(1) PythonのTkinterでテキストボックスの値を取得する方法
(1-1) 構文
(1-2) キャンバスの設定
(1-3) 入力ボックスの追加
(1-4) ボタン押下時の処理定義
(1-5) ボタンの配置
(2) サンプルプログラム
(1) PythonのTkinterでテキストボックスの値を取得する方法
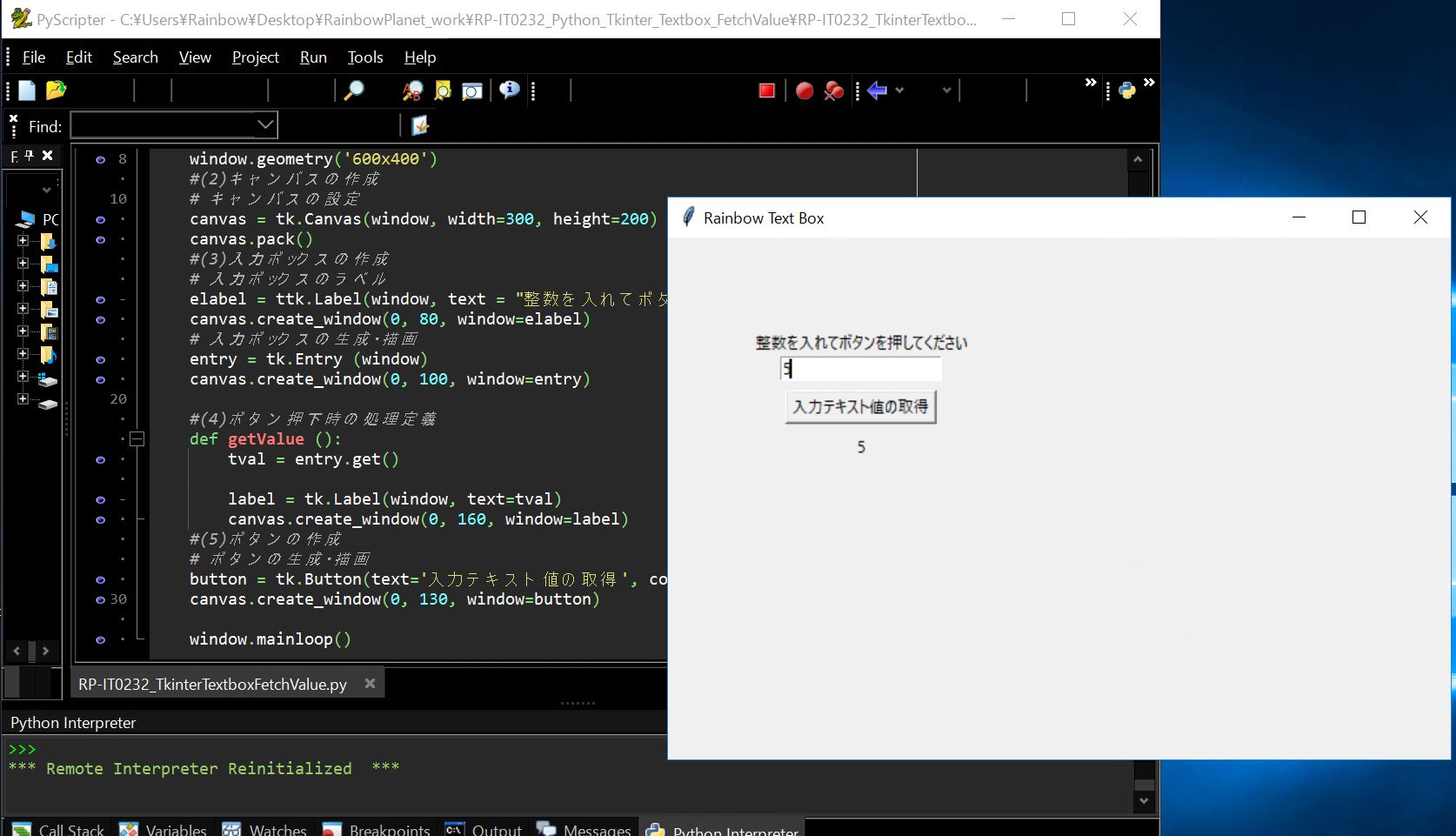
Tkinterパッケージで作った画面に、テキストボックスを配置して、そこにユーザーが入力した値を取得する方法をご紹介します。次の例ではテキストボックスに「5」と入れてボタンを押すと、その下の部分に入力された数字を取得・表示しています。
(図)テキストボックスに「5」と入れてボタンを押すと、下に入力した「5」が表示される

⑤ボタンの配置
(1-1) ウィンドウの設定
まずは、パッケージのインポート並びにTkクラスのインスタンス化やウィンドウの設定を行います。windowは画面の最も基礎となる部品で、全てのGUI要素を含みます。
(STEP1)
import tkinter as tk
from tkinter import ttk
# Tkクラスのインスタンス化
window = tk.Tk()
#(1) ウィンドウの「タイトル」と「サイズ」を指定
window.title("Rainbow Text Box")
window.geometry('600x400')
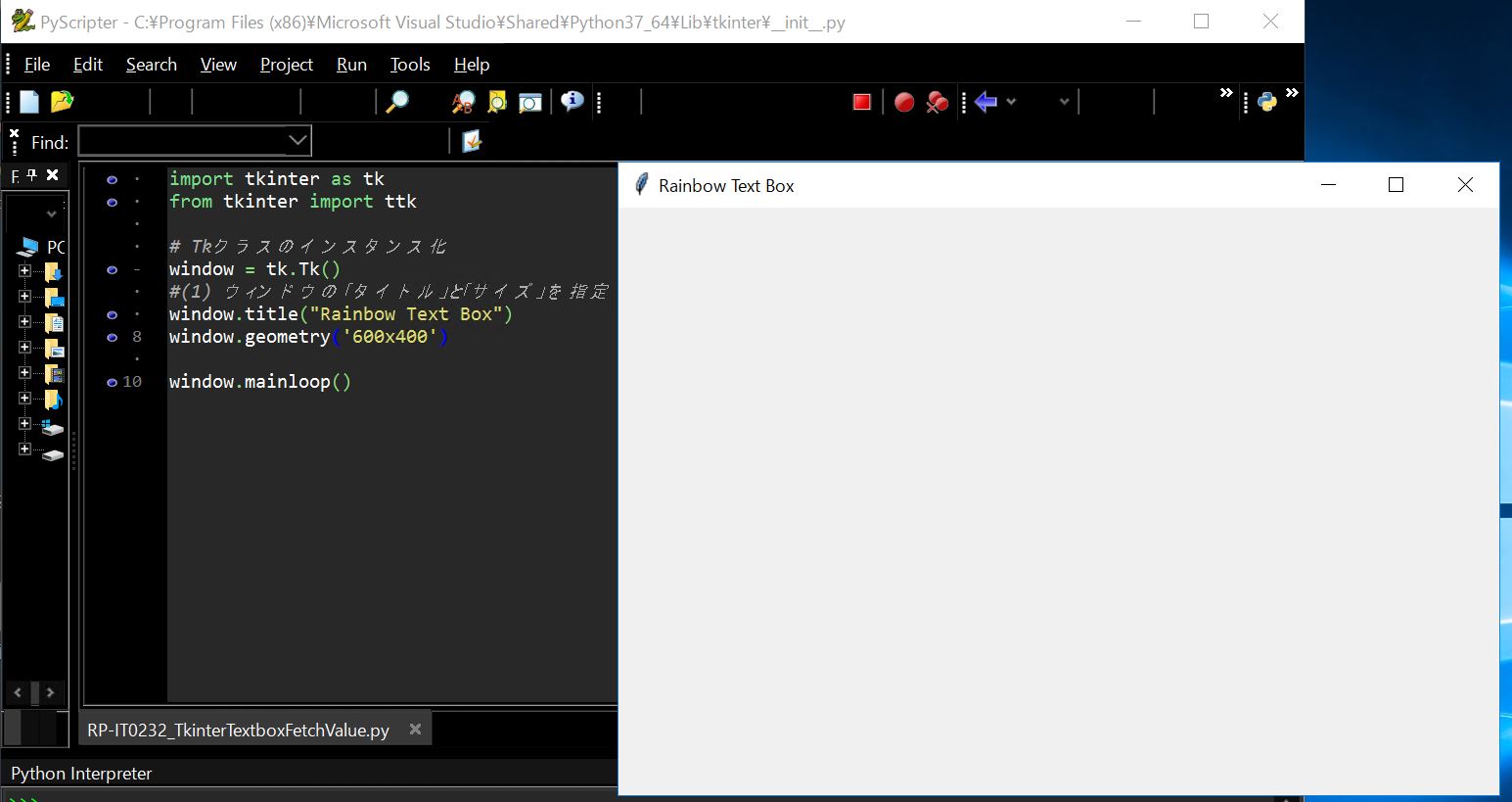
(図111)STEP1実行結果

「Tkクラス」や「ウィンドウ」については別記事でもう少し詳細に触れてますので、併せて読んで頂くと理解が深まると思います。
https://rainbow-engine.com/python-tkinter-createscreen/
(1-2) キャンバスの設定
canvasはframe中の表示領域で、ボックスやボタンや表などを配置する事ができます。生成時に幅(width)や高さ(height)を指定する事ができます。
(STEP2)
#(2)キャンバスの作成 # キャンバスの設定 canvas = tk.Canvas(window, width=300, height=200) canvas.pack()
(1-3) 入力ボックスの追加
#(3)入力ボックスの作成 # 入力ボックスのラベル elabel = ttk.Label(window, text = "整数を入れてボタンを押してください") canvas.create_window(0, 80, window=elabel) # 入力ボックスの生成・描画 entry = tk.Entry (window) canvas.create_window(0, 100, window=entry)
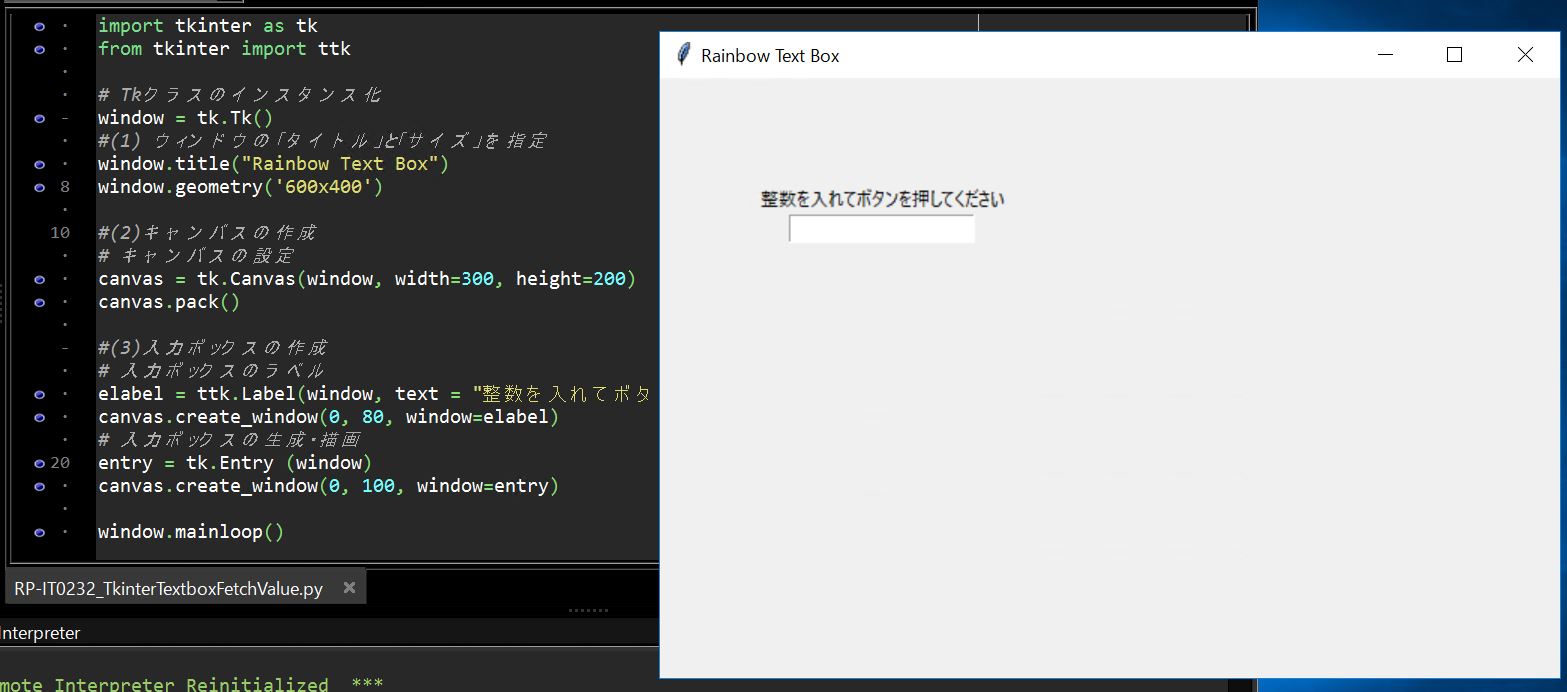
(図131)

(1-4) ボタン押下時の処理定義
ここは各自で好きな処理を定義します。下記は1例ですが、入力ボックスに入力された値(entry.get())を変数に格納し、その値をラベルに格納してキャンバス(canvas)に描画しています
つまりは、ユーザーがテキストボックスに入力した値を取得している事になります。
(STEP4)
#(4)ボタン押下時の処理定義 def getValue (): tval = entry.get() label = tk.Label(window, text=tval) canvas.create_window(0, 160, window=label)
(1-5) ボタンの配置
次に「ボタン」(Button)を生成します。ボタンは関数を指定して、処理を実行させる事ができます。
(STEP5)
#(5)ボタンの作成 # ボタンの生成・描画 button = tk.Button(text='入力テキスト値の取得', command=getValue) canvas.create_window(0, 130, window=button)
(2) サンプルプログラム
これまでの(STEP1)~(STEP5)までの内容を全て纏めたサンプルプログラムをご紹介します。
(サンプルプログラム)
import tkinter as tk
from tkinter import ttk
if __name__ == '__main__':
# Tkクラスのインスタンス化
window = tk.Tk()
#(1) ウィンドウの「タイトル」と「サイズ」を指定
window.title("Rainbow Text Box")
window.geometry('600x400')
#(2)キャンバスの作成
# キャンバスの設定
canvas = tk.Canvas(window, width=300, height=200)
canvas.pack()
#(3)入力ボックスの作成
# 入力ボックスのラベル
elabel = ttk.Label(window, text = "整数を入れてボタンを押してください")
canvas.create_window(0, 80, window=elabel)
# 入力ボックスの生成・描画
entry = tk.Entry (window)
canvas.create_window(0, 100, window=entry)
#(4)ボタン押下時の処理定義
def getValue ():
tval = entry.get()
label = tk.Label(window, text=tval)
canvas.create_window(0, 160, window=label)
#(5)ボタンの作成
# ボタンの生成・描画
button = tk.Button(text='入力テキスト値の取得', command=getValue)
canvas.create_window(0, 130, window=button)
window.mainloop()
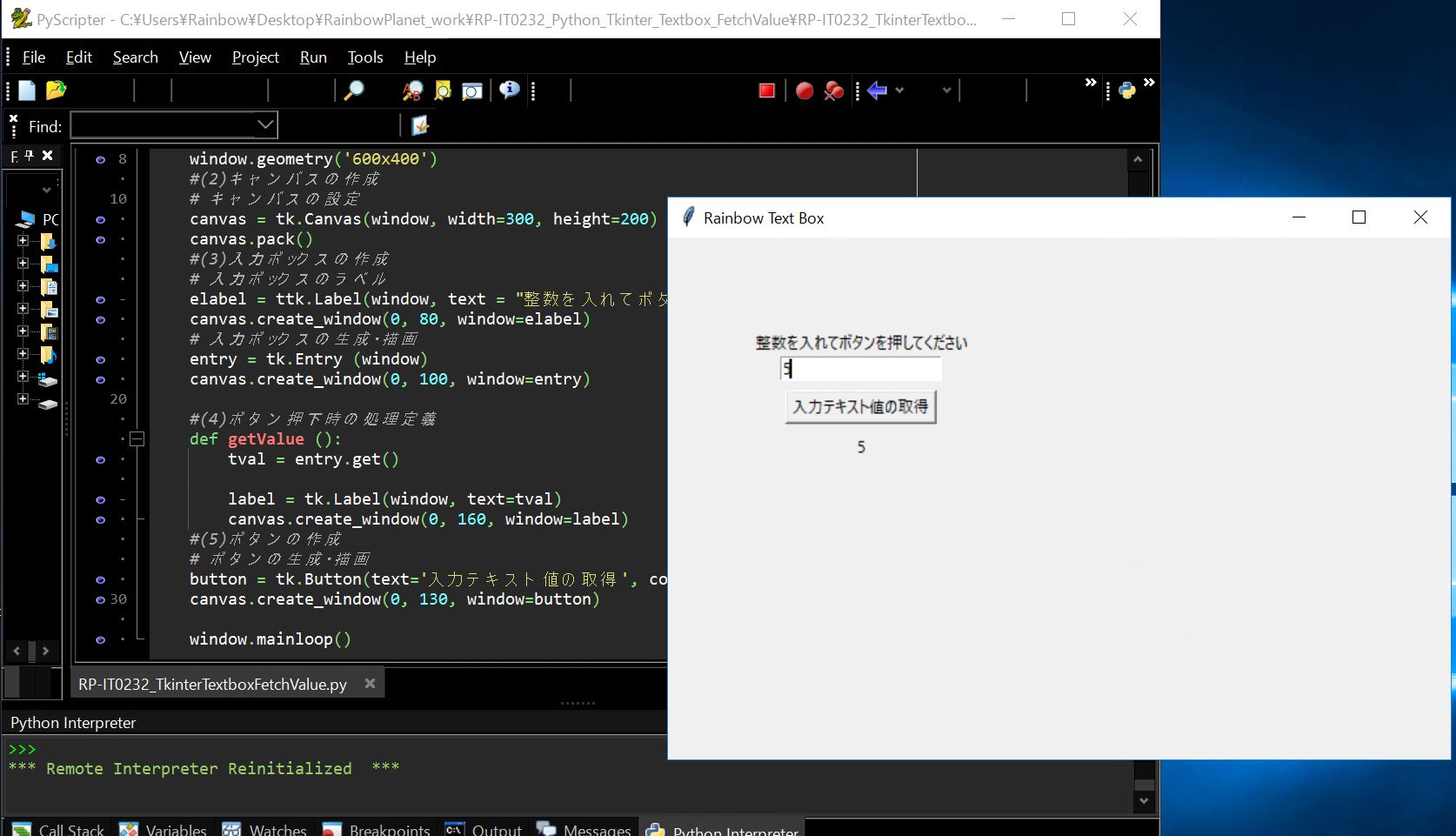
(図211)実行結果
テキストボックスに「5」と入れてボタンを押すと、下に入力した「5」が表示される

(操作動画)
画像だと流れが分かりにくいので、動画も併せて掲載いたします。