分の処理フロー
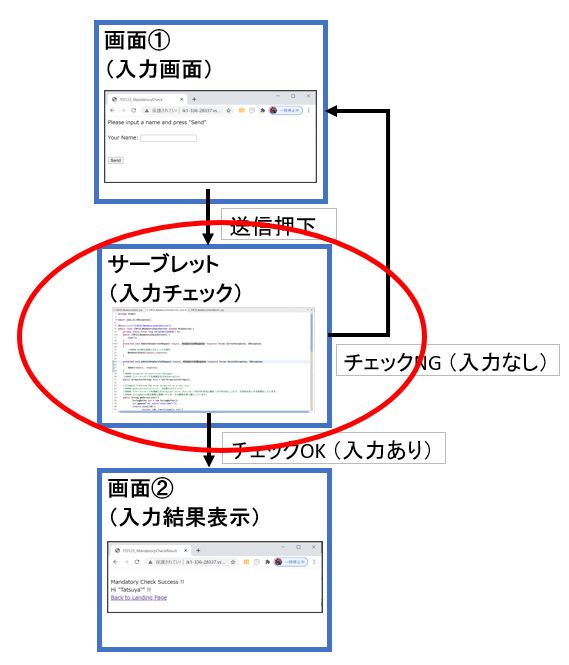
上記フローの中で今回のテーマである「必須入力チェック」の処理の流れを紹介します。
(図111)②

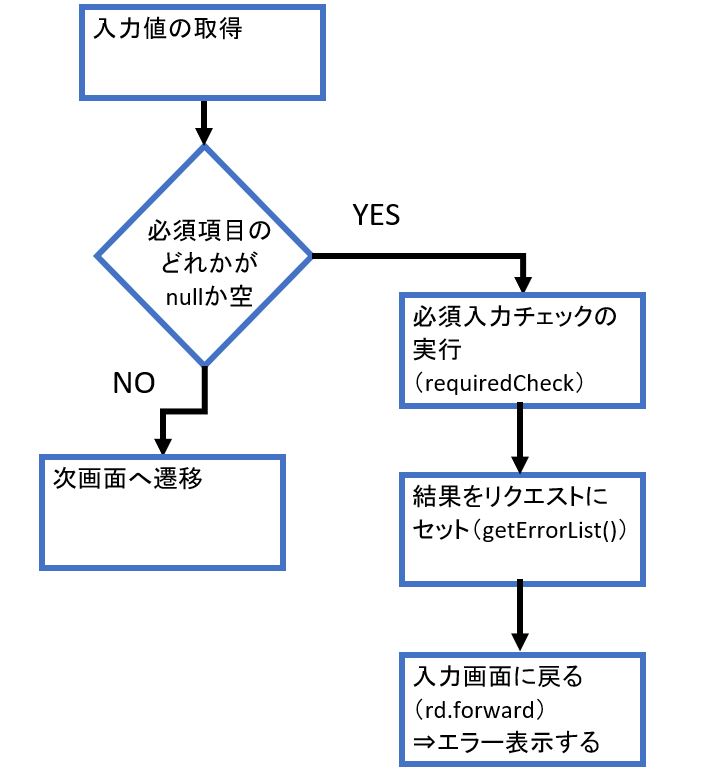
(表)必須入力チェックメソッド「MandatoryCheck()」の概要
| 処理 | 説明 |
| 入力値の取得 | getParameterで項目の入力値を取得します。 |
| 入力値の有無チェック (必須項目がnullか空か?) |
■入力なし(YES分岐) ①必須入力チェック 必須入力チェックメソッド(requiredCheck)を実行し、未入力項目の入力を促すエラーメッセージを生成 ②エラーメッセージをリクエストの属性にセット(request.setAttribute) ③再度、入力画面に戻る ■入力あり(NO分岐) |
(図112)

(1-2) サンプルプログラム(説明付き)
(1-2-1) 画面①(入力画面)
■サンプルファイル名「IT0123_MandatoryCheck.jsp」
<%@page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>IT0123_MandatoryCheck</title>
</head>
<form method="POST" action="IT0123_MandatoryCheckServlet" name="validataion">
Please input a name and press "Send"<br /><br />
<body>
Your Name: <input type="text" name="g_name" id="name" />
<br />
<br />
<br />
<input type="submit" value="Send" onclick="onButtonClick();" class="indent_form" /></td>
</body>
<%
if(request.getAttribute("error_msg")!=null){%>
<%=request.getAttribute("error_msg") %>
<%}
%>
</form>
</html>
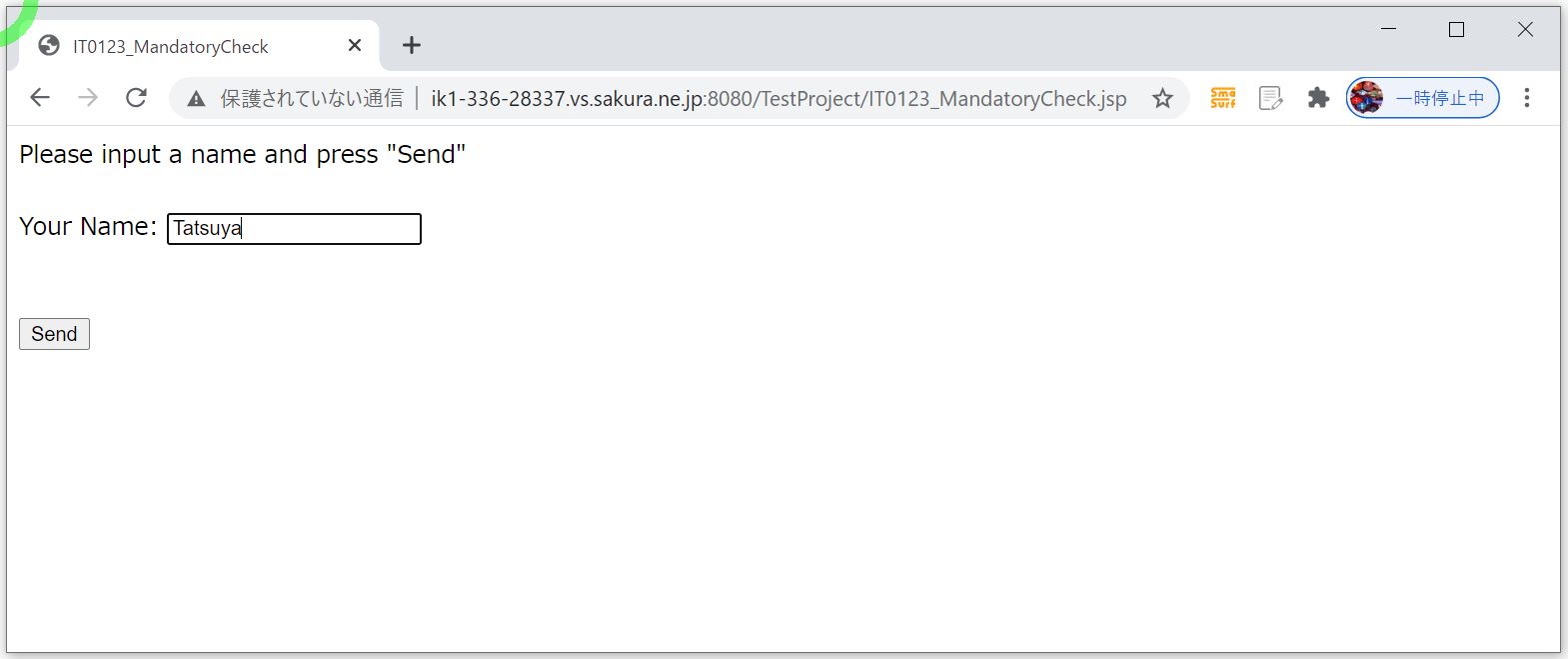
(図121)画面サンプル

(1-2-2) サーブレット(必須入力チェック機能)
■サンプルファイル名「IT0123_MandatoryCheckServlet.java」
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.RequestDispatcher;
@WebServlet("/IT0123_MandatoryCheckServlet")
public class IT0123_MandatoryCheckServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public IT0123_MandatoryCheckServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
//##### GET時の必須入力チェックの実行
MandatoryCheck(request,response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
doGet(request, response);
}
//##### ArrayList to store error messages
//##### エラーメッセージを格納するためのArrayList
public ArrayList<String> errs = new ArrayList<String>();
//[Common] Transform the error ArrayList to a <ul> list
//##### getErrorList()メソッド:【必須入力チェック】
//##### エラーメッセージを格納したArrayList「errs」のメッセージをHTML形式に整形(タグを付与)したり、文字色 を赤くする処理をしています。
//##### StringBuffer型の変数に格納していき、その結果を戻り値にしています。
public String getErrorList() {
StringBuffer buf = new StringBuffer();
buf.append("<ul style='color:Red'>");
if(errs.size()>0) {
for(int i=0; i<errs.size(); i++) {
buf.append("<li>"+errs.get(i)+"</li>");
}
}
buf.append("</ul>");
System.out.println("LLLL="+buf.toString());
return buf.toString();
}
//[Common] Mandatory Check
//##### requiredCheck()メソッド
//##### 必須入力チェックを行うメソッドです。
public void requiredCheck(String value, String name) {
//もし「引数(value)がnull」OR「引数(value)の空白削除値が空」なら
if(value==null || value.trim().isEmpty()) {
//入力値がブランクであると見なし、入力を求めるメッセージを出力
errs.add(name+" is a mandatory field. Please enter a value.");
}
}
//##### 必須入力チェックの全体処理
//##### 入力値の取得→必須チェック→エラーメッセージのセット→画面遷移までの一連の処理を行うメソッド
public void MandatoryCheck(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
errs = new ArrayList<String>();
String v_name = request.getParameter("g_name");
//##### Forward back to the "Engeki_GroupMaintenance" with Error message
//##### もし必須入力のいずれかが「null」OR「ブランク」の場合
if(v_name==null || v_name=="") {
//##### 必須入力項目のチェックを実行
//##### (requiredCheckを実行して空なら「[項目名] is a mandatory~」のエラーメッセージがArrayListに格納される)
requiredCheck(request.getParameter("g_name"),"[Your Name]");
//##### エラーメッセージをリクエストの属性としてセット
request.setAttribute("error_msg", getErrorList());
//##### エラーメッセージを表示するため、再び項目の入力画面に戻る
String nextpage="/IT0123_MandatoryCheck.jsp";
RequestDispatcher rd = getServletContext().getRequestDispatcher(nextpage);
rd.forward(request, response);
}
//##### Forward to next screen "Engeki_GroupSummary"
//##### 必須入力項目がnullかブランクでない場合、各項目の値をリクエストの属性(末尾に2を付けた項目名)としてセットしていく
else {
//##### バリデーションの結果問題なければ、次画面に遷移する
String nextpage="/IT0123_MandatoryCheckResult.jsp";
RequestDispatcher rd = getServletContext().getRequestDispatcher(nextpage);
rd.forward(request, response);
}
}
}
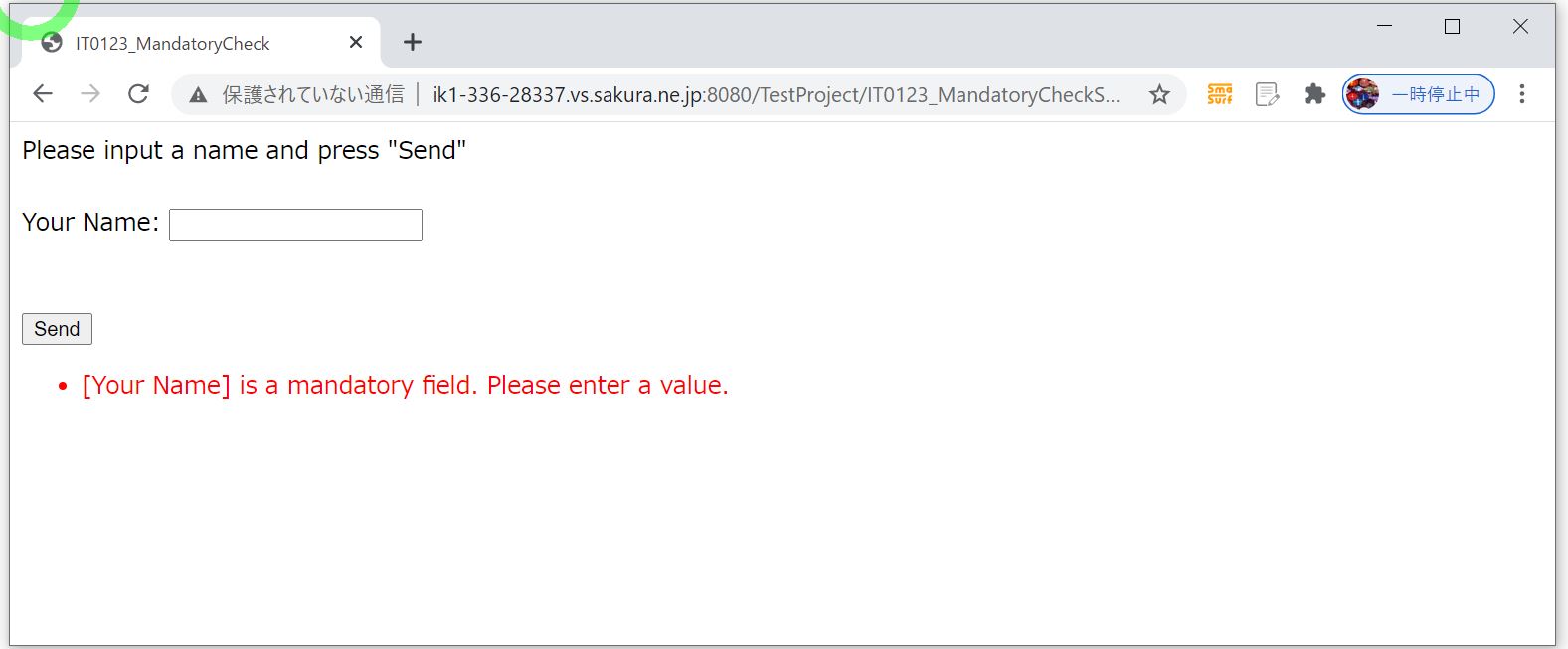
(図122)
下図の画面は次のif分岐(未入力)に入ったパターンです。
if(v_name==null || v_name=="") {
その際に、エラーメッセージとともに下記コードで初期画面に遷移しています。
String nextpage="/IT0123_MandatoryCheck.jsp"; RequestDispatcher rd = getServletContext().getRequestDispatcher(nextpage); rd.forward(request, response);
↓赤字でエラーメッセージが表示されています。

(1-2-3) 画面②(入力結果表示画面)
■サンプルファイル名「IT0123_MandatoryCheckResult.jsp」
<%@page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>IT0123_MandatoryCheckResult</title>
</head>
<body>
<br />
Mandatory Check Success !!
<br />
Hi "<%=request.getParameter("g_name")%>"" !!
<br />
<a href="IT0123_MandatoryCheck.jsp">Back to Landing Page</a>
</body>
</html>
(図123)
「Hi」の後に前画面で入力した名前が表示されています。

(操作動画)
(2) 前提知識の補足
上記では説明を割愛しているJSP/Servletの基本的な部分については以下の記事でも触れていますので、もしご興味があればご覧下さい。